【JavaScript脚本宇宙】创造声音的魔法:深入了解Web音频处理库
聆听创意可能性:解锁Web音频库的神奇功能
前言
在Web开发中,处理音频是一个重要且常见的需求。许多JavaScript库和框架旨在简化音频处理和交互式音乐的创建过程。本文将探讨几个流行的Web音频库,介绍它们的概述、主要特性、使用示例以及适用场景。
欢迎订阅专栏:JavaScript脚本宇宙
文章目录
- 聆听创意可能性:解锁Web音频库的神奇功能
- 前言
- 1. Howler.js:一个用于Web音频的JavaScript库
- 1.1 概述
- 1.2 主要特性
- 1.2.1 轻量级
- 1.2.2 跨平台支持
- 1.3 使用示例
- 1.4 使用场景
- 2. Tone.js:一个用于创建交互式音乐的Web音频框架
- 2.1 概述
- 2.2 主要特性
- 2.2.1 声音合成
- 2.2.2 节奏控制
- 2.3 使用示例
- 2.4 使用场景
- 3. Wavesurfer.js:一个实时波形展示和音频分析的JavaScript库
- 3.1 概述
- 3.2 主要特性
- 3.2.1 实时波形展示
- 3.2.2 音频分析
- 3.3 使用示例
- 3.4 使用场景
- 4. Web Audio API:Web上的高级音频处理
- 4.1 概述
- 4.2 主要特性
- 4.2.1 实时音频处理
- 4.2.2 空间音频支持
- 4.3 使用示例
- 4.4 使用场景
- 5. SoundJS:基于HTML5的音频库
- 5.1 概述
- 5.2 主要特性
- 5.2.1 跨浏览器兼容性
- 5.2.2 简单易用的API
- 5.3 使用示例
- 5.4 使用场景
- 6. Vexflow:用于音乐符号绘制的JavaScript库
- 6.1 概述
- 6.2 主要特性
- 6.2.1 可定制化
- 6.2.2 支持多种音乐标记
- 6.3 使用示例
- 6.4 使用场景
- 总结
1. Howler.js:一个用于Web音频的JavaScript库
1.1 概述
Howler.js 是一个功能强大且易于使用的 JavaScript 库,用于处理 Web 音频。它提供了丰富的 API,使得在 Web 应用中管理和播放音频变得简单和高效。
1.2 主要特性
Howler.js 的主要特性包括:
1.2.1 轻量级
Howler.js 是一个轻量级的库,不会给网站加载速度带来明显影响。
1.2.2 跨平台支持
它能够在多种浏览器和设备上无缝运行,并支持多种音频格式。
1.3 使用示例
// 创建舞台
var stage = new Konva.Stage({container: 'container',width: 500,height: 300
});// 创建图层
var layer = new Konva.Layer();// 创建矩形
var rect = new Konva.Rect({x: 50,y: 50,width: 100,height: 50,fill: 'red',draggable: true
});// 将矩形添加到图层
layer.add(rect);// 将图层添加到舞台
stage.add(layer);
更多使用方法和选项,请参考 Howler.js 官方文档.
1.4 使用场景
Howler.js 可以广泛应用于各种 Web 应用中,包括游戏开发、多媒体网站、在线教育平台等,任何需要音频处理的场景都可以使用 Howler.js 来实现。
2. Tone.js:一个用于创建交互式音乐的Web音频框架
2.1 概述
Tone.js是一个专为Web音频应用而设计的开源JavaScript音频框架,它提供了丰富的音频处理功能和易于使用的API,使开发人员能够轻松创建交互式音乐应用程序。
官网链接:Tone.js
2.2 主要特性
Tone.js具有许多强大的特性,其中包括:
2.2.1 声音合成
Tone.js提供了丰富的声音合成器,包括各种振荡器、过滤器和效果器,可以用来生成各种声音效果。
2.2.2 节奏控制
Tone.js支持精确的时间控制和节奏管理,开发者可以轻松地创建复杂的音乐节奏模式。
2.3 使用示例
下面是一个简单的Tone.js示例,演示如何创建一个渐变的音调:
// 创建音频上下文
const synth = new Tone.Synth().toDestination();// 定义音调序列
const notes = ['C4', 'E4', 'G4', 'B4'];// 播放音调序列
Tone.Transport.schedule(function(time){synth.triggerAttackRelease(notes[0], '4n', time);
}, 0);Tone.Transport.schedule(function(time){synth.triggerAttackRelease(notes[1], '4n', time);
}, '4n');Tone.Transport.schedule(function(time){synth.triggerAttackRelease(notes[2], '4n', time);
}, '2n');Tone.Transport.schedule(function(time){synth.triggerAttackRelease(notes[3], '4n', time);
}, '2n + 4n');
在这个示例中,我们创建了一个简单的合成器,并按照指定的音调序列播放音符。
2.4 使用场景
Tone.js适用于各种音乐应用场景,包括音乐创作、音频可视化、游戏音效等。开发人员可以利用Tone.js快速实现复杂的音频处理功能,为Web应用增添音乐元素。
通过Tone.js丰富的API和功能,开发者可以打造出令人印象深刻的交互式音乐体验。
3. Wavesurfer.js:一个实时波形展示和音频分析的JavaScript库
3.1 概述
Wavesurfer.js是一个用于实时波形展示和音频分析的JavaScript库。它提供了丰富的功能,使开发人员能够轻松地在网页上展示音频波形,并进行音频数据的分析。
官网链接:Wavesurfer.js
3.2 主要特性
3.2.1 实时波形展示
Wavesurfer.js可以实时展示音频的波形图,让用户可以直观地看到音频的振幅变化。
3.2.2 音频分析
除了波形展示外,Wavesurfer.js还提供了丰富的API和插件,支持对音频数据进行各种分析,如频谱分析、峰值检测等。
3.3 使用示例
下面是一个简单的示例,演示如何使用Wavesurfer.js在网页中展示音频波形:
<!DOCTYPE html>
<html>
<head><title>Wavesurfer.js Example</title><script src="https://unpkg.com/wavesurfer.js"></script>
</head>
