基于jeecgboot-vue3的Flowable流程-待办任务(一)
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。

1、ToDo.data.ts的数据信息如下
import {BasicColumn} from '/@/components/Table';
import {FormSchema} from '/@/components/Table';
import { rules} from '/@/utils/helper/validator';
import { render } from '/@/utils/common/renderUtils';
//列表数据
export const columns: BasicColumn[] = [{title: '#',dataIndex: '',key:'rowIndex',width:60,align:"center"},{title:'任务编号',align:"center",dataIndex: 'procInsId',},{title:'流程名称',align:"center",dataIndex: 'procDefName',},{title:'任务节点',align:"center",dataIndex: 'taskName',},{title:'流程类别',align:"center",dataIndex: 'category'},{title:'流程版本',align:"center",dataIndex: 'procDefVersion'},{title:'业务主键',align:"center",dataIndex: 'businessKey'},{title:'流程发起人',align:"center",dataIndex: 'startUserName'},{title:'接收时间',align:"center",dataIndex: 'createTime'},
];//查询数据
export const searchFormSchema: FormSchema[] = [{label: "流程名称",field: 'procDefName',component: 'Input',},{label: "开始日期",field: 'createTime',component: 'DatePicker',},
];//表单数据
export const formSchema: FormSchema[] = [{title:'任务编号',align:"center",dataIndex: 'procInsId',},{title:'流程名称',align:"center",dataIndex: 'procDefName',},{title:'任务节点',align:"center",dataIndex: 'taskName',},{title:'流程类别',align:"center",dataIndex: 'category'},{title:'流程版本',align:"center",dataIndex: 'procDefVersion'},{title:'业务主键',align:"center",dataIndex: 'businessKey'},{title:'流程发起人',align:"center",dataIndex: 'startUserName'},{title:'接收时间',align:"center",dataIndex: 'createTime'},// TODO 主键隐藏字段,目前写死为ID{label: '',field: 'id',component: 'Input',show: false,},
];// 高级查询数据
export const superQuerySchema = {procInsId: {title: '任务编号',order: 0,view: 'text', type: 'string',},procDefName: {title: '流程名称',order: 1,view: 'text', type: 'string',},taskName: {title: '任务节点',order: 2,view: 'text', type: 'string',},category: {title: '流程类别',order: 2,view: 'text', type: 'string',},procDefVersion: {title: '流程版本',order: 3,view: 'text', type: 'string',},businessKey: {title: '业务主键',order: 4,view: 'text', type: 'string',},startUserName: {title: '流程发起人',order: 4,view: 'text', type: 'string',},createTime: {title: '接收时间',order: 5,view: 'date', type: 'string',},
};
2、表格数据用todoListNew接口
//注册table数据const { prefixCls, tableContext, onExportXls, onImportXls } = useListPage({tableProps: {title: 'toDo',api: todoListNew,columns,canResize:false,useSearchForm: false,actionColumn: {width: 120,fixed: 'right',},beforeFetch: (params) => {return Object.assign(params, queryParam);},},exportConfig: {name: "toDo",url: getExportUrl,params: queryParam,},});3、接口设置成如下,返回没有result这些信息,直接就是数据了
// 查询待办任务列表
export const todoListNew = (params: any) => defHttp.get({ url: Api.todoListNew, params });
4、后端接口跟原先vue2版本一样
5、效果图如下:

相关文章:

基于jeecgboot-vue3的Flowable流程-待办任务(一)
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 1、ToDo.data.ts的数据信息如下 import {BasicColumn} from //components/Table; import {FormSchema} from //components/Table; import { rules} from //utils/helper/validator; impor…...

