【vue实战项目】通用管理系统:图表功能

目录
前言
1.概述
2.数据概览页
2.1.柱状图
2.2.折线图
2.3.地图
前言
本文是博主前端Vue实战系列中的一篇文章,本系列将会带大家一起从0开始一步步完整的做完一个小项目,让你找到Vue实战的技巧和感觉。
专栏地址:
https://blog.csdn.net/joker_zjn/category_12469788.html?spm=1001.2014.3001.5482
前文中我们依次安装好了插件、依赖,搭建好了环境,搭好了项目的架子,实现了登录页、首页、菜单栏、导航栏、学生列表模块这些功能。接下来我们要做的是图表功能,本文主要是简单做几个图表,让大家感受一下要做vue的图表开发该怎么做。
1.概述
ECharts(Echarts.js)是百度开发的一款强大的、开源的JavaScript图表库,用于在网页上生成各种高质量的、可交互的数据可视化图表。ECharts支持多种图表类型,包括但不限于折线图、柱状图、饼图、散点图、雷达图、热力图、地图、仪表盘、漏斗图、关系图等,几乎涵盖了数据可视化领域的所有需求。前端现在做图表基本上都是用的echart。
echart其实就是去配置不同类型图表,就是个填参数的游戏,可以先看一段代码感受一下:
// 引入ECharts后,通过DOM元素获取图表容器
var chartDom = document.getElementById('main');// 初始化ECharts实例
var myChart = echarts.init(chartDom);// 定义图表配置项
var option = {// 图表标题配置title: {text: 'ECharts 示例' // 图表标题文本},// 提示框组件,用于显示鼠标悬浮时的信息tooltip: {},// 图例组件,用于图例的展示和切换legend: {data:['销量'] // 图例项名称列表},// X轴配置,数据类别轴xAxis: {data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] // 每个类别的名称},// Y轴配置,数值轴yAxis: {},// 系列列表,定义每一系列的数据和样式series: [{// 系列名称,会在图例中显示name: '销量',// 图表类型,这里是柱状图type: 'bar',// 数据数组,与xAxis.data一一对应data: [5, 20, 36, 10, 10, 20]}]
