Threejs(WebGL)绘制线段优化:Shader修改gl.LINES模式为gl.LINE_STRIP
目录
背景
思路
Threejs实现
记录每条线的点数
封装原始裁剪索引数据
封装合并几何体的缓冲数据:由裁剪索引组成的 IntArray
守住该有的线段!
修改顶点着色器
修改片元着色器
完整代码
WebGL实现类似功能(简易版,便于测验)
注意
背景
场景中有大量的非连续线段,每条线段由大量的点构成(曲率较大),并且需要合并渲染,这时,一般考虑使用LineSegments画线,因为LineSegments底层是基于 gl.LINES 的WebGL标准进行绘制,v0 v1、 v1 v2、 v2 v3、 v3 v4.......
但是,这种方法会有一定代价。假设,一条曲线由5个点构成,除了首尾两个点,我们需要对中间的每个点额外拷贝一份 用于下个list段的起点,5个点要拷贝3个点,10个点要拷贝8个点,n个点要拷贝n-2个点,当点数较多时,这是一笔不小的额外开销
遵守WebGL性能优化第一原则:尽可能的减少点的数量,每个顶点都要执行顶点着色器,进行各种矩阵变换,及插值后到片元着色器的相应操作,点数太多会极大的影响性能
设想:能否不复制这些点,就能达到非连续线段的效果?
思路
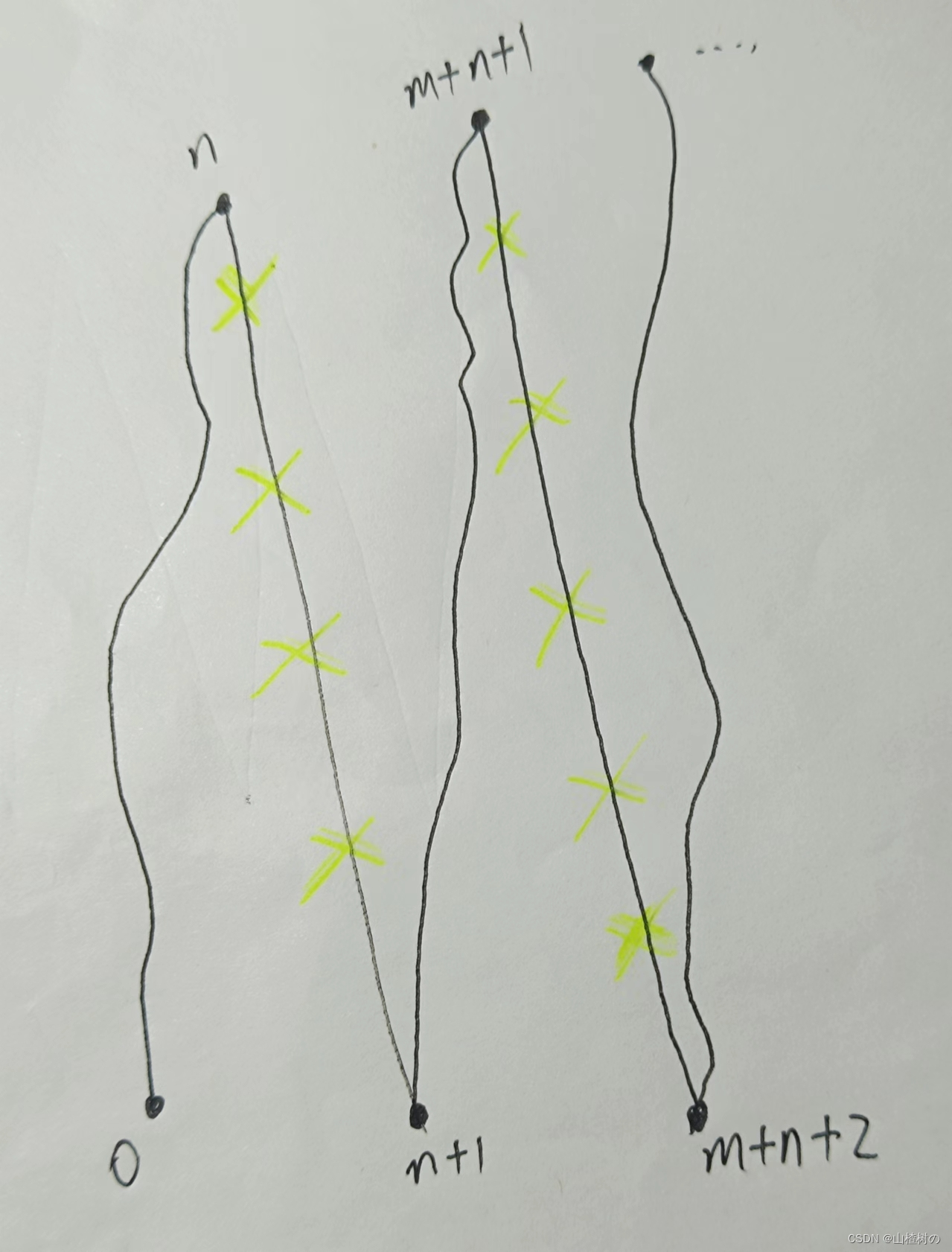
使用Line类,即gl.LINE_STRIP模式绘制一条连续的线段,v0 v1、v2 v3、v4 v5......
每条线段结尾到下条线段开头 多出的折线 在片元着色器中 discard

