前端——6.文本格式化标签和<div>和<span>标签
这篇文章,我们来讲一下HTML中的文本格式化标签
目录
1.文本格式化标签
1.1介绍
1.2代码演示
1.3小拓展
2.div和span标签
2.1介绍
2.2代码演示
2.3解释
3.小结
1.文本格式化标签
在网页中,有时需要为文字设置粗体、斜体和下划线等效果,这是就需要用到HTML中的文本格式化标签了,使文字以特殊的方式显示。
1.1介绍
标签语义:突出重要性,比普通文字更重要
下面看一下该类型的标签有哪些:
| 语义 | 标签 | 说明 |
| 加粗 | <strong></strong>或<b></b> | 更推荐使用<strong>标签加粗,语义更强烈 |
| 倾斜 | <em></em>或<i></i> | 更推荐使用<em>标签倾斜,语义更强烈 |
| 删除线 | <del></del>或<s></s> | 更推荐使用<del>标签做删除线,语义更强烈 |
| 下划线 | <ins></ins>或<u></u> | 更推荐使用<ins>标签做下划线,语义更强烈 |
重点牢记:加粗标签和下划线标签
1.2代码演示
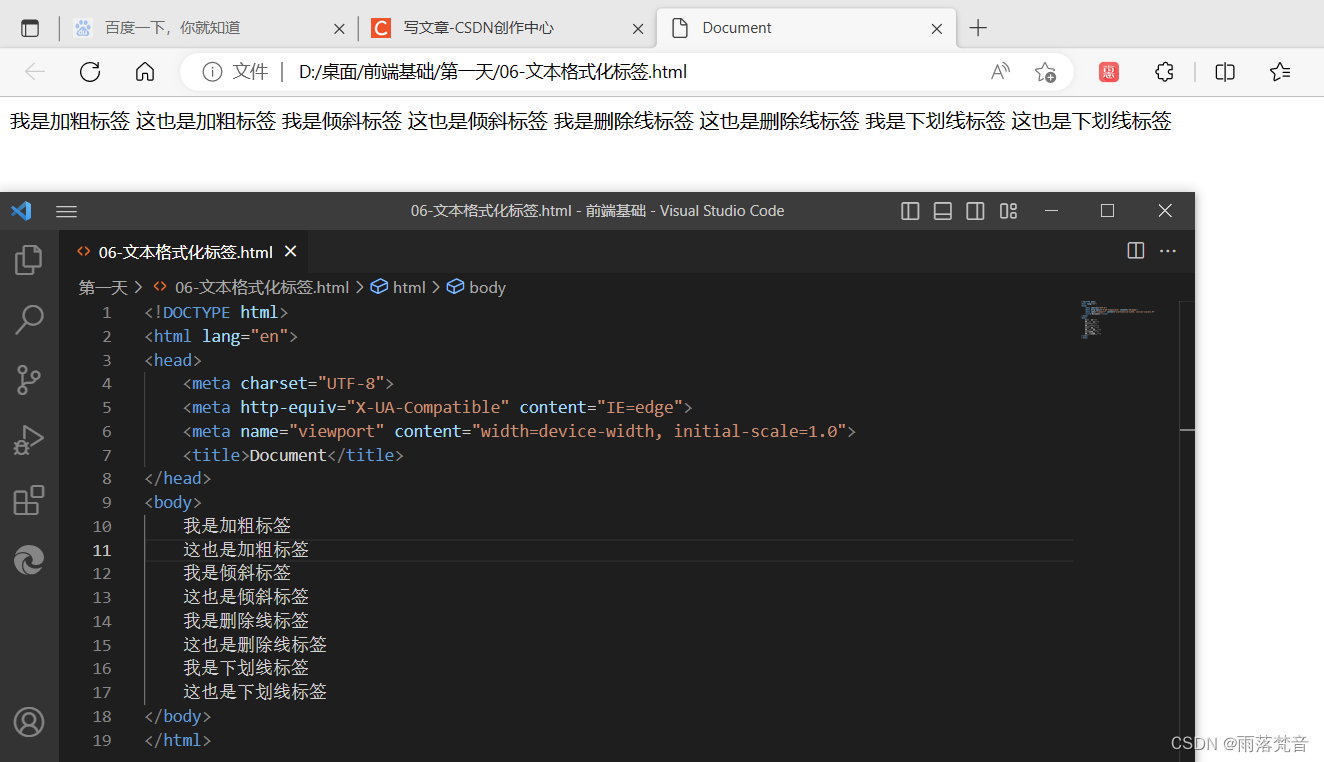
下面进行代码演示:

OK,下面加上相应的标签再来看一下吧:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h3>我是<strong>加粗</strong>标签<br /><br /></h3>这也是<b>加粗</b>标签<br /><br /><h3>我是<em>倾斜</em>标签<br /><br /></h3>这也是<i>倾斜</i>标签<br /><br /><h3>我是<del>删除线</del>标签<br /><br /></h3>这也是<s>删除线</s>标签<br /><br /><h3>我是<ins>下划线</ins>标签<br /><br /></h3>这也是<u>下划线</u>标签<br /><br />
</body>
</html>1.3小拓展
从上面的样例中,我们可以体会到,HTML是一种比较“死”的语言,意思是说,你想干什么事,想要什么效果,必须加标签,必须在想要的位置给相应的内容加标签,不管这样加是否会别扭,相要这个效果,就必须给他直接套上标签,并且,这个效果还只是在标签的内部生效,一旦出了这个标签的范围,对不起,没效果了。与java中的变量作用域类型!
2.div和span标签
下面,我们来介绍一下<div>和<span>标签
2.1介绍
<div>和<span>标签是没有语义的,它们就是一个盒子,里面随便放内容的
代码格式:
<div>这是一定div块</div>
<span>这是一个span块</span>注意:div是division的缩写,表示分割、分区。span意为跨度、跨距
特点:
- <div>标签用来布局,但是现在一行只能放一个<div>,是一个独占一行的大盒子
- <span>标签用来布局,一行上可以放多个<span>,是一个小盒子
上面说的有点懵,没关系,我们看下面的代码,然后有形象的解释。
2.2代码演示
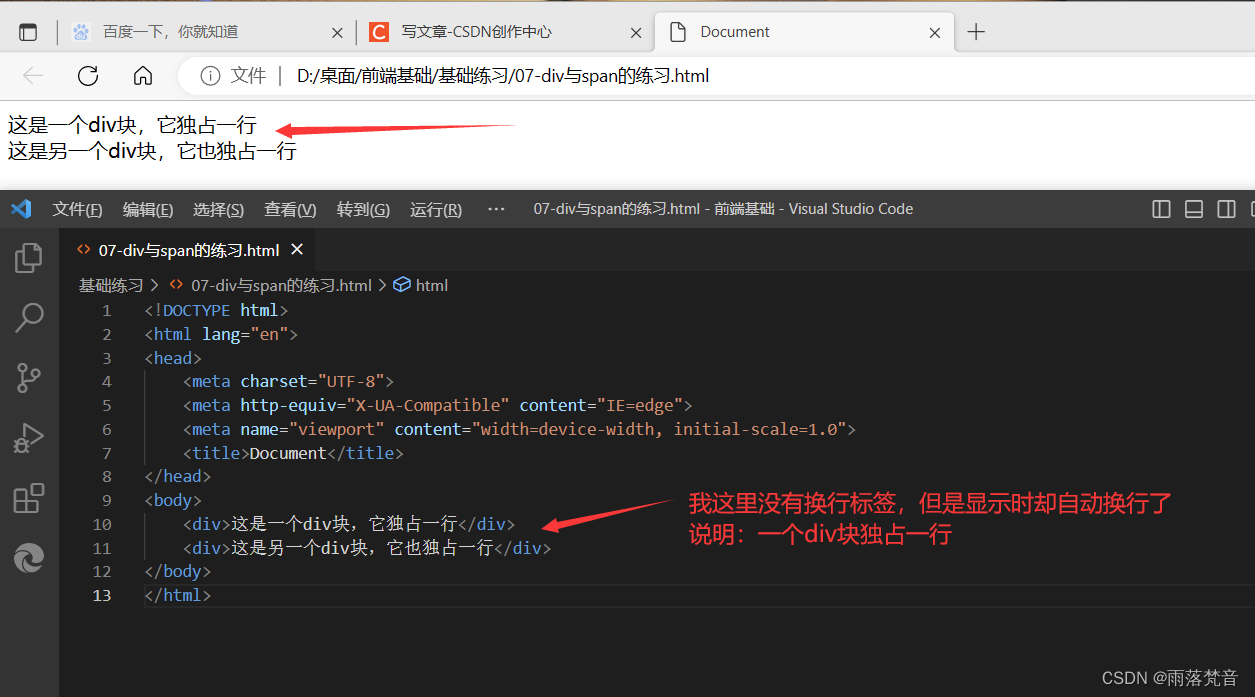
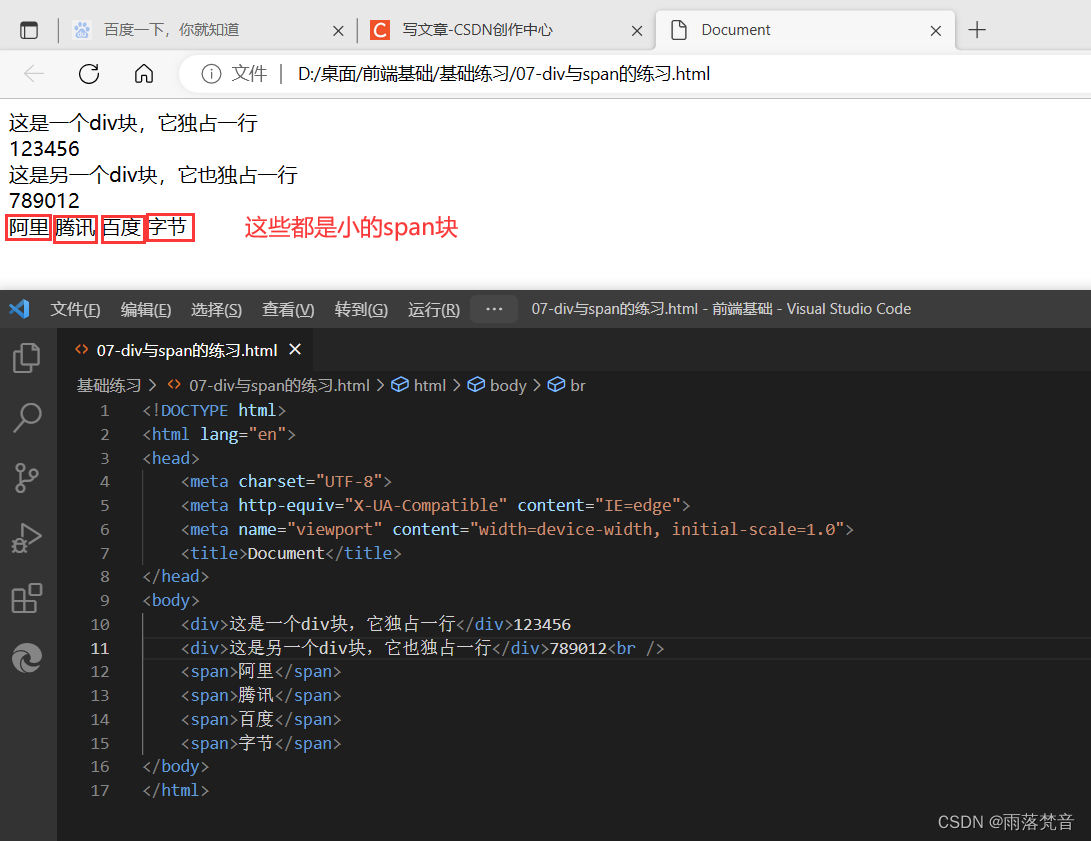
下面,我们来演示一下div块和span块的效果:

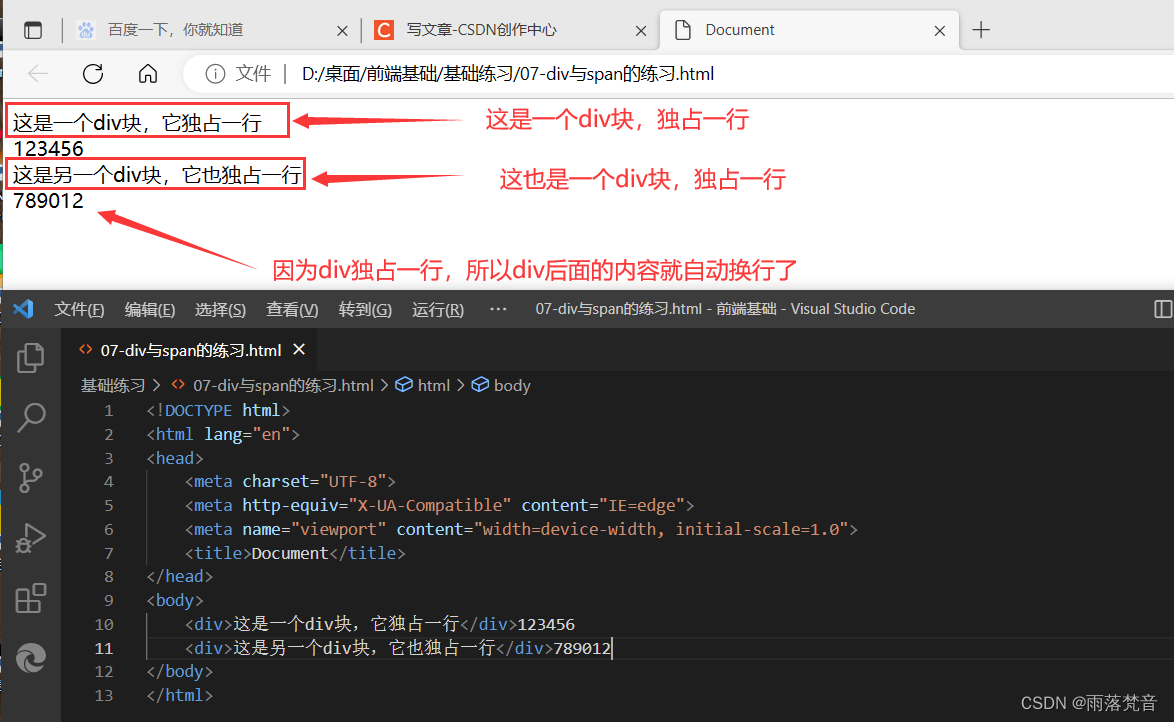
如果,我们在div块后面写其他内容,我们来看一下效果:

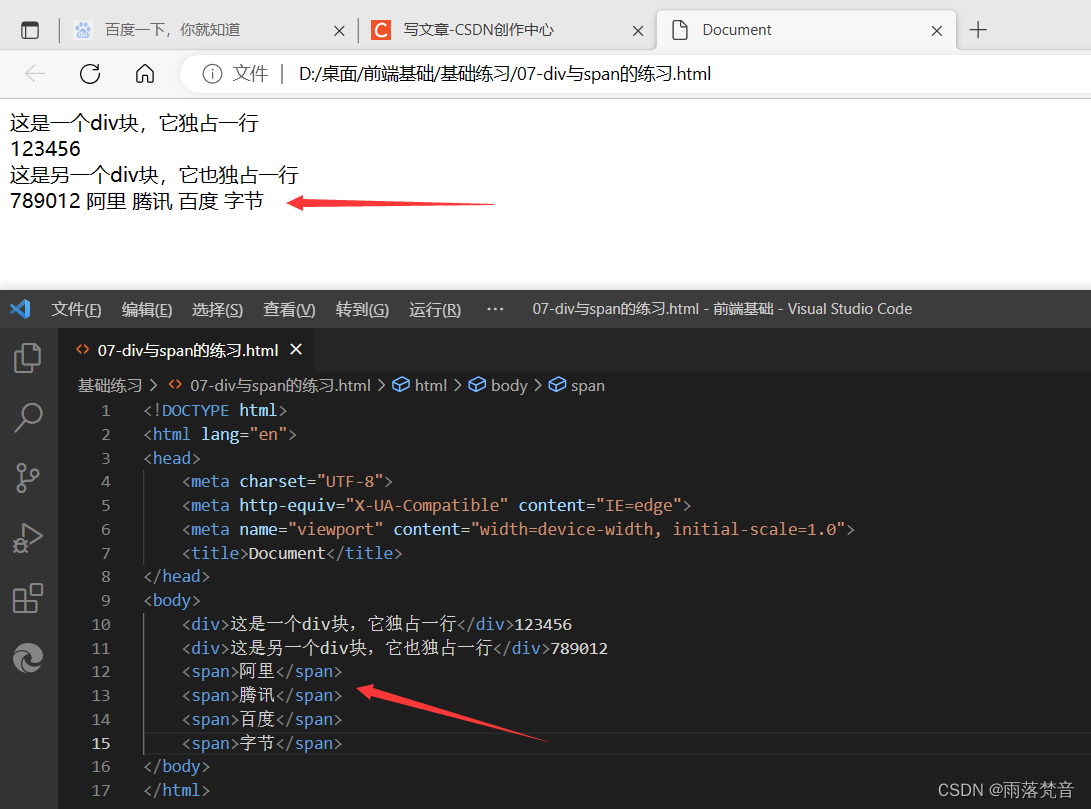
下面看一下span块的效果:
 不好看,调整下格式:
不好看,调整下格式:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div>这是一个div块,它独占一行</div>123456<div>这是另一个div块,它也独占一行</div>789012<br /><span>阿里</span><span>腾讯</span><span>百度</span><span>字节</span>
</body>
</html>2.3解释
这两个是比较抽象的,不太好懂,下面用两个例子来解释一下
例一:看一下淘宝网

