Chrome DevTools开发者调试工具
Chrome DevTools 是一个功能强大的网页开发工具,集成在谷歌浏览器中,帮助开发者调试和优化网页应用。以下是详细的功能说明和使用技巧:
1. 打开 DevTools
- 快捷键:按下
F12或Ctrl+Shift+I(Windows/Linux)或Cmd+Opt+I(Mac)。 - 右键菜单:右键点击网页元素,选择“检查”或“Inspect”。
2. Elements 面板
- 查看和编辑 HTML:
- 可以查看网页的 HTML 结构。
- 双击标签可以编辑元素内容。
- 右键点击元素可以添加、删除或编辑节点。
- 查看和编辑 CSS:
- 查看应用在元素上的所有 CSS 样式。
- 直接在面板中修改 CSS 属性,实时预览效果。
- 支持启用/禁用单个 CSS 属性。
- DOM 断点:
- 右键点击 DOM 元素,可以设置断点,在元素变化时自动暂停脚本执行。
- 三种断点类型:子树修改、属性修改、节点移除。
3. Console 面板
- 执行 JavaScript 代码:
- 直接输入并执行 JavaScript 代码。
- 支持多行代码编辑。
- 查看日志:
- 所有通过
console.log、console.error等输出的信息都会显示在这里。 - 支持过滤和搜索日志。
- 所有通过
- 调试:
- 可以在控制台中调试代码,查看变量的值和执行结果。
- 支持查看对象和数组的详细信息。
4. Sources 面板
- 查看和编辑源代码:
- 查看项目的所有源文件,包括 HTML、CSS、JavaScript 等。
- 可以直接在 DevTools 中编辑代码。
- 断点调试:
- 在源代码中设置断点,逐行调试代码,查看变量和调用堆栈。
- 支持条件断点和 Logpoint。
- Watch 变量:
- 添加变量到 Watch 窗格,实时监控它们的值。
- Call Stack:
- 查看当前执行的调用堆栈,帮助追踪函数调用顺序。
5. Network 面板
- 查看网络请求:
- 查看所有的网络请求,包括 XHR 和 Fetch 请求。
- 请求分为:文档、CSS、JavaScript、图片、媒体、字体等类别。
- 请求详细信息:
- 点击请求可以查看详细信息,包括 Headers、Preview、Response 等。
- 支持查看请求的 Timeline,分析加载时间。
- 过滤和搜索:
- 通过各种条件过滤请求,帮助快速定位需要的请求。
- 支持按名称、状态码、类型等进行过滤。
6. Performance 面板
- 记录性能数据:
- 点击录制按钮,执行操作,然后停止录制,可以查看性能数据。
- 分析帧率:
- 帮助发现页面卡顿的原因,优化渲染性能。
- 查看堆栈图:
- 显示 JavaScript 的调用堆栈,帮助分析性能瓶颈。
- 包含 CPU 样本、帧渲染时间、GPU 负载等信息。
7. Memory 面板
- 内存快照:
- 捕获内存快照,查看内存使用情况。
- 支持三种类型的快照:堆快照、分配仪表盘、分配时间线。
- 内存泄漏检测:
- 通过比较不同快照,发现和修复内存泄漏问题。
- 通过颜色编码显示对象的生命周期,帮助识别长时间存在的对象。
8. Application 面板
- 查看存储:
- 查看 Local Storage、Session Storage、IndexedDB、Cookies 等存储数据。
- 支持清除各类存储数据。
- 查看 Service Workers:
- 查看和管理注册的 Service Workers。
- 支持强制更新和删除 Service Workers。
- 查看缓存:
- 查看应用的缓存数据,包括 Application Cache 和 Cache Storage。
- 支持清除缓存,确保测试最新版本。
9. Security 面板
- 查看安全状态:
- 检查页面的安全状态,确保使用 HTTPS 加密。
- 查看证书信息,包括有效期、颁发者等。
- 混合内容:
- 检查页面是否包含混合内容(HTTP 和 HTTPS 混合使用),提供修复建议。
10. Lighthouse 面板
- 生成报告:
- 可以生成网页的性能、可访问性、SEO 等方面的报告。
- 优化建议:
- 提供优化建议,帮助提升网页质量。
- 包含性能评分、可访问性评分、最佳实践评分和 SEO 评分。
11. Accessibility 面板
- 检查可访问性:
- 检查页面是否符合可访问性标准,改善用户体验。
- 提供修复建议,帮助提高可访问性分数。
- 支持模拟不同的屏幕阅读器体验。
使用技巧
- 快捷键使用:熟练使用快捷键可以大大提高效率。例如,
Ctrl+P(Windows/Linux)或Cmd+P(Mac)可以快速打开文件。 - 实时编辑和预览:利用 Elements 面板和 Sources 面板,可以直接在浏览器中编辑代码并实时预览效果,方便快速迭代和调试。
- 断点调试:充分利用断点、条件断点和 Logpoint,精确调试代码,快速定位问题。
- 性能分析:通过 Performance 和 Memory 面板,详细分析页面性能和内存使用情况,发现和解决性能瓶颈。
相关文章:

