【JavaScript函数详解】Day04
JavaScript函数详解
- JavaScript 基础 - 第4天笔记
- 函数
- 声明和调用
- 声明(定义)
- 调用
- 参数
- 形参和实参
- 参数默认值
- 返回值
- 函数补充细节
- 作用域
- 全局作用域
- 局部作用域
- 变量的访问原则
- 匿名函数
- 函数表达式
- 立即执行函数
- 逻辑中断
- 小知识(转换为Boolean型)
JavaScript 基础 - 第4天笔记
理解封装的意义,能够通过函数的声明实现逻辑的封装,知道对象数据类型的特征,结合数学对象实现简单计算功能。
- 理解函数的封装的特征
- 掌握函数声明的语法
- 理解什么是函数的返回值
- 知道并能使用常见的内置函数
函数
理解函数的封装特性,掌握函数的语法规则
声明和调用
函数可以把具有相同或相似逻辑的代码“包裹”起来,通过函数调用执行这些被“包裹”的代码逻辑,这么做的优势是有利于精简代码方便复用。
比如我们前面使用的 alert() 、 prompt() 和 console.log() 都是一些 js 函数,只不过已经封装好了,我们直接使用的。
声明(定义)
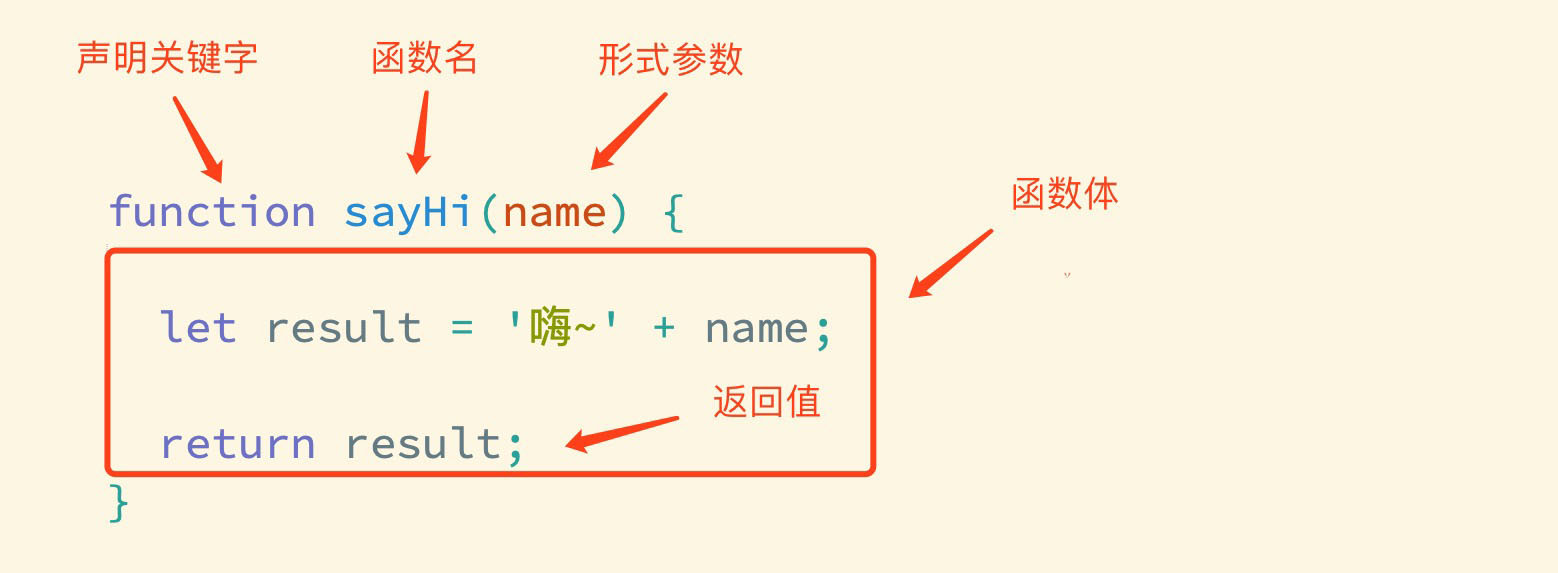
声明(定义)一个完整函数包括关键字、函数名、形式参数、函数体、返回值5个部分