<body><h1>Audio Waveform Display</h1><div id="waveform"></div><script>var wavesurfer = WaveSurfer.create({container: '#waveform',waveColor: 'violet',progressColor: 'purple'});wavesurfer.load('path/to/audio.mp3');</script>
</body>
</html>
在这个示例中,我们引入Wavesurfer.js库,并使用WaveSurfer.create()方法创建一个实例,然后加载指定路径的音频文件进行波形展示。
3.4 使用场景
Wavesurfer.js适用于需要在网页中展示音频波形以及进行音频数据分析的场景。例如,在音乐播放器应用程序中,可以利用Wavesurfer.js展示歌曲的波形图,为用户提供更加直观的音频体验。
通过使用Wavesurfer.js,开发人员可以快速集成音频波形展示功能,增强用户与音频内容的交互性。
4. Web Audio API:Web上的高级音频处理
4.1 概述
Web Audio API是一种先进的JavaScript API,使开发人员能够在Web应用程序中进行高级音频处理。它提供了强大的功能,可以创建、操作和控制音频内容,包括合成音频、音频过滤、空间音频等。
4.2 主要特性
4.2.1 实时音频处理
Web Audio API允许实时处理音频数据,包括录制、播放和分析音频流。这使得开发人员可以创建出色的音频效果和交互体验。
4.2.2 空间音频支持
通过Web Audio API,开发人员可以实现空间音频效果,例如立体声定位、混响和音频环绕。
4.3 使用示例
下面是一个简单的Web Audio API示例,演示如何创建一个简单的音频上下文和播放音频文件:
// 创建音频上下文
let audioCtx = new (window.AudioContext || window.webkitAudioContext)();// 创建一个新的音频元素并加载音频文件
let audioElement = new Audio('audio.mp3');// 创建一个媒体源节点
let source = audioCtx.createMediaElementSource(audioElement);// 将媒体源连接到音频上下文的目标(扬声器)
source.connect(audioCtx.destination);// 播放音频
audioElement.play();
官网链接:Web Audio API - MDN Web Docs
4.4 使用场景
Web Audio API适用于各种音频处理需求,包括在线游戏中的音效生成、音乐播放器、音频编辑应用程序等。其灵活性和功能丰富性使其成为处理Web上音频的理想选择。
5. SoundJS:基于HTML5的音频库
5.1 概述
SoundJS是一个基于HTML5的音频库,旨在简化Web应用程序中音频的处理和播放。它提供了强大的功能,使开发人员能够轻松地控制声音的加载、播放和管理。
官网链接:SoundJS
5.2 主要特性
5.2.1 跨浏览器兼容性
SoundJS具有良好的跨浏览器兼容性,可以在各种现代浏览器中稳定运行,包括Chrome、Firefox、Safari等。
5.2.2 简单易用的API
SoundJS提供了简洁而强大的API,使开发人员能够轻松地加载音频文件、设置音量、控制播放状态等操作。
5.3 使用示例
下面是一个简单的示例代码,演示了如何使用SoundJS加载并播放音频:
// 创建一个新的Sound实例
var sound = createjs.Sound.createInstance("soundID");// 监听音频加载完成事件
sound.addEventListener("loadComplete", function() {// 播放音频sound.play();
});// 加载音频文件
createjs.Sound.registerSound("audio.mp3", "soundID");5.4 使用场景
SoundJS适用于各种Web应用程序中需要音频处理的场景,例如游戏开发、多媒体应用程序等。通过SoundJS,开发人员可以方便地管理和控制音频资源,为用户带来更加丰富的听觉体验。
6. Vexflow:用于音乐符号绘制的JavaScript库
6.1 概述
Vexflow是一个强大的JavaScript库,专门用于绘制音乐符号和乐谱。它提供了丰富的功能和工具,使得在网页上展示各种音乐符号变得容易而高效。
6.2 主要特性
6.2.1 可定制化
Vexflow允许用户轻松定制音符、谱表、音符大小等属性,以满足不同需求的音乐符号展示。
6.2.2 支持多种音乐标记
该库支持各种音乐标记,如音符、节奏、和弦符号等,能够实现复杂的音乐谱表绘制。
6.3 使用示例
下面是一个简单的Vexflow示例,展示如何使用Vexflow创建一个简单的乐谱:
// 创建一个画布
var renderer = new Vex.Flow.Renderer(container, Vex.Flow.Renderer.Backends.SVG);// 设置画布尺寸
renderer.resize(500, 200);// 创建一个系统
var context = renderer.getContext();
var stave = new Vex.Flow.Stave(10, 40, 500);
stave.addClef("treble").addTimeSignature("4/4");
stave.setContext(context).draw();// 添加音符
var notes = [new Vex.Flow.StaveNote({ keys: ["c/4"], duration: "q" }),new Vex.Flow.StaveNote({ keys: ["d/4"], duration: "q" }),new Vex.Flow.StaveNote({ keys: ["e/4"], duration: "q" }),new Vex.Flow.StaveNote({ keys: ["f/4"], duration: "q" })
];// 将音符添加到系统中并绘制
Vex.Flow.Formatter.FormatAndDraw(context, stave, notes);
6.4 使用场景
Vexflow适用于音乐教育网站、音乐学习应用或音乐家个人网站等场景,可以帮助用户展示标准的音乐谱表,并实现音乐符号的绘制与展示。
官方网站:Vexflow
总结
通过本文的介绍,我们了解了一系列优秀的Web音频处理库,涵盖了各种功能和用途。从针对简单音频播放的库,到专注于实时波形展示和音频分析的库,再到用于音乐符号绘制的库,每个库都为开发人员提供了丰富的功能和灵活性。选择合适的库取决于项目需求和开发目标,但无论选择哪个库,都能为音频处理和音乐创作带来便利和效率。
相关文章:

【JavaScript脚本宇宙】创造声音的魔法:深入了解Web音频处理库
聆听创意可能性:解锁Web音频库的神奇功能 前言 在Web开发中,处理音频是一个重要且常见的需求。许多JavaScript库和框架旨在简化音频处理和交互式音乐的创建过程。本文将探讨几个流行的Web音频库,介绍它们的概述、主要特性、使用示例以及适用…...

苹果需要专注于让人工智能变得实用,而不是华而不实
谷歌和微软已将其开发者大会作为展示其生成式人工智能能力的平台,现在所有人的目光都集中在下周的全球开发者大会上,预计Apple Intelligence将在此首次亮相。 这家总部位于库比蒂诺的公司面临着巨大的压力。 苹果在人工智能竞赛中落后于同行࿰…...

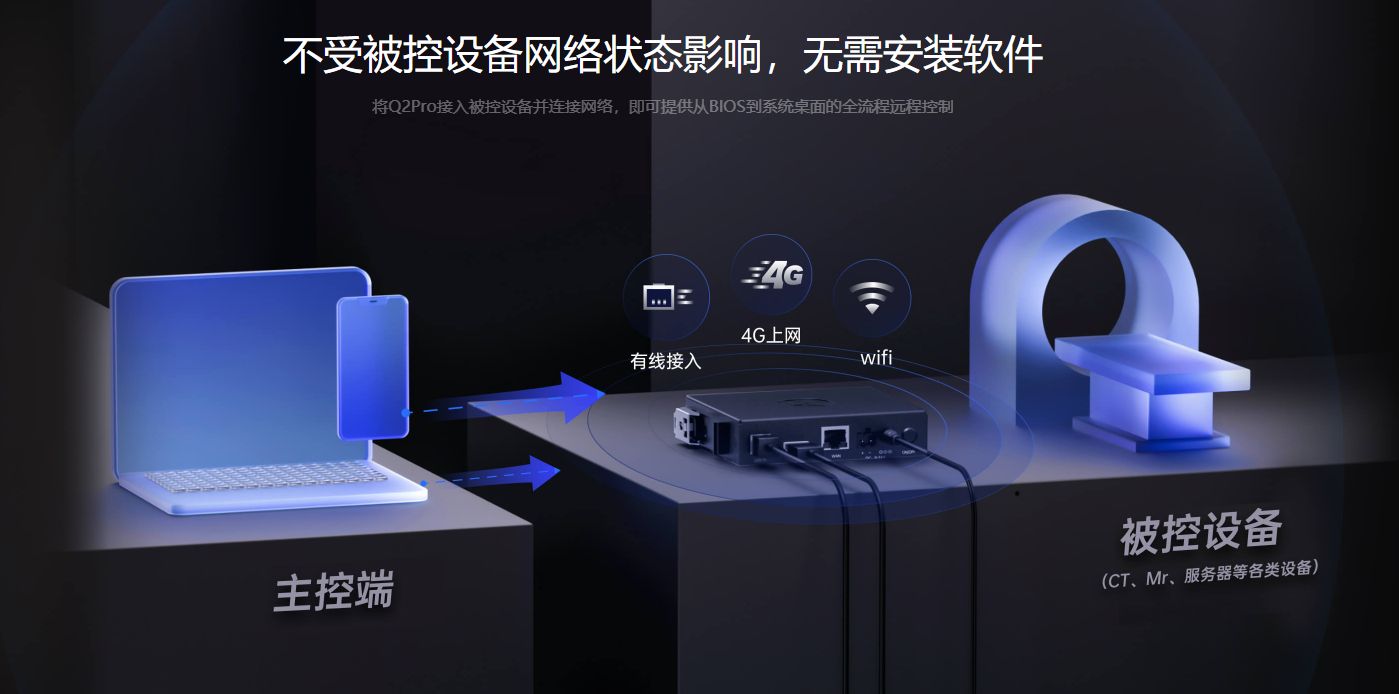
安全专业的硬件远控方案 设备无网也能远程运维