};// 使用刚指定的配置项和数据显示图表
myChart.setOption(option);
- echarts.init(chartDom):这行代码是创建ECharts实例的关键,chartDom是之前获取到的DOM元素,echarts.init方法会在这个元素上初始化一个图表实例。
- option对象:这是ECharts的核心配置项,包含了图表的所有配置信息,如标题、图例、X轴、Y轴、系列数据等。每个部分都是一系列配置属性的集合,用于控制图表的外观和行为
- title:定义图表标题,text属性指定了标题文本。
- tooltip:虽然在这里是空对象,但默认开启了提示框功能,当鼠标悬停在图表元素上时会显示数据详情。
- legend:定义图例,data属性是一个数组,包含了图例项的名称。
- xAxis:X轴配置,data属性定义了X轴每个类别的标签。
- yAxis:Y轴配置,这里没有特别设置,使用默认配置。
- series:图表系列数据,数组中的每个对象代表一个系列。例子中只有一个系列,类型为bar(柱状图),name定义系列名称,data是该系列的具体数据。
- myChart.setOption(option):最后,通过调用setOption方法将配置应用到图表实例上,完成图表的渲染。ECharts会根据option中的配置,计算布局、渲染图形,并处理交互逻辑。
所有图表和使用方式、配置方式官网上都有详细介绍,用到的时候直接去查就是:
Apache ECharts
接下来继续写我们的项目,使用echarts来实现图表,先安装依赖:
npm i -D echarts@4
在main.js里面将echart挂载进来:
import echarts from 'echarts' Vue.prototype.$echarts=echarts
2.数据概览页
2.1.柱状图
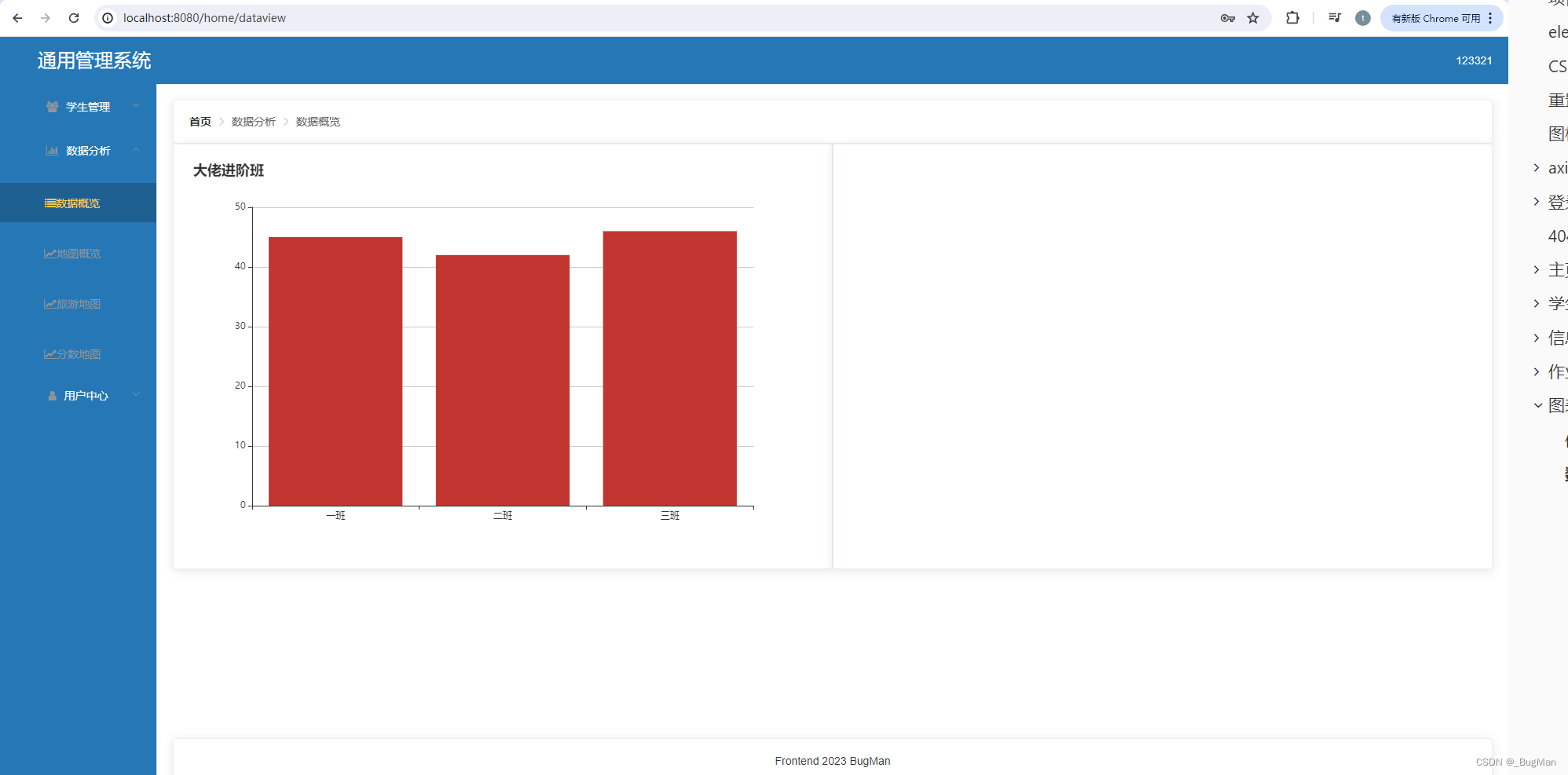
然后用原来的数据概览页来开发图表:


组件:
主要就是两个卡片容器,在其中一个尝试画一个柱状图。
<template><div class="data-view"><el-card><div id="main1"></div></el-card><el-card><div id="main2"></div></el-card></div>
</template>
<script>
export default({data(){return{
}},mounted(){let myChart=this.$echarts.init(document.getElementById('main1'));myChart.setOption({title:{text:'大佬进阶班'},tootip:{},xAxis:{data:['一班','二班','三班']},yAxis:{},series:[{name: '人数',type: 'bar',data: [45,42,46]}]})}
})
</script>
<style lang="less">.data-view{width: 100%;display: flex;justify-content: space-between;.el-card{width: 50%;#main1,#main2{height: 500px;}}}
</style>效果图:

2.2.折线图
<template><div class="data-view"><el-card><div id="main1"></div></el-card><el-card><div id="main2"></div></el-card></div>
</template><script>
export default({data(){return{}},mounted(){// let myChart=this.$echarts.init(document.getElementById('main1'));// myChart.setOption({// title:{// text:'大佬进阶班'// },// tootip:{},// xAxis:{// data:['一班','二班','三班']// },// yAxis:{},// series:[{// name: '人数',// type: 'bar',// data: [45,42,46]// }]// })this.draw(['技术总监', '产品经理', '后端开发', '前端开发', '运维/测试'],['周一', '周二', '周三', '周四', '周五', '周六', '周日'],[{ name: '技术总监', type: 'line',data: [80, 83, 84, 40, 44, 11, 12] },{ name: '产品经理', type: 'line',data: [80, 83, 84, 40, 44, 11, 12] },{ name: '后端开发', type: 'line',data: [80, 83, 84, 40, 44, 11, 12] },{ name: '前端开发', type: 'line',data: [80, 83, 84, 40, 44, 11, 12] },{ name: '运维/测试', type: 'line',data: [80, 83, 84, 40, 44, 11, 12] }]);},methods:{draw(legend,xAxis,series){let myChart1=this.$echarts.init(document.getElementById('main2'))let option={title:{text:'会话量'},tooltip: {trigger:'axis'},legend: {data:legend},xAxis: {type:'category',data:xAxis},yAxis:{type: 'value'},series:series}myChart1.setOption(option)}}
})
</script>
<style lang="less">
.data-view {width: 100%;display: flex;justify-content: space-between;.el-card {width: 50%;#main1,#main2 {height: 500px;}}
}
</style>2.3.地图
基于MapData.vue来开发地图。
地图需要json格式的数据,去这个网站自行下载:
免费下载实时更新的geoJson数据、行政区划边界数据、区划边界坐标集合__HashTang
