Python进阶-部署Flask项目(以TensorFlow图像识别项目WSGI方式启动为例)
本文详细介绍了如何通过WSGI方式部署一个基于TensorFlow图像识别的Flask项目。首先简要介绍了Flask框架的基本概念及其特点,其次详细阐述了Flask项目的部署流程,涵盖了服务器环境配置、Flask应用的创建与测试、WSGI服务器的安装与配置等内容。本文旨在帮助读者掌握Flask项目的部署方法,解决在部署过程中可能遇到的问题,确保项目能够稳定高效地运行。
一、Flask简介
Flask是一个轻量级的Web应用框架,由Python语言编写。它是基于Werkzeug WSGI工具包和Jinja2模板引擎的,并且采用BSD许可证。Flask的设计哲学是“微核”,也就是说其核心保持简洁,功能通过扩展实现。这使得Flask非常灵活,能够满足从小型单一页面应用到大型复杂项目的不同需求。
Flask的主要特点包括:
- 轻量级和灵活:Flask仅提供核心功能,开发者可以根据需要引入各种扩展。
- 易于学习和使用:Flask的API设计非常简洁明了,即使是初学者也能快速上手。
- 强大的扩展能力:Flask的生态系统中有许多可用的扩展,可以轻松添加数据库、表单验证、用户认证等功能。
- 社区支持:Flask拥有活跃的社区,大量的教程和文档可以帮助开发者解决问题。
二、Flask项目部署流程
1. 准备工作
在开始部署Flask项目之前,需要完成以下准备工作:
① 服务器安装Anaconda
Anaconda是一个用于科学计算的Python发行版,支持多种数据科学包的快速安装。它还包含了Conda,这是一种包管理器和环境管理器,能够轻松创建和管理不同的Python环境。
首先,下载并安装Anaconda。可以从Anaconda官网下载适用于Windows的安装包。安装过程非常简单,按照提示进行即可。
② Anaconda创建Python环境
安装完成后,使用Conda创建一个新的Python环境。这可以帮助你隔离项目的依赖,确保环境的一致性。打开终端(或命令提示符),输入以下命令创建一个名为opencv的环境,并指定Python版本:
conda create -n opencv python=3.8
创建完成后,激活这个环境:
conda activate opencv

③ Anaconda环境安装相关包
在激活的环境中,安装Flask、Flask-CORS、TensorFlow、scikit-learn和OpenCV等必要的包:
conda install flask flask-cors tensorflow scikit-learn opencv
这些包包含了构建和运行Flask应用及其依赖的所有工具。
2. 创建Flask应用
在本地编写并测试Flask应用代码。以下是一个简单的Flask应用示例,它使用TensorFlow的MobileNetV2模型进行图像分类和相似度计算:
from flask import Flask, request, jsonify
from flask_cors import CORS
import numpy as np
import cv2
from tensorflow.keras.applications.mobilenet_v2 import MobileNetV2, preprocess_input, decode_predictions
from tensorflow.keras.preprocessing import image
from sklearn.metrics.pairwise import cosine_similarityapp = Flask(__name__)
CORS(app)# 加载预训练的MobileNetV2模型
model = MobileNetV2(weights='imagenet', include_top=True)def classify_image(img):img = cv2.resize(img, (224, 224)) # MobileNetV2的输入尺寸为224x224x = image.img_to_array(img)x = np.expand_dims(x, axis=0)x = preprocess_input(x)preds = model.predict(x)return decode_predictions(preds, top=1)[0][0][1], model.predict(x) # 返回类别名称和特征向量def calculate_similarity(feature1, feature2):return cosine_similarity(feature1, feature2)[0][0]@app.route('/compare', methods=['POST'])
def compare_images():file1 = request.files['image1']file2 = request.files['image2']npimg1 = np.frombuffer(file1.read(), np.uint8)npimg2 = np.frombuffer(file2.read(), np.uint8)img1 = cv2.imdecode(npimg1, cv2.IMREAD_COLOR)img2 = cv2.imdecode(npimg2, cv2.IMREAD_COLOR)# 分类和特征提取class1, feature1 = classify_image(img1)class2, feature2 = classify_image(img2)if class1 != class2:similarity = 0.0risk_level = "低"intervention = "否"else:similarity = calculate_similarity(feature1, feature2)risk_level = "高" if similarity > 0.8 else "中" if similarity > 0.5 else "低"intervention = "是" if similarity > 0.8 else "否"return jsonify({'similarity': f'{similarity * 100:.2f}%','risk_level': risk_level,'intervention': intervention,'class1': class1,'class2': class2})if __name__ == '__main__':app.run(debug=True)
在确保代码在本地运行正常。
3、本地运行Flask服务器
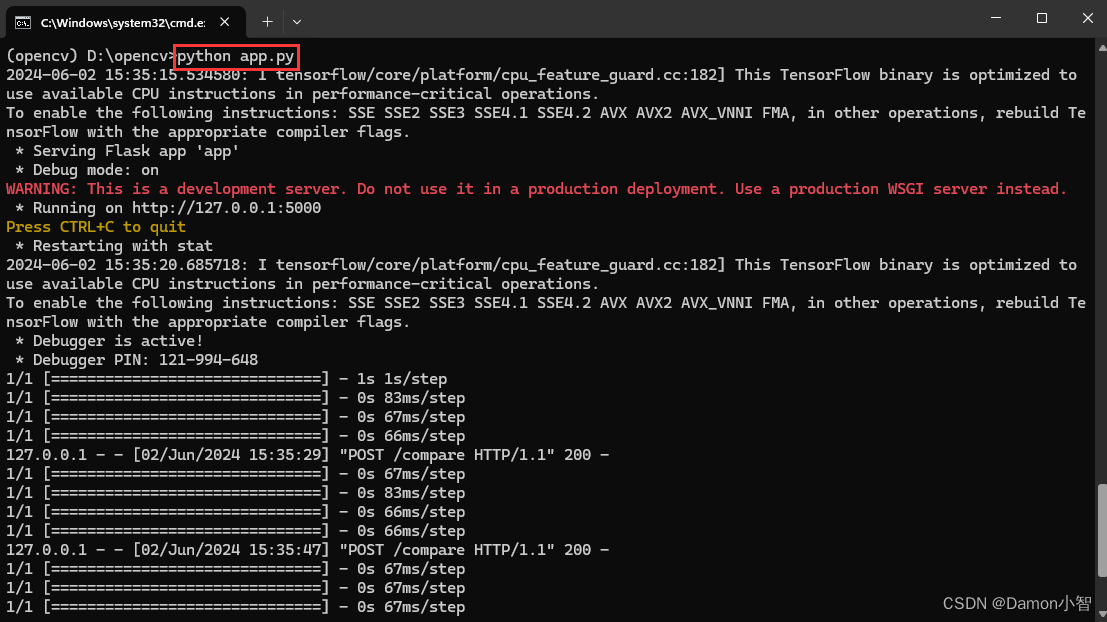
在本地Anaconda中启动opencv环境的终端,运行以下命令启动Flask服务器:
python app.py

