minio的一个基础使用案例:用户头像上传
文章目录
- 一、minio下载安装(Windows)
- 二、案例需求分析
- 三、后端接口开发
一、minio下载安装(Windows)
1. 下载minio服务端和客户端
minio下载地址

2. 手动搭建目录
/minio/binmc.exeminio.exe/data/logs
- 手动创建minio应用程序目录,如:E:\minio\bin
- 手动创建minio数据目录,如:E:\minio\data
- 手动创建minio日志目录,如:E:\minio\logs
- 然后将下载的
mc.exe文件和minio.exe文件放入E:\minio\bin目录下
3. 启动
- 在bin目录下打开cmd
到bin目录下后,在地址栏输入cmd,然后回车
- 设置用户名
setx MINIO_ROOT_USER minioadmin
- 设置用户密码
setx MINIO_ROOT_PASSWORD minioadmin
- 启动minio服务
E:\minio\bin\minio.exe server E:\minio\data --console-address ":9001" --address ":9000" > E:\minio\logs\minio.log
4. 访问minio控制台
-
在浏览器输入服务器Ip + 9001端口号打开登录页面,然后使用前面步骤中设置的用户名和密码登录控制台
-
建立一个新的bucket


- 修改桶的访问权限为public



二、案例需求分析
-
例如在添加用户和修改用户的时候,此时可以在表单页面点击"+"号,然后选择要上传的用户图像。

-
选择完毕以后,那么此时就会请求后端上传文件接口,将图片的二进制数据传递到后端
-
后端需要将数据图片存储起来,然后给前端返回图片的访问地址,然后前端需要将图片的访问地址设置给sysUser用户数据模型
-
当用户点击提交按钮的时候,那么此时就会将表单进行提交,后端将数据保存起来即可
三、后端接口开发
基本目录结构
/java
----/controller
--------FileUploadController.java
----/properties
--------MinioProperties.java
----/service
--------/impl
------------FileUploadServiceImpl.java
--------FileUploadService.java
----ManagerApplication.java
/resources
----application-dev.yml
- 在application-dev.yml中添加minio相关配置

# 自定义配置
project:minio:endpointUrl: http://127.0.0.1:9000accessKey: minioadminsecureKey: minioadminbucketName: b2c-e-commerce
- 新建MinioProperties.java,minio所需参数实体类

@Data
@ConfigurationProperties(prefix = "project.minio")
public class MinioProperties {private String endpointUrl;private String accessKey;private String secureKey;private String bucketName;
}
- 修改启动类ManagerApplication,添加
@EnableConfigurationProperties注解,激活配置属性绑定功能

