js 选择一个音频文件,绘制音频的波形,从右向左逐渐前进。
选择一个音频文件,绘制波形,从右向左逐渐前进。


完整代码:
<template><div><input type="file" ="handleFileChange" accept="audio/*" /><button ="stopPlayback" :disabled="!isLoaded">停止</button><canvas ref="canvas" width="1201" height="211"></canvas></div>
</template><script>
import axios from "axios";export default {data() {return {// audioUrl:"http://121.41.225.74:9091/mintti/app/storage/newFile/b26uvk9ipd8n5iop1lzs.wav",audioUrl: "http://121.41.225.74:9091/mintti/app/storage/newFile/c19xqqqtd8ywqyaf8gno.wav",// audioUrl: "http://121.41.225.74:9091/mintti/app/storage/newFile/d3msxipdfxrbyijm3ys0.wav",// audioUrl:"http://121.41.225.74:9091/mintti/app/storage/newFile/xm456t9dptsrigxye84q.wav",dataArray: [],isPlaying: false,isLoaded: false,drawInterval: 200, // 设置绘制的时间间隔(单位:毫秒)drawIntervalId: null,fileData: new Int8Array(0),index: 0,mWidth: 0,mHeight: 0,}},mounted() {const ctx = this.$refs.canvas.getContext('2d')this.drawGrid(ctx)this.downloadAudio()},methods: {// 下载音频文件downloadAudio() {axios({method: 'get',url: this.audioUrl,responseType: 'arraybuffer'}).then(res => {if (!res) {return;}console.log("decodeAudioData")this.loadAudio(res.data)}).catch(error => {console.error('下载音频时出错:', error);});;},handleFileChange(event) {this.isLoaded = falseconst file = event.target.files[0]this.stopPlayback()const reader = new FileReader();reader.onload = (e) => {console.log("onLoad")this.loadAudio(e.target.result)};reader.readAsArrayBuffer(file);},loadAudio(res) {this.dataArray = []this.isLoaded = truethis.index = 0;// 获取文件的前 100 个字节this.fileData = new Int8Array(res);this.refreshData()this.drawIntervalId = setInterval(() => {console.log("定时器执行了")this.refreshData()}, this.drawInterval)//循环读取},refreshData() {let i = this.indexconsole.log("文件总长度:" + this.fileData.byteLength + ",,i=" + i)if (i * 1600 + 44 > this.fileData.byteLength) {clearInterval(this.drawIntervalId)return}const byteArray = this.fileData.slice(i * 1600 + 44, (i + 1) * 1600 + 44);// 创建一个新的 Uint16Array,长度为 byteArray 的一半let shortArray = new Int16Array(byteArray.length / 2)//遍历 byteArray,将每两个字节合并成一个短整型for (let i = 0; i < byteArray.length; i += 2) {shortArray[i / 2] = (byteArray[i] & 0xFF) | (byteArray[i + 1] & 0xFF) << 8;}const step = 10;for (let i = 0; i < shortArray.length; i += step) {// console.log(i + "文件short值:" + shortArray[i])if (this.mWidth > 0 && this.dataArray.length >= this.mWidth) {this.dataArray.shift()}this.dataArray.push(shortArray[i])}this.isPlaying = truethis.draw2();this.index += 1;},stopPlayback() {console.log("停止播放-stopPlayback")this.isPlaying = falseclearInterval(this.drawIntervalId)const ctx = this.$refs.canvas.getContext('2d')ctx.clearRect(0, 0, ctx.canvas.width, ctx.canvas.height)this.drawGrid(ctx)},draw2() {if (!this.isPlaying) {return}// console.log('开始绘图-draw')const ctx = this.$refs.canvas.getContext('2d')ctx.clearRect(0, 0, ctx.canvas.width, ctx.canvas.height)this.drawGrid(ctx)this.drawWaveform(ctx)},drawGrid(ctx) {const { width, height } = ctx.canvasthis.mWidth = ctx.canvas.widththis.mHeight = ctx.canvas.heightctx.strokeStyle = '#ccc'ctx.lineWidth = 1for (let i = 0; i < height; i += 10) {ctx.beginPath()ctx.moveTo(0, i)ctx.lineTo(width, i)ctx.stroke()}for (let j = 0; j < width; j += 10) {ctx.beginPath()ctx.moveTo(j, 0)ctx.lineTo(j, height)ctx.stroke()}},drawWaveform(ctx) {ctx.beginPath()ctx.lineWidth = 1ctx.strokeStyle = '#25ebd7'let x = 0let len = this.dataArray.length;let index = this.mWidth - len;for (let i = index + 1; i < this.mWidth; i++) {const mCenterY = this.mHeight / 2;const y = mCenterY - (this.dataArray[i - index - 1] / (32768 / mCenterY));// console.log(`i=${i},position=${i - index - 1},,data=${this.dataArray[i - index - 1]},,y=${y},,mCenterY=${mCenterY}`)x = i - 1;ctx.lineTo(x, y)ctx.stroke()}},}
}
</script>
相关文章:

js 选择一个音频文件,绘制音频的波形,从右向左逐渐前进。
选择一个音频文件,绘制波形,从右向左逐渐前进。 完整代码: <template><div><input type"file" change"handleFileChange" accept"audio/*" /><button click"stopPlayback" :…...

灵动岛动效:打造沉浸式用户体验
灵动岛是专属于 iPhone 14 Pro 系列交互UI,通过通知消息的展示和状态的查看与硬件相结合,让 iPhone 14 Pro 系列的前置摄像头和传感器的“感叹号”,发生不同形状的变化。这样做的好处是让虚拟软件和硬件的交互变得更为流畅,以便让…...

VSCode数据库插件
Visual Studio Code (VS Code) 是一个非常流行的源代码编辑器,它通过丰富的插件生态系统提供了大量的功能扩展。对于数据库操作,VS Code 提供了几种插件,其中“Database Client”系列插件是比较受欢迎的选择之一,它包括了对多种数…...

正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-25 多点电容触摸屏实验
前言: 本文是根据哔哩哔哩网站上“正点原子[第二期]Linux之ARM(MX6U)裸机篇”视频的学习笔记,在这里会记录下正点原子 I.MX6ULL 开发板的配套视频教程所作的实验和学习笔记内容。本文大量引用了正点原子教学视频和链接中的内容。…...

B3726 [语言月赛202303] String Problem P
[语言月赛202303] String Problem P 题目描述 Farmer John 有 n n n 个字符串,第 i i i 个字符串为 s i s_i si。 现在,你需要支持如下 q q q 次操作: 1 x y i:把字符串 s x s_x sx 整体插入到字符串 s y s_y sy …...

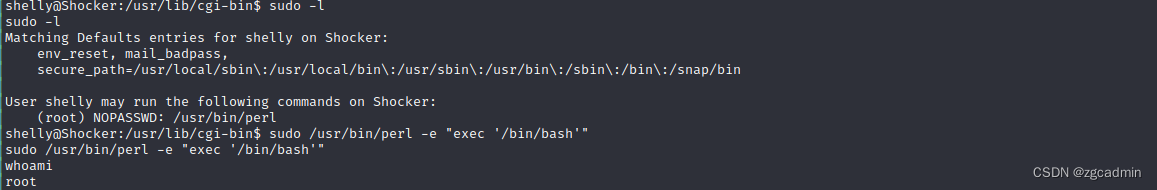
htb-linux-3-shocker
nmap web渗透 由于只有80端口,只考虑目录扫描和静态文件提醒 为什么能能知道http://10.10.10.56/cgi-bin/user.sh? 因为百度的 curl访问该文件 shell flag root...

Elasticsearch - No mapping found for [field_name] in order to sort on
chax根据关键字Action, MD5,模糊索引202*.log查询 curl -u user:password -H "Content-Type: application/json" http://127.1:9200/202*.log/_search?pretty -XPOST -d {"query": {"bool": {"should": [{"bool"…...
深入解析)
Lua 元表(Metatable)深入解析
Lua 元表(Metatable)深入解析 Lua 是一种轻量级的编程语言,因其简洁性和强大的扩展能力而被广泛应用于游戏开发、脚本编写和其他领域。在 Lua 中,元表(Metatable)是一个非常重要的概念,它允许我…...

MySQL Show命令集
MySQL SHOW 命令 1、mysql shell 查看帮助show (rootlocalhost) [(none)]> \help show Name: SHOW Description: SHOW has many forms that provide information about databases, tables, columns, or status information about the server. This section describes thos…...

