C# WPF入门学习主线篇(二十一)—— 静态资源和动态资源
C# WPF入门学习主线篇(二十一)—— 静态资源和动态资源

欢迎来到C# WPF入门学习系列的第二十一篇。在上一章中,我们介绍了WPF中的资源和样式。本篇文章将深入探讨静态资源(StaticResource)和动态资源(DynamicResource)的区别和使用方法,帮助您更好地理解和运用WPF的资源管理机制。
什么是静态资源和动态资源?
在WPF中,资源可以是颜色、字符串、样式、控件模板等对象,这些对象可以在应用程序的不同部分中重用。WPF提供了两种主要的资源引用方式:静态资源(StaticResource)和动态资源(DynamicResource)。
静态资源(StaticResource)
静态资源在XAML加载时解析。这意味着资源在应用程序启动时就被解析和分配,一旦分配,就不会更改。因此,静态资源适用于那些在应用程序运行期间不会发生变化的资源。
动态资源(DynamicResource)
动态资源在运行时解析,这使得资源可以在应用程序运行期间动态更改。动态资源适用于需要在应用程序运行过程中修改的资源,如主题切换等。
静态资源的使用
静态资源的定义和使用非常简单。在XAML文件中,我们可以通过 StaticResource 标记扩展来引用静态资源。
定义静态资源
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="Static and Dynamic Resources" Height="300" Width="400"><Window.Resources><!-- 定义一个静态资源 --><SolidColorBrush x:Key="PrimaryBrush" Color="Blue"/></Window.Resources><Grid Background="{StaticResource PrimaryBrush}"><TextBlock Text="Hello, WPF!" Foreground="White" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="24"/></Grid>
</Window>
在上面的代码中,我们在 Window.Resources 中定义了一个名为 PrimaryBrush 的 SolidColorBrush 静态资源,并在 Grid 的 Background 属性中使用了该资源。
动态资源的使用
动态资源在运行时解析,可以在应用程序运行期间进行更改。
定义动态资源
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="Static and Dynamic Resources" Height="300" Width="400"><Window.Resources><!-- 定义一个动态资源 --><SolidColorBrush x:Key="PrimaryBrush" Color="Blue"/></Window.Resources><Grid Background="{DynamicResource PrimaryBrush}"><Button Content="Change Color" Click="ChangeColor_Click" HorizontalAlignment="Center" VerticalAlignment="Center"/></Grid>
</Window>
using System.Windows;
using System.Windows.Media;namespace WpfApp
{public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}private void ChangeColor_Click(object sender, RoutedEventArgs e){// 动态更改资源的值this.Resources["PrimaryBrush"] = new SolidColorBrush(Colors.Red);}}
}
在这个例子中,我们定义了一个名为 PrimaryBrush 的动态资源,并在按钮点击事件中更改了其颜色。
静态资源和动态资源的区别
加载时间
- 静态资源:在XAML解析时加载,因此在应用程序启动时就被固定下来,不能在运行时动态更改。
- 动态资源:在运行时解析,这使得它们可以在应用程序运行期间动态更改。
性能
- 静态资源:由于在XAML解析时加载,性能较高,适用于不需要动态更改的资源。
- 动态资源:由于在运行时解析,性能较低,适用于需要动态更改的资源。
使用场景
- 静态资源:适用于不需要在运行时更改的资源,如固定的样式、颜色等。
- 动态资源:适用于需要在运行时动态更改的资源,如主题切换、用户偏好设置等。
示例:主题切换
下面是一个使用动态资源实现主题切换的简单示例:
XAML代码
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="Static and Dynamic Resources" Height="300" Width="400"><Window.Resources><!-- 定义动态资源 --><SolidColorBrush x:Key="BackgroundBrush" Color="White"/><SolidColorBrush x:Key="ForegroundBrush" Color="Black"/></Window.Resources><Grid Background="{DynamicResource BackgroundBrush}"><StackPanel HorizontalAlignment="Center" VerticalAlignment="Center"><TextBlock Text="Welcome to WPF" Foreground="{DynamicResource ForegroundBrush}" FontSize="24" Margin="0,0,0,20"/><Button Content="Switch to Dark Theme" Click="SwitchTheme_Click" Margin="0,10"/></StackPanel></Grid>
</Window>
后台代码
using System.Windows;
using System.Windows.Media;namespace WpfApp
{public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}private void SwitchTheme_Click(object sender, RoutedEventArgs e){// 切换到暗主题this.Resources["BackgroundBrush"] = new SolidColorBrush(Colors.Black);this.Resources["ForegroundBrush"] = new SolidColorBrush(Colors.White);}}
}
在这个示例中,我们定义了 BackgroundBrush 和 ForegroundBrush 两个动态资源,并在按钮点击事件中更改它们的值,以实现主题的切换。
接下来进行一个小作业,根据上面的代码来修改成效果为下面的gif中的效果。点击对应按钮之后实现黑暗主题和白天主题之间的一个切换。答案会放在评论区中哦,自己动手试试吧。

