鸿蒙北向开发 IDE DevEco Studio 3.1 傻瓜式安装闭坑指南
首先下载 安装IDE 本体程序
DevEco Studio 下载链接

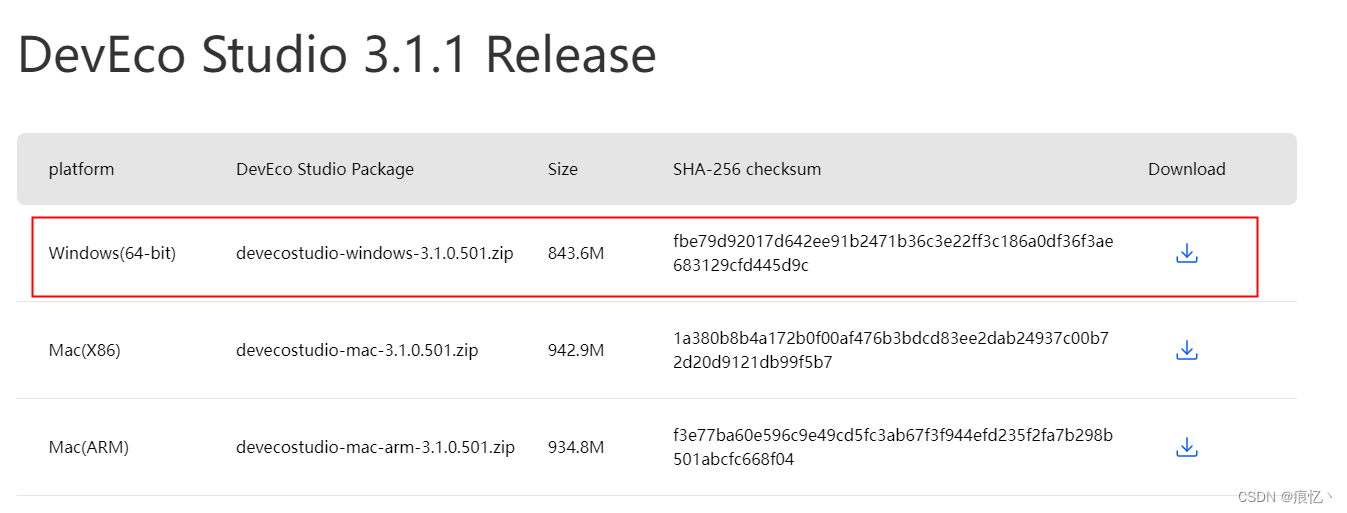
当前最新版本是3.1.1,下载windows版本的
下载下来后是一个压缩包,
![]()
解压解锁包后会出现一个exe安装程序
![]()
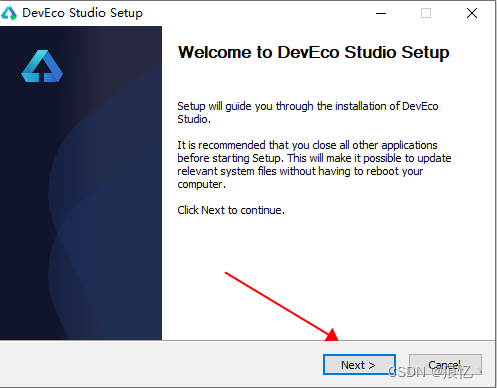
双击运行安装程序

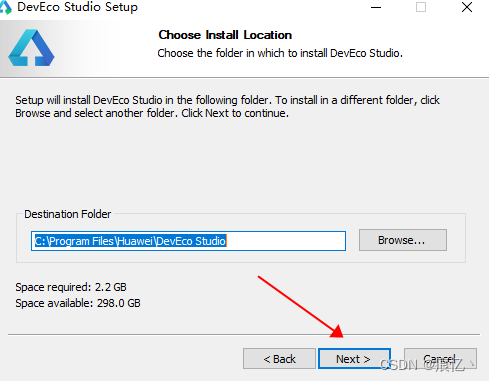
一路 next ( 这里涉及安装文件目录,我因为C盘够大所以全部默认了,各位根据自己情况选择自己的文件目录 )


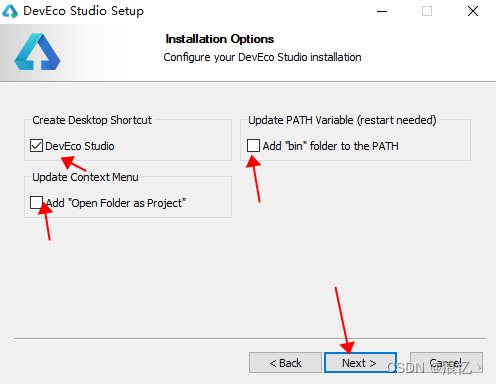
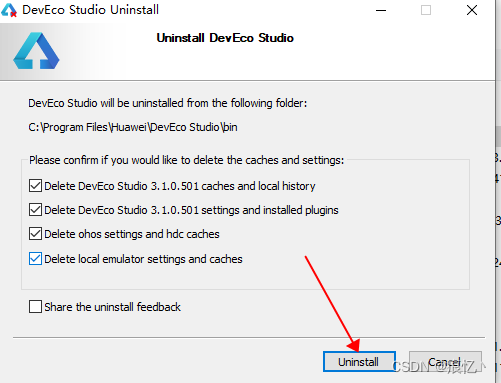
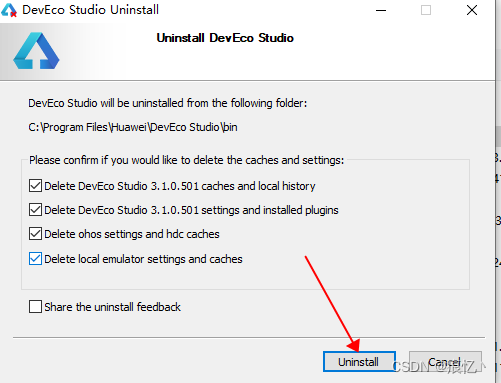
这里剩下的两个选项可勾选可不勾选,不影响