Threejs实现
记录每条线的点数
每条线是一个独立的geometry,记录每条线的点数,得到 [line1_vertex_count, line2_vertex_count...],添加到合并后的Geometry
const stripIndexs = geometrys.map(item => item.attributes.position.count)
mergeGeometry.stripIndexs = stripIndexs 封装原始裁剪索引数据
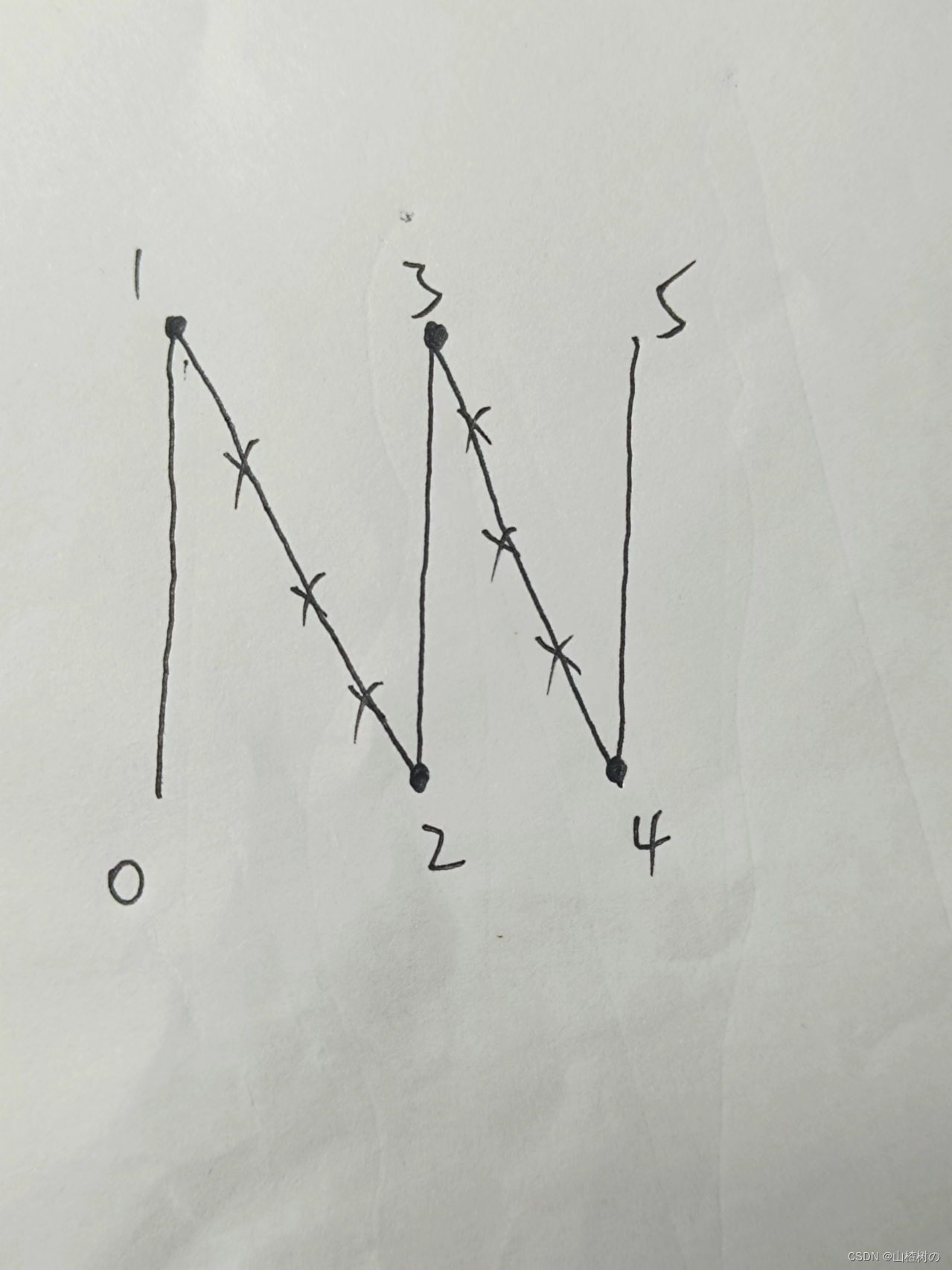
记录每条线的最后一个点的索引及其索引+1,也就是这个每个折线处的两个点的索引所在合并后的mergeGeometry的顶点中的位置,比如,有三条线,每条线仅有首尾两个点(举例说明,实际n个点),则需要记录 1 2 3 4 这四个索引,如下

