vue2组件封装实战系列之tag组件
作为本系列的第一篇文章,不会过于的繁杂,并且前期的组件都会是比较简单的基础组件!但是不要忽视这些基础组件,因为纵观elementui、elementplus还是其他的流行组件库,组件库的封装都是套娃式的,很多复杂组件会用到基础组件,所以我们要打好基础,做好基础组件的封装,才能为后期的难度大的组件做好准备。
组件之GfTag
tag组件,类似于按钮组件,功能比按钮的少,可以说是精简版的按钮
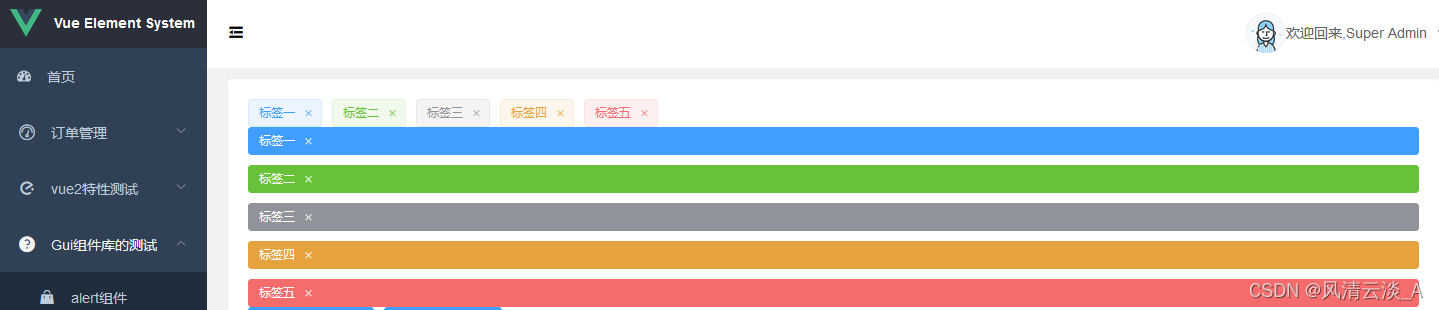
效果预览

属性
| 参数 | 类型 | 说明 | 可选值 | 默认值 |
|---|---|---|---|---|
| text | String | 标签的内容 | - | - |
| closable | Boolean | 是否可关闭 | true/false | false |
| hit | Boolean | 是否有边框描边 | true/false | false |
| disableTransitions | Boolean | 是否禁用渐变动画 | true/false | false |
| color | String | 背景色 | any | |
| size | String | 标签的内容 | medium / small / mini | — |
| effect | String | 标签的内容 | dark / light / plain | light |
代码实现
这里我们使用了function组件来实现tag组件,比较简洁灵活
<script>
export default {//组件的名字,我们在注册的时候使用name: "GfTag",props: {text: String,closable: Boolean,type: String,hit: Boolean,disableTransitions: {type: Boolean,default: true,},color: String,size: String,effect: {type: String,default: "light",validator(val) {return ["dark", "light", "plain"].indexOf(val) !== -1;},},},computed: {tagSize() {//this.$ELEMENT是挂在在Vue.prototype.$ELEMENT上的属性return this.size || (this.$ELEMENT || {}).size;},},methods: {//点击标签抛出的回调事件handleClick(e) {this.$emit("click", e);},//关闭标签抛出的回调事件handleClose(e) {e.stopPropagation();this.$emit("close", e);},},render(h) {const { type, tagSize, hit, effect } = this;const classes = ["el-tag",type ? `el-tag--${type}` : "",tagSize ? `el-tag--${tagSize}` : "",hit && "is-hit",effect && `el-tag--${effect}`,];const tagEle = (<spanclass={classes}style={{ backgroundColor: this.color }}onClick={this.handleClick}>{this.$slots.default ? this.$slots.default : this.text}{this.closable && (<i class="el-tag__close el-icon-close" onClick={this.handleClose}></i>)}</span>);return this.disableTransitions ? (tagEle) : (<transitions name="el-zoom-in-center">{tagEle}</transitions>);},
};
</script>
样式文件可以参考elementui的实现,后面会写一篇文章详细分析组件库的样式怎么去写的文章,敬请关注
使用
<Gf-space flex gap="10"><gf-tagclosable@close="handleTagClose"v-for="item in tags":key="item.name":type="item.type">{{ item.name }}</gf-tag></Gf-space><Gf-space flex gap="10" direction="column"><gf-tagclosableeffect="dark"@close="handleTagClose"v-for="item in tags":key="item.name":type="item.type">{{ item.name }}</gf-tag></Gf-space>