install 安装

安装完后直接结束安装程序,后面从桌面图标打开IDE
配置 开发工具集

从桌面双击图标打开,选择 同意

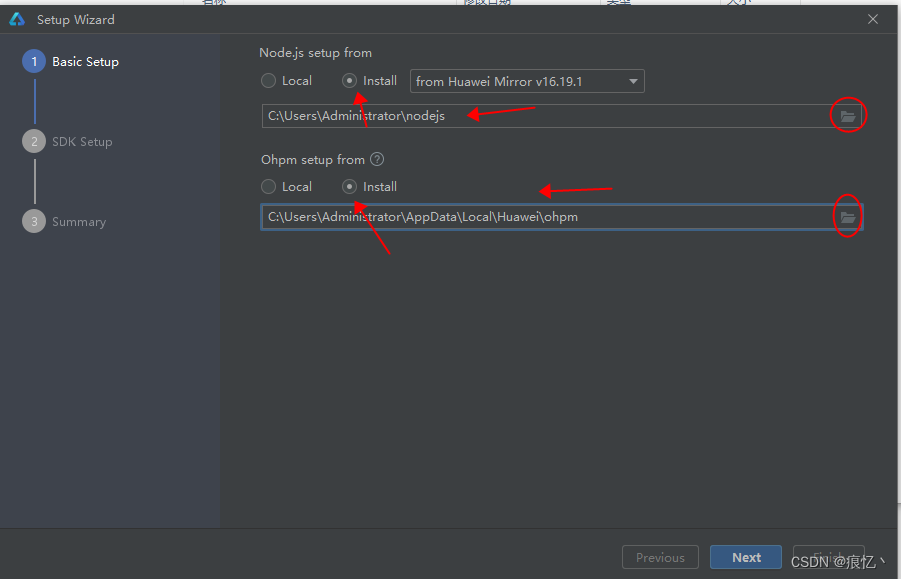
进行如上选择

选择 install 目录可自选一个 不存在中文路径的目录 点击 next

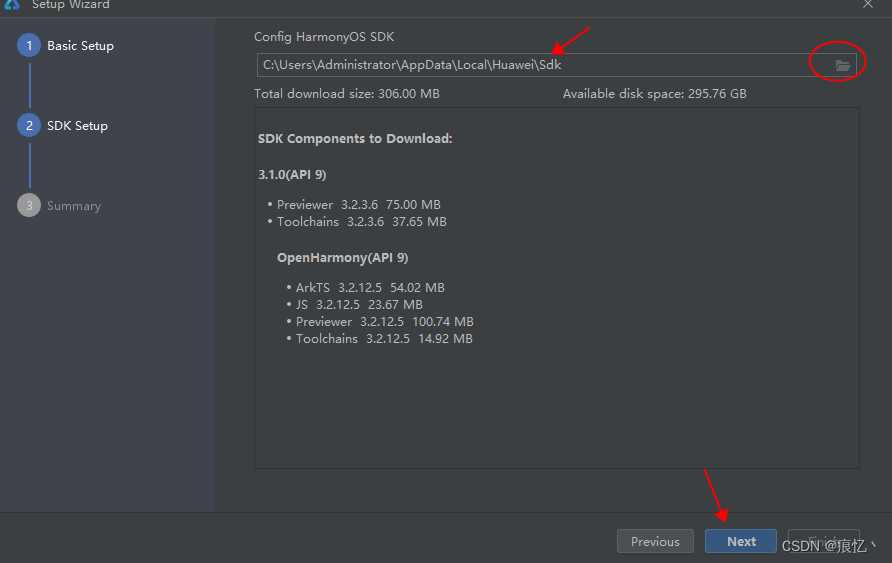
这里需要安装sdk 可自选目录 当然了我是一路默认 点击 next


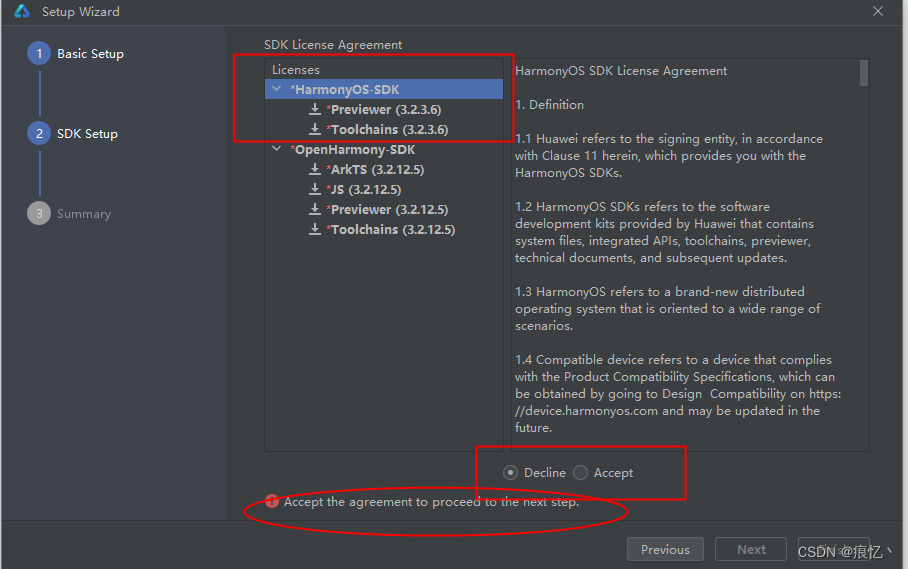
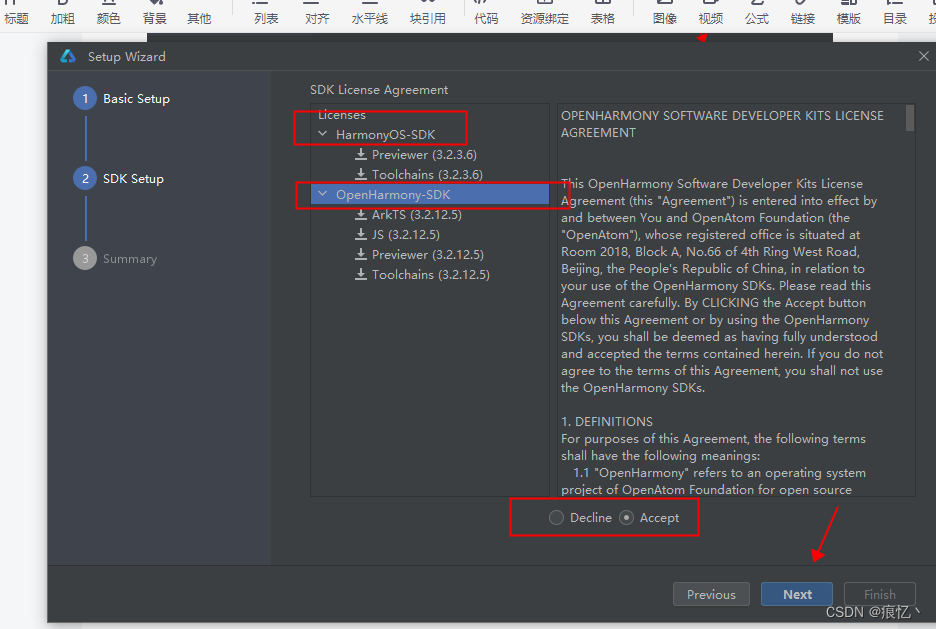
这里不选Accept的话点击不了next ,把两个SDK都点击下选择 Accept ,然后next

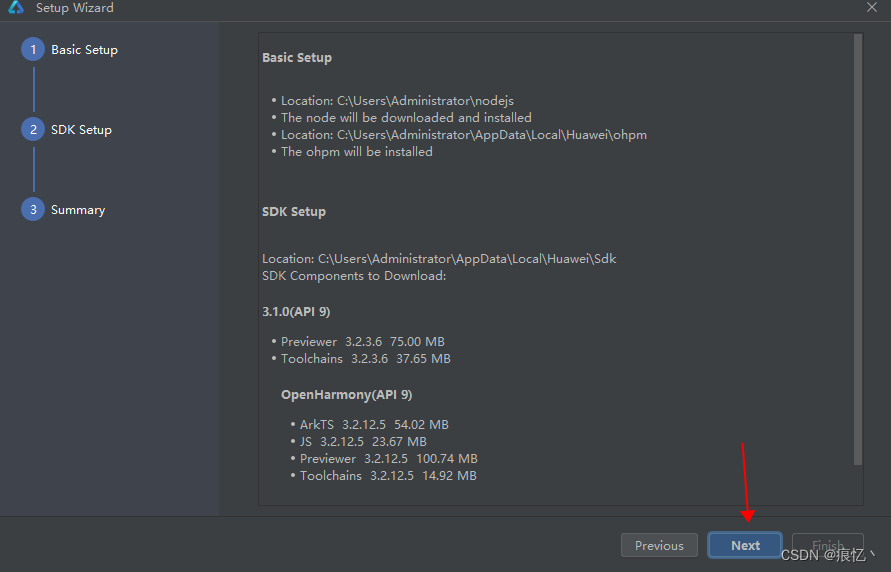
这里点击next 进行下载安装

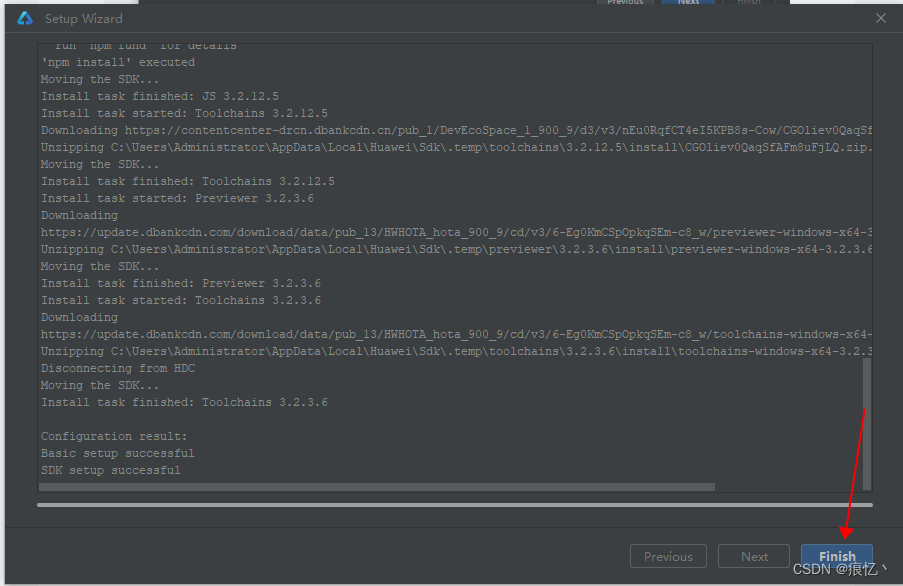
如上表示下载完成,点击 finish完成

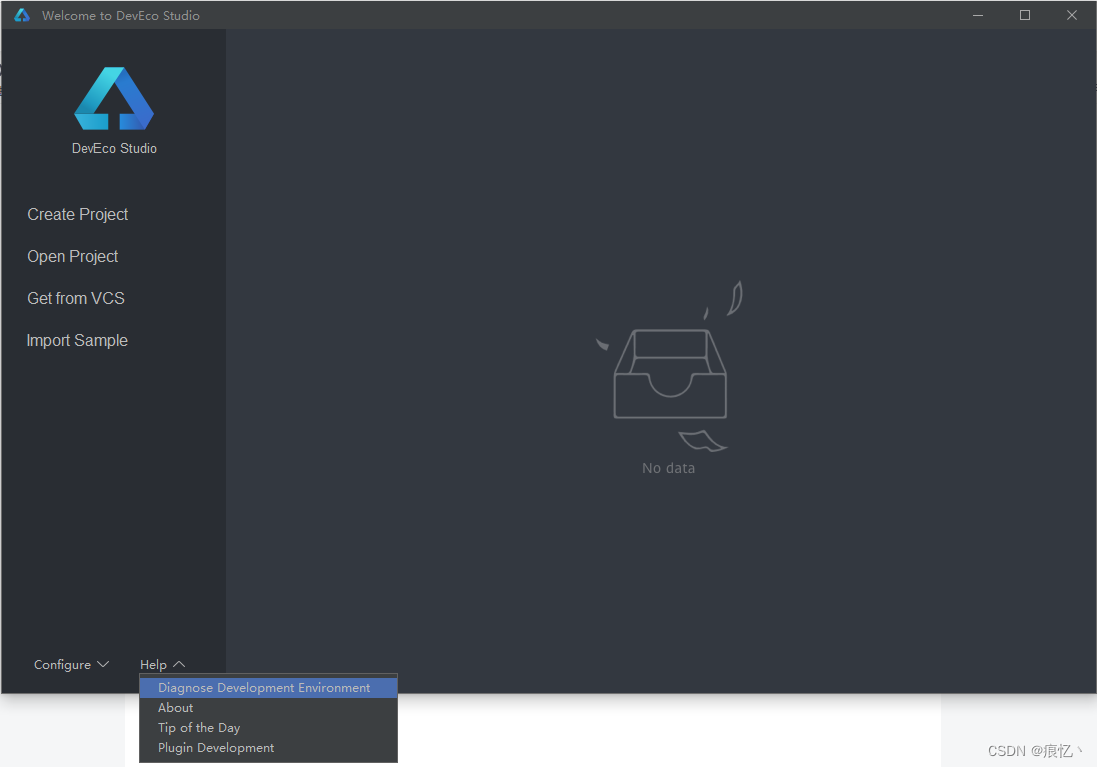
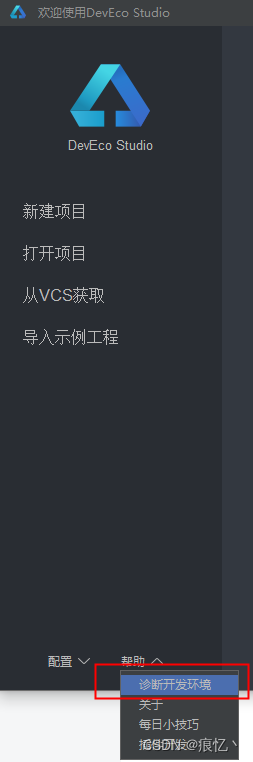
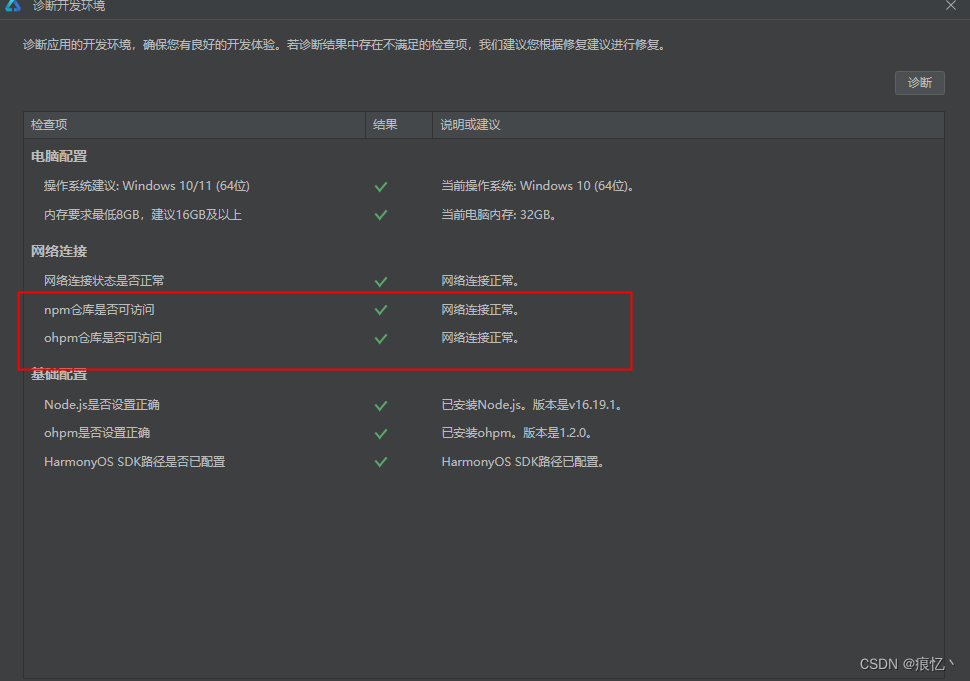
如上图,在 help -> Diagnose Development Environment 检查配置的开发运行环境对不对
当然了这里先插个题外话: 大家最关心的是一个IDE 刚接触.界面布局都不熟悉的情况下使用英文版的会增加操作难度,下面先把语言切换成中文

