掌握复选框(Checkbox)的奥秘:全选与反选功能实现
前言:
在网页设计中,复选框(Checkbox)是一种常见且实用的交互元素,它允许用户从一系列选项中选择多个项。无论是电子商务网站上的商品筛选,还是在线表单的数据收集,复选框都发挥着重要作用。然而,仅仅拥有复选框是不够的,我们还需要为用户提供更加便捷的操作方式,比如全选和反选功能。本文星途将带大家详细介绍复选框的注意事项、使用方法,并重点展示如何实现全选和反选功能,帮助读者提升网页的交互体验。
正文:
注意事项
- 类型声明:确保复选框的
<input>标签的type属性设置为"checkbox"。
<input type="checkbox" name="option1" value="option1"> 选项1- 标签与复选框的关联:为了提供更好的可访问性,通常使用
<label>元素与复选框关联。
<label for="option1"> <input type="checkbox" id="option1" name="option1" value="option1"> 选项1
</label>- 默认值:复选框默认是不被选中的,除非你在 HTML 中明确设置了
checked属性。
<input type="checkbox" name="option1" value="option1" checked> 选项1(默认选中)-
分组:如果需要一组相关的复选框,可以使用
<fieldset>和<legend>元素进行分组和描述。 -
样式:可以通过 CSS 对复选框进行样式定制,但直接修改复选框的样式可能会受到浏览器兼容性的限制。一种常见的做法是使用自定义的复选框样式,并通过 JavaScript 监听点击事件来模拟复选框的行为。
全选和反选
全选和反选功能通常用于批量操作复选框。以下是一个简单的示例,展示了如何使用 JavaScript 实现全选和反选功能。
HTML
<button onclick="selectAll()">全选</button>
<button onclick="reverseCheck()">反选</button> <label> <input type="checkbox" class="checkbox" name="option1" value="option1"> 选项1
</label>
<label> <input type="checkbox" class="checkbox" name="option2" value="option2"> 选项2
</label>
<label> <input type="checkbox" class="checkbox" name="option3" value="option3"> 选项3
</label>
<!-- ... 其他复选框 ... -->JavaScript
function selectAll() { var checkboxes = document.getElementsByClassName('checkbox'); for (var i = 0; i < checkboxes.length; i++) { checkboxes[i].checked = true; // 设置为选中状态 }
} function reverseCheck() { var checkboxes = document.getElementsByClassName('checkbox'); for (var i = 0; i < checkboxes.length; i++) { checkboxes[i].checked = !checkboxes[i].checked; // 切换选中状态 }
}在这个示例中,我们使用了 getElementsByClassName 方法来获取所有具有类名 checkbox 的复选框。然后,通过遍历这些复选框,并使用 checked 属性来设置或切换它们的选中状态。全选按钮将所有复选框设置为选中状态,而反选按钮则切换每个复选框的当前状态。
结语:
复选框作为网页设计中的重要元素,其应用广泛且功能强大。通过掌握复选框的注意事项和使用方法,我们可以为用户提供更加友好、高效的交互体验。同时,全选和反选功能的实现进一步增强了复选框的实用性,让用户能够更加方便地批量操作选项。希望本文的介绍能够帮助读者更好地理解和应用复选框,为网页设计增添更多亮点。在未来的设计中,让我们继续探索和创新,为用户带来更加出色的交互体验。
相关文章:
的奥秘:全选与反选功能实现)
掌握复选框(Checkbox)的奥秘:全选与反选功能实现
前言: 在网页设计中,复选框(Checkbox)是一种常见且实用的交互元素,它允许用户从一系列选项中选择多个项。无论是电子商务网站上的商品筛选,还是在线表单的数据收集,复选框都发挥着重要作用。然…...

一篇文章带你搞懂C++引用(建议收藏)
引用 6.1 引用概念 引用不是新定义一个变量,而是给已存在变量取了一个别名,编译器不会为引用变量开辟内存空间,它和它引用的变量共用同一块内存空间。 比如:李逵,在家称为"铁牛",江湖上人称&quo…...