调用
声明(定义)的函数必须调用才会真正被执行,使用 () 调用函数。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 声明和调用</title>
</head>
<body><script>// 声明(定义)了最简单的函数,既没有形式参数,也没有返回值function sayHi() {console.log('嗨~')}// 函数调用,这些函数体内的代码逻辑会被执行// 函数名()sayHi()// 可以重复被调用,多少次都可以sayHi()</script>
</body>
</html>
注:函数名的命名规则与变量是一致的,并且尽量保证函数名的语义。
小案例: 小星星
<script>// 函数声明function sayHi() {// document.write('hai~')document.write(`*<br>`)document.write(`**<br>`)document.write(`***<br>`)document.write(`****<br>`)document.write(`*****<br>`)document.write(`******<br>`)document.write(`*******<br>`)document.write(`********<br>`)document.write(`*********<br>`)}// 函数调用sayHi()sayHi()sayHi()sayHi()sayHi()</script>
参数
通过向函数传递参数,可以让函数更加灵活多变,参数可以理解成是一个变量。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 函数参数</title>
</head>
<body><script>// 声明(定义)一个功能为打招呼的函数// function sayHi() {// console.log('嗨~')// }// 调用函数// sayHi()// 这个函数似乎没有什么价值,除非能够向不同的人打招呼// 这就需要借助参数来实现了function sayHi(name) {// 参数 name 可以被理解成是一个变量console.log(name)console.log('嗨~' + name)}// 调用 sayHi 函数,括号中多了 '小明'// 这时相当于为参数 name 赋值了sayHi('小明')// 结果为 小明// 再次调用 sayHi 函数,括号中多了 '小红'// 这时相当于为参数 name 赋值了sayHi('小红') // 结果为 小红</script>
</body>
</html>
总结:
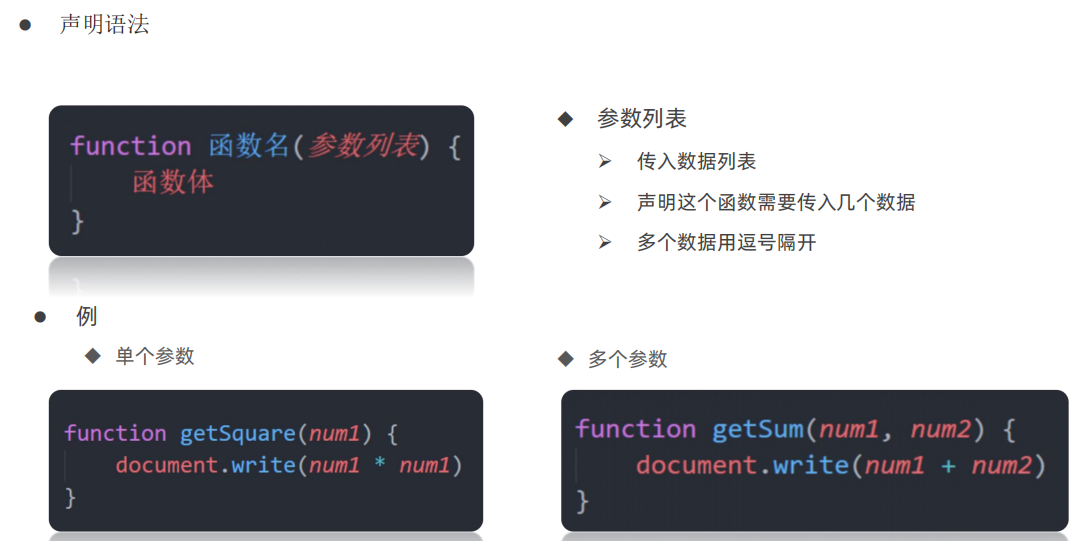
- 声明(定义)函数时的形参没有数量限制,当有多个形参时使用
,分隔 - 调用函数传递的实参要与形参的顺序一致
形参和实参

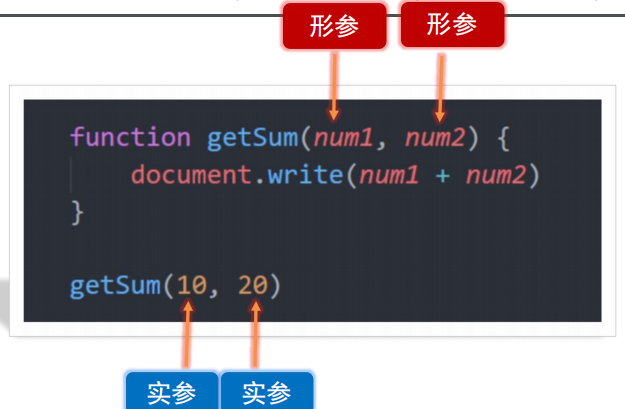
形参:声明函数时写在函数名右边小括号里的叫形参(形式上的参数)
实参:调用函数时写在函数名右边小括号里的叫实参(实际上的参数)
形参可以理解为是在这个函数内声明的变量(比如 num1 = 10)实参可以理解为是给这个变量赋值
开发中尽量保持形参和实参个数一致
我们曾经使用过的 alert(‘打印’), parseInt(‘11’), Number(‘11’) 本质上都是函数调用的传参
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 函数参数</title>
</head>
<body><script>// 声明(定义)一个计算任意两数字和的函数// 形参 x 和 y 分别表示任意两个数字,它们是两个变量function count(x, y) {console.log(x + y);}// 调用函数,传入两个具体的数字做为实参// 此时 10 赋值给了形参 x// 此时 5 赋值给了形参 ycount(10, 5); // 结果为 15</script>
</body>
</html>
参数默认值