例二:

3.小结
这篇文章讲了文本格式化标签,和div与span标签,其中div是比较重要的,后面写页面时会用到许多的
相关文章:

前端——6.文本格式化标签和<div>和<span>标签
这篇文章,我们来讲一下HTML中的文本格式化标签 目录 1.文本格式化标签 1.1介绍 1.2代码演示 1.3小拓展 2.div和span标签 2.1介绍 2.2代码演示 2.3解释 3.小结 1.文本格式化标签 在网页中,有时需要为文字设置粗体、斜体和下划线等效果…...

浅谈Xpath注入漏洞
目录 知识简介 攻击简介 基础语法 语法演示 漏洞简介 漏洞原理 漏洞复现 Xpath盲注 知识简介 攻击简介 XPath注入攻击是指利用XPath 解析器的松散输入和容错特性,能够在 URL、表单或其它信息上附带恶意的XPath 查询代码,以获得权限信息的访问权…...

Oracle LogMiner分析归档日志
目录:Oracle LogMiner分析归档日志一、准备测试环境1、开启数据库归档日志2、打开数据库最小附加日志3、设置当前session时间日期格式二、创建测试数据1、创建数据2、数据落盘三、日志发掘测试挖掘在上次归档的Redo Log File1.确定最近归档的Redo Log File2.指定要分…...
趣味三角——第15章——傅里叶定理
第15章 傅里叶定理(Fourier’s Theorem) Fourier, not being noble, could not enter the artillery, although he was a second Newton. (傅立叶出生并不高贵,因此按当时的惯例进不了炮兵部队,虽然他是第二个牛顿。) —Franois Jean Dominique Arag…...

市场营销的核心是什么?
之所以写下「市场营销的核心是什么?」这篇文章,是因为这几天刚读完了《经理人参阅:市场营销》这本书。作为一个有着近十年工作经验的市场营销从业人员,看完这本书也产生了很多新的想法,也想记录一下,遂成此…...

c/cpp - 多线程/进程 多进程
c/cpp - 多线程/进程 多进程多进程创建多进程进程等待多进程 宏观上 两个进程完全并发的 父子进程具有互相独立的进程空间 父进程结束,不影响子进程的执行 创建多进程 #include <sys/types.h> #include <unistd.h> #include <stdio.h>int main()…...

MySQL必知必会 | 存储过程、游标、触发器
使用存储过程 存储过程 简单来说就是为了以后的使用而保存的一条或多条MySQL语句的集合。 我觉得就是封装了一组sql语句 为什么需要存储过程(简单来说就是,简单、安全、高性能 通过把处理封装在容易使用的单元中,简化复杂操作所有开发人员…...