倩女幽魂搬砖攻略:云手机自动托管搬砖刷本选哪家云手机?
欢迎来到《倩女幽魂手游》的世界,一个充满江湖恩怨的世界。在这个游戏中,你将扮演各个门派中的不同职业,踏上一段属于你自己的江湖之路。本攻略将为你详细介绍如何利用多开挂机搬砖,快速提升自己的实力,成为江湖中的一…...

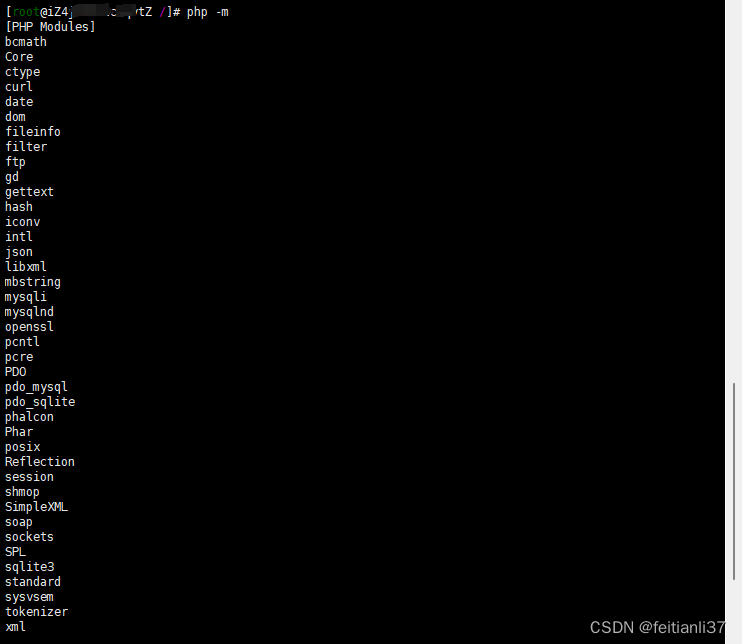
php7.3安装phalcon扩展
php7安装3.4版本的phalcon扩展 适用于Centos6.x和Centos7.x系统,php使用7.1版本,wlnmp一键包已支持该扩展 phalcon扩展包地址:https://github.com/phalcon/cphalcon (git clone 有可能连接不上) 1、安装所需依赖&a…...

IIoT(智能物联网)的现状、应用及安全
近年来,物联网(IoT)作为推动现代公司和智能城市发展的一个范式,已经取得了显著的发展。IoT使得分布式设备(如手机、平板电脑和计算机)能够感知并从外部环境传输数据,以服务于最终用户。IoT的概念…...

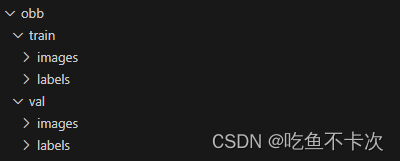
YOLOv8_obb的训练、验证、预测及导出[旋转目标检测实践篇]
1.旋转目标检测数据集划分和配置 从上面得到的images和labels数据还不能够直接训练,需要按照一定的比例划分训练集和验证集,并按照下面的结构来存放数据,划分代码如下所示,该部分内容和YOLOv8的训练、验证、预测及导出[目标检测实践篇]_yolov8训练测试验证-CSDN博客是重复的…...

C语言实战:贪吃蛇(万字详解)
💡目录 效果图 界面设计思路 1. 基本布局 2. 视觉元素 游戏机制设计 基本规则 游戏代码 前期准备 游戏代码详解 数据结构设计 宏定义 数据结构定义 函数原型(详见后文) 主函数代码 核心代码 Review 效果图 界面设计思路 1. 基…...

定时器更新界面,线程报错
项目场景: 在javafx框架下使用线程更新UI的时候,出现无法正常更新UI。 问题代码如下: package clock;import java.util.Calendar; import java.util.GregorianCalendar; import java.util.Timer; import java.util.TimerTask;import javaf…...