返回值
函数的本质是封装(包裹),函数体内的逻辑执行完毕后,函数外部如何获得函数内部的执行结果呢?要想获得函数内部逻辑的执行结果,需要通过 return 这个关键字,将内部执行结果传递到函数外部,这个被传递到外部的结果就是返回值。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 函数返回值</title>
</head>
<body><script>// 定义求和函数function count(a, b) {let s = a + b// s 即为 a + b 的结果// 通过 return 将 s 传递到外部return s}// 调用函数,如果一个函数有返回值// 那么可将这个返回值赋值给外部的任意变量let total = count(5, 12)</script>
</body>
</html>
总结:
- 在函数体中使用return 关键字能将内部的执行结果交给函数外部使用
- 函数内部只能出现1 次 return,并且 return 下一行代码不会再被执行,所以return 后面的数据不要换行写
- return会立即结束当前函数
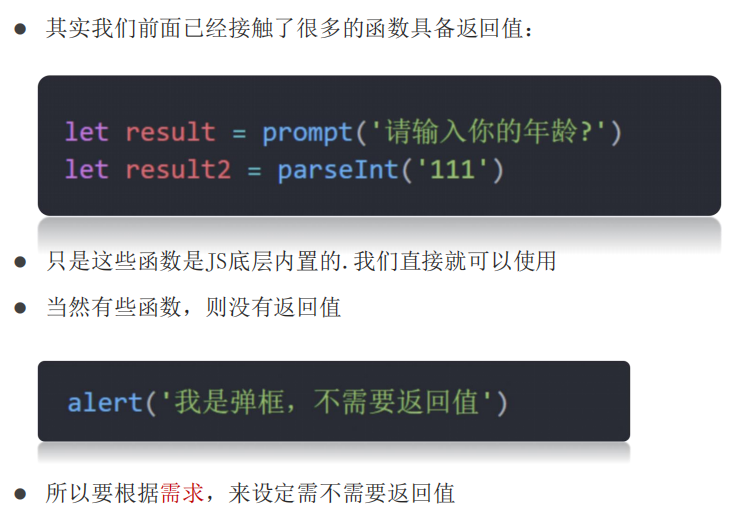
- 函数可以没有return,这种情况默认返回值为 undefined
函数补充细节
-
两个相同的函数后面的会覆盖前面的函数
-
在Javascript中 实参的个数和形参的个数可以不一致
- 如果形参过多 会自动填上undefined (了解即可)
- 如果实参过多 那么多余的实参会被忽略 (函数内部有一个arguments,里面装着所有的实参)
-
函数一旦碰到return就不会在往下执行了 函数的结束用return
思考:break的结束和return结束有什么区别
break结束的是循环或者switch,return结束的是函数。
作用域
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。
作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
全局作用域
作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的 js 文件
处于全局作用域内的变量,称为全局变量
局部作用域
作用于函数内的代码环境,就是局部作用域。 因为跟函数有关系,所以也称为函数作用域。
处于局部作用域内的变量称为局部变量
如果函数内部,变量没有声明,直接赋值,也当全局变量看,但是强烈不推荐
但是有一种情况,函数内部的形参可以看做是局部变量。
变量的访问原则
-
只要是代码,就至少有一个作用域
-
写在函数内部的局部作用域
-
如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域
-
访问原则:在能够访问到的情况下 先局部, 局部没有在找全局
总结:
变量访问原则是采取就近原则的方式来查找变量最终的值
匿名函数
函数可以分为具名函数和匿名函数
匿名函数:没有名字的函数,无法直接使用。
使用方式:
-
函数表达式
-
立即执行函数
函数表达式

// 声明
let fn = function() { console.log('函数表达式')
}
// 调用
fn()
立即执行函数

(function(){ xxx })();
(function(){xxxx}());
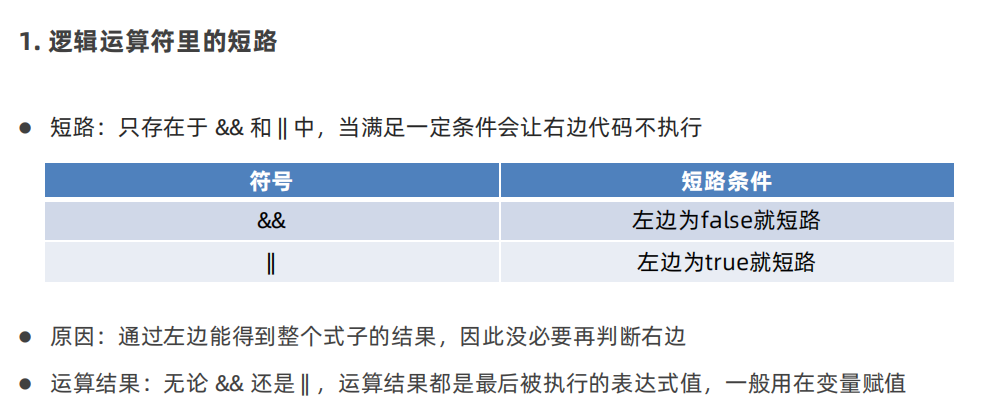
逻辑中断


