vue3引入cesium和olcs
首先引入包
pnpm i olcs;
pnpm i -D vite-plugin-cesium
pnpm i -S cesium
在vite.config.js中配置,参考这位大佬的笔记
添加链接描述
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import cesium from 'vite-plugin-cesium';
// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),cesium()],
})在main.js配置
import * as Cesium from 'cesium'
// window['CESIUM_BASE_URL'] = '/assets/cesium/';
window['Cesium'] = Cesium
写个案例,参考大佬的文章
添加链接描述
唯一的区别是我是直接从包里引入的,大佬是将包里的文件拿出来用的
<template><div class="main"><el-checkbox v-model="state.isShow3D" label="三维地球" size="large" @change="switchTo"style="position: absolute;z-index: 99;color: white;" /><div id="cesiumContainer"></div><div id="olContainer"></div></div></template><script setup>
import * as Cesium from 'cesium';
import { onMounted, reactive } from 'vue';
import { ElCheckbox } from 'element-plus';
import 'ol/ol.css'
import { Map, View } from 'ol'
import TileLayer from 'ol/layer/Tile'
import XYZ from "ol/source/XYZ";
// import olcsCamera from "./lib/ol-cesium/Camera.js";
import olcsCamera from "olcs/Camera";
import OLCesium from "olcs";
const state = reactive({isShow3D: false,element2D: {},element3D: {},camera: {},
});
const switchTo = () => {state.camera.checkCameraChange();state.element2D.style.visibility = state.isShow3D? "hidden": "visible";state.element3D.style.visibility = state.isShow3D? "visible": "hidden";
}onMounted(() => {const cesiumViewer = new Cesium.Viewer("cesiumContainer", { infoBox: false });window.cesiumViewer = cesiumViewer;//挂载到window上
// console.log(new OLCesium,'new OLCesium');const olViewer = new Map({target: "olContainer",layers: [new TileLayer({source: new XYZ({url: "http://t3.tianditu.com/DataServer?T=img_w&x={x}&y={y}&l={z}&tk=5a257cd2df1b3311723bd77b0de14baf",}),}),],view: new View({projection: "EPSG:4326", //使用这个坐标系center: [104.704968, 31.540962], //西南科技大学zoom: 5})});state.element2D = document.getElementById("olContainer");state.element3D = document.getElementById("cesiumContainer");state.camera = new olcsCamera(cesiumViewer.scene,olViewer);state.element3D.style.visibility = "hidden";})
</script>
<style lang="less" scoped>
.main {position: relative;height: 100vh;width: 100vw;#cesiumContainer {position: absolute;height: 100vh;width: 100vw;}#olContainer {position: absolute;height: 100vh;width: 100vw;}
}
</style>
放个图片


最后在放一个链接,就是报错Cesium is not defined的解决方法
添加链接描述
相关文章:

vue3引入cesium和olcs
首先引入包 pnpm i olcs; pnpm i -D vite-plugin-cesium pnpm i -S cesium在vite.config.js中配置,参考这位大佬的笔记 添加链接描述 import { defineConfig } from vite import vue from vitejs/plugin-vue import cesium from vite-plugin-cesium; // https://…...

代码随想录算法训练营第25天|回溯
回溯part02 216. 组合总和 III /*** param {number} k* param {number} n* return {number[][]}*/ var combinationSum3 function(k, n) {// k个数字相加为n// 只能使用1-9// 每个数字只能使用一次// 不能重复 如 1 2 4 、 4 1 2 不可以let res [];backtracking(k, n, [], …...

Ajax 快速入门
Ajax 概念:Ajax是一种Web开发技术,允许在不重新加载整个页面的情况下,与服务器交换数据并更新网页的部分内容。 作用: 数据交换:Ajax允许通过JavaScript向服务器发送请求,并能够接收服务器响应的数据。 异…...

面试官:前端实现图片懒加载怎么做?这不是撞我怀里了嘛!
前端懒加载(也称为延迟加载或按需加载)是一种网页性能优化的技术,主要用于在网页中延迟加载某些资源,如图片、视频或其他媒体文件,直到它们实际需要被用户查看或交互时才进行加载。这种技术特别适用于长页面或包含大量…...