let cumulativeIndex = -1;let originCropIndexes: Array<number> = [];for (let i = 0; i < geometry.stripIndexs.length - 1; i++) {cumulativeIndex += geometry.stripIndexs[i];originCropIndexes.push(cumulativeIndex);originCropIndexes.push(cumulativeIndex + 1);}封装合并几何体的缓冲数据:由裁剪索引组成的 IntArray
将上一步得到的原始裁剪索引数组,每个裁剪索引按序映射到 缓冲数组 initCroppingIndexes 中,如下,遍历合并线段的所有顶点,当前索引与裁剪索引相同则按序映射,没有则默认-1,得到 [-1, 1, 2, 3, 4, -1](依然拿上述举例)
let vertexCount = geometry.attributes.position.count;let initCroppingIndexes = new Int16Array(vertexCount).fill(-1);if (originCropIndexes.length) {for (let i = 0; i < vertexCount; i++) {for (let j = 0; j < originCropIndexes.length; j++) {if (i == originCropIndexes[j]) {initCroppingIndexes[i] = originCropIndexes[j];break;}}}}geometry.setAttribute('initCroppingIndex', new BufferAttribute(initCroppingIndexes, 1));守住该有的线段!
数据处理并没有结束!如果现在直接到着色器中按裁剪索引去插值直接做discard,会把 1 2 3 4 顶点中的 2 3所组成的线段也discard掉,当然,这不是我们想要的,需要进一步封装相关数据用于后续着色器使用
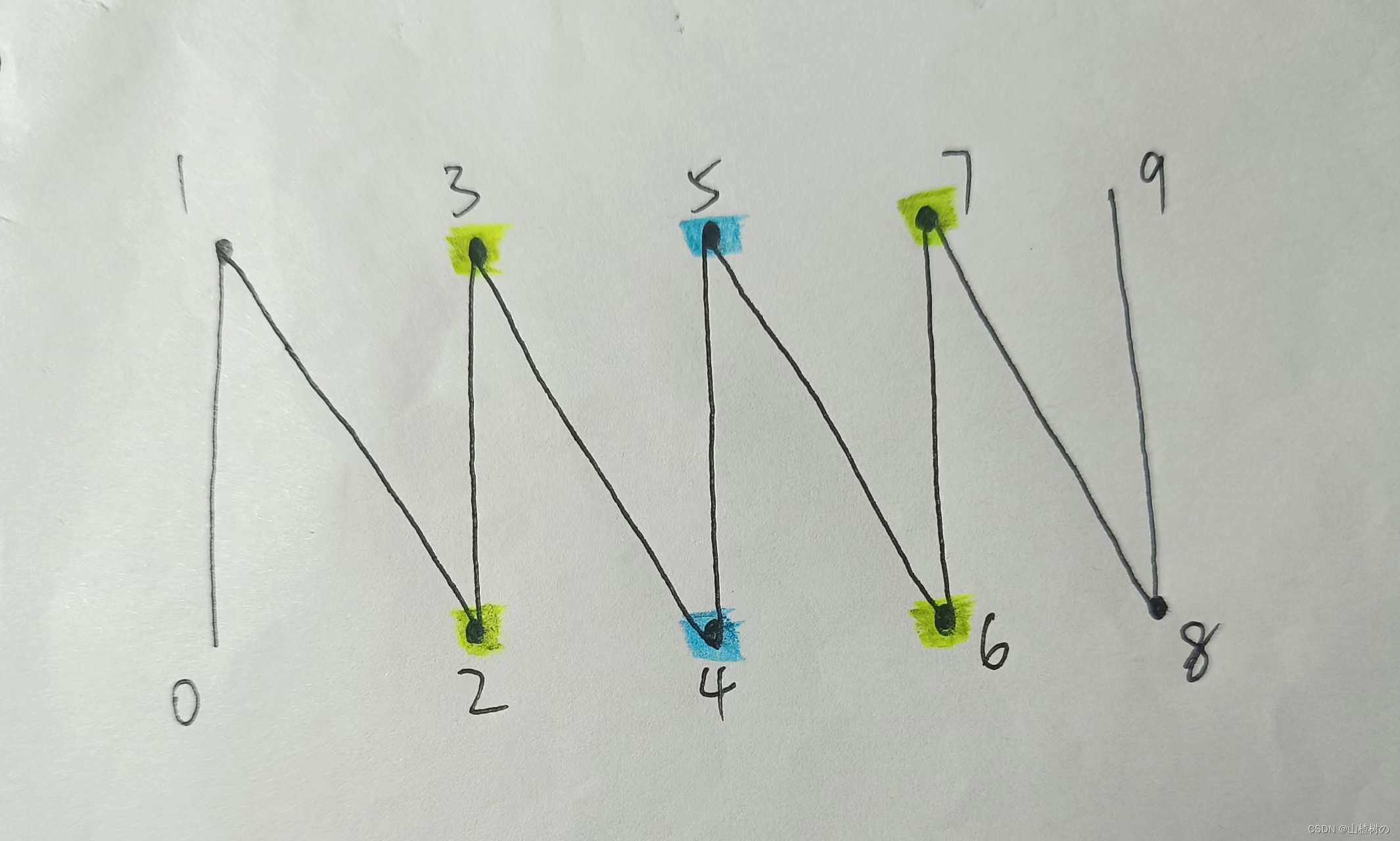
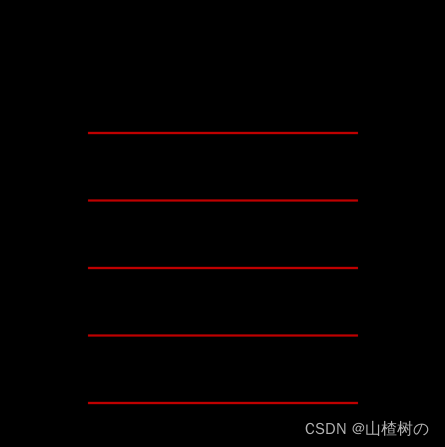
如下图,需要再次记录 索引 2 3 4 5 6 7 ,并且连续的两对点都有不同的标识,这个至关重要,因为这些索引是要保留的所组成的线段,如果这些要保留的索引又是连续,又是相同的标识,是不是 2 ~ 7顶点间的线段又会都保留?2 3 、4 5、6 7组成的线段你是保留了,3 4、5 6线段是不是又没有剔除?陷入了无止境循环的局面....

