【设计模式】JAVA Design Patterns——State(状态模式)
🔍目的
允许对象在内部状态改变时改变它的行为。对象看起来好像修改了它的类。
🔍解释
真实世界例子
当在长毛象的自然栖息地观察长毛象时,似乎它会根据情况来改变自己的行为。它开始可能很平静但是随着时间推移当它检测到威胁时它会对周围的环境感到愤怒和危险
通俗描述
状态模式允许对象改变它的行为
维基百科
状态模式是一种允许对象在内部状态改变时改变它的行为的行为型设计模式。这种模式接近于有限状态机的概念。状态模式可以被理解为策略模式,它能够通过调用在模式接口中定义的方法来切换策略。
程序示例
创建模式接口和它具体的实现
public interface State {void onEnterState();void observe();
}public class PeacefulState implements State {private static final Logger LOGGER = LoggerFactory.getLogger(PeacefulState.class);private final Mammoth mammoth;public PeacefulState(Mammoth mammoth) {this.mammoth = mammoth;}@Overridepublic void observe() {LOGGER.info("{} is calm and peaceful.", mammoth);}@Overridepublic void onEnterState() {LOGGER.info("{} calms down.", mammoth);}
}public class AngryState implements State {private static final Logger LOGGER = LoggerFactory.getLogger(AngryState.class);private final Mammoth mammoth;public AngryState(Mammoth mammoth) {this.mammoth = mammoth;}@Overridepublic void observe() {LOGGER.info("{} is furious!", mammoth);}@Overridepublic void onEnterState() {LOGGER.info("{} gets angry!", mammoth);}
}创建包含状态的长毛象
public class Mammoth {private State state;public Mammoth() {state = new PeacefulState(this);}public void timePasses() {if (state.getClass().equals(PeacefulState.class)) {changeStateTo(new AngryState(this));} else {changeStateTo(new PeacefulState(this));}}private void changeStateTo(State newState) {this.state = newState;this.state.onEnterState();}@Overridepublic String toString() {return "The mammoth";}public void observe() {this.state.observe();}
}创建长毛象随着时间的推移后的整个行为示例
var mammoth = new Mammoth();mammoth.observe();mammoth.timePasses();mammoth.observe();mammoth.timePasses();mammoth.observe();// The mammoth gets angry!// The mammoth is furious!// The mammoth calms down.// The mammoth is calm and peaceful.🔍类图

🔍适用场景
在以下两种情况下,请使用State模式
- 对象的行为取决于它的状态,并且它必须在运行时根据状态更改其行为。
- 根据对象状态的不同,操作有大量的条件语句。此状态通常由一个或多个枚举常量表示。通常,几个操作将包含此相同的条件结构。状态模式把条件语句的分支分别放入单独的类中。这样一来,你就可以将对象的状态视为独立的对象,该对象可以独立于其他对象而变化。
🔍Ending
State(状态)模式是一种对象行为型设计模式,它允许对象在其内部状态发生改变时改变其行为。State模式的核心思想是将对象的行为封装在不同的状态对象中,并且使得对象在不同状态下可以切换。
希望本文能够帮助读者更深入地理解状态模式,在实际项目中发挥其优势。谢谢阅读!
希望这份博客草稿能够帮助到你。如果有其他需要修改或添加的地方,请随时告诉我

相关文章:

【设计模式】JAVA Design Patterns——State(状态模式)
🔍目的 允许对象在内部状态改变时改变它的行为。对象看起来好像修改了它的类。 🔍解释 真实世界例子 当在长毛象的自然栖息地观察长毛象时,似乎它会根据情况来改变自己的行为。它开始可能很平静但是随着时间推移当它检测到威胁时它会对周围的…...

Docker搭建可道云
Docker搭建可道云(存储) 文章目录 Docker搭建可道云(存储)介绍资源列表基础环境一、安装Docker二、配置Docker加速器三、搭建可道云私有云盘3.1、编写Dockerfile3.2、上传资源到指定目录3.3、查看目录下所有资源 四、构建镜像五、…...