在很多行业中,企业的运维工作不仅仅局限在可以联网的IT设备,不能连接外网的特种设备也需要专业的远程运维手段。 这种特种设备在能源、医疗等行业尤其常见,那么我们究竟如何通过远程控制,对这些无网设备实施远程运维,…...

Freeswitch-soundtouch-变声开发
文章目录 一、介绍二、安装soundtouch2.1 源码安装方式(推荐)2.1.1下载源码2.1.2解压2.1.3 编译2.1.4 迁移(可选) 2.2 apt-get 安装 三、使用3.1 终端使用3.2 Freeswitch使用3.2.1编译Freeswitch的mod_soundtouch3.2.2启用 mod_so…...

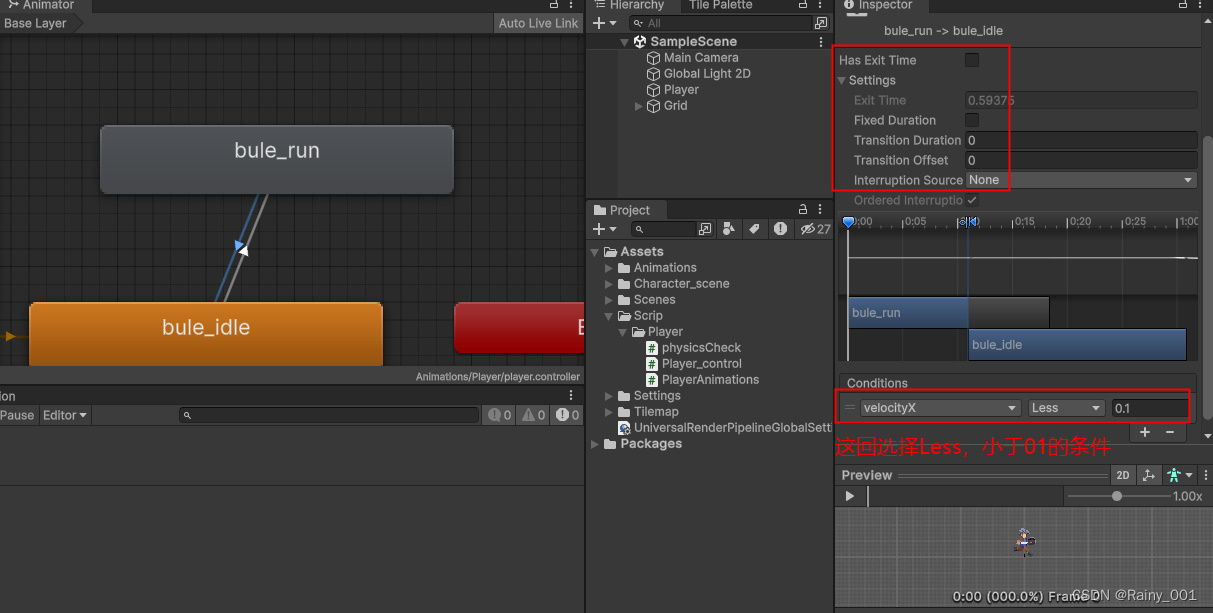
Unity2D游戏制作入门 | 09(之人物动画制作)
上期链接:Unity2D游戏制作入门 | 08-CSDN博客 人物走路动画逻辑补充(该帖没有的内容,我给补充了请先看完这帖,再去看补充):人物按下shifit走路动画设定09(第九期先行补充) 上期我们…...