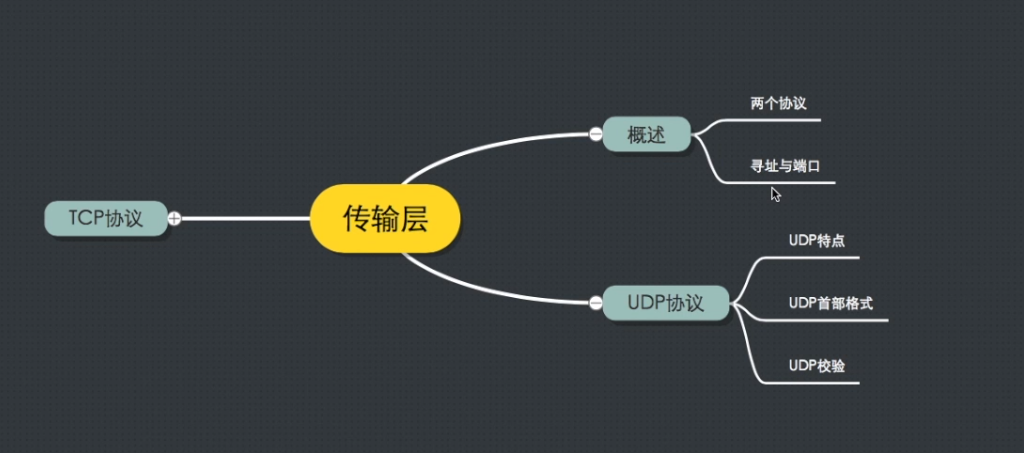
计算机网络--传输层
计算机网络--计算机网络概念 计算机网络--物理层 计算机网络--数据链路层 计算机网络--网络层 计算机网络--传输层 计算机网络--应用层 1. 概述 1.1 传输层的意义 网络层可以把数据从一个主机传送到另一个主机,但是没有和进程建立联系。 传输层就是讲进程和…...

【Vue】普通组件的注册使用-局部注册
文章目录 一、组件注册的两种方式二、使用步骤三、练习 一、组件注册的两种方式 局部注册:只能在注册的组件内使用 ① 创建 .vue 文件 (三个组成部分) 以.vue结尾的组件,一般也叫做 单文件组件,即一个组件就是组件里的全部内容 ② 在使用的组…...

搞编程学习时是如何查找资料的?
刚开始学编程时,我通常用百度、360这样的搜索引擎去找资料。但后来我发现,根据想找的东西不同,用的搜索地方也得变。比如说,找编程学习的东西,我就不太用浏览器了,因为那儿广告太多,信息乱七八糟…...

2024年AI大模型训练数据白皮书作用
2024年AI大模型训练数据白皮书 在人工智能迅猛发展的今天,AI大模型的训练数据质量和管理成为影响其性能和应用效果的关键因素。《2024年AI大模型训练数据白皮书》为业内人士提供了一份详尽的指南,揭示了当前AI大模型训练数据的最新趋势、最佳实践以及未…...

Highcharts 条形图:数据可视化利器
Highcharts 条形图:数据可视化利器 引言 在数据分析和信息展示领域,图表发挥着至关重要的作用。它们能够将复杂的数据以直观、易于理解的方式呈现给用户。Highcharts 是一个流行的 JavaScript 图表库,广泛用于创建交互式图表。其中,条形图作为一种基础但功能强大的图表类…...

算法——二分查找
介绍 二分查找是一个高效的查找算法,查找算法还有线性查找,它的时间复杂度为 O ( n ) O(n) O(n),但二分查找的时间复杂度为 l o g ( n ) log(n) log(n)(因为是2分,所以此处的log是以2为底的对数函数)。 注…...

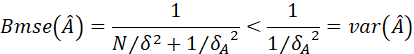
统计信号处理基础 习题解答10-8
题目 一个随机变量具有PDF 。希望在没有任何可用数据的情况下估计的一个现实。为此提出了使最小的MMSE估计量,其中期望仅是对求的。证明MMSE估计量为。将你的结果应用到例10.1,当把数据考虑进去时,证明最小贝叶斯MSE是减少的。 解答 在贝叶…...

Flutter打包网络问题解决办法
问题情况":app:compileReleaseJavaWithJavac" 报错的最主要问题其实在下一句 Failed to find Build Tools revision 30.0.3,请查看自己的Android sdk版本,比如我的就是’34.0.0’版本. 解决办法: 在app/build.gradle中的android下添加,即可 buildToolsVersion 3…...