总结
本文深入探讨了WPF中的静态资源和动态资源。通过了解它们的定义、使用方法及区别,您可以更好地选择和运用这些资源来构建灵活和高效的用户界面。静态资源适用于不需要在运行时更改的场景,而动态资源则适用于需要在运行时动态更改的场景,如主题切换。
相关文章:

C# WPF入门学习主线篇(二十一)—— 静态资源和动态资源
C# WPF入门学习主线篇(二十一)—— 静态资源和动态资源 欢迎来到C# WPF入门学习系列的第二十一篇。在上一章中,我们介绍了WPF中的资源和样式。本篇文章将深入探讨静态资源(StaticResource)和动态资源(Dynam…...

出现 Navicat 和 Cmd 下SQL 版本 | 查询不一致的解决方法
目录 1. 问题所示1.1 查询表格不一致1.2 版本不一致2. 原理分析3. 解决方法1. 问题所示 命令行和数据库使用工具出现不一致的情况,分别有如下情况 1.1 查询表格不一致 使用工具查询当地表格: 使用命令行查询当地表格: 1.2 版本不一致 在cmd命令下mysql --version 查询…...

31、matlab卷积运算:卷积运算、二维卷积、N维卷积
1、conv 卷积和多项式乘法 语法 语法1:w conv(u,v) 返回向量 u 和 v 的卷积。 语法2:w conv(u,v,shape) 返回如 shape 指定的卷积的分段。 参数 u,v — 输入向量 shape — 卷积的分段 full (默认) | same | valid full:全卷积 ‘same…...

C++青少年简明教程:文件
C青少年简明教程:文件 文件是指存储在计算机文件系统中的数据集合。文件可以包含各种类型的信息,例如文本、图像、音频视频等。在 C中,文件是一种数据流,可以用于读取或写入数据。C提供了一系列的文件操作函数,用于实现…...

Kimichat使用案例010:快速识别出图片中的表格保存到Excel
文章目录 一、介绍二、图片信息三、输入内容四、输出内容五、markdown提示词六、markdown输出一、介绍 如果有一张图片格式的表格,想要快速复制到Excel表格中,那么一般要借助于OCR工具。之前试过不少在线OCR工具,识别效果差强人意。其实,kimichat就可以非常好的完成这个任务…...
]C语言指针探秘)
[大师C语言(第二十四篇)]C语言指针探秘
引言 在C语言的学习和应用中,指针无疑是最重要、最难以掌握的概念之一。它为C语言提供了强大的功能和灵活性,同时也带来了不少的复杂性。本文将深入探讨C语言指针背后的技术,帮助你更好地理解和应用指针。 第一部分:指针的基本概…...

Docker命令总结
文章目录 Docker命令总结Docker环境Docker容器生命周期Docker容器运维Docker容器rootfsDocker镜像仓库Docker本地镜像管理Docker容器资源Docker系统日志 Docker命令总结 docker命令非常多,这里主要分为8类总结 Docker环境 可以查看Docker版本和自身的详细信息 d…...

把chatgpt当实习生,进行matlab gui程序编程
最近朋友有个项目需要整点matlab代码,无奈自己对matlab这种工科的软件完全是外行,无奈只有求助gpt这种AI助手了。大神们告诉我们,chatgpt等的助手已经是大学实习生水平啦,通过多轮指令交互就可以让他帮你完成工作啦!所…...

LabVIEW 与组态软件在自动化系统中的应用比较与选择
LabVIEW 确实在非标单机设备、测试和测量系统中有着广泛的应用,特别是在科研、教育、实验室和小型自动化设备中表现突出。然而,LabVIEW 也具备一定的扩展能力,可以用于更复杂和大型的自动化系统。以下是对 LabVIEW 与组态软件在不同应用场景中…...

html--万年历
<!DOCTYPE html> <html lang"zh_CN"><head><meta http-equiv"Content-Type" content"text/html; charsetUTF-8" /><meta charset"utf-8" /><title>万年历</title><link rel"styles…...

2013年 阿拉斯加巴罗活动层厚度和土壤含水量
Pre-ABoVE: Active Layer Thickness and Soil Water Content, Barrow, Alaska, 2013 ABoVE前:阿拉斯加巴罗活动层厚度和土壤含水量,2013年 简介 文件修订日期:2018-01-10 数据集版本:1 摘要 该数据集提供了 2013 年 8 月在…...