【RISC-V】站在巨人的肩膀上——看开源芯片、软件生态、与先进计算/人工智能/安全的结合
目录 会议议程前言开源处理器芯片的机遇与挑战,孙凝晖,中国工程院院士RISC-V原生基础软件栈,武延军,中国科学院软件研究所RISC-V推动新型架构创新,孟建熠,浙江大学 专题一:开源芯片开源高性能 R…...

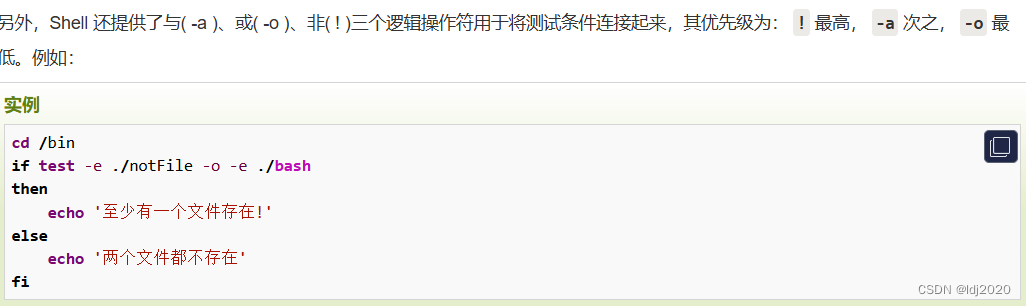
test 判断字符串不为空
#!/bin/bash read -p "请输入参数:" name test -z $name if [ $? -eq 1 ]; then echo "入参:$name" else echo "入参为null" fi...

Python数据分析I
目录 注:简单起见,下文中"df"均写为"表名","函数"均写为"HS","属性"均写为"SX","范围"均写为"FW"。 1.数据分析常用开源库 注释…...

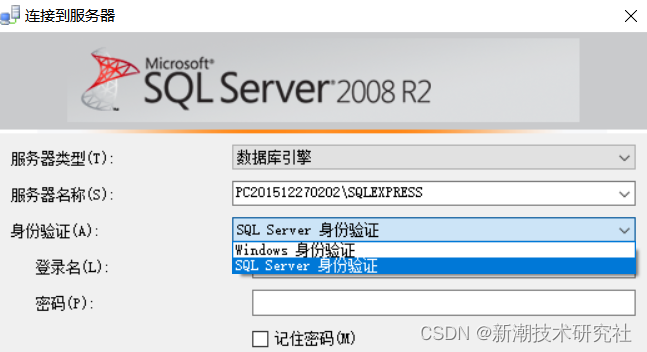
Qt5/6使用SqlServer用户连接操作SqlServer数据库
网上下载SQLServer2022express版数据库,这里没啥可说的,随你喜欢,也可以下载Develop版本。安装完后,我们可以直接连接尝试, 不过一般来说,还是下载SQLServer管理工具来连接数据更加方便。 所以直接下载ssms, 我在用的时候,一开始只能用Windows身份登录。 所以首先,我…...

[经验] 场效应管是如何发挥作用的 #知识分享#学习方法#职场发展
场效应管是如何发挥作用的 在现代电子技术领域,场效应管(MOSFET)是一种重要的半导体元器件。它的作用非常广泛,例如在集成电路中扮演着关键的角色。在本文中,我们将详细探讨场效应管的作用及其在实际应用中的意义。 简…...