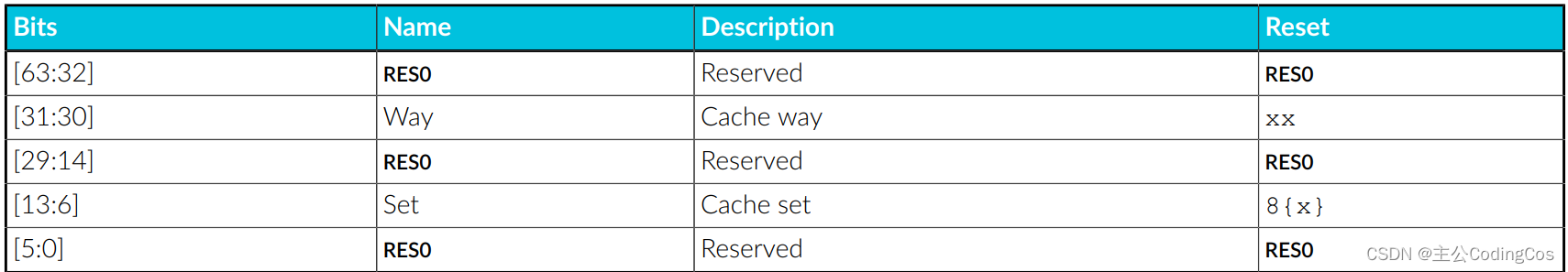
【ARM Cache 及 MMU 系列文章 6.3 -- ARMv8/v9 Cache Tag数据读取及分析】
请阅读【ARM Cache 及 MMU/MPU 系列文章专栏导读】 及【嵌入式开发学习必备专栏】 文章目录 Cache Tag 数据读取测试代码Cache Tag 数据读取 在处理器中,缓存是一种快速存储资源,用于减少访问主内存时的延迟。缓存通过存储主内存中经常访问的数据来实现这一点。为了有效地管…...

Lua移植到标准ANSI C环境
本文目录 1、引言2、环境准备2.1 源码下载2.2 项目构建环境准备 3、项目编译3.1 添加main.c3.2 Kconfig选择模块3.3 项目构建3.4 项目编译 4、运行 文章对应视频教程: 在下方喔 ~~~ 欢迎关注 点击图片或链接访问我的B站主页~~~ lau解释器移植与功能验证 1、引言 本…...

crossover软件安装程序怎么安装 Crossover for Mac切换Windows系统 crossover软件怎么样
CrossOver Mac版是专为苹果电脑用户打造的一款实用工具,这款工具主要方便用户在Mac上运行windows系列的应用程序,用户不需要安装虚拟机就可以实现各种应用程序的直接应用,并且可以实现无缝集成,实现跨平台的复制粘贴和文件互通等&…...

【2024高考作文】新课标I卷-人工智能主题,用chatGPT作答
目录 🐸🐸作文真题 ⭐⭐1.chatGPT作答 ⭐⭐2.通义千问作答 ⭐⭐3.KiMi作答 整理不易,欢迎一键三连!!! 送你们一条美丽的--分割线-- 🐸🐸作文真题 随着互联网的普及、人工智能的…...

【计算机网络】P2 计算机网络体系结构基本概念,涉及分层的基本术语、SDU、PCI 与 PDU 的概念以及层次结构的含义
目录 概述分层的基本元组基本术语SDU、PCI 以及 PDU层次结构含义 概述 在两个系统中实体间的通信是一个很复杂的过程。而为了降低协议设计以及调试过程的复杂性,同时便于对网络进行研究、实现和维护,促进标准化工作,通常对计算机网络的体系结…...
)
主流物联网协议客户端开源库介绍(mqtt,coap,websocket,httphttps,tcp及udp)
一.概述 本文主要介绍主流物联网协议(mqtt,coap,websocket,http/https,tcp/udp)客户端c/c开源库,并对其特点进行对比分析。 二.各个库具体介绍 1.MQTT (1)常见的c/c客户…...

【Python】成功解决SyntaxError: invalid syntax
【Python】成功解决SyntaxError: invalid syntax 下滑即可查看博客内容 🌈 欢迎莅临我的个人主页 👈这里是我静心耕耘深度学习领域、真诚分享知识与智慧的小天地!🎇 🎓 博主简介:985高校的普通本硕&am…...

