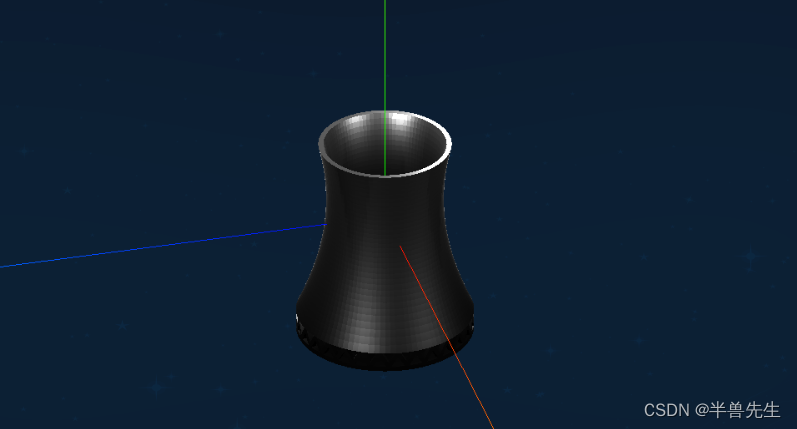
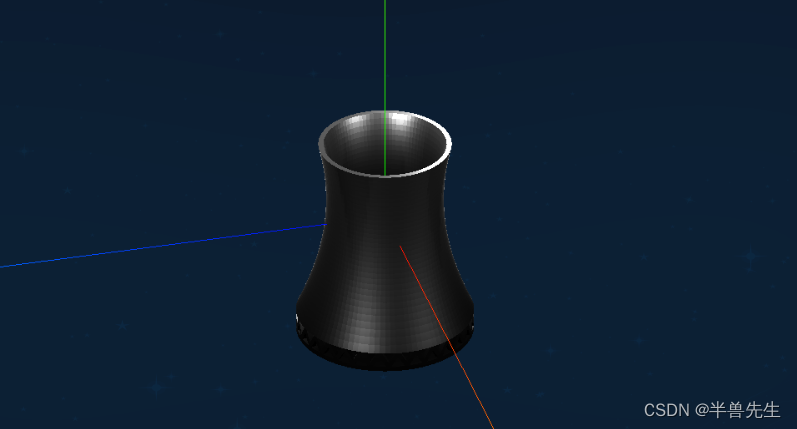
html three.js 引入.stl模型示例

