【JavaScript】了解 Sass:现代 CSS 的强大预处理器
我已经从你的 全世界路过
像一颗流星 划过命运 的天空
很多话忍住了 不能说出口
珍藏在 我的心中
只留下一些回忆
🎵 牛奶咖啡《从你的全世界路过》
在前端开发领域,CSS 是必不可少的样式表语言。然而,随着项目复杂度的增加,CSS 文件也变得越来越庞大和难以维护。为了解决这些问题,Sass 作为一种强大的 CSS 预处理器应运而生。本文将详细介绍 Sass 的概念、优势以及如何在项目中使用它。
什么是 Sass?
Sass(Syntactically Awesome Stylesheets)是一种 CSS 预处理器,扩展了 CSS 的功能,使其更加强大和灵活。Sass 提供了变量、嵌套规则、混合(mixin)、继承等高级功能,帮助开发者编写更简洁、可维护性更高的样式代码。
Sass 有两种语法:
Sass:缩进语法,文件扩展名为 .sass,没有花括号和分号。
SCSS:扩展了 CSS 语法,文件扩展名为 .scss,完全兼容 CSS3。
本文主要使用更常见的 SCSS 语法来进行示例。
为什么选择 Sass?
- 变量
Sass 允许使用变量来存储可重用的值,如颜色、字体、间距等。这使得样式的管理更加灵活。
$primary-color: #3498db;
$font-stack: Helvetica, sans-serif;body {font: 100% $font-stack;color: $primary-color;
}
- 嵌套
Sass 支持嵌套规则,使 CSS 代码层次结构更加清晰,易于阅读。
nav {ul {margin: 0;padding: 0;list-style: none;}li { display: inline-block; }a {text-decoration: none;}
}
- 混合(Mixin)
混合允许定义可重用的样式块,并在多个地方调用,减少重复代码。
@mixin border-radius($radius) {-webkit-border-radius: $radius;-moz-border-radius: $radius;-ms-border-radius: $radius;border-radius: $radius;
}.button {@include border-radius(10px);
}
- 继承(Extend)
Sass 提供了继承功能,允许一个选择器继承另一个选择器的样式。
%message-shared {border: 1px solid #ccc;padding: 10px;color: #333;
}.message {@extend %message-shared;
}.success {@extend %message-shared;border-color: green;
}.error {@extend %message-shared;border-color: red;
}
- 函数和操作符
Sass 提供了内置函数和操作符,帮助进行颜色处理、数学运算等复杂操作。
$base-color: #036;
$light-color: lighten($base-color, 20%);
$dark-color: darken($base-color, 20%);.box {background-color: $light-color;border: 1px solid $dark-color;
}
如何使用 Sass?
要在项目中使用 Sass,首先需要安装 Sass 编译器。你可以使用 npm(Node 包管理器)来安装 Sass:
npm install -g sass
安装完成后,你可以使用命令行将 Sass 文件编译为 CSS 文件:
sass input.scss output.css
为了更方便地在项目中使用 Sass,许多现代前端构建工具(如 Webpack、Gulp 等)都提供了相应的插件来自动编译 Sass 文件。
使用 Webpack
以下是如何在 Webpack 项目中配置 Sass 的示例:
安装必要的加载器:
npm install sass-loader sass webpack --save-dev
在 Webpack 配置文件中添加 Sass 加载器:
module.exports = {module: {rules: [{test: /\.scss$/,use: ['style-loader', // 将 JS 字符串生成为 style 节点'css-loader', // 将 CSS 转化成 CommonJS 模块'sass-loader' // 将 Sass 编译成 CSS]}]}
};
结语
Sass 是一种功能强大且灵活的 CSS 预处理器,可以显著提高样式代码的可维护性和开发效率。通过使用 Sass 提供的变量、嵌套、混合、继承等特性,开发者可以编写更简洁和可扩展的样式代码。如果你还没有尝试过 Sass,现在就是开始学习和使用它的好时机!
Happy Styling!
相关文章:

【JavaScript】了解 Sass:现代 CSS 的强大预处理器
我已经从你的 全世界路过 像一颗流星 划过命运 的天空 很多话忍住了 不能说出口 珍藏在 我的心中 只留下一些回忆 🎵 牛奶咖啡《从你的全世界路过》 在前端开发领域,CSS 是必不可少的样式表语言。然而,随着项目复杂度的…...