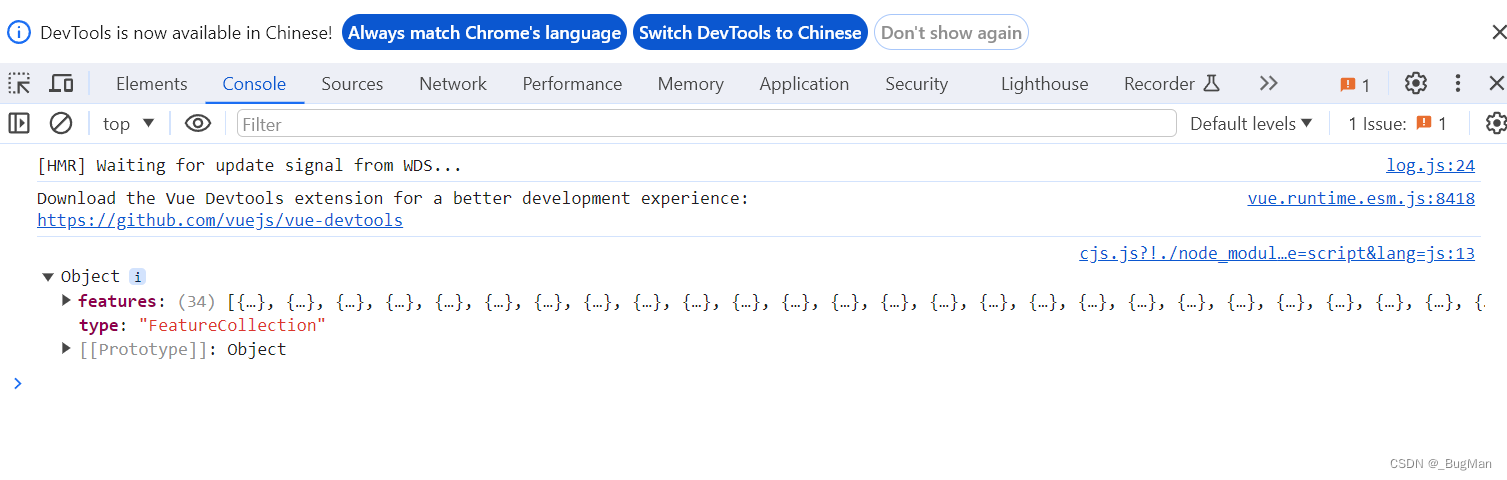
放到assets路径下,然后看看能不能用:
<template><div class="map-view"><div id="main"></div></div>
</template>
<script>
import geoJson from '@/assets/map.Json'
export default {mounted(){console.log(geoJson)}
}
</script>
<style lang="less">.map-view{width:100%;#main{width: 100%;height: 600px;}}
</style>
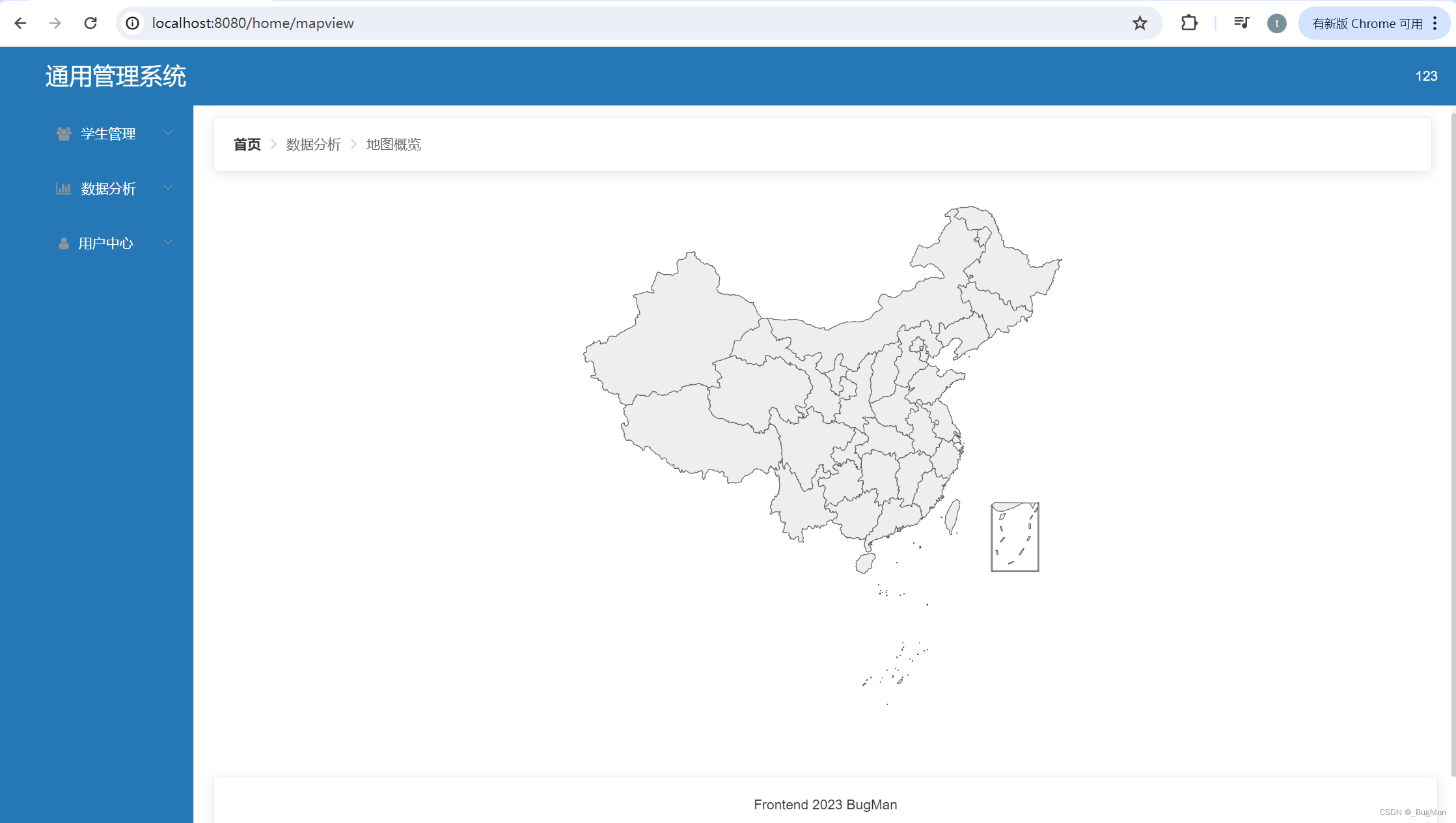
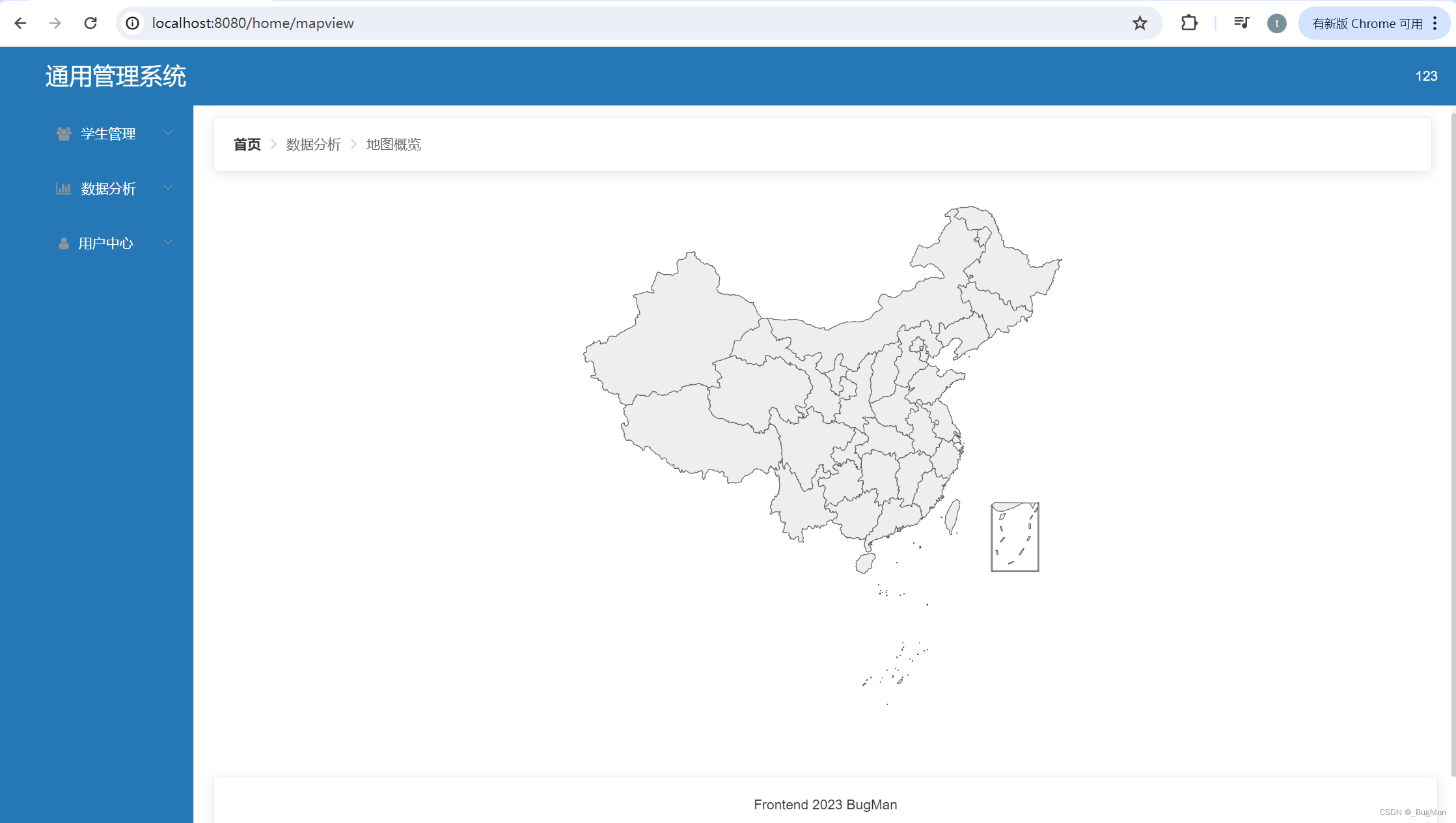
绘制地图:
<template><div class="map-view"><div id="main"></div></div>
</template>
<script>
import geoJson from '@/assets/map.Json'
export default {mounted(){console.log(geoJson);let myChart=this.$echarts.init(document.getElementById('main'))this.$echarts.registerMap('china',geoJson)let option={geo:{map: 'china',aspectScale: 0.75,//scale地图长宽比zoom: 1.1,regions: [{name: '南海诸岛'}]},series: [{//配置地图图标相关配置type: 'map',zoom: 1.1,map: 'china'}]}myChart.setOption(option)}
}
</script>
<style lang="less">.map-view {width:100%;#main {width: 100%;height: 600px;}}
</style>效果:

相关文章:

【vue实战项目】通用管理系统:图表功能
目录 前言 1.概述 2.数据概览页 2.1.柱状图 2.2.折线图 2.3.地图 前言 本文是博主前端Vue实战系列中的一篇文章,本系列将会带大家一起从0开始一步步完整的做完一个小项目,让你找到Vue实战的技巧和感觉。 专栏地址: https://blog.csd…...

第99天:权限提升-数据库提权口令获取MYSQLMSSQLOracleMSF
案例一:提权条件-数据库帐号密码获取方式 提权条件 - 数据库帐号密码获取方式 0 、网站存在高权限 SQL 注入点 1 、数据库的存储文件或备份文件 2 、网站应用源码中的数据库配置文件 3 、采用工具或脚本爆破 ( 需解决外联问题 ) sql注入点 xhcms后台管理系统…...

Java 环境配置 -- Java 语言的安装、配置、编译与运行
大家好,我是栗筝i,这篇文章是我的 “栗筝i 的 Java 技术栈” 专栏的第 002 篇文章,在 “栗筝i 的 Java 技术栈” 这个专栏中我会持续为大家更新 Java 技术相关全套技术栈内容。专栏的主要目标是已经有一定 Java 开发经验,并希望进…...

升级最新版openssh-9.7p1及openssl-1.1.1h详细步骤及常见问题总结
近期因为openssh相继被漏洞扫描工具扫出存在漏洞,所以考虑升级操作系统中的openssh和openssl为最新版本,来避免漏洞风险。期间的升级过程及遇到的疑难问题,特此记录下来,供有需要的人参考。 本次目标是升级 openssh 为 9.7p1 版本…...

学习使用 Frida 过程中出现的问题
一、adb shell命令报错:error: no devices found 目前该问题解决方法仅供参考,可先看看再选择试试!!!!! 查看此电脑也会发现没有出现手机型号文件夹。 第一步: 检查一下手机开了u…...

Java实现简单词法、语法分析器
1、词法分析器实现 词法分析器是编译器中的一个关键组件,用于将源代码解析成词法单元。 词法分析器的结构与组件: 通常,词法分析器由两个主要组件构成:扫描器(Scanner)和记号流(Token Stream&a…...

