✔️Vue基础+
✔️Vue基础+
文章目录
- ✔️Vue基础+
- computed methods watch
- computed计算属性
- methods计算属性
- computed计算属性 VS methods方法
- 计算属性的完整写法
- watch侦听器(监视器)
- watch侦听器
- Vue生命周期
- Vue生命周期钩子
- 工程化开发和脚手架
- 脚手架Vue CLI
- 项目目录介绍和运行流程
- 项目目录
- 运行流程
- 组件化开发
- 根组件
- 组件构成
- 普通组件注册
- 局部注册
- 全局注册
- scoped解决样式冲突
- scoped原理
- data必须是一个函数
computed methods watch
computed计算属性
概念:基于 现有的数据,计算出来的 新属性。依赖的数据变化,自动重新计算。
语法:
- 声明在 computed配置项中,一个计算属性对应一个函数
- 使用起来和普通属性一样
- js中使用计算属性:this.计算属性
- 模板中使用计算属性:
{{ 计算属性 }}
注意:
- computed配置项和data配置项是 同级 的
- computed中的计算属性 虽然是函数的写法,但它 依然是个属性
- computed中的计算属性 不能 和data中的属性 同名
- 使用computed中的计算属性和使用data中的属性是一样的写法
- computed中计算属性内部的 this 依然 指向的是Vue实例
案例:

methods计算属性
作用:给Vue实例提供一个方法,调用以 处理业务逻辑
语法:
- 写在methods配置项中
- 作为方法调用
- js中调用:this.方法名 ( )
- 模板中调用
{{ 方法名() }} 或者 @事件名 = "方法名"
computed计算属性 VS methods方法
计算属性优势:
- 缓存特性(提升性能)
- 计算属性会对计算出来的结果缓存,再次使用直接读取缓存
依赖项变化了,会自动重新计算 ——> 并再次缓存
- methods没有缓存特性
- 当一个结果依赖其他多个值时,推荐使用计算属性
- 当处理业务逻辑时,推荐使用methods方法,比如事件的处理函数
计算属性的完整写法
既然计算属性也是属性,能访问,应该也能修改了?
- 计算属性默认的简写,只能读取访问,不能 “修改”
- 如果要 “修改” → 需要写计算属性的完整写法

完整写法代码演示
<div id="app">姓:<input type="text" v-model="firstName"> +名:<input type="text" v-model="lastName"> =<span></span><br><br> <button>改名卡</button></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {firstName: '刘',lastName: '备'},computed: {},methods: {}})</script>
watch侦听器(监视器)
作用: 监听数据变化,执行一些业务逻辑或异步操作
语法:
watch同样声明在跟data同级的配置项中
简单写法:简单类型数据直接监视
完整写法:添加额外配置项
data: { words: '苹果',obj: {words: '苹果'}
},watch: {// 该方法会在数据变化时,触发执行数据属性名 (newValue, oldValue) {一些业务逻辑 或 异步操作。 },'对象.属性名' (newValue, oldValue) {一些业务逻辑 或 异步操作。 }
}
watch侦听器
语法:
完整写法 ——> 添加额外的配置项
-
deep.true对复杂类型进行深度监听
-
immdiate.true 初始化 立刻执行一次
data: {obj: {words: '苹果',lang: 'italy'}, },watch: {// watch 完整写法对象: {deep: true, // 深度监视immdiate:true,//立即执行handler函数handler (newValue) {console.log(newValue)}} }两种写法:
1.简单写法
watch: {数据属性名 (newValue, oldValue) {一些业务逻辑 或 异步操作。 },'对象.属性名' (newValue, oldValue) {一些业务逻辑 或 异步操作。 } }2.完整写法
watch: {// watch 完整写法数据属性名: {deep: true, // 深度监视(针对复杂类型)immediate: true, // 是否立刻执行一次handlerhandler (newValue) {console.log(newValue)}} }
Vue生命周期
Vue生命周期:就是一个Vue实例从创建 到 销毁 的整个过程。
生命周期四个阶段:① 创建 ② 挂载 ③ 更新 ④ 销毁
1.创建阶段:创建响应式数据
2.挂载阶段:渲染模板
3.更新阶段:修改数据,更新视图
4.销毁阶段:销毁Vue实例

