http和https分别是什么?区别是什么?
HTTP和HTTPS是两种常见的网络协议,用于在Web上进行数据传输。以下是它们的简要解释和主要区别:
HTTP(Hypertext Transfer Protocol)
HTTP是一种应用层协议,用于在Web上传输数据。它是互联网上应用最为广泛的一种网络协议,所有的WWW文件都必须遵守这个标准。HTTP协议通常承载于TCP协议之上,有时也承载于TLS或SSL协议层之上,这个时候,就成了我们常说的HTTPS。
HTTPS(Hypertext Transfer Protocol Secure)
HTTPS是一种通过计算机网络进行安全通信的传输协议。HTTPS经由HTTP进行通信,但利用SSL/TLS来加密数据包。HTTPS开发的主要目的是提供对网站服务器的身份认证,保护交换数据的隐私与完整性。
1.HTTP与HTTPS的主要区别
2.安全性:这是HTTP和HTTPS之间最显著的区别。HTTP不提供任何加密,它是明文传输的,因此数据在传输过程中可能被窃取或篡改。而HTTPS使用SSL/TLS加密所有传输的数据,因此数据在传输过程中是安全的,不易被窃取或篡改。
3.端口:HTTP的默认端口是80,而HTTPS的默认端口是443。
4.证书和身份验证:HTTPS需要服务器安装并配置SSL证书,以实现身份验证和数据加密。而HTTP则没有这样的要求。
5.性能:由于HTTPS需要加密和解密数据,因此其性能通常略低于HTTP。然而,随着技术的发展,这种性能差距正在逐渐缩小。
6.SEO(搜索引擎优化):Google等搜索引擎更偏爱HTTPS网站,并在搜索排名中给予一定的优势。
总的来说,HTTPS比HTTP更安全,但可能略慢一些。在选择使用HTTP还是HTTPS时,需要根据具体的应用场景和需求来决定。对于需要传输敏感信息或需要保护数据完整性的应用,应优先使用HTTPS。
相关文章:

http和https分别是什么?区别是什么?
HTTP和HTTPS是两种常见的网络协议,用于在Web上进行数据传输。以下是它们的简要解释和主要区别: HTTP(Hypertext Transfer Protocol) HTTP是一种应用层协议,用于在Web上传输数据。它是互联网上应用最为广泛的一种网络…...

第一周:计算机网络概述(上)
一、计算机网络基本概念 1、计算机网络通信技术计算机技术 计算机网络就是一种特殊的通信网络,其特殊之处就在于它的信源和信宿就是计算机。 2、什么是计算机网络 在计算机网络中,我们把这些计算机统称为“主机”(上图中所有相连的电脑和服…...

谷歌AI搜索变革,中国引擎能跟上步伐?
全文预计1200字左右,预计阅读需要6分钟。 一年前,谷歌宣布人工智能将引领搜索的未来,如今,这一愿景正逐步实现。谷歌已在美国推出并即将全球推广"AI Overviews",为用户提供由AI生成的搜索结果概览࿰…...
【机器学习300问】110、什么是Lasso回归模型?
LASSO回归的全称是Least Absolute Shrinkage and Selection Operator,中文叫“最小绝对收缩和选择算子”,用一个比喻来初步感受一下它的作用: 想象你在整理一个杂乱无章的房间,里面堆满了各种物品(代表众多的预测变量&…...

Qt实现麦克风音频输入保存wav文件
一.本文目的 实现在Qt中接收麦克风数据并保存为WAV文件,使用QAudioInput来录音,并使用QFile来保存数据到WAV文件。 开发环境:QT5.12 本文用极简代码实现,核心代码只需不到100行。 完整工程代码文末链接可以直接下载。 二.代码实…...
)
docker_如何推送镜像到仓库(hub.docker.com)
在执行 docker push 时收到 denied: requested access to the resource is denied 错误通常意味着你没有权限将镜像推送到目标存储库。这可能有几个原因,包括: 未登录 Docker Hub:你还没有登录到 Docker Hub,或者你登录的账户没有权限推送到目标存储库。存储库不存在:目标…...

【Python】认识 Python
一、计算机基础概念 1、什么是计算机 很多老一辈的人,管下面这个叫做计算机。然而,它只是 “计算器”,和计算机是有很大区别的。 现在我们所说的计算机,不光能进行算术运算,还能进行逻辑判断、数据存储、网络通信等…...