这样,我们就实现了自己的tag组件
相关文章:

vue2组件封装实战系列之tag组件
作为本系列的第一篇文章,不会过于的繁杂,并且前期的组件都会是比较简单的基础组件!但是不要忽视这些基础组件,因为纵观elementui、elementplus还是其他的流行组件库,组件库的封装都是套娃式的,很多复杂组件…...
(4):实用功能整理)
VBA实战(Excel)(4):实用功能整理
1.后台打开Excel 用于查数据,工作中要打开多个表获取数据再关闭的场景,利用此函数可以将excel表格作为后台数据库查询,快速实现客户要求,缺点是运行效率不够高。 Sub openexcel(exl_name As String)If Dir(addr, 16) Empty Then…...

nginx mirror流量镜像详细介绍以及实战示例
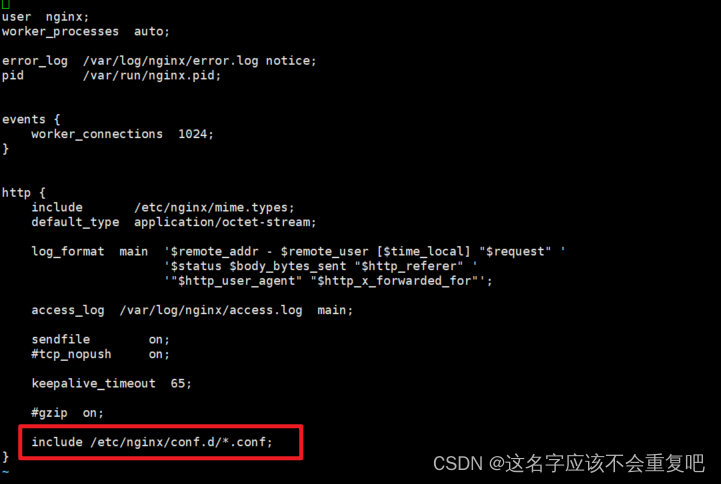
nginx mirror流量镜像详细介绍以及实战示例 1.nginx mirror作用2.nginx安装3.修改配置3.1.nginx.conf3.2.conf.d目录下添加default.conf配置文件3.3.nginx配置注意事项3.3.nginx重启 4.测试 1.nginx mirror作用 为了便于排查问题,可能希望线上的请求能够同步到测试…...

Android14 WMS-窗口添加流程(二)-Server端
Android14 WMS-窗口添加流程(一)-Client端-CSDN博客 本文接着上文"Android14 WMS-窗口添加流程(一)-Client端"往下讲。也就是WindowManagerService#addWindow流程。 目录 一. WindowManagerService#addWindow 标志1:mPolicy.checkAddPermission 标志…...

【传知代码】DETR[端到端目标检测](论文复现)
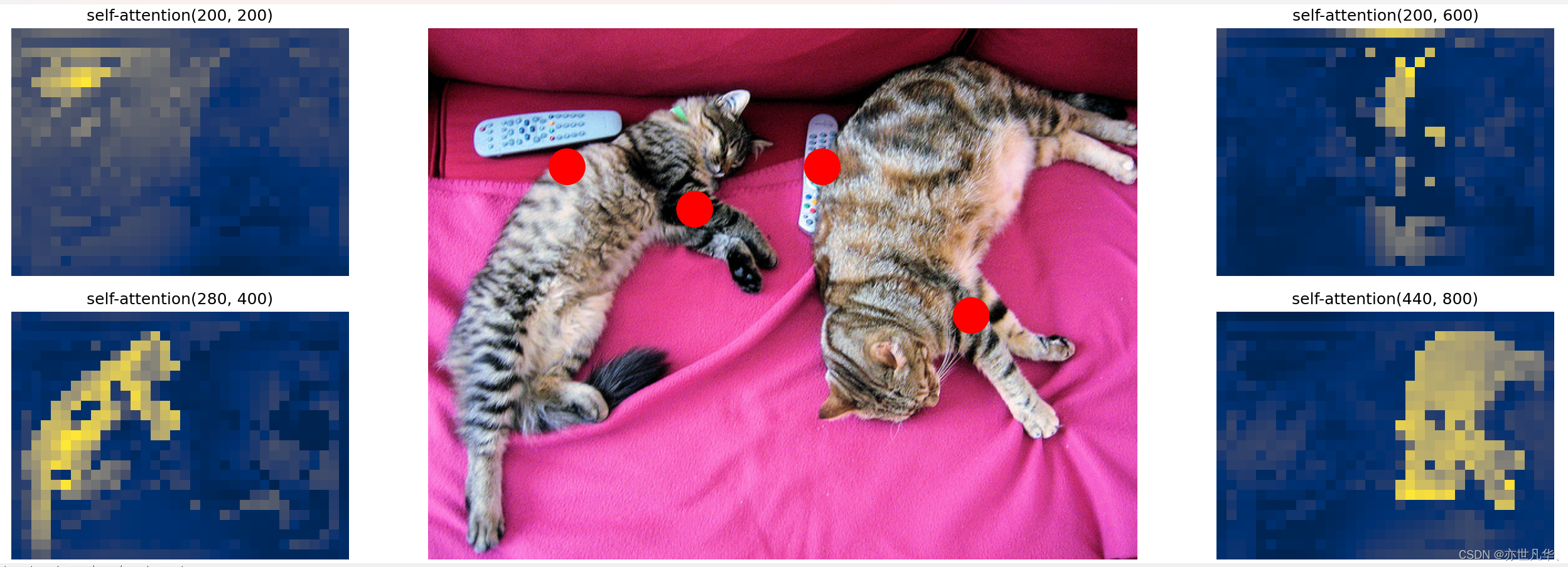
前言:想象一下,当自动驾驶汽车行驶在繁忙的街道上,DETR能够实时识别出道路上的行人、车辆、交通标志等目标,并准确预测出它们的位置和轨迹。这对于提高自动驾驶的安全性、减少交通事故具有重要意义。同样,在安防监控、…...