@EnableConfigurationProperties(value = { MinioProperties.class})
- service层接口及实现类
基本思路:
-
在fileUpload方法中,首先根据
minioProperties创建一个MinioClient实例,用于与MinIO服务器交互。 -
检查指定的桶(bucket)是否存在。如果不存在,则通过makeBucket方法创建一个新的桶。
-
生成存储对象的名称:结合当前日期(格式为"yyyyMMdd")和一个随机UUID作为前缀,再加上原始文件名,确保文件名的唯一性。
-
使用PutObjectArgs构建上传对象的参数,包括桶名、文件输入流(从MultipartFile获取)、文件大小和对象名称(即文件路径)。
-
调用
minioClient.putObject执行文件上传操作。
最后,返回文件在MinIO服务器上的访问URL,以便用户可以访问上传的文件。
FileUploadService.java
public interface FileUploadService {String fileUpload(MultipartFile multipartFile);
}
FileUploadServiceImpl.java
@Service
public class FileUploadServiceImpl implements FileUploadService {@Autowiredprivate MinioProperties minioProperties ;@Overridepublic String fileUpload(MultipartFile multipartFile) {try {// 创建一个Minio的客户端对象MinioClient minioClient = MinioClient.builder().endpoint(minioProperties.getEndpointUrl()).credentials(minioProperties.getAccessKey(), minioProperties.getSecureKey()).build();// 判断桶是否存在boolean found = minioClient.bucketExists(BucketExistsArgs.builder().bucket(minioProperties.getBucketName()).build());if (!found) { // 如果不存在,那么此时就创建一个新的桶minioClient.makeBucket(MakeBucketArgs.builder().bucket(minioProperties.getBucketName()).build());} else { // 如果存在打印信息System.out.println("Bucket 'b2c-e-commerce' already exists.");}// 设置存储对象名称String dateDir = DateUtil.format(new Date(), "yyyyMMdd");String uuid = UUID.randomUUID().toString().replace("-", "");//20230801/443e1e772bef482c95be28704bec58a901.jpgString fileName = dateDir+"/"+uuid+multipartFile.getOriginalFilename();System.out.println(fileName);PutObjectArgs putObjectArgs = PutObjectArgs.builder().bucket(minioProperties.getBucketName()).stream(multipartFile.getInputStream(), multipartFile.getSize(), -1).object(fileName).build();minioClient.putObject(putObjectArgs) ;return minioProperties.getEndpointUrl() + "/" + minioProperties.getBucketName() + "/" + fileName ;} catch (Exception e) {throw new RuntimeException(e);}}
}
- controller层
@RestController
@RequestMapping("/admin/system")
public class FileUploadController {@Autowiredprivate FileUploadService fileUploadService ;@PostMapping(value = "/fileUpload")public Result<String> fileUploadService(@RequestParam(value = "file") MultipartFile multipartFile) {String fileUrl = fileUploadService.fileUpload(multipartFile) ;return Result.build(fileUrl , ResultCodeEnum.SUCCESS) ;}}
相关文章:

minio的一个基础使用案例:用户头像上传
文章目录 一、minio下载安装(Windows)二、案例需求分析三、后端接口开发 一、minio下载安装(Windows) 1. 下载minio服务端和客户端 minio下载地址 2. 手动搭建目录 /minio/binmc.exeminio.exe/data/logs手动创建minio应用程序目…...

Linux用户和用户组的管理
目录 前言一、系统环境二、Linux用户组的管理2.1 新增用户组2.2 删除用户组2.3 修改用户组2.4 查看用户组 三、Linux用户的管理3.1 新增用户3.2 删除用户3.3 修改用户3.4 查看用户3.5 用户口令(密码)的管理 总结 前言 本篇文章介绍如何在Linux系统上实现…...

项目-五子棋双人对战:游戏房间的管理(5)
完整代码见: 邹锦辉个人所有代码: 测试仓库 - Gitee.com 之前我们已经实现了玩家匹配的功能, 我们都知道, 匹配完过后就可以进入游戏房间进行对战了, 所以我们下一步关注的重点就是对于游戏房间的管理. 模块详细讲解 功能需求 通过匹配的方式, 自动给玩家加入到一个游戏房间…...

LocalDate和Date有什么区别?两者如何转换?
LocalDate与Date 在Java中,LocalDate和Date是用来处理日期的两种不同的类。 区别: Date是Java早期的日期类,它包含了日期和时间的信息。但是在Java 8之后,Date类被标记为过时的,推荐使用新的日期时间API,…...

铝合金货物运输鉴定书办理 货物危险性鉴定
货物运输鉴定书/货物危险性鉴定 项目背景: 为了运输的安全,航空运输、公路运输、铁道运输、水路运输都必须了解货物的运输危险性。货物运输条件鉴定就是对货物的运输适宜性作出评价和建议。 货物运输条件鉴定一般依据IATA危险货物规章(DGR)2005、联合国危…...

php操作数据库
<?php session_start(); #面向过程 function create_connection(){ $conn mysqli_connect(127.0.0.1,root,123456,learn_2) or die("数据库连接失败"); mysqli_query($conn,"set names utf8"); return $conn; } #面向对象 function create_connection…...

python记录之集合
Python中的集合(Set)是一个无序且不包含重复元素的数据结构。集合主要用于成员检测和数据去重。 1. 集合的创建 在Python中,你可以使用大括号{}或set()函数来创建一个集合。注意,如果你使用大括号{}并且只包含一个元素ÿ…...