服务器启动后,将会监听在本地的5000端口。
① 页面前端代码实现
创建一个HTML文件(test.html),实现图片上传和结果展示功能,全部代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>图片对比</title><style>body {font-family: Arial, sans-serif;display: flex;flex-direction: column;align-items: center;margin: 0;padding: 20px;}.container {display: flex;justify-content: space-between;width: 80%;margin-bottom: 20px;}.image-box {width: 45%;border: 2px dashed #ccc;padding: 10px;text-align: center;position: relative;}.image-box img {max-width: 100%;max-height: 200px;display: none;}.image-box input {display: none;}.upload-btn {cursor: pointer;color: #007BFF;text-decoration: underline;}.loading-bar {width: 80%;height: 20px;background-color: #f3f3f3;border: 1px solid #ccc;margin-top: 10px;display: none;position: relative;}.loading-bar div {width: 0;height: 100%;background-color: #4caf50;position: absolute;animation: loading 5s linear forwards;}@keyframes loading {to {width: 100%;}}.result {display: none;margin-top: 20px;}</style>
</head>
<body><h1>图片对比</h1><div class="container"><div class="image-box" id="box1"><label for="upload1" class="upload-btn">上传图片</label><input type="file" id="upload1" accept="image/*"><img id="image1" alt="左边文本抓取图片"></div><div class="image-box" id="box2"><label for="upload2" class="upload-btn">上传图片</label><input type="file" id="upload2" accept="image/*"><img id="image2" alt="右边文本数据库图片"></div></div><button id="compare-btn">人工智能对比</button><div class="loading-bar" id="loading-bar"><div></div></div><div class="result" id="result"><p>相似百分比: <span id="similarity">0%</span></p><p>相似度: <span id="risk-level">低</span></p><p>相同个体推测: <span id="intervention">否</span></p><p>图1种类: <span id="class1">-</span></p><p>图2种类: <span id="class2">-</span></p></div><script>document.getElementById('upload1').addEventListener('change', function(event) {loadImage(event.target.files[0], 'image1', 'box1');});document.getElementById('upload2').addEventListener('change', function(event) {loadImage(event.target.files[0], 'image2', 'box2');});function loadImage(file, imgId, boxId) {const reader = new FileReader();reader.onload = function(e) {const img = document.getElementById(imgId);img.src = e.target.result;img.style.display = 'block';document.querySelector(`#${boxId} .upload-btn`).style.display = 'none';}reader.readAsDataURL(file);}document.getElementById('compare-btn').addEventListener('click', function() {const loadingBar = document.getElementById('loading-bar');const result = document.getElementById('result');const image1 = document.getElementById('upload1').files[0];const image2 = document.getElementById('upload2').files[0];if (!image1 || !image2) {alert('请上传两张图片进行对比');return;}const formData = new FormData();formData.append('image1', image1);formData.append('image2', image2);loadingBar.style.display = 'block';result.style.display = 'none';fetch('http://localhost:5000/compare', {method: 'POST',body: formData}).then(response => response.json()).then(data => {loadingBar.style.display = 'none';result.style.display = 'block';document.getElementById('similarity').innerText = data.similarity;document.getElementById('risk-level').innerText = data.risk_level;document.getElementById('intervention').innerText = data.intervention;document.getElementById('class1').innerText = data.class1;document.getElementById('class2').innerText = data.class2;}).catch(error => {loadingBar.style.display = 'none';alert('对比过程中发生错误,请重试');console.error('Error:', error);});});</script>
</body>
</html>
② 运行网页
双击运行,刚刚创建的test.html文件,效果如图:

上传左右图片,比较两只相同品种的狗的相似度:

可以看到系统识别出了两只狗的种类相同,相似比也高达75.2%,但因为没有达到我们设置的80%的阈值,所以判断非同一个体。当然,这里的80%非常牵强,实际操作中难免误差较大。由于本文算法使用的是MobileNetV2预训练模型,并没有根据实际应用场景大量训练和调参,所以如果投入应用,仍需重新训练并根据实际效果定义阈值。
确认本地运行正常,接下来就可以进行部署了。
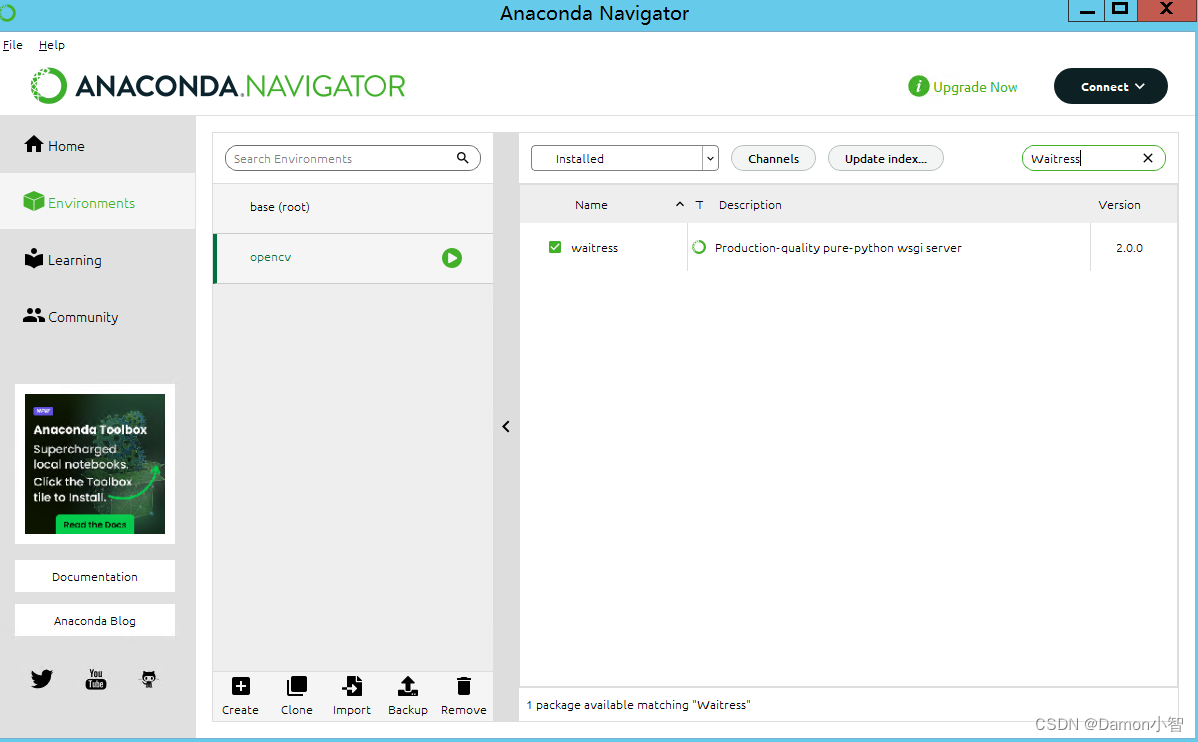
4. 安装Waitress服务器
Waitress是一个Python WSGI服务器,适用于在生产环境中部署Flask应用。它简单易用,适合部署中小型应用。使用pip安装Waitress:
pip install waitress

