Python使用Flask构建简单的web应用
构建一个简单的 Flask Web 应用程序是学习 Python Web 开发的良好起点。Flask 是一个轻量级的 WSGI Web 应用框架,它的主要目标是让开发者更容易构建 Web 应用,同时保持简单性和灵活性。下面我们将详细介绍如何使用 Flask 构建一个简单的 Web 应用,包括创建项目、定义路由、处理请求、渲染模板和使用表单等方面。
环境准备
在开始之前,请确保你已经安装了 Python 和 pip。如果还没有安装,可以从 Python 官网 下载并安装最新版本的 Python。安装完毕后,可以使用以下命令来安装 Flask:
pip install Flask
创建项目结构
首先,我们创建一个项目目录来存放我们的 Flask 应用。在命令行中执行以下命令:
mkdir flask_app cd flask_app
在这个目录中,我们创建一个名为 app.py 的文件,这将是我们的主应用文件。项目的基本结构如下:
flask_app/ app.py templates/ index.html
编写 Flask 应用
在 app.py 文件中,我们将编写我们的 Flask 应用的主要代码。以下是一个简单的示例:
from flask import Flask, render_template, request, redirect, url_for app = Flask(__name__) @app.route('/') def index(): return render_template('index.html') @app.route('/hello/<name>') def hello(name): return f'Hello, {name}!' @app.route('/greet', methods=['GET', 'POST']) def greet(): if request.method == 'POST': name = request.form['name'] return redirect(url_for('hello', name=name)) return render_template('greet.html') if __name__ == '__main__': app.run(debug=True)
创建模板
在 templates 目录中,我们创建两个 HTML 模板文件:index.html 和 greet.html。
index.html
这是我们的首页模板:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Home Page</title> </head> <body> <h1>Welcome to the Flask App!</h1> <p><a href="{{ url_for('greet') }}">Greet Someone</a></p> </body> </html>
greet.html
这是一个包含表单的模板,用于输入名字:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Greet</title> </head> <body> <h1>Greet Someone</h1> <form method="POST"> <label for="name">Enter your name:</label> <input type="text" id="name" name="name" required> <button type="submit">Submit</button> </form> </body> </html>
运行应用
确保所有文件保存完毕后,在命令行中运行以下命令来启动 Flask 应用:
python app.py
打开浏览器,访问 http://127.0.0.1:5000/,你应该能看到我们的首页。点击“Greet Someone”链接,会跳转到输入名字的表单页面。输入名字并提交后,会重定向到一个显示问候信息的页面。
扩展功能
我们可以在此基础上添加更多功能,例如用户登录、数据库连接等。
用户登录示例
首先,我们需要一个用于存储用户信息的地方。为了简单起见,我们使用 Python 字典来模拟数据库。更新 app.py 如下:
python
複製程式碼
from flask import Flask, render_template, request, redirect, url_for, session, flash from werkzeug.security import generate_password_hash, check_password_hash app = Flask(__name__) app.secret_key = 'supersecretkey' # Mock database users = {} @app.route('/') def index(): return render_template('index.html') @app.route('/register', methods=['GET', 'POST']) def register(): if request.method == 'POST': username = request.form['username'] password = request.form['password'] if username in users: flash('Username already exists!', 'error') else: users[username] = generate_password_hash(password) flash('Registration successful!', 'success') return redirect(url_for('login')) return render_template('register.html') @app.route('/login', methods=['GET', 'POST']) def login(): if request.method == 'POST': username = request.form['username'] password = request.form['password'] user_password_hash = users.get(username) if user_password_hash and check_password_hash(user_password_hash, password): session['username'] = username flash('Login successful!', 'success') return redirect(url_for('profile')) else: flash('Invalid credentials!', 'error') return render_template('login.html') @app.route('/profile') def profile(): if 'username' in session: return f'Hello, {session["username"]}!' return redirect(url_for('login')) @app.route('/logout') def logout(): session.pop('username', None) flash('You have been logged out.', 'info') return redirect(url_for('index')) if __name__ == '__main__': app.run(debug=True)
创建新的模板
我们需要为注册和登录页面创建新的模板文件。
register.html
html
複製程式碼
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Register</title> </head> <body> <h1>Register</h1> <form method="POST"> <label for="username">Username:</label> <input type="text" id="username" name="username" required> <label for="password">Password:</label> <input type="password" id="password" name="password" required> <button type="submit">Register</button> </form> <p><a href="{{ url_for('login') }}">Already have an account? Login here.</a></p> </body> </html>
login.html
html
複製程式碼
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Login</title> </head> <body> <h1>Login</h1> <form method="POST"> <label for="username">Username:</label> <input type="text" id="username" name="username" required> <label for="password">Password:</label> <input type="password" id="password" name="password" required> <button type="submit">Login</button> </form> <p><a href="{{ url_for('register') }}">Don't have an account? Register here.</a></p> </body> </html>
总结
通过上述步骤,我们构建了一个简单但功能全面的 Flask Web 应用。这个应用包括了基本的路由、模板渲染、表单处理以及简单的用户认证功能。Flask 的灵活性使其非常适合快速开发和原型设计,同时也能够扩展以应对更复杂的需求。通过这个示例,你可以继续学习和探索 Flask 的更多高级功能,如数据库集成、蓝图、API 开发等。
相关文章:

Python使用Flask构建简单的web应用
构建一个简单的 Flask Web 应用程序是学习 Python Web 开发的良好起点。Flask 是一个轻量级的 WSGI Web 应用框架,它的主要目标是让开发者更容易构建 Web 应用,同时保持简单性和灵活性。下面我们将详细介绍如何使用 Flask 构建一个简单的 Web 应用&#…...

看似不同的事情,却是相同的坑
目录 一、背景二、过程1.遭遇战-微盘股的下杀2.不失为一件好事3.一切向后看吧,最近的学习感受4.该有的心境 三、总结 一、背景 也在一点点改变,期间势必要经历流血的过程;所谓无疯狂不成长,积极的心态去应对,去总结总…...

在 Linux 系统上安装 Android NDK
在 Linux 系统上安装 Android NDK 1. Android NDK2. NDK Downloads2.1. Latest LTS Version (r26d)2.2. Old Unsupported Versions 3. 安装 NDK4. Get started with the NDK (NDK 使用入门)References 1. Android NDK https://developer.android.com/ndk The Android NDK is …...

SpringBoot的学习要点
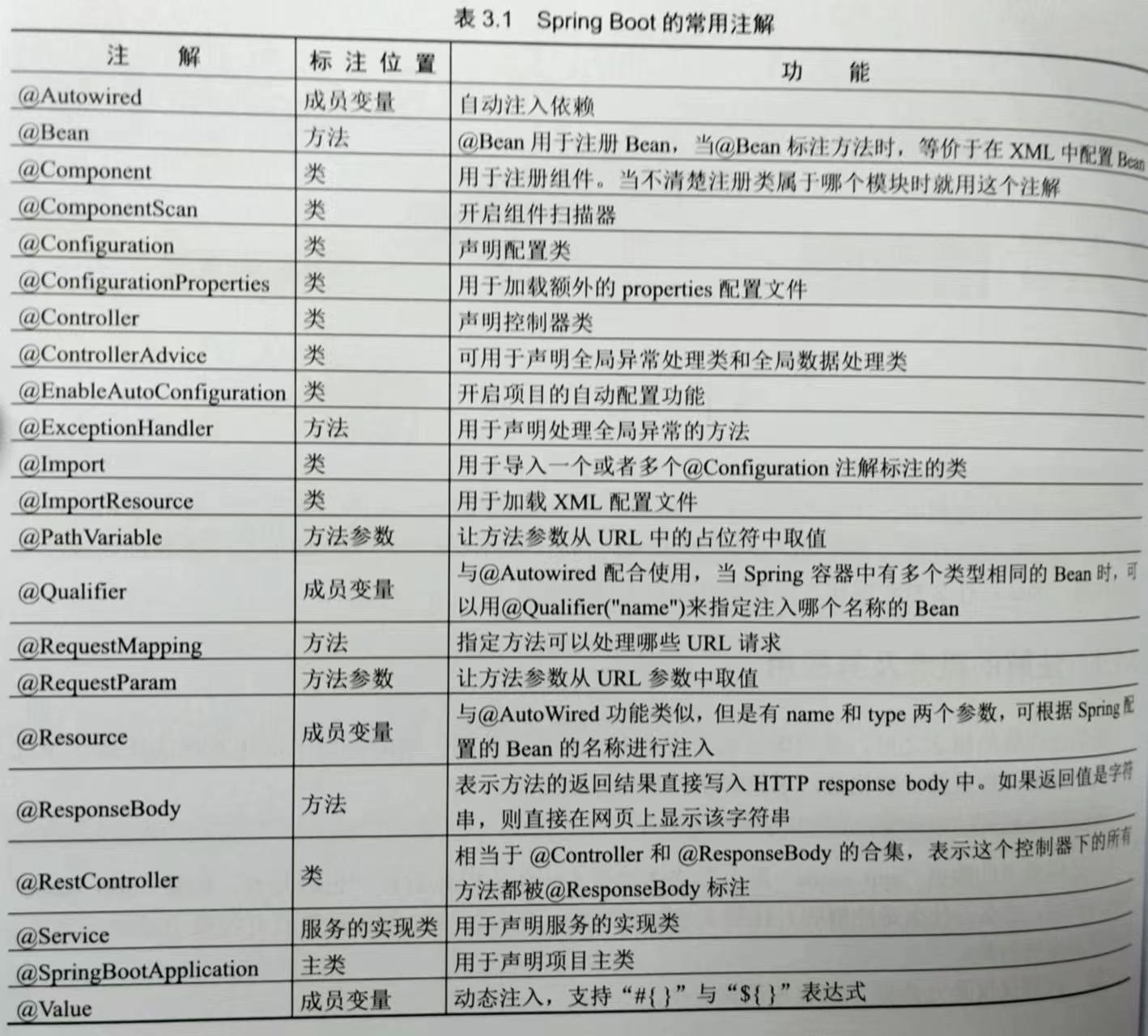
目录 SpringBoot 创建项目 配置文件 注解 命名规范 SpringBoot整合第三方技术 …… 中文文档:Spring Boot 中文文档 SpringBoot Spring Boot 是基于 Spring 框架的一种快速构建微服务应用的方式它主要提供了自动配置、简化配置、运行时应用监控等功能它…...

vue3引入cesium和olcs
首先引入包 pnpm i olcs; pnpm i -D vite-plugin-cesium pnpm i -S cesium在vite.config.js中配置,参考这位大佬的笔记 添加链接描述 import { defineConfig } from vite import vue from vitejs/plugin-vue import cesium from vite-plugin-cesium; // https://…...

代码随想录算法训练营第25天|回溯
回溯part02 216. 组合总和 III /*** param {number} k* param {number} n* return {number[][]}*/ var combinationSum3 function(k, n) {// k个数字相加为n// 只能使用1-9// 每个数字只能使用一次// 不能重复 如 1 2 4 、 4 1 2 不可以let res [];backtracking(k, n, [], …...