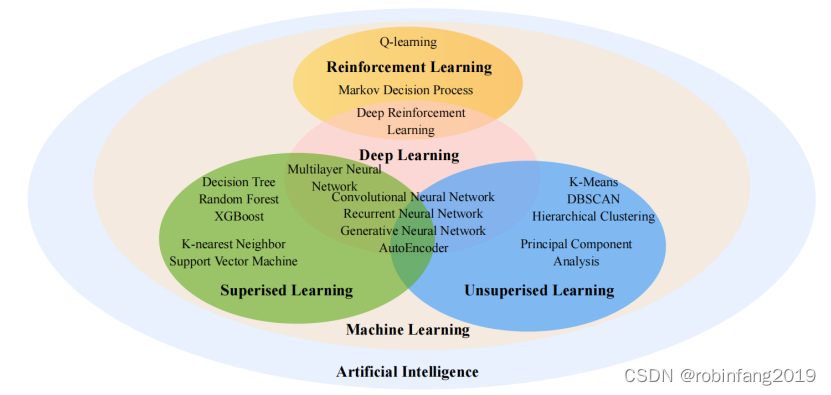
未来AI大模型的发展趋势
大家好,我是小悟 未来AI大模型的发展趋势无疑将是多元化、高效化、普及化以及人性化。随着技术的飞速进步,AI大模型将在各个领域中展现出更加广泛和深入的应用,成为推动社会进步的重要力量。 多元化是AI大模型发展的重要方向。随着数据量的…...

【JavaScript函数详解】Day04
JavaScript函数详解 JavaScript 基础 - 第4天笔记函数声明和调用声明(定义)调用 参数形参和实参参数默认值 返回值函数补充细节作用域全局作用域局部作用域变量的访问原则 匿名函数函数表达式立即执行函数 逻辑中断小知识(转换为Boolean型&am…...

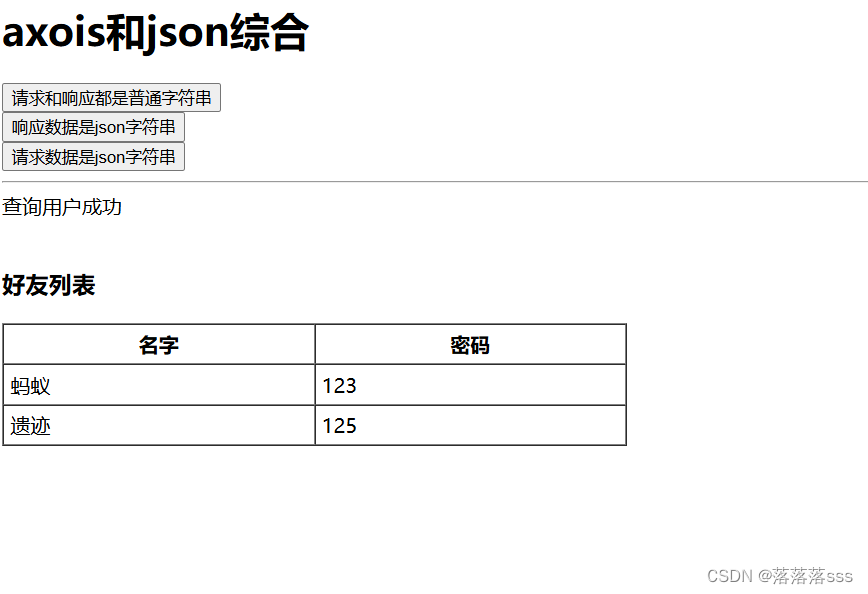
json和axion结合
目录 java中使用JSON对象 在pom.xml中导入依赖 使用 public static String toJSONString(Object object)把自定义对象变成JSON对象 json和axios综合案例 使用的过滤器 前端代码 响应和请求都是普通字符串 和 请求时普通字符串,响应是json字符串 响应的数据是…...

v1.2.70-FastJson的AutoType机制研究
v1.2.70-FastJson的AutoType机制研究 最近在对接Alexa亚马逊语音技能,Smart Home Skill Apis时,有一个配置的JSON字符串是这样的: { "capabilityResources": {"friendlyNames": [{"type": "asset",…...

老旧机子装linux——Xubuntu
目录 前言 正文 下载系统 编辑 制作系统盘: 安装界面 Xubuntu 编辑 lubuntu 后语 前言 有两台电脑,一台装了Ubuntu22,一台装了debuntu。虽然debuntu界面与乌班图大体一样,但是编译器好像有点区别。由于机子为10年前的老…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...