1.新建一个模块用于放置模型
<div id="chart_map" style="width:800px;height:500px"></div>2. 引入代码根据需求更改
<!-- 在head或body标签内加入以下链接 -->
<script src="https://cdn.jsdelivr.net/npm/three@0.137/build/three.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/three@0.137/examples/js/controls/OrbitControls.js"></script>
<script src="https://cdn.jsdelivr.net/npm/three@0.137/examples/js/loaders/STLLoader.js"></script>
<script>/*** 创建场景对象Scene*/var scene = new THREE.Scene();var loader = new THREE.STLLoader();loader.load("./stl/files/coolingTower.stl", function (geometry) {// var material = new THREE.MeshLambertMaterial({// color: 0x0000ff,// }); //材质对象Material// var mesh = new THREE.Mesh(geometry, material);// scene.add(mesh);// 修改为MeshStandardMaterial,并设置金属ness和粗糙度var material = new THREE.MeshStandardMaterial({color: 0x808080, // 基础颜色,可以调整为其他灰色或金属色调metalness: 1, // 设置为1表示完全金属质感roughness: 0.2, // 金属表面的粗糙度,0为非常光滑,1为非常粗糙,根据需要调整});var mesh = new THREE.Mesh(geometry, material);// 添加这行代码来旋转模型,使其顶部朝向Z轴正方向mesh.rotation.x = -Math.PI / 2;mesh.position.y = -50;// mesh.rotation.y = Math.PI / 1; // π/2 弧度等于 90 度// mesh.rotation.x = Math.PI / 2; // π/2 弧度等于 90 度// mesh.rotation.z = Math.PI / 1; // π/2 弧度等于 90 度scene.add(mesh);});/*** 光源设置*/// 添加半球光,为场景提供自然的天光和地面反射光效果,进一步消除阴影区域const hemisphereLight = new THREE.HemisphereLight(0xddeeff, 0x0f0e0d, 1); // 上半部颜色、下半部颜色、强度scene.add(hemisphereLight);// 调整点光源的强度以增加光照const pointLightIntensity = 200;// 添加四个角的点光源,确保模型的每个角落都有光照const cornerPointLight1 = new THREE.PointLight(0xffffff, pointLightIntensity, 200);cornerPointLight1.position.set(-100, 100, -100);scene.add(cornerPointLight1);const cornerPointLight2 = new THREE.PointLight(0xffffff, pointLightIntensity, 200);cornerPointLight2.position.set(100, 100, -100);scene.add(cornerPointLight2);const cornerPointLight3 = new THREE.PointLight(0xffffff, pointLightIntensity, 200);cornerPointLight3.position.set(-100, 100, 100);scene.add(cornerPointLight3);const cornerPointLight4 = new THREE.PointLight(0xffffff, pointLightIntensity, 200);cornerPointLight4.position.set(100, 100, 100);scene.add(cornerPointLight4);// 辅助坐标系 参数250表示坐标系大小,可以根据场景大小去设置var axisHelper = new THREE.AxesHelper(250);scene.add(axisHelper);// console.log(scene)// console.log(scene.children)/*** 相机设置*/const width = document.querySelector("#chart_map").offsetWidthconst height = document.querySelector("#chart_map").offsetHeight;var k = width / height; //窗口宽高比var s = 100; //三维场景显示范围控制系数,系数越大,显示的范围越大//创建相机对象var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);camera.position.set(200, 100, 300); //设置相机位置camera.lookAt(scene.position); //设置相机方向(指向的场景对象)/*** 创建渲染器对象*/var renderer = new THREE.WebGLRenderer();renderer = new THREE.WebGLRenderer({ alpha: true }); // 启用透明 // renderer.setClearColor(0x00000000, 0); // 透明背景renderer.setSize(width, height); //设置渲染区域尺寸// renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色// document.body.appendChild(renderer.domElement); //body元素中插入canvas对象document.querySelector("#chart_map").appendChild(renderer.domElement);// document.body.appendChild(renderer.domElement); //body元素中插入canvas对象renderer.shadowMap.enabled = true;//执行渲染操作 指定场景、相机作为参数// renderer.render(scene, camera);function render() {// requestAnimationFrame(render);// controls.update(); // 必须在render调用中更新controls// renderer.render(scene, camera);renderer.render(scene, camera); //执行渲染操作// mesh.rotateY(0.01);//每次绕y轴旋转0.01弧度requestAnimationFrame(render); //请求再次执行渲染函数render}render();// var controls = new THREE.OrbitControls(camera, renderer.domElement); //创建控件对象var controls = new THREE.OrbitControls(camera, renderer.domElement, {enableDamping: true, // 是否开启阻尼效果dampingFactor: 0.25, // 阻尼(慢镜头)因子screenSpacePanning: false, // 是否开启屏幕空间平移rotateSpeed: 0.5, // 旋转速度zoomSpeed: 0.5, // 缩放速度minDistance: 100, // 最小距离maxDistance: 500, // 最大距离maxPolarAngle: Math.PI / 2 // 限制仰角});
</script>3.提供一个模型用于学习参考coolingTower.stl
相关文章:

html three.js 引入.stl模型示例
1.新建一个模块用于放置模型 <div id"chart_map" style"width:800px;height:500px"></div> 2. 引入代码根据需求更改 <!-- 在head或body标签内加入以下链接 --> <script src"https://cdn.jsdelivr.net/npm/three0.137/build/t…...

从零手写实现 nginx-11-文件处理逻辑与 range 范围查询合并
前言 大家好,我是老马。很高兴遇到你。 我们为 java 开发者实现了 java 版本的 nginx https://github.com/houbb/nginx4j 如果你想知道 servlet 如何处理的,可以参考我的另一个项目: 手写从零实现简易版 tomcat minicat 手写 nginx 系列 …...

Java算法-力扣leetcode-167. 两数之和 II - 输入有序数组
给你一个下标从 1 开始的整数数组 numbers ,该数组已按 ****非递减顺序排列 ** ,请你从数组中找出满足相加之和等于目标数 target 的两个数。如果设这两个数分别是 numbers[index1] 和 numbers[index2] ,则 1 < index1 < index2 < n…...