Chrome DevTools开发者调试工具
Chrome DevTools 是一个功能强大的网页开发工具,集成在谷歌浏览器中,帮助开发者调试和优化网页应用。以下是详细的功能说明和使用技巧: 1. 打开 DevTools 快捷键:按下 F12 或 CtrlShiftI(Windows/Linux)或…...

产品创新管理:从模仿到引领,中国企业的创新之路
一、引言 在全球化竞争日益激烈的今天,科技创新已成为推动国家经济增长和社会进步的关键动力。中国自改革开放四十年来,在科技创新领域取得了举世瞩目的成就,从跟踪模仿到自主研发,再到自主创新、开放创新和协同创新并举…...

Android 日志实时输出
开发中如果只是单纯的应用开发,Android studio基本上可以满足,但是如果应用和系统联调那就得用logcat实时输出了,我这里都是总结的实用经验,没那么多花里胡哨 Android 日志实时输出 1、输出 android log //分步,进入s…...

JavaEE初阶---多线程编程(一.线程与进程)
目录 🤣一.线程与进程的概念与联系: 进程的基本概念: 线程的基本概念: 进程和线程的区别与联系: 🙃代码执行实列: 1.通过继承Thread父类来实现多线程 2.通过实现Runnable接口来实现多线程…...

react+vite创建
要在本地初始化一个结合了React和Vite的项目,你可以遵循以下步骤: 1、安装Node.js: 确保你的机器上已安装了Node.js。如果未安装,请前往Node.js官网下载并安装。 2、使用终端或命令提示符: 打开你的终端(…...
)
软考 系统架构设计师系列知识点之杂项集萃(29)
接前一篇文章:软考 系统架构设计师系列知识点之杂项集萃(28) 第46题 以下描述中,( )不是嵌入式操作系统的特点。 A. 面向应用,可以进行裁剪和移植 B. 用于特定领域,不需要支持多任…...

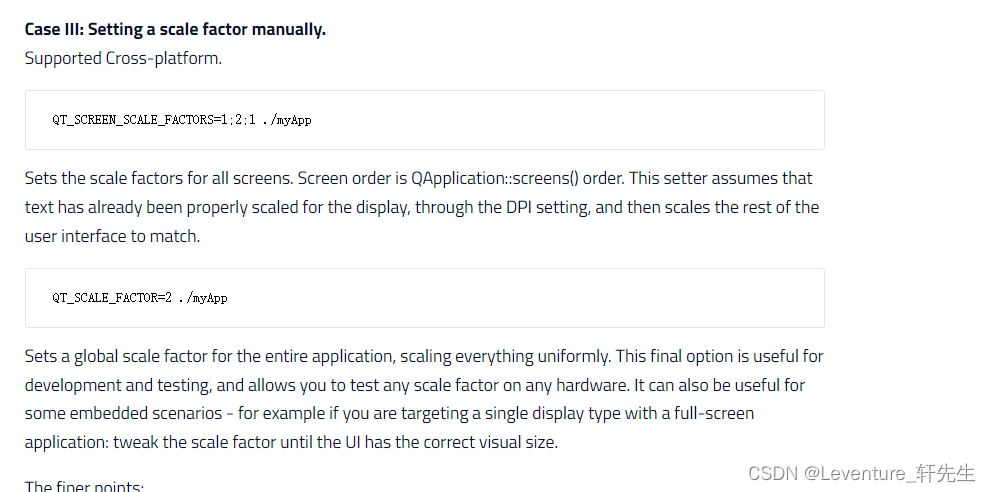
[Qt开发]当我们在开发兼容高分辨率和高缩放比、高DPI屏幕的软件时,我们在谈论什么。
前言 最近在开发有关高分辨率屏幕的软件,还是做了不少尝试的,当然我们也去网上查了不少资料,但是网上的资料也很零碎,说不明白,这样的话我就做个简单的总结,希望看到这的你可以一次解决你有关不同分辨率下…...