源代码防泄密
深信达SDC沙盒数据防泄密系统,是专门针对敏感 数据防泄密的保护系统,尤其是对研发型企业数据 防泄密保护。实现对数据的代码级保护,且不影响 工作效率,不影响正常使用。所有敏感数据都自动 加密并配合多种管控机制,从而…...

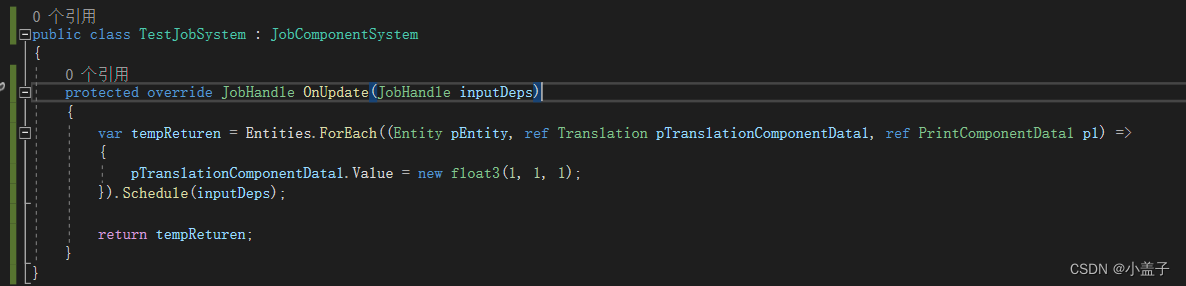
Unity DOTS技术(十三) ComponentSystem及JobComponentSystem
文章目录 一.ComponentSystem介绍二.JobComponentSystem 一.ComponentSystem介绍 1.继承ComponentSystem需要实现抽象OnUpdate() 2.与SystemBase不同,ComponentSystem不包含LambdaSingleJobDescription, 3.CompoentSystem的带代码都是在主线程上运行,不支持多线程. 4.并不能在…...

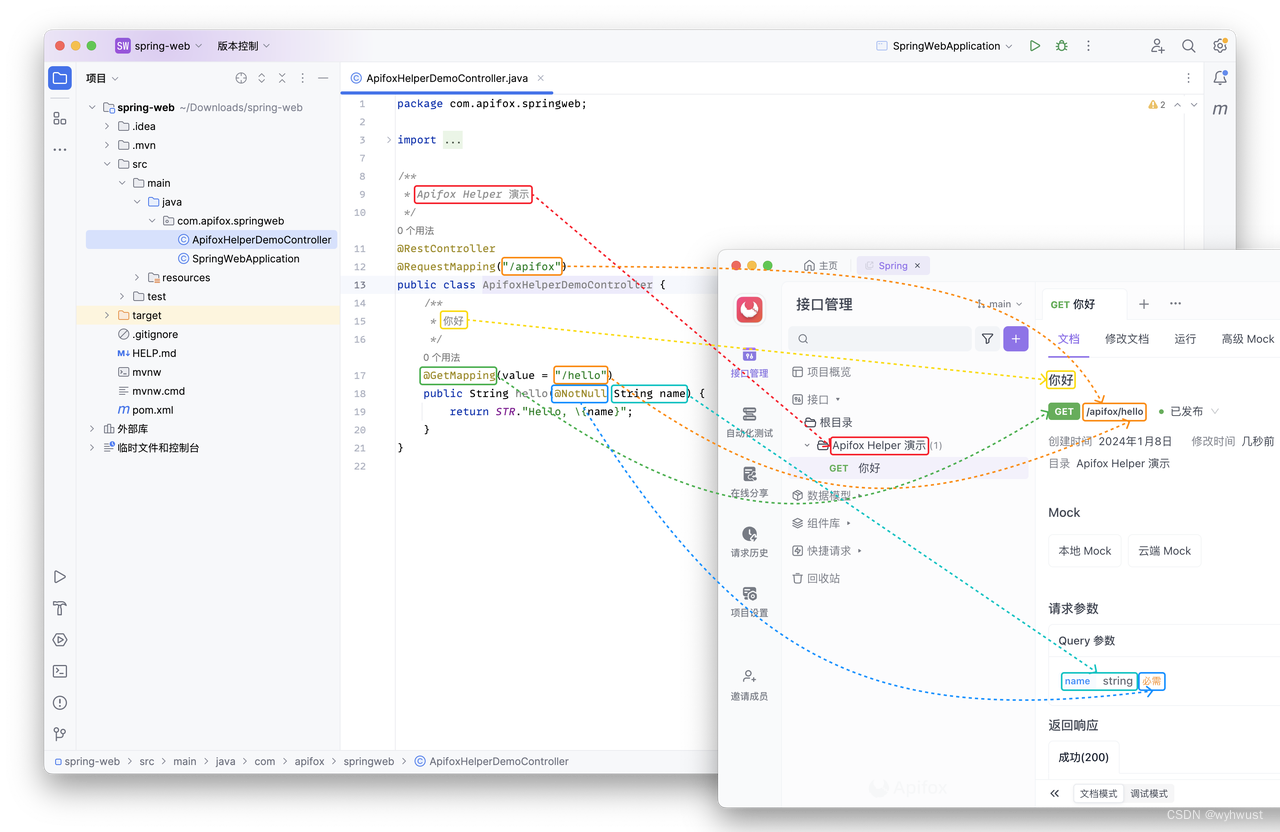
Apifox的使用
1、了解Apifox的工具特点和使用方法 2、使用Apifox辅助生成接口文档,尝试使用Apifox进行其他前后端调试。 Apifox IDEA 插件快速上手 | Apifox 帮助文档 Apifox IDEA 插件来啦!是真的超好用!_哔哩哔哩_bilibili 21分钟学会Apifox_哔哩哔哩…...