ResourceManager 的 rpc server 模型
一. yarn ResourceManager 的三种通信协议 ResourceTrackerProtocol NodeManager 和 ResourceManager 的 RPC 通信协议。其中 ResourceManager 充当RPC Server的角色,而 NodeManager 充当 RPC Client 的角色。NodeManager 通过该协议向 ResourceManager 注册、汇报…...

Java面试八股之什么是自动装箱和自动拆箱
什么是自动装箱和自动拆箱 在Java中,自动装箱(Autoboxing)和自动拆箱(Auto-unboxing)是两个与基本数据类型和它们对应的包装类之间的转换相关的特性。这两个概念自Java 5(也称为Java SE 5或JDK 5ÿ…...

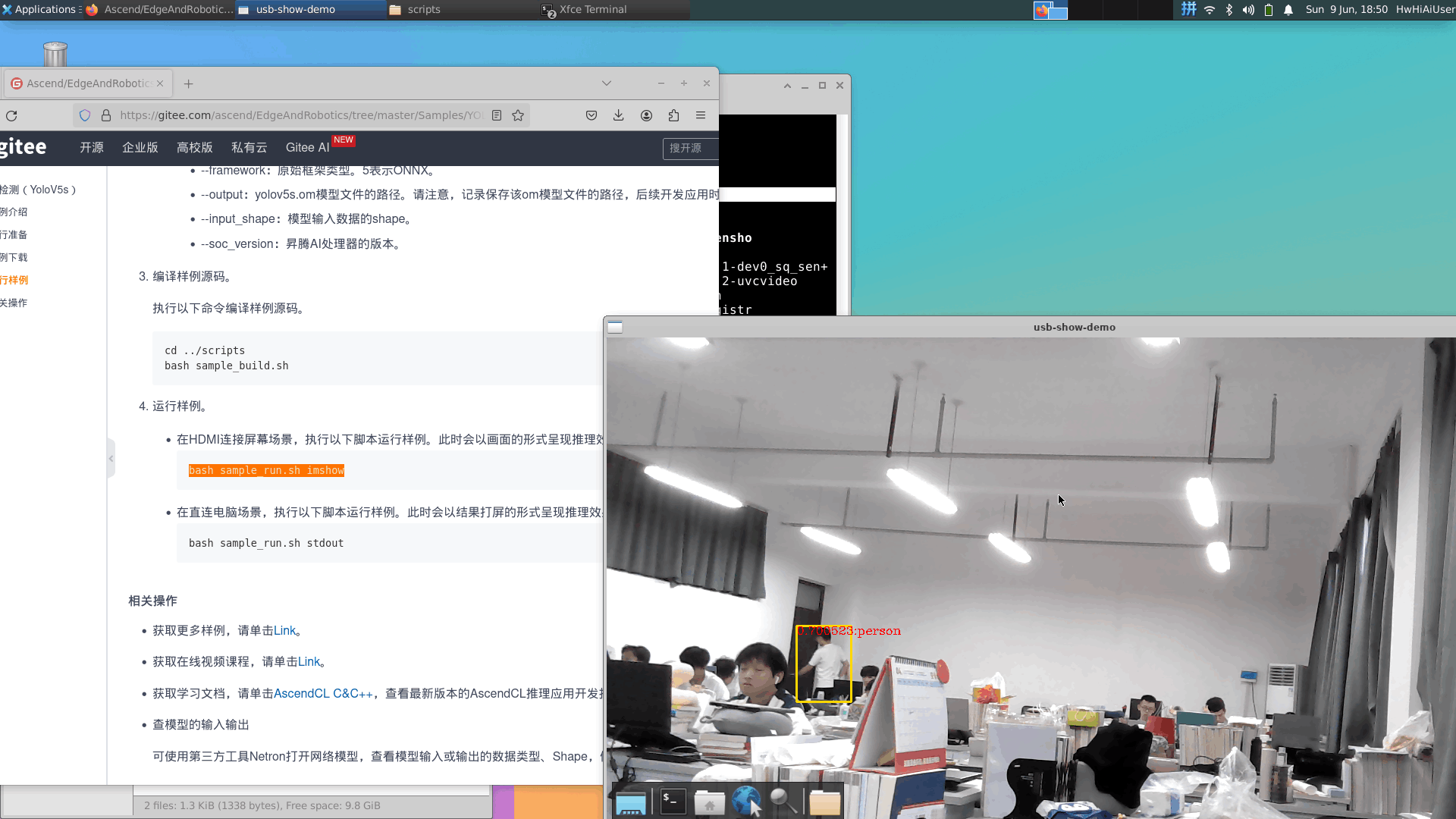
OrangePi AIpro小试牛刀-目标检测(YoloV5s)
非常高兴参加本次香橙派AI Pro,香橙派联合华为昇腾打造的一款AI推理开发板评测活动,以前使用树莓派Raspberry Pi4B 8G版本,这次有幸使用国产嵌入式开发板。 一窥芳容 这款开发板搭载的芯片是和华为昇腾的Atlas 200I DK A2同款的处理器&#…...