uniapp视频组件层级太高,解决方法使用subNvue原生子体窗口
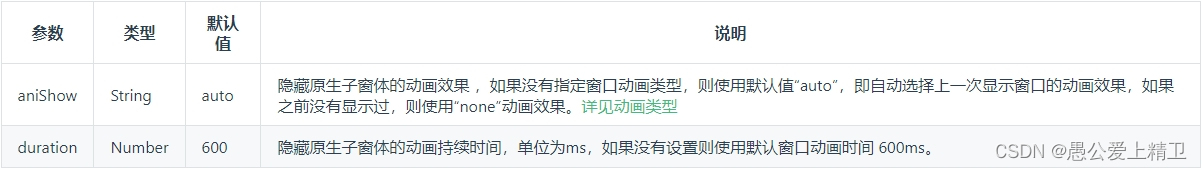
目录 前言 先看一下uniapp官网的原话: subNvue的一些参数介绍 subNvues使用方法: 绑定id 显示 subNvue 弹出层 subNvue.show() 参数信息 subNvue.hide() 参数信息 在使用subNvue 原生子体窗口 遇到的一些问题 前言 nvue 兼容性 以及使用方式 控…...

java项目使用jsch下载ftp文件
pom <dependency><groupId>com.jcraft</groupId><artifactId>jsch</artifactId><version>0.1.55</version> </dependency>demo1:main方法直接下载 package com.example.controller;import com.jcraft.jsch.*; im…...

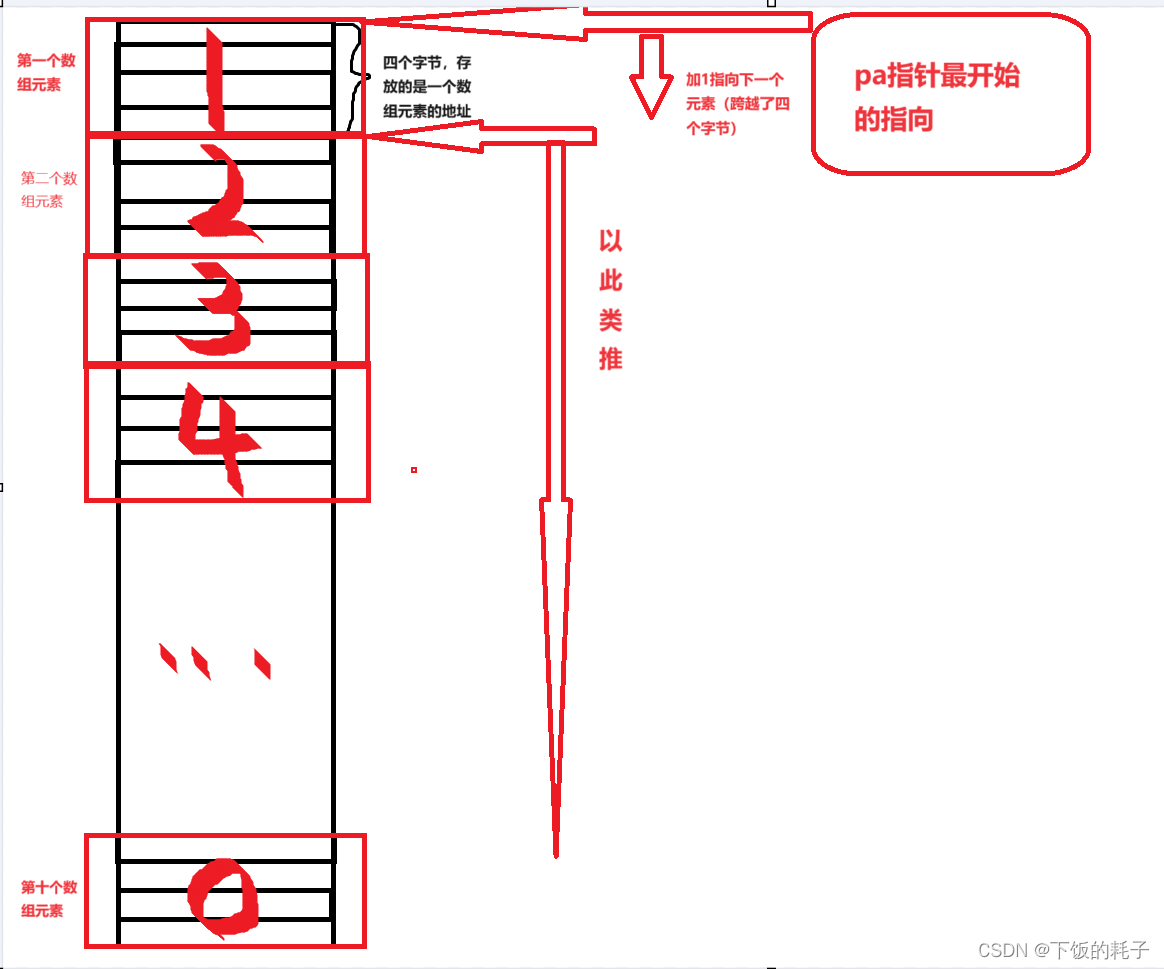
指针(初阶1)
一.指针是什么 通俗的讲,指针就是地址,其存在的意义就像宾馆房间的序号一样是为了更好的管理空间。 如下图: 如上图所示,指针就是指向内存中的一块空间,也就相当于地址 二.一个指针的大小是多少 之前我们学习过&#x…...

