入门(Createing a scene)
这一部分将对three.js来做一个简要的介绍
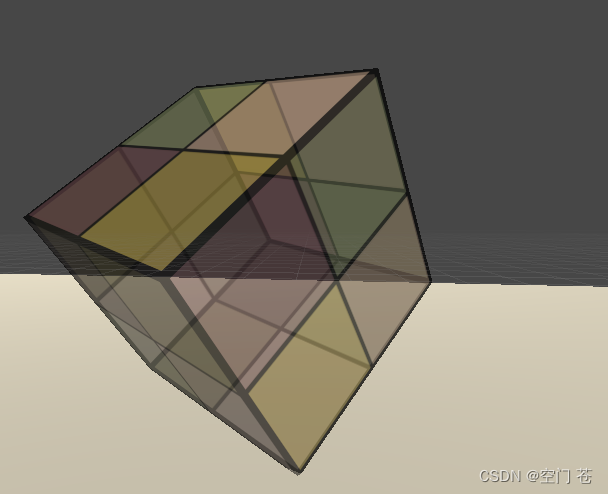
首先将开始搭建一个场景,其中包含一个正在旋转的立方体
- 梦开始的地方
在开始使用threeJS之前,我们需要创建一个HTML文件来显示它(将下列HTML代码保存为你电脑上的一个HTML文件然后在你的浏览器中打开这个HTML文件。)
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>My first three.js app</title><style>body { margin: 0; }</style></head><body><script type="module">import * as THREE from 'https://unpkg.com/three/build/three.module.js';// The Javascript will go here.</script></body>
</html>
我们接下来的所有代码将会写入到空的<script>标签中。
第一步 创建Scene、camera、renderer
为了真正能够让你的场景借助three.js来进行显示,我们需要以下几个对象:场景、相机和渲染器,这样我们就能透过摄像机渲染出场景。
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );const renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );在上面我们建立了场景、相机、渲染器。
three.js里面有几种不同的相机,在这里,我们使用的是PerspectiveCamera(透视摄像机)。
-
第一个参数是视野角度(FOV)。视野角度就是无论在上面时候,你所能在显示器上看到的场景范围。
它的单位是角度(与弧度分开) -
第二个参数是长宽比(aspect ratio)
也就是你用一个物体的宽除以它的高的值(width ÷ height)。比如说,当你在一个宽屏电视上播放老电影时,可以看到图像仿佛是被压扁的。 -
第三个参数和第四个参数是近截面(near)和远截面(far)。当物体某些部分比摄像机的远截面远或者比近截面近的时候,该部分将不会被渲染到场景中。
现在你不用担心这个值的影响,在未来我们为了获得更好的渲染性能,将会在我们的应用程序里去设置它
最后是渲染器(这里是我们施展magic的地方)
除了我们在这里用到的WebGLRenderer渲染器之外,Three.js同时提供了其他几种渲染器。当我们使用的浏览器版本过低时,或者由于其他原因不支持WebGL时,可以使用其他几种渲染器进行降级处理。
在创建了一个渲染器的实例后,我们还需要在我们的应用程序里设置一个渲染器尺寸。
比如说:我们可以使用所需要的渲染区域的宽高,来让渲染器渲染出的场景Scene填充满我们的应用程序。因此,我们可以将渲染器宽高设置为浏览器窗口宽高。对应性能比较敏感的应用程序来说,你可以使用setSize时传入一个较小的值
例如 :window.innerWidth / 2和window.innerHeight / 2
这将使得应用程序在渲染的时候,会以一半的分辨率来进行渲染。
在上面代码的最后一步非常重要,我们将renderer(渲染器)的dom元素(renderer.domElement)添加到我们的HTML文档中。这就是渲染器用来显示场景给我们看的<canvas>元素。
“嗯,看起来很不错,那我们接下来就添加一个立方体试试手感如何!
const geometry = new THREE.BoxGeometry( 1, 1, 1 );
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
const cube = new THREE.Mesh( geometry, material );
scene.add( cube );camera.position.z = 5;
-
要创建一个立方体,我们需要一个BoxGeometry(立方体)的对象,这个对象包含了一个立方体所有的顶点(vertices)和面(faces)。未来我们将会在这方面进行更多的探索!
-
对于这个立方体我们需要给它一个材质,来让它有颜色。
在Three.js中,有几种自带的材质,在这里我们使用的是MeshBasicMaterial。所有的材质都存有应用于他们属性的对象。
在这里为了方便理解,我们只设置了一个简单的color属性,值为0x00ff00,也就是green绿色。
在这里所做的事情,和在CSS或者PhotoShop中使用十六进制(hex colors)颜色格式来设置颜色方式一致。 -
最后,我们需要一个Mesh(网格)。网格包含一个几何体以及作用在几何体上的材质,我们可以直接将网格对象放入我们的场景中,并且让它在场景中自由移动。
默认情况下,当我们调用scene.add( )的时候,物体将会被添加到(0,0,0)坐标。但将使得摄像机和立方体彼此在一起。为了防止这种情况的发生,我们只需要将摄像机稍微向外移动一些即可。
第二步 渲染场景
现在,如果将之前写好的代码copy到HTML文件中,你将不会在页面看到任何东西。因为我们还没对它进行真正的渲染。为此,我们需要使用一个被叫做渲染循环(render loop)或者动画循环(animate loop)的东西。
function animate() {requestAnimationFrame( animate );renderer.render( scene, camera );
}
animate();
这里我们创建看一个使得渲染器能够在每次屏幕刷新时对场景进行绘制的循环(在大多数屏幕上,刷新率一般是每秒60次)。
有人或许会问"为什么我们不直接用setInterval来实现刷新功能呢?"
当然,我们确实可以用setInterval,但是requestAnimationFrame有更好更多的优点。最重要的一点或许就是当用户切换到其他标签的时候,它会自己暂停,因此不会浪费用户宝贵的处理器资源,也不会损耗我们电池的使用寿命。
第三步 立方体动起来
在开始之前,如果你已经将上面的代码写入到了你所创建的文件中,你就可以看到一个绿色的小方块。下面,让我们来对这个小方块施加一些魔方------让它旋转起来。
将下列代码添加到animation()函数中 renderer.render调用的上方:
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
这段代码每帧都会执行(正常情况下是60次/秒),这就让立方体有了一个看起来很不错的旋转动画。基本上来说,当应用程序运行时,如果你想要移动或者改变任何场景中的东西,都必须要经过这个动画循环。当然,你可以在这个动画循环里调用别的函数,这样你就不会写出有上百行代码的animate函数。
总结
恭喜你!你现在已经成功完成了你的第一个Three.js应用程序。虽然它很简单,但现在你已经有了一个入门的起点。
以下是完整代码:(编辑、运行或者修改代码有助于你更好的理解它是如何工作的)
<html><head><meta charset="utf-8"><title>My first three.js app</title><style>body { margin: 0; }</style></head><body><script type="module">import * as THREE from 'https://unpkg.com/three/build/three.module.js';const scene = new THREE.Scene();const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );const renderer = new THREE.WebGLRenderer();renderer.setSize( window.innerWidth, window.innerHeight );document.body.appendChild( renderer.domElement );const geometry = new THREE.BoxGeometry( 1, 1, 1 );const material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );const cube = new THREE.Mesh( geometry, material );scene.add( cube );camera.position.z = 5;function animate() {requestAnimationFrame( animate );cube.rotation.x += 0.01;cube.rotation.y += 0.01;renderer.render( scene, camera );}animate();</script></body>
</html>
相关文章:
)
入门(Createing a scene)
这一部分将对three.js来做一个简要的介绍 首先将开始搭建一个场景,其中包含一个正在旋转的立方体 梦开始的地方 在开始使用threeJS之前,我们需要创建一个HTML文件来显示它(将下列HTML代码保存为你电脑上的一个HTML文件然后在你的浏览器中打…...