Edge浏览器十大常见问题,一次性解决!
Edge曾被称为最好用的浏览器,拳打Chrome脚踢firefox, 可如今却隐藏着像是播放卡顿、下载缓慢、广告繁多等诸多问题,不知道各位还在用吗? 今天小编收集整理了Edge浏览器十大烦人问题,并提供简单有效的解决办法,让你的E…...

lubuntu / ubuntu 配置静态ip
一、查看原始网络配置信息 1、获取网卡名称 ifconfig 2、查询网关IP route -n 二、编辑配置文件 去/etc/netplan目录找到配置文件,配置文件名一般为01-network-manager-all.yaml sudo vim /etc/netplan/01-network-manager-all.yaml文件打开后内容如下 # This …...

15、matlab绘图汇总(图例、标题、坐标轴、线条格式、颜色和散点格式设置)
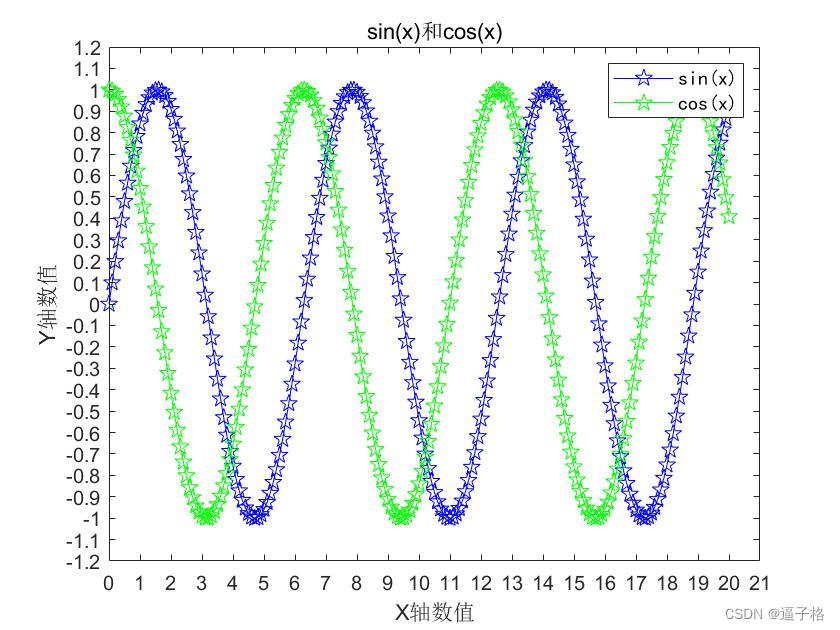
1、plot()函数默认格式画图 代码: x0:0.1:20;%绘图默认格式 ysin(x); plot(x,y) 2、X轴和Y轴显示范围/axis()函数 代码: x0:0.1:20;%绘图默认格式 ysin(x); plot(x,y) axis([0 21 -1.1 1.1])%设置范围 3、网格显示/grid on函数 代码: …...

