Vuex3学习笔记
文章目录
- 1,入门案例
- 辅助函数
- 2,mutations传参
- 辅助函数
- 3,actions
- 辅助函数
- 4,getters
- 辅助函数
- 5,模块拆分
- 6,访问子模块的state
- 辅助函数
- 7,访问子模块的getters
- 辅助函数
- 8,访问子模块的mutations
- 辅助函数
- 9,访问子模块的actions
- 辅助函数
1,入门案例
安装库。
npm install vuex@3
新建store.js。
import Vue from 'vue'
import Vuex from 'vuex'Vue.use(Vuex)const store = new Vuex.Store({state: {count: 0},mutations: {increment(state) {state.count++}}
})export default store
main.js。
new Vue({render: h => h(App),store
}).$mount('#app')
最后,计数器案例。
<template><h1 @click="add">{{ $store.state.count }}</h1>
</template><script>
export default {name: 'App',methods: {add() {this.$store.commit('increment')}}
}
</script>
效果:

辅助函数
可以将数据自动变成计算属性。
<template><h1 @click="add">{{ count }}</h1>
</template><script>
import { mapState } from "vuex";
export default {name: 'App',methods: {add() {this.$store.commit('increment')}},computed: {...mapState(['count'])}
}
</script>
2,mutations传参
跟着后面写就行,只能传一个参数。
const store = new Vuex.Store({state: {count: 0},mutations: {increment(state, v) {state.count += v}}
})this.$store.commit('increment', 5)
辅助函数
可以将mutations自动变成方法。
<template><h1 @click="increment(5)">{{ count }}</h1>
</template><script>
import { mapState, mapMutations } from "vuex";
export default {name: 'App',methods: {...mapMutations(['increment'])},computed: {...mapState(['count'])}
}
</script>
3,actions
异步操作数据。
const store = new Vuex.Store({state: {count: 0},mutations: {increment(state, v) {state.count += v}},actions: {incrementAction(context, v) {setTimeout(() => {context.commit('increment', v)}, 1000)}}
})this.$store.dispatch('incrementAction', 5)
辅助函数
可以将actions自动变成方法。
<template><h1 @click="incrementAction(5)">{{ count }}</h1>
</template><script>
import { mapState, mapMutations, mapActions } from "vuex";
export default {name: 'App',methods: {...mapActions(['incrementAction']),...mapMutations(['increment'])},computed: {...mapState(['count'])}
}
</script>
4,getters
派生状态,类似于计算属性。
const store = new Vuex.Store({state: {count: 0},mutations: {increment(state, v) {state.count += v}},actions: {incrementAction(context, v) {setTimeout(() => {context.commit('increment', v)}, 1000)}},getters: {count1(state) {return state.count + "个"}}
})$store.getters.count1
辅助函数
可以将getters自动变成计算属性。
<template><h1 @click="incrementAction(5)">{{ count1 }}</h1>
</template><script>
import { mapState, mapMutations, mapActions, mapGetters } from "vuex";
export default {name: 'App',methods: {...mapActions(['incrementAction']),...mapMutations(['increment'])},computed: {...mapState(['count']),...mapGetters(['count1'])}
}
</script>
5,模块拆分
新建a.js。
新增了一个配置项namespaced。
export default {namespaced: true,state: {count: 0},mutations: {increment(state, v) {state.count += v}},actions: {incrementAction(context, v) {setTimeout(() => {context.commit('increment', v)}, 1000)}},getters: {count1(state) {return state.count + "个"}}
}
b.js。
export default {namespaced: true,state: {count: 0},mutations: {increment(state, v) {state.count += v}},actions: {incrementAction(context, v) {setTimeout(() => {context.commit('increment', v)}, 1000)}},getters: {count1(state) {return state.count + "个"}}
}
改写store.js。
const store = new Vuex.Store({modules: {a, b}
})
6,访问子模块的state
$store.state.a.count
$store.state.b.count
辅助函数
<template><div><h1>{{ count }}</h1></div>
</template><script>
import { mapState } from "vuex";
export default {computed: {...mapState('a', ['count'])}
}
</script>
7,访问子模块的getters
$store.getters['a/count1']
$store.getters['b/count1']
辅助函数
用法与前面一致。
8,访问子模块的mutations
this.$store.commit('a/increment', 1)
辅助函数
用法与前面一致。
9,访问子模块的actions
this.$store.dispatch('a/incrementAction', 1)
辅助函数
用法与前面一致。
相关文章:

Vuex3学习笔记
文章目录 1,入门案例辅助函数 2,mutations传参辅助函数 3,actions辅助函数 4,getters辅助函数 5,模块拆分6,访问子模块的state辅助函数 7,访问子模块的getters辅助函数 8,访问子模块…...

harbor1.7.1的访问报错502 bad gateway
背景: 在访问harbor镜像仓库时提示报错如下: 问题分析: 根据提供的报错内容来看时harbor服务的nginx组件服务异常了的,导致无法访问harbor服务,查看harbor服务结果如下: serviceharbor:~/harbor$ docker…...

【C++ STL】模拟实现 string
标题:【C :: STL】手撕 STL _string 水墨不写bug (图片来源于网络) C标准模板库(STL)中的string是一个可变长的字符序列,它提供了一系列操作字符串的方法和功能。 本篇文章,我们将模拟实现STL的…...

js 选择一个音频文件,绘制音频的波形,从右向左逐渐前进。
选择一个音频文件,绘制波形,从右向左逐渐前进。 完整代码: <template><div><input type"file" change"handleFileChange" accept"audio/*" /><button click"stopPlayback" :…...

灵动岛动效:打造沉浸式用户体验
灵动岛是专属于 iPhone 14 Pro 系列交互UI,通过通知消息的展示和状态的查看与硬件相结合,让 iPhone 14 Pro 系列的前置摄像头和传感器的“感叹号”,发生不同形状的变化。这样做的好处是让虚拟软件和硬件的交互变得更为流畅,以便让…...

VSCode数据库插件
Visual Studio Code (VS Code) 是一个非常流行的源代码编辑器,它通过丰富的插件生态系统提供了大量的功能扩展。对于数据库操作,VS Code 提供了几种插件,其中“Database Client”系列插件是比较受欢迎的选择之一,它包括了对多种数…...

正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-25 多点电容触摸屏实验
前言: 本文是根据哔哩哔哩网站上“正点原子[第二期]Linux之ARM(MX6U)裸机篇”视频的学习笔记,在这里会记录下正点原子 I.MX6ULL 开发板的配套视频教程所作的实验和学习笔记内容。本文大量引用了正点原子教学视频和链接中的内容。…...

B3726 [语言月赛202303] String Problem P
[语言月赛202303] String Problem P 题目描述 Farmer John 有 n n n 个字符串,第 i i i 个字符串为 s i s_i si。 现在,你需要支持如下 q q q 次操作: 1 x y i:把字符串 s x s_x sx 整体插入到字符串 s y s_y sy …...

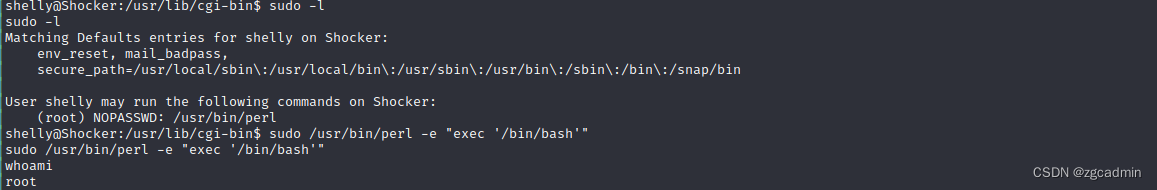
htb-linux-3-shocker
nmap web渗透 由于只有80端口,只考虑目录扫描和静态文件提醒 为什么能能知道http://10.10.10.56/cgi-bin/user.sh? 因为百度的 curl访问该文件 shell flag root...

Elasticsearch - No mapping found for [field_name] in order to sort on
chax根据关键字Action, MD5,模糊索引202*.log查询 curl -u user:password -H "Content-Type: application/json" http://127.1:9200/202*.log/_search?pretty -XPOST -d {"query": {"bool": {"should": [{"bool"…...
深入解析)
Lua 元表(Metatable)深入解析
Lua 元表(Metatable)深入解析 Lua 是一种轻量级的编程语言,因其简洁性和强大的扩展能力而被广泛应用于游戏开发、脚本编写和其他领域。在 Lua 中,元表(Metatable)是一个非常重要的概念,它允许我…...