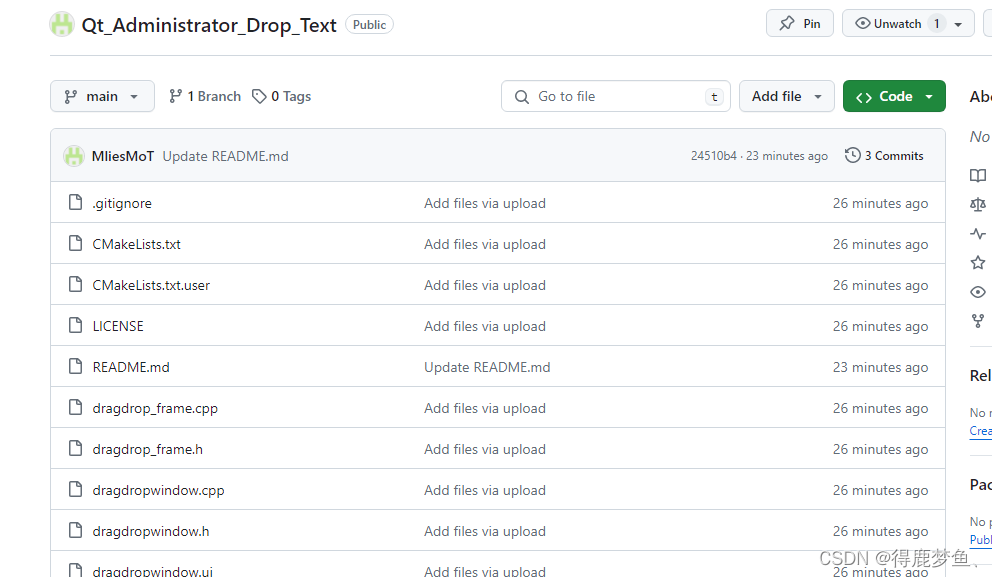
QT案例 记录解决在管理员权限下QFrame控件获取拖拽到控件上的文件路径
参考知乎问答 Qt管理员权限如何支持拖放操作? 的回答和代码示例。 解决在管理员权限运行下,通过窗体的QFrame子控件获取到拖拽的内容。 目录标题 导读解决方案详解示例详细 【管理员权限】在QFrame控件中获取拖拽内容 【管理员权限】继承 IDropTarget 类…...