拿上图举例,最终 continuousCroppingIndexes 所成型的数据是 [-1, -1, 0, 0, 1, 1, 0, 0, -1, -1。]如下代码
let stripIdentCount = 0;let continuousCroppingIndexes = new Int16Array(vertexCount).fill(-1);if (originCropIndexes.length) {for (let i = 1; i < vertexCount - 1; i++) {if (initCroppingIndexes[i] != -1 && initCroppingIndexes[i - 1] + 1 == initCroppingIndexes[i + 1] - 1) {continuousCroppingIndexes[i] = stripIdentCount % 4 < 2 ? 0 : 1;stripIdentCount++;} }}geometry.setAttribute('continuousCroppingIndex', new BufferAttribute(continuousCroppingIndexes, 1));修改顶点着色器
这步很简单,将init裁剪索引缓冲数据和要保留的裁剪索引数据分别给赋顶点插值颜色,用于后续片元根据插值颜色做判断。
注意,这里continuousCroppingIndex缓冲数据是双重标识,0 0 1 1 0 0...
material.onBeforeCompile = (shader) => {shader.vertexShader = shader.vertexShader.replace('void main() {',['attribute float initCroppingIndex;','attribute float continuousCroppingIndex;','varying vec4 vColor;','varying vec4 vStripCrop;','void handleVaryingColor() {','int initIndex = int(initCroppingIndex);','if (gl_VertexID == initIndex) {','vColor = vec4(vec3(1.), 0.);','}','vStripCrop = vec4(vec2(1.), continuousCroppingIndex, 0.);','}','void main() {','handleVaryingColor();'].join('\n'));};修改片元着色器
可能举例更形象些:如下,1 2、3 4、5 6、7 8都会被裁剪,而并不会裁剪 2 3 、4 5 、6 7,因为该有的索引都做了成对的颜色标识,并且会区分奇偶对顶点的颜色!