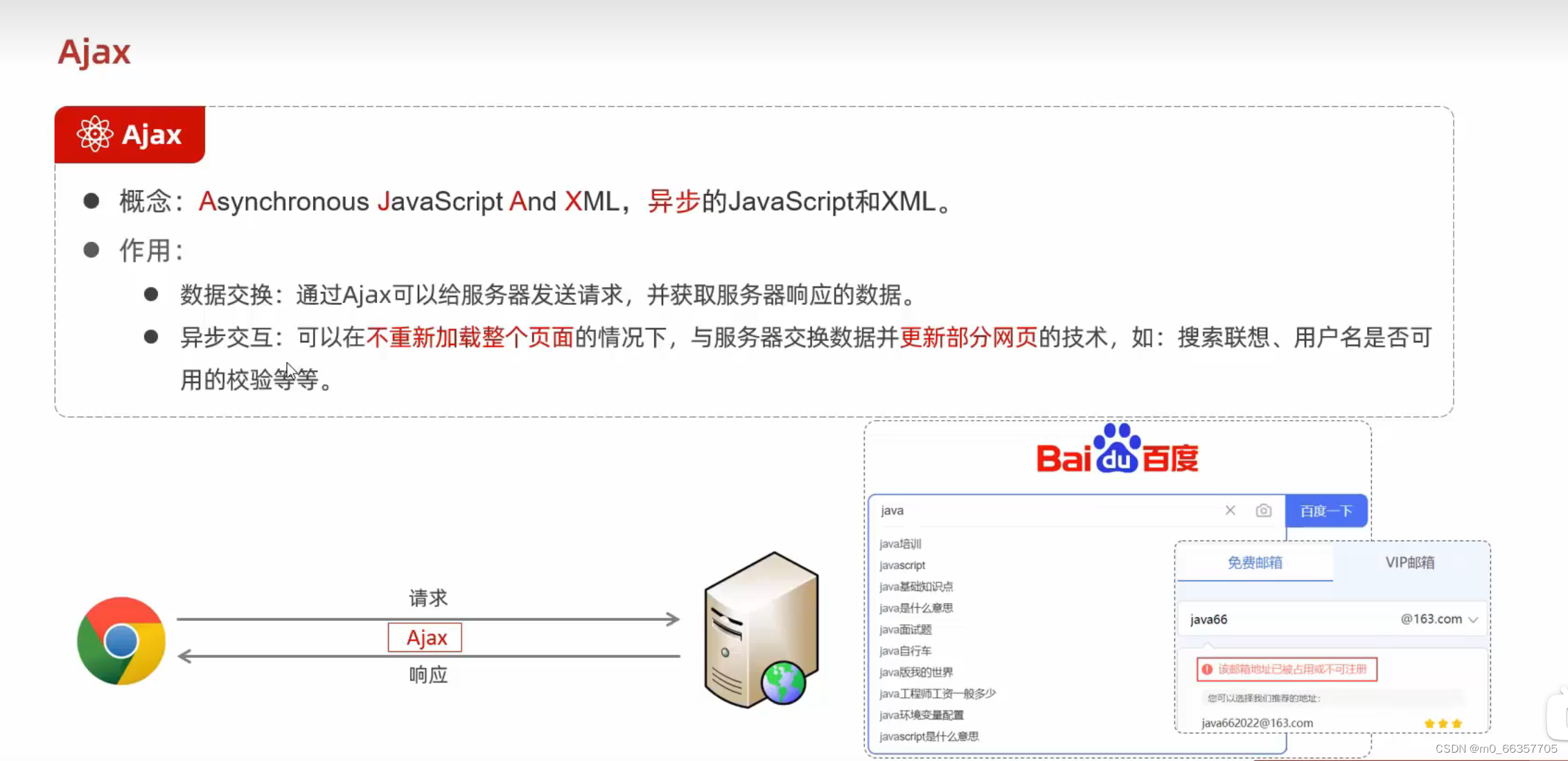
Ajax 快速入门
Ajax 概念:Ajax是一种Web开发技术,允许在不重新加载整个页面的情况下,与服务器交换数据并更新网页的部分内容。 作用: 数据交换:Ajax允许通过JavaScript向服务器发送请求,并能够接收服务器响应的数据。 异…...

面试官:前端实现图片懒加载怎么做?这不是撞我怀里了嘛!
前端懒加载(也称为延迟加载或按需加载)是一种网页性能优化的技术,主要用于在网页中延迟加载某些资源,如图片、视频或其他媒体文件,直到它们实际需要被用户查看或交互时才进行加载。这种技术特别适用于长页面或包含大量…...

每天学习一个Windows命令或Linux命令——seq
今天我们来学习 seq命令! seq命令(单词sequence序列的缩写)是Linux系统中用于输出序列化的一串整数的命令。 一、seq用法 seq用法一共有以下三种: seq [选项]... 尾数 seq [选项]... 首数 尾数 seq [选项]... 首数 增量&#…...