Vue生命周期钩子
Vue生命周期过程中,会自动运行一些函数,被称为【生命周期钩子】→ 让开发者可以在【特定阶段】运行自己的代码

<div id="app"><h3>{{ title }}</h3><div><button @click="count--">-</button><span>{{ count }}</span><button @click="count++">+</button></div></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {count: 100,title: '计数器'},// 1. 创建阶段(准备数据)// 2. 挂载阶段(渲染模板)// 3. 更新阶段(修改数据 → 更新视图)// 4. 卸载阶段})</script>
工程化开发和脚手架
开发Vue两方式
- 核心包传统开发模式:基于html / css / js 文件,直接引入核心包,开发 Vue。
- 工程化开发模式:基于构建工具(例如:webpack)的环境中开发Vue。

工程化开发模式优点:
提高编码效率,比如使用JS新语法、Less/Sass、Typescript等通过webpack都可以编译成浏览器识别的ES3/ES5/CSS等
工程化开发模式问题:
- webpack配置不简单
- 雷同的基础配置
- 缺乏统一的标准
为了解决以上问题,所以我们需要一个工具,生成标准化的配置
脚手架Vue CLI
Vue CLI 是Vue官方提供的一个全局命令工具
可以帮助我们快速创建一个开发Vue项目的标准化基础架子。【集成了webpack配置】
好处:
- 开箱即用,零配置
- 内置babel等工具
- 标准化的webpack配置
使用步骤:
- 全局安装(只需安装一次即可) yarn global add @vue/cli 或者 npm i @vue/cli -g
- 查看vue/cli版本: vue --version
- 创建项目架子:vue create project-name(项目名不能使用中文)
- 启动项目:yarn serve 或者 npm run serve(命令不固定,找package.json)
项目目录介绍和运行流程
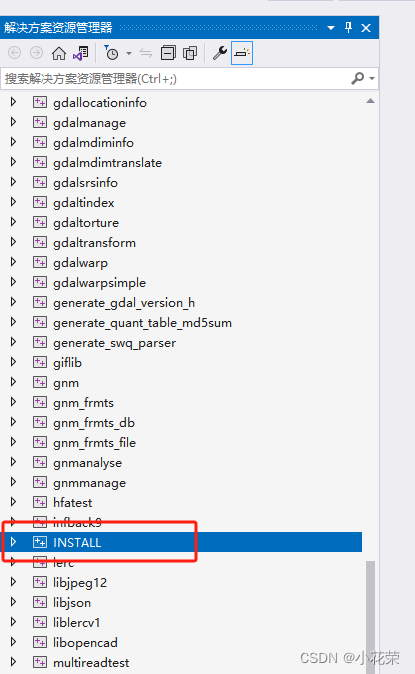
项目目录

虽然脚手架中的文件有很多,目前咱们只需认识三个文件即可
- main.js 入口文件
- App.vue App根组件
- index.html 模板文件
运行流程

组件化开发
组件化:一个页面可以拆分成一个个组件,每个组件有着自己独立的结构、样式、行为。
好处:便于维护,利于复用 → 提升开发效率。
组件分类:普通组件、根组件。
比如:下面这个页面,可以把所有的代码都写在一个页面中,但是这样显得代码比较混乱,难易维护。咱们可以按模块进行组件划分

根组件
整个应用最上层的组件,包裹所有普通小组件

组件构成
- 语法高亮插件

-
三部分构成
- template:结构 (有且只能一个根元素)
- script: js逻辑
- style: 样式 (可支持less,需要装包)
-
让组件支持less
(1) style标签,lang=“less” 开启less功能
(2) 装包: yarn add less less-loader -D 或者npm i less less-loader -D
普通组件注册
局部注册
特点:只能在注册的组件内使用
步骤:
- 创建.vue文件(三个组成部分)
- 在使用的组件内先导入再注册,最后使用
使用方式:当成html标签使用即可 <组件名></组件名>
注:组件名规范 —> 大驼峰命名法, 如 HmHeader
语法:

// 导入需要注册的组件
import 组件对象 from '.vue文件路径'
import HmHeader from './components/HmHeader'export default { // 局部注册components: {'组件名': 组件对象,HmHeader:HmHeaer,HmHeader}
}
全局注册
特点:全局注册的组件,在项目的任何组件中都能使用
步骤:
- 创建.vue组件(三个组成部分)
- main.js中进行全局注册
使用方式:
当成HTML标签直接使用
<组件名></组件名>
注:组件名规范 —> 大驼峰命名法, 如 HmHeader
语法:Vue.component(‘组件名’, 组件对象)
例:
// 导入需要全局注册的组件
import HmButton from './components/HmButton'
Vue.component('HmButton', HmButton)
scoped解决样式冲突
默认情况:写在组件中的样式会 全局生效 → 因此很容易造成多个组件之间的样式冲突问题。
- 全局样式: 默认组件中的样式会作用到全局,任何一个组件中都会受到此样式的影响
- 局部样式: 可以给组件加上scoped 属性,可以让样式只作用于当前组件
scoped原理
- 当前组件内标签都被添加data-v-hash值 的属性
- css选择器都被添加 [data-v-hash值] 的属性选择器
最终效果: 必须是当前组件的元素, 才会有这个自定义属性, 才会被这个样式作用到

data必须是一个函数
-
一个组件的 data 选项必须是一个函数。目的是为了:保证每个组件实例,维护独立的一份数据对象。
-
每次创建新的组件实例,都会新执行一次data 函数,得到一个新对象。

如果 data 是一个对象,那么复用的组件实例,将会共享同一个 data 对象。这意味着,在一个组件实例中修改了 data 的某个属性,所有其他复用的组件实例中的这个属性也会被修改,
因为,它们实际上是在操作同一个对象,这显然不是我们想要的结果,因为每个组件实例都应该有自己的独立状态。
通过将 data 定义为函数,确保每次复用组件时,都会调用这个函数来创建一个新的 data 对象,这样,每个组件实例都会有自己独立的 data 对象,从而避免了状态共享的问题。
vx💌VueMaker
相关文章:

✔️Vue基础+
✔️Vue基础 文章目录 ✔️Vue基础computed methods watchcomputed计算属性methods计算属性computed计算属性 VS methods方法计算属性的完整写法 watch侦听器(监视器)watch侦听器 Vue生命周期Vue生命周期钩子 工程化开发和脚手架脚手架Vue CLI 项目目录介…...

基于VS2022编译GDAL
下载GDAL源码;下载GDAL编译需要依赖的必须代码,proj,tiff,geotiff三个源码,proj需要依赖sqlite;使用cmake编译proj,tiff,geotiff;proj有版本号要求;使用cmake…...

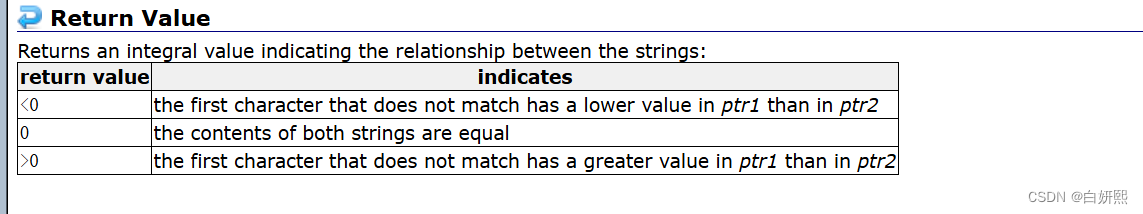
C语言之字符函数总结(全部!),一篇记住所有的字符函数
前言 还在担心关于字符的库函数记不住吗?不用担心,这篇文章将为你全面整理所有的字符函数的用法。不用记忆,一次看完,随查随用。用多了自然就记住了 字符分类函数和字符转换函数 C语言中有一系列的函数是专门做字符分类和字符转换…...

