前端js学习
1. js入门
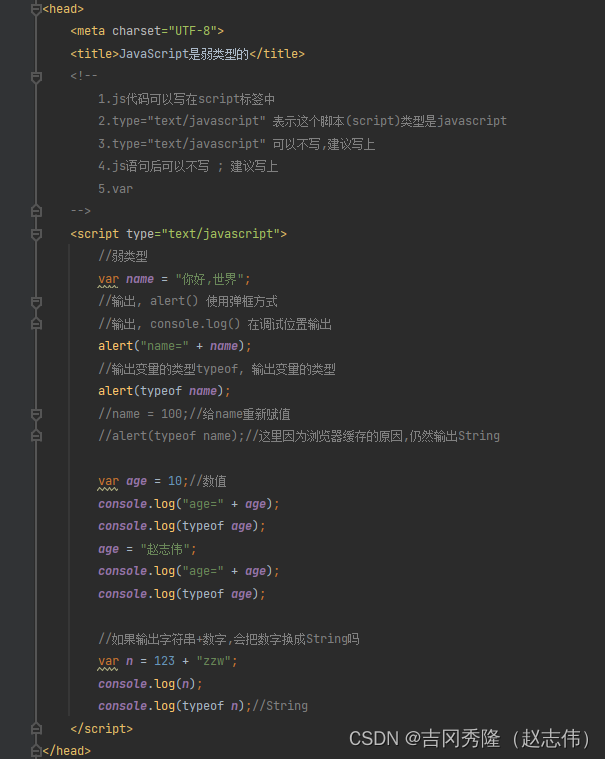
1.1 js是弱类型语言

1.2 js使用方式
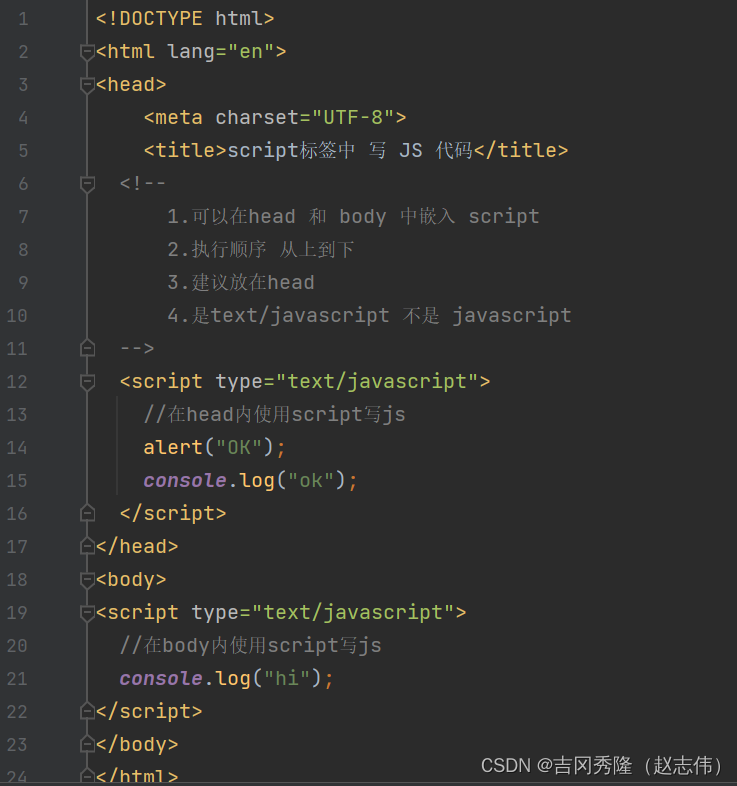
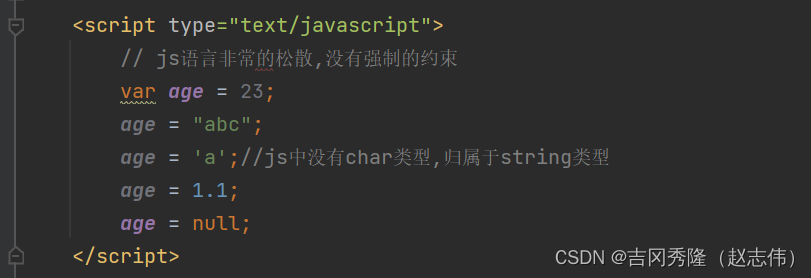
1.2.1 在script中写

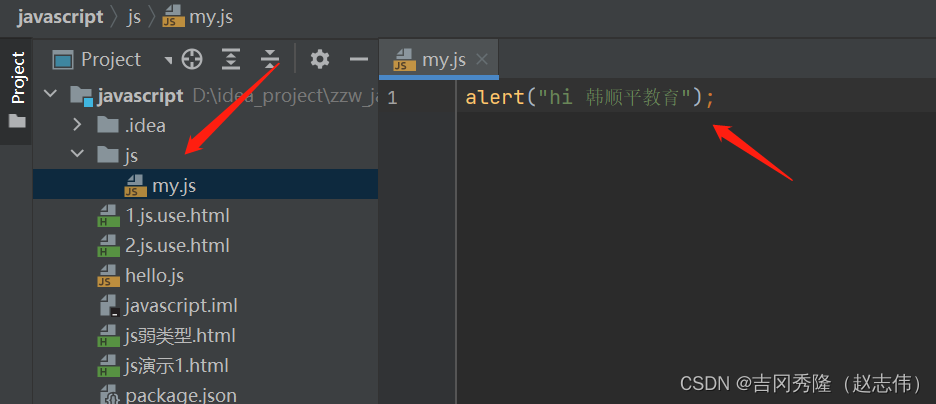
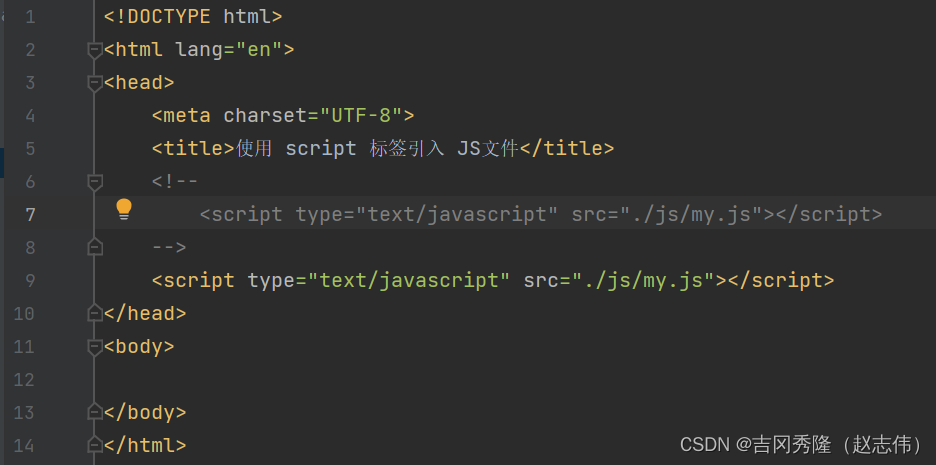
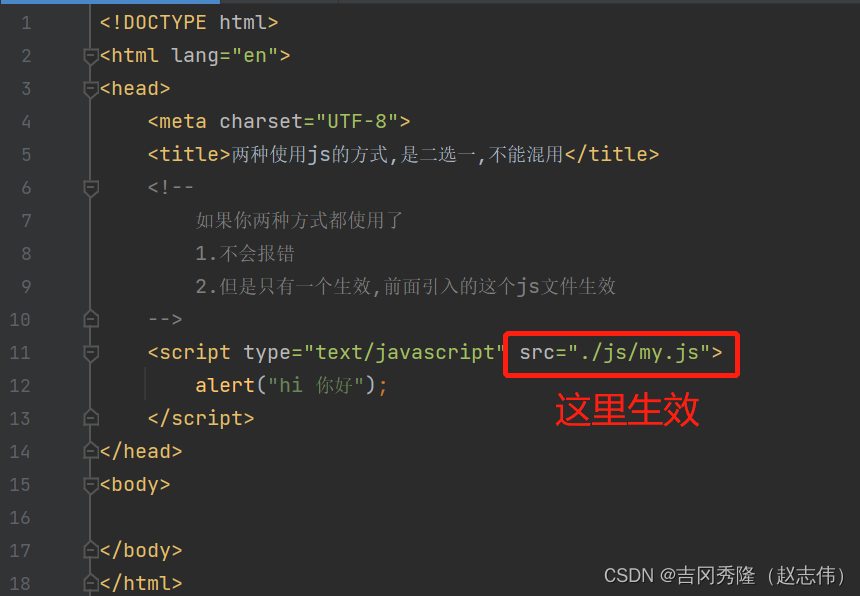
1.2.2 引入js文件


1.2.3 优先级

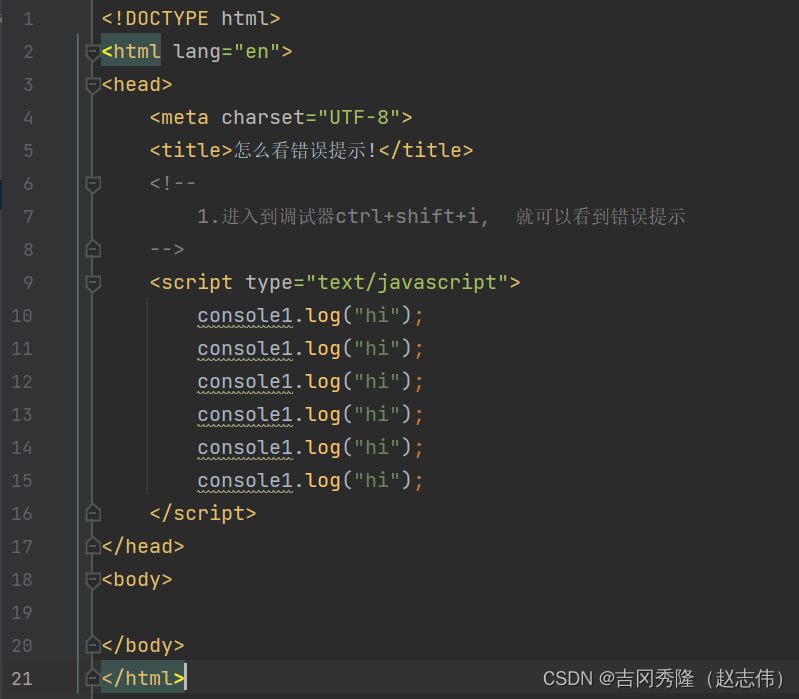
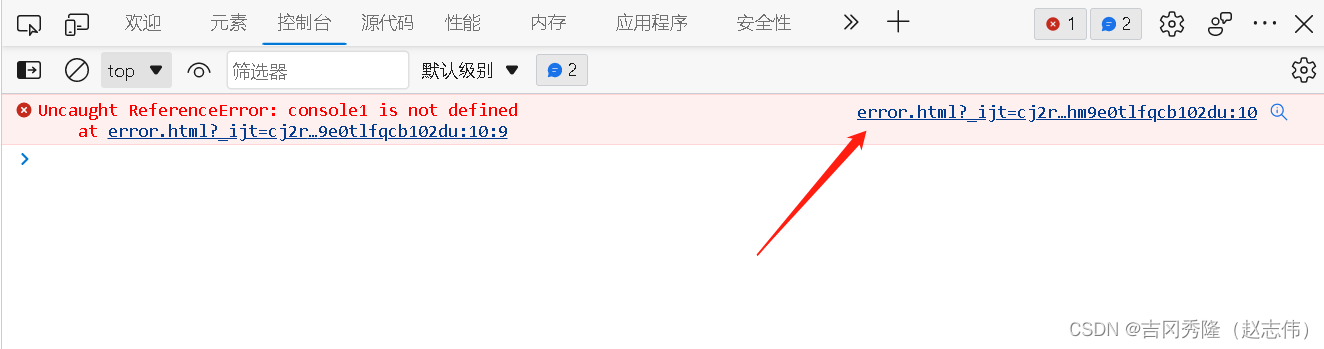
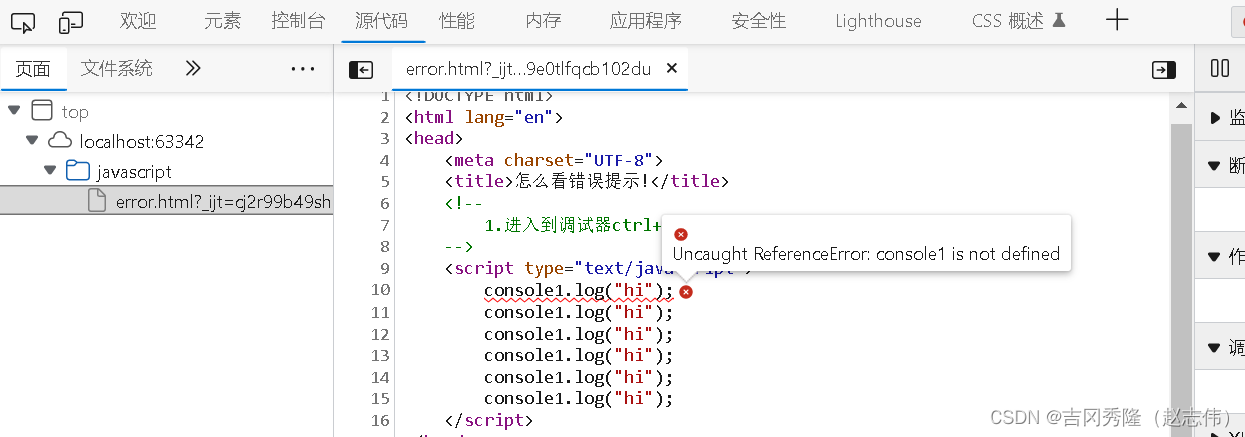
1.3 js查错方式