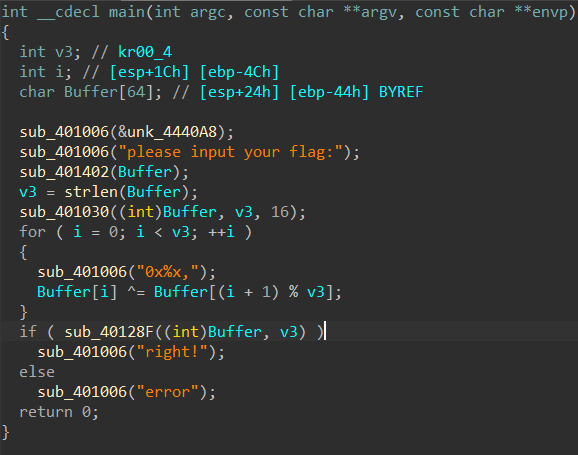
[HNCTF 2022 WEEK4]flower plus
第一种花指令 第二种花指令 根据两种花指令特征,写出去花指令脚本 saddr0x401000 eaddr0x435000 for i in range(saddr,eaddr):if get_wide_dword(i)0x01740275:print(hex(i),hex(get_wide_dword(i)))patch_byte(i-5,0x90)patch_dword(i-4,0x90909090)patch_dw…...
)
Mongo常用语法(java代码)
1、根据agentId字段分组,并对totalCustomerNum、refundCustomerNum字段 sum求和,同时取别名 Overridepublic List<AgentCountInfoBean> selectCurrentMonthNewResource(Set<String> orderTypeSet, List<String> agentIds,LocalDateTim…...

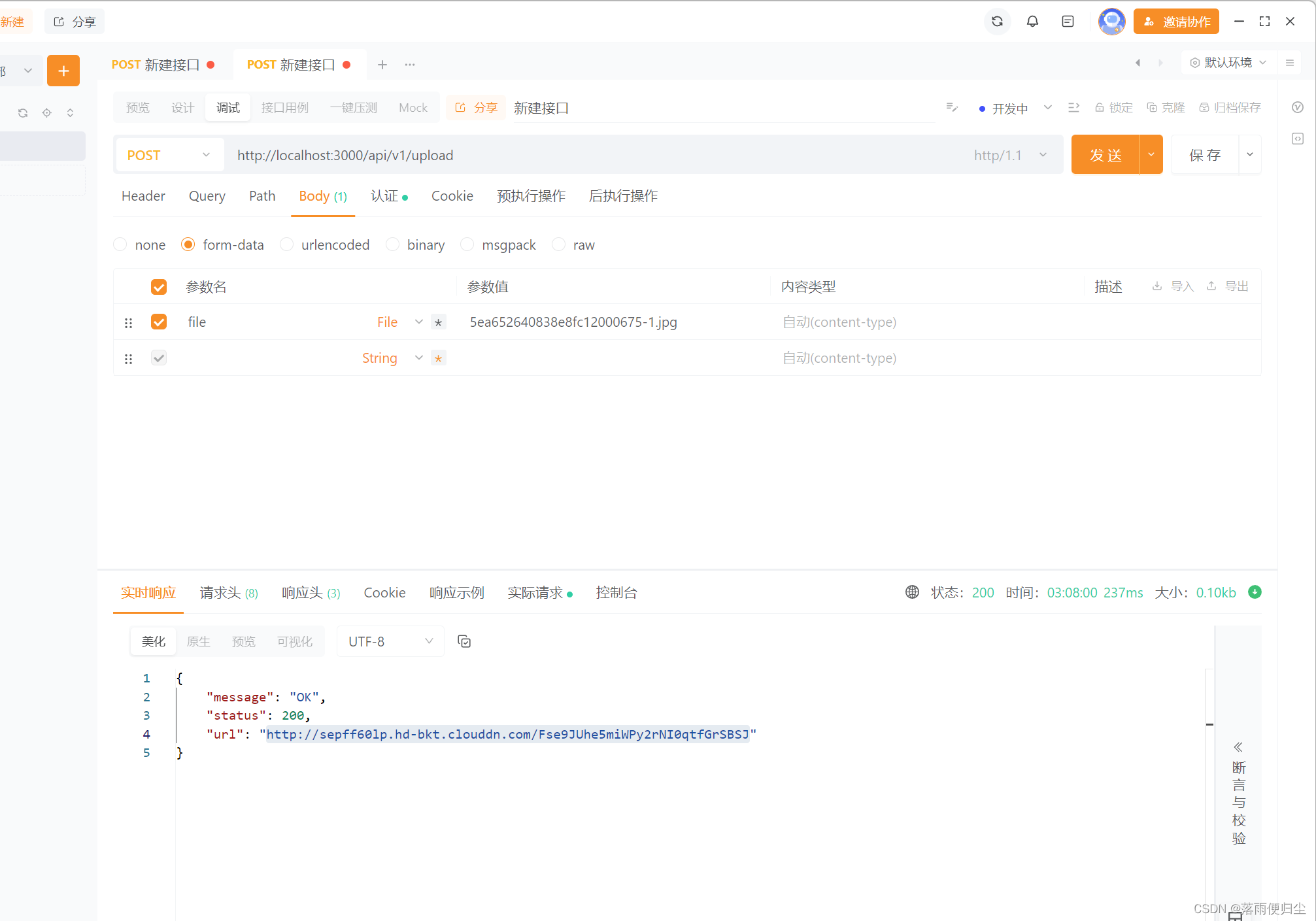
go语言后端开发学习(二)——基于七牛云实现的资源上传模块
前言 在之前的文章中我介绍过我们基于gin框架怎么实现本地上传图片和文本这类的文件资源(具体文章可以参考gin框架学习笔记(二) ——相关数据与文件的响应),但是在我们实际上的项目开发中一般却是不会使用本地上传资源的方式来上传的,因为文件的上传与读…...