调试环境搭建(Redis 6.X 版本)
今儿,我们来搭建一个 Redis 调试环境,目标是: 启动 Redis Server ,成功断点调试 Server 的启动过程。使用 redis-cli 启动一个 Client 连接上 Server,并使用 get key 指令,发起一次 key 的读取。 视频可见…...

postgres数据库报错无法写入文件 “base/pgsql_tmp/pgsql_tmp215574.97“: 设备上没有空间
解决思路: base/pgsql_tmp下临时表空间不够 需要新建一个临时表空间指定到根目录之外的其他目录 并且修改默认临时表空间参数 解决方法: select * from pg_settings where name temp_tablespaces;mkdir /home/postgres/tbs_tmp CREATE TABLESPACE tbs_t…...

力扣2762. 不间断子数组
力扣2762. 不间断子数组 multiset法 multiset:元素从小到大排序 begin()返回头指针 (最小)rbegin()返回尾指针 (最大) class Solution {public:long long continuousSubarrays(vector<int>& nums) {int n nums.size();long long res 0;multiset<…...

OpenCV学习(4.8) 图像金字塔
1.目的 在这一章当中, 我们将了解图像金字塔。我们将使用图像金字塔创建一个新的水果,“Orapple”我们将看到这些功能: cv.pyrUp() , cv.pyrDown() 在通常情况下我们使用大小恒定…...

【TB作品】msp430f5529单片机,dht22,温湿度传感器,OLED显示屏
使用DHT22温湿度传感器和OLED显示屏的单片机项目 博客名称 利用MSP430单片机读取DHT22并显示温湿度 作品功能 本项目利用MSP430单片机读取DHT22温湿度传感器的数据,并将温湿度信息显示在OLED显示屏上。通过这个项目,您可以学习如何使用单片机与传感器…...

Kotlin 异常处理
文章目录 什么是异常抛出异常通过异常信息解决异常捕获异常 什么是异常 我们在运行程序时,如果代码出现了语法问题或逻辑问题,会导致程序编译失败或退出,称为异常。运行结果会给出一个一长串的红色字,通常会给出异常信息…...

nltk下载报错
捣鼓voice_clone时报错: 报错信息: mport nltk nltk.download(‘cmudict’)For more information see: https://www.nltk.org/data.htmlAttempted to load tokenizers/punkt/PY3/english.pickleSearched in: - ‘/home/zhangshuai/nltk_data’ - ‘/hom…...

Vulnhub-DC5
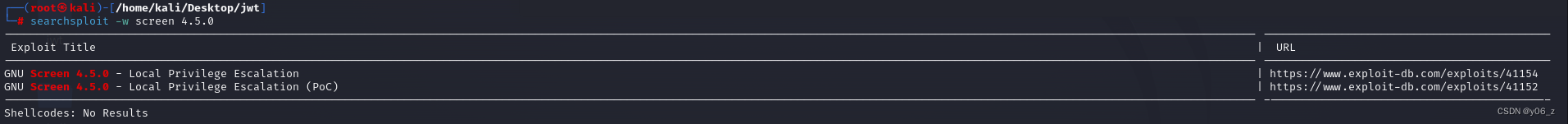
靶机IP:192.168.20.139 kaliIP:192.168.20.128 网络有问题的可以看下搭建Vulnhub靶机网络问题(获取不到IP) 信息收集 nmap扫下端口及版本 dirsearch扫下目录 LinuxphpNginx 环境 我们再去看前端界面,发现在contact界面有能提交的地方,但是经过测试不…...

pytorch 笔记:pytorch 优化内容(更新中)
1 Tensor创建类 1.1 直接创建Tensor,而不是从Python或Numpy中转换 不要使用原生Python或NumPy创建数据,然后将其转换为torch.Tensor直接用torch.Tensor创建或者直接:torch.empty(), torch.zeros(), torch.full(), torch.ones(), torch.…...

vue 创建一个新项目 以及 手动配置选项
【Vue】3.0 项目创建 自定义配置_vue3.0-CSDN博客...

c#快速获取超大文件夹文件名
c#快速获取超大文件夹文件名 枚举集合速度快:(10万个文件) //by txwtech IEnumerable<string> files2 Directory.EnumerateFiles("d:\aa", "*.xml", SearchOption.TopDirectoryOnly);//过滤指定查询xml文件 慢: var fi…...

华为OD技术面试-最小异或-2024手撕代码真题
题目:最小异或 给你两个正整数 num1 和 num2 ,找出满足下述条件的正整数 x : x 的置位数和 num2 相同,且 x XOR num1 的值 最小 注意 XOR 是按位异或运算。 返回整数 x 。题目保证,对于生成的测试用例, x 是 唯一确定 的。 整数的 置位数 是其二进制表示中 1 的数目。 示…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...