MySQL实体类框架
实现mysql数据库的增删改查功能 import com.mchange.v2.collection.MapEntry; import lombok.Data; import org.junit.jupiter.api.Test;import java.io.File; import java.io.FileOutputStream; import java.io.IOException; import java.lang.reflect.*; import java.sql.*; …...

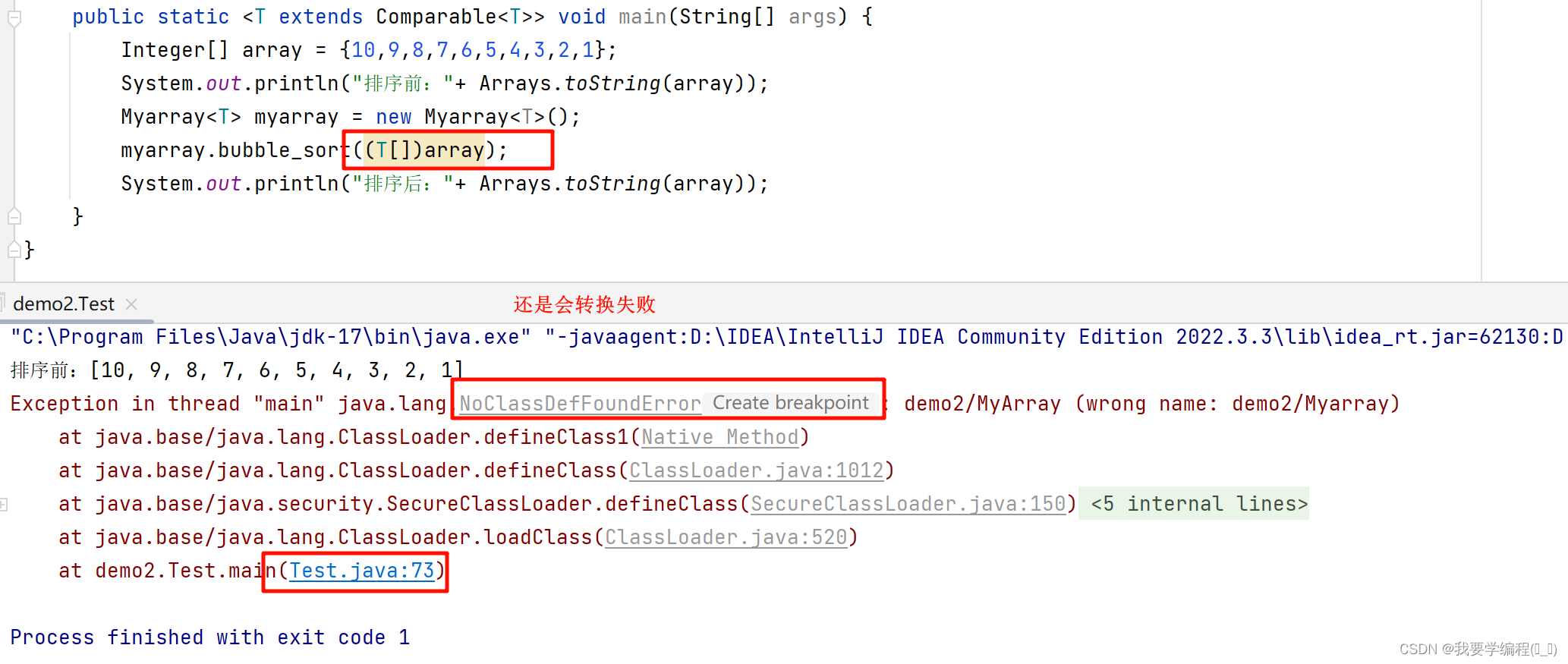
数据结构之初始泛型
找往期文章包括但不限于本期文章中不懂的知识点: 个人主页:我要学编程(ಥ_ಥ)-CSDN博客 所属专栏:数据结构(Java版) 目录 深入了解包装类 包装类的由来 装箱与拆箱 面试题 泛型 泛型的语法与使用…...