优化Facebook广告ROI的数据驱动方法:从投放到运营
“投放广告并不是最终的目的,关键在于如何最大程度地利用数据驱动的方法来提高广告投放的回报率(ROI)”Facebook广告是现代数字营销中最为常见和重要的广告形式之一。但是,要让Facebook广告真正发挥作用,需要通过数据驱…...

动态规划入门经典问题讲解
最近开始接触动态规划问题,以下浅谈(或回顾)一下这些问题的求解过程。解题思路对于动态规划问题,由于最终问题的求解需要以同类子问题作为基础,故需要定义一个dp数组(一维或二维)来记录问题求解…...

快速入门深度学习1(用时1h)
速通《动手学深度学习》1写在最前面0.内容与结构1.深度学习简介1.1 问题引入1.2 思路:逆向思考1.3 跳过1.4 特点1.5 小结2.预备知识(MXNet版本,学错了。。。。)2.1 获取和运行本书的代码2.2 数据操作2.2.1 略过2.2.2 小结2.3 自动…...

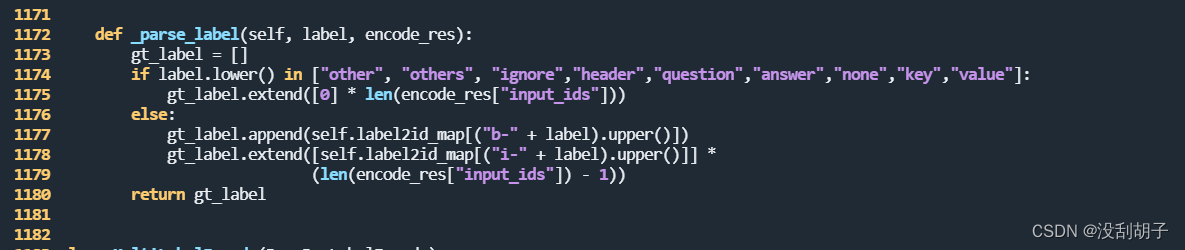
PaddleOCR关键信息抽取(KIE)的训练(SER训练和RE训练)错误汇总
1.SER训练报错: SystemError: (Fatal) Blocking queue is killed because the data reader raises an exception 1.1.问题描述 在执行训练任务的时候报错 单卡训练 python3 tools/train.py -c train_data/my_data/ser_vi_layoutxlm_xfund_zh.yml错误信息如下: T…...

信息收集之搜索引擎
Google Hacking 也可以用百度,不过谷歌的搜索引擎更强大 site 功能:搜索指定域名的网页内容,可以用来搜索子域名、跟此域名相关的内容 示例: site:zhihu.com 搜索跟zhihu.com相关的网页“web安全” site:zhihu.com 搜索zhihu…...
布局类组件)
Flutter(四)布局类组件
目录布局类组件简介布局原理与约束线性布局(Row和Column)弹性布局流式布局(Wrap、Flow)层叠布局(Stack、Positioned)对齐与相对定位(Align)Align和Stack对比Center组件LayoutBuilder…...

【黑马】Java基础从入门到起飞目录合集
视频链接: Java入门到起飞(上部):BV17F411T7AoJava入门到起飞(下部):BV1yW4y1Y7Ms 学习时间: 2023/02/01 —— 2023/03/09断断续续的学习,历时大概37天,完结撒…...

PMP考前冲刺3.10 | 2023新征程,一举拿证
题目1-2:1.在最近的一次耗时四周的迭代中,赫克托尔所在的敏捷团队刚完成了10 个用户故事点的开发、测试和发布,那么团队的速度是?A. 10B. 4C. 5D.402.产品负责人奥佩,倾向于在短周期内看到工作产品的新版本,…...

JavaScript Math常用方法
math是JavaScript的一个内置对象,它提供了一些数学属性和方法,可以对数字进行计算(用于Number类型)。 math和其他全局对象不同,它不是一个构造器,math的所有方法和属性都是静态的,直接使用并传入…...

【C++】模板进阶
文章目录一、非类型模板参数1、非类型模板参数2、C11 中的 array 类二、模板的特化1、模板特化的概念2、函数模板特化3、类模板特化3.1 全特化3.2 偏特化三、模板的分离编译四、模板总结一、非类型模板参数 1、非类型模板参数 模板参数分为类型形参与非类型形参,类…...