小知识(转换为Boolean型)
显示转换:
Boolean(内容)
记忆: ‘’ 、0、undefined、null、false、NaN 转换为布尔值后都是false, 其余则为 true
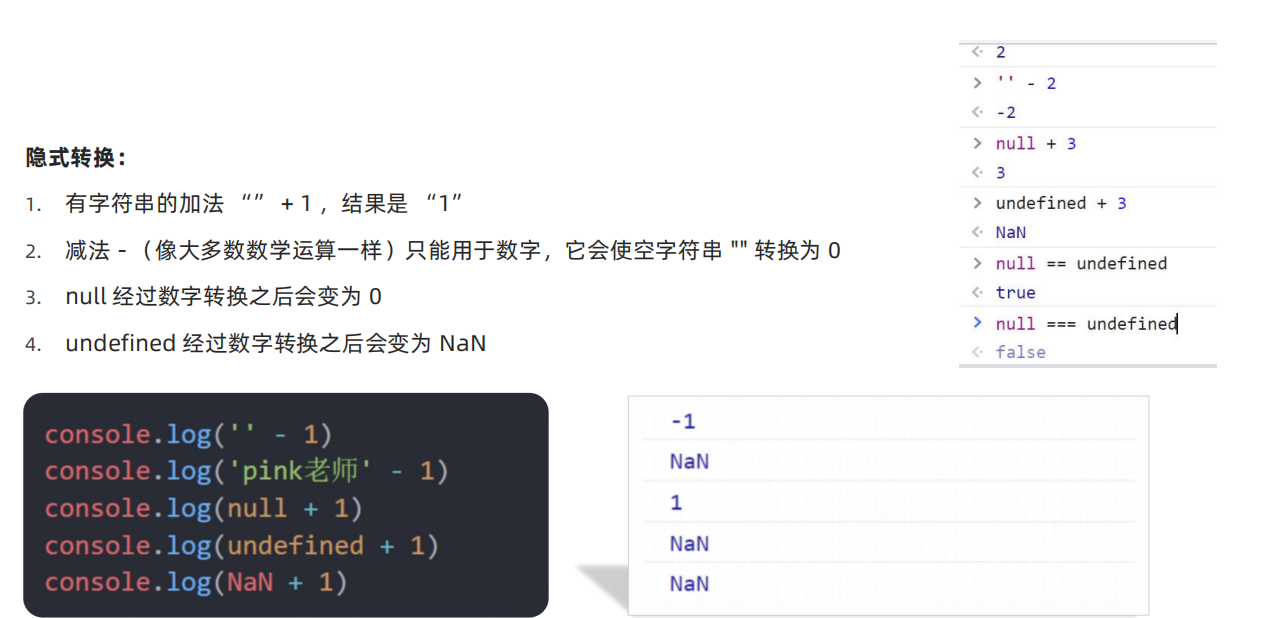
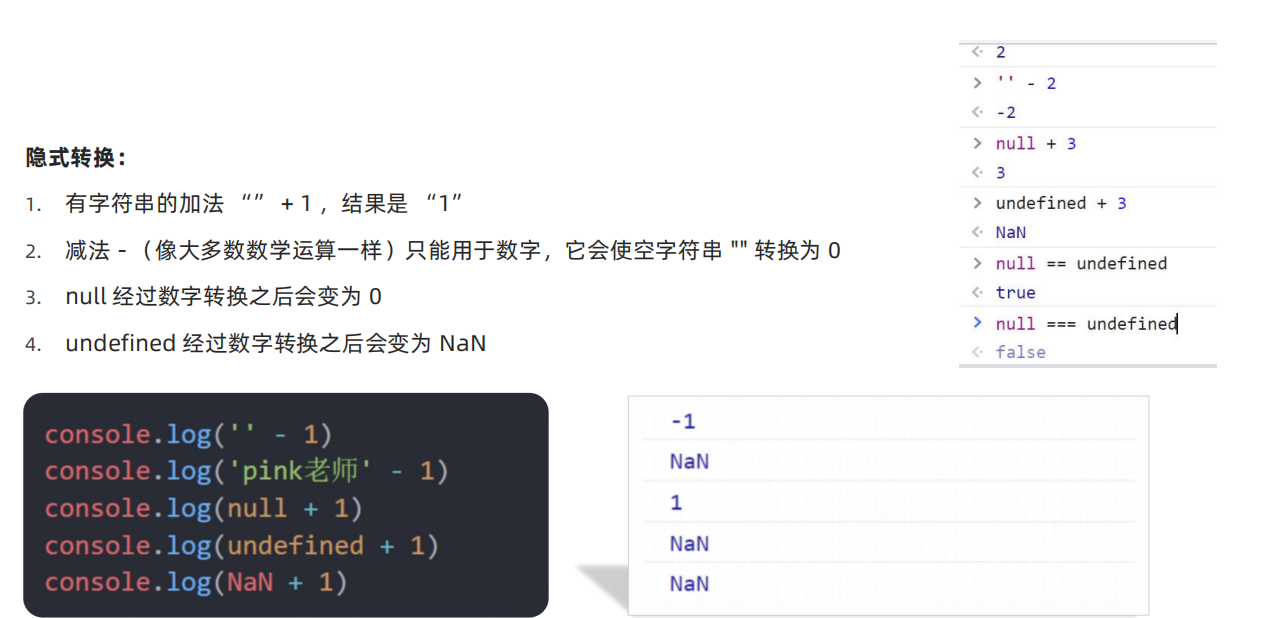
隐式转换:
-
有字符串的加法 “” + 1 ,结果是 “1”
-
减法 - (像大多数数学运算一样)只能用于数字,它会使空字符串 “” 转换为 0
-
null 经过数字转换之后会变为 0
-
undefined 经过数字转换之后会变为 NaN