1.4 js变量定义


1.4 js数据类型
| 数据类型 | 英文表示 | 示例 |
|---|---|---|
| 数值类型 | number | 1.1 1 |
| 字符串类型 | string | ‘a’ ‘abc’ “abc” |
| 对象类型 | object | |
| 布尔类型 | boolean | number |
| 函数类型 | function | number |
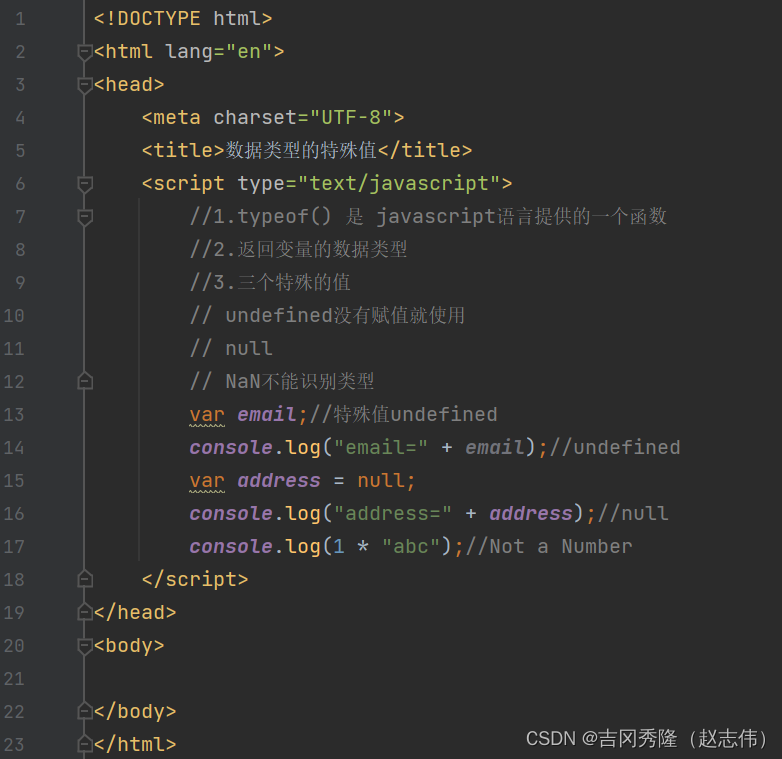
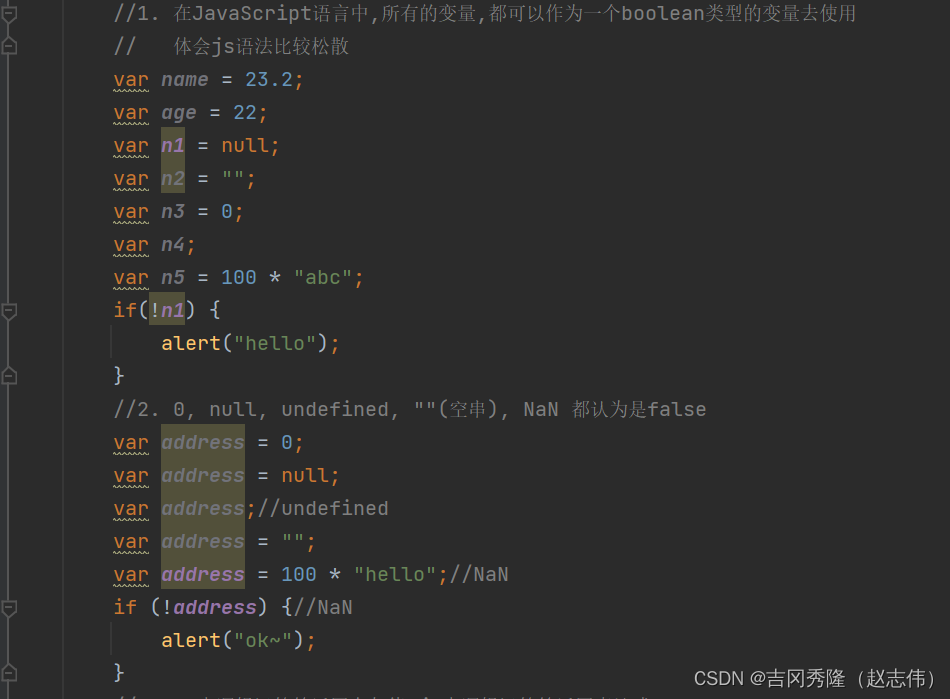
1.4.1 特殊值
| 特殊值 | 含义 |
|---|---|
| undefined | 变量未赋初始值时,默认undefined |
| null | 空值 |
| NaN | Not a Number 非数值 |

1.4.2 注意事项
String字符串[可以用双引号括起来,也可以单引号括起来]
“a book of javascript”, ‘abc’, “a”
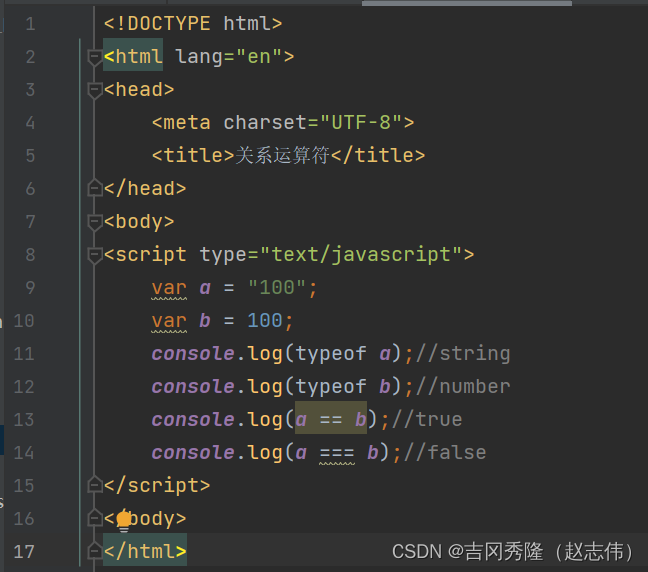
1.5 js运算符
给定: x = 5
| 运算符 | 描述 | 例子 |
|---|---|---|
| == | 等于(只比较值) | x == 5 为true,x == "5"为true, x == 8为false |
| === | 全等(同时比较值和类型) | x === 5 为true; x === "5"为false |

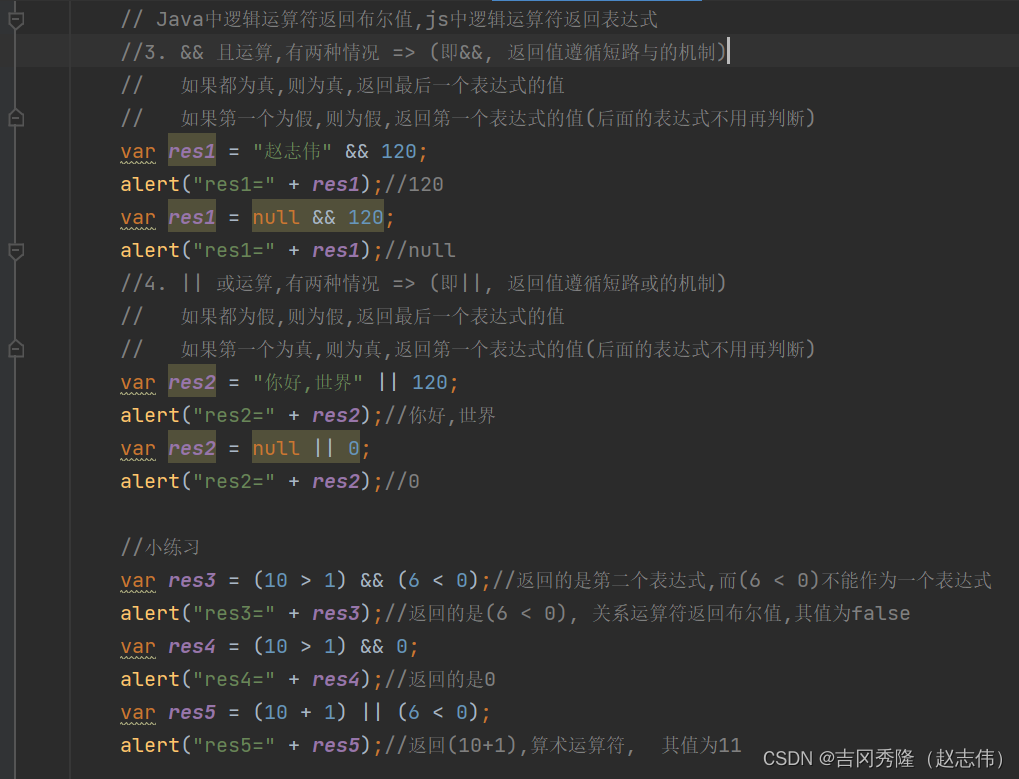
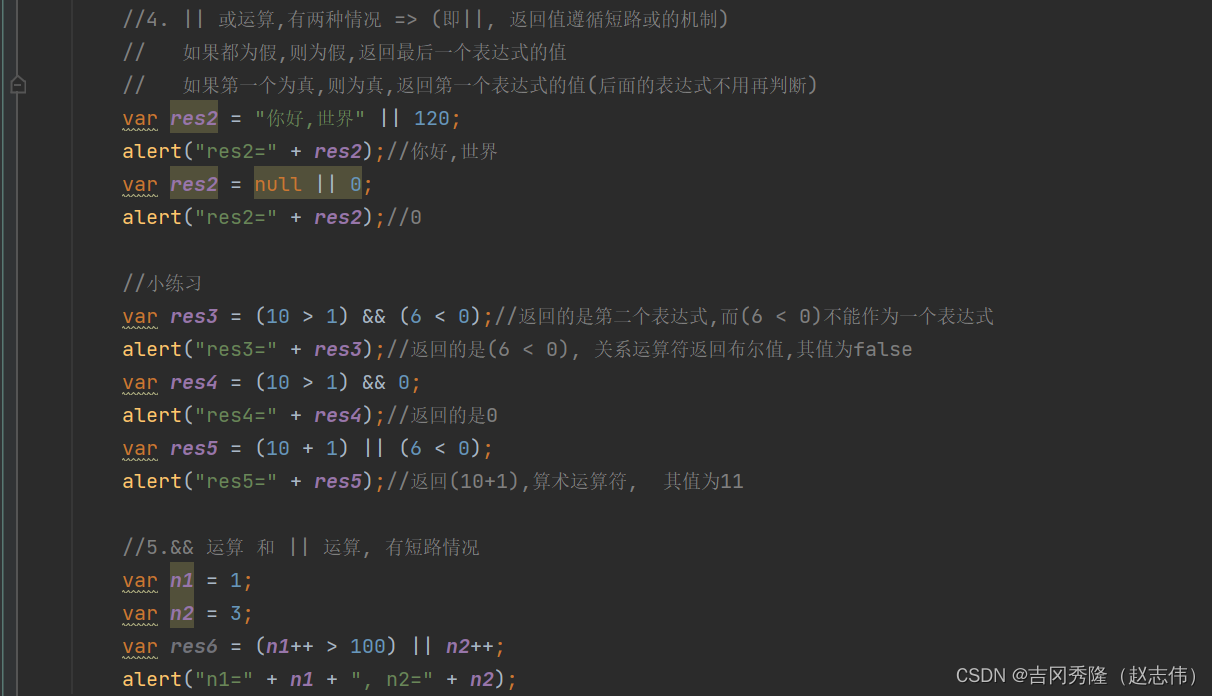
1.5.1 逻辑运算符
给定: x=6 和 y=3
| 运算符 | 描述 | 例子 |
|---|---|---|
| && | and | 描述 |
| || | or | 描述 |
| ! | not | 描述 |



1.5.2 三元运算符

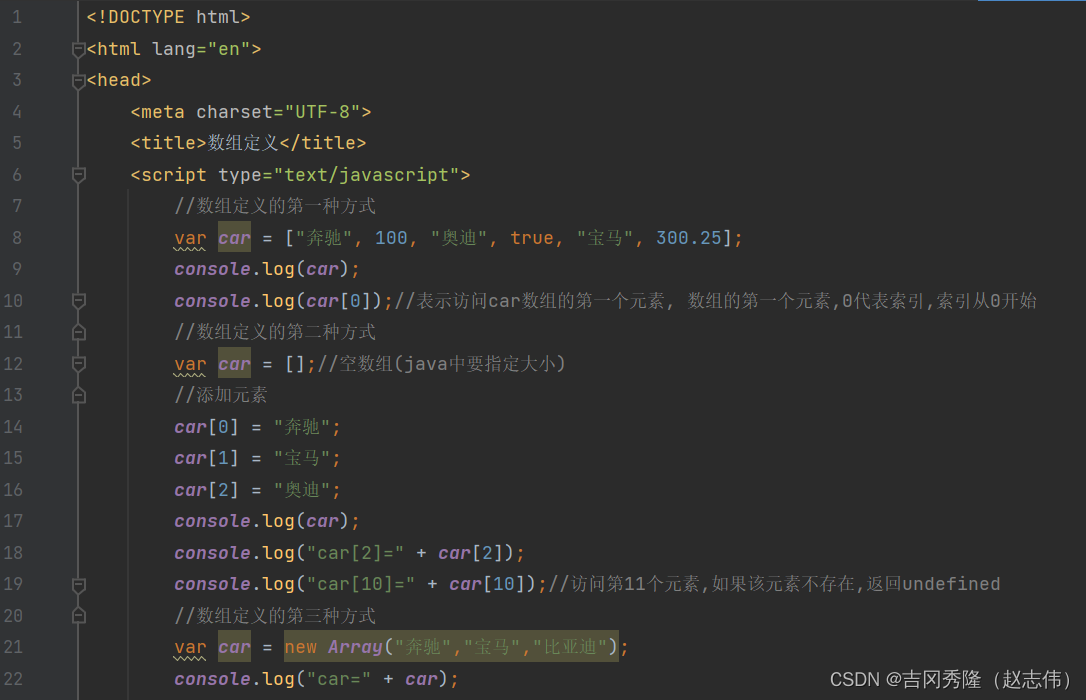
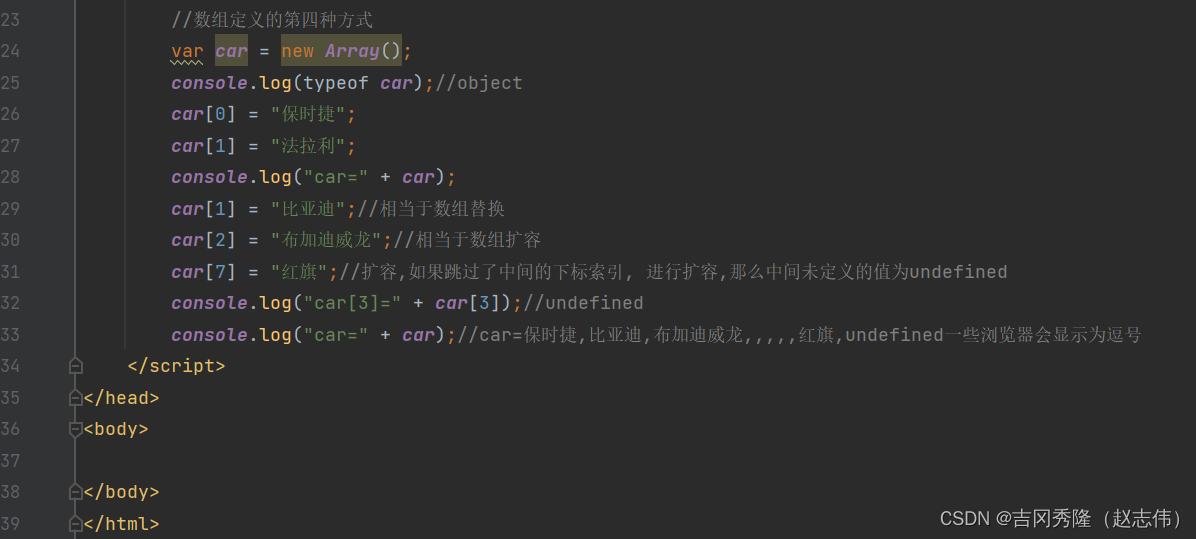
1.6 js数组
1.6.1 定义方式