如下,按需裁剪
material.onBeforeCompile = (shader) => {shader.fragmentShader = shader.fragmentShader.replace('void main() {',['varying vec4 vColor;', 'varying vec4 vStripCrop;', 'void main() {'].join('\n'));shader.fragmentShader = shader.fragmentShader.replace('vec4 diffuseColor = vec4( diffuse, opacity );',['vec4 diffuseColor = vec4( diffuse, opacity );','vec4 vUnivCropColor = vec4(vec3(1.), 0.);','vec4 vEvenCropColor = vec4(vec2(1.), vec2(0.));','if(vColor == vUnivCropColor && vStripCrop != vUnivCropColor && vStripCrop != vEvenCropColor) {','discard;','}',].join('\n'));};完整代码
geometry和material分别是合并的几何体及其材质
const handleLineGeometryShader = (geometry, material) => {let stripIdentCount = 0;let cumulativeIndex = -1;let vertexCount = geometry.attributes.position.count;let originCropIndexes: Array<number> = [];let initCroppingIndexes = new Int16Array(vertexCount).fill(-1);let continuousCroppingIndexes = new Int16Array(vertexCount).fill(-1);for (let i = 0; i < geometry.stripIndexs.length - 1; i++) {cumulativeIndex += geometry.stripIndexs[i];originCropIndexes.push(cumulativeIndex);originCropIndexes.push(cumulativeIndex + 1);}if (originCropIndexes.length) {for (let i = 0; i < vertexCount; i++) {for (let j = 0; j < originCropIndexes.length; j++) {if (i == originCropIndexes[j]) {initCroppingIndexes[i] = originCropIndexes[j];break;}}}for (let i = 1; i < vertexCount - 1; i++) {if (initCroppingIndexes[i] != -1 && initCroppingIndexes[i - 1] + 1 == initCroppingIndexes[i + 1] - 1) {continuousCroppingIndexes[i] = stripIdentCount % 4 < 2 ? 0 : 1;stripIdentCount++;} }}// console.log(originCropIndexes, initCroppingIndexes, continuousCroppingIndexes);geometry.setAttribute('initCroppingIndex', new BufferAttribute(initCroppingIndexes, 1));geometry.setAttribute('continuousCroppingIndex', new BufferAttribute(continuousCroppingIndexes, 1));beforeCompileLineMaterial(material);};const beforeCompileLineMaterial = (material) => {material.onBeforeCompile = (shader) => {shader.vertexShader = shader.vertexShader.replace('void main() {',['attribute float initCroppingIndex;','attribute float continuousCroppingIndex;','varying vec4 vColor;','varying vec4 vStripCrop;','void handleVaryingColor() {','int initIndex = int(initCroppingIndex);','if (gl_VertexID == initIndex) {','vColor = vec4(vec3(1.), 0.);','}','vStripCrop = vec4(vec2(1.), continuousCroppingIndex, 0.);','}','void main() {','handleVaryingColor();'].join('\n'));shader.fragmentShader = shader.fragmentShader.replace('void main() {',['varying vec4 vColor;', 'varying vec4 vStripCrop;', 'void main() {'].join('\n'));shader.fragmentShader = shader.fragmentShader.replace('vec4 diffuseColor = vec4( diffuse, opacity );',['vec4 diffuseColor = vec4( diffuse, opacity );','vec4 vUnivCropColor = vec4(vec3(1.), 0.);','vec4 vEvenCropColor = vec4(vec2(1.), vec2(0.));','if(vColor == vUnivCropColor && vStripCrop != vUnivCropColor && vStripCrop != vEvenCropColor) {','discard;','}',].join('\n'));};}
WebGL实现类似功能(简易版,便于测验)