相关文章:

【JavaScript函数详解】Day04
JavaScript函数详解 JavaScript 基础 - 第4天笔记函数声明和调用声明(定义)调用 参数形参和实参参数默认值 返回值函数补充细节作用域全局作用域局部作用域变量的访问原则 匿名函数函数表达式立即执行函数 逻辑中断小知识(转换为Boolean型&am…...

json和axion结合
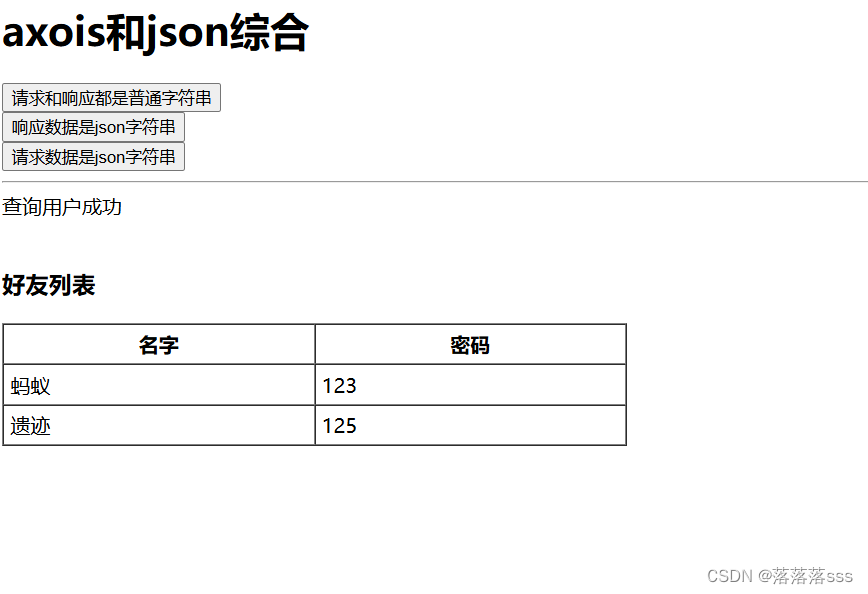
目录 java中使用JSON对象 在pom.xml中导入依赖 使用 public static String toJSONString(Object object)把自定义对象变成JSON对象 json和axios综合案例 使用的过滤器 前端代码 响应和请求都是普通字符串 和 请求时普通字符串,响应是json字符串 响应的数据是…...

v1.2.70-FastJson的AutoType机制研究
v1.2.70-FastJson的AutoType机制研究 最近在对接Alexa亚马逊语音技能,Smart Home Skill Apis时,有一个配置的JSON字符串是这样的: { "capabilityResources": {"friendlyNames": [{"type": "asset",…...

老旧机子装linux——Xubuntu
目录 前言 正文 下载系统 编辑 制作系统盘: 安装界面 Xubuntu 编辑 lubuntu 后语 前言 有两台电脑,一台装了Ubuntu22,一台装了debuntu。虽然debuntu界面与乌班图大体一样,但是编译器好像有点区别。由于机子为10年前的老…...