每天学习一个Windows命令或Linux命令——seq
今天我们来学习 seq命令! seq命令(单词sequence序列的缩写)是Linux系统中用于输出序列化的一串整数的命令。 一、seq用法 seq用法一共有以下三种: seq [选项]... 尾数 seq [选项]... 首数 尾数 seq [选项]... 首数 增量&#…...

C++设计模式-中介者模式,游戏对象之间的碰撞检测
运行在VS2022,x86,Debug下。 31. 中介者模式 中介者模式允许对象之间通过一个中介者对象进行交互,而不是直接相互引用。可以减少对象之间的直接耦合,同时集中化管理复杂的交互。应用:如在游戏开发中,可以使…...

Rust-02-变量与可变性
在Rust中,变量和可变性是两个重要的概念。 变量:变量是用于存储数据的标识符。在Rust中,变量需要声明其类型,例如: let x: i32 5; // 声明一个名为x的变量,类型为i32(整数)&#…...

mov指令中不允许的操作——汇编语言
在 x86 汇编语言中,MOV 指令的限制有助于确保系统的稳定性和正确的操作。下面详细解释为什么这些操作是不允许的。 1. 段寄存器之间直接传送数据 MOV DS, ES ; 错误,不允许原因: 段寄存器是用来定义程序段的开始位置,如代码段…...

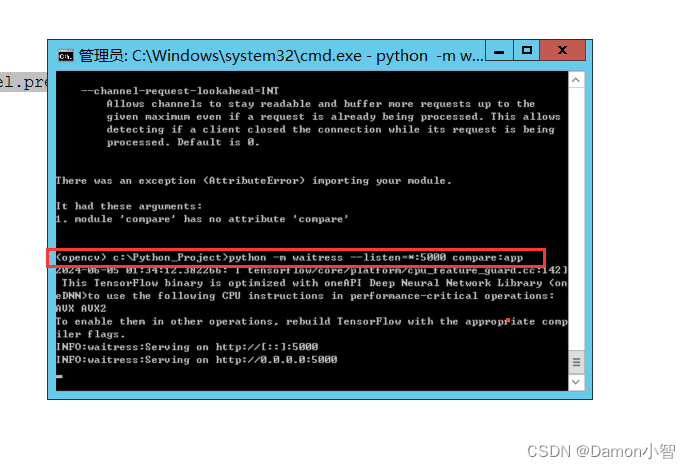
Python进阶-部署Flask项目(以TensorFlow图像识别项目WSGI方式启动为例)
本文详细介绍了如何通过WSGI方式部署一个基于TensorFlow图像识别的Flask项目。首先简要介绍了Flask框架的基本概念及其特点,其次详细阐述了Flask项目的部署流程,涵盖了服务器环境配置、Flask应用的创建与测试、WSGI服务器的安装与配置等内容。本文旨在帮…...

WooYun-2016-199433 -phpmyadmin-反序列化RCE-getshell
参考资料: Phpmyadmin 脚本/设置.php反序列化漏洞 (WooYun-2016-199433)复现_phpmyadmin scriptssetup.php 反序列化漏洞-CSDN博客 https://blog.csdn.net/haoxue__/article/details/129368455利用pearcmd.php文件包含拿shell(L…...

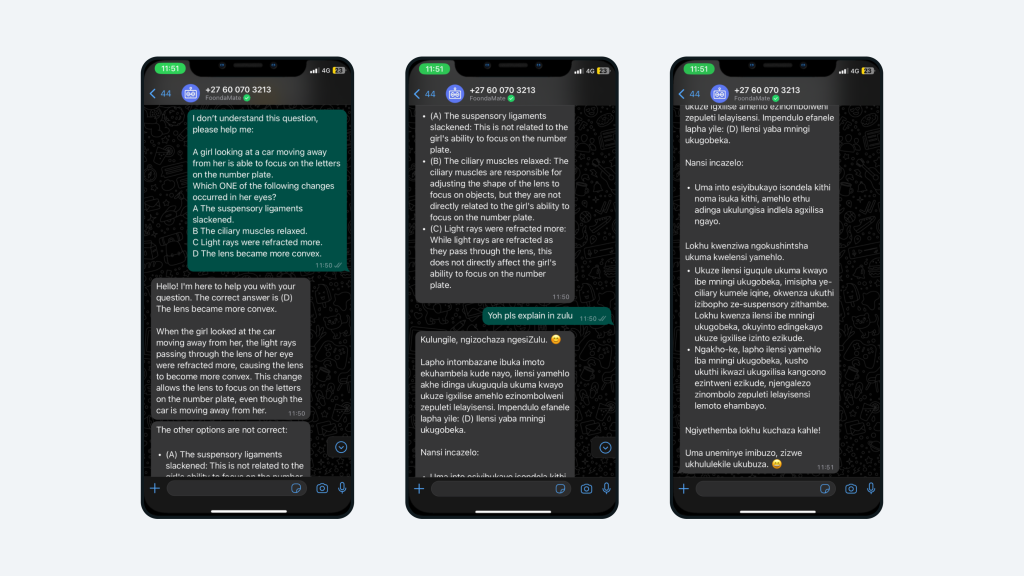
社交“学习伙伴”:Meta Llama助力对话升级
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