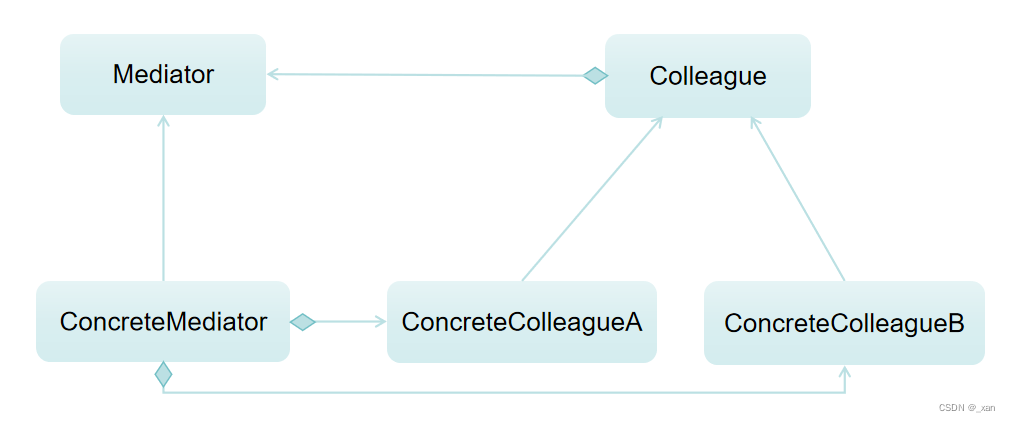
C++设计模式-中介者模式,游戏对象之间的碰撞检测
运行在VS2022,x86,Debug下。 31. 中介者模式 中介者模式允许对象之间通过一个中介者对象进行交互,而不是直接相互引用。可以减少对象之间的直接耦合,同时集中化管理复杂的交互。应用:如在游戏开发中,可以使…...

Rust-02-变量与可变性
在Rust中,变量和可变性是两个重要的概念。 变量:变量是用于存储数据的标识符。在Rust中,变量需要声明其类型,例如: let x: i32 5; // 声明一个名为x的变量,类型为i32(整数)&#…...

mov指令中不允许的操作——汇编语言
在 x86 汇编语言中,MOV 指令的限制有助于确保系统的稳定性和正确的操作。下面详细解释为什么这些操作是不允许的。 1. 段寄存器之间直接传送数据 MOV DS, ES ; 错误,不允许原因: 段寄存器是用来定义程序段的开始位置,如代码段…...

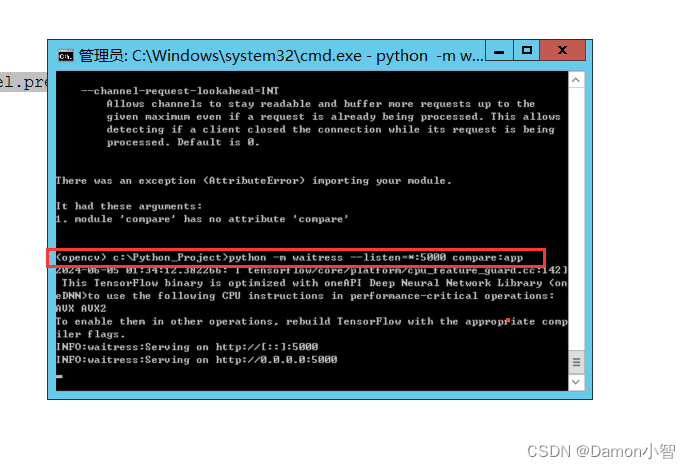
Python进阶-部署Flask项目(以TensorFlow图像识别项目WSGI方式启动为例)
本文详细介绍了如何通过WSGI方式部署一个基于TensorFlow图像识别的Flask项目。首先简要介绍了Flask框架的基本概念及其特点,其次详细阐述了Flask项目的部署流程,涵盖了服务器环境配置、Flask应用的创建与测试、WSGI服务器的安装与配置等内容。本文旨在帮…...