关于Redis中事务
事务的四个特性 Redis到底有没有原子性 Redis中的原子性不同于MySQL,相比于MySQL,Redis中的原子性几乎不值一提。 MySQL中的原子性,不仅仅是“要么全都执行,要么全都不执行”,它还保证了“一旦执行,结果…...

【数据分享】《中国文化文物与旅游统计年鉴》2022
最近老有同学过来询问《中国旅游年鉴》、《中国文化文物统计年鉴》、《中国文化和旅游统计年鉴》、《中国文化文物与旅游统计年鉴》,这四本年年鉴的关系以及怎么获取这四本年鉴。今天就在这里给大家分享一下这四本年鉴的具体情况。 实际上2018年,为适应…...

设计模式及其在软件开发中的应用
一、技术难点 设计模式在软件开发中扮演着至关重要的角色,但它们的应用也伴随着一系列技术难点。 模式选择与识别:在实际项目中,正确识别和选择合适的设计模式是一个挑战。不同的设计模式适用于不同的场景,错误的选择可能导致系统…...

LeetCode72编辑距离
题目描述 解析 一般这种给出两个字符串的动态规划问题都是维护一个二维数组,尺寸和这两个字符串的长度相等,用二维做完了后可以尝试优化空间。这一题其实挺类似1143这题的,只不过相比1143的一种方式,变成了三种方式,就…...

竞拍商城系统源码后端PHP+前端UNIAPP
下载地址:竞拍商城系统源码后端PHP前端UNIAPP...

千益畅行,共享旅游卡,灵活同行,畅游无忧的全方位解析
千益畅行,共享旅游卡,满足您多样化的同行出行需求 近期,关于千益畅行共享旅游卡的咨询热度不减,尤其是关于其同行人数的限制问题。为了给大家一个清晰的解答,我们深入探讨了该旅游卡的特点和优势。 千益畅行共享旅游…...

Web IDE 在线编辑器综合实践(Web IDE 技术探索 三)
前言 前面两篇文章,我们简单讲述了 WebContainer/api 、Terminal 的基本使用,离完备的在线代码编辑器就差一个代码编辑了。今天通过 monaco editor ,来实现初级代码编辑功能,讲述的是整个应用的搭建,并不单独针对monac…...

Less is more VS 精一 [生活感悟]
"Less is More”和王阳明的“精一”思想确实有相似之处。 王阳明的“精一”思想强调的是专注于一件事,将其做到极致,这与"Less is More”中提倡的通过减少数量来提高质量的理念不谋而合。两者都强调了专注和深度的重要性,而不是追…...

函数的概念及图像
注: 判断两函数是否相同,只看定义域和对应法则。 1. 函数的定义 一般的,在一个变化过程中有两个变量 x,y。如果对于x在某个变化范围内的每一个确定值,按照某个对应法则,都有唯一确定的值y和他对应。那么y就…...

Linux中Apache网站基于Http服务的访问限制(基于地址/用户)
🏡作者主页:点击! 👨💻Linux高级管理专栏:点击! ⏰️创作时间:2024年6月3日11点44分 🀄️文章质量:95分 为了更好地控制对网站资源的访问,可…...

滚动条详解:跨平台iOS、Android、小程序滚动条隐藏及自定义样式综合指南
滚动条是用户界面中的图形化组件,用于指示和控制内容区域的可滚动范围。当元素内容超出其视窗边界时,滚动条提供可视化线索,并允许用户通过鼠标滚轮、触屏滑动或直接拖动滑块来浏览未显示部分,实现内容的上下或左右滚动。它在保持…...