实战 | YOLOv10 自定义数据集训练实现车牌检测 (数据集+训练+预测 保姆级教程)
导读 本文主要介绍如何使用YOLOv10在自定义数据集训练实现车牌检测 (数据集训练预测 保姆级教程)。 YOLOv10简介 YOLOv10是清华大学研究人员在Ultralytics Python包的基础上,引入了一种新的实时目标检测方法,解决了YOLO以前版本在后处理和模型架构方面…...

自定义类型:结构体+结构体内存对齐+结构体实现位段
结构体内存对齐实现位段 一.结构体1.结构体的声明2.结构体变量成员访问操作符3.结构体传参4.匿名结构体5.结构的自引用 二.结构体内存对齐1.对齐规则2.为什么存在内存对齐?3.修改默认对齐数 三.结构体实现位段1.什么是位段2.位段的内存分配3.位段的跨平台问题4.位段…...
 command)
0109__strip(1) command
strip(1) command_linux strip-CSDN博客...

英码科技推出鸿蒙边缘计算盒子:提升国产化水平,增强AI应用效能,保障数据安全
当前,随着国产化替代趋势的加强,鸿蒙系统Harmony OS也日趋成熟和完善,各行各业都在积极拥抱鸿蒙;那么,边缘计算要加快实现全面国产化,基于鸿蒙系统开发AI应用势在必行。 关于鸿蒙系统及其优势 鸿蒙系统是华…...

从军事角度理解“战略与战术”
战略与战术,均源于军事术语。 战略(Strategy),源自希腊语词汇“strategos(将军)”和“strategia(军事指挥部,即将军的办公室和技能)”。指的是指挥全局性作战规划的谋略…...

最短路径——迪杰斯特拉与弗洛伊德算法
一.迪杰斯特拉算法 首先对于最短路径来说:从vi-vj的最短路径,不用非要经过所有的顶点,只需要找到路径最短的路径即可; 那么迪杰斯特拉的算法:其实也就与最小生成树的思想类似,找到较小的,然后…...
6.7.11 一种新的迁移学习方法可提高乳房 X 线摄影筛查中乳腺癌的诊断率
分割是一种将图像分割成离散区域的技术,以便将感兴趣的对象与周围环境分开。为了制定治疗计划,分割可以帮助医生测量乳房中的组织量。 二元分类问题的目的是将输入数据分为两组互斥的数据。在这种情况下,训练数据根据要解决的问题以二进制格…...

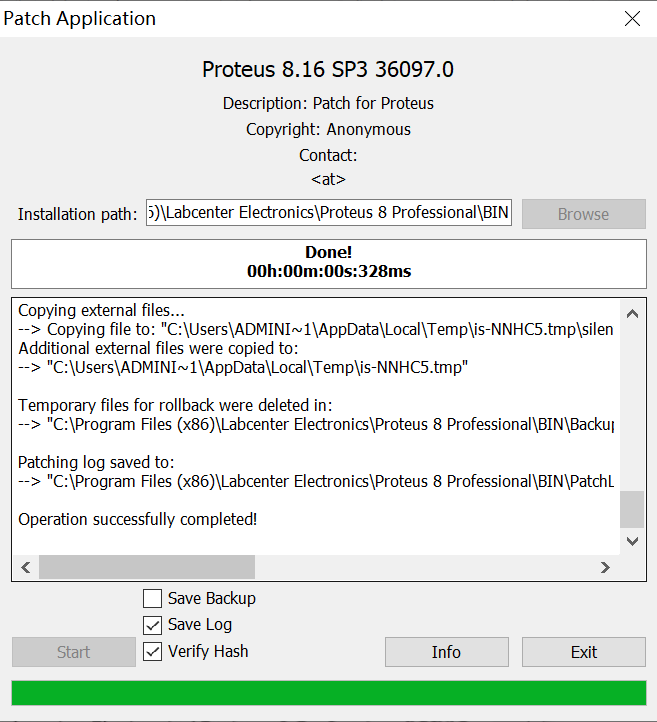
【Proteus8.16】Proteus8.16.SP3.exe的安装包,安装方法
下载: 链接:https://pan.baidu.com/s/14ZlETF7g4Owh8djLaHwBOw?pwd2bo3 提取码:2bo3 管理员打开proteus8.16.SP3.exe一路装就行了,许可证选Licence2.lxk,点安装后关闭,然后继续装完。 然后打开Patch-Proteus-8.16-…...