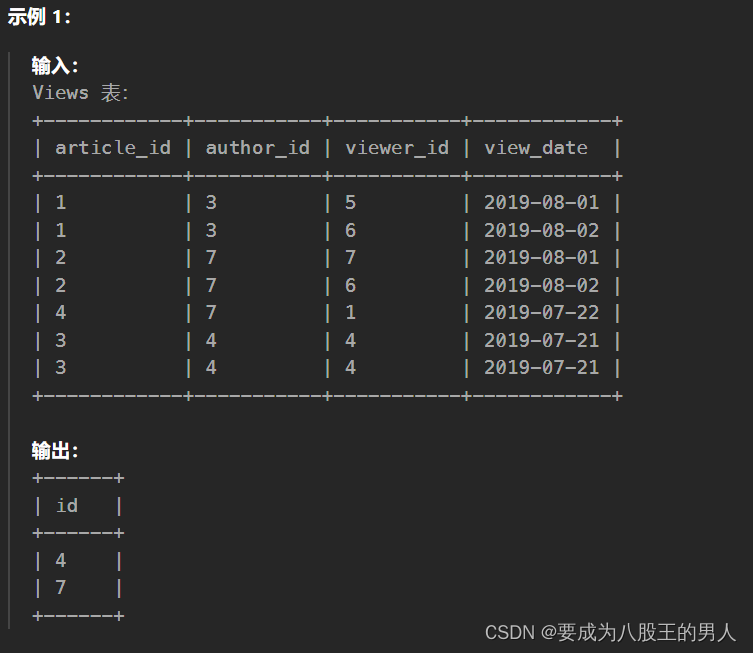
查询SQL:文章浏览1
问题描述 请查询出所有浏览过自己文章的作者 结果按照 id 升序排列。 查询结果的格式如下所示: 题目分析: 这题主要考察排序asc(升序)、desc(降序)以及distinct字段。 解决方案: select DIS…...

android 在onCreate方法中获得view的宽高
view在绘制完成后才会有自己的宽高,所以在onCreate中要获得view的宽高可以通过以下4中方法: 1、ViewTreeObserver:监听界面绘制事件,在layout时调用,使用完毕后记得removeListener 2、view.post,因为runn…...

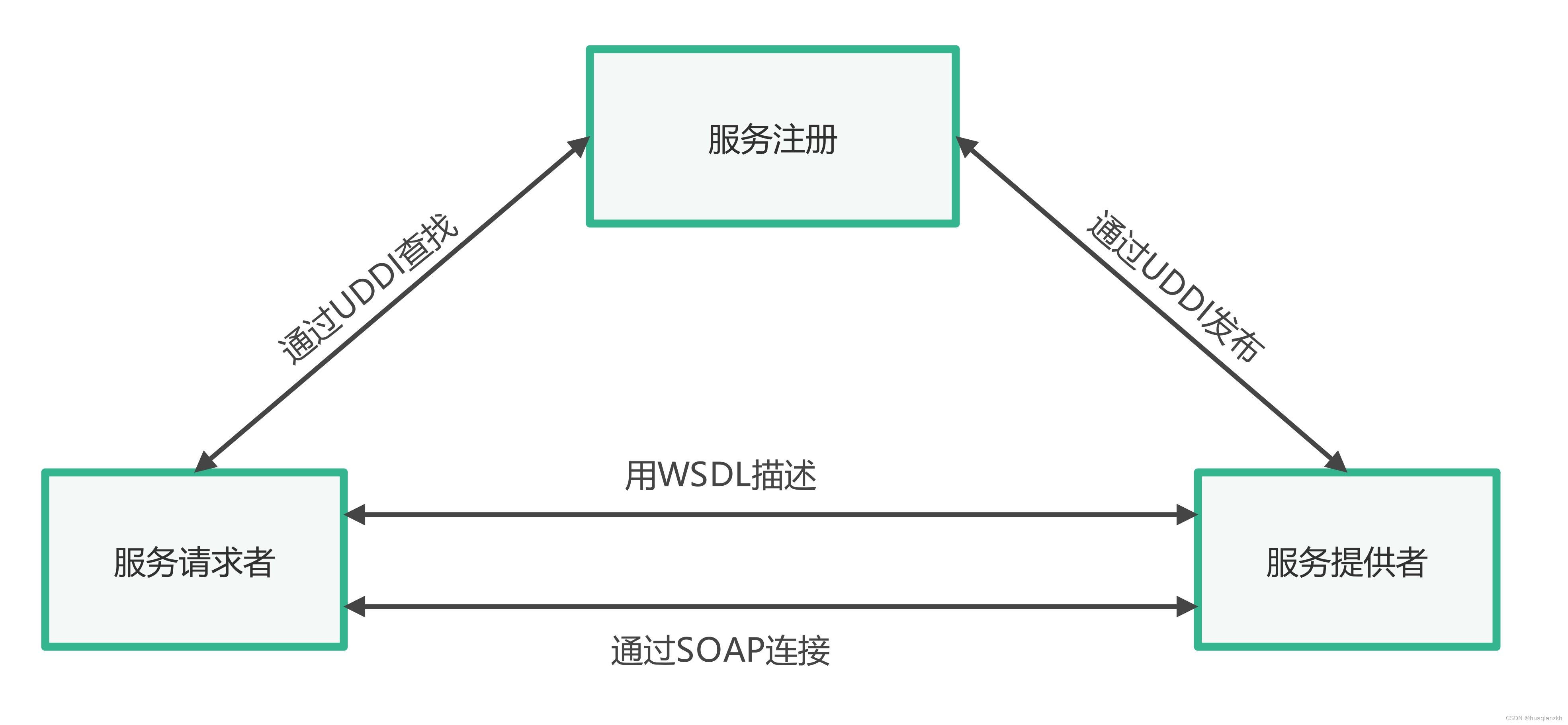
SOA主要协议和规范
Web服务作为实现SOA中服务的最主要手段。首先来了解Web Service相关的标准。它们大多以“WS-”作为名字的前缀,所以统称“WS-*”。Web服务最基本的协议包括UDDI、WSDL和SOAP,通过它们,可以提供直接而又简单的Web Service支持,如图…...