var VSHADER_SOURCE ='attribute vec4 a_Position;\n' +'attribute float indexes;\n' +'attribute float oneIndex;\n' +'attribute float twoIndex;\n' +'varying vec4 vColor;\n' + 'varying vec4 vStripCrop;\n' + 'void main() {\n' +'int index = int(indexes);\n' +'int oIndex = int(oneIndex);\n' +// 'int tIndex = int(twoIndex);\n' +'if (index == oIndex) {\n' +'vColor = vec4(vec3(1.), 0.);\n' +'}\n' +'vStripCrop = vec4(vec2(1.), twoIndex, 0.);\n' +'gl_Position = a_Position;\n' +'}\n';// Fragment shader program
var FSHADER_SOURCE ='precision mediump float;\n' +'varying vec4 vColor;\n' + 'varying vec4 vStripCrop;\n' + 'void main() {\n' +' gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);\n' +'if(vColor == vec4(vec3(1.), 0.) && vStripCrop != vec4(vec3(1.), 0.) && vStripCrop != vec4(vec2(1.), 0., 0.)) {\n' +'discard;\n' +'}\n' + '}\n';function main() {var canvas = document.getElementById('webgl');var gl = getWebGLContext(canvas);if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {console.log('Failed to intialize shaders.');return;}var n = initVertexBuffers(gl);gl.clearColor(0.0, 0.0, 0.0, 1.0);gl.clear(gl.COLOR_BUFFER_BIT);gl.drawArrays(gl.LINE_STRIP, 0, n);
}function initVertexBuffers(gl) {var vertices = new Float32Array([-0.6, -0.8, 0.6, -0.8, -0.6, -0.5, 0.6, -0.5, -0.6, -0.2, 0.6, -0.2, -0.6, 0.1, 0.6, 0.1, -0.6, 0.4, 0.6, 0.4]);var indexes = new Float32Array([0, 1, 2, 3, 4, 5, 6, 7, 8, 9]);var arr1 = new Float32Array([-1, 1, 2, 3, 4, 5, 6, 7, 8, -1]);var arr2 = new Float32Array([-1, -1, 0, 0, 1, 1, 0, 0, -1, -1]);var n = 10;// Create a buffer objectvar vertexBuffer = gl.createBuffer(); var indexBuffer = gl.createBuffer();var oneBuffer = gl.createBuffer();var twoBuffer = gl.createBuffer();gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);var a_Position = gl.getAttribLocation(gl.program, 'a_Position');gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);gl.enableVertexAttribArray(a_Position);gl.bindBuffer(gl.ARRAY_BUFFER, indexBuffer);gl.bufferData(gl.ARRAY_BUFFER, indexes, gl.STATIC_DRAW);var indexes = gl.getAttribLocation(gl.program, 'indexes');gl.vertexAttribPointer(indexes, 1, gl.FLOAT, false, 0, 0);gl.enableVertexAttribArray(indexes);gl.bindBuffer(gl.ARRAY_BUFFER, oneBuffer);gl.bufferData(gl.ARRAY_BUFFER, arr1, gl.STATIC_DRAW);var oneIndex = gl.getAttribLocation(gl.program, 'oneIndex');gl.vertexAttribPointer(oneIndex, 1, gl.FLOAT, false, 0, 0);gl.enableVertexAttribArray(oneIndex);gl.bindBuffer(gl.ARRAY_BUFFER, twoBuffer);gl.bufferData(gl.ARRAY_BUFFER, arr2, gl.STATIC_DRAW);var twoIndex = gl.getAttribLocation(gl.program, 'twoIndex');gl.vertexAttribPointer(twoIndex, 1, gl.FLOAT, false, 0, 0);gl.enableVertexAttribArray(twoIndex);return n;
}
注意
- 自定义的顶点缓冲数据如果是int类型的,及时你js里面是int类型,在传入shader里面的时候,vertexpoint辅助函数有个参数也会给转成float类型!则需要float声明接收,后续使用int数据再次int转换即可
- uniform变量不能直接声明为数组类型。这是因为uniform变量是在整个渲染过程中保持不变的,而数组类型通常需要在编译时知道其大小
相关文章:

Threejs(WebGL)绘制线段优化:Shader修改gl.LINES模式为gl.LINE_STRIP
目录 背景 思路 Threejs实现 记录每条线的点数 封装原始裁剪索引数据 封装合并几何体的缓冲数据:由裁剪索引组成的 IntArray 守住该有的线段! 修改顶点着色器 修改片元着色器 完整代码 WebGL实现类似功能(简易版,便于测…...

继承-进阶
父子类成员共享 普通成员对象/父子间不共享, 成员独立 函数成员共享(函数不存储在对象中) 子类由两部分构成:父类中继承的成员和子类中新定义成员 继承方式 子类中存在父类private成员但不可直接访问(及时在类中&am…...

探索k8s集群的配置资源(secret和configmap)
目录 ConfigMap ConfigMap(主要是将配置目录或者文件挂载到k8s里面使用) 与Secret类似,区别在于ConfigMap保存的是不需要加密配置的信息。(例如:配置文件) ConfigMap 功能在 Kubernetes1.2 版本中引入&…...

如何设置vue3项目中默认的背景为白色
方法1:通过CSS全局样式 在全局CSS文件中设置: 如果你的项目中有全局的CSS文件(如App.vue或专门的CSS文件),你可以直接设置body或html标签的背景颜色。 在src/assets文件夹中(或者任何你存放CSS文件的地方&a…...

MS1112驱动开发
作者简介: 一个平凡而乐于分享的小比特,中南民族大学通信工程专业研究生在读,研究方向无线联邦学习 擅长领域:驱动开发,嵌入式软件开发,BSP开发 作者主页:一个平凡而乐于分享的小比特的个人主页…...

K8s存储对象的使用
背景和概念 容器中的文件在磁盘上是临时存放的,这给在容器中运行较重要的应用带来一些问题: 当容器崩溃或停止时,此时容器状态未保存, 因此在容器生命周期内创建或修改的所有文件都将丢失。另外 在崩溃期间,kubelet 会…...

构建自动化API数据抓取系统
构建一个自动化API数据抓取系统是一个涉及多个技术领域的复杂任务。这样的系统不仅要求高效的数据获取能力,还需要有稳定的数据处理、存储和错误处理机制。 1. 需求分析 在开始构建之前,明确你的需求至关重要。你需要确定要抓取的API、数据的频率、数据的…...

【Qt知识】部分QWidget属性表格
QWidget是Qt库中所有图形用户界面组件的基类,它提供了大量属性以供自定义和配置控件的行为和外观。下面列出了一些主要的QWidget属性及其作用。 属性 作用 accessibleName 控件的辅助技术名称,用于无障碍访问。 accessibleDescription 控件的辅助技…...