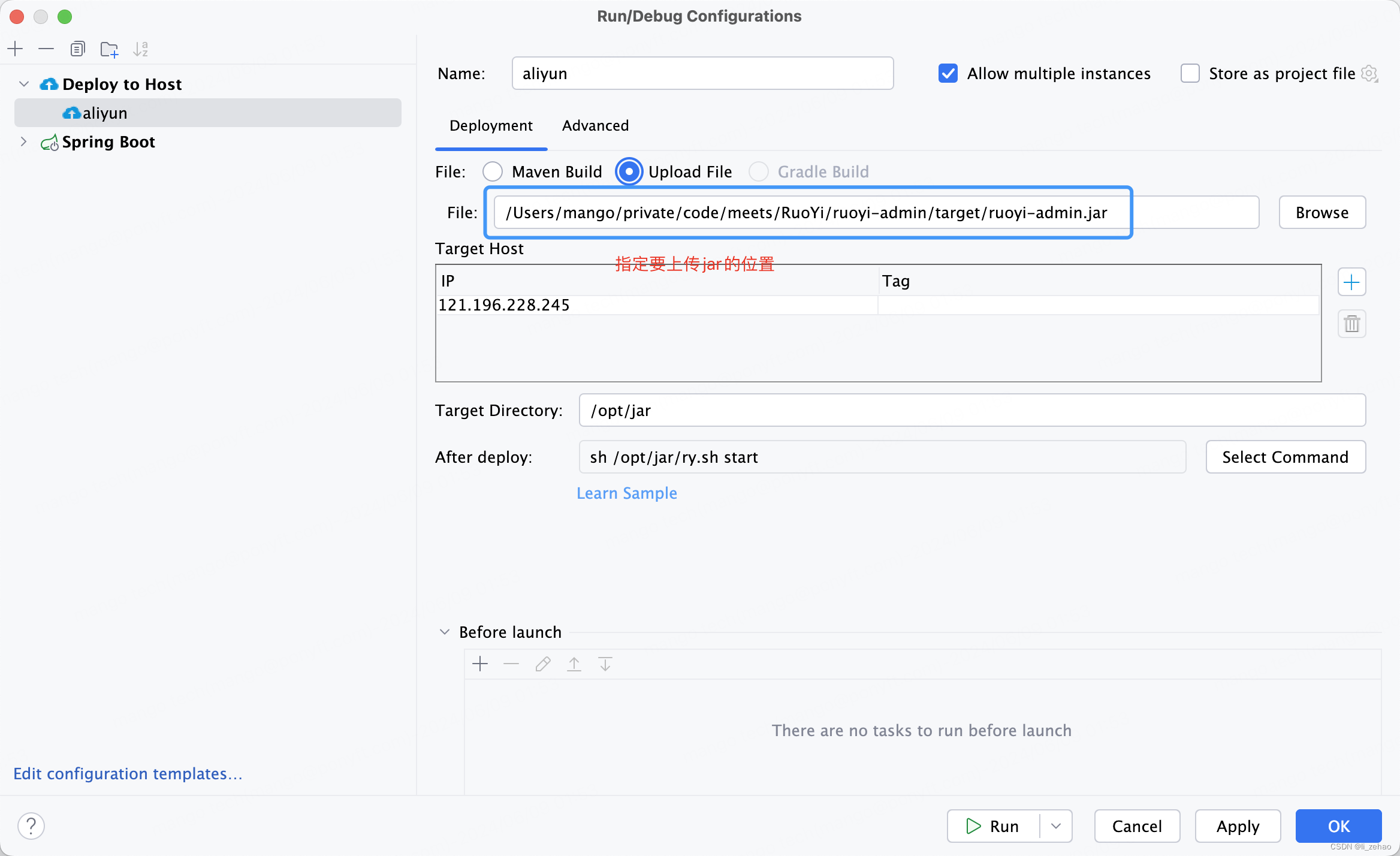
【自动部署】4.阿里云ECS服务器 IDEA自动部署项目
如何在IDEA中,自动部署项目到阿里云ECS服务器?今天我们就来实现一键部署功能。 执行maven命令打包免密登录,在IEDA中连接服务器执行stop脚本上传jar包到服务器执行start脚本查看运行日志 1.安装Alibaba Cloud Toolkit 2.配置host 3.自动化部…...