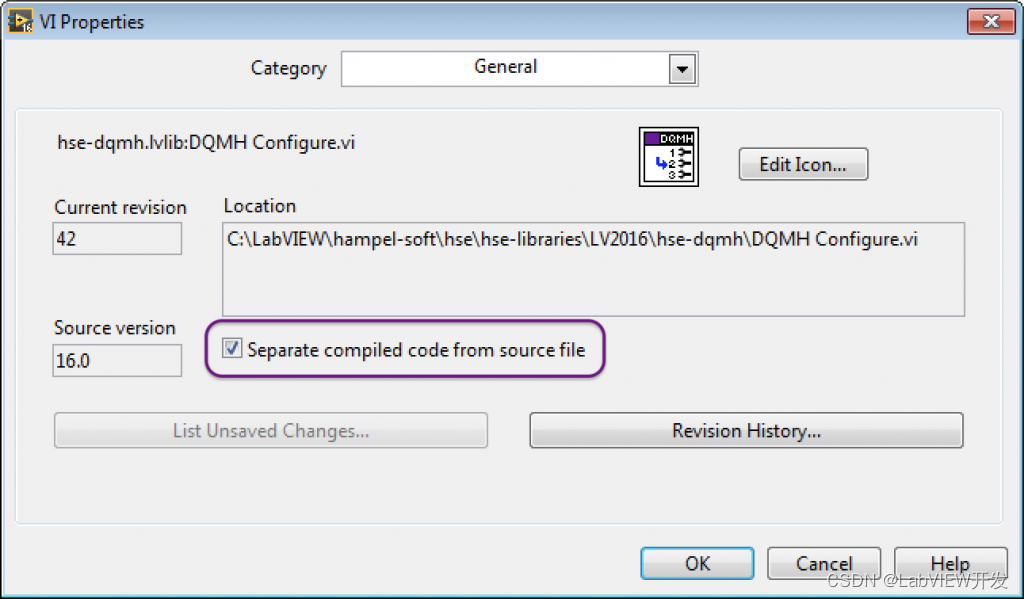
LabVIEW 反向工程的实现与法律地位
什么是LabVIEW反向工程? 反向工程是指从现有的应用程序或软件中推导出其设计、架构、代码等信息的过程。对于LabVIEW而言,反向工程涉及从现有的VI(虚拟仪器)文件、项目或应用程序中提取出设计思路、功能模块、算法实现等。 LabV…...

Python怎么做单元测试
在Python中,最常用的单元测试框架是unittest。以下是如何使用unittest进行单元测试的步骤: 导入unittest模块: 首先,你需要导入unittest模块。 import unittest创建测试类: 你需要创建一个继承自unittest.TestCase的类…...

ghidra
https://github.com/NationalSecurityAgency/ghidra ghidra是一个so的逆向工具,功能和jadx-gui类似,但是和jadx-gui专注于java层的不同,ghidra专注于native层的代码反编译(从二进制到c语言)。 一、 安装 准备好java1…...

如何解决网络问题?
组织和 IT 管理员尽其所能完善他们的网络,但是,不同程度的网络问题仍然可能出现,这些网络问题需要立即响应和解决,如果这些问题在不合理的时间内得不到解决,网络和组织的损害可能会付出高昂的代价。这就是为什么 IT 管…...