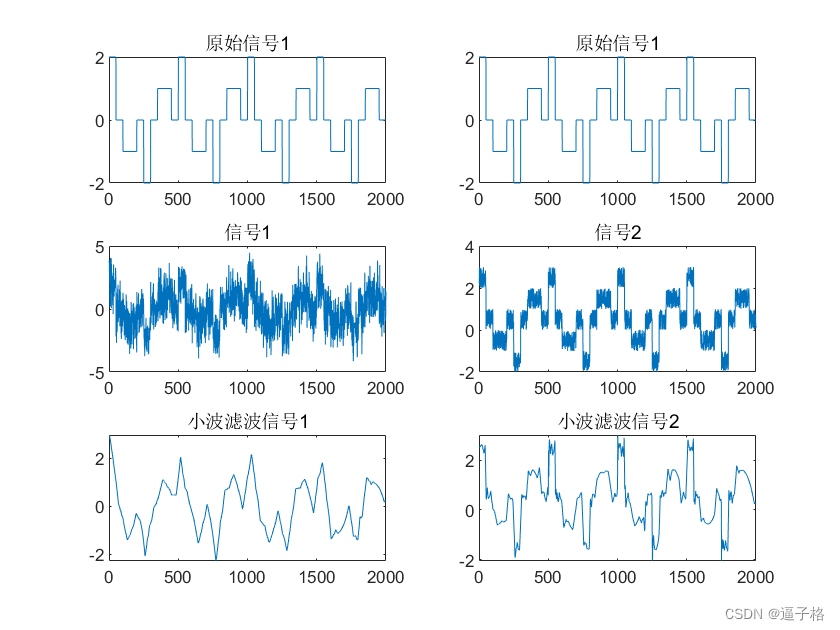
30、matlab现代滤波:维纳滤波/LMS算法滤波/小波变换滤波
1、信号1和信号2的维纳滤波 实现代码 N 2000; %采样点数 Fs 2000; %采样频率 t 0:1 / Fs:1 - 1 / Fs; %时间序列 Signal1 sin(2*pi*20* t) sin(2*pi*40* t) sin(2*pi*60* t); Signal2[2*ones(1,50),zeros(1,50),-1*ones(1,100),zeros(1,50),-2*ones(1,50),zeros(1,50),1…...

HTML5 视频 Vedio 标签详解
HTML5 引入了 <video> 标签,允许开发者在网页中直接嵌入视频文件,而不需要依赖第三方插件。本文将全面介绍 <video> 标签的各种属性,并通过实例代码详细说明其用法。 一、基础用法 1. 基本结构 HTML5 中使用 <video> 标…...

三十五篇:数字化转型的引擎:赋能企业的ERP系统全景
数字化转型的引擎:赋能企业的ERP系统全景 1. 引言 在这个快速变化的数字时代,现代企业面临着前所未有的挑战和机遇。企业资源计划(ERP)系统,作为数字化转型的核心,扮演着至关重要的角色。它不仅是企业运营…...

利用ArcGIS对长江三角洲地区的gdp水平进行聚类
1、导入矢量图、数据 长三角地区矢量图 长三角地区矢量图对应数据 2、连接 3、设置属性将人均gdp数据导入 4、设置标注和图例 选择布局视图 5、聚类 2020年人均gdp地区聚类 6、2005~2020年各地区人均gdp可视化及聚类汇总 (1)2005~2020可视化 2005 …...