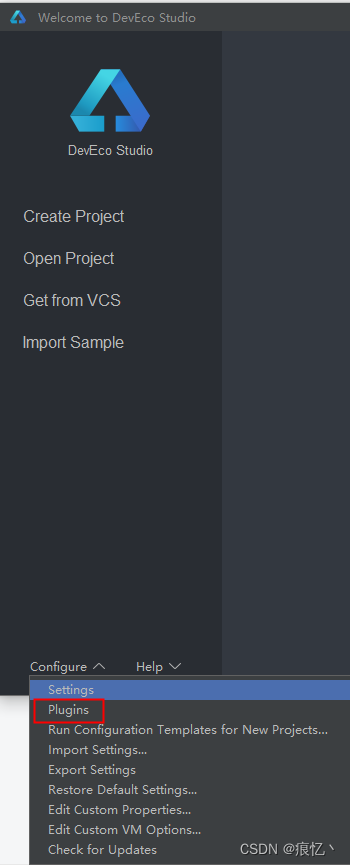
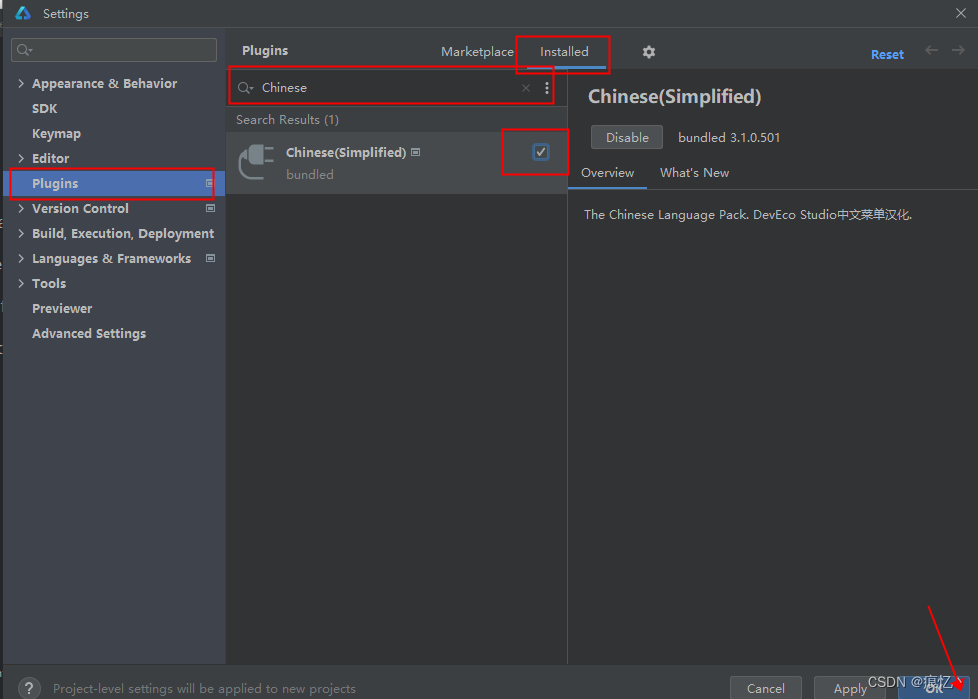
选择 Configure -> Plugins


重启之后就是各位最喜欢的中文版啦,然后继续我们上面被打断的操作

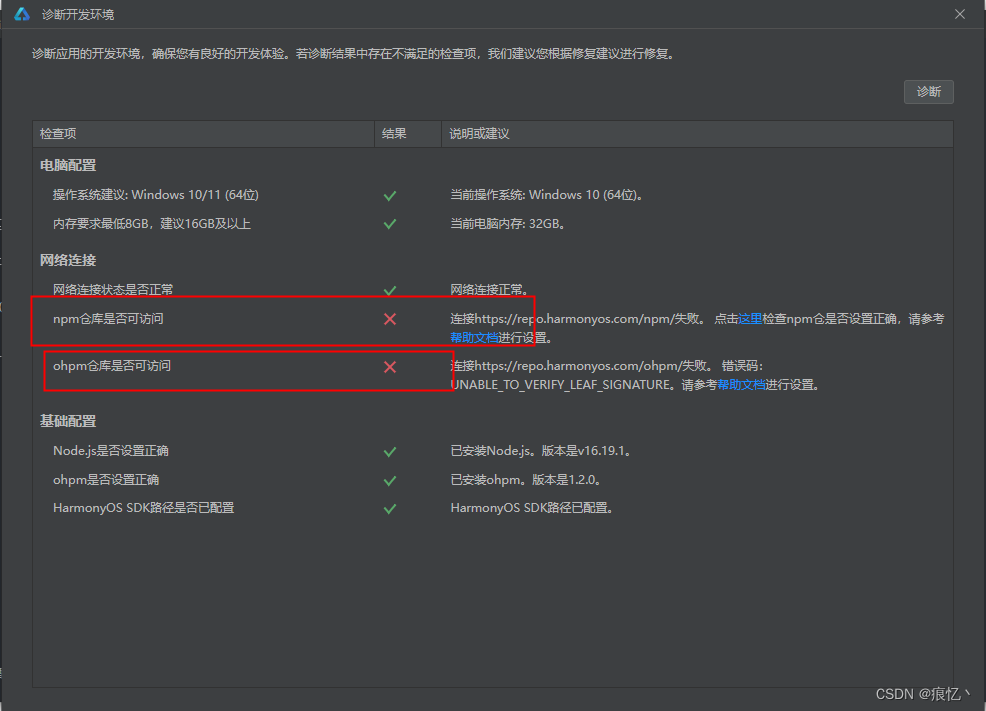
点击诊断开发环境之后,有些网络有问题的倒霉蛋就会遇到如下问题了(博主自己就是倒霉蛋)

提示你 :连接https://repo.harmonyos.com/npm/失败。 点击这里检查npm仓是否设置正确,请参考帮助文档进行设置。
连接https://repo.harmonyos.com/ohpm/失败。 错误码:UNABLE_TO_VERIFY_LEAF_SIGNATURE。请参考帮助文档进行设置。
英文版错误提示 : Unable to connect to https://repo.harmonyos.com/ohpm/. error code: UNABLE_TO_VERIFY_LEAF_SIGNATURE. For details, see the help document.
Unable to connect to https://repo.harmonyos.com/npm/. Click here to check whether the npm repository is correctly set. For details, see the help document.
如上问题是因为设置的网址是https类型的,需要进行安全证书检查
简单粗暴的解决方法如下:
进入C:/Users/用户名目录/.ohpm,打开.ohpmrc文件。如果该目录下没有.ohpmrc文件,请新建一个。
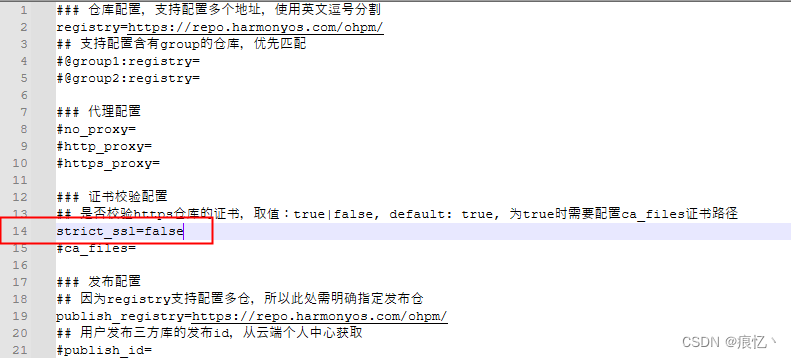
在你的安装路径下找到 .ohpmrc 这个文件
C:\Users\Administrator\.ohpm\.ohpmrc