探索微软新VLM Phi-3 Vision模型:详细分析与代码示例
引言 在最近的微软Build大会上,微软宣布了许多新内容,其中包括新款Copilot PC和围绕Copilot生态系统的一系列功能。其中最引人注目的是发布了一些新的Phi模型,特别是Phi-3 Vision模型。本文将详细探讨Phi-3 Vision模型的特性,并提…...

如何使用GPT-4o函数调用构建一个实时应用程序?
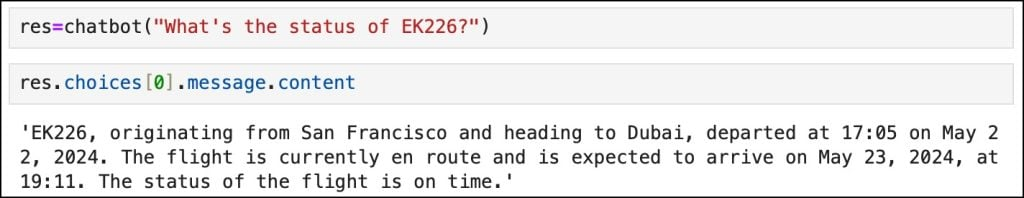
本教程介绍了如何使用OpenAI最新的LLM GPT-4o通过函数调用将实时数据引入LLM。 我们在LLM函数调用指南(详见https://thenewstack.io/a-comprehensive-guide-to-function-calling-in-llms/)中讨论了如何将实时数据引入聊天机器人和代理。现在,我们将通过将来自Fligh…...