5. 修改代码以使用Waitress
将Flask应用代码保存为 compare.py,并确保在本地测试通过。然后创建一个批处理文件 start.cmd,内容如下:
@echo off
python -m waitress --listen=*:8000 compare:app
pause
确保 compare.py 文件中的Flask应用对象名为 app,例如:
from flask import Flask, request, jsonify
from flask_cors import CORS
import numpy as np
import cv2
from tensorflow.keras.applications.mobilenet_v2 import MobileNetV2, preprocess_input, decode_predictions
from tensorflow.keras.preprocessing import image
from sklearn.metrics.pairwise import cosine_similarityapp = Flask(__name__)
CORS(app)# 加载预训练的MobileNetV2模型
model = MobileNetV2(weights='imagenet', include_top=True)def classify_image(img):img = cv2.resize(img, (224, 224)) # MobileNetV2的输入尺寸为224x224x = image.img_to_array(img)x = np.expand_dims(x, axis=0)x = preprocess_input(x)preds = model.predict(x)return decode_predictions(preds, top=1)[0][0][1], model.predict(x) # 返回类别名称和特征向量def calculate_similarity(feature1, feature2):return cosine_similarity(feature1, feature2)[0][0]@app.route('/compare', methods=['POST'])
def compare_images():file1 = request.files['image1']file2 = request.files['image2']npimg1 = np.frombuffer(file1.read(), np.uint8)npimg2 = np.frombuffer(file2.read(), np.uint8)img1 = cv2.imdecode(npimg1, cv2.IMREAD_COLOR)img2 = cv2.imdecode(npimg2, cv2.IMREAD_COLOR)# 分类和特征提取class1, feature1 = classify_image(img1)class2, feature2 = classify_image(img2)if class1 != class2:similarity = 0.0risk_level = "低"intervention = "否"else:similarity = calculate_similarity(feature1, feature2)risk_level = "高" if similarity > 0.8 else "中" if similarity > 0.5 else "低"intervention = "是" if similarity > 0.8 else "否"return jsonify({'similarity': f'{similarity * 100:.2f}%','risk_level': risk_level,'intervention': intervention,'class1': class1,'class2': class2})6. 运行启动
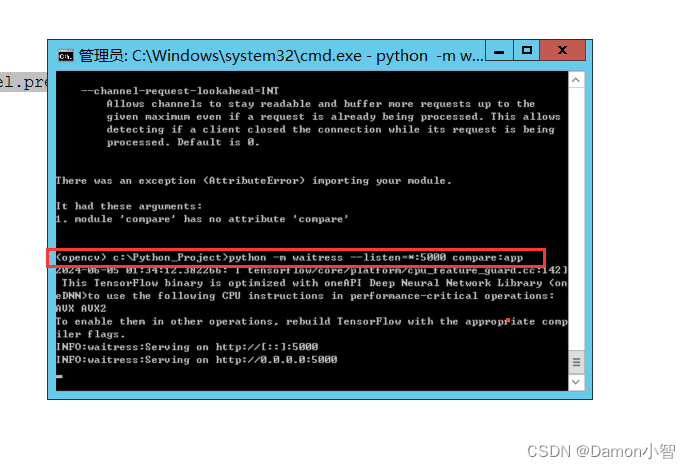
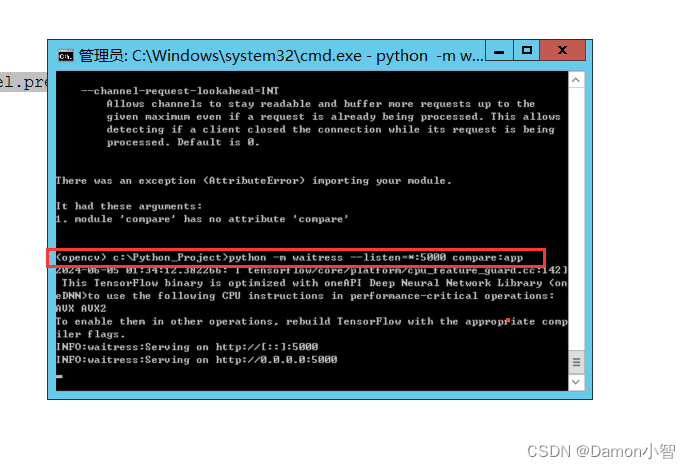
配置WSGI启动:
python -m waitress --listen=*:5000 compare:app

你可以通过访问 http://localhost:5000 来测试你的应用。
然后给5000端口配置安全组/防火墙,实现通过公网访问。
三、Flask项目部署总结
本文详细介绍了如何通过WSGI方式部署一个基于TensorFlow图像识别的Flask项目。从安装和配置Anaconda环境,到编写和测试Flask应用,再到安装和配置WSGI服务器,我们覆盖了部署过程中的每一个步骤。这些步骤帮助确保你的Flask应用能够稳定高效地运行,并且在生产环境中易于维护和扩展。
通过遵循这些步骤,你可以确保你的Flask应用在各种环境中都能够正常运行,避免了在部署过程中可能遇到的许多常见问题。同时,这种方式也为你提供了一种标准化的部署流程,使得以后部署新的Flask项目变得更加简单和高效。希望本文对你的Flask开发和部署之旅有所帮助。
相关文章:

Python进阶-部署Flask项目(以TensorFlow图像识别项目WSGI方式启动为例)
本文详细介绍了如何通过WSGI方式部署一个基于TensorFlow图像识别的Flask项目。首先简要介绍了Flask框架的基本概念及其特点,其次详细阐述了Flask项目的部署流程,涵盖了服务器环境配置、Flask应用的创建与测试、WSGI服务器的安装与配置等内容。本文旨在帮…...

WooYun-2016-199433 -phpmyadmin-反序列化RCE-getshell
参考资料: Phpmyadmin 脚本/设置.php反序列化漏洞 (WooYun-2016-199433)复现_phpmyadmin scriptssetup.php 反序列化漏洞-CSDN博客 https://blog.csdn.net/haoxue__/article/details/129368455利用pearcmd.php文件包含拿shell(L…...