vite常识性报错解决方案
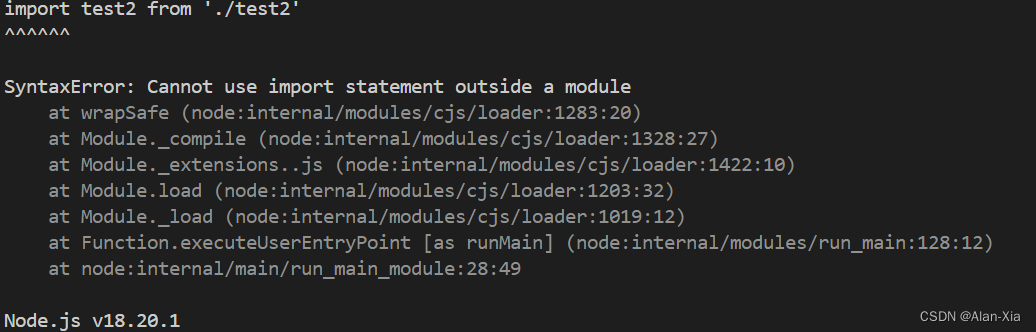
1.导入路径不能以“.ts”扩展名结束。考虑改为导入“xxx.js” 原因:当你尝试从一个以 .ts 结尾的路径导入文件时,ESLint 可能会报告这个错误,因为它期望导入的是 JavaScript 文件(.js 或 .jsx)而不是 TypeScript 文件&…...
【AI测试版】)
2024.06.08【读书笔记】丨生物信息学与功能基因组学(第十二章 全基因组和系统发育树 第四部分)【AI测试版】
读书笔记:《生物信息学与功能基因组学》第十二章 - 第四部分 目录 基因组测序的生物信息学工具 1.1 常用生物信息学软件介绍1.2 基因组数据的管理和分析 基因组序列的比较分析 2.1 基因组之间的相似性与差异性2.2 比较基因组学的应用 基因组学在医学和健康科学中…...
线程)
IO进程线程(八)线程
文章目录 一、线程(LWP)概念二、线程相关函数(一)创建 pthread_create1. 定义2. 使用(不传参)3. 使用(单个参数)4. 使用(多个参数)5. 多线程执行的顺序6. 多线程内存空间 ࿰…...

Linux基础指令网络管理003
本章主要讲述如何进行网络诊断。 操作系统: CentOS Stream 9 操作步骤: 操作指令 ping: 测试网络连接的连通性和延迟。 [rootlocalhost ~]# ping 192.168.80.111 PING 192.168.80.111 (192.168.80.111) 56(84) 比特的数据。 64 比特&a…...

在Android中使用 MQTT 服务实现消息通信
1.摘要 MQTT(Message Queuing Telemetry Transport,消息队列遥测传输)是一种轻量级的、基于发布/订阅(Publish/Subscribe)模式的通信协议,最初由 IBM 在1999年开发。它设计用于在低带宽、不稳定的网络环境下…...

qsort函数
学习c语言的过程中少不了的就是排序,例如冒泡排序(不清楚的同学可以翻找一下之前的文章), 我们这里将冒泡排序作为一个自定义函数来呈现一下 #include<stdio.h>void bubble_sort(int arr[], int len) {for (int i 0; i &…...

你可以直接和数据库对话了!DB-GPT 用LLM定义数据库下一代交互方式,数据库领域的GPT、开启数据3.0 时代
✨点击这里✨:🚀原文链接:(更好排版、视频播放、社群交流、最新AI开源项目、AI工具分享都在这个公众号!) 你可以直接和数据库对话了!DB-GPT 用LLM定义数据库下一代交互方式,数据库领…...

数据结构笔记2 栈和队列
为什么在循环队列中,判断队满的条件是(Q.rear1)模maxqsize? 取模运算(%)在循环队列中起到关键作用,主要是因为它能确保索引值在数组的有效范围内循环。具体来说,取模运算有以下几个重要作用&am…...

Python | 刷题笔记
继承 class Father:__secret"you are your own kid"stroy"iam a handsome boy..."def tellstory(self):print("我的故事:",self.stroy)def __tellstory(self):print("我的秘密:",Father.__secret) class Son(Father):def tell(self…...