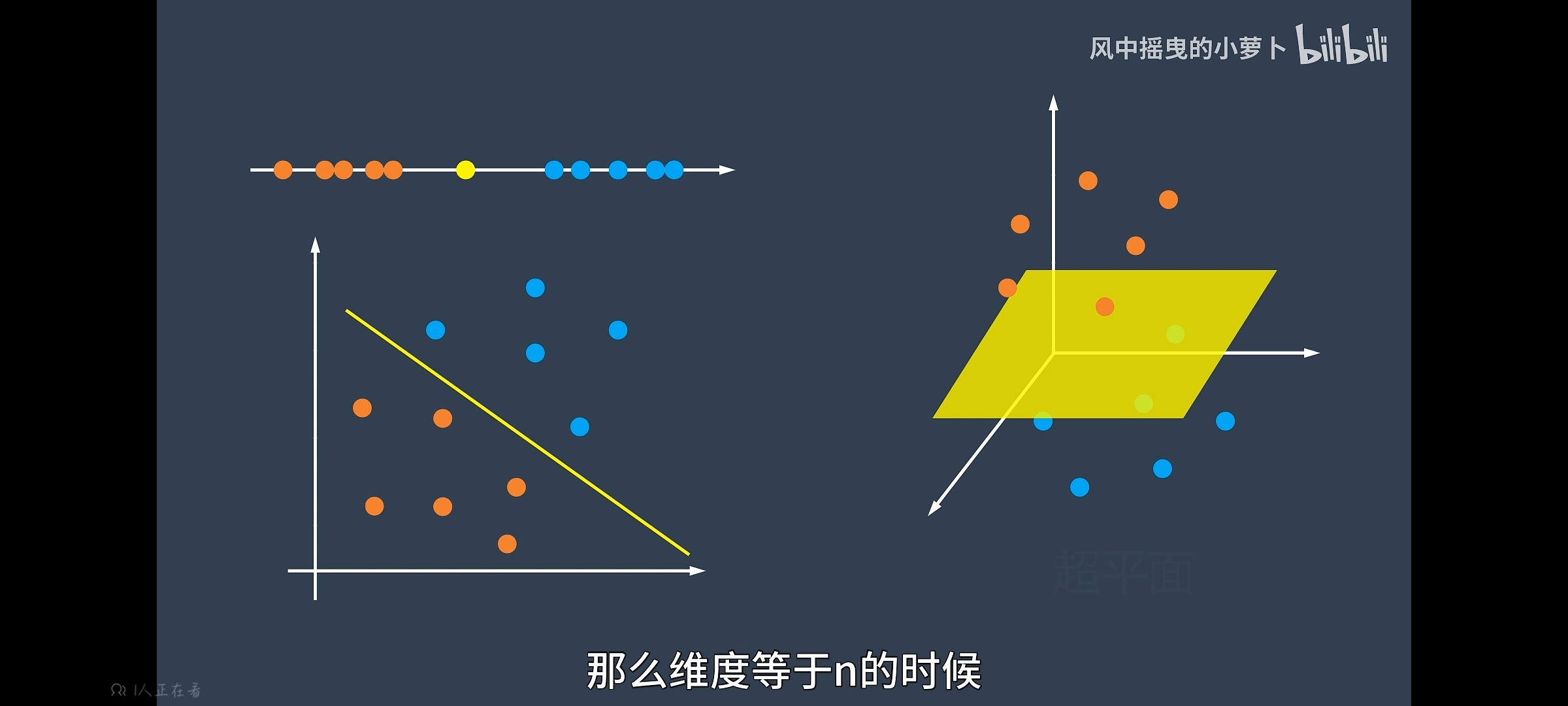
数据挖掘--分类
数据挖掘--引论 数据挖掘--认识数据 数据挖掘--数据预处理 数据挖掘--数据仓库与联机分析处理 数据挖掘--挖掘频繁模式、关联和相关性:基本概念和方法 数据挖掘--分类 数据挖掘--聚类分析:基本概念和方法 基本概念 决策树归纳 决策树:决策树是一…...

数据结构篇其六-串
数据结构—串 前置说明 由于学习Java面向对象语言走火入魔,试图在C语言中模拟实现面向对象设计。里面加入了大量的函数指针配合结构体来模拟类中的成员方法 故此篇,亦可称: 面向对象的C语言程序设计 用C语言实现串这种数据结构,并将它应用到…...

队列和栈的实现
本节讲解的队列与栈,如果你对之前的线性和链式结构顺利掌握了,那么下边的队列和栈就小菜一碟了。因为我们会用前两节讲到的东西来实现队列和栈。 之所以放到一起讲是因为这两个东西很类似,队列是先进先出结构(FIFO, first in first out)&…...

lua vm 五: upvalue
前言 在 lua vm 中,upvalue 是一个重要的数据结构。upvalue 以一种高效的方式实现了词法作用域,使得函数能成为 lua 中的第一类值,也因其高效的设计,导致在实现上有点复杂。 函数 (proto) upvalue 构成了闭包(closu…...