06 Linux 设备驱动模型
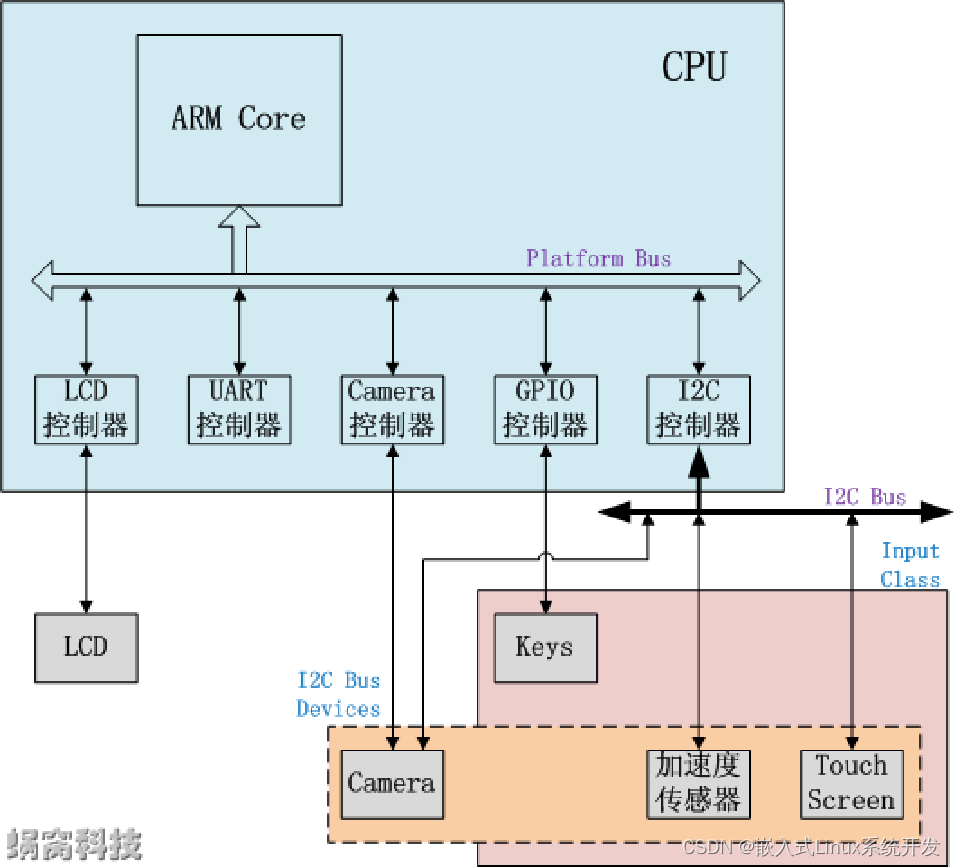
1、Overview Linux-2.6 引入的新的设备管理机制 - kobject 降低设备多样性带来的 Linux 驱动开发的复杂度,以及设备热拔插处理、电源管理等将硬件设备归纳、分类,然后抽象出一套标准的数据结构和接口驱动的开发,就简化为对内核所规定的数据结构的填充和实现驱动模型是 Linu…...

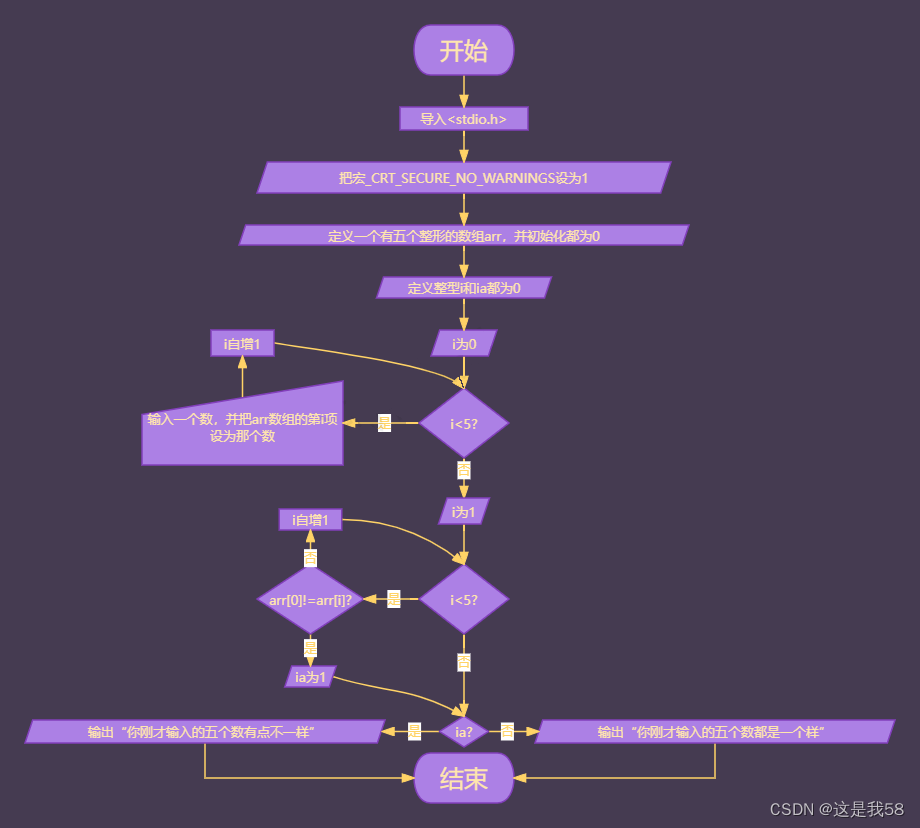
检测五个数是否一样的算法
目录 算法算法的输出与打印效果输出输入1输入2 打印打印1打印2 算法的流程图总结 算法 int main() {int arr[5] { 0 };int i 0;int ia 0;for (i 0; i < 5; i) { scanf("%d", &arr[i]); }for (i 1; i < 5; i) {if (arr[0] ! arr[i]) {ia 1;break;} }…...