【SpringBoot】SpringBoot整合RabbitMQ消息中间件,实现延迟队列和死信队列
📝个人主页:哈__ 期待您的关注 目录 一、🔥死信队列 RabbitMQ的工作模式 死信队列的工作模式 二、🍉RabbitMQ相关的安装 三、🍎SpringBoot引入RabbitMQ 1.引入依赖 2.创建队列和交换器 2.1 变量声明 2.2 创建…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

使用 uv 工具快速部署并管理 vLLM 推理环境
uv:现代 Python 项目管理的高效助手 uv:Rust 驱动的 Python 包管理新时代 在部署大语言模型(LLM)推理服务时,vLLM 是一个备受关注的方案,具备高吞吐、低延迟和对 OpenAI API 的良好兼容性。为了提高部署效…...

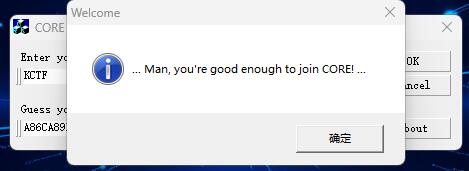
[KCTF]CORE CrackMe v2.0
这个Reverse比较古老,已经有20多年了,但难度确实不小。 先查壳 upx压缩壳,0.72,废弃版本,工具无法解压。 反正不用IDA进行调试,直接x32dbg中,dump内存,保存后拖入IDA。 这里说一下…...

大陆4D毫米波雷达ARS548调试
本文介绍了大陆ARS548毫米波雷达的调试与测试流程,主要包括以下内容: 设备参数:最大检测距离301m(可调93-1514m),支持gPTP时间同步。 接线调试: Windows需使用USB-RJ45转换器 Linux可直接连接网…...

Polarctf2025夏季赛 web java ez_check
第一次自己做出一个java,值得小小的记录,polar的java真得非常友好 反编译jar包,一眼就看到有个/deserialize 路由,接受base64的序列化数据,base64解码后 经过一次kmp检查,再由SafeObjectInputStream来反序列…...

分类数据集 - 场景分类数据集下载
数据集介绍:自然场景分类数据集,真实场景高质量图片数据;适用实际项目应用:自然场景下场景分类项目,以及作为通用场景分类数据集场景数据的补充;数据集类别:buildings、forest、glacier、mounta…...