React Native中集成ArcGIS以显示地图、渲染自定义图层和获取地理信息数据
在您的数据采集上传的应用中集成ArcGIS以显示地图、渲染自定义图层和获取地理信息数据是一项常见需求。下面是如何实现这些功能的详细指南,包括具体步骤和示例代码。 1. 显示地图 原生开发 Android: 使用ArcGIS Android SDK。您需要在AndroidManifest…...

java中的异常-异常处理(try、catch、finally、throw、throws)+自定义异常
一、概述 1、java程序员在编写程序时提前编写好对异常的处理程序,在程序发生异常时就可以执行预先设定好的处理程序,处理程序执行完之后,可以继续向后执行后面的程序 2、异常处理程序是在程序执行出现异常时才执行的 二、5个关键字 1、tr…...

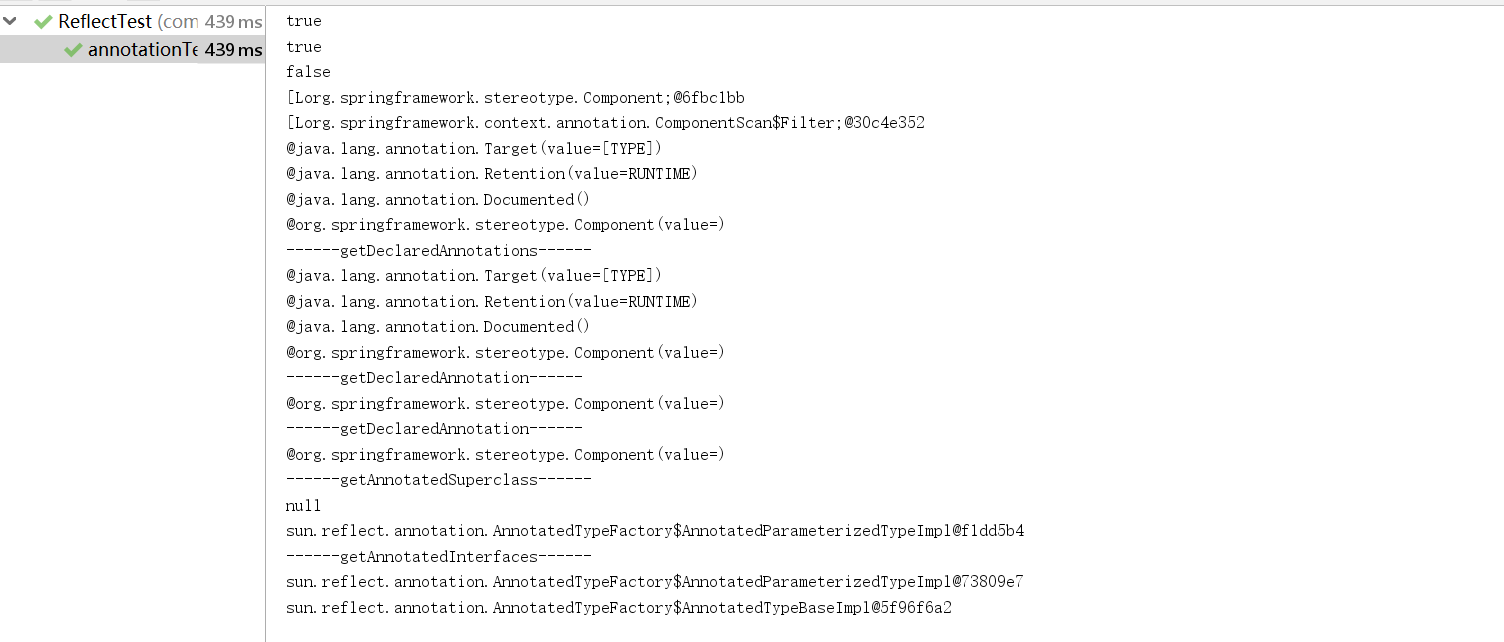
深入了解反射
newInstance 可访问性限制: newInstance()方法只能调用无参的公共构造函数。如果类没有无参公共构造函数,那么newInstance()方法将无法使用。 异常处理: newInstance()方法在创建对象时会抛出受检异常InstantiationException和IllegalAcces…...