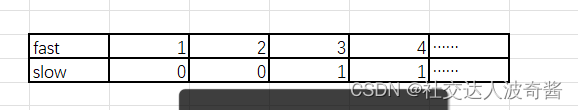
三板斧解决leetcode的链表题
在《波奇学单链表》中我们提到单链表的两个特点单向性。头节点尾节点的特殊性导致分类讨论的情况。如何看单链表?让我们简化成下图cur表示当前节点,下图表示cur移动,圆圈表示值用哨兵卫节点(新的头节点)和把尾节点看成NULL来把头尾节点一般化…...

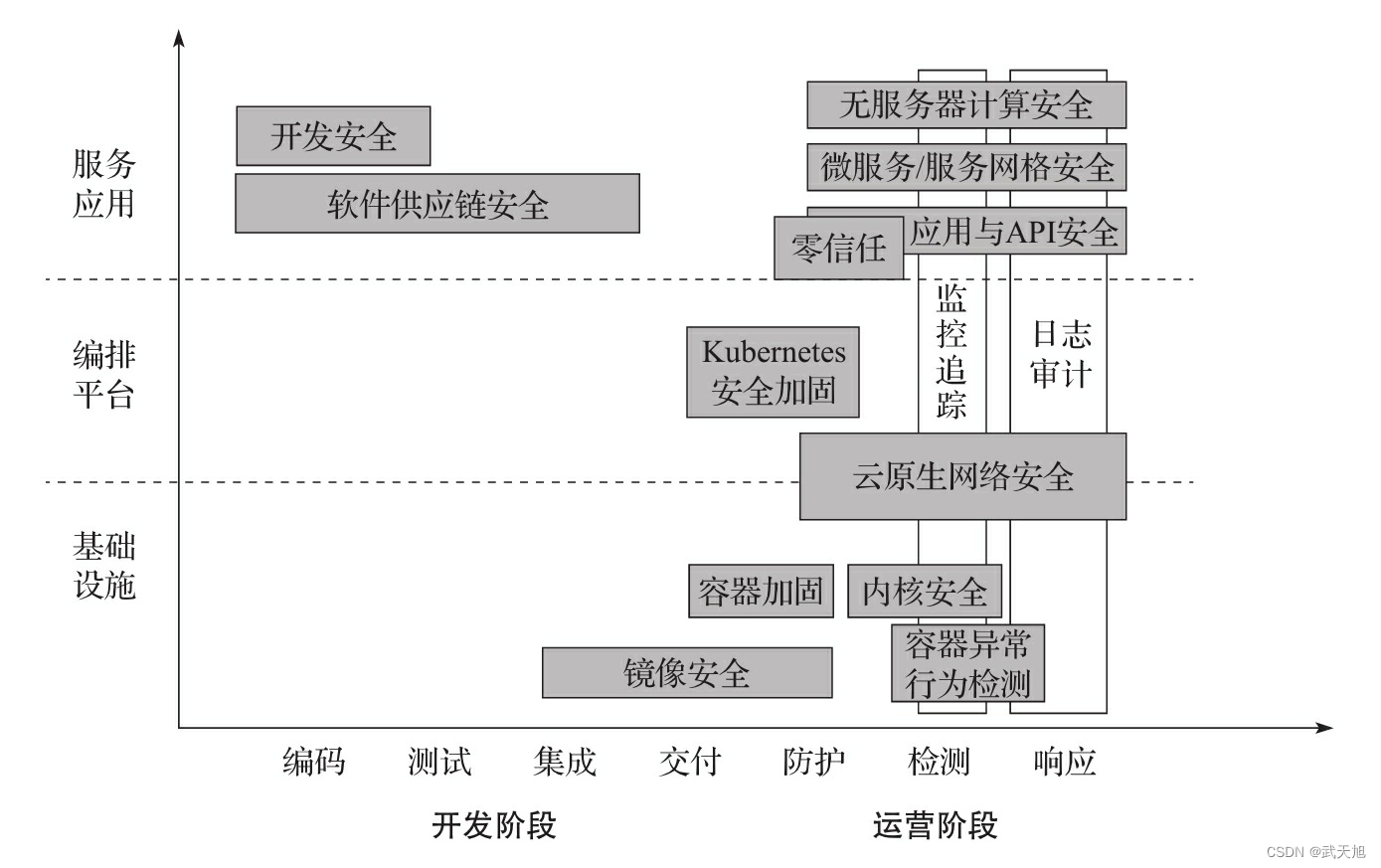
全生命周期的云原生安全框架
本博客地址:https://security.blog.csdn.net/article/details/129423036 一、全生命周期的云原生安全框架 如图所示: 二、框架说明 在上图中,我们从两个维度描述各个安全机制,横轴是开发和运营阶段,细分为编码、测试…...