在14行将原来的true 改成false ,改成不检查证书
进入C:\Users\用户名目录,打开.npmrc文件。如果该目录下没有.npmrc文件,请新建一个。
C:\Users\Administrator\.npmrc
在里面加上一句话 strict-ssl=false
![]()
再次诊断开发环境

当然该问题还有其他解决方法但是稍微有一点门槛,下面给出华为的解决方法
华为的问题多种解决方法
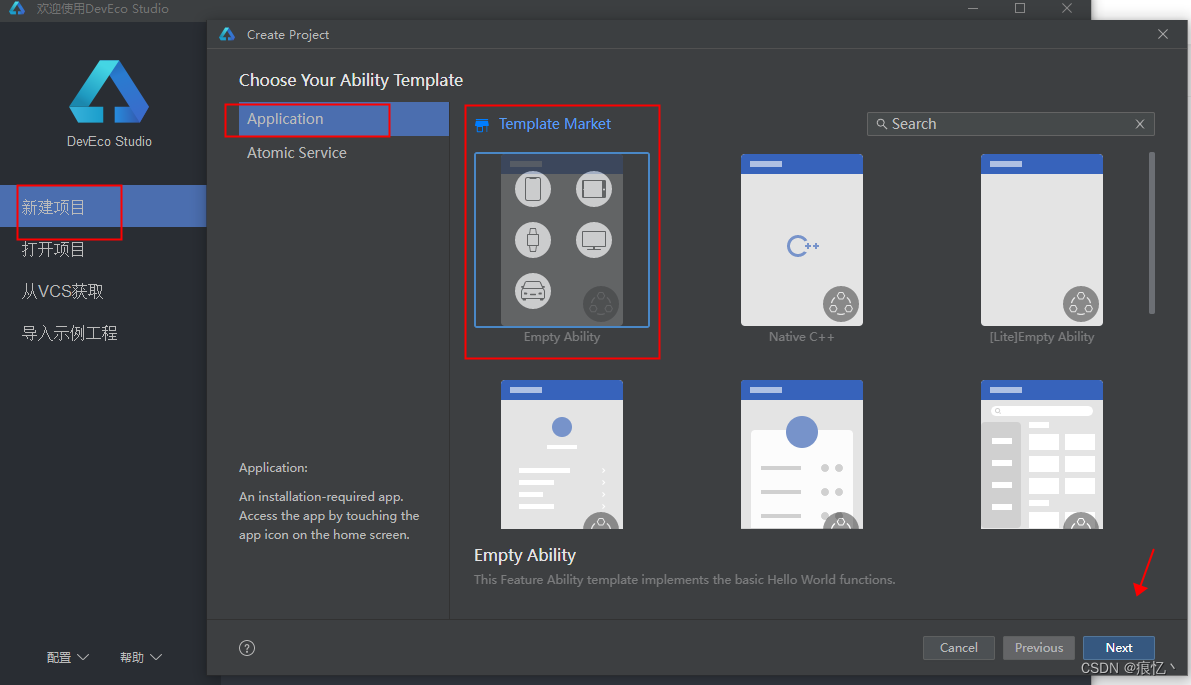
第一个程序 Hello world
好了上面都已经安装好IDE并设置好开发环境了,也写个 经典名言证明下配置成功


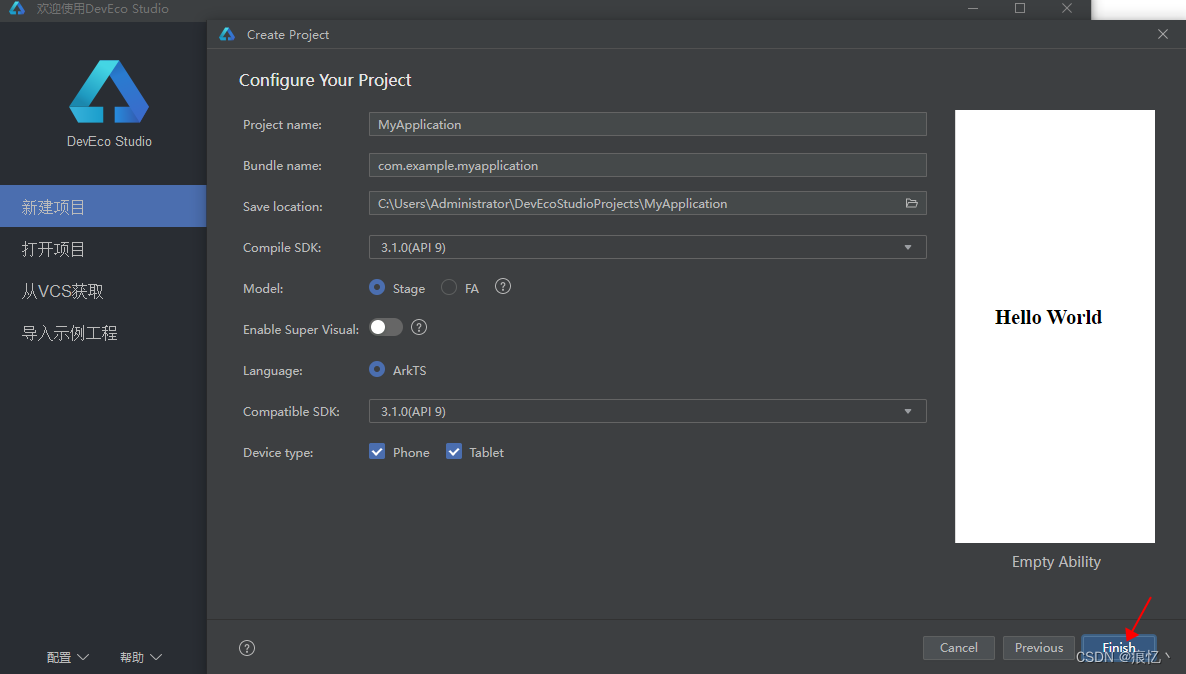
点击 finish 后 会自动进行资源下载

搞过安卓开发的同志应该比较熟悉.这东西跟安卓开发9成相似,使用gradle管理项目,从配置的源网址上下载编译所需的库文件等,编译完成后无法直接运行,因为这东西类似安卓apk一样