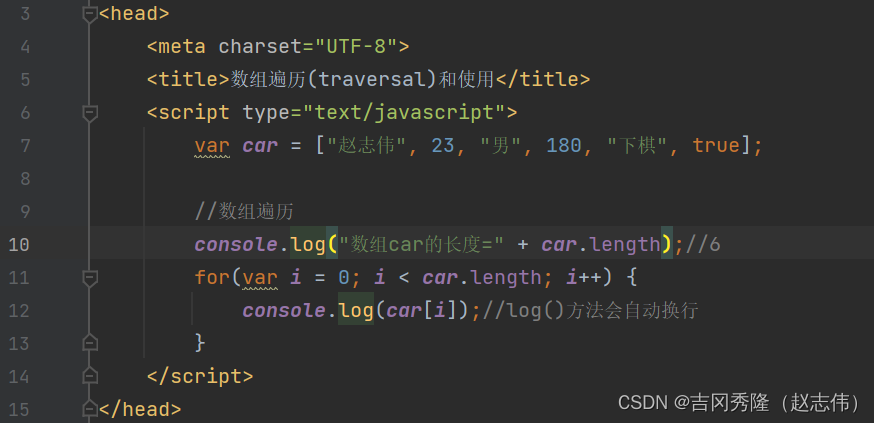
1.6.2 数组遍历

1.7 js函数
1.7.1 函数入门

1.7.2 函数使用方式
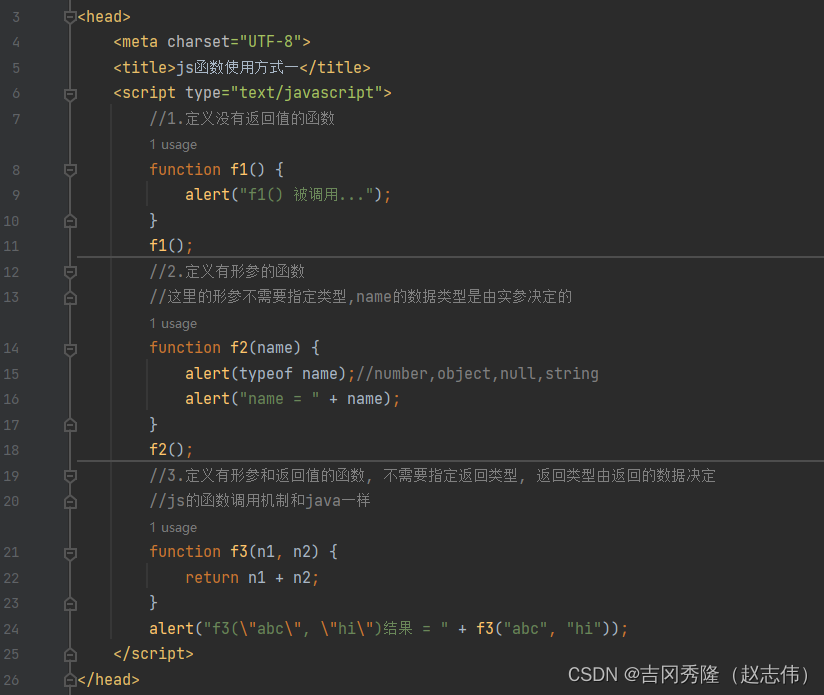
1.7.1.1 使用方式一

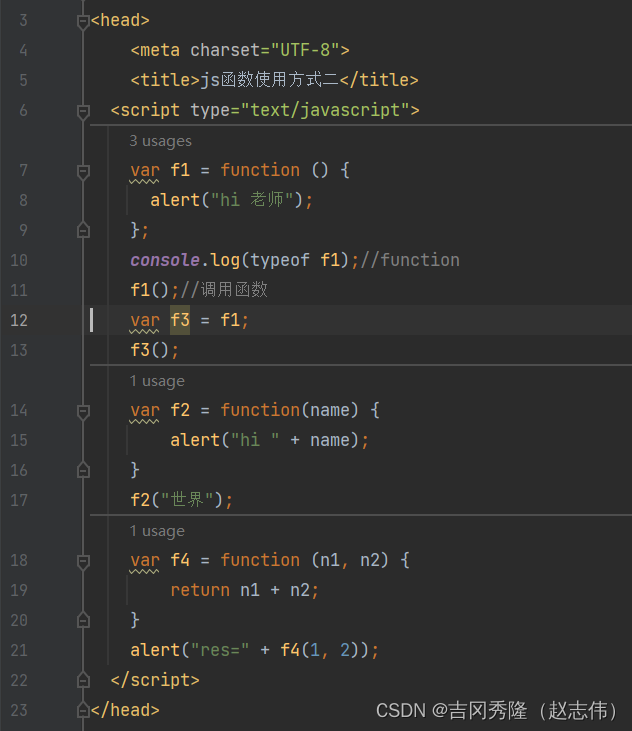
1.7.1.2 使用方式二

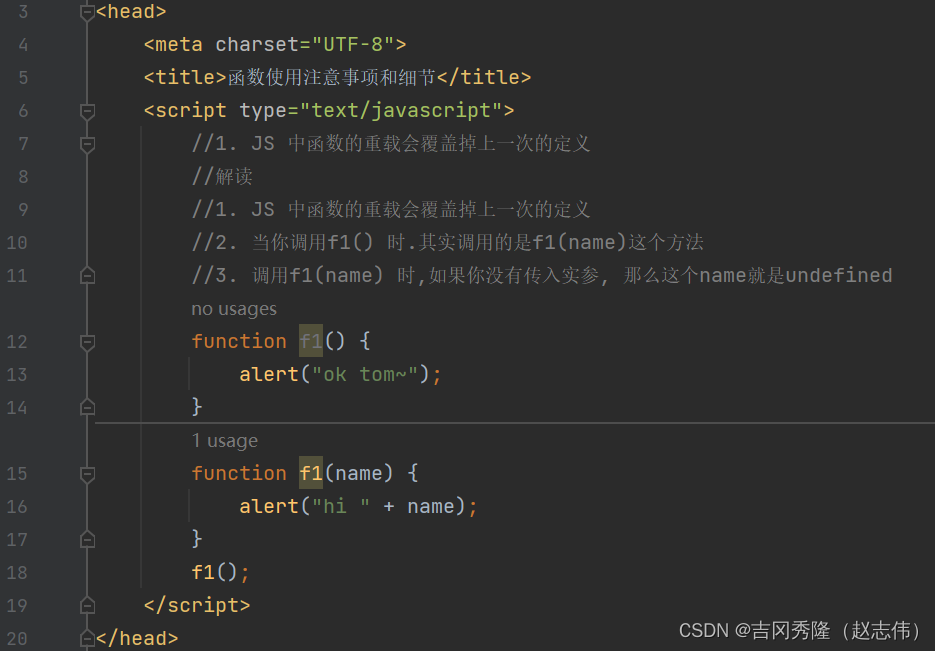
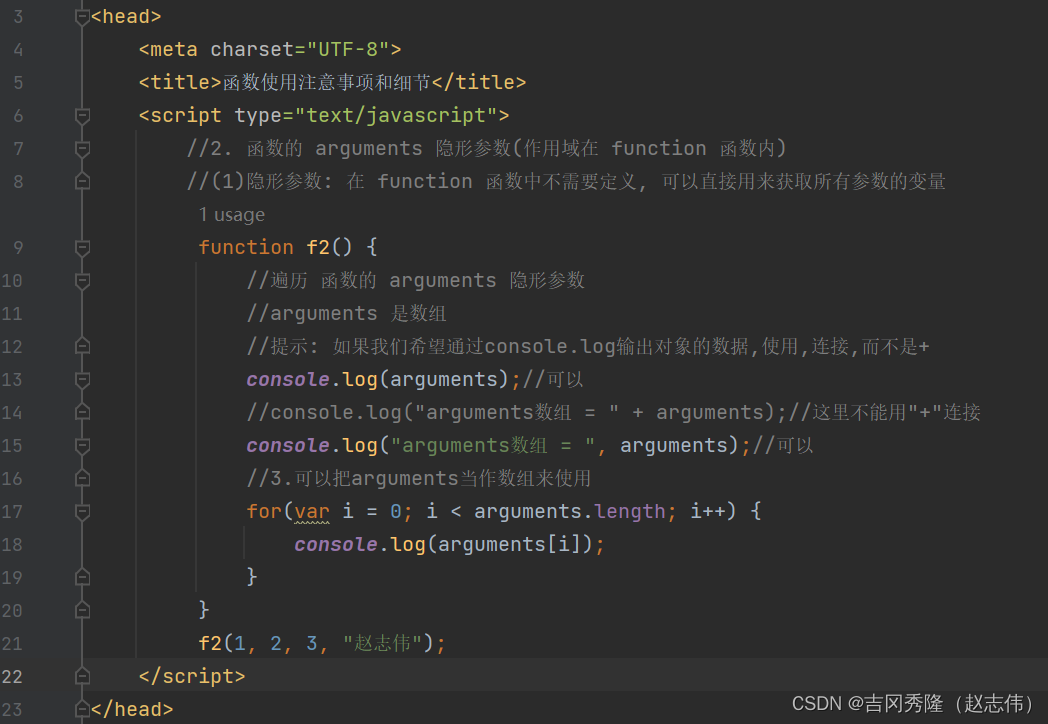
1.7.3 函数注意事项