【ARM64 常见汇编指令学习 19.1 -- ARM64 跳转指令 b.pl 详细介绍】
文章目录 ARM64 跳转指令 b.pl使用场景语法示例总结 ARM64 跳转指令 b.pl 在 ARMv8 架构中,b.pl 是一条条件分支(Branch)指令,它根据当前的状态寄存器中的条件标志执行跳转。b.pl 的全称是 Branch if Plus,即如果条件…...

WWDC24即将到来,ios18放大招
苹果公司即将在下周开全球开发者大会(WWDC),大会上将展示其人工智能技术整合到设备和软件中的重大进展,包括与OpenAI的历史性合作。随着大会的临近,有关iOS 18及其据称采用AI技术支持的应用程序和功能的各种泄露信息已经浮出水面。 据报道,苹果将利用其自主研发的大…...

C#中的空合并运算符与空合并赋值运算符:简化空值处理
在C#编程中,处理可能为null的值是一项常见的任务,尤其是在涉及数据库查询、Web服务调用或任何可能返回缺失数据的场景中。为了简化这类操作并提高代码的可读性,C# 8 引入了两个非常实用的运算符:空合并运算符 (??) 和 空合并赋值…...

数据结构:哈夫曼树及其哈夫曼编码
目录 1.哈夫曼树是什么? 2.哈夫曼编码是什么? 3.哈夫曼编码的应用 4.包含头文件 5.结点设计 6.接口函数定义 7.接口函数实现 8.哈夫曼编码测试案列 哈夫曼树是什么? 哈夫曼树(Huffman Tree)是一种特殊的二叉树…...

微信如何防止被对方拉黑删除?一招教你解决!文末附软件!
你一定不知道,微信可以防止被对方拉黑删除,秒变无敌。只需一招就能解决!赶快来学!文末有惊喜! 惹到某些重要人物(比如女朋友),被删除拉黑一条龙,那真的是太令人沮丧了&a…...

jar增量打包
jar增量打包 Linux环境下: 1.解压缩 jar -xvf jarname.jar(解压)2.打包 这时可以把要替换的lib包的内容粘帖进去,然后重新打jar包 jar -cvf0M jarname.jar .(重新压缩,-0是主要的)jar命令: …...

智慧医院物联网建设-统一管理物联网终端及应用
近年来,国家卫健委相继出台的政策和评估标准体系中,都涵盖了强化物联网建设的内容。物联网建设已成为智慧医院建设的核心议题之一。 作为医院高质量发展的关键驱动力,物联网的顶层设计与网络架构设计规划,既需要结合现代信息技术的…...

Debian的常用命令
Debian作为一个稳定、安全且高效的Linux发行版,被广泛应用于服务器和桌面操作系统中。对于系统管理员和开发者来说,熟练掌握Debian的常用命令能够大大提升工作的效率和系统的管理水平。本文将详细介绍一些常见且实用的Debian命令,帮助新手更好地管理和操作Debian系统。 系统…...

矩阵1-范数与二重求和的求和可交换
矩阵1-范数与二重求和的求和可交换 1、矩阵1-范数 A [ a 11 a 12 ⋯ a 1 n a 21 a 22 ⋯ a 2 n ⋮ ⋮ ⋱ ⋮ a n 1 a n 2 ⋯ a n n ] A \begin{bmatrix} a_{11} &a_{12} &\cdots &a_{1n} \\ a_{21} &a_{22} &\cdots &a_{2n} \\ \vdots &\vdots …...

Python笔记 - *args和**kwargs
探索Python的*args和**kwargs 在Python中,函数可以接受任意数量的参数,而这要归功于*args和**kwargs的强大功能。这两个特性使得函数在处理不同数量的输入时变得更加灵活和高效。在这篇博客中,我们将详细介绍*args和**kwargs,并展…...

微信小程序实现图片转base64
在微信小程序中,图片转base63可以引入第三方插件; 也可以通过下边的方法转base64。 转换方法: imgToBase64(filePath) {return new Promise((resolve, reject) > {let baseFormat data:image/png;base64,let base64 wx.getFileSystem…...

os和os.path模块
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 目录也称文件夹,用于分层保存文件。通过目录可以分门别类地存放文件。我们也可以通过目录快速找到想要的文件。在Python中,并…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...