下载安装Thonny并烧录MicroPython固件至ESP32
Thonny介绍 一、Thonny的基本特点 面向初学者:Thonny的设计初衷是为了帮助Python初学者更轻松、更快速地入门编程。它提供了直观易懂的用户界面和丰富的功能,降低了编程的门槛。轻量级:作为一款轻量级的IDE,Thonny不会占用过多的…...

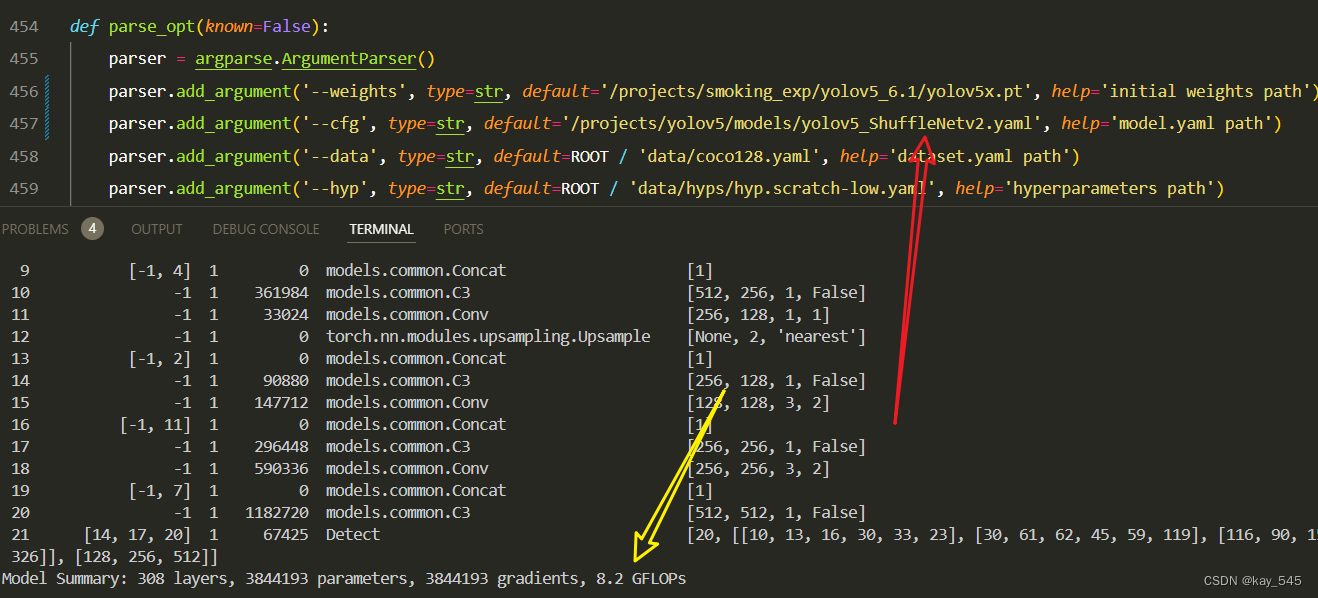
YOLOv5改进 | 主干网络 | 将主干网络替换为轻量化的ShuffleNetv2【原理 + 完整代码】
💡💡💡本专栏所有程序均经过测试,可成功执行💡💡💡 目标检测是计算机视觉中一个重要的下游任务。对于边缘盒子的计算平台来说,一个大型模型很难实现实时检测的要求。基于一系列消融…...

LeetCode:字母异位词分组
文章收录于LeetCode专栏 LeetCode地址 字母异位词分组 题目 给定一个字符串数组,将字母异位词组合在一起。字母异位词指字母相同,但排列不同的字符串。所有输入均为小写字母,且不考虑答案输出的顺序。 示例1: 输入: strs [“…...