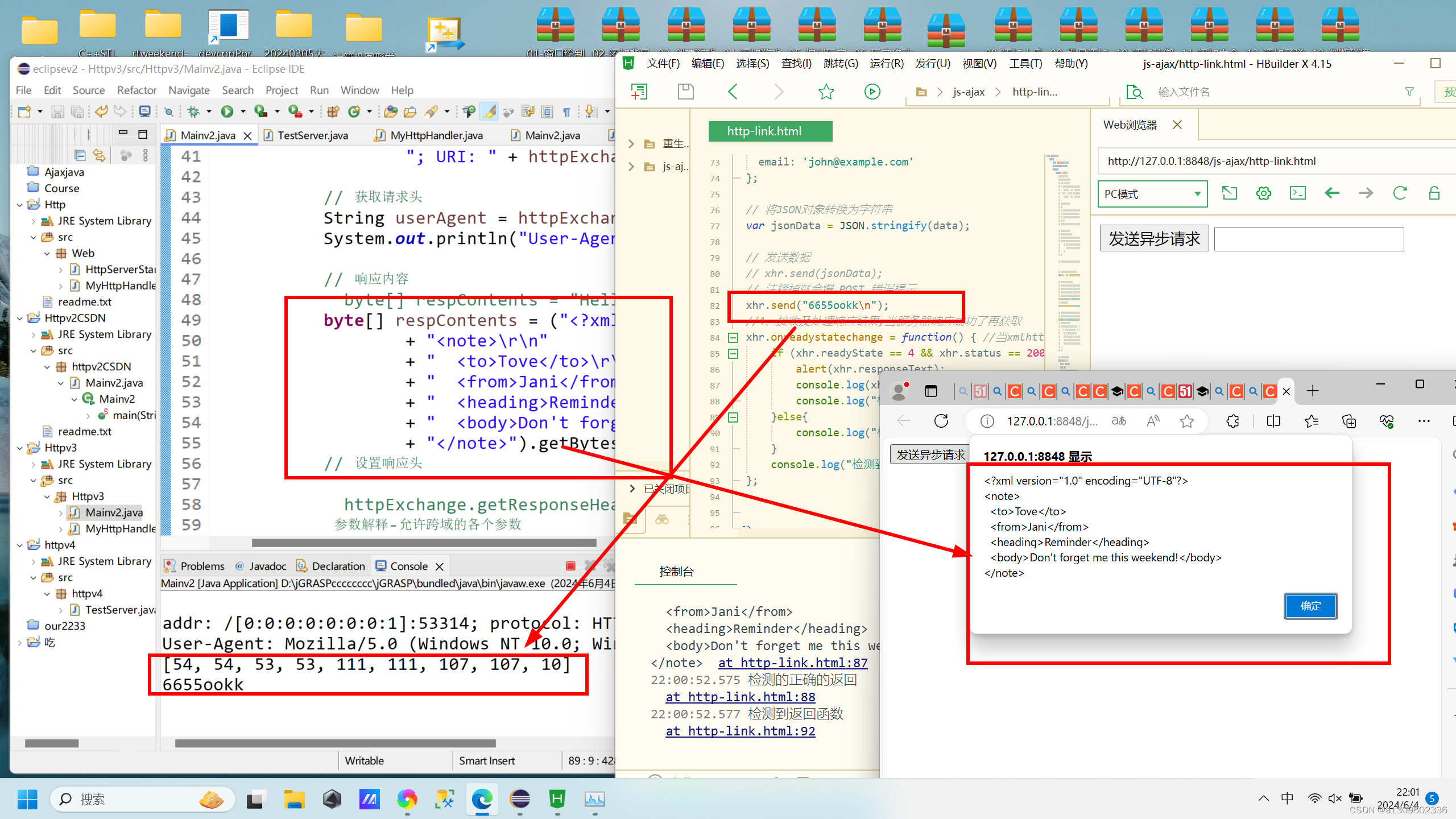
java 原生http服务器 测试JS前端ajax访问实现跨域传post数据
后端 java eclipse 字节流转字符 package Httpv3;import com.sun.net.httpserver.Headers; import com.sun.net.httpserver.HttpExchange; import com.sun.net.httpserver.HttpHandler; import com.sun.net.httpserver.HttpServer;import java.io.IOException; import java.i…...

【机器学习】消息传递神经网络(MPNN)在分子预测领域的医学应用
1. 引言 1.1. 分子性质预测概述 分子性质预测是计算机辅助药物发现流程中至关重要的任务之一,它在许多下游应用如药物筛选和药物设计中发挥着核心作用: 1.1.1. 目的与重要性: 分子性质预测旨在通过分子内部信息(如原子坐标、原…...

Python Flask实现蓝图Blueprint配置和模块渲染
Python基础学习: Pyhton 语法基础Python 变量Python控制流Python 函数与类Python Exception处理Python 文件操作Python 日期与时间Python Socket的使用Python 模块Python 魔法方法与属性 Flask基础学习: Python中如何选择Web开发框架?Pyth…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...