Unity入门精要03---透明效果
本节知识架构 1.渲染顺序与渲染队列 如果采用了透明度混合即要是实现半透明效果,那么就要关闭深度写入,那么此时渲染顺序就会变得非常非常重要,不然会出现不正确的遮挡效果。具体的分析可见书中解释 一句话概括就是因为没有写入深度…...

一文解码:如何在人工智能热潮下实现产业“智”变
近期由ChatGPT有关人工智能的话题引发了全民热议,在这股子浪潮下,讨论最多的话题就是ChatGPT的出现会为我们带来怎样的技术变革?是否会改变我们目前的生产方式?对于未来人工智能技术的发展,我们该如何客观看待…...

webshell管理工具-菜刀的管理操作
什么是webshell Webshell是一种运行在Web服务器上的脚本程序,通常由黑客使用来绕过服务器安全措施和获取对受攻击服务器的控制权。Webshell通常是通过利用Web应用程序中的漏洞或者弱密码等安全问题而被植入到服务器上的。 一旦Webshell被植入到服务器上࿰…...

dl----算法常识100例
1.depthwise卷积&&Pointwise卷积 depthwise与pointwise卷积又被称为Depthwise Separable Convolution,与常规卷积不同的是此卷积极大地减少了参数数量,同时保持了模型地精度,depthwise操作是先进行二维平面上地操作,然后利…...