【网络编程开发】7.TCP可靠传输的原理
7.TCP可靠传输的原理 TCP实现可靠传输的原理主要基于序列号和确认应答、超时重传、滑动窗口、连接管理机制以及拥塞控制等多重机制。 TCP(Transmission Control Protocol),即传输控制协议,是网络通信中的一种重要协议࿰…...

视觉SLAM十四讲:从理论到实践(Chapter8:视觉里程计2)
前言 学习笔记,仅供学习,不做商用,如有侵权,联系我删除即可 一、目标 1.理解光流法跟踪特征点的原理。 2.理解直接法是如何估计相机位姿的。 3.实现多层直接法的计算。 特征点法存在缺陷: 二、光流(Optical Flow) …...

C语言过度C++语法补充(面向对象之前语法)
目录 1. C相较于C语言新增的语法 0. C 中的输入输出 1. 命名空间 1. 我们如何定义一个命名空间? 2. 如何使用一个命名空间 3. 命名空间中可以定义什么? 4. 在 相同或者不同 的文件中如果出现 同名的命名空间 会如何? 5. 总结~~撒花~~…...

类和对象(二)(C++)
初始化列表 class Date{public:Date(int year, int month, int day){_year year;_month month;_day day;}private:int _year;int _month;int _day;}; 虽然上述构造函数调用之后,对象中已经有了一个初始值,但是不能将其称为对对象中成员变量的初始化…...

Chrome DevTools解密:成为前端调试大师的终极攻略
Chrome DevTools是一套内置于Google Chrome浏览器中的开发者工具,它允许开发者对网页进行调试、分析和优化。本文将全面介绍DevTools的功能、使用方法以及注意事项,帮助开发者更好地利用这些工具来提升开发效率和网页性能。 一、简介 1. DevTools是什么…...

【python】OpenCV—Cartoonify and Portray
参考来自 使用PythonOpenCV将照片变成卡通照片 文章目录 1 卡通化codecv2.medianBlurcv2.adaptiveThresholdcv2.kmeanscv2.bilateralFilter 2 肖像画cv2.divide 1 卡通化 code import cv2 import numpy as npdef edge_mask(img, line_size, blur_value):gray cv2.cvtColor(…...

制作AI问答机器人:从0到1的完整指南
在数字化转型的浪潮中,企业正追求更高效、智能的客户服务解决方案。AI问答机器人以其快速响应、全天候服务和持续学习的能力,成为了提升客户满意度和加速业务发展的关键工具。本文将深入探讨如何制作一个企业级的AI问答机器人,并强调其功能体…...

mysql 数据库datetime 类型,转换为DO里面的long类型后,只剩下年了,没有了月和日
解决方法也简单: 自定义个一个 Date2LongTypeHandler <resultMap id"BeanResult" type"XXXX.XXXXDO"><result column"gmt_create" property"gmtCreate" jdbcType"DATE" javaType"java.lang.Long&…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

MySQL体系架构解析(三):MySQL目录与启动配置全解析
MySQL中的目录和文件 bin目录 在 MySQL 的安装目录下有一个特别重要的 bin 目录,这个目录下存放着许多可执行文件。与其他系统的可执行文件类似,这些可执行文件都是与服务器和客户端程序相关的。 启动MySQL服务器程序 在 UNIX 系统中,用…...
