【Vue】普通组件的注册使用-局部注册
文章目录
- 一、组件注册的两种方式
- 二、使用步骤
- 三、练习
一、组件注册的两种方式
-
局部注册:只能在注册的组件内使用
① 创建 .vue 文件 (三个组成部分)
以.vue结尾的组件,一般也叫做 单文件组件,即一个组件就是组件里的全部内容
② 在使用的组件内导入并注册
-
全局注册:所有组件内都能使用
二、使用步骤
步骤
- 创建.vue文件(三个组成部分)
- 在使用的组件内先导入再注册,最后使用
使用方式
当成html标签使用即可 <组件名></组件名>
注意
组件名规范 —> 大驼峰命名法, 如 HmHeader
语法
① 创建 .vue 文件 (三个组成部分)
创建是往components(注意是复数)目录里建

② 在使用的组件内导入并注册
// 导入需要注册的组件
import 组件对象 from '.vue文件路径'
import HmHeader from './components/HmHeader'export default { // 局部注册components: {'组件名': 组件对象,// 前面是我们将来需要使用的名字,后面是导过来的变量名,一般情况下这两个会起同样的名字HmHeader:HmHeaer,HmHeader}
}
三、练习
需要备份一份src直接在空白的地方粘贴即可

在App组件中,完成以下练习。在App.vue中使用组件的方式完成下面布局

App.vue
<template><!-- 这个类名最好是跟当前的组件名同名 --><div class="App"><!-- 头部组件 --><HmHeader></HmHeader><!-- 主体组件 --><HmMain></HmMain><!-- 底部组件 --><HmFooter></HmFooter><!-- 如果 HmFooter + tab 出不来 → 需要配置 vscode设置中搜索 trigger on tab → 勾上--></div>
</template><script>
import HmHeader from './components/HmHeader.vue'
import HmMain from './components/HmMain.vue'
import HmFooter from './components/HmFooter.vue'
export default {components: {// '组件名': 组件对象// 同名的时候是可以简写的HmHeader: HmHeader,HmMain,HmFooter}
}
</script><style>
.App {width: 600px;height: 700px;background-color: #87ceeb;margin: 0 auto;padding: 20px;
}
</style>
HmHeader.vue
<template><!-- 在类名中,多个单词用 - 连接 --><div class="hm-header">我是hm-header</div>
</template><script>
export default {}
</script><style>
.hm-header {height: 100px;line-height: 100px;text-align: center;font-size: 30px;background-color: #8064a2;color: white;
}
</style>
HmMain.vue
<template><div class="hm-main">我是hm-main</div>
</template><script>
export default {}
</script><style>
.hm-main {height: 400px;line-height: 400px;text-align: center;font-size: 30px;background-color: #f79646;color: white;margin: 20px 0;
}
</style>
HmFooter.vue
<template><div class="hm-footer">我是hm-footer</div>
</template><script>
export default {}
</script><style>
.hm-footer {height: 100px;line-height: 100px;text-align: center;font-size: 30px;background-color: #4f81bd;color: white;
}
</style>
相关文章:

【Vue】普通组件的注册使用-局部注册
文章目录 一、组件注册的两种方式二、使用步骤三、练习 一、组件注册的两种方式 局部注册:只能在注册的组件内使用 ① 创建 .vue 文件 (三个组成部分) 以.vue结尾的组件,一般也叫做 单文件组件,即一个组件就是组件里的全部内容 ② 在使用的组…...

搞编程学习时是如何查找资料的?
刚开始学编程时,我通常用百度、360这样的搜索引擎去找资料。但后来我发现,根据想找的东西不同,用的搜索地方也得变。比如说,找编程学习的东西,我就不太用浏览器了,因为那儿广告太多,信息乱七八糟…...

2024年AI大模型训练数据白皮书作用
2024年AI大模型训练数据白皮书 在人工智能迅猛发展的今天,AI大模型的训练数据质量和管理成为影响其性能和应用效果的关键因素。《2024年AI大模型训练数据白皮书》为业内人士提供了一份详尽的指南,揭示了当前AI大模型训练数据的最新趋势、最佳实践以及未…...