释放视频潜力:Topaz Video AI for mac/win 一款全新的视频增强与修复利器
在数字时代,视频已经成为我们记录生活、分享经历的重要方式。然而,有时候我们所拍摄的视频可能并不完美,可能存在模糊、噪点、抖动等问题。这时候,就需要一款强大的视频增强和修复工具来帮助我们提升视频质量,让它们更…...

MongoDB 正则表达式详解:高效数据查询与处理技巧
MongoDB 的正则表达式(Regular Expression)功能允许在查询中进行模式匹配和文本搜索,为用户提供了强大的灵活性。 基本语法 MongoDB 中使用正则表达式时,通常是在查询语句中使用 $regex 操作符。基本语法如下: { &l…...

第二十六章HTML与CSS书写规范
1.HTML书写规范 1.文档类型声明及编码 统一为html5 声明类型。编码统一为utf-8。 2.页面tdk TDK是一个缩写,其中“T”表示为网页定义标题,“D”表示为网页定义描述 description,“K”表示为搜索引擎定义关键词keywords。 1、<title&g…...
的控制 II(SPI驱动))
基于FPGA的AD5753(DAC数模转换器)的控制 II(SPI驱动)
基于FPGA的AD5753(DAC数模转换器)的控制 II(已上板验证) 语言 :Verilg HDL EDA工具:Vivado 基于FPGA的AD5753(DAC数模转换器)的控制 II(已上板验证)一、引言二…...

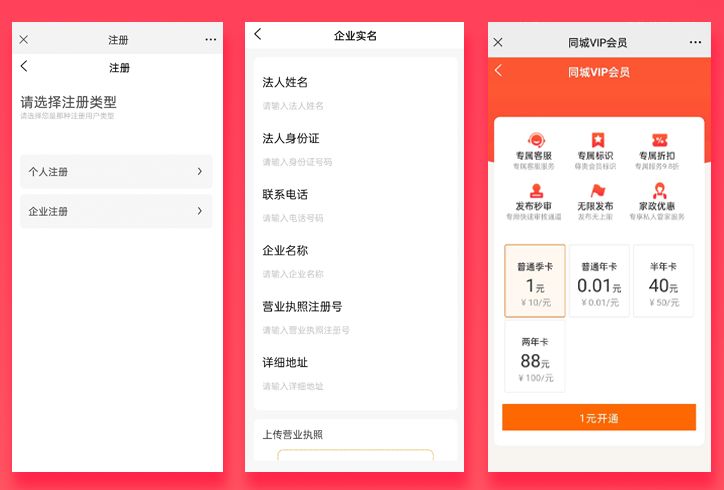
【全开源】Java同城服务同城信息同城任务发布平台小程序APP公众号源码
📢 连接你我,让任务触手可及 🌟 引言 在快节奏的现代生活中,我们时常需要寻找一些便捷的方式来处理生活中的琐事。同城任务发布平台系统应运而生,它为我们提供了一个高效、便捷的平台,让我们能够轻松发布…...

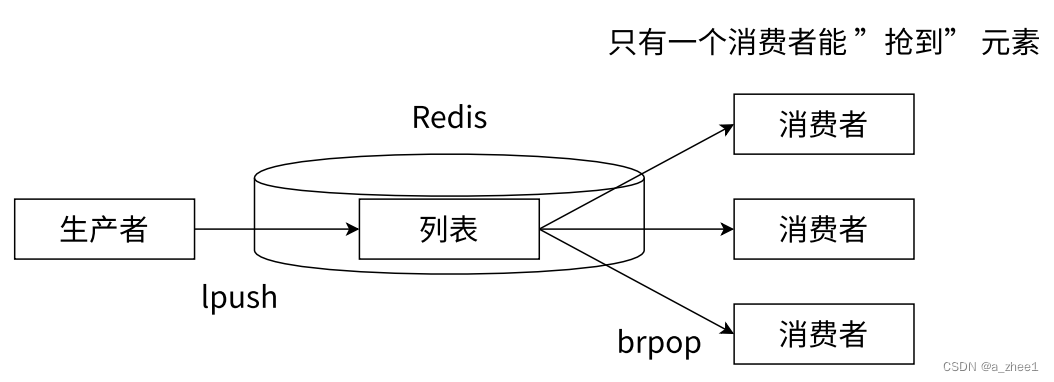
[Redis]List类型
列表类型来存储多个有序的字符串,a、b、c、d、e 五个元素从左到右组成了一个有序的列表,列表中的每个字符串称为元素,一个列表最多可以存储个元素。在 Redis 中,可以对列表两端插入(push)和弹出(…...

export 和 export default 的区别
在 JavaScript 中,export 和 export default 都是用于导出模块中的内容的关键字,但它们有一些区别: export: export 关键字用于导出多个变量、函数或对象。可以一次导出多个内容,并且在导入时需要使用对应的名称。例如:…...