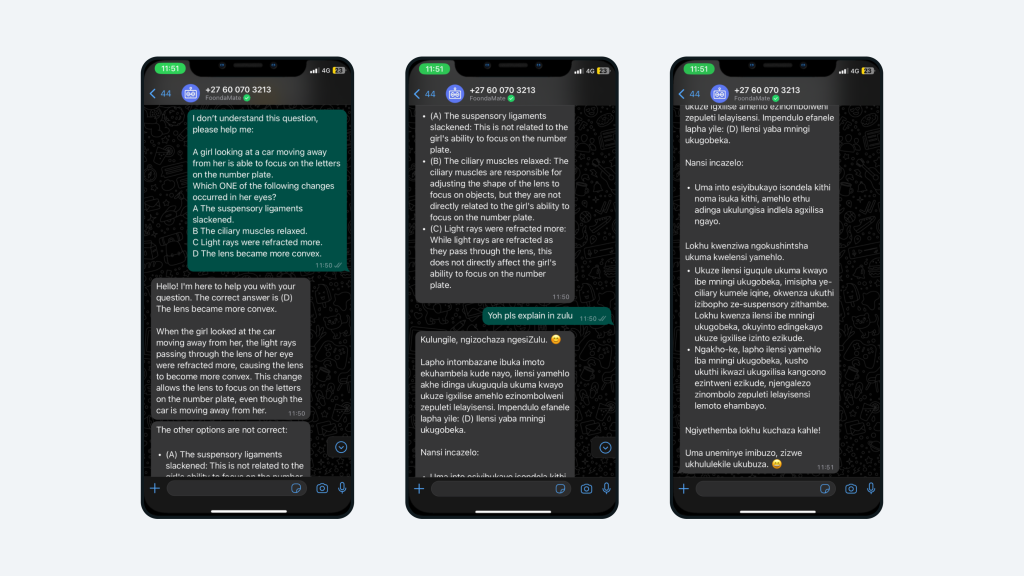
社交“学习伙伴”:Meta Llama助力对话升级
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

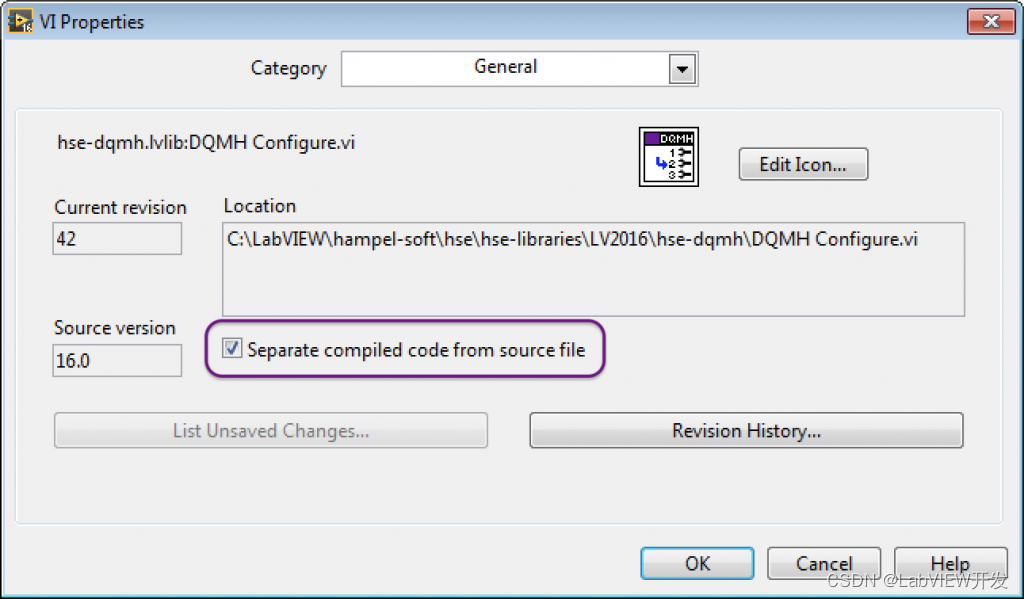
LabVIEW 反向工程的实现与法律地位
什么是LabVIEW反向工程? 反向工程是指从现有的应用程序或软件中推导出其设计、架构、代码等信息的过程。对于LabVIEW而言,反向工程涉及从现有的VI(虚拟仪器)文件、项目或应用程序中提取出设计思路、功能模块、算法实现等。 LabV…...

Python怎么做单元测试
在Python中,最常用的单元测试框架是unittest。以下是如何使用unittest进行单元测试的步骤: 导入unittest模块: 首先,你需要导入unittest模块。 import unittest创建测试类: 你需要创建一个继承自unittest.TestCase的类…...

ghidra
https://github.com/NationalSecurityAgency/ghidra ghidra是一个so的逆向工具,功能和jadx-gui类似,但是和jadx-gui专注于java层的不同,ghidra专注于native层的代码反编译(从二进制到c语言)。 一、 安装 准备好java1…...

如何解决网络问题?
组织和 IT 管理员尽其所能完善他们的网络,但是,不同程度的网络问题仍然可能出现,这些网络问题需要立即响应和解决,如果这些问题在不合理的时间内得不到解决,网络和组织的损害可能会付出高昂的代价。这就是为什么 IT 管…...

高速USB转串口芯片CH343
CH343封装 截止目前,主要封装有 SOP16: CH343G QFN16: CH343P ESSOP10: CH343K,截止24年6月未生产 CH343串口速度 最高串口速度: 6Mbps,比CH340的2M,快3倍 1、概述 参考版本:1E CH343 是一个 USB 总线的转接芯片,…...

C++ MPI多进程并发
下载 用法 mpiexec -n 8 $PROCESS_COUNT x64\Debug\$TARGET.exe 多进程并发启动 mpiexec -f hosts.txt -n 3 $PROCESS_COUNT x64\Debug\$TARGET.exe 联机并发进程,其它联机电脑需在相同路径下有所有程序 //hosts.txt 192.168.86.16 192.168.86.123 192.168…...