高速USB转串口芯片CH343
CH343封装 截止目前,主要封装有 SOP16: CH343G QFN16: CH343P ESSOP10: CH343K,截止24年6月未生产 CH343串口速度 最高串口速度: 6Mbps,比CH340的2M,快3倍 1、概述 参考版本:1E CH343 是一个 USB 总线的转接芯片,…...

C++ MPI多进程并发
下载 用法 mpiexec -n 8 $PROCESS_COUNT x64\Debug\$TARGET.exe 多进程并发启动 mpiexec -f hosts.txt -n 3 $PROCESS_COUNT x64\Debug\$TARGET.exe 联机并发进程,其它联机电脑需在相同路径下有所有程序 //hosts.txt 192.168.86.16 192.168.86.123 192.168…...

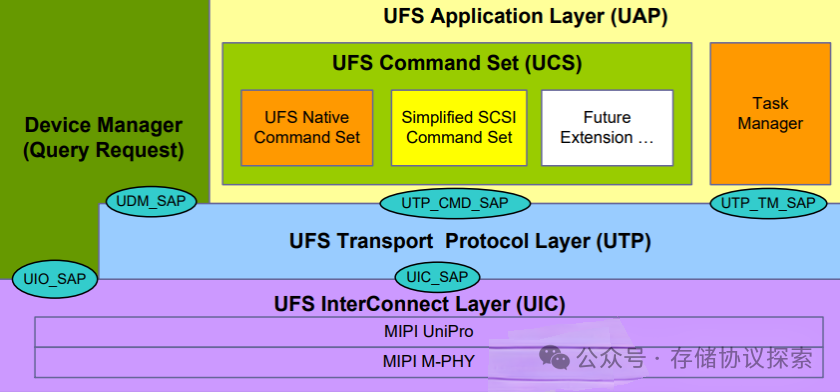
UFS协议入门-分层结构
写在前面:本文参考UFS jedec3.1,本文思维导图如下 1. 分层概述 UFS协议分为3层,从上至下分别是:应用层(UAP),传输层(UTP),互联层(UIC),具体结构如下图所示。 2.1 应用层 在应用层(UAP)中,包括:UFS指令集(UCS),设备管理器(Device Manager),任务管理器(Task Manager…...

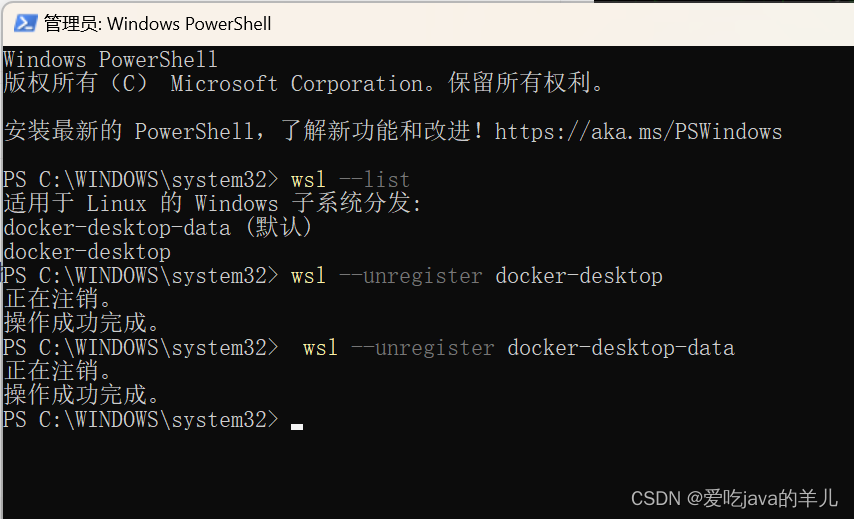
Docker Desktop - WSL distro terminated abruptly
打开 PowerShell 或以管理员身份运行的命令提示符。运行以下命令以列出已安装的 WSL 分发: wsl --list 运行以下命令以注销 Docker 相关的分发 wsl --unregister <distro_name> 将<distro_name>替换为实际的 Docker 相关分发的名称。将<distro_…...

HTML-CSS练习例子
HTML CSS 练习 https://icodethis.com 作为前端练习生。不敲代码只看,入门是很慢的,所以直接实战是学习前端最快的途径之一。 这个网站练习HTML CSS的,可以打开了解一下,可以每天打卡,例子简单,循序渐进&…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...