Python实现半双工的实时通信SSE(Server-Sent Events)
Python实现半双工的实时通信SSE(Server-Sent Events) 1 简介 实现实时通信一般有WebSocket、Socket.IO和SSE(Server-Sent Events)三种方法。WebSocket和Socket.IO是全双工的实时双向通信技术,适合用于聊天和会话等&a…...
)
python中的解包操作(*和**)
在Python中,* 和 ** 用于函数定义和函数调用时的参数解包和传递,它们有不同的用途和作用。以下是它们的详细解释和区别: 单星号 (*) 1. 位置参数解包(函数调用) 在函数调用时,* 用于将列表或元组解包成位…...

Lua 时间工具类
目录 一、前言 二、函数介绍 1.DayOfWeek 枚举定义 2.GetTimeUntilNextTarget 3.GetSpecificWeekdayTime 三、完整代码 四、总结 一、前言 当我们编写代码时,我们经常会遇到需要处理日期和时间的情况。为了更方便地处理这些需求,我们可以创建一个…...
)
Qt——Qt网络编程之TCP通信客户端的实现(使用QTcpSocket实现一个TCP客户端例程)
【系列专栏】:博主结合工作实践输出的,解决实际问题的专栏,朋友们看过来! 《项目案例分享》 《极客DIY开源分享》 《嵌入式通用开发实战》 《C++语言开发基础总结》 《从0到1学习嵌入式Linux开发》 《QT开发实战》 《Android开发实战》 《实用硬件方案设计》 《结构建模设…...

Qt信号槽与函数直接调用性能对比
1. 测试方法 定义一个类Recv,其中包含一个成员变量num和一个成员函数add(),add()实现num的递增。 另一个类Send通过信号槽或直接调用的方法调用Recv的add函数。 单独开一个线程Watcher,每秒计算num变量的增长数值,作为add函数被调…...

Python中的异常处理:try-except-finally详解与自定义异常类
Python中的异常处理:try-except-finally详解与自定义异常类 在Python编程中,异常处理是确保程序健壮性和可靠性的重要部分。当程序遇到无法预料的错误时,异常处理机制能够防止程序崩溃,并允许我们采取适当的措施来解决问题。本文…...

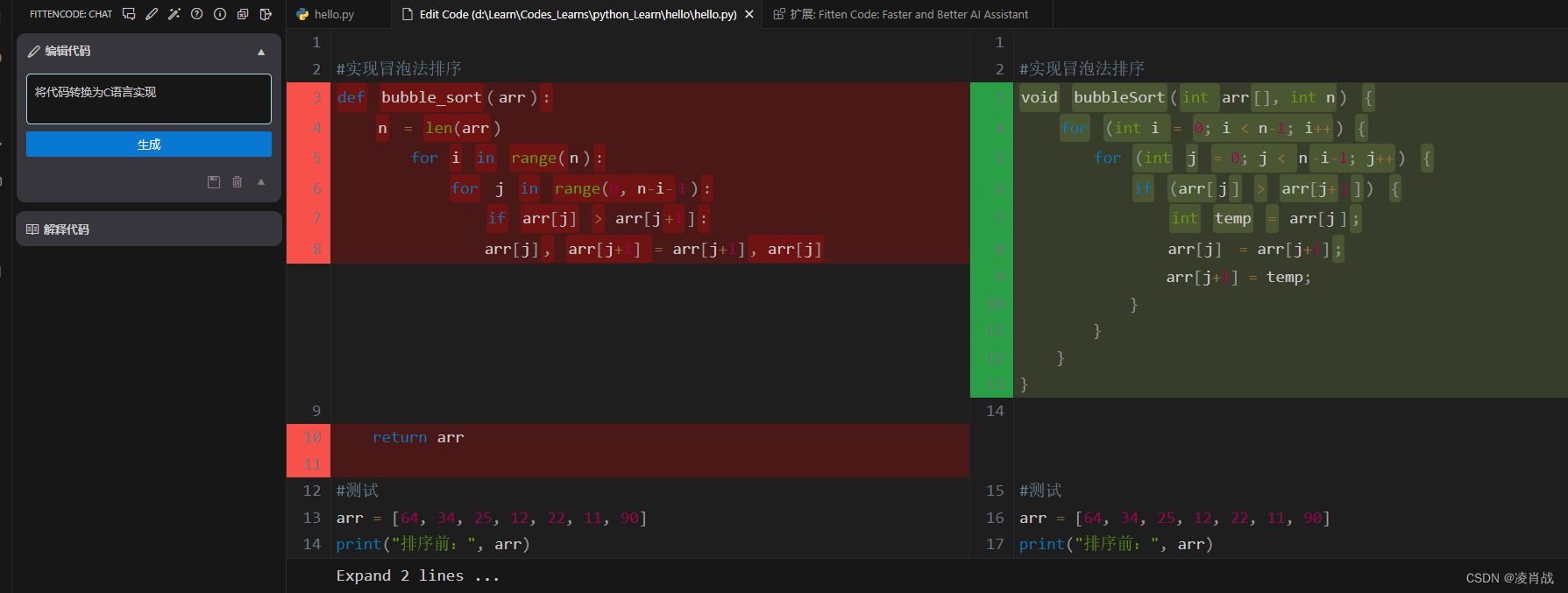
vscode软件上安装 Fitten Code插件及使用
一. 简介 前面几篇文章学习了 Pycharm开发工具上安装 Fitten Code插件,以及 Fitten Code插件的使用。 Fitten Code插件是是一款由非十大模型驱动的 AI 编程助手,它可以自动生成代码,提升开发效率,帮您调试 Bug,节省…...