超详解——python数字和运算——小白篇
目录 1.位运算 2. 常用内置函数/模块 math模块: random模块: decimal模块: 3.内置函数: 总结: 1.位运算 位运算是对整数在内存中的二进制表示进行操作。Python支持以下常见的位运算符: 按位与&…...

LabVIEW图像采集处理项目中相机选择与应用
在LabVIEW图像采集处理项目中,选择合适的相机是确保项目成功的关键。本文将详细探讨相机选择时需要关注的参数、黑白相机与彩色相机的区别及其适用场合,帮助工程师和开发者做出明智的选择。 相机选择时需要关注的参数 1. 分辨率 定义:分辨率…...

Java——IO流(一)-(2/9):File类的常用方法(判断文件类型、获取文件信息、创建删除文件、遍历文件夹)
目录 常用方法1:判断文件类型、获取文件信息 方法 实例演示 常用方法2:创建文件、删除文件 方法 实例演示 常用方法3:遍历文件夹 方法 实例演示 常用方法1:判断文件类型、获取文件信息 方法 File提供的判断文件类型、获…...

电子设计入门教程硬件篇之集成电路IC(二)
前言:本文为手把手教学的电子设计入门教程硬件类的博客,该博客侧重针对电子设计中的硬件电路进行介绍。本篇博客将根据电子设计实战中的情况去详细讲解集成电路IC,这些集成电路IC包括:逻辑门芯片、运算放大器与电子零件。电子设计…...

Unity3D测量面积和角度实现方法(二)
系列文章目录 unity工具 文章目录 系列文章目录👉前言👉一、unity测量面积👉1-1 视频效果👉1-2 先创建预制体👉1-3 在创建LineRenderer预制体👉1-4 代码如下 👉二、测量平面和测量空间切换&…...

vite 配置 typescript 环境
要在 Vite 项目中配置 TypeScript 环境,你需要遵循几个步骤来确保 TypeScript 被正确设置并可以与 Vite 一起工作。以下是一个基本的指南: 初始化项目 如果你还没有初始化项目,可以使用 npm 或 yarn 初始化一个新的项目: npm i…...

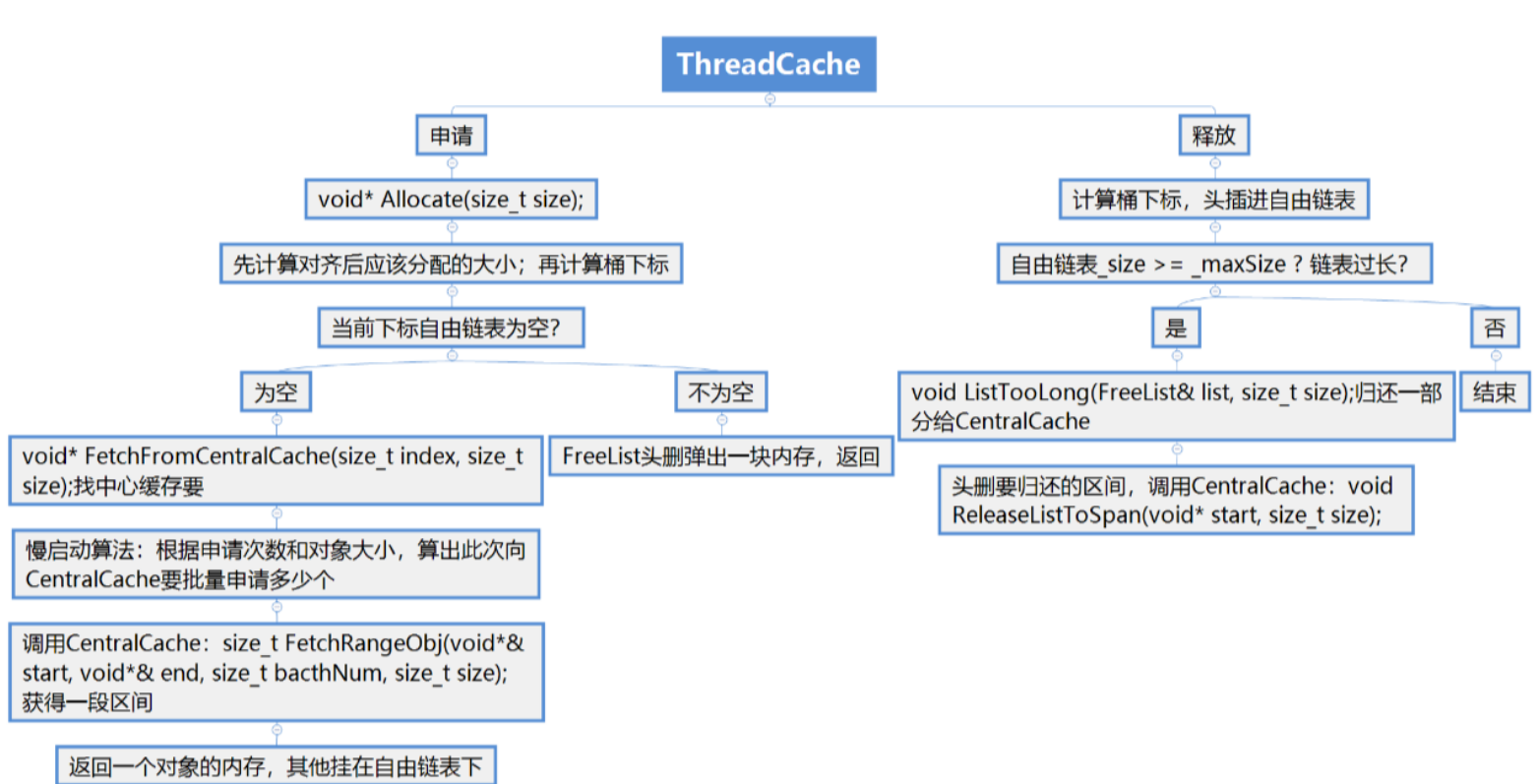
ThreadCache线程缓存
一.ThreadCache整体结构 1.基本结构 定长内存池利用一个自由链表管理释放回来的固定大小的内存obj。 ThreadCache需要支持申请和释放不同大小的内存块,因此需要多个自由链表来管理释放回来的内存块.即ThreadCache实际上一个哈希桶结构,每个桶中存放的都…...
 转 UTexture)
UE5_加载本地图片(jpg, png) 转 UTexture
UE5_加载图片到UTexture __Desc使用方式源码 __Desc __Time__: 2024-06-05 16:30 __Author__: Yblackd __Desc__: UE5.2 加载本地图片 转 UTexture2D, 给材质 和 UMG 使用使用方式 新建继承BlueprintFunctionLibrary c 类复制下面源码,修改类名实测加载 jpg,jpeg,…...