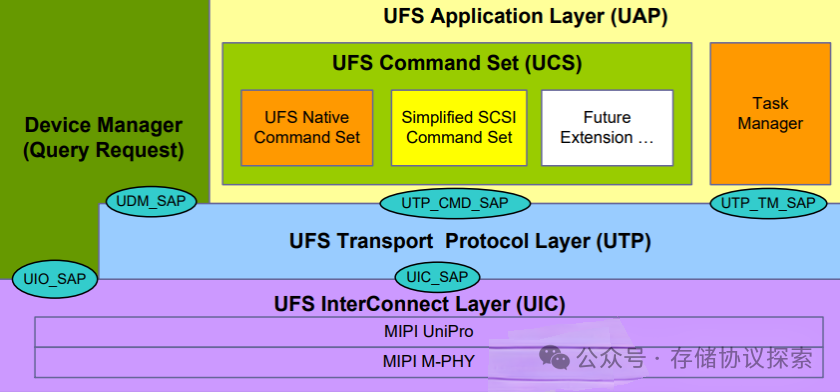
UFS协议入门-分层结构
写在前面:本文参考UFS jedec3.1,本文思维导图如下 1. 分层概述 UFS协议分为3层,从上至下分别是:应用层(UAP),传输层(UTP),互联层(UIC),具体结构如下图所示。 2.1 应用层 在应用层(UAP)中,包括:UFS指令集(UCS),设备管理器(Device Manager),任务管理器(Task Manager…...

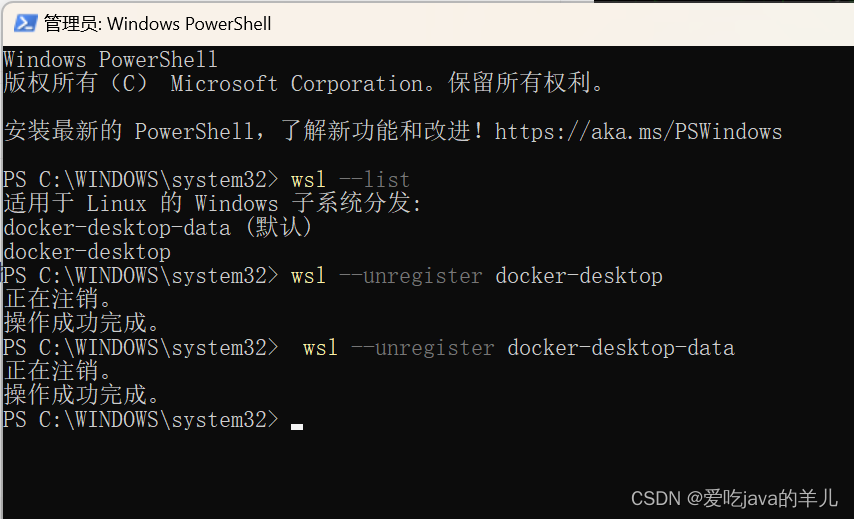
Docker Desktop - WSL distro terminated abruptly
打开 PowerShell 或以管理员身份运行的命令提示符。运行以下命令以列出已安装的 WSL 分发: wsl --list 运行以下命令以注销 Docker 相关的分发 wsl --unregister <distro_name> 将<distro_name>替换为实际的 Docker 相关分发的名称。将<distro_…...

HTML-CSS练习例子
HTML CSS 练习 https://icodethis.com 作为前端练习生。不敲代码只看,入门是很慢的,所以直接实战是学习前端最快的途径之一。 这个网站练习HTML CSS的,可以打开了解一下,可以每天打卡,例子简单,循序渐进&…...

【JavaScript脚本宇宙】创造声音的魔法:深入了解Web音频处理库
聆听创意可能性:解锁Web音频库的神奇功能 前言 在Web开发中,处理音频是一个重要且常见的需求。许多JavaScript库和框架旨在简化音频处理和交互式音乐的创建过程。本文将探讨几个流行的Web音频库,介绍它们的概述、主要特性、使用示例以及适用…...

苹果需要专注于让人工智能变得实用,而不是华而不实
谷歌和微软已将其开发者大会作为展示其生成式人工智能能力的平台,现在所有人的目光都集中在下周的全球开发者大会上,预计Apple Intelligence将在此首次亮相。 这家总部位于库比蒂诺的公司面临着巨大的压力。 苹果在人工智能竞赛中落后于同行࿰…...