软件三班20240605
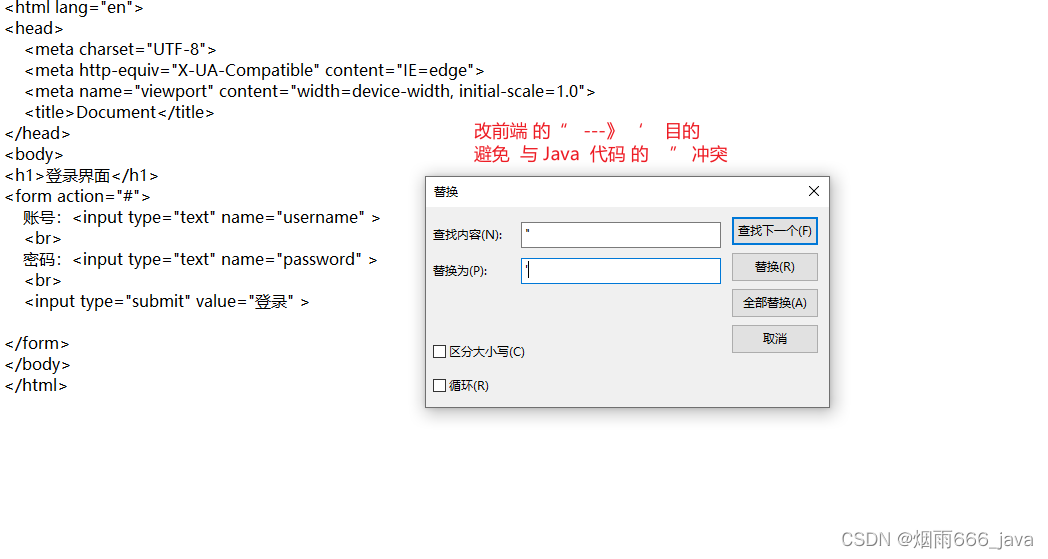
文章目录 1.创建工程和模块2.添加 web支持3.创建前端代码4.添加servlet 依赖5. 代码6.案例2 1.创建工程和模块 2.添加 web支持 方法1 方法2 3.创建前端代码 4.添加servlet 依赖 5. 代码 <!DOCTYPE html> <html lang"en"> <head><meta c…...

http和https数据传输与协议区分
目录 1. 数据传输安全性2. 端口号3. URL 前缀4. SSL/TLS 证书5. 性能6. SEO 和用户信任7. 应用场景总结 HTTP(HyperText Transfer Protocol)和 HTTPS(HyperText Transfer Protocol Secure)是用于在客户端(如浏览器&…...

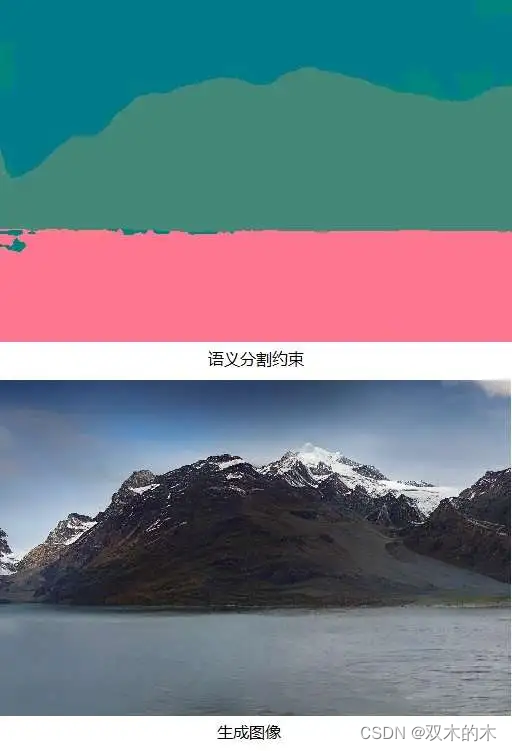
天才程序员周弈帆 | Stable Diffusion 解读(一):回顾早期工作
本文来源公众号“天才程序员周弈帆”,仅用于学术分享,侵权删,干货满满。 原文链接:Stable Diffusion 解读(一):回顾早期工作 在2022年的这波AI绘画浪潮中,Stable Diffusion无疑是最…...

软件架构初探
MVC架构软件层次结构是面向实体的,他最底层是实体类,实体类中封装了对象的抽象数据类型(数据结构和对数据结构的基本操作)。然后向上一层数据处理层提供接口,数据处理层利用模型层提供的对象和基本操作进一步进行算法的…...

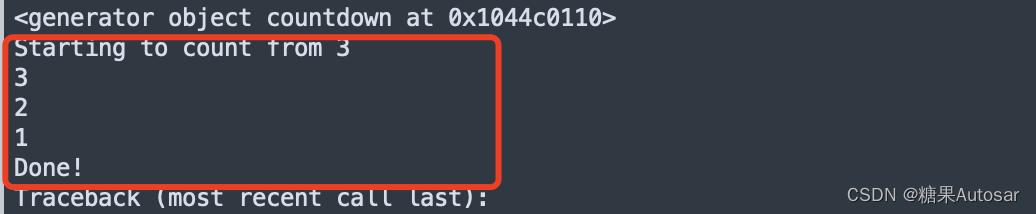
Python01 -分解整包数据到各个变量操作和生成器
Python 的星号表达式可以用来解决这个问题。比如,你在学习一门课程,在学期末的时候,你想统计下家庭作业的平均成绩,但是排除掉第一个和最后一个分数。如果只有四个分数,你可能就直接去简单的手动赋值,但如果…...

flutter image_picker 执行拍照的图片怎么保存到本地
在 Flutter 中,使用 image_picker 插件拍照的图片默认会被保存到设备的临时目录中。这个临时目录的具体位置取决于设备的操作系统。在 iOS 上,它通常是应用的沙盒目录;在 Android 上,它通常是应用的缓存目录。 这些图片不会被自动…...