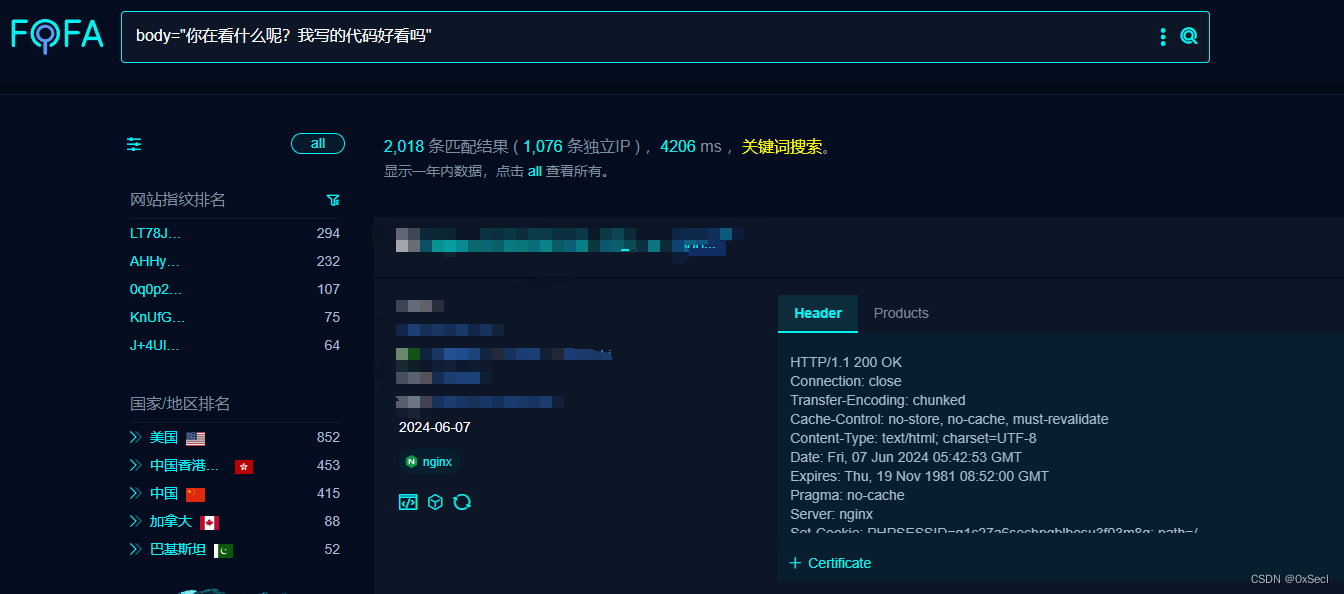
29网课交单平台 epay.php SQL注入漏洞复现
0x01 产品简介 29网课交单平台是一个专注于在线教育和知识付费领域的交单平台。该平台基于PHP开发,通过全开源修复和优化,为用户提供了高效、稳定、安全的在线学习和交易环境。作为知识付费系统的重要组成部分,充分利用了互联网的优势,为用户提供了便捷的支付方式、高效的…...

推荐ChatGPT4.0——Code Copilot辅助编程、Diagrams: Show Me绘制UML图、上传PDF并阅读分析
5月14日凌晨1点、太平洋时间的上午 10 点,OpenAI的GPT-4o的横空出世,再次巩固了其作为行业颠覆者的地位。GPT-4o的发布不仅仅是一个产品的揭晓,它更像是向世界宣告AI技术已迈入了一个全新的纪元,连OpenAI的领航者萨姆奥特曼也不禁…...

rollup.js(入门篇)
前沿 Rollup 是一个用于 JavaScript 的模块打包工具,它将小的代码片段编译成更大、更复杂的代码,例如库或应用程序。它使用 JavaScript 的 ES6 版本中包含的新标准化代码模块格式,而不是以前的 CommonJS 和 AMD 等特殊解决方案。ES 模块允许…...

【Spring Cloud Alibaba】开源组件Sentinel
目录 什么是Sentinel发展历史与Hystrix的异同 Sentinel可以做什么?Sentinel的功能Sentinel的开源生态Sentinel的用户安装Sentinel控制台预备环境准备Sentinel 分为两个部分:下载地址 项目集成Sentinel创建项目修改依赖信息添加启动注解添加配置信息在控制器类中新增…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...