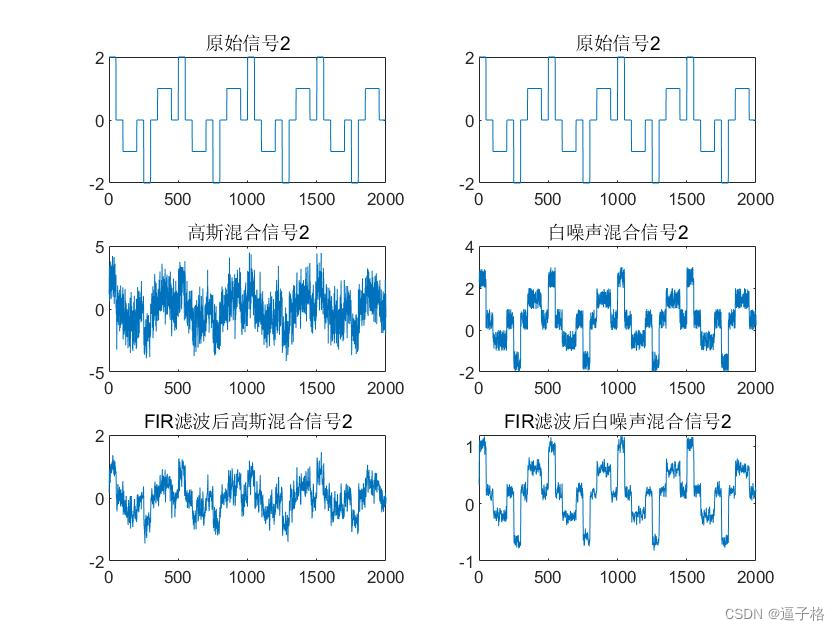
17、matlab实现均值滤波、中值滤波、Butterworth滤波和线性相位FIR滤波
1、创建信号 1)创建正余弦信号、噪声信号和混合信号 原始正余弦信号公式:Signal1 sin(2*pi*20* t) sin(2*pi*40* t) sin(2*pi*60* t) 高斯分布的白噪声:NoiseGauss [randn(1,2000)] 均匀分布的白噪声:[rand(1,2000)] 正余弦…...

【Autopilot】没有自动添加本地管理员的问题处理
【问题】某公司选用了D记的笔记本电脑,约定出厂就预配置好Autopilot,当时向D记提供了三个信息: 1. M365的租户ID 2. 公司域名信息 3. Group Tag (某公司为跨国公司,通过Group Tag来区分国家,比如CHN-中国,L…...

【C#学习笔记】属性和字段
文章目录 前言属性和字段的区别字段访问修饰符和关键字定义变量类型的定义变量命名变量的赋值 属性 不同的使用情况 前言 最近在工作的过程中常常会觉得自己在程序设计方面的能力还是有欠缺。例如一直对于变量的声明感到不足,在工作中为了图方便总是直接public定义…...

最佳实践的实践 - API 不应将 HTTP 重定向到 HTTPS
原文:jviide - 2024.05.23 TL;DR: 与其将 API 调用从 HTTP 重定向到 HTTPS,不如让失败显而易见。要么完全禁用 HTTP 接口,要么返回明确的 HTTP 错误响应,并撤销通过未加密连接发送的 API 密钥。遗憾的是,许多知名的 A…...

四种跨域解决方案
文章目录 1.引出跨域1.基本介绍2.具体演示1.启动之前学习过的springboot-furn项目2.浏览器直接访问 [localhost:8081/furns](http://localhost:8081/furns) 可以显示信息3.启动前端项目,取消请求拦截器,这样设置,就会出现跨域4.跨域原因 2.跨…...