直接点击运行是无法运行的,因为没有相应的设备

点击构建可以看到编译出来的是hap包或着app包,app包大家比较熟悉吧
那么没有设备是不是无法验证呢,不是,有一个方法可以验证


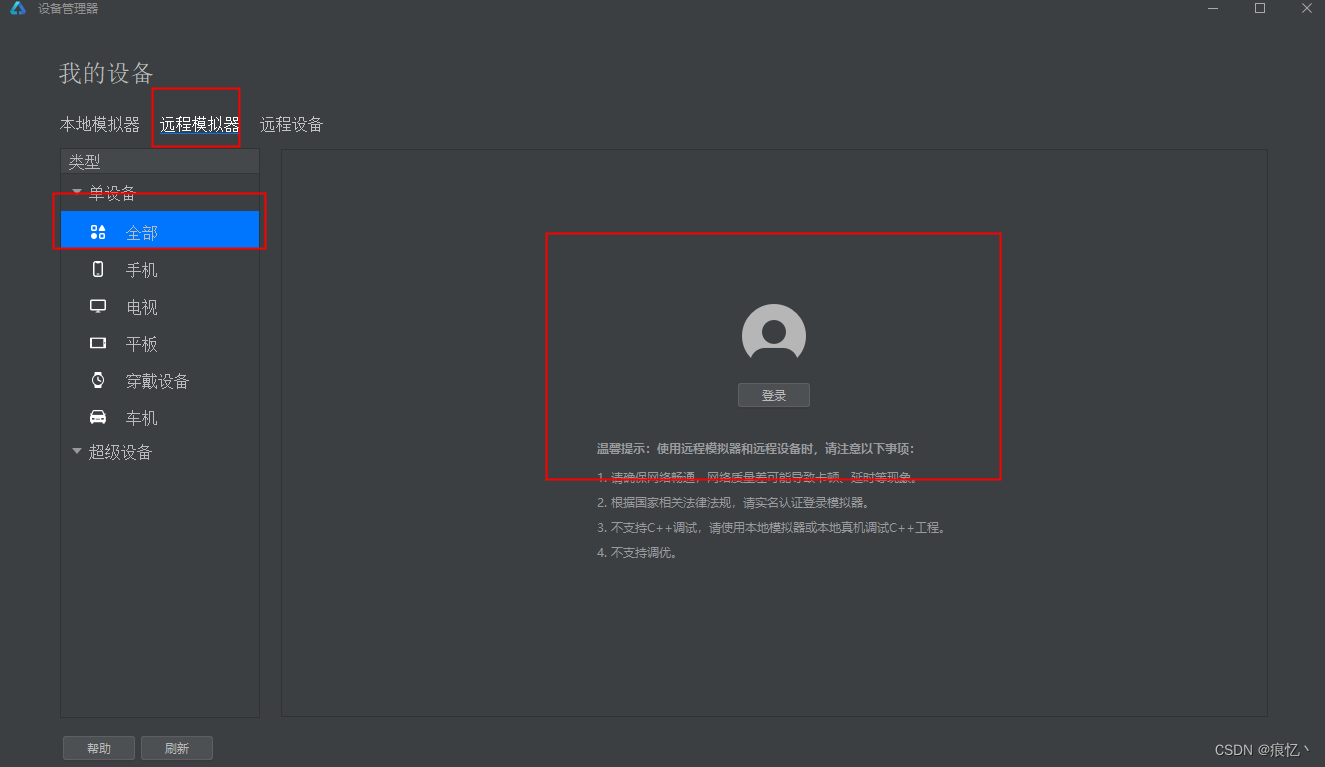
这里需要登录账户,当然了使用华为手机的同志就比较香了可以用华为账号登录
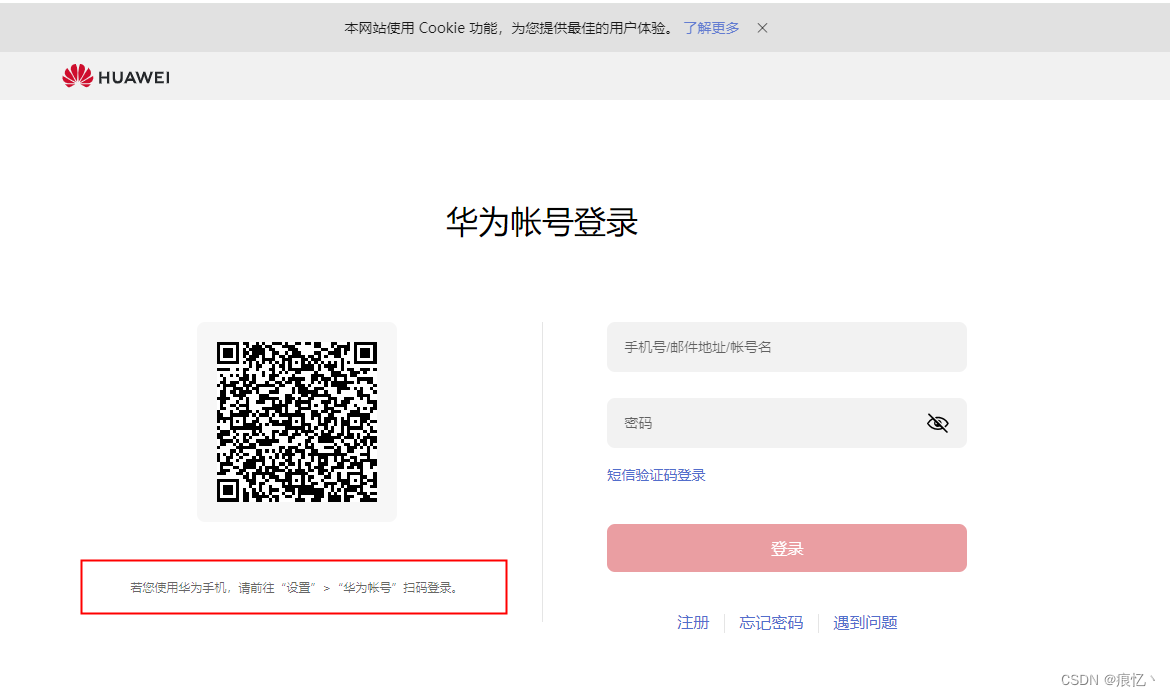
点击登录后会打开网页,使用华为账号登录


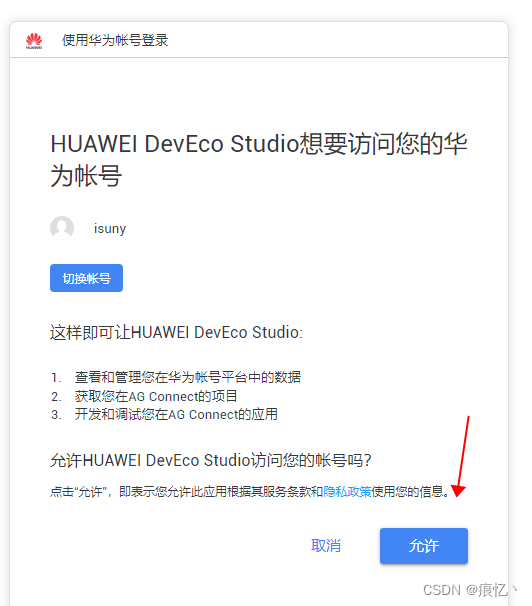
扫描后直接允许就行

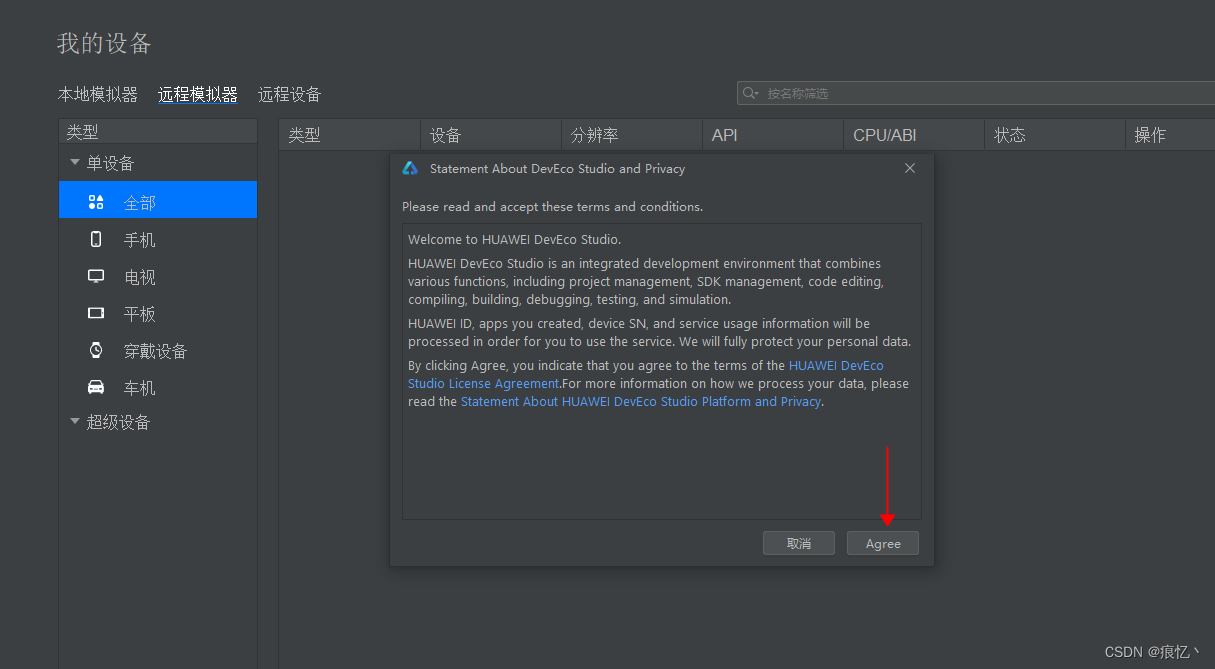
选择 agree
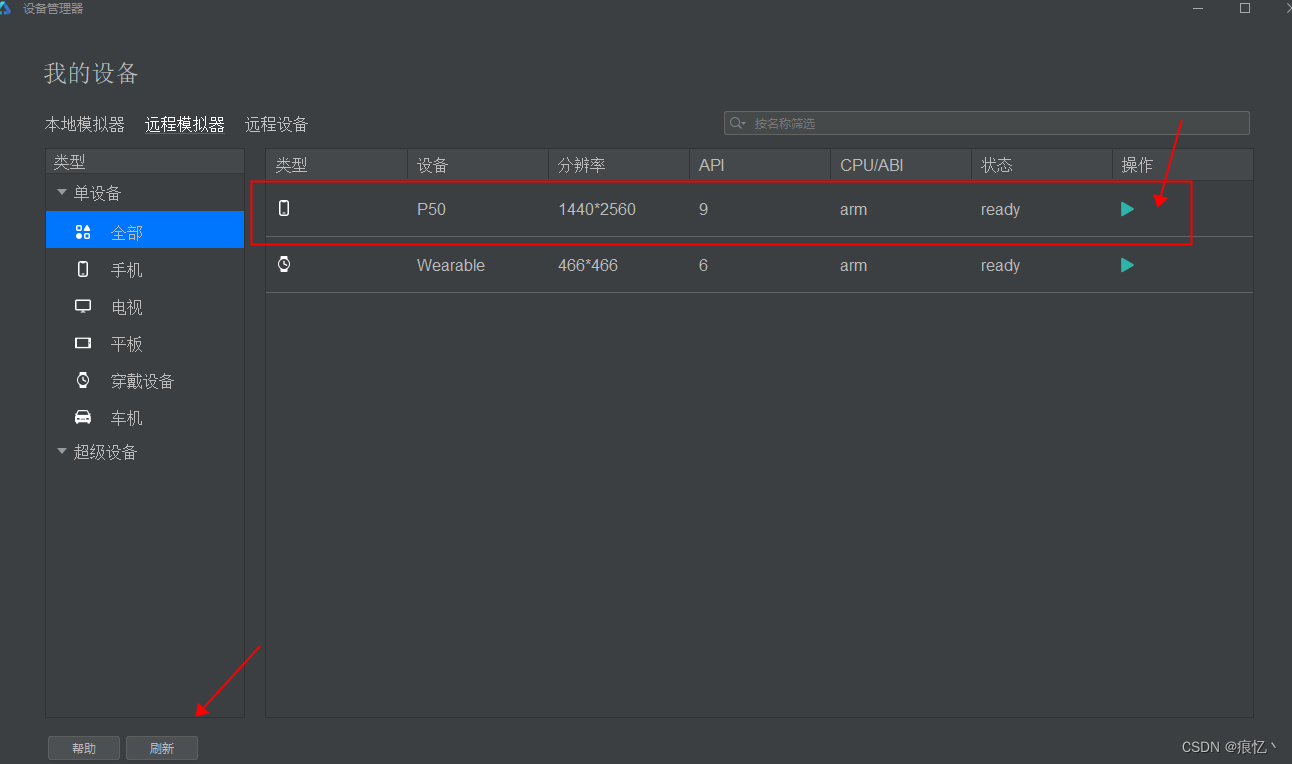
 刷新一下后找到p50 点击绿色三角启动模拟器
刷新一下后找到p50 点击绿色三角启动模拟器