[Algorithm][动态规划][01背包问题][目标和][最后一块石头的重量Ⅱ]详细讲解
目录 1.目标和1.题目链接2.算法原理详解3.代码实现 2.最后一块石头的重量 II1.题目链接2.算法原理详解3.代码实现 1.目标和 1.题目链接 目标和 2.算法原理详解 问题转化:在数组中选择一些数,让这些数的和等于a,一共有多少种选法?…...

LabVIEW控制PLC的实现方式
LabVIEW与PLC的结合可以充分发挥两者的优点,实现更高效、灵活和可靠的自动化控制系统。本文将详细介绍LabVIEW控制PLC的实现方式,包括通信接口、数据交换、编程方法及实际应用案例,帮助用户理解并应用这一技术。 通信接口 常见通信协议 La…...

JSTL知识点讲解与配置
JSTL(JavaServer Pages Standard Tag Library)是Java EE平台中的一个标准库,提供了一组用于在JSP(JavaServer Pages)中简化和标准化常见任务的标签。这些标签封装了很多常见的JSP功能,可以使得JSP页面更加简…...

Autodesk 3ds Max软件下载安装;3ds Max功能强大的三维建模、渲染软件安装包获取
3ds Max,无论是初学者还是资深设计师,都能通过3ds Max在数字世界中实现自己的创意,打造出令人惊叹的三维作品。 在3ds Max中,灯光系统是至关重要的一环。它提供了光度学灯光和标准灯光两种主要类型,用于照亮和增强场景…...

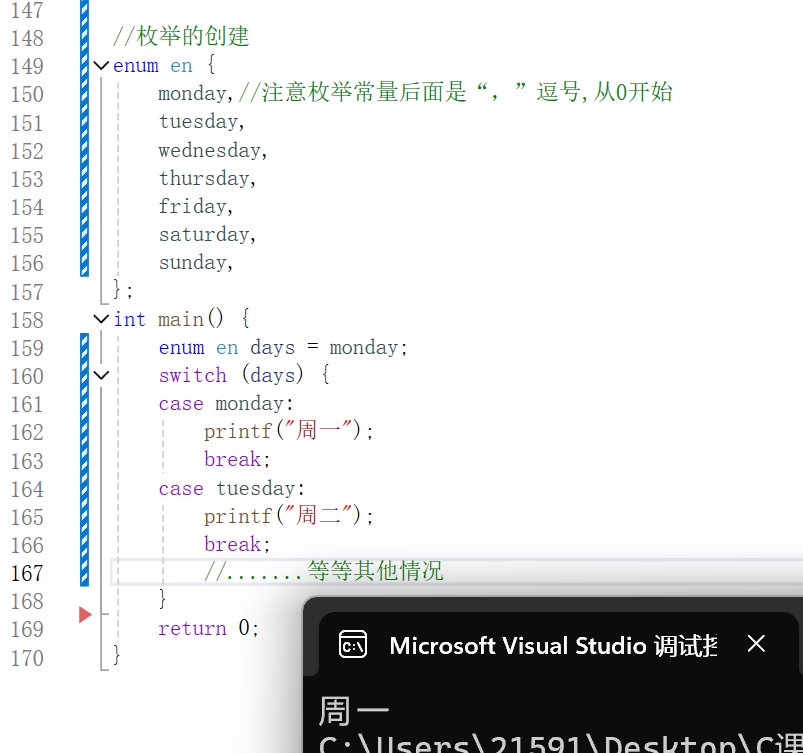
联合体和枚举<C语言>
导言 在C语言中除了结构体外,联合体和枚举也是自定义类型,联合体主要用于节省空间,在同一块内存存储多种类型的数据,而枚举可以提高代码的可读性、可维护性。 联合体(union) 它还有个更容易理解的名字&…...

算法人生(21):从“React框架”看“情绪管理”
说起React框架,我们知道它是一种由Facebook开发和维护的开源JavaScript库,主要用于构建用户界面,特别是单页应用程序(SPA)。React框架围绕组件化,即把用户界面拆分为可复用的独立组件,每个组件负…...

千益畅行:合法合规的旅游卡服务,真实可靠的旅游体验
近期,关于千益畅行旅游卡服务的讨论引起了广泛关注。然而,网络上出现了一些对其误解和质疑的声音。为了澄清事实,我们深入了解了千益畅行的运营模式和业务特点,发现它是一家合法合规的旅游卡服务提供商,为消费者提供真…...