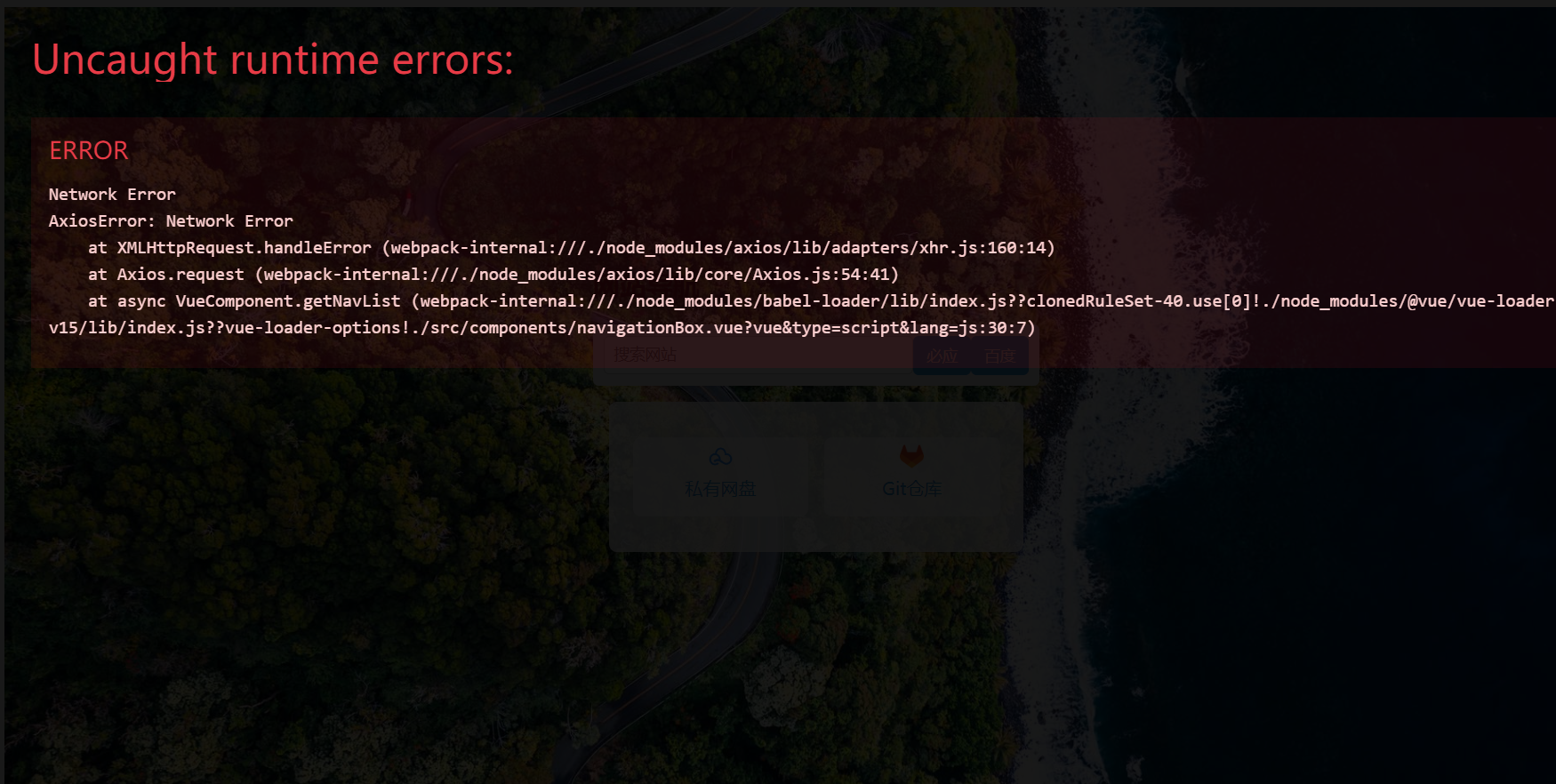
[Vue-常见错误]浏览器显示Uncaught runtime errors
文章目录 错误描述正确写法具体如下 错误描述 当前端代码发生错误时,浏览器中出现以下错误提示。 正确写法 显然这不是我们所期望的,在vue.config.js中配置如下设置关闭Uncaught runtime errors显示 devServer: {client: {overlay: false}具体如下 …...

html常见的表单元素有哪些,html表单元素有哪些?
HTML中常用的表单元素包括:文本区域(TEXTAREA),列表框(SELECT),文本输入框(INPUT typetext),密码输入框(INPUT typepassword),单选输入框(INPUT typeradio),复选输入框(INPUT typecheckbox),重置…...