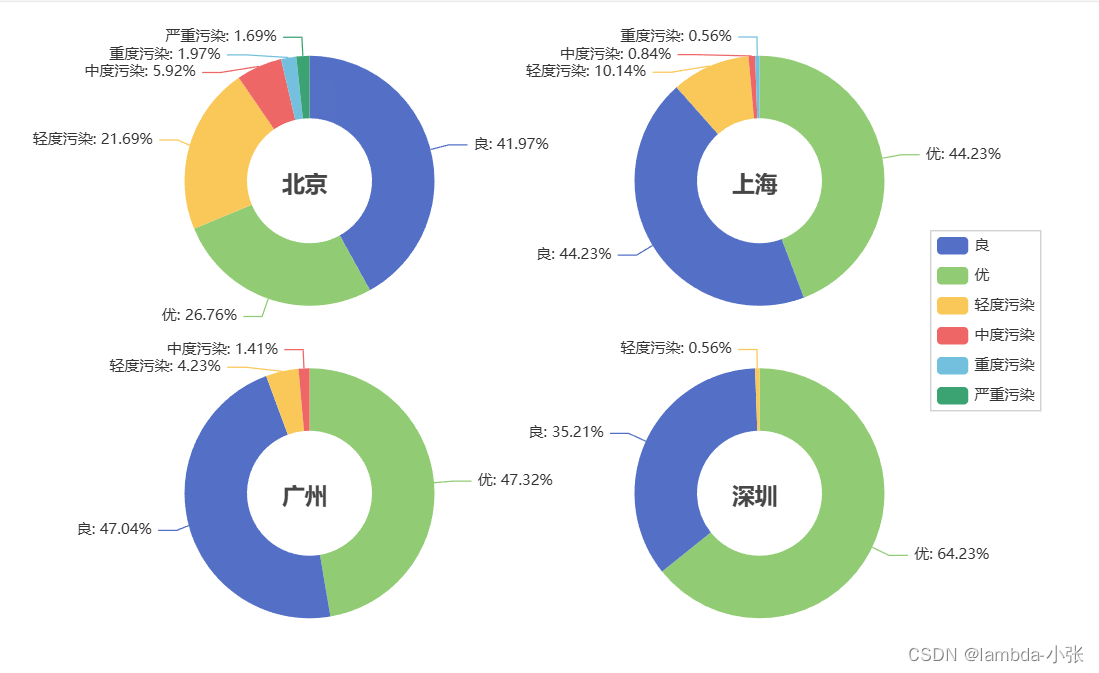
基于Python的北京天气数据可视化分析
项目用到库 import numpy as np import pandas as pd import datetime from pyecharts.charts import Line from pyecharts.charts import Boxplot from pyecharts.charts import Pie,Grid from pyecharts import options as opts from pyecharts.charts import Calendar 1.2…...

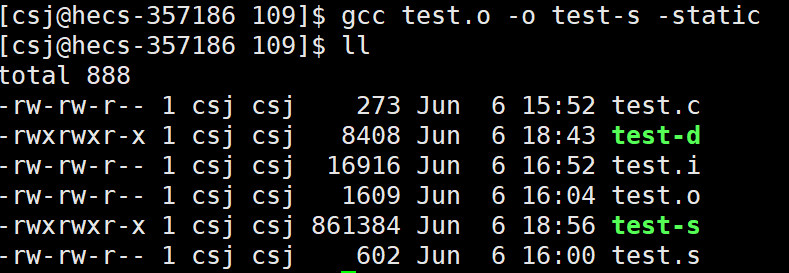
Linux编译器-gcc或g++的使用
一.安装gcc/g 在linux中是不会自带gcc/g的,我们需要编译程序就自己需要安装gcc/g。 很简单我们使用简单的命令安装gcc:sudo yum install -y gcc。 g安装:sudo yum install -y gcc-c。 我们知道Windows上区分文件,都是使用文件…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...