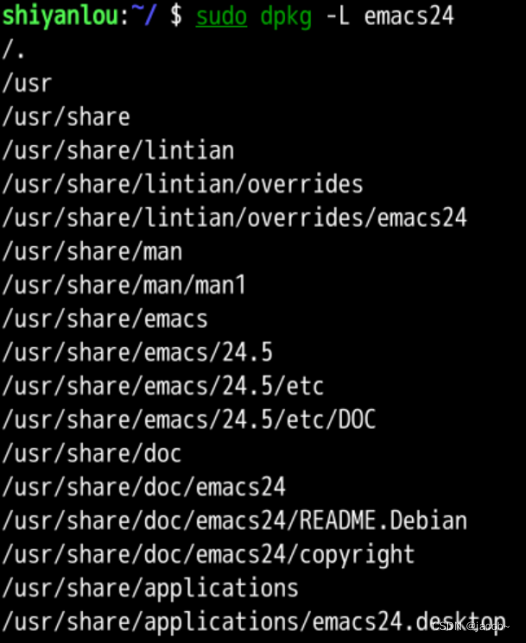
Linux下软件安装
提示:制作不易,可以点个关注和收藏哦。 前言 介绍 Ubuntu 下软件安装的几种方式,及 apt,dpkg 工具的使用。 提示:以下是本篇文章正文内容,下面案例可供参考. 一、先体验一下 比如我们想安装一个软件&…...

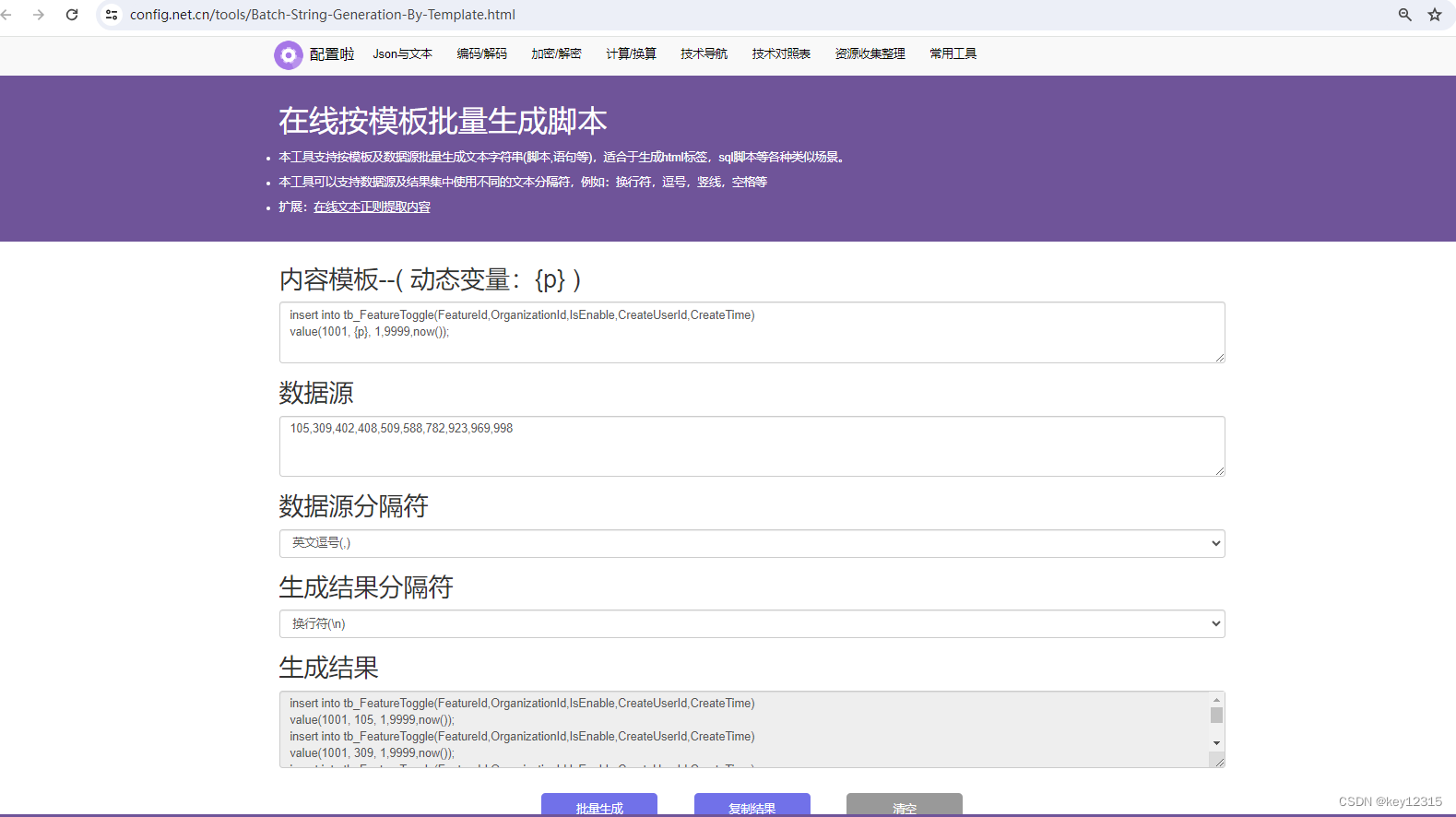
在线按模板批量生成文本工具
具体请前往:在线按模板批量生成文本工具...