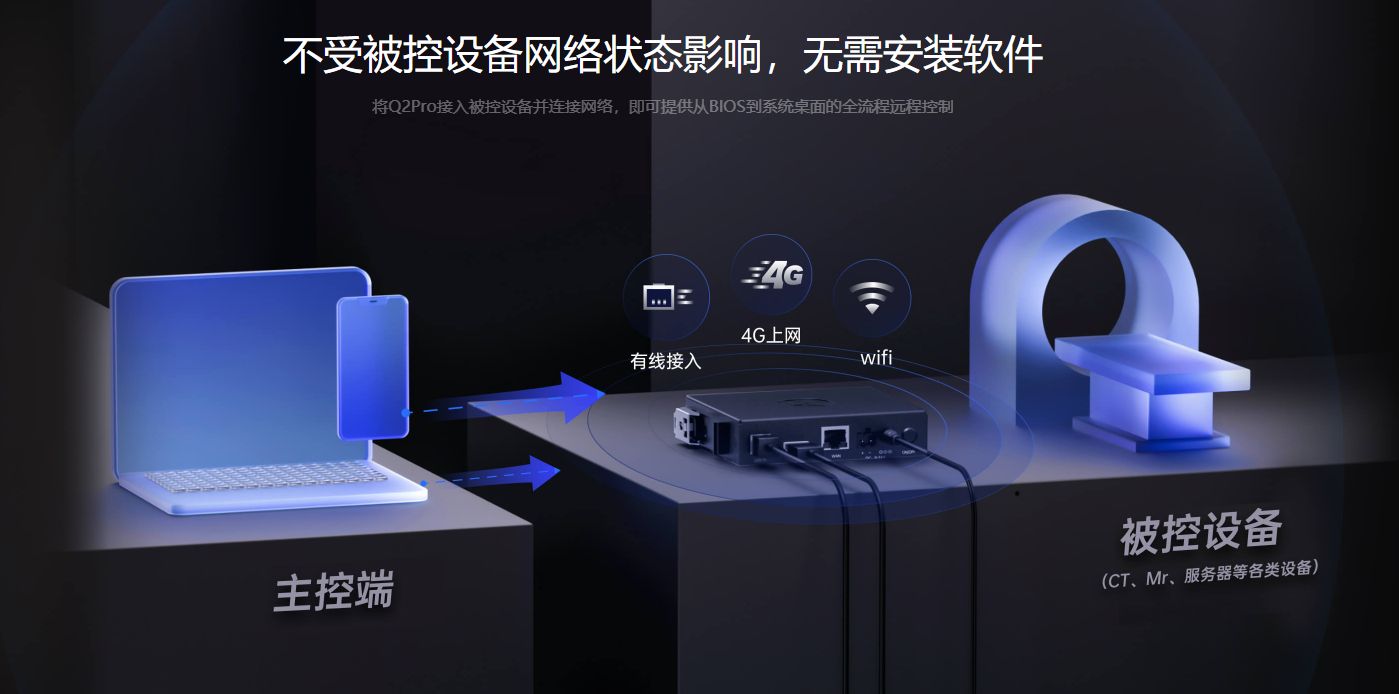
安全专业的硬件远控方案 设备无网也能远程运维
在很多行业中,企业的运维工作不仅仅局限在可以联网的IT设备,不能连接外网的特种设备也需要专业的远程运维手段。 这种特种设备在能源、医疗等行业尤其常见,那么我们究竟如何通过远程控制,对这些无网设备实施远程运维,…...

Freeswitch-soundtouch-变声开发
文章目录 一、介绍二、安装soundtouch2.1 源码安装方式(推荐)2.1.1下载源码2.1.2解压2.1.3 编译2.1.4 迁移(可选) 2.2 apt-get 安装 三、使用3.1 终端使用3.2 Freeswitch使用3.2.1编译Freeswitch的mod_soundtouch3.2.2启用 mod_so…...

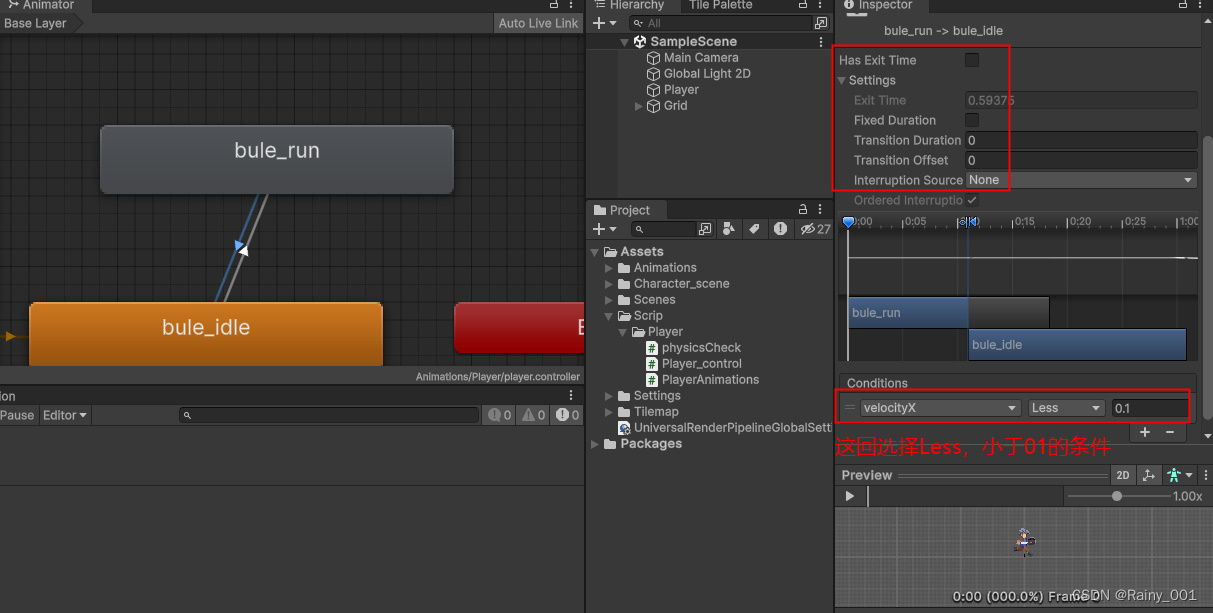
Unity2D游戏制作入门 | 09(之人物动画制作)
上期链接:Unity2D游戏制作入门 | 08-CSDN博客 人物走路动画逻辑补充(该帖没有的内容,我给补充了请先看完这帖,再去看补充):人物按下shifit走路动画设定09(第九期先行补充) 上期我们…...