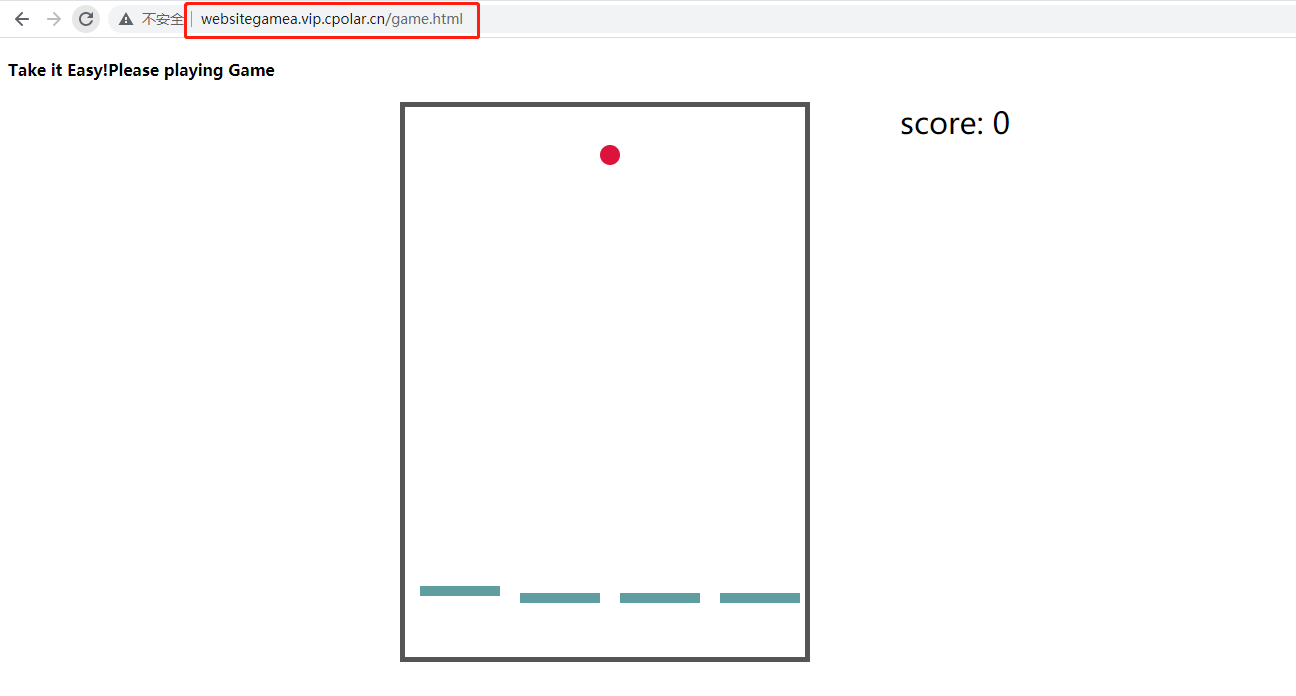
【本地网站上线】ubuntu搭建web站点,并内网穿透发布公网访问
【本地网站上线】ubuntu搭建web站点,并内网穿透发布公网访问前言1. 本地环境服务搭建2. 局域网测试访问3. 内网穿透3.1 ubuntu本地安装cpolar3.2 创建隧道3.3 测试公网访问4. 配置固定二级子域名4.1 保留一个二级子域名4.2 配置二级子域名4.3 测试访问公网固定二级子…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...