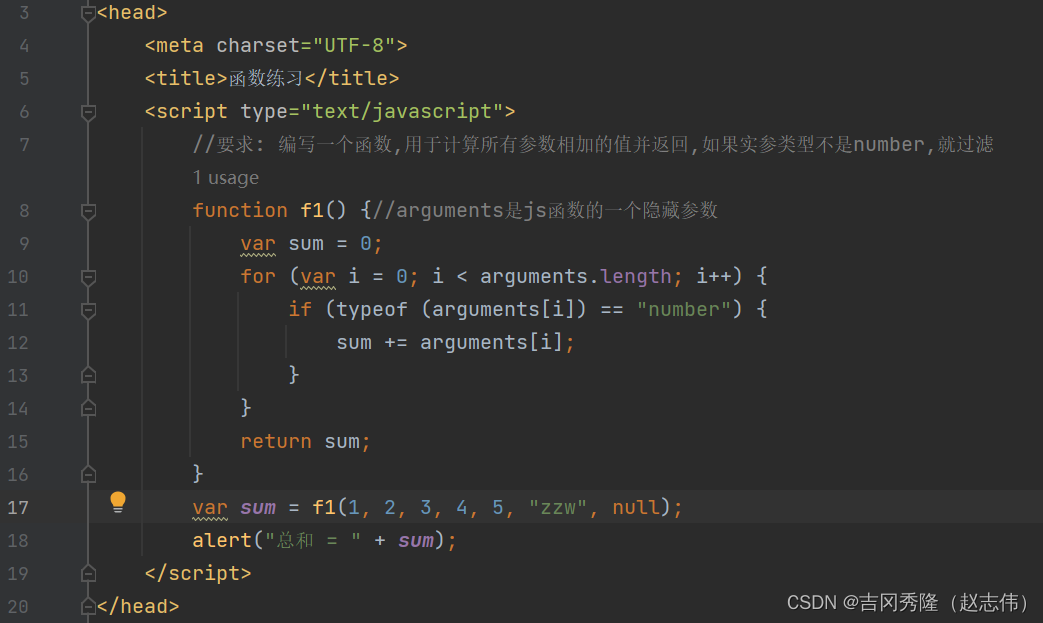
1.7.4 函数练习题

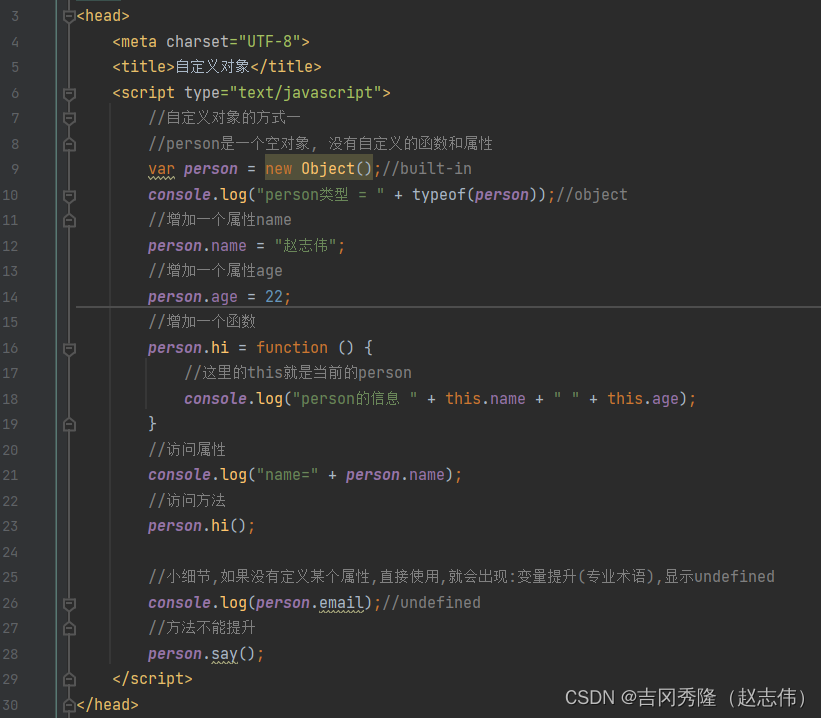
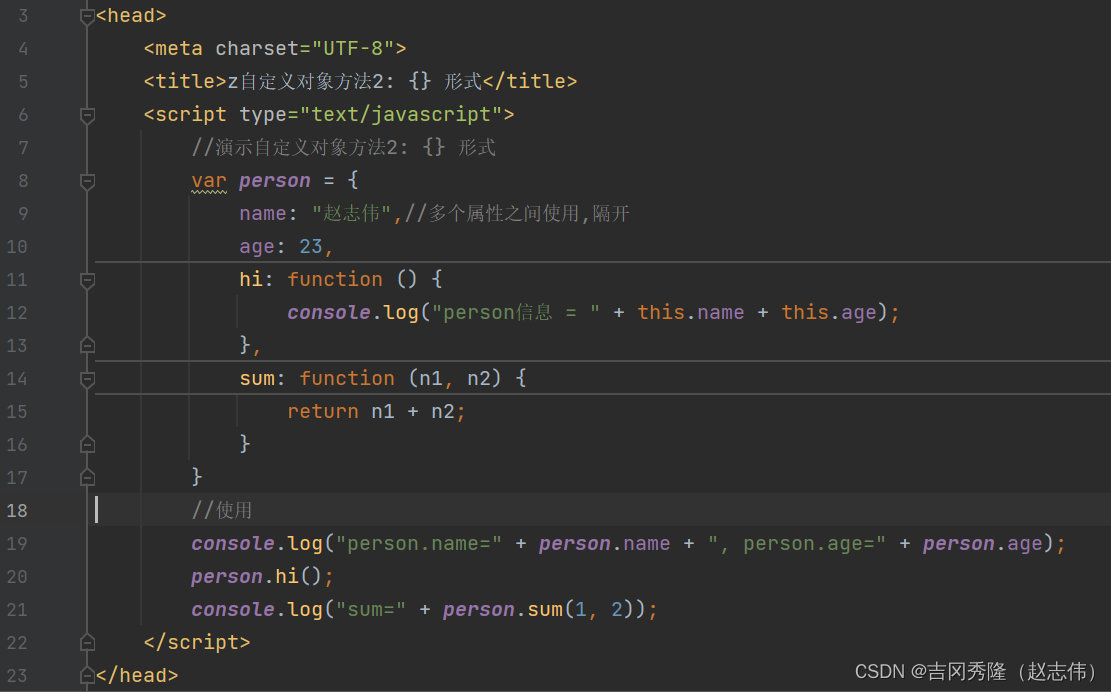
1.8 定义对象
1.8.1 使用object定义

1.8.2 使用{}定义

1.9 事件

- 事件的注册(绑定)
事件注册(绑定),当事件响应(触发)后要浏览器执行哪些操作代码,叫做事件注册或事件绑定; - 静态注册事件
通过html标签的事件属性直接赋予事件响应后的代码,这种方式叫做静态注册; - 动态注册事件(dom)
通过 js 代码得到标签的 dom 对象,然后再通过 dom 对象.事件名 = function () {} 这种形式叫做动态注册
步骤:(1)获取标签对象dom对象; (2)标签对象.事件名 = function() {}
1.9.1 onload事件

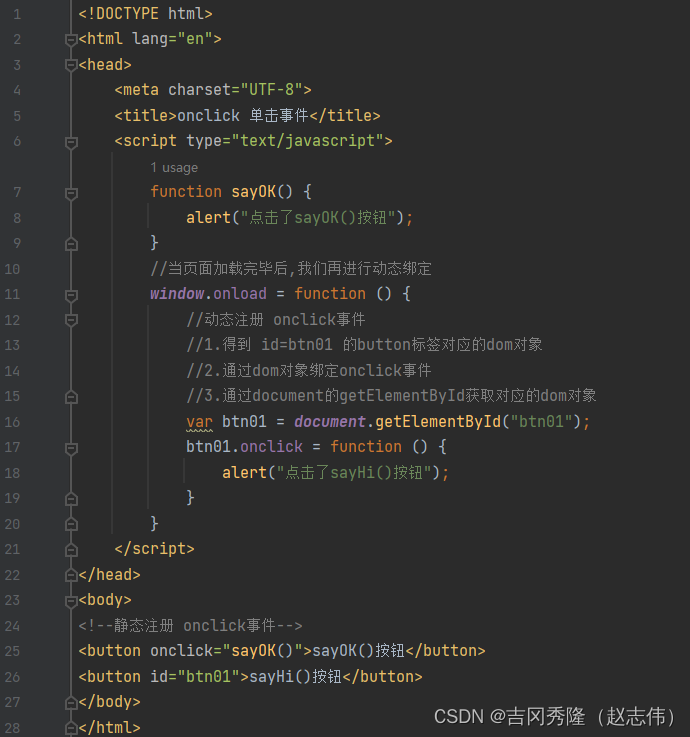
1.9.3 onclick事件

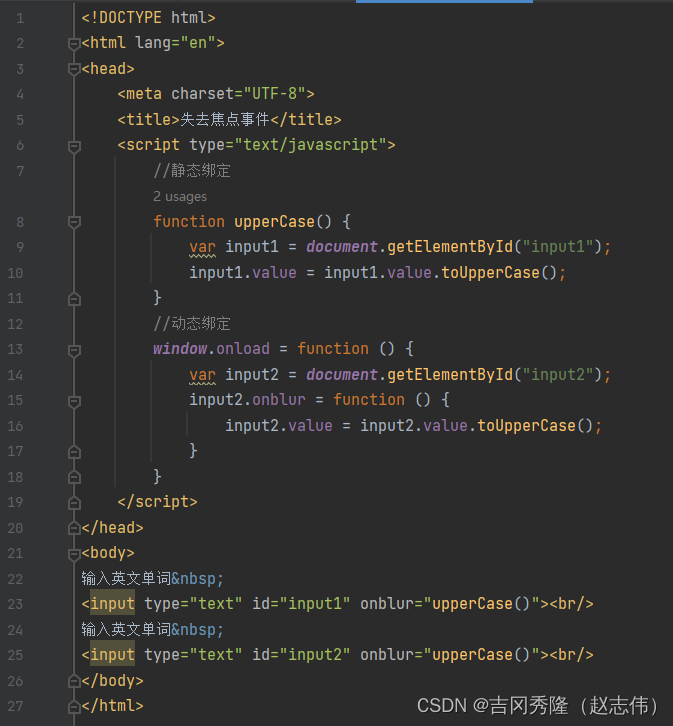
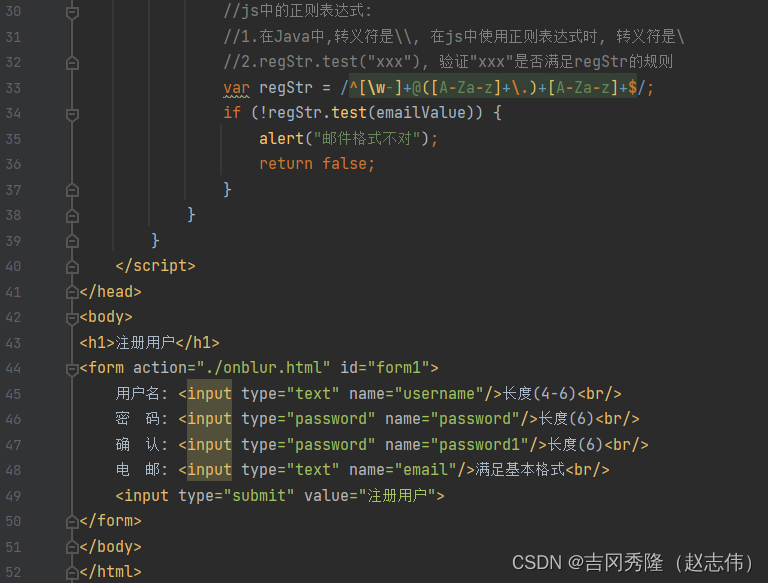
1.9.4 失去焦点事件

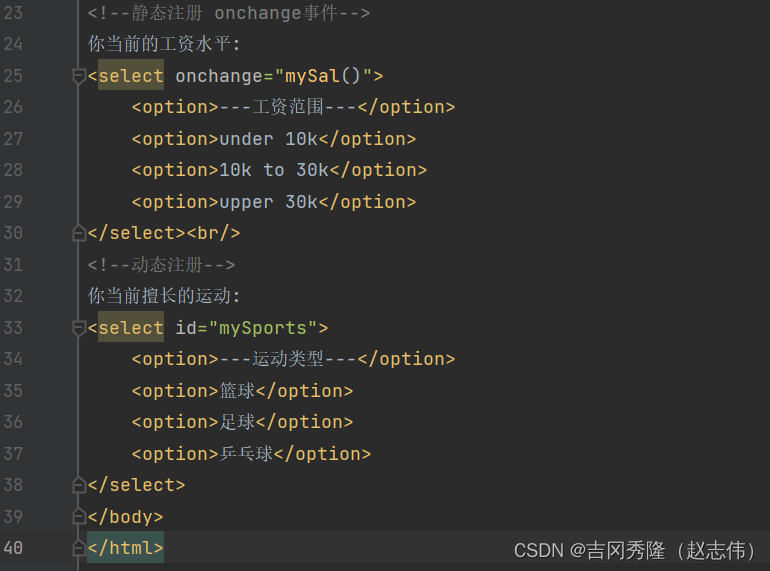
1.9.5 内容发生改变事件


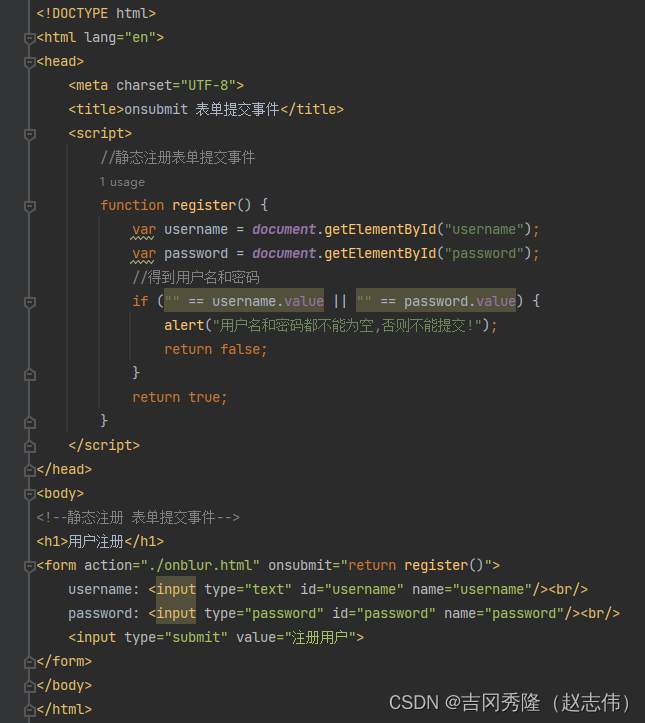
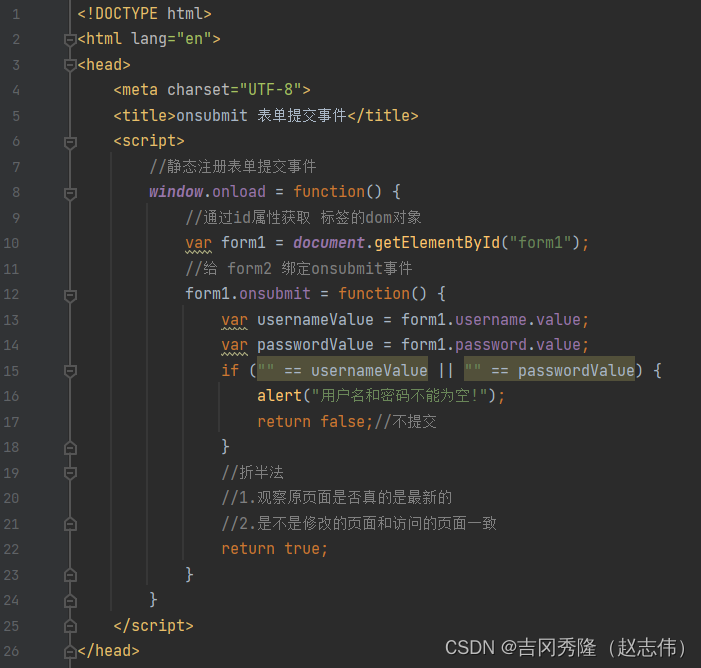
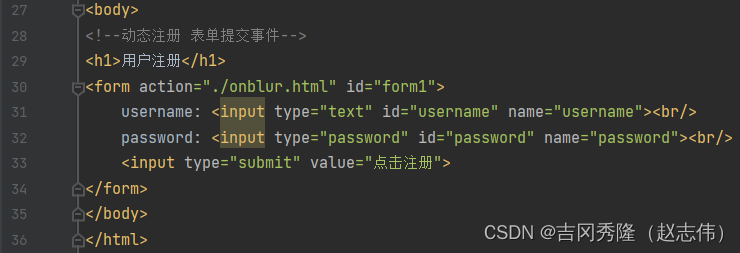
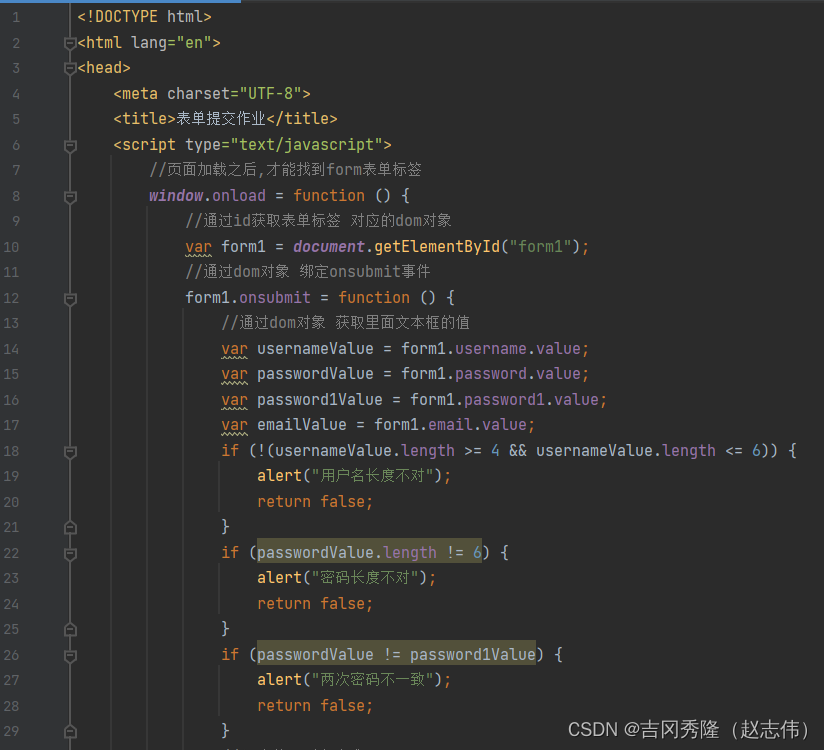
1.9.6 表单提交事件
1.9.6.1 静态注册