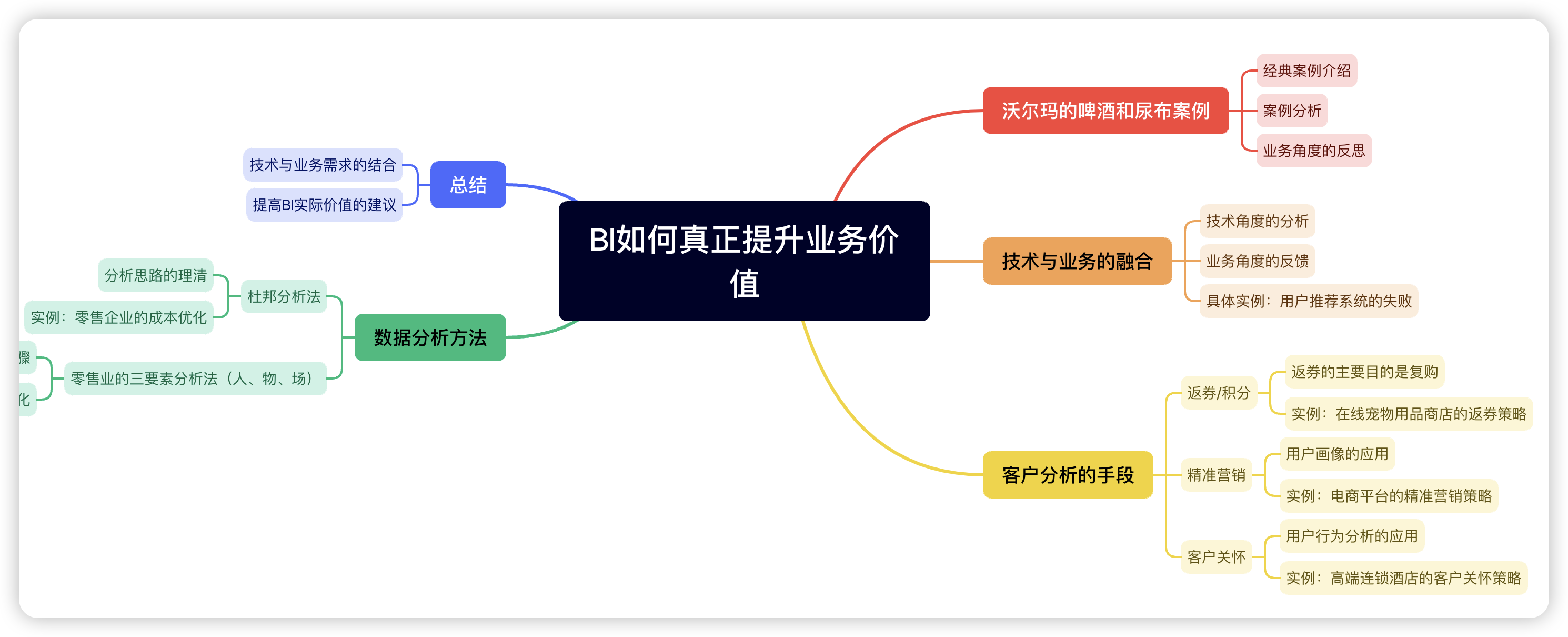
技术与业务的完美融合:大数据BI如何真正提升业务价值
数据分析有一点经典案例 沃尔玛的啤酒和尿布案例 开始做BI的时候,大家肯定都看过书,那么一定也看过一个经典的案例,就是沃尔玛的啤酒和尿布的案例。这个案例确实很经典,但其实是一个失败的案例。为什么这么说呢?很明显…...

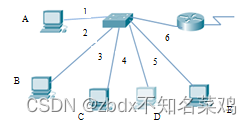
计网复习资料
一、选择题(每题2分,共40分) 1. Internet 网络本质上属于( )网络。 A.电路交换 B.报文交换 C.分组交换 D.虚电路 2.在 OSI 参考模型中,自下而上第一个提供端到端服务的是( )。 A.数据链路层 B.传输…...

华为策略流控
以下脚本仅做参考,具体IP地址和接口请按照现场实际情况写入。 [Huawei]acl 3001 [Huawei-acl-adv-3001]rule permit ip source 192.168.1.10 0.0.0.0 destination 192.168.2.10 0.0.0.0 //匹配需要做测试的源和目标地址 [Huawei-acl-adv-3001]rule permit ip sour…...