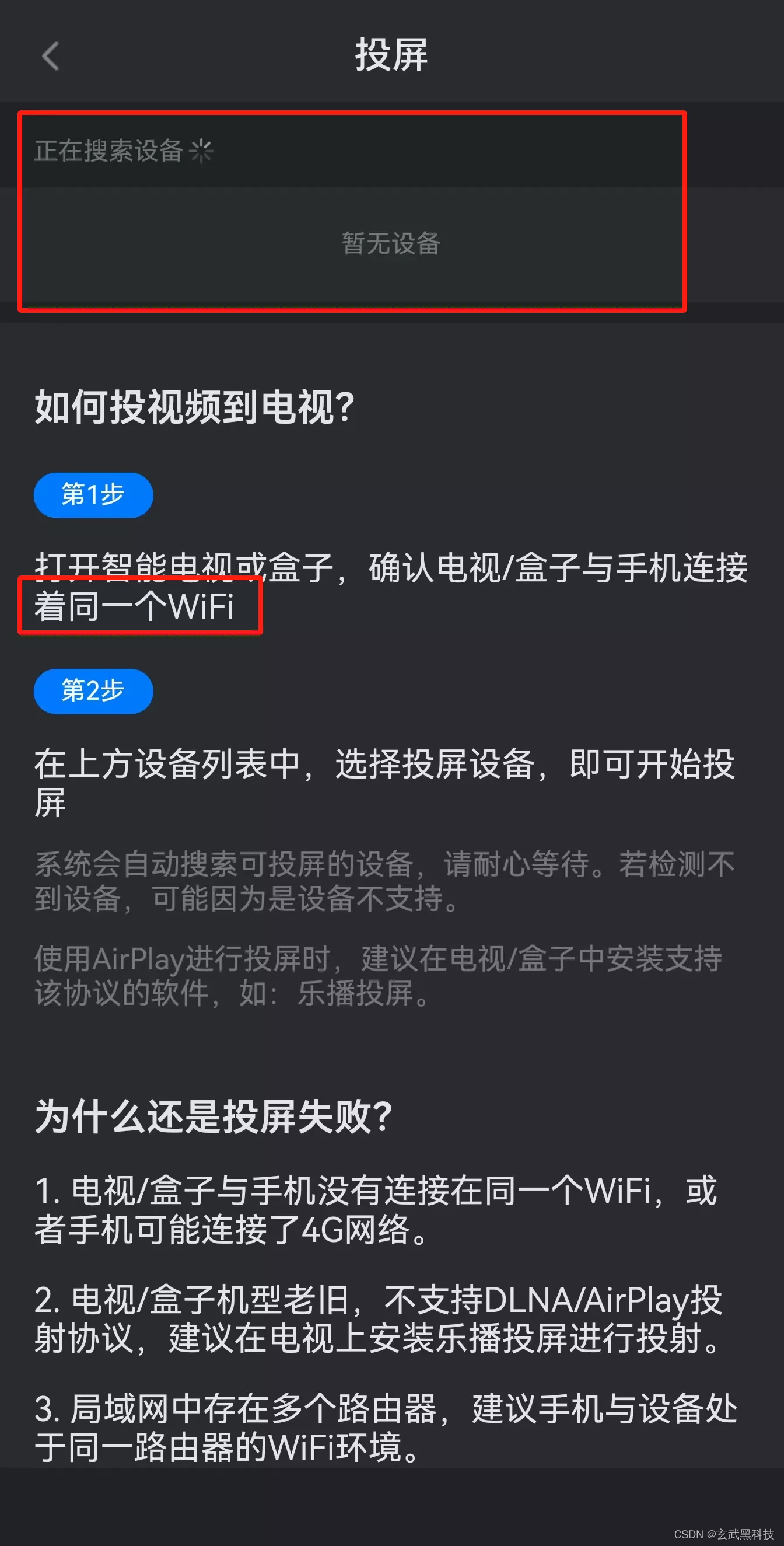
移动端投屏到大屏幕的操作详解
如果你懒得折腾电脑、电视或其他大屏设备上的影视软件安装及配置,可以选择直接在手机端上将影片投屏到电脑、电视或其他大屏设备上,这里给大家分享三种手机投屏的方法。 系统自带的投屏功能 不管是安卓、鸿蒙还是苹果操作系统,都自带了无线…...

【环境搭建】3.阿里云ECS服务器 安装Redis
在阿里云的 Alibaba Cloud Linux 3.2104 LTS 64位系统上安装 Redis 可以通过以下步骤完成: 1.更新系统软件包: 首先,更新系统软件包以确保所有软件包都是最新的: sudo yum update -y2.安装编译工具和依赖项: Redis…...

动态语言的开源编译器汇总
对于动态语言而言,我们通常不会使用传统意义上的“编译器”,因为动态语言往往是在运行时解释执行的,或者被转换为中间形式(如字节码),再由虚拟机执行。不过,为了性能考虑,现代动态语…...

Linux防火墙配置001
Linux防火墙主要用于控制网络流量,保护系统安全。在Linux中,有几种不同的防火墙管理工具,其中最常见的是iptables和firewalld。本章主要讲述如何关闭防火墙。 操作系统: CentOS Stream 9 操作步骤: 关闭防火墙&…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...