Highcharts 条形图:数据可视化利器
Highcharts 条形图:数据可视化利器 引言 在数据分析和信息展示领域,图表发挥着至关重要的作用。它们能够将复杂的数据以直观、易于理解的方式呈现给用户。Highcharts 是一个流行的 JavaScript 图表库,广泛用于创建交互式图表。其中,条形图作为一种基础但功能强大的图表类…...

算法——二分查找
介绍 二分查找是一个高效的查找算法,查找算法还有线性查找,它的时间复杂度为 O ( n ) O(n) O(n),但二分查找的时间复杂度为 l o g ( n ) log(n) log(n)(因为是2分,所以此处的log是以2为底的对数函数)。 注…...

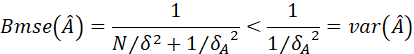
统计信号处理基础 习题解答10-8
题目 一个随机变量具有PDF 。希望在没有任何可用数据的情况下估计的一个现实。为此提出了使最小的MMSE估计量,其中期望仅是对求的。证明MMSE估计量为。将你的结果应用到例10.1,当把数据考虑进去时,证明最小贝叶斯MSE是减少的。 解答 在贝叶…...

Flutter打包网络问题解决办法
问题情况":app:compileReleaseJavaWithJavac" 报错的最主要问题其实在下一句 Failed to find Build Tools revision 30.0.3,请查看自己的Android sdk版本,比如我的就是’34.0.0’版本. 解决办法: 在app/build.gradle中的android下添加,即可 buildToolsVersion 3…...

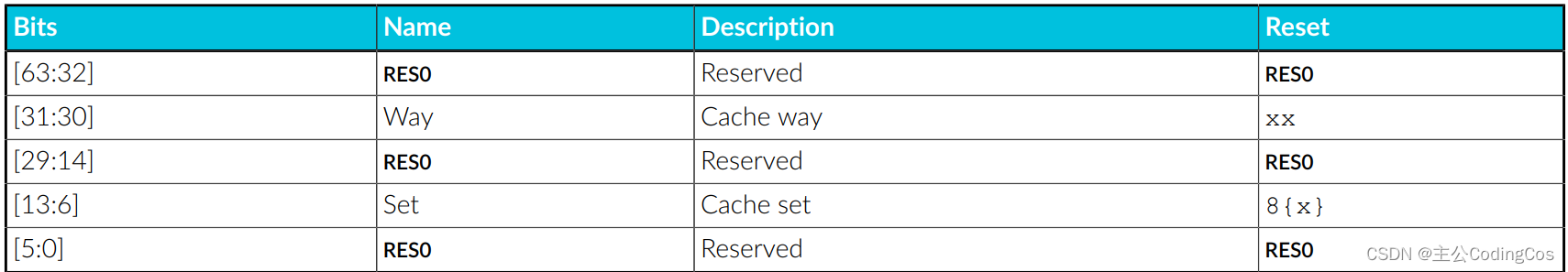
【ARM Cache 及 MMU 系列文章 6.3 -- ARMv8/v9 Cache Tag数据读取及分析】
请阅读【ARM Cache 及 MMU/MPU 系列文章专栏导读】 及【嵌入式开发学习必备专栏】 文章目录 Cache Tag 数据读取测试代码Cache Tag 数据读取 在处理器中,缓存是一种快速存储资源,用于减少访问主内存时的延迟。缓存通过存储主内存中经常访问的数据来实现这一点。为了有效地管…...

Lua移植到标准ANSI C环境
本文目录 1、引言2、环境准备2.1 源码下载2.2 项目构建环境准备 3、项目编译3.1 添加main.c3.2 Kconfig选择模块3.3 项目构建3.4 项目编译 4、运行 文章对应视频教程: 在下方喔 ~~~ 欢迎关注 点击图片或链接访问我的B站主页~~~ lau解释器移植与功能验证 1、引言 本…...

crossover软件安装程序怎么安装 Crossover for Mac切换Windows系统 crossover软件怎么样
CrossOver Mac版是专为苹果电脑用户打造的一款实用工具,这款工具主要方便用户在Mac上运行windows系列的应用程序,用户不需要安装虚拟机就可以实现各种应用程序的直接应用,并且可以实现无缝集成,实现跨平台的复制粘贴和文件互通等&…...