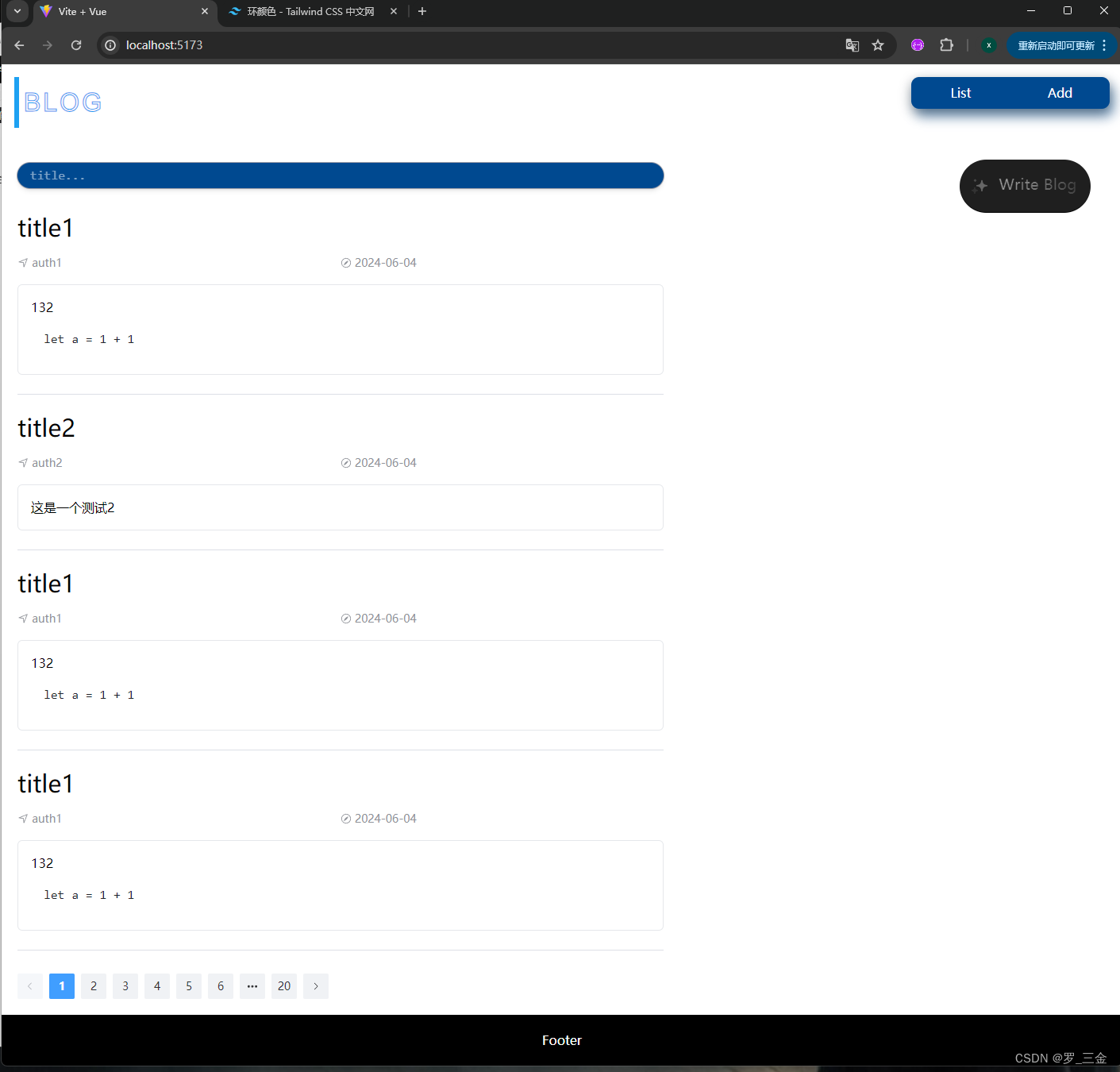
5、搭建前端项目
5.1 使用vite vue搭建 win r 打开终端 切换到你想要搭建的盘 npm init vitelatest跟着以下步骤取名即可 cd fullStackBlognpm installnpm run dev默认在 http://localhost:5173/ 下启动了 5.2 用vscode打开项目并安装需要的插件 1、删除多余的 HelloWorld.vue 文件 2、安装…...