1.9.6.2 动态注册


1.9.6.3 表单作业


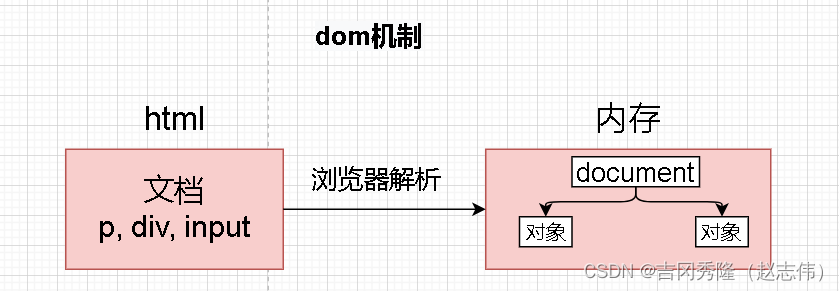
2. dom对象
- DOM 全称是 Document Object Model 文档对象模型;
- 就是将文档中的标签, 属性, 文本转换成对象来管理;

2.1 文档对象模型
- 当网页被加载时, 浏览器会创建页面的文档对象模型(Document Object Model)
- html dom 树
2.2 document对象
- document 它管理了所有的HTML 文档内容;
- document 它是一种树结构的文档;
- 有层级关系, 在 dom中把所有的标签都 对象化;
- 通过document 可以访问所有的标签对象;
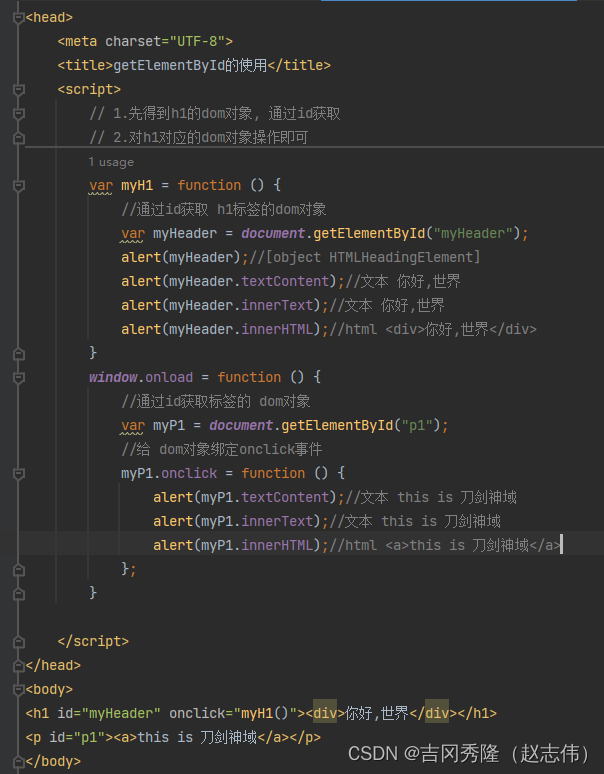
2.2.1 应用实例一

2.2.2 应用实例二
- 静态注册


– 动态注册


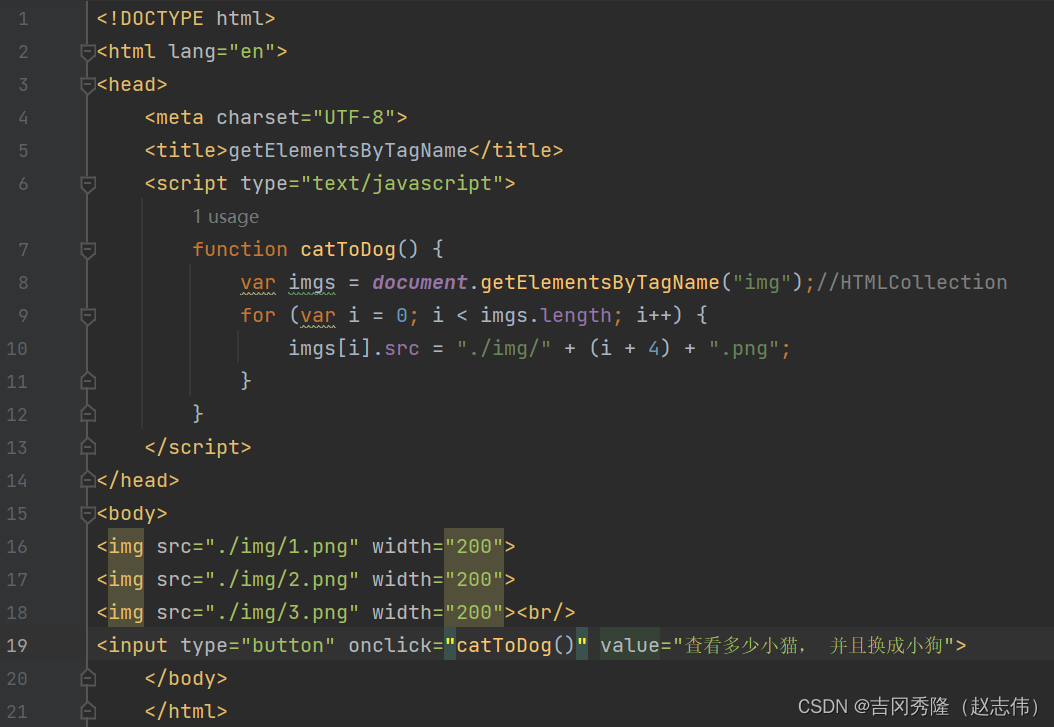
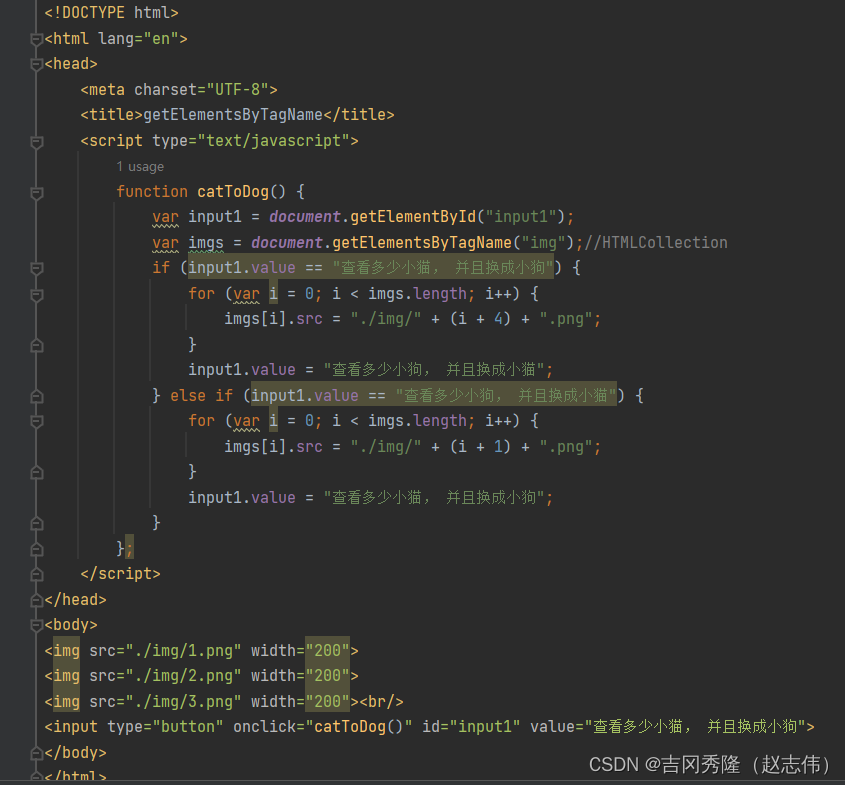
2.2.3 应用示例三