【2024高考作文】新课标I卷-人工智能主题,用chatGPT作答
目录 🐸🐸作文真题 ⭐⭐1.chatGPT作答 ⭐⭐2.通义千问作答 ⭐⭐3.KiMi作答 整理不易,欢迎一键三连!!! 送你们一条美丽的--分割线-- 🐸🐸作文真题 随着互联网的普及、人工智能的…...

【计算机网络】P2 计算机网络体系结构基本概念,涉及分层的基本术语、SDU、PCI 与 PDU 的概念以及层次结构的含义
目录 概述分层的基本元组基本术语SDU、PCI 以及 PDU层次结构含义 概述 在两个系统中实体间的通信是一个很复杂的过程。而为了降低协议设计以及调试过程的复杂性,同时便于对网络进行研究、实现和维护,促进标准化工作,通常对计算机网络的体系结…...
)
主流物联网协议客户端开源库介绍(mqtt,coap,websocket,httphttps,tcp及udp)
一.概述 本文主要介绍主流物联网协议(mqtt,coap,websocket,http/https,tcp/udp)客户端c/c开源库,并对其特点进行对比分析。 二.各个库具体介绍 1.MQTT (1)常见的c/c客户…...

【Python】成功解决SyntaxError: invalid syntax
【Python】成功解决SyntaxError: invalid syntax 下滑即可查看博客内容 🌈 欢迎莅临我的个人主页 👈这里是我静心耕耘深度学习领域、真诚分享知识与智慧的小天地!🎇 🎓 博主简介:985高校的普通本硕&am…...

源代码防泄密
深信达SDC沙盒数据防泄密系统,是专门针对敏感 数据防泄密的保护系统,尤其是对研发型企业数据 防泄密保护。实现对数据的代码级保护,且不影响 工作效率,不影响正常使用。所有敏感数据都自动 加密并配合多种管控机制,从而…...

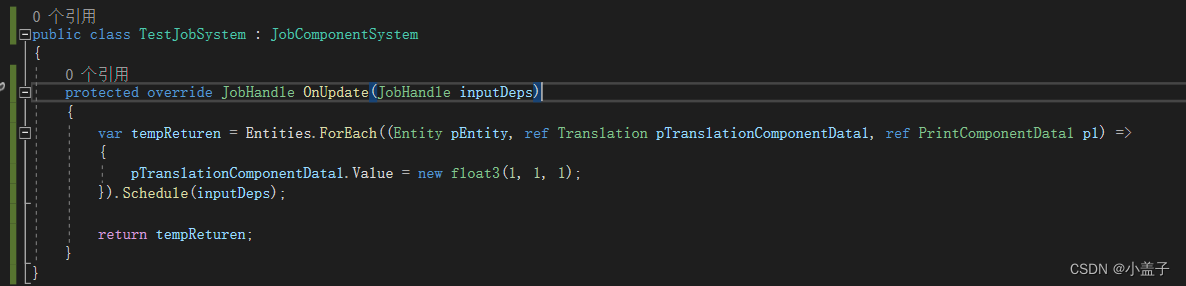
Unity DOTS技术(十三) ComponentSystem及JobComponentSystem
文章目录 一.ComponentSystem介绍二.JobComponentSystem 一.ComponentSystem介绍 1.继承ComponentSystem需要实现抽象OnUpdate() 2.与SystemBase不同,ComponentSystem不包含LambdaSingleJobDescription, 3.CompoentSystem的带代码都是在主线程上运行,不支持多线程. 4.并不能在…...