LLM之Agent初探
Agent是什么? Agent一词起源于拉丁语中的Agere,意思是“to do”。在LLM语境下,Agent可以理解为在某种能自主理解、规划决策、执行复杂任务的智能体。 Agent并非ChatGPT升级版,它不仅告诉你“如何做”,更会帮你去做。…...

目录穿越漏洞CVE-2018-7171复现 又学到一招小技巧!!!!
还是半夜睡不着,打开靶机开始操作。今天看了文件下载和目录穿越漏洞想结合以及防御方法。半夜来进行操作一波。复现一下漏洞,这个网上的文章页比较的少!!! 开始操作起来!!! 进入到页…...

代码随想录算法训练营day41
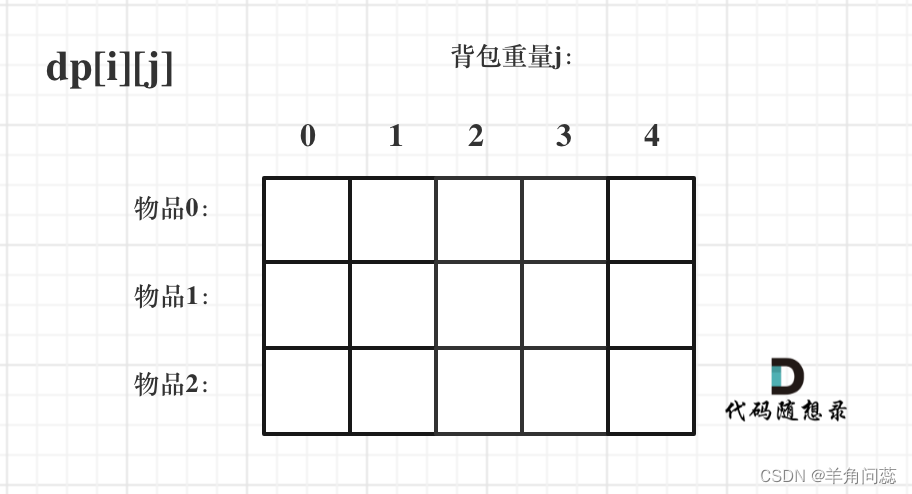
题目:01背包理论基础、416. 分割等和子集 参考链接:代码随想录 动态规划:01背包理论基础 思路:01背包是所有背包问题的基础,第一次看到比较懵,完全不知道dp数据怎么设置。具体分析还是dp五部曲ÿ…...

从0~1开发财务软件
1.获取图形验证码接口 功能要求 1、随机生成6位字符 2、将字符生成base64位格式的图片,返回给前端 3、将生成的字符存储到redis中,用匿名身份id(clientId)作为key,验证码作为value。 clientId通过/login/getClien…...

Python实现连连看9
(2)标识选中的图片 在判断出玩家选中的是哪一张图片之后,接下来就可以标识选中的图片了,即在该选中的图片外围画矩形。代码如下所示。 FIRSTCLICK True #FIRSTCLICK是全局变量 if(click_col>0 and click_row>0) and \(no…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...

【大模型】RankRAG:基于大模型的上下文排序与检索增强生成的统一框架
文章目录 A 论文出处B 背景B.1 背景介绍B.2 问题提出B.3 创新点 C 模型结构C.1 指令微调阶段C.2 排名与生成的总和指令微调阶段C.3 RankRAG推理:检索-重排-生成 D 实验设计E 个人总结 A 论文出处 论文题目:RankRAG:Unifying Context Ranking…...