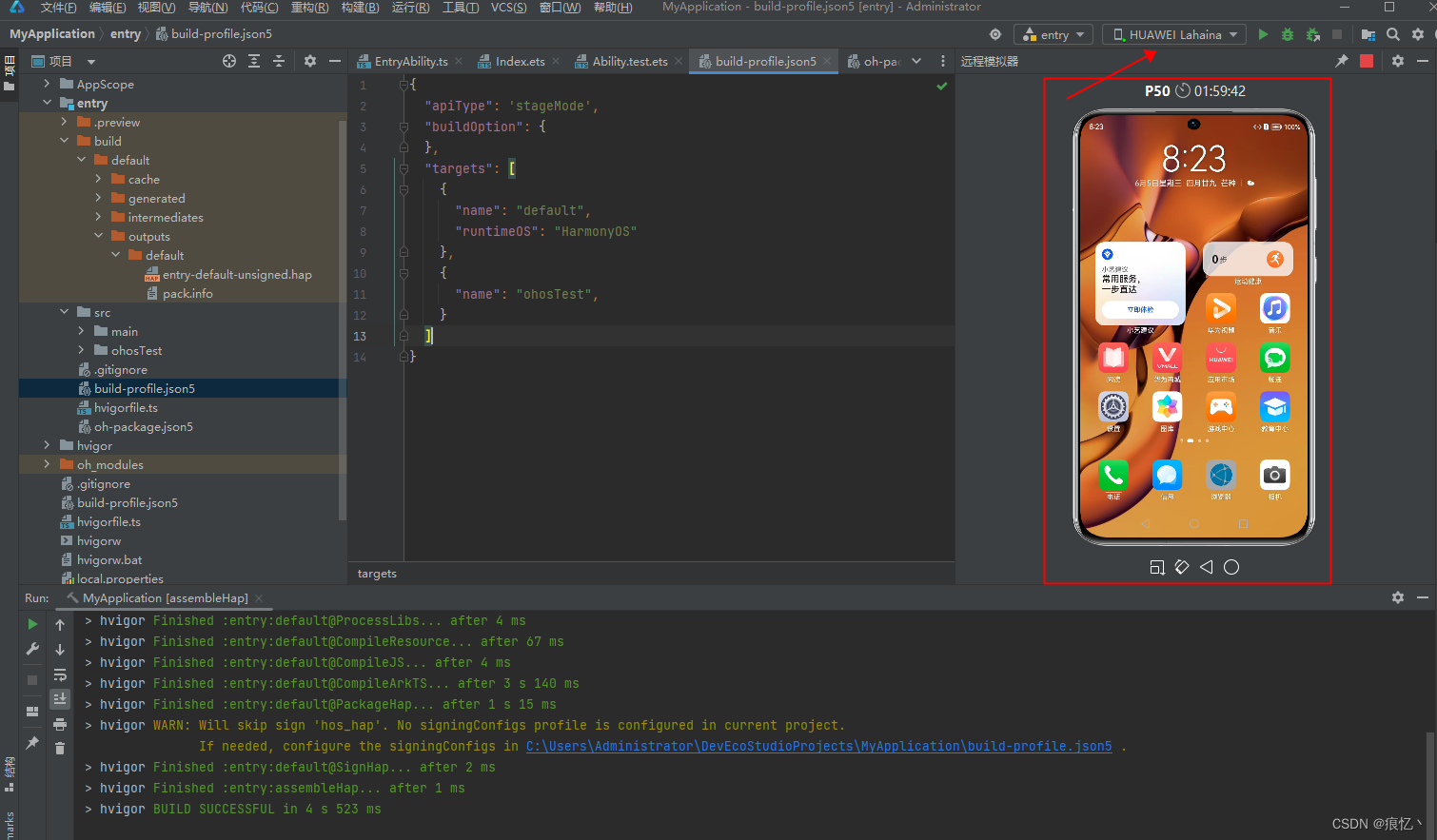
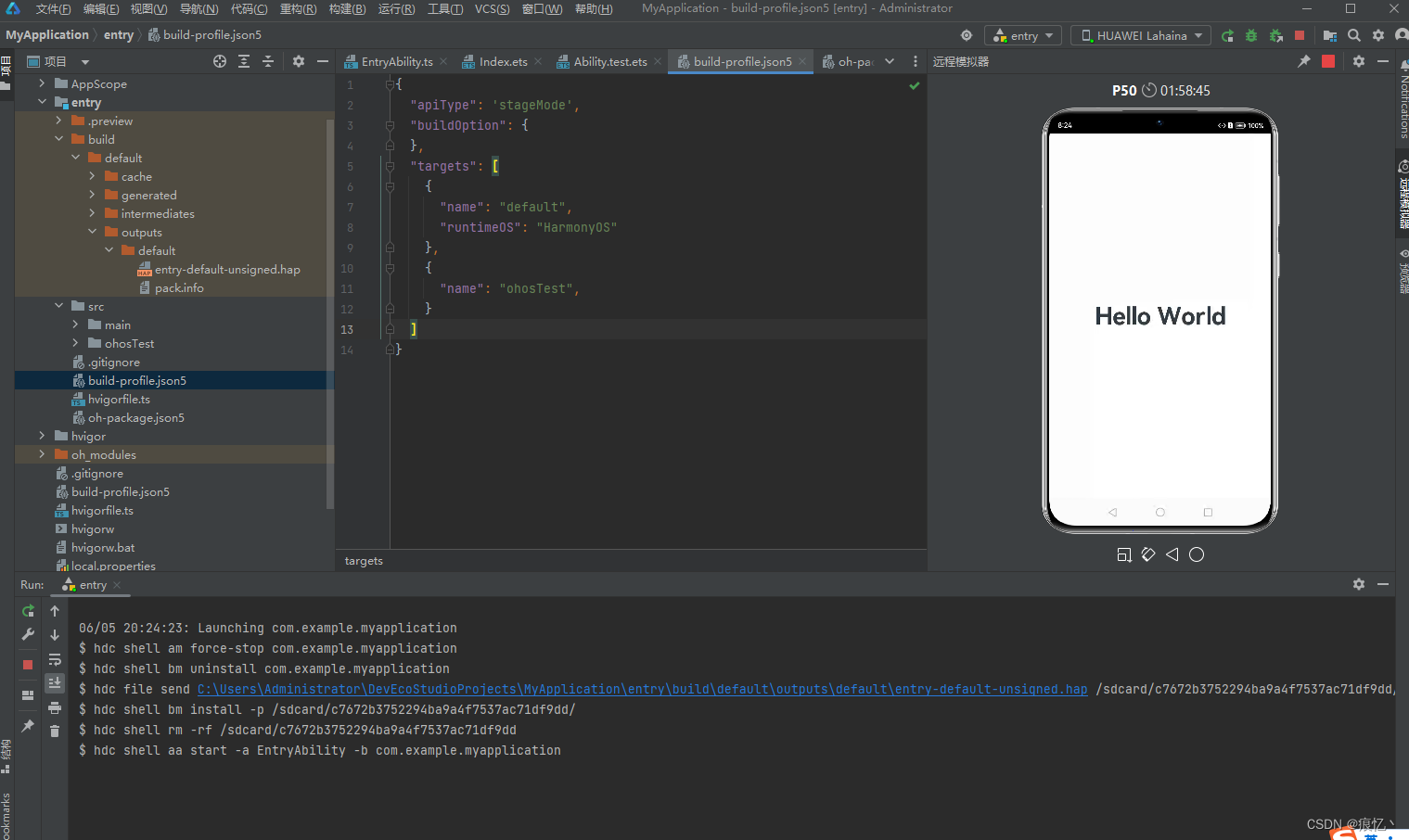
这时候就能发现一个华为手机设备了,然后点击运行

我的天老爷, hello world
哈哈,聪明的你,居然学会了鸿蒙开发
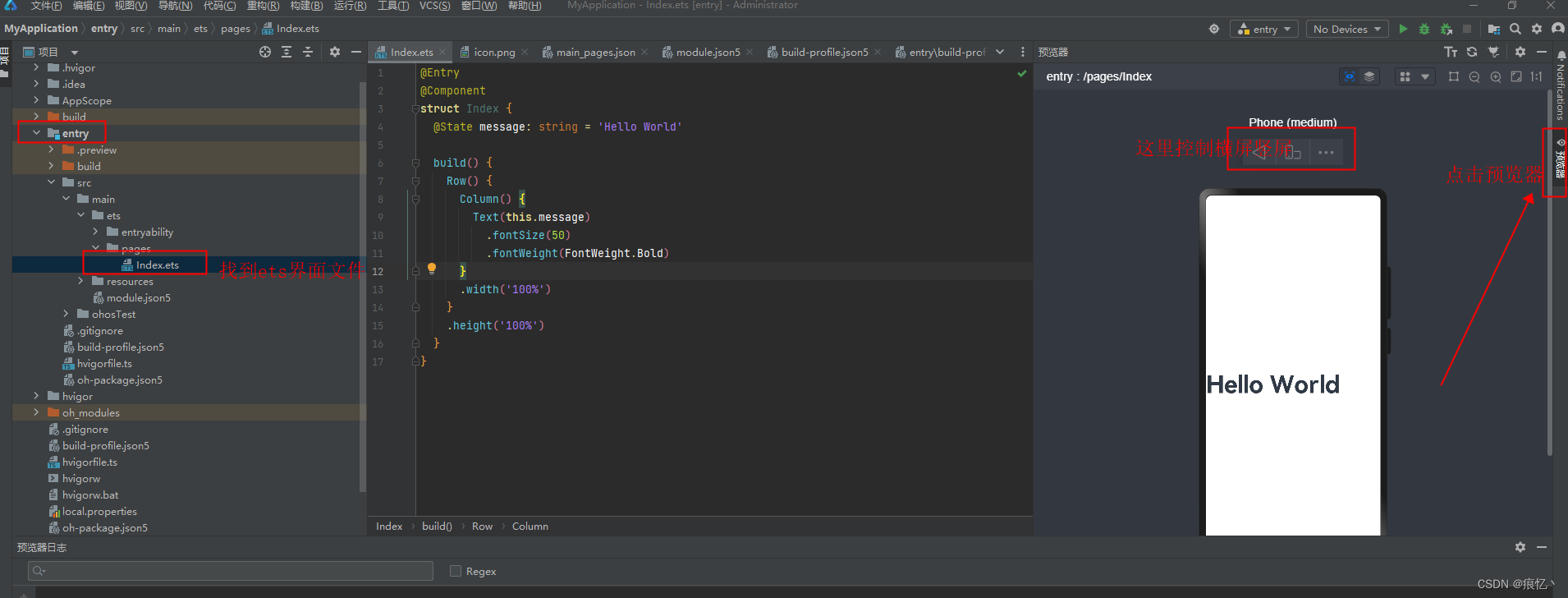
还有另一种更简单的可以展示界面的方式:

立即卸载

ps: 至此你已经算是可以正式步入鸿蒙北向开发了,后续的学习就不是我这篇傻瓜式教程可以讲完的了,参考华为的教学帖子,进入鸿蒙的星辰大海吧
鸿蒙船票
相关文章:

鸿蒙北向开发 IDE DevEco Studio 3.1 傻瓜式安装闭坑指南
首先下载 安装IDE 本体程序 DevEco Studio 下载链接 当前最新版本是3.1.1,下载windows版本的 下载下来后是一个压缩包, 解压解锁包后会出现一个exe安装程序 双击运行安装程序 一路 next ( 这里涉及安装文件目录,我因为C盘够大所以全部默认了,各位根据自己情况选择自己的文件…...

Oracle数据库面试题-9
81. 请解释Oracle数据库中的林业数据处理方法。 Oracle数据库中的林业数据处理 在Oracle数据库中处理林业数据涉及到存储、管理、分析和可视化与林业相关的数据。以下是林业数据处理的一些关键方面以及如何使用Oracle数据库进行示例性的SQL说明: 数据库设计&#…...

跟着小白学linux的基础命令
小白学习记录: 前情提要:Linux命令基础格式!查看 lsLinux 的7种文件类型及各颜色代表含义 进入指定目录 cd查看当前工作目录 pwd创建一个新的目录(文件夹) mkdir创建文件 touch查看文件内容 cat、more操作文件、文件夹- 复制 cp- 移动 mv- 删…...

2024-06-08 Unity 编辑器开发之编辑器拓展9 —— EditorUtility
文章目录 1 准备工作2 提示窗口2.1 双键窗口2.2 三键窗口2.3 进度条窗口 3 文件面板3.1 存储文件3.2 选择文件夹3.3 打开文件3.4 打开文件夹 4 其他内容4.1 压缩纹理4.2 查找对象依赖项 1 准备工作 创建脚本 “Lesson38Window.cs” 脚本,并将其放在 Editor 文件…...

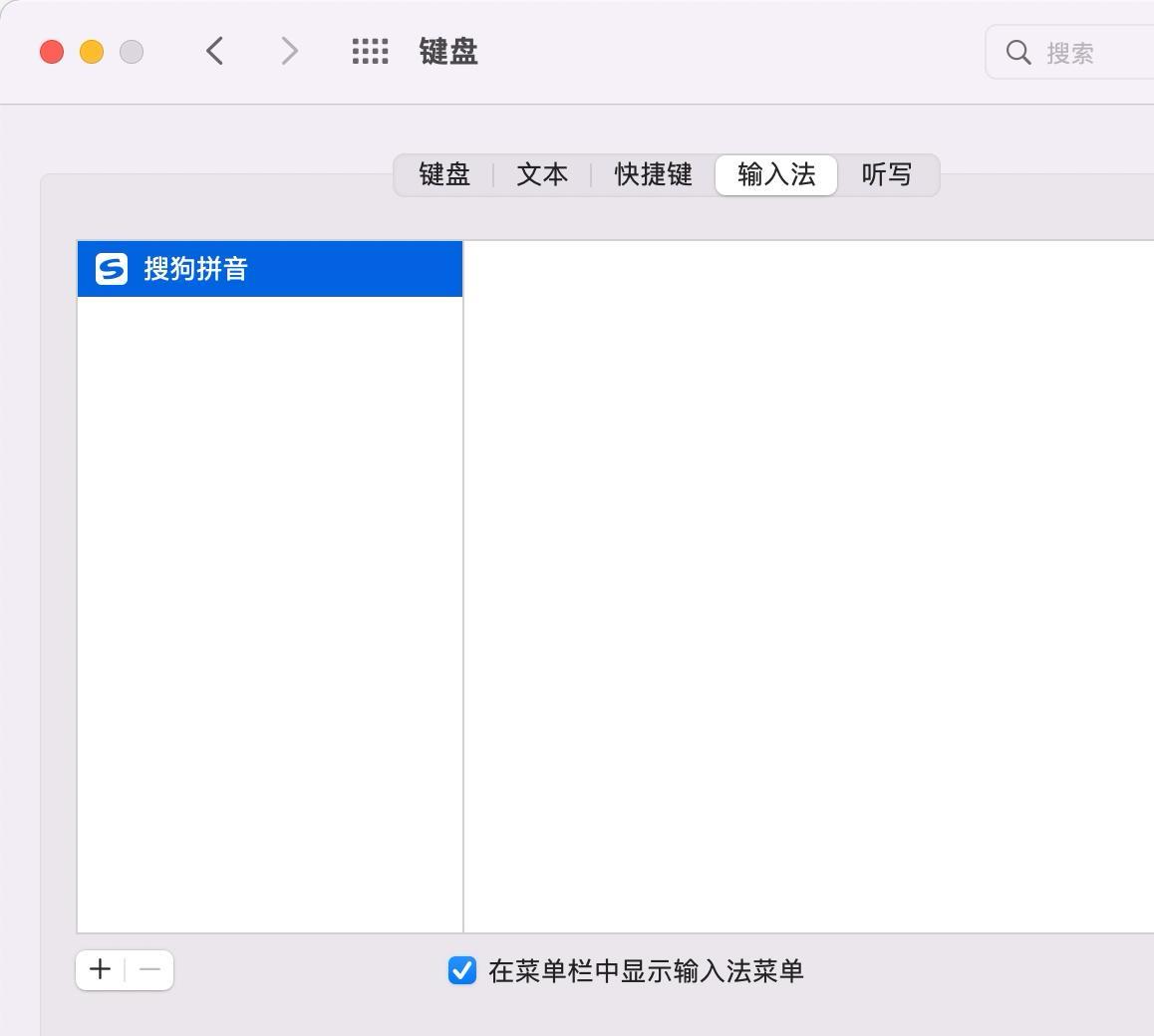
Mac下删除系统自带输入法ABC,正解!
一、背景说明 MacOS 在 14.2 以下的系统存在中文输入法 BUG,会造成系统卡顿,出现彩虹圆圈。如果为了解决这个问题,有两种方法: 升级到最新的 14.5 系统使用第三方输入法 在使用第三方输入法的时候,会发现系统自带的 …...

redis学习路线
待更新… 一、nosql讲解 1. 为什么要用nosql? 用户的个人信息,社交网络,地理位置,自己产生的数据,日志等等爆发式增长!传统的关系型数据库已无法满足这些数据处理的要求,这时我们就需要使用N…...

数据库练习题
1行程和用户 表:Trips ----------------------- | Column Name | Type | ----------------------- | id | int | | client_id | int | | driver_id | int | | city_id | int | | status | enum | | request_at…...

【每日一函数】uname 函数介绍及代码演示
Linux uname 函数介绍及代码演示 引言 Linux 系统中,uname 是一个常用的命令行工具,用于显示系统信息。然而,在编程过程中,我们有时需要在程序中获取这些信息,此时就可以使用 uname 函数。本文将对 uname 函数进行详…...

linux:命令别名,文件描述符及重定向
命令别名 命令别名是Shell提供的一种快捷方式,允许为命令创建简短的替代名称。,可以通过输入较短的别名来执行较长的命令,从而提高效率。 1.查看所有别名: [rootlocalhost ~]# alias 2.创建临时别名,当前会话关闭即清除 alias 别名完整命令…...

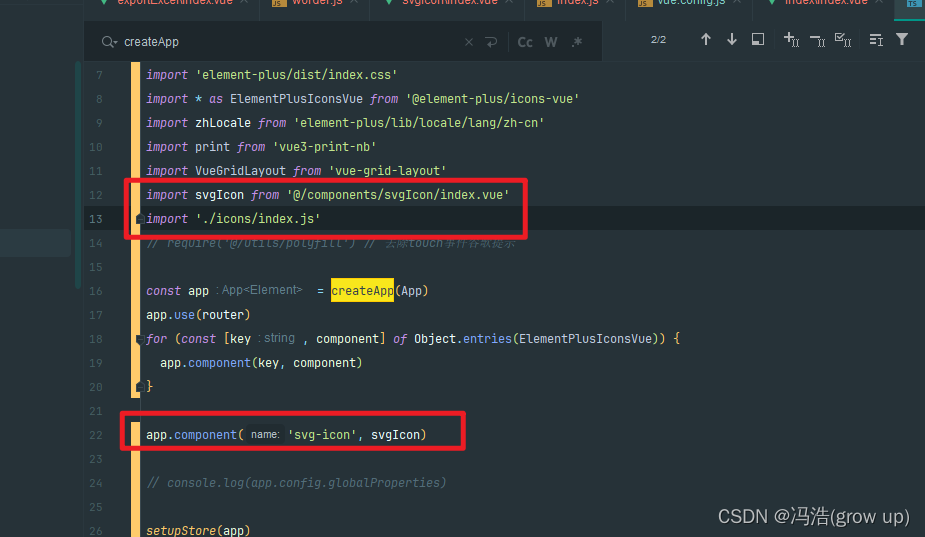
前端开发之中svg图标的使用和实例
svg图标的使用和实例 前言效果图1、安装插件2、vue3中使用2.1、 在components文件夹中,创建公共类SvgIcon/index.vue2.2、创建icons文件,存放svg图标和将所有的svg图标进行引用并注册成全局组件2.3、在man.js 中注册2.4、在vue.config.js中配置svg2.5、在vue中的调用svg图标3…...