人工智能小作业
1.问题 将下列句子用一阶谓词形式表示: (1)雪是白的。 (2)数a和数b之和大于数c。 (3)201班的学生每人都有一台笔记本电脑。 2.答案 句子(1)“雪是白的”可以表示为: White(雪)。 句子(2)“数a和数b…...

程序员搞副业一些会用到的工具
微信号采集(爬虫)技术的选型 那么,我们应该使用什么技术来从庞大的网页内容中自动筛选和提取微信号呢?答案就是:数据采集技术,也就是爬虫技术。 然而,数据采集技术种类繁多,我们具体应该采用哪一个呢&…...

k8s更改master节点IP
背景 搭建集群的同事未规划网络,导致其中有一台master ip是192.168.7.173,和其他集群节点的IP192.168.0.x或192.168.1.x相隔太远,现在需要对网络做整改,方便管理配置诸如绑定限速等操作。 master节点是3节点的。此博客属于事后记…...

c++【入门】已知一个圆的半径,求解该圆的面积和周长?
限制 时间限制 : 1 秒 内存限制 : 128 MB 已知一个圆的半径,求解该圆的面积和周长 输入 输入只有一行,只有1个整数。 输出 输出只有两行,一行面积,一行周长。(保留两位小数)。 令pi3.1415926 样例…...

c#通过sqlsugar查询信息并日期排序
c#通过sqlsugar查询信息并日期字段排序 public static List<Sugar_Get_Info_Class> Get_xml_lot_xx(string lot_number){DBContext<Sugar_Get_Info_Class> db_data DBContext<Sugar_Get_Info_Class>.OpDB();Expression<Func<Sugar_Get_Info_Class, b…...

使用 Qwen-Agent 将 8k 上下文记忆扩展到百万量级
节前,我们组织了一场算法岗技术&面试讨论会,邀请了一些互联网大厂朋友、今年参加社招和校招面试的同学。 针对大模型技术趋势、大模型落地项目经验分享、新手如何入门算法岗、该如何准备面试攻略、面试常考点等热门话题进行了深入的讨论。 汇总合集…...

Vyper重入漏洞解析
什么是重入攻击 Reentrancy攻击是以太坊智能合约中最具破坏性的攻击之一。当一个函数对另一个不可信合约进行外部调用时,就会发生重入攻击。然后,不可信合约会递归调用原始函数,试图耗尽资金。 当合约在发送资金之前未能更新其状态时&#…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