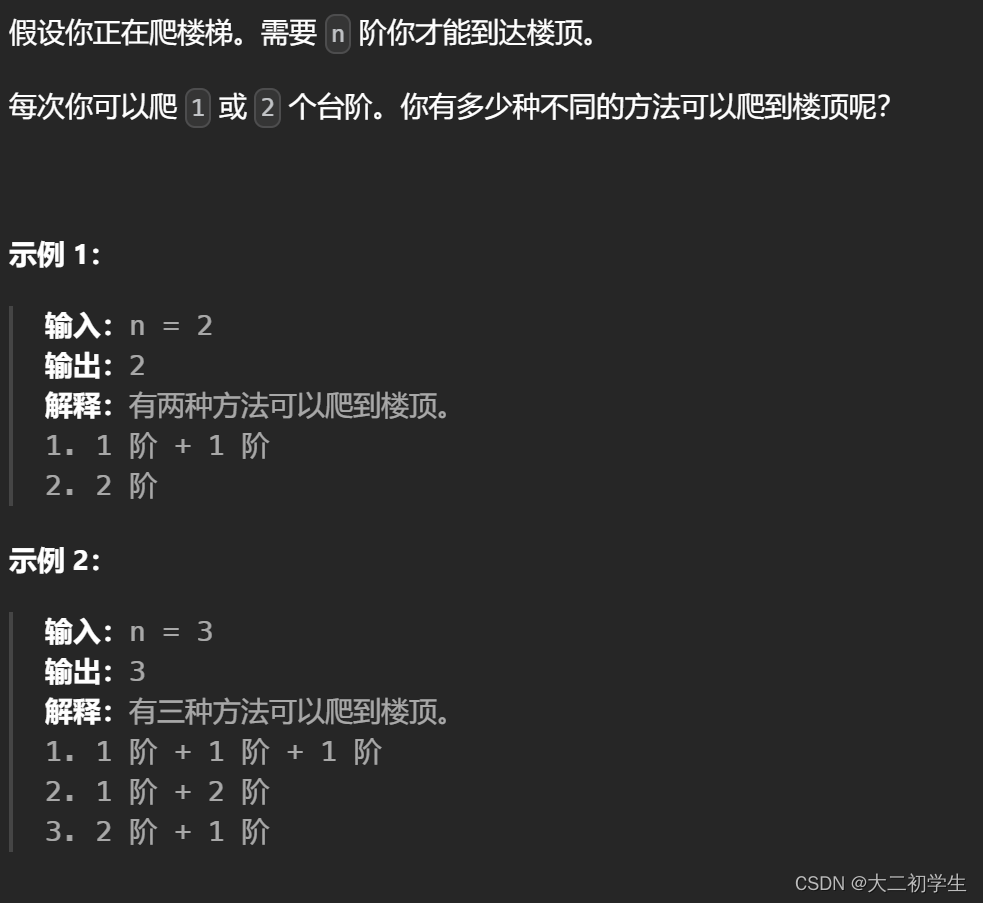
刷代码随想录有感(98):动态规划——爬楼梯
题干: 代码: class Solution { public:int climbStairs(int n) {if(n 1)return 1;if(n 2)return 2;vector<int>dp(n 1);dp[0] 0;dp[1] 1;dp[2] 2;for(int i 3; i < n; i){dp[i] dp[i - 1] dp[i - 2];}return dp[n];} }; 其实就是斐波…...

零基础入门篇①⑦ Python可变序列类型--集合
Python从入门到精通系列专栏面向零基础以及需要进阶的读者倾心打造,9.9元订阅即可享受付费专栏权益,一个专栏带你吃透Python,专栏分为零基础入门篇、模块篇、网络爬虫篇、Web开发篇、办公自动化篇、数据分析篇…学习不断,持续更新,火热订阅中🔥专栏限时一个月(5.8~6.8)重…...

基于NodeJs 的Vue安装和创建项目
基于NodeJs 的Vue安装和创建项目 一、Node.js的下载与安装 下载地址: https://nodejs.org/en/download/prebuilt-installer 安装完之后,启动 cmd命令行,验证 Node.js 是否安装成功 二、配置npm的全局模块的存放路径以及缓存的路径 注&…...

【简单介绍下DALL-E2,什么是DALL-E2?】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...