- 升级版:做到猫狗切换
思路:根据value值判断选择具体的执行方法

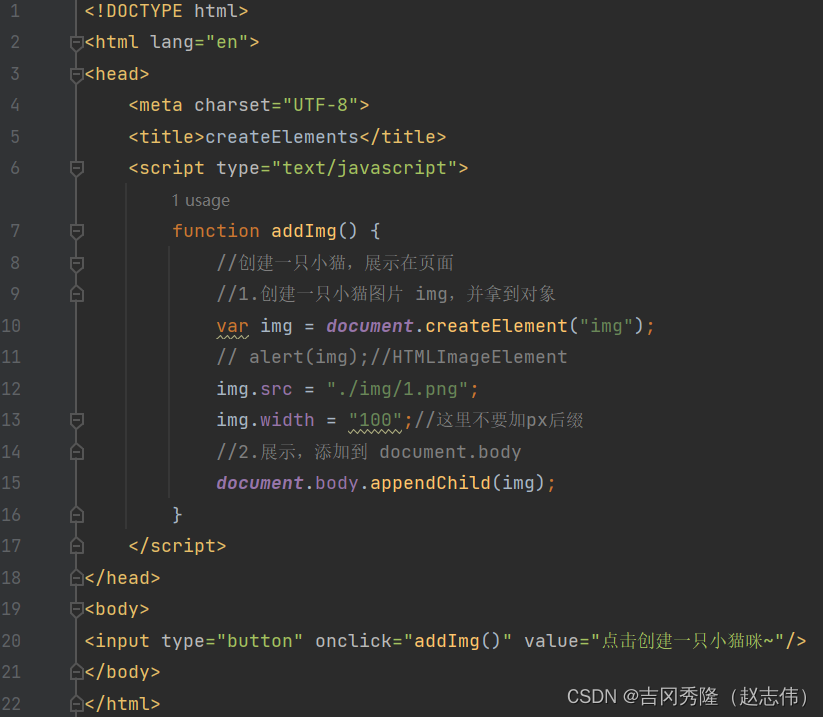
2.2.4 应用案例四

2.3 DOM节点
在HTML DOM(文档对象模型)中,每个部分都是节点
- 文档 本身是文档节点;
- 所有 HTML元素 是元素节点;
- 所有 HTML属性 是属性节点;
- HTML元素内的 文本 是文本节点;
- 注释是 注释 节点;
2.3.1 节点常用方法
2.3.1.1通过id获取节点
2.3.1.2获取所有option节点
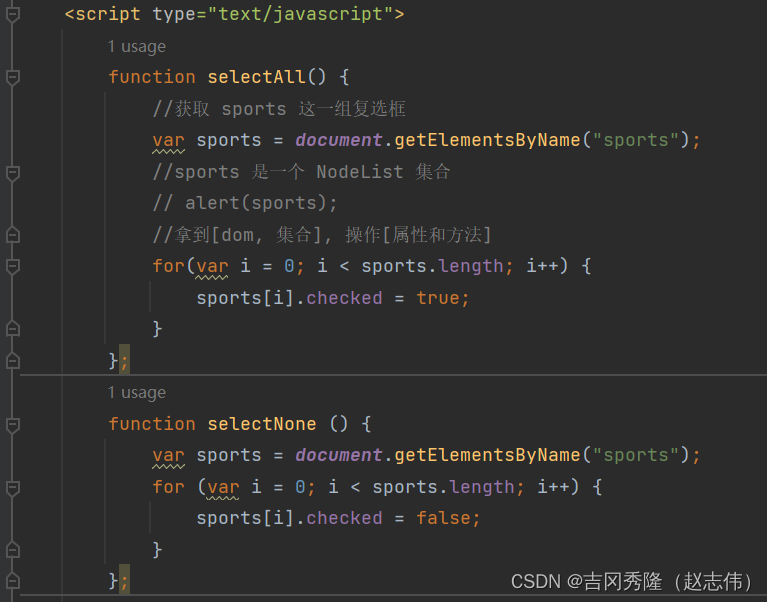
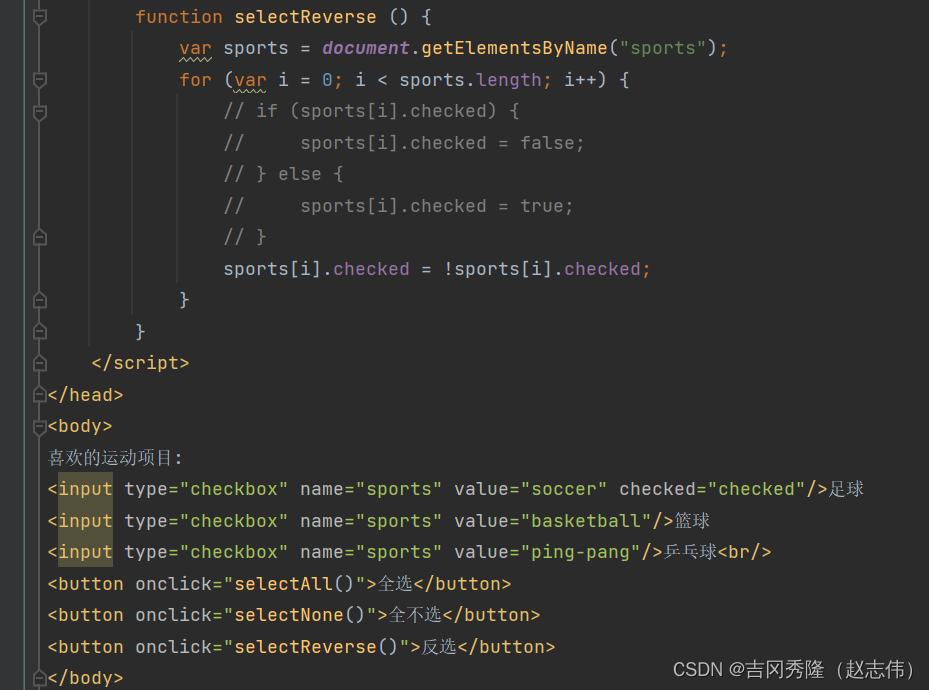
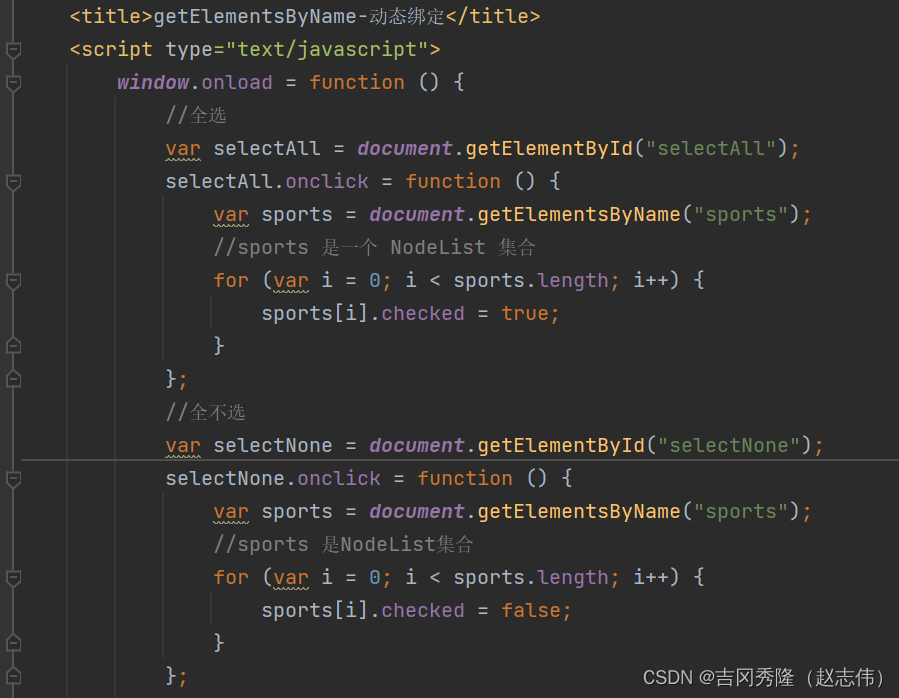
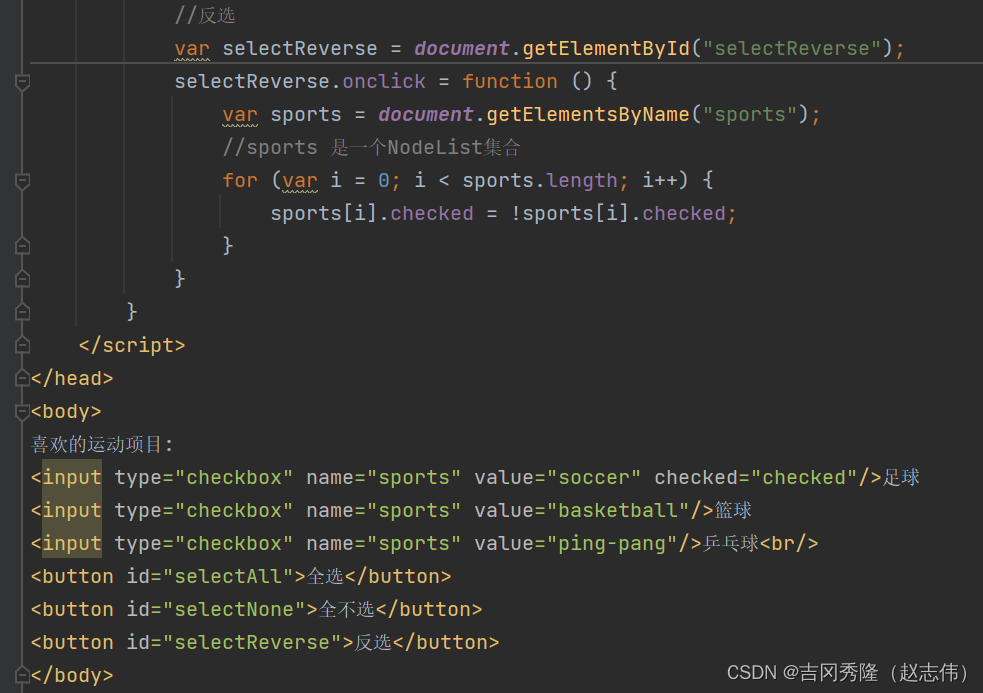
2.3.1.3通过name获取节点
2.3.1.4获取指定dom对象下的子节点
2.3.1.5获取第一个节点
2.3.1.6获取父节点
2.3.1.7获取兄弟节点
2.3.1.8设置文本域内容
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>演示HTML DOM 相关方法</title><link rel="stylesheet" type="text/css" href="style/css.css"/><script type="text/javascript">//动态注册window.onload = function () {//查找id=java节点var btn01 = document.getElementById("btn01");//绑定onclick事件btn01.onclick = function () {var java = document.getElementById("java");alert("java节点文本 = " + java.innerText);};//查找所有option节点var btn02 = document.getElementById("btn02");btn02.onclick = function () {//id --> getElementById()//name --> getElementsByName()//元素标签 --> getElementsByTagName()var options = document.getElementsByTagName("option");//HTMLCollectionfor (var i = 0; i < options.length; i++) {alert("options[" + (i + 1) + "] = " + options[i].innerText);}};//查找name=sport节点var btn03 = document.getElementById("btn03");btn03.onclick = function () {var sports = document.getElementsByName("sport");// alert(sports);//NodeListfor (var i = 0; i < sports.length; i++) {if (sports[i].checked) {alert("运动是 = " + sports[i].value);}}}//查找id=language下所有li节点var btn04 = document.getElementById("btn04");btn04.onclick = function () {var lis = document.getElementById("language").getElementsByTagName("li");// alert("lis=" + lis);//HTMLCollectionfor (var i = 0; i < lis.length; i++) {alert("lis[" + (i + 1) + "] = " + lis[i].innerText);}};//返回id=sel01的所有子节点var btn05 = document.getElementById("btn05");btn05.onclick = function () {//var options = document.getElementById("sel01").getElementsByTagName("option");//alert(options.length);//5 不算换行符//1. 如果使用document.getElementById("sel01").childNodes; 获取的是[object Text],[object HTMLOptionElement]//2. 如果不希望得到 text对象, 需要将所有的内容放在一行var childNodes = document.getElementById("sel01").childNodes;//alert(childNodes);//NodeList//alert(childNodes.length);//11, 加上文本, 在这里换行符属于文本[object Text]for (var i = 0; i < childNodes.length; i++) {//alert(childNodes[i]);//HTMLOptionElementif (childNodes[i].innerText != undefined && childNodes[i].selected) {alert("女友有 = " + childNodes[i].innerText);}}alert("===============还有一个方法===============");//1.sel01 是 HTMLSelectElement => 本身具有集合的特点var sel01 = document.getElementById("sel01");alert(sel01);//HTMLSelectElementalert(sel01[0]);//HTMLOptionElementfor (var i = 0; i < sel01.length; i++) {alert("sel01[" + (i + 1) + "] = " + sel01[i].innerText);}};//返回id=sel01 的第一个子节点var btn06 = document.getElementById("btn06");btn06.onclick = function () {var sel01 = document.getElementById("sel01");var childNodes = sel01.childNodes;alert(childNodes[0]);//object Textvar firstChild = sel01.firstChild;alert(firstChild);//object Text]alert(sel01[0]);//直接得到第一个option节点 object HTMLOptionElement}//返回id=java的父节点var btn07 = document.getElementById("btn07");btn07.onclick = function () {var java = document.getElementById("java");alert(java);//HTMLLIElementvar parentNode = java.parentNode;alert(parentNode);//HTMLUListElementalert(parentNode.innerText);alert(parentNode.innerHTML);//<li id="java">Java</li>var childNodes = parentNode.childNodes;alert(childNodes.length);//7for (var i = 0; i < childNodes.length; i++) {if (childNodes[i].innerText != undefined) {//换行符[文本]也算一个节点alert("childNodes[" + (i + 1) + "] = " + childNodes[i].innerText);}}var parentElement = java.parentElement;alert(parentElement);//HTMLUListElement};//返回id=ct的前后兄弟节点var btn08 = document.getElementById("btn08");btn08.onclick = function () {var ct = document.getElementById("ct");alert(ct.previousSibling);//Text[换行符]alert(ct.previousSibling.previousSibling);//HtmlOptionElementalert(ct.previousSibling.previousSibling.innerText);//霞燕alert(ct.nextSibling);//Text[换行符]alert(ct.nextSibling.nextSibling);//HTMLOptionElementalert(ct.nextSibling.nextSibling.innerText);//秋枫};//读取id=ct的value属性值var btn09 = document.getElementById("btn09");btn09.onclick = function () {var ct = document.getElementById("ct");alert(ct.value);ct.innerText = "春桃姑娘";//修改文本域};//设置#person的文本域var btn10 = document.getElementById("btn10");btn10.onclick = function () {var person = document.getElementById("person");person.innerText = "刀剑神域";//设置文本域}};</script>
</head>
<body>
<div id="total"><div class="inner"><p>你喜欢的运动项目:</p><input type="checkbox" name="sport" value="soccer" checked="checked"/>足球<input type="checkbox" name="sport" value="basketball" checked="checked"/>蓝球<input type="checkbox" name="sport" value="pingPang" checked="checked"/>乒乓球<hr/><p>你当前的女友是谁:</p><select id="sel01"><option>--女友--</option><option>霞燕</option><option id="ct" value="春桃姑娘">春桃</option><option>秋枫</option><option>冬梅</option></select><hr/><p>你的编程语言:</p><ul id="language"><li id="java">Java</li><li>Python</li><li>Go语言</li></ul><br/><br/><hr/><p>个人介绍:</p><textarea name="person" id="person">个人介绍</textarea></div>
</div>
<div id="btnList"><div><button id="btn01">查找id=java节点</button></div><div><button id="btn02">查找所有option节点</button></div><div><button id="btn03">查找name=sport节点</button></div><div><button id="btn04">查找id=language下所有li节点</button></div><div><button id="btn05">返回id=sel01的所有子节点</button></div><div><button id="btn06">返回id=sel01的第一个子节点</button></div><div><button id="btn07">返回id=java的父节点</button></div><div><button id="btn08">返回id=ct的前后兄弟节点</button></div><div><button id="btn09">读取id=ct的value属性值</button></div><div><button id="btn10">设置#person的文本域</button></div>
</div>
</body>
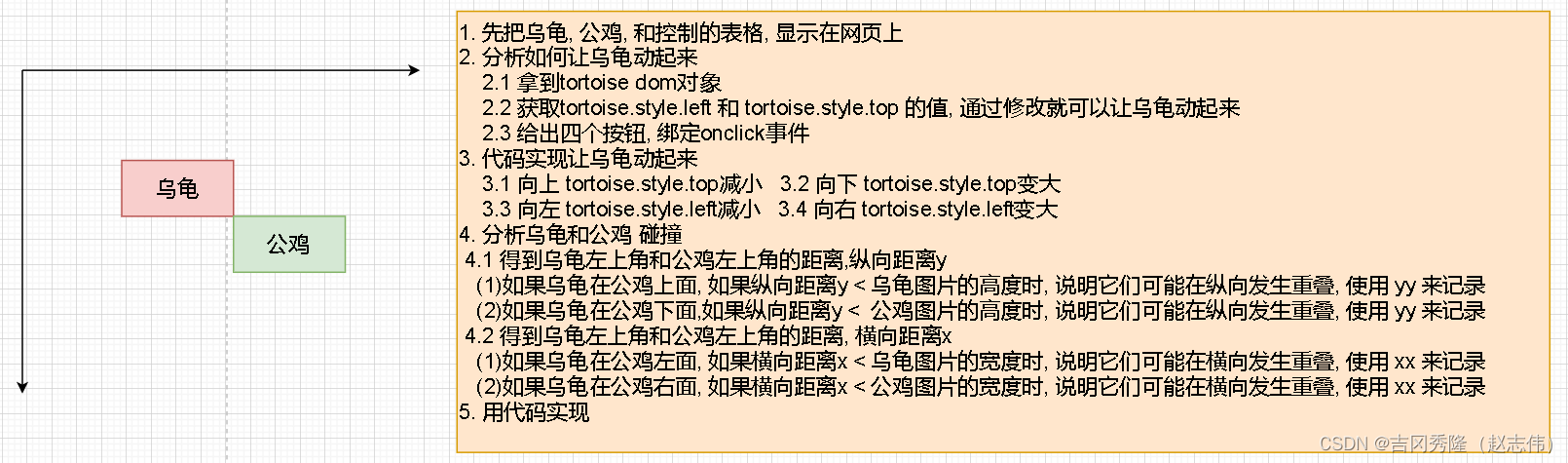
</html>2.4 js dom 乌龟吃鸡游戏