Vue根据后端返回的tabList动态渲染组件信息
最近做了一个功能,后端根据配置信息,动态返回一个tabList,其中结构是List<String,Object> tabList; map里面的数据是 label、value 页面需要根据tablist动态渲染组件(不同的tab都使用了组件进行了封装) 实现效果…...

二轴机器人大米装箱机:技术创新引领智能包装新潮流
在科技日新月异的今天,自动化和智能化已成为各行各业追求高效、精准生产的关键。作为粮食加工行业的重要一环,大米装箱机的技术创新与应用价值日益凸显。其中,二轴机器人大米装箱机以其高效、稳定、智能的特点,成为市场的新宠。星…...

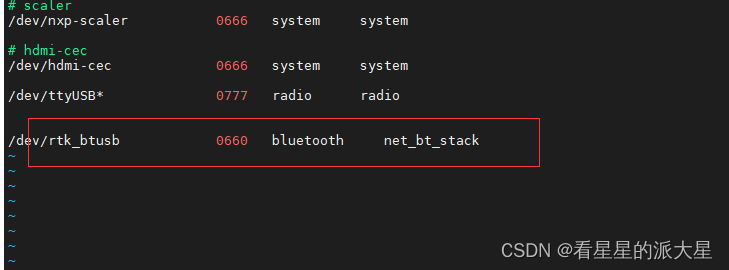
rtl8723DU移植 android4.4 4418 (第二部分蓝牙部分)
使用的代码: HMI (8723bu)源码 567_RTL8723DU_WiFi_linux_v5.6.5.3_35502_COEX20181130-2e2e.20191025.zip 由于之前写的所有笔记没有保存,这里只能是部分。 0、 前置知识 1 、kernel 的移植 2、hardwire的移植 将 驱动中的 h…...

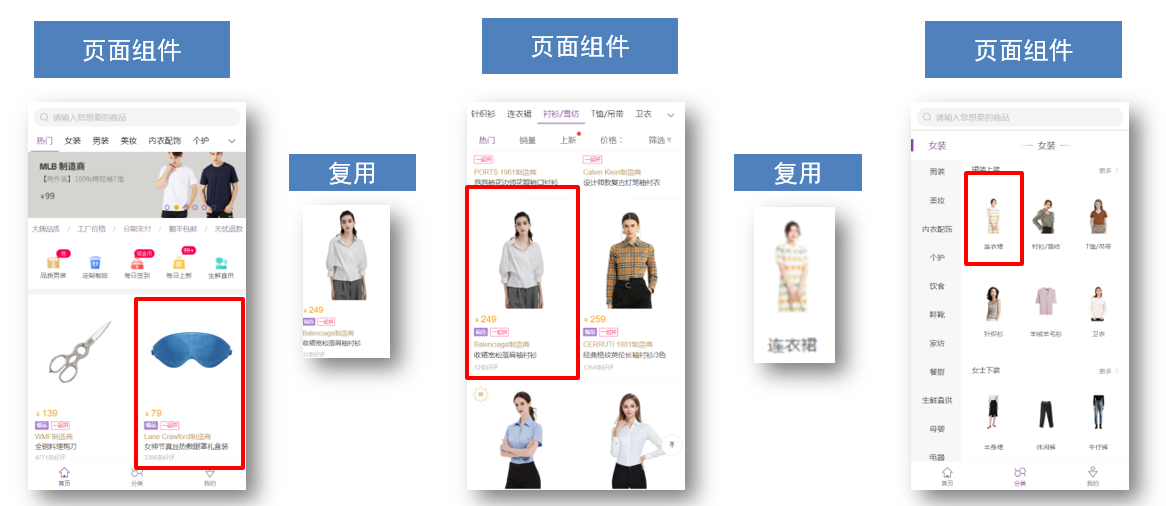
【Vue】组件的存放目录问题
注意: .vue文件 本质无区别 组件分类 .vue文件分为2类,都是 .vue文件(本质无区别) 页面组件 (配置路由规则时使用的组件)复用组件(多个组件中都使用到的组件) 存放目录 分类开来的…...

开发PlugLink插件:自动生成并发布博客文章
开发PlugLink插件:自动生成并发布博客文章 引言 博客已经成为个人和企业分享信息、推广产品的重要工具。然而,手动运营博客不仅耗时,而且容易出错。本文将介绍如何利用PlugLink开发一个全自动博客运营程序,通过API链接大模型&am…...

Ant Design Pro
一:Ant Design pro是什么: Ant Design Pro 是基于 Ant Design 和 umi 的封装的一整套企业级中后台前端/设计解决方案,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源&#x…...