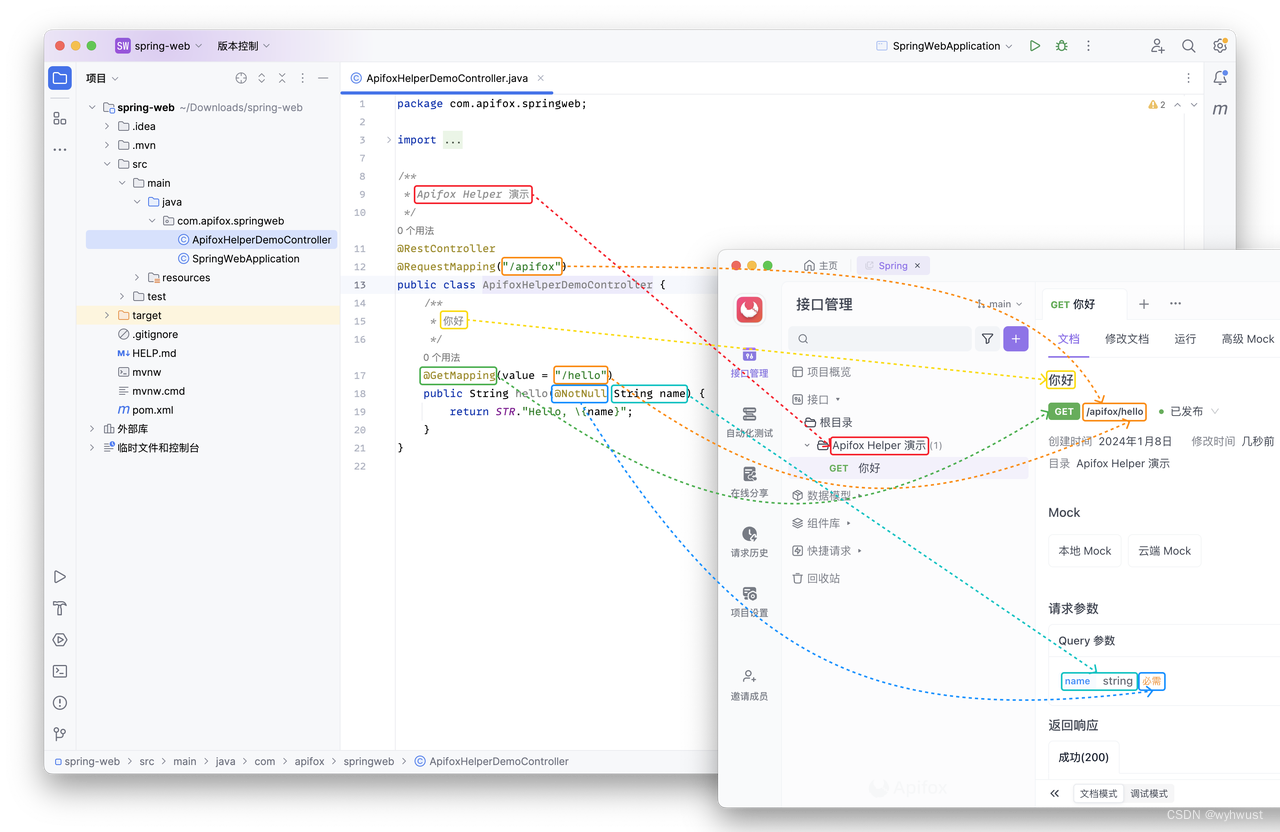
Apifox的使用
1、了解Apifox的工具特点和使用方法 2、使用Apifox辅助生成接口文档,尝试使用Apifox进行其他前后端调试。 Apifox IDEA 插件快速上手 | Apifox 帮助文档 Apifox IDEA 插件来啦!是真的超好用!_哔哩哔哩_bilibili 21分钟学会Apifox_哔哩哔哩…...

【SpringBoot】SpringBoot整合RabbitMQ消息中间件,实现延迟队列和死信队列
📝个人主页:哈__ 期待您的关注 目录 一、🔥死信队列 RabbitMQ的工作模式 死信队列的工作模式 二、🍉RabbitMQ相关的安装 三、🍎SpringBoot引入RabbitMQ 1.引入依赖 2.创建队列和交换器 2.1 变量声明 2.2 创建…...

kafka消息积压处理方案
背景: 某值班的一天,生产出现消息积压问题,对此类的问题做出快速应对方案来避免同类型问题,防止影响范围进一步的扩大。 出现消费积压后如何处理: 首先优先处理消息积压,如果代码逻辑问题,立…...

【vscode-快捷键 一键JSON格式化】
网上有很多JSON格式化工具,也有很多好用的在线json格式化工具。但是其实Vscode里面的可以直接格式化JSON,这里分享一个我常用的小插件 Prettify JSON 未格式化的JSON数据 召唤出命令行,输入prettify JSON 即可! ✿✿ヽ(▽)ノ✿...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