2.4.1 静态注册实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>tortoise-hen碰撞游戏</title><script type="text/javascript">//公鸡的坐标var hen_xPos = 200;var hen_yPos = 200;//乌龟图片的宽度和高度var tortoise_width = 94;var tortoise_height = 67;//公鸡图片的宽度和高度var hen_width = 76;var hen_height = 73;function move(obj) {//object HTMLButtonElementvar tortoise = document.getElementById("tortoise");var tortoise_left = tortoise.style.left;//100px 值传递var tortoise_top = tortoise.style.top;//130px 值传递var tortoise_xPos = parseInt(tortoise_left.substring(0, tortoise_left.indexOf("p")));var tortoise_yPos = parseInt(tortoise_top.substring(0, tortoise_top.indexOf("p")));//通过button的 dom对象,获取innerTextswitch (obj.innerText) {case "向上走":tortoise_yPos -= 10;tortoise.style.top =tortoise_yPos + "px";break;case "向下走":tortoise_yPos += 10;tortoise.style.top = tortoise_yPos + 'px';break;case "向左走":tortoise_xPos -= 10;tortoise.style.left = tortoise_xPos + "px";break;case "向右走":tortoise_xPos += 10;tortoise.style.left = tortoise_xPos + "px";break;}//走完之后再判断//4.1 得到乌龟左和公鸡左的距离,纵向距离y// (1)如果乌龟在公鸡上面, 如果纵向距离y < 乌龟图片的高度时, 说明它们可能在纵向发生重叠, 使用 yy 来记录// (2) 吐过乌龟在公鸡下面,如果纵向距离y < 公鸡图片的高度时, 说明它们可能在纵向发生重叠, 使用 yy 来记录// 4.2 得到乌龟和公鸡左上角的距离, 横向距离x// (1)如果乌龟在公鸡左面, 如果横向距离x < 乌龟图片的宽度时, 说明它们可能在横向发生重叠, 使用 xx 来记录// (2)如果乌龟在公鸡右面, 如果横向距离x < 公鸡图片的宽度时, 说明它们可能在横向发生重叠, 使用 xx 来记录var y = Math.abs(tortoise_yPos - hen_yPos);var x = Math.abs(tortoise_xPos - hen_xPos);var yy = 0;//var xx = 0;//默认横向没有重叠if (tortoise_yPos < hen_yPos) {//乌龟在上if (y < tortoise_height) {yy = 1;}} else {//乌龟在下if (y < hen_height) {yy = 1;}}if (tortoise_xPos < hen_xPos) {//乌龟在左if (x < tortoise_width) {xx = 1;}} else {//乌龟在右if (x < hen_width) {xx = 1;}}if (xx && yy) {//js中 0默认是falsealert("发生碰撞");tortoise.style.left = 100 + "px";tortoise.style.top = 130 + "px";}}</script>
</head>
<body>
<table><tr><td></td><!--1.this表示的是你点击的这个button, 而且已经是一个dom对象3.可以通过dom对象操作属性和方法--><td><button onclick="move(this)">向上走</button><!--静态注册传参 只能用单引号--></td><td></td></tr><tr><td><button onclick="move(this)">向左走</button></td><td></td><td><button onclick="move(this)">向右走</button></td></tr><tr><td></td><td><button onclick="move(this)">向下走</button></td><td></td></tr>
</table>
<img src="./img/1.bmp" id="tortoise" style="position: absolute; left: 100px; top: 130px;" border="1">
<img src="./img/2.bmp" style="position: absolute; left: 200px; top: 200px;" border="1">
</body>
</html>
相关文章:

前端js学习
1. js入门 1.1 js是弱类型语言 1.2 js使用方式 1.2.1 在script中写 1.2.2 引入js文件 1.2.3 优先级 1.3 js查错方式 1.4 js变量定义 1.4 js数据类型 数据类型英文表示示例数值类型number1.1 1字符串类型string‘a’ ‘abc’ “abc”对象类型object布尔类型booleannumber函数…...
)
“华为杯”研究生数学建模竞赛2007年-【华为杯】A题:食品卫生安全保障体系数学模型及改进模型(附获奖论文)
赛题描述 我国是一个拥有13亿人口的发展中国家,每天都在消费大量的各种食品,这批食品是由成千上万的食品加工厂、不可计数的小作坊、几亿农民生产出来的,并且经过较多的中间环节和长途运输后才为广大群众所消费,加之近年来我国经济发展迅速而环境治理没有能够完全跟上,以至…...

转战C#---day2
定义数组: using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks;namespace Relay_Sin_Com {class Program{static void Main(string[] args){int[] ages1 {3240,242,34};Console.WriteLine(age…...

【vue2源码学习】— diff
vue更新还是调用了 vm._update 会进入下面这一步 vm.$el vm.__patch__(prevVnode, vnode) 又回到了patch方法 会通过sameVnode 判断是不是相同的vnode// patch代码片段 const isRealElement isDef(oldVnode.nodeType) if (!isRealElement && sameVnode(oldVnode, vno…...

更换 Linux 自带的 jdk 环境
如下,我要把 Linux 默认的 jdk 版本换成我自己的 jdk 版本。 Linux 自带的 jdk 环境: 要更换的 jdk 环境: 1、切换到 root 用户进行操作; 2、在根目录下创建一个 /export/server/ 目录; [rootcentos /]# mkdir -p /e…...

MySQL8读写分离集群
文章目录前言MySQL读写分离原理搭建MySQL读写分离集群MySQL8.0之前MySQL8.0之后后记前言 上一期介绍并实现了MySQL的主从复制,由于主从复制架构仅仅能解决数据冗余备份的问题,从节点不对外提供服务,依然存在单节点的高并发问题 所以在主从复…...

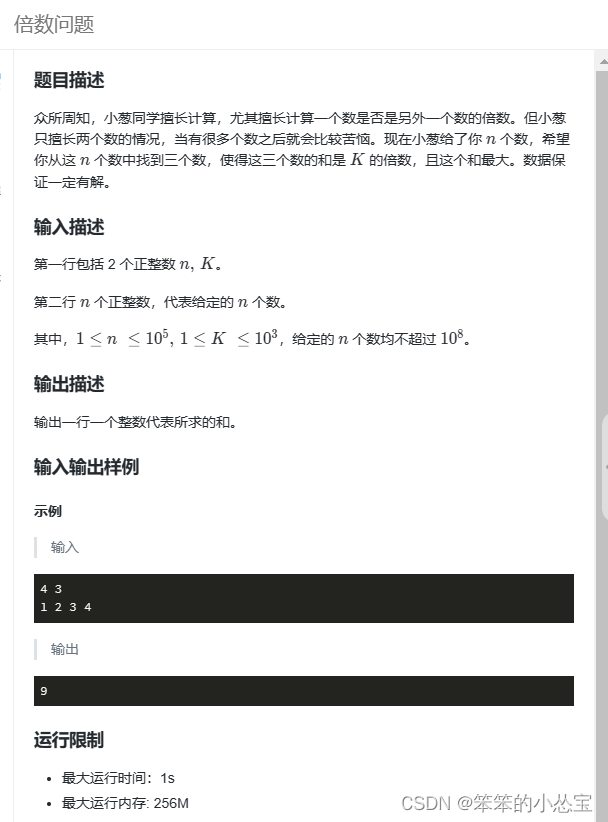
蓝桥冲刺31天之第七天
目录 A:三角回文数 B:数数 C:数组切分 D:倍数问题 一星陨落,黯淡不了星空灿烂; 一花凋零,荒芜不了整个春天。 如果命运是世界上最烂的编剧, 你就要争取做人生最好的演员。 即使生…...

【Python百日进阶-Web开发-Vue3】Day550 - Vue3 商城后台 10:Veux4-02基本使用
文章目录 二、Vuex的基本使用2.4 Mutations 应用 :同步更新state2.4.1 `src/store/index.js`2.4.2 `src/views/index.vue`2.5 Module的应用:分模块2.5.1 `src/store/modules/product.js`2.5.2 `src/store/modules/cart.js`2.5.3 `src/store/index.js`2.5.4 `src/views/index.…...

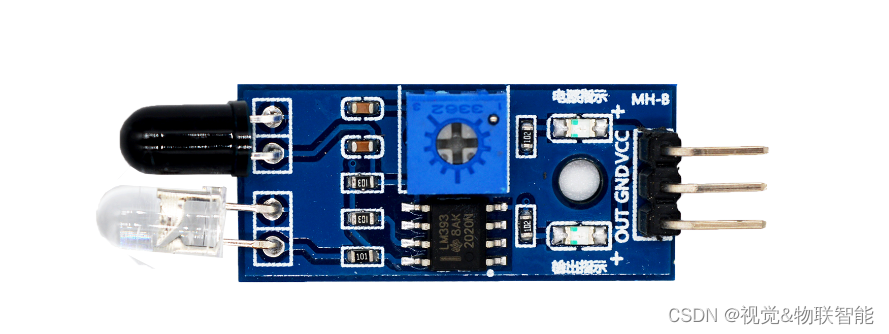
ESP32驱动-红外寻迹传感器驱动
红外寻迹传感器驱动 1、红外寻迹传感器介绍 红外寻迹传感器具有一对红外线发射管与接收管,发射管发射出一定频率的红外线,当检测方向遇到障碍物(反射面)时,红外线反射回来被接收管接收,经过比较器电路处理之后,输出接口会输出一个数字信号(低电平或高电平,取决于电路…...

【TS】TypeScript泛型 T 的用法详解
一、什么是泛型? 泛型,从字面上理解,泛型就是一般的,广泛的的意思。 TypeScript中泛型(Generics)是指在定义函数、接口或类的时候,不预先指定具体类型,而是在使用的时候再指定类型…...

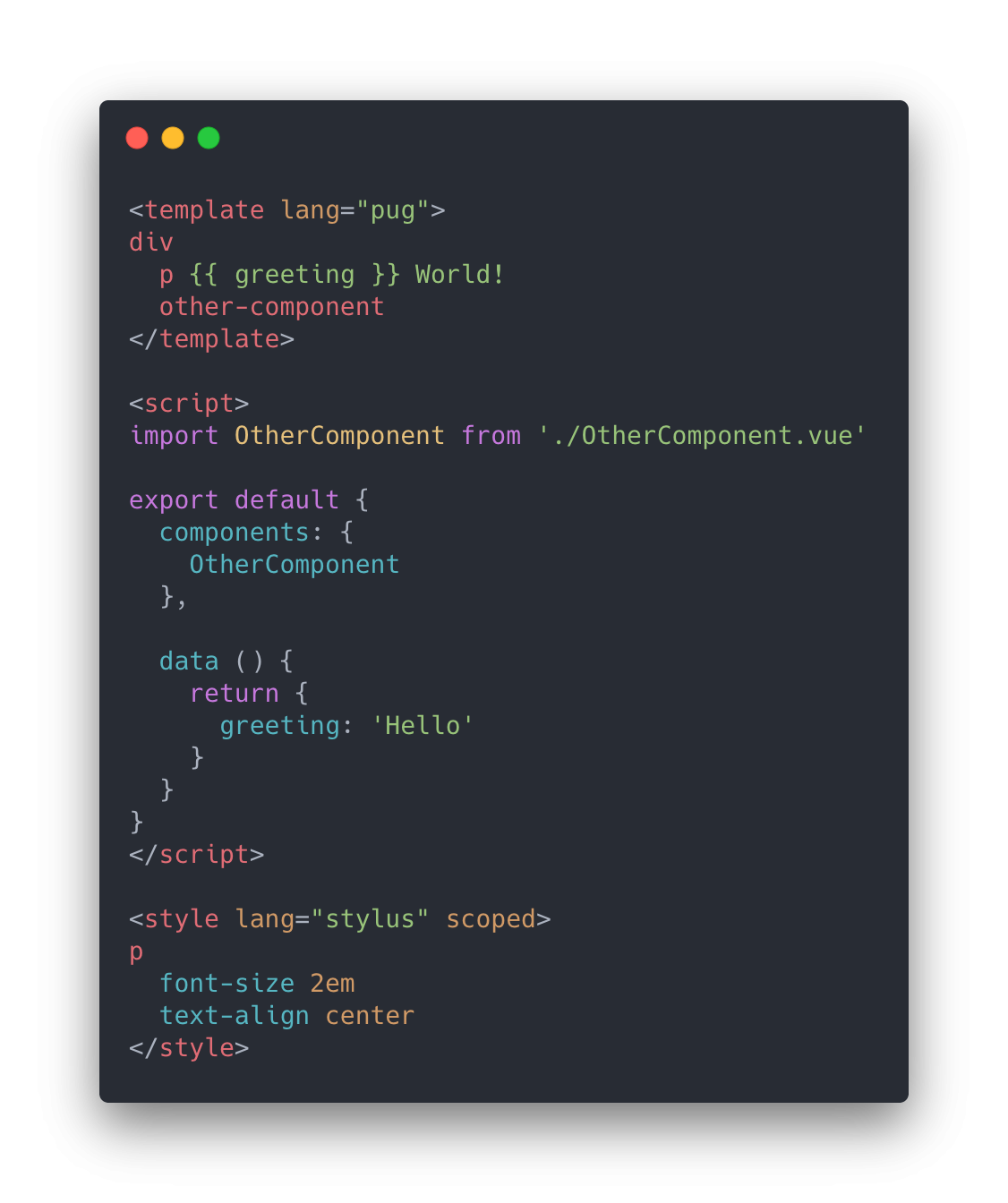
Vue 3.0 单文件组件 【Vue3 从零开始】
#介绍 在很多 Vue 项目中,我们使用 app.component 来定义全局组件,紧接着用 app.mount(#app) 在每个页面内指定一个容器元素。 这种方式在很多中小规模的项目中运作的很好,在这些项目里 JavaScript 只被用来加强特定的视图。但当在更复杂的…...