BeagleBone Black入门总结
文章目录 参考连接重要路径系统镜像下载访问 BeagleBone 参考连接 镜像下载启动系统制作:SD卡烧录工具入门书籍推荐:BeagleBone cookbookBeagleBone概况? 重要路径 官方例程及脚本路径:/var/lib/cloud9 系统镜像下载 疑问&am…...

笔记:Mysql的安全策略
1,安装安全插件 1.检查是否已安装该插件 SELECT PLUGIN_NAME, PLUGIN_STATUS FROM INFORMATION_SCHEMA.PLUGINS WHERE PLUGIN_NAME validate_password;2.安装插件 INSTALL PLUGIN validate_password SONAME validate_password.so;3.修改配置文件 vi /etc/my.cn…...

AI绘画中的图像格式技术
在数字艺术的广阔天地里,AI绘画作为一种新兴的艺术形式,正在逐渐占据一席之地。不同于传统绘画,AI绘画依赖于复杂的算法和机器学习模型来生成图像,而这一切的背后,图像格式技术发挥着至关重要的作用。图像格式不仅关系…...

前端如何封装自己的npm包并且发布到npm注册源
前言 在前端开发中,复用代码是一种常见且高效的实践。通过封装和发布自己的npm包,你可以轻松地在多个项目之间共享代码,并且贡献给社区。以下是一步一步指导你如何封装自己的npm包并发布到npm注册源。 步骤一:创建并设置项目 首…...

vue油色谱画 大卫三角形|大卫五边形|PD图
大卫三角形 大卫五边形 PD图...

【React】前端插件 uuidjs 的使用 --随机生成id
文档1 文档2 使用 1.安装 npm install uuid2.Create a UUID import { v4 as uuidv4 } from uuid; uuidv4(); // ⇨ 9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d3.或使用 CommonJS语法 const { v4: uuidv4 } require(uuid); uuidv4(); // ⇨ 1b9d6bcd-bbfd-4b2d-9b5d-ab8dfbbd4…...
ctfshow-web入门-信息搜集(web11-web20)
目录 1、web11 2、web12 3、web13 4、web14 5、web15 6、web16 7、web17 8、web18 9、web19 10、web20 1、web11 域名其实也可以隐藏信息,比如flag.ctfshow.com 就隐藏了一条信息 查询域名的 DNS 记录,类型为 TXT(域名的说明&#…...

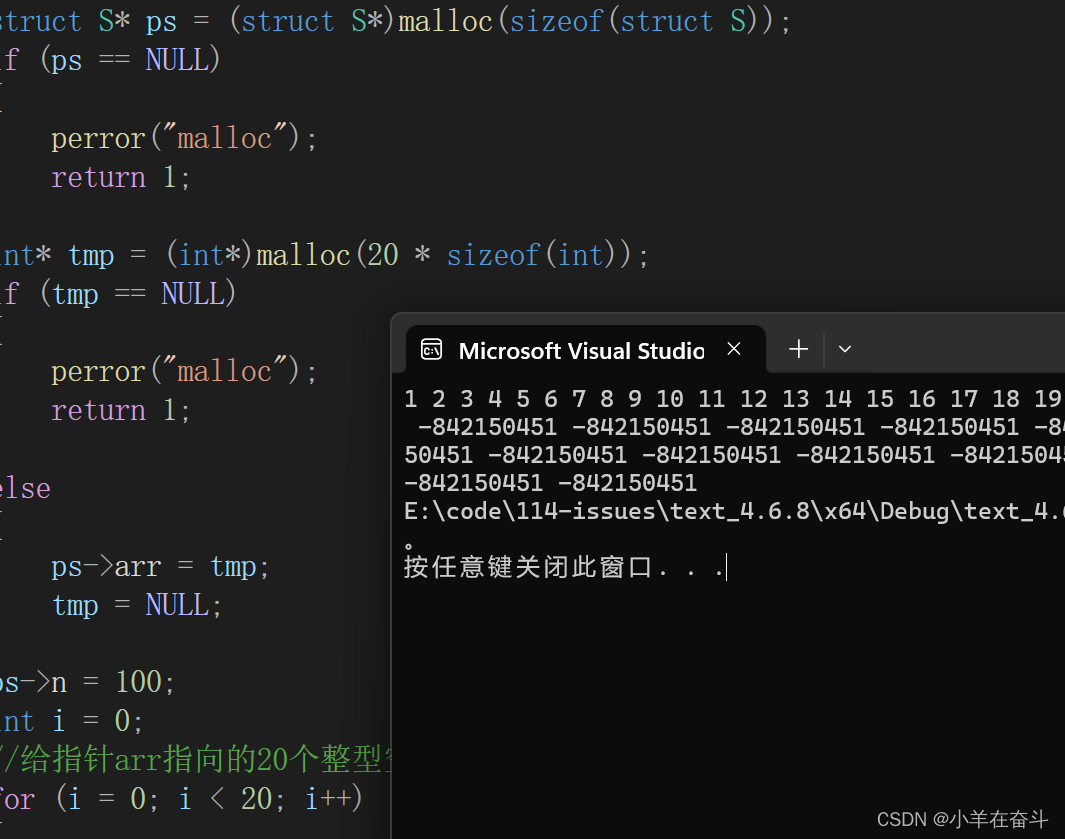
C语言详解(动态内存管理)2
Hi~!这里是奋斗的小羊,很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~~ 💥💥个人主页:奋斗的小羊 💥💥所属专栏:C语言 🚀本系列文章为个人学习…...

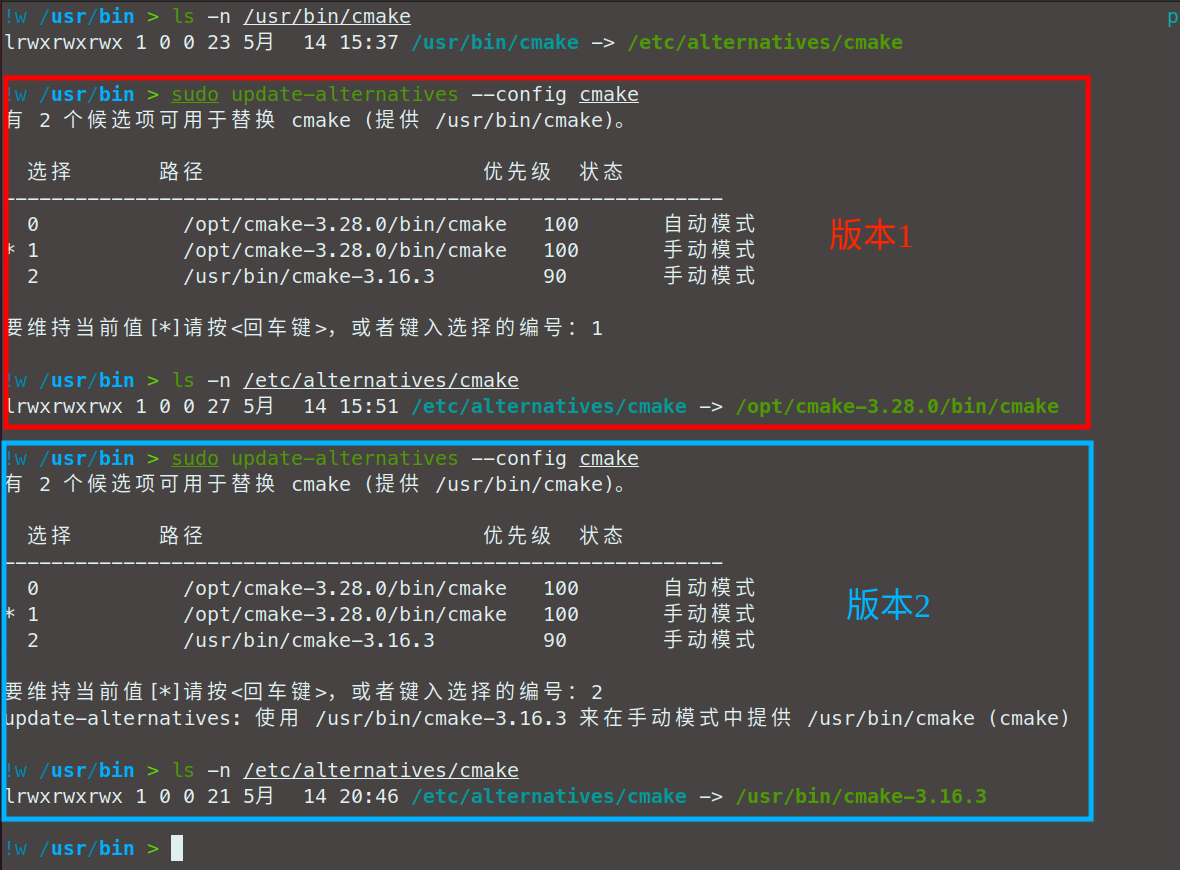
【ubuntu软件版本管理】利用update-alternatives管理ubuntu软件
我们有的时候希望在安装了新软件之后保留旧版本的软件,比如希望保留旧版本的gcc,以防以前写的C编译出问题,这时候就需要版本管理软件update-alternatives。 在此之前我们需要先弄清楚,什么是ubuntu的软件?拿C源…...

如何把linux安装到单片机中
1.如何把linux安装到单片机中 将Linux安装到单片机中通常不是一个直接的过程,因为单片机(如51系列、STC系列等)的硬件资源和处理能力有限,而Linux是一个为更强大硬件平台(如个人电脑、服务器)设计的操作系…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...