京东百亿补贴,不要把方向搞偏了
出品 | 何玺 排版 | 叶媛 我吐槽来了。 3月6日0时,京东正式加入百亿补贴战局。那么,京东百亿补贴力度如何?用户又有什么反馈?我们一起来看看。 01 京东百亿补贴实测 京东百亿补贴上线的第一天,玺哥就亲自进行了体…...

Java中的static与final关键字
一、static关键字 static修饰位置表示含义变量表示这是一个类变量,类加载时分配在堆中方法静态方法,不依赖于对象可直接通过类标识访问代码块静态代码块,只在类加载初始化阶段时执行一次内部类静态嵌套类,表示只是放在外部类的文…...

开学新装备 - 学生党是否该入手 MacBook
学生党是否该入手 macbook 这个问题,相信许多人在许多社区都有看到过类似讨论。只不过,许多讨论都掺杂了信仰、智商税、不懂、不熟悉未来需求等各种因素,导致内容空洞价值不大。这篇文章,抛开了所有非理性因素,详细的告…...

【前端技巧】ESLint忽略检查行和文件
Author:Outman Date:2023-03-10 ESLint忽略检查行和文件 一、注释方式 1.注释忽略 —— 块注释 /* eslint-disable */ console.log(test); /* eslint-enable */2.注释忽略 —— 忽略指定规则项 /* eslint-disable no-alert, no-console */ alert(tes…...

单片机学习笔记之点阵(8x8)
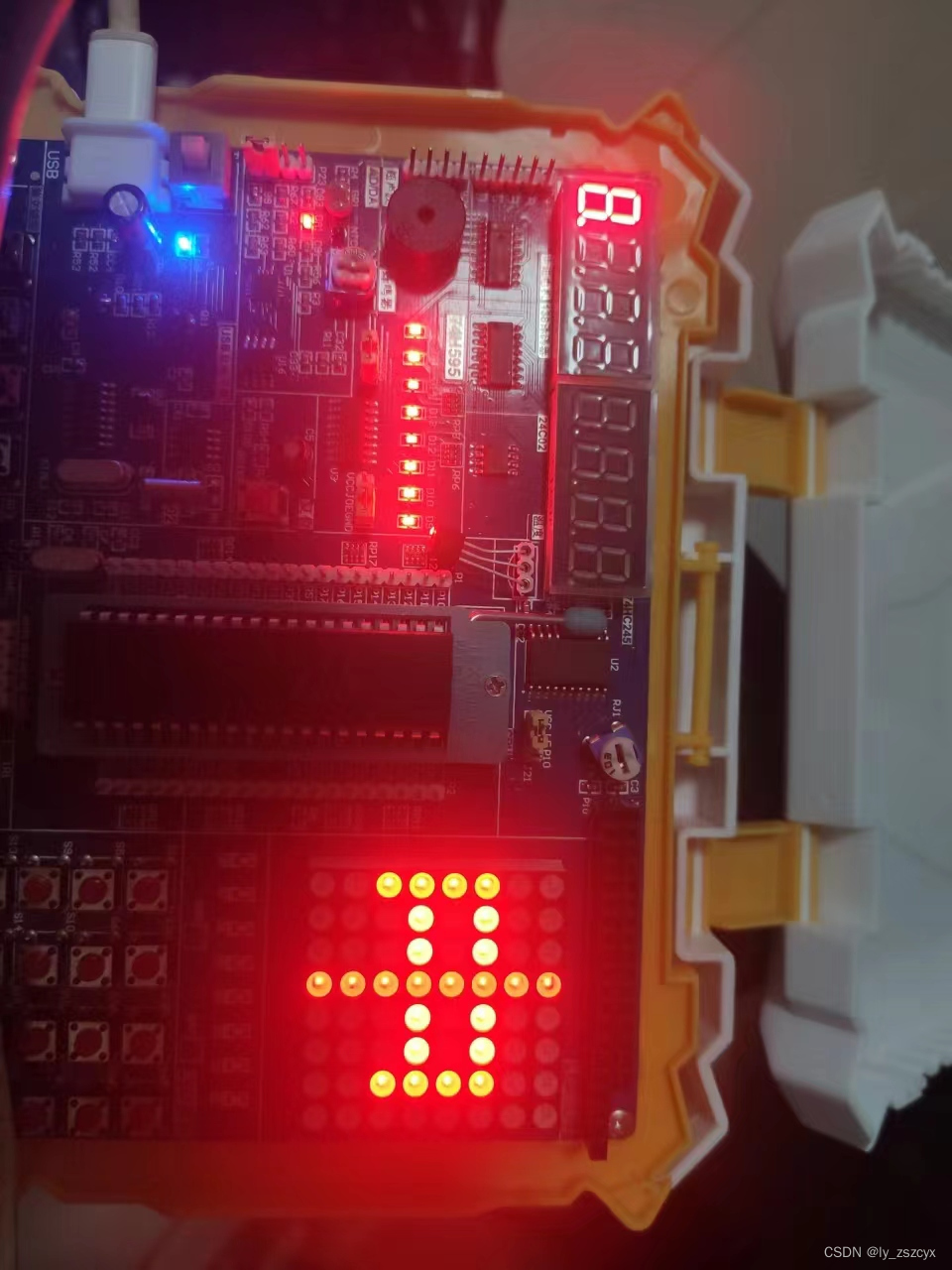
心血来潮,想捡一下丢了很久的单片机,纪录一下单片机学习简单的点阵显示,及踩到的䟘,找到吃灰很久的普中科技开发板(非广告,为毕设学习买的)。 1. 使用工具 使用开发板: 普中科技开发…...