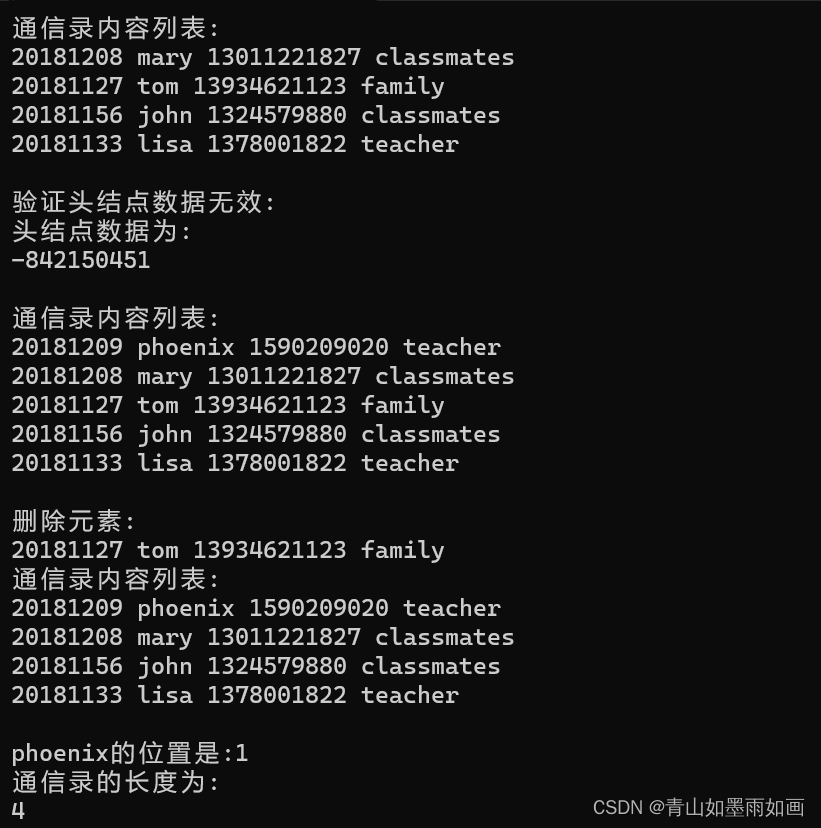
北邮22信通:你是不是在looking for……那串代码?(2)第三章单链表
相信有了第二章顺序表的基础,小伙伴们学习第三章链表应该会轻松一点吧 目录 类模板下的单链表 1.1书上干净完整代码(无增改、适合自己动手实验) 1.2对书上代码的完善和对一些问题的验证和解释代码 1.补全一个函数: 2.this指…...

蓝库云|告诉你传统产业该如何进行数字化转型
在后疫情时代下,企业该如何在面临生存危机的情形下,投入「数字化转型」、提升公司竞争力,已成为许多公司的当务之急,但到底什么是数字化转型呢?传统产业又如何着手进行数位转型? 数字化转型是什么…...

121.(leaflet篇)leaflet结合echarts4迁徙图
听老人家说:多看美女会长寿 地图之家总目录(订阅之前建议先查看该博客) 文章末尾处提供保证可运行完整代码包,运行如有问题,可“私信”博主。 效果如下所示: 下面献上完整代码,代码重要位置会做相应解释 <!DOCTYPE html> <html>...

链表及其基本操作
1.单链表:1.1定义/性质:链表是线性表的链式存储方式。单链表通过指针线性遍历,删除/增加节点时间复杂度为O(1),访问节点时间复杂度为O(n)。单链表分为带头结点和不带头结点两种,带头结点是为了方便统一操作(…...

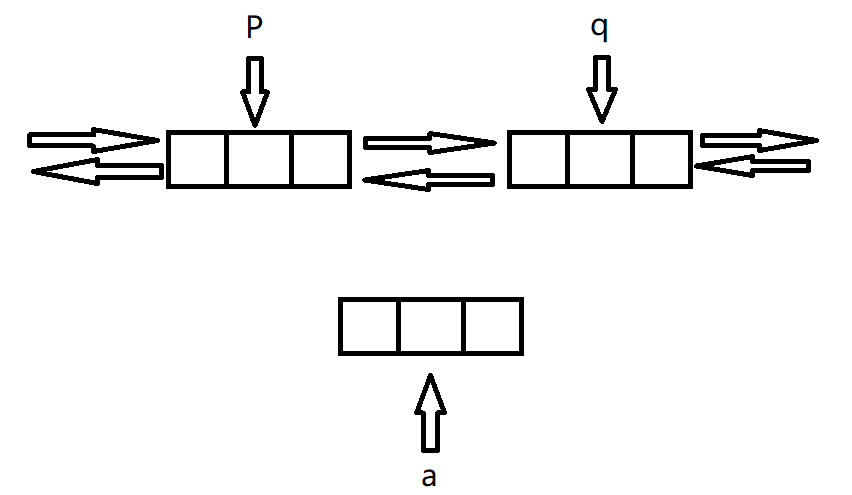
【Java基础 下】 031 -- 反射 动态代理
一、什么是反射? 换句话说就是(从类里拿出来) 可以获取到:(利用反射,我们可以获取到类中所有的东西) 获取是先从class字节码文件中获取的 二、获取class对象的三种方式 三种方式也对应了三种阶段…...

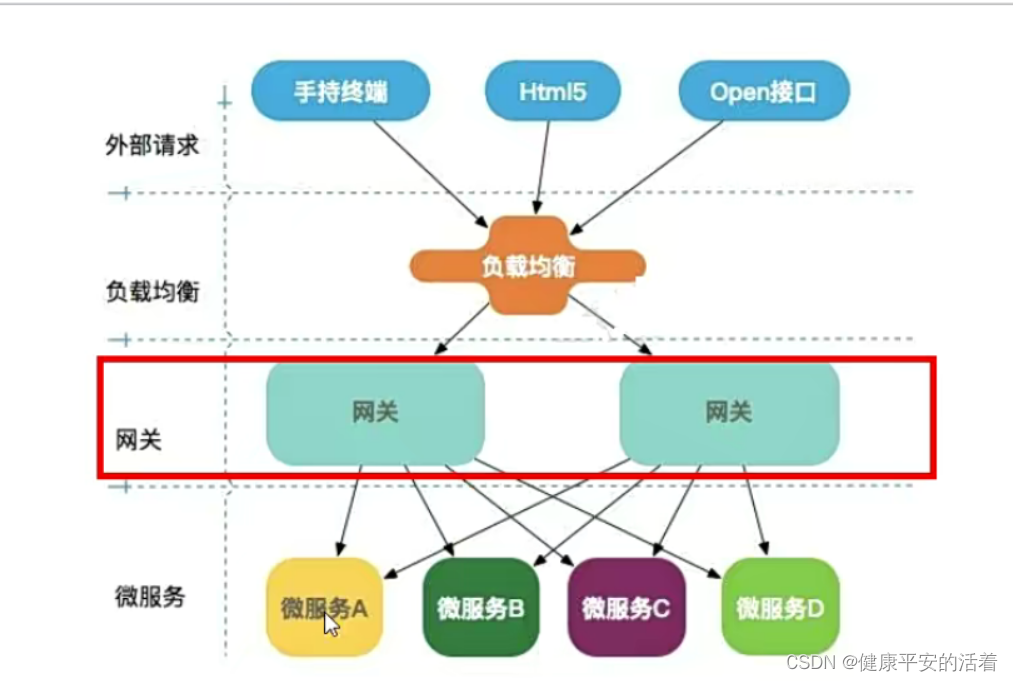
springcloud3 GateWay
一 GateWay 1.1 GateWay的作用 gateway相当于所有服务的门户,将客户端请求与服务端应用相分离,客户端请求通过gateway后由定义的路由和断言进行转发,路由代表需要转发请求的地址,断言相当于请求这些地址时所满足的条件ÿ…...

万字长文:Stable Diffusion 保姆级教程
万字长文:Stable Diffusion 保姆级教程 2022年绝对是人工智能爆发的元年,前有 stability.ai 开源 Stable Diffusion 模型,后有 Open AI 发布 ChatGPT,二者都是里程碑式的节点事件,其重要性不亚于当年苹果发布iPhone&a…...

WAMP搭建靶场
WAMP W:windows A:apache M:mysql,mariadb P:php 1. 下载phpstudy Windows版phpstudy下载 - 小皮面板(phpstudy) 2. 安装phpstudy 默认安装即可 3. 下载DVWA靶场 https://github.com/digininja/DVWA/archive/…...

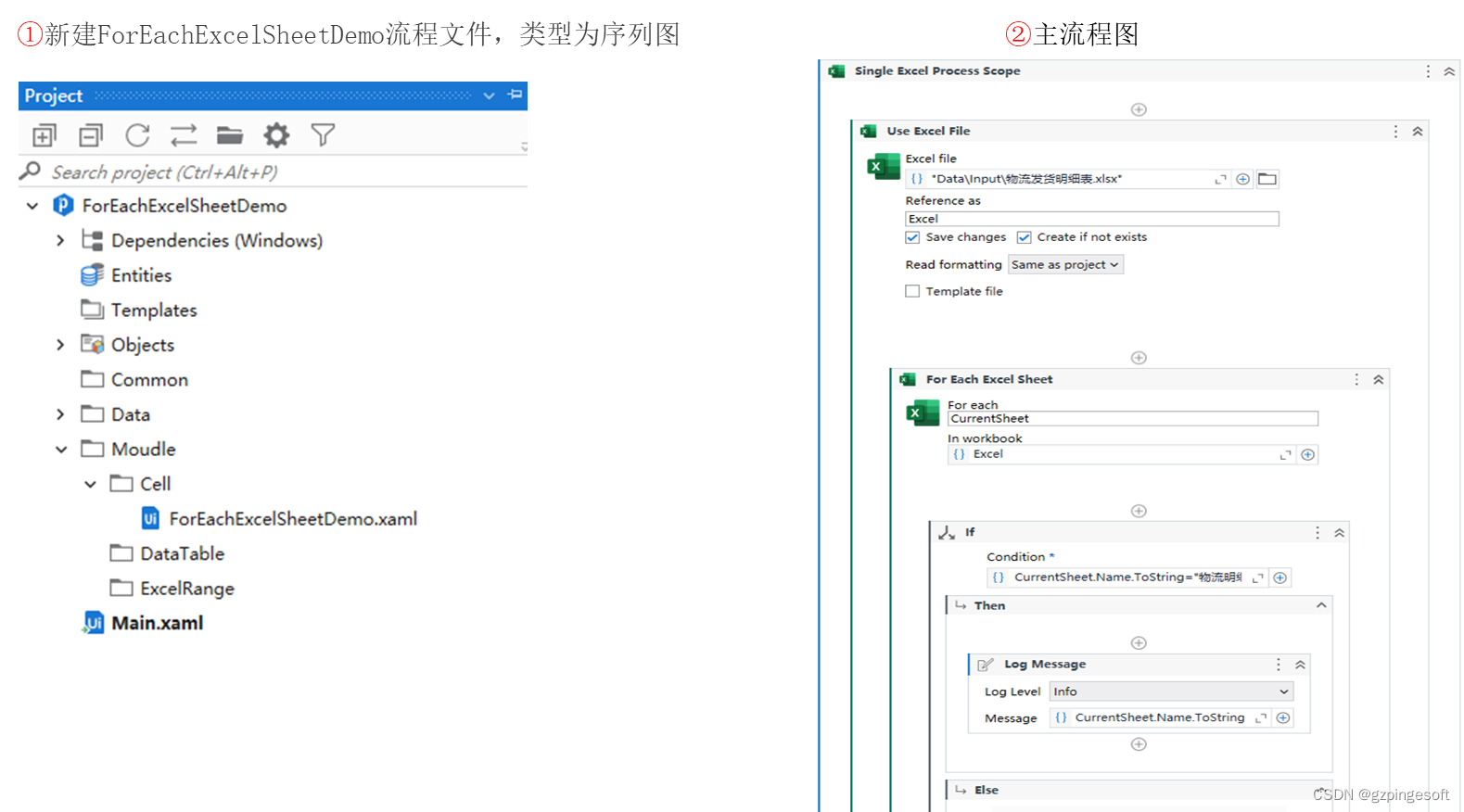
Uipath Excel 自动化系列13-ForEachExcelSheet(遍历Sheet)
活动描述 ForEachExcelSheet(遍历Sheet):遍历Excel中的工作表,可以对 Excel 工作簿中的每个工作表重复一个或多个活动,该活动需与Use Excel File 活动选择的 Excel 文件一起使用。 使用场景:当处理包含多张工作表的 Excel 文件,…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...

[QMT量化交易小白入门]-六十二、ETF轮动中简单的评分算法如何获取历史年化收益32.7%
本专栏主要是介绍QMT的基础用法,常见函数,写策略的方法,也会分享一些量化交易的思路,大概会写100篇左右。 QMT的相关资料较少,在使用过程中不断的摸索,遇到了一些问题,记录下来和大家一起沟通,共同进步。 文章目录 相关阅读1. 策略概述2. 趋势评分模块3 代码解析4 木头…...

CMake系统学习笔记
CMake系统学习笔记 基础操作 最基本的案例 // code #include <iostream>int main() {std::cout << "hello world " << std::endl;return 0; }// CMakeLists.txt cmake_minimum_required(VERSION 3.0)# 定义当前工程名称 project(demo)add_execu…...

jenkins脚本查看及备份
位置与备份 要完整备份 Jenkins 的所有脚本和相关配置,包括 Jenkinsfile、构建脚本(如 .sh / .bat)、Job 配置、插件、凭据等,你可以从两个层面入手: ✅ 一、完整备份 Jenkins 主目录(最全面) …...