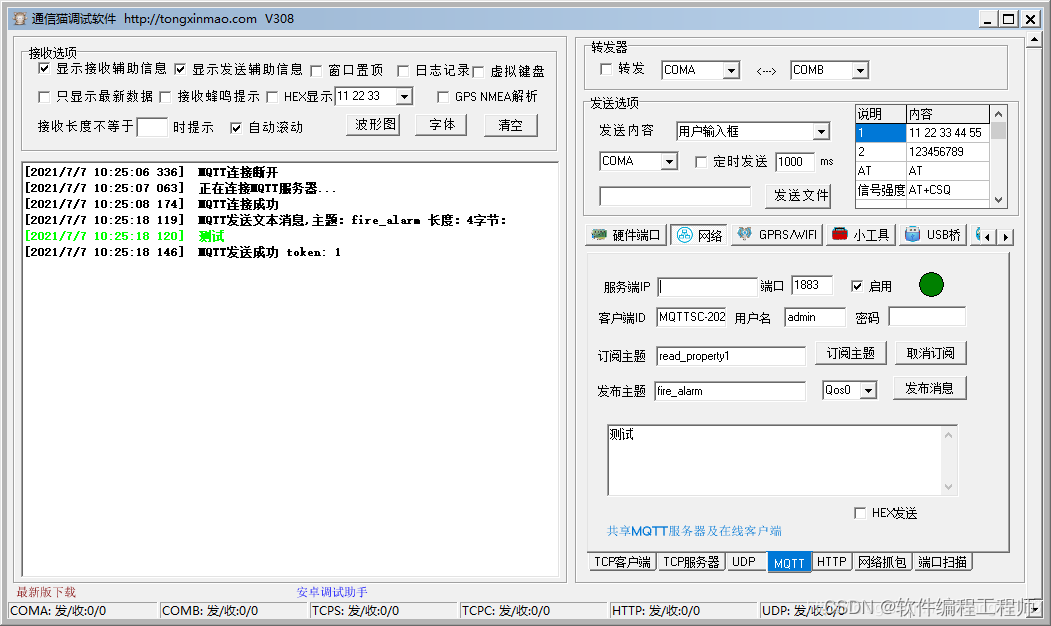
springboot+mqtt使用总结
1.软件的选型 1.1.使用免费版EMQX 1.1.1.下载 百度搜索的目前是会打开官网,这里提供下免费版的使用链接EMQX使用手册 文档很详细,这里不再记录了。 1.2.使用rabbitmq rabbitmq一般做消息队列用,作为mqtt用我没有找到详细资料,…...
搭建自己的组件库<2>dialog 组件
目录 设置title 插槽显示 控制宽高 关闭对话框 transition实现动画 引入深度选择器 同样创建组件dialogue.vue后全局注册 dialogue模版: <template><!-- 对话框的遮罩 --><div class"miao-dialog_wrapper"><!-- 真的对话框 …...

less学习笔记
一、什么是less? Less是CSS预处理语言,可以使用变量、嵌套、运算等,便于维护项目CSS样式代码。 二、less安装 使用npm包管理工具,全局安装less包 npm install -g lessless安装好的同时,lessc也安装好了 通过 lessc -…...

基于关键词自动采集抖音视频排名及互动数据(点赞、评论、收藏)
在当今的社交媒体时代,抖音作为一个热门短视频平台,吸引了大量用户和内容创作者。对于研究和分析抖音上的热门视频及其互动数据(如点赞、评论、收藏等),自动化的数据采集工具显得尤为重要。本项目旨在开发一个基于关键…...

selenium中switch_to.window切换窗口的用法
打开百度多个窗口,遍历切换每个窗口,切到【百度地图】就停止。 使用了driver.switch_to.window() 来切换, 参数是handle值 from selenium import webdriver import time# 创建浏览器驱动对象 from selenium.webdrive…...

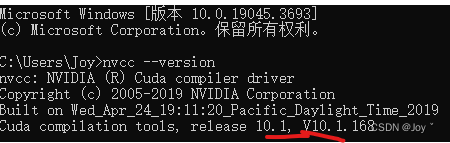
【nerf】nvidia-smi
当cmd下nvidia -smi不能使用时候 沿着以下路径打开cmd,再输入,可以查看cuda版本 然后查看电脑安装的...

测试工具fio
一、安装部署 fio是一款优秀的磁盘IO测试工具,在Linux中比较常用于测试磁盘IO 其下载地址:https://brick.kernel.dk/snaps/fio-2.1.10.tar.gz 或者登录其官网:http://freshmeat.sourceforge.net/projects/fio/ 进行下载。 tar -zxvf fio-…...

详解 Flink 的状态管理
一、Flink 状态介绍 1. 流处理的无状态和有状态 无状态的流处理:根据每一次当前输入的数据直接转换输出结果的过程,在处理中只需要观察每个输入的独立事件。例如, 将一个字符串类型的数据拆分开作为元组输出或将每个输入的数值加 1 后输出。…...

手机怎么压缩视频?归纳了三种快速压缩方案
手机怎么压缩视频?在数字时代,手机已经成为我们记录生活的重要工具,而视频作为其中的一种主要形式,更是占据了极大的存储空间。然而,随着手机拍摄的视频越来越多,如何高效压缩视频以节省存储空间࿰…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...