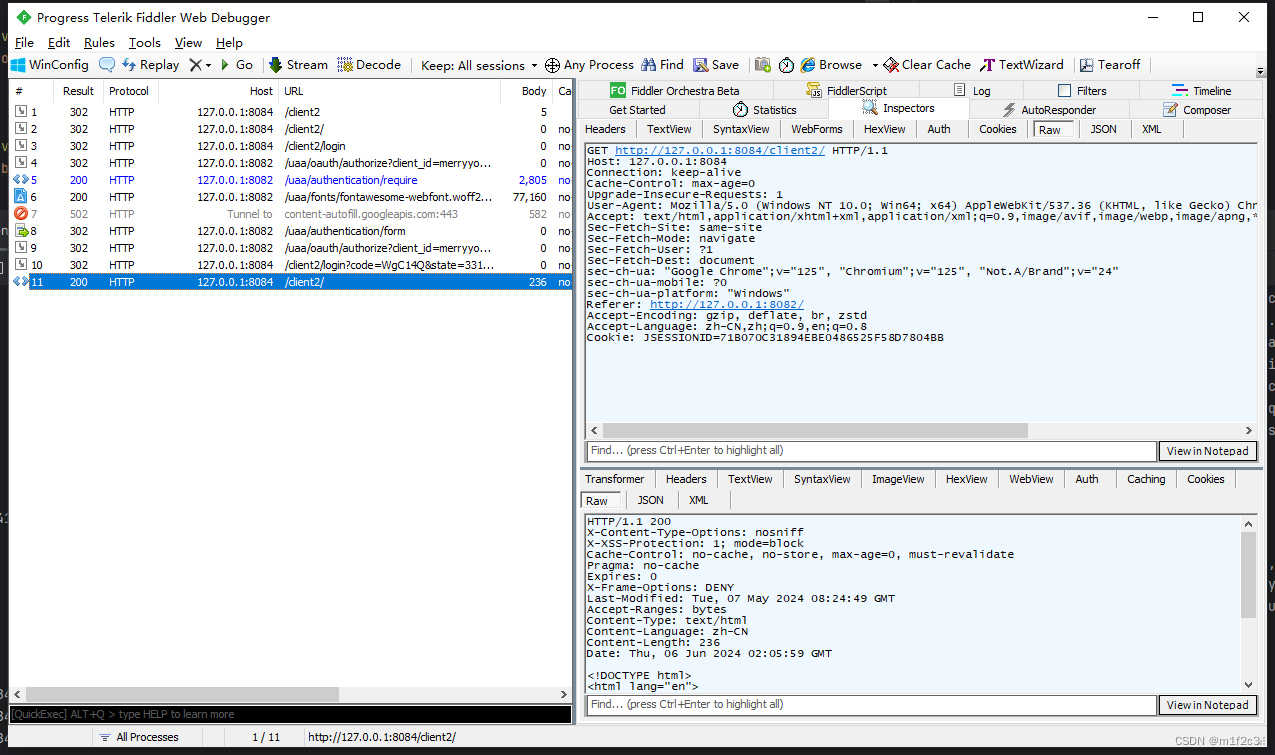
spring boot sso
代码:https://gitee.com/forgot940629/ssov2 授权服务 登录成功后,session中会存储UsernamePasswordAuthenticationToken,之后每次请求code时都会用UsernamePasswordAuthenticationToken生成OAuth2Authentication,并将OAuth2Aut…...
:KerasNLP使用GPT2进行文本生成)
Keras深度学习框架实战(5):KerasNLP使用GPT2进行文本生成
1、KerasNLP与GPT2概述 KerasNLP的GPT2进行文本生成是一个基于深度学习的自然语言处理任务,它利用GPT-2模型来生成自然流畅的文本。以下是关于KerasNLP的GPT2进行文本生成的概述: GPT-2模型介绍: GPT-2(Generative Pre-trained …...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...