MySQL Show命令集
MySQL SHOW 命令 1、mysql shell 查看帮助show (rootlocalhost) [(none)]> \help show Name: SHOW Description: SHOW has many forms that provide information about databases, tables, columns, or status information about the server. This section describes thos…...

倩女幽魂搬砖攻略:云手机自动托管搬砖刷本选哪家云手机?
欢迎来到《倩女幽魂手游》的世界,一个充满江湖恩怨的世界。在这个游戏中,你将扮演各个门派中的不同职业,踏上一段属于你自己的江湖之路。本攻略将为你详细介绍如何利用多开挂机搬砖,快速提升自己的实力,成为江湖中的一…...

php7.3安装phalcon扩展
php7安装3.4版本的phalcon扩展 适用于Centos6.x和Centos7.x系统,php使用7.1版本,wlnmp一键包已支持该扩展 phalcon扩展包地址:https://github.com/phalcon/cphalcon (git clone 有可能连接不上) 1、安装所需依赖&a…...

IIoT(智能物联网)的现状、应用及安全
近年来,物联网(IoT)作为推动现代公司和智能城市发展的一个范式,已经取得了显著的发展。IoT使得分布式设备(如手机、平板电脑和计算机)能够感知并从外部环境传输数据,以服务于最终用户。IoT的概念…...

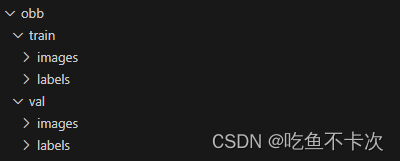
YOLOv8_obb的训练、验证、预测及导出[旋转目标检测实践篇]
1.旋转目标检测数据集划分和配置 从上面得到的images和labels数据还不能够直接训练,需要按照一定的比例划分训练集和验证集,并按照下面的结构来存放数据,划分代码如下所示,该部分内容和YOLOv8的训练、验证、预测及导出[目标检测实践篇]_yolov8训练测试验证-CSDN博客是重复的…...

C语言实战:贪吃蛇(万字详解)
💡目录 效果图 界面设计思路 1. 基本布局 2. 视觉元素 游戏机制设计 基本规则 游戏代码 前期准备 游戏代码详解 数据结构设计 宏定义 数据结构定义 函数原型(详见后文) 主函数代码 核心代码 Review 效果图 界面设计思路 1. 基…...

定时器更新界面,线程报错
项目场景: 在javafx框架下使用线程更新UI的时候,出现无法正常更新UI。 问题代码如下: package clock;import java.util.Calendar; import java.util.GregorianCalendar; import java.util.Timer; import java.util.TimerTask;import javaf…...

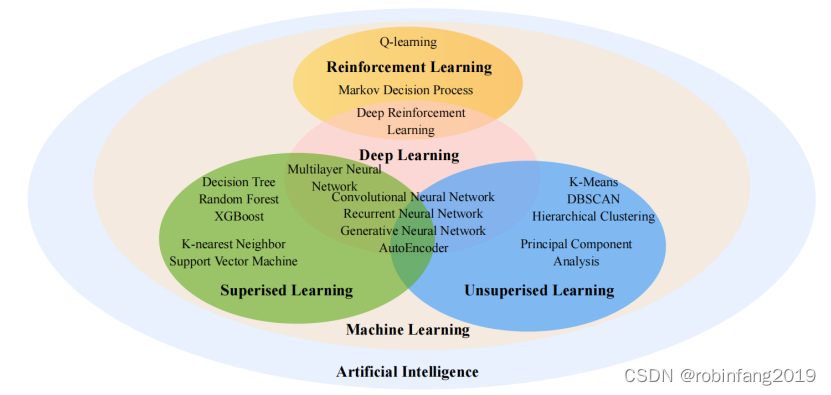
未来AI大模型的发展趋势
大家好,我是小悟 未来AI大模型的发展趋势无疑将是多元化、高效化、普及化以及人性化。随着技术的飞速进步,AI大模型将在各个领域中展现出更加广泛和深入的应用,成为推动社会进步的重要力量。 多元化是AI大模型发展的重要方向。随着数据量的…...

【JavaScript函数详解】Day04
JavaScript函数详解 JavaScript 基础 - 第4天笔记函数声明和调用声明(定义)调用 参数形参和实参参数默认值 返回值函数补充细节作用域全局作用域局部作用域变量的访问原则 匿名函数函数表达式立即执行函数 逻辑中断小知识(转换为Boolean型&am…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...