WooYun-2016-199433 -phpmyadmin-反序列化RCE-getshell
参考资料: Phpmyadmin 脚本/设置.php反序列化漏洞 (WooYun-2016-199433)复现_phpmyadmin scriptssetup.php 反序列化漏洞-CSDN博客 https://blog.csdn.net/haoxue__/article/details/129368455利用pearcmd.php文件包含拿shell(L…...

社交“学习伙伴”:Meta Llama助力对话升级
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

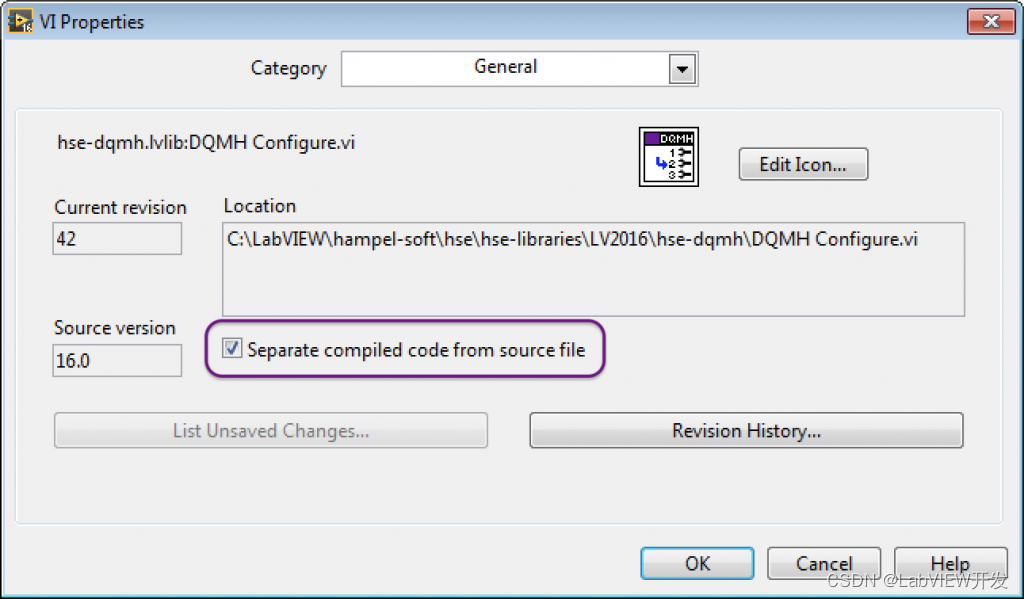
LabVIEW 反向工程的实现与法律地位
什么是LabVIEW反向工程? 反向工程是指从现有的应用程序或软件中推导出其设计、架构、代码等信息的过程。对于LabVIEW而言,反向工程涉及从现有的VI(虚拟仪器)文件、项目或应用程序中提取出设计思路、功能模块、算法实现等。 LabV…...

Python怎么做单元测试
在Python中,最常用的单元测试框架是unittest。以下是如何使用unittest进行单元测试的步骤: 导入unittest模块: 首先,你需要导入unittest模块。 import unittest创建测试类: 你需要创建一个继承自unittest.TestCase的类…...

ghidra
https://github.com/NationalSecurityAgency/ghidra ghidra是一个so的逆向工具,功能和jadx-gui类似,但是和jadx-gui专注于java层的不同,ghidra专注于native层的代码反编译(从二进制到c语言)。 一、 安装 准备好java1…...

如何解决网络问题?
组织和 IT 管理员尽其所能完善他们的网络,但是,不同程度的网络问题仍然可能出现,这些网络问题需要立即响应和解决,如果这些问题在不合理的时间内得不到解决,网络和组织的损害可能会付出高昂的代价。这就是为什么 IT 管…...

高速USB转串口芯片CH343
CH343封装 截止目前,主要封装有 SOP16: CH343G QFN16: CH343P ESSOP10: CH343K,截止24年6月未生产 CH343串口速度 最高串口速度: 6Mbps,比CH340的2M,快3倍 1、概述 参考版本:1E CH343 是一个 USB 总线的转接芯片,…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...