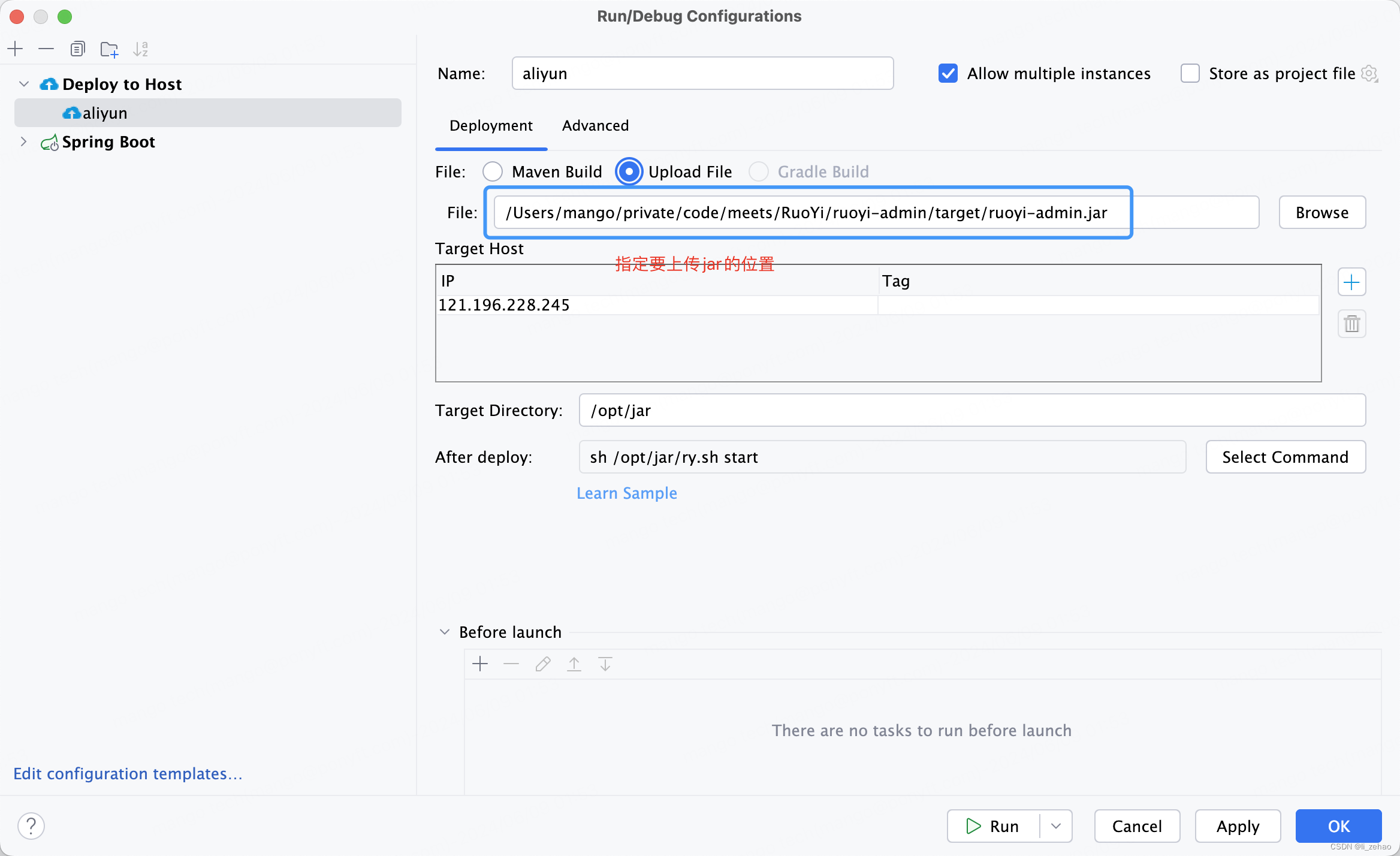
【自动部署】4.阿里云ECS服务器 IDEA自动部署项目
如何在IDEA中,自动部署项目到阿里云ECS服务器?今天我们就来实现一键部署功能。 执行maven命令打包免密登录,在IEDA中连接服务器执行stop脚本上传jar包到服务器执行start脚本查看运行日志 1.安装Alibaba Cloud Toolkit 2.配置host 3.自动化部…...

[Algorithm][动态规划][01背包问题][目标和][最后一块石头的重量Ⅱ]详细讲解
目录 1.目标和1.题目链接2.算法原理详解3.代码实现 2.最后一块石头的重量 II1.题目链接2.算法原理详解3.代码实现 1.目标和 1.题目链接 目标和 2.算法原理详解 问题转化:在数组中选择一些数,让这些数的和等于a,一共有多少种选法?…...

LabVIEW控制PLC的实现方式
LabVIEW与PLC的结合可以充分发挥两者的优点,实现更高效、灵活和可靠的自动化控制系统。本文将详细介绍LabVIEW控制PLC的实现方式,包括通信接口、数据交换、编程方法及实际应用案例,帮助用户理解并应用这一技术。 通信接口 常见通信协议 La…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...