Linux之关机重启
服务器除了通过界面 进行关机,重启操作,还可以通过命令的方式实现 shutdown [-t seconds] [-rkhncfF] time [message] 常用选项 参数功能-t seconds设定在几秒钟之后进行关机程序-k并不会真的关机,只是将警告讯息传送给所有使用者-r关机后重…...

【Android】使用EventBus进行线程间通讯
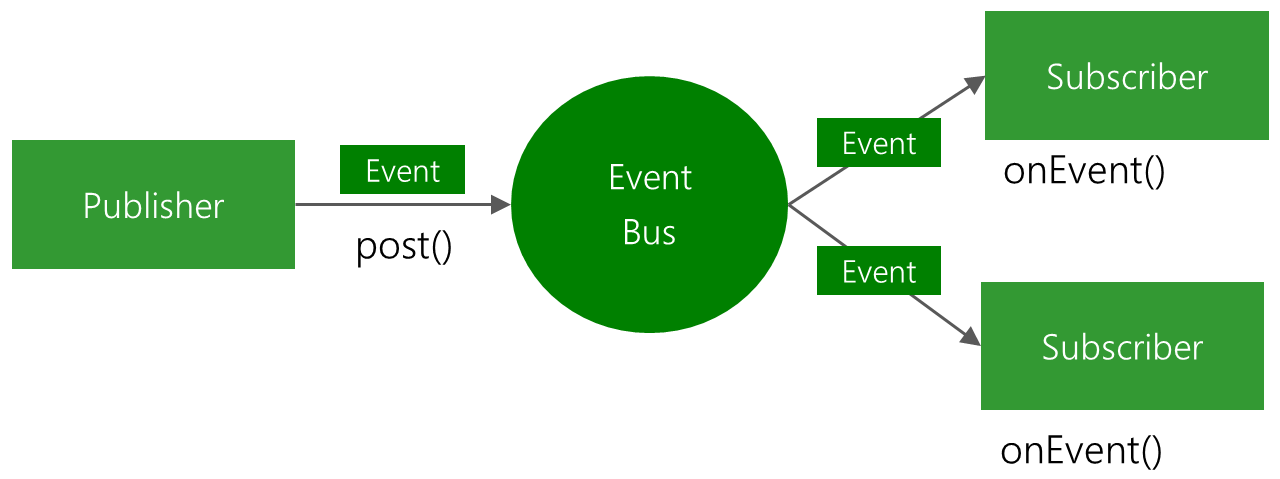
EventBus 简介 EventBus:github EventBus是Android和Java的发布/订阅事件总线。 简化组件之间的通信 解耦事件发送者和接收者 在 Activities, Fragments, background threads中表现良好 避免复杂且容易出错的依赖关系和生命周期问题 Publisher使用post发出…...

Leetcode 3179. Find the N-th Value After K Seconds
Leetcode 3179. Find the N-th Value After K Seconds 1. 解题思路2. 代码实现 题目链接:3179. Find the N-th Value After K Seconds 1. 解题思路 这一题的话还是一个动态规划的问题,核心递推关系式为: dp(n, k) dp(n-1, k) dp(n, k)我…...

发光二极管十大品牌
日常电路设计中,LED是必用的元器件之一,辅助判定电路异常。 十大发光二极管品牌-LED灯珠生产厂家哪家好-LED发光二极管厂家前十-Maigoo品牌榜...

nginx配置文件
Nginx是一个高性能的HTTP和反向代理服务器,它的配置文件是其灵活性和强大功能的核心。Nginx的配置文件通常位于 /etc/nginx/nginx.conf 或者 /usr/local/nginx/conf/nginx.conf,取决于你的操作系统和安装路径。配置文件的结构和语法决定了Nginx如何处理请…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