我一个普通程序员,光靠GitHub打赏就年入70万,
一个国外程序员名叫 Caleb Porzio在网上公开了自己用GitHub打赏年入70万的消息和具体做法。 Caleb Porzio 发推庆祝自己靠 GitHub 打赏(GitHub Sponsors)赚到了 10 万美元。 GitHub Sponsors是 GitHub 2019 年 5 月份推出的一个功能,允许开发…...

剖析Spring MVC如何将请求映射到Controller
Spring MVC是一种基于Java的Web框架,可以帮助开发者快速地构建Web应用程序。在Spring MVC中,请求将会被映射到对应的Controller中进行处理。本文将会介绍Spring MVC如何将请求映射到Controller的过程。 DispatcherServlet DispatcherServlet是Spring M…...

设计模式之美-工厂模式
分类:简单工厂模式(静态工厂模式),工厂方法模式,抽象工厂模式。 这种设计模式也是 Java 开发中最常见的一种模式,它的主要意图是定义一个创建对象的接口,让其子类自己决定实例化哪一个工厂类&a…...

A Star算法最通俗易懂的一个版本
01-概述虽然掌握了 A* 算法的人认为它容易,但是对于初学者来说, A* 算法还是很复杂的。02-搜索区域(The Search Area)我们假设某人要从 A 点移动到 B 点,但是这两点之间被一堵墙隔开。如图 1 ,绿色是 A ,红色是 B &…...

JavaWeb--ListenerAjaxaxiosjson
Listener&Ajax&axios1 Listener1.1 概述1.2 分类1.3 代码演示2 Ajax2.1 概述2.1.1 作用2.1.2 同步和异步2.2 快速入门2.2.1 服务端实现2.2.2 客户端实现2.2.3 测试2.3 案例2.3.1 分析2.3.2 后端实现2.3.3 前端实现2.4 测试3 axios3.1 基本使用3.2 快速入门3.2.1 后端实…...

NoneBot2,基于Python的聊天机器人
NoneBot2,基于Python的聊天机器人第一步,配置python第二步,配置[go-cqhttp](https://github.com/Mrs4s/go-cqhttp)第三步,配置[NoneBot](https://61d3d9dbcadf413fd3238e89--nonebot2.netlify.app/)NoneBot2 是一个现代、跨平台、…...

java反射机制及其详解
反射反射机制反射调用优化有时候我们做项目的时候不免需要用到大量配置文件,就拿框架举例,通过这些外部文件配置,在不修改的源码的情况下,来控制文件,就要用到我们的反射来解决 假设有一个Cat对象 public class Cat …...

Leetcode—环形链表
前言:给定一个链表,判断是否为循环链表并找环形链表的入口点 首先我们需要知道什么是双向循环链表,具体如下图所示。 对于链表,我们如何去判断链表是循环链表呢?又寻找入环点呢?我们可以利用快慢指针的方法…...

蓝牙耳机哪个戴的最舒服?久戴不累的蓝牙耳机推荐
在喧嚣的时代中,快节奏和疲惫充斥着我们的生活,于是耳机成为了人们必不可少的东西,无论是闲暇时亦或是正处在工作时,都会将它戴上,出门在外戴耳机变成了常态,所以小编就整理了一期久戴不累的蓝牙耳机。 No…...

25k的Java开发常问的AQS问题有哪些?
前言:面试高频的AQS问题大多。本文将以实战面试角度出发,将面试官喜欢问的一些问题罗列出来。 文章目录 AQSAQS定义底层实现独占锁举例底层实现独占锁超时获取锁共享锁举例共享锁实现原理作者辟谣AQS AQS定义 AQS的全称是AbstractQueuedSynchronizer,也就是抽象队列同步器…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...

用js实现常见排序算法
以下是几种常见排序算法的 JS实现,包括选择排序、冒泡排序、插入排序、快速排序和归并排序,以及每种算法的特点和复杂度分析 1. 选择排序(Selection Sort) 核心思想:每次从未排序部分选择最小元素,与未排…...