加密软件好用的是哪个?为什么这么多人说迅软DSE加密软件好用?
加密软件顾名思义就是用来对机密文件进行加密保护的,防止未经授权的人查看和篡改,保护公司的重要信息,预防泄露的事件发生,由此可见运用加密软件是有用的。那么,问题又来了哪款加密软件好呢?请看一下介绍。…...

大模型日报2024-06-07
大模型日报 2024-06-07 大模型资讯 大规模单细胞转录组学基础模型研究 摘要: 大型预训练模型已成为基础模型,在自然语言处理及相关领域取得突破。本文介绍了在单细胞转录组学领域应用大规模基础模型的研究进展。 MMLU-Pro:评估语言理解模型的新基准 摘要…...

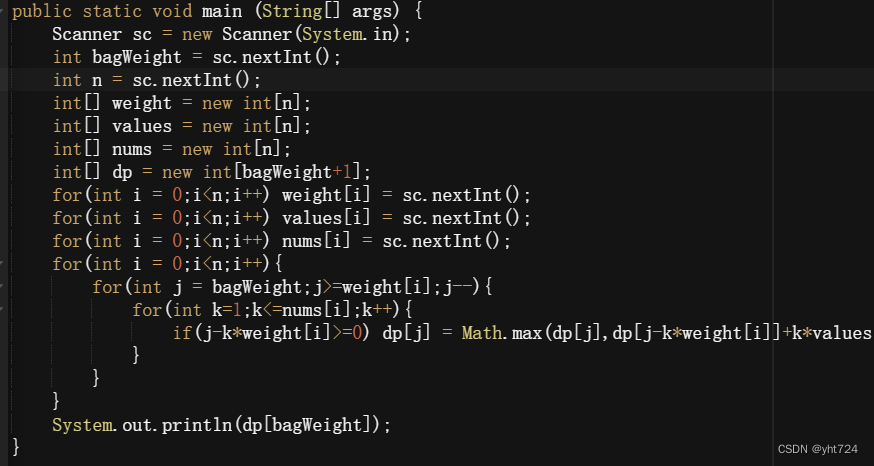
Day49 动态规划part08
LC139单词拆分(未掌握) 未掌握分析:将字符串s中的各个字符看成是背包,思考成了多重背包问题单词就是物品,字符串s就是背包,单词能否组成字符串s,就是问物品能不能把背包装满。拆分时可以重复使用字典中的单词…...

React -- memo允许你的组件在 props 没有改变的情况下跳过重新渲染。
memo(Component, arePropsEqual?) 使用 memo 将组件包装起来,以获得该组件的一个 记忆化 版本。通常情况下,只要该组件的 props 没有改变,这个记忆化版本就不会在其父组件重新渲染时重新渲染。但 React 仍可能会重新渲染它:记忆化…...

路径
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 用于定位一个文件或者目录的字符串被称为一个路径。在程序开发时,通常涉及两种路径,一种是相对路径,另一种是绝对…...

逆波兰表达式
目录 一、定义 二、算法步骤 三、代码实现 一、定义 逆波兰表达式又叫做后缀表达式,是一种没有括号,并严格遵循“从左到右”运算的后缀式表达方法。 二、算法步骤 1、首先构造一个运算符栈,此运算符在栈内遵循越往栈顶优先级越高的原则。 …...

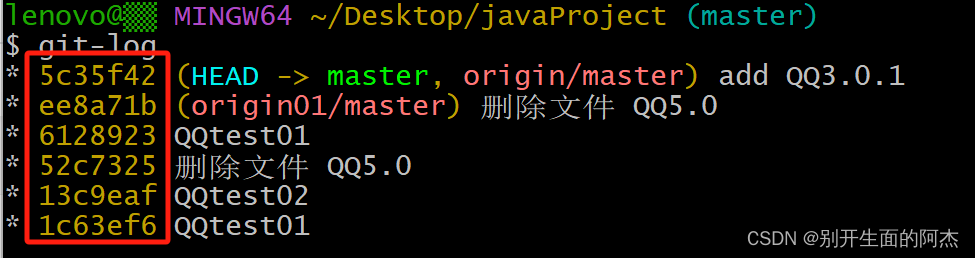
git(其六)--总结
配置基础信息 //1.配置用户名和邮箱 git config --global user.name "带着引号写一个昵称" git config --global user.email "带着引号写一个邮箱"//2.建立一个git本地库 git init//3.查看本地内容 git status //可以看到那些处于待加入本地库的文件&a…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