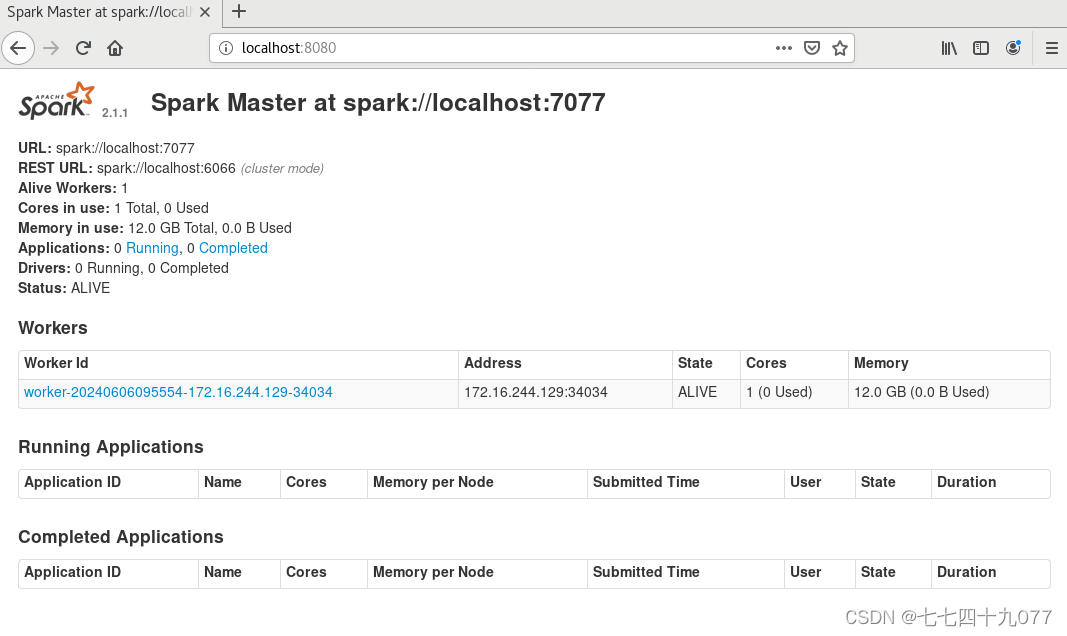
Linux操作系统:Spark在虚拟环境下的安装及部署
将Spark安装到指定目录 // 通过wget下载Spark安装包 $ wget https://d3kbcqa49mib13.cloudfront.net/spark-2.1.1-bin-hadoop2.7.tgz // 将spark解压到安装目录 $ tar –zxvf spark-2.1.1-bin-hadoop2.7.tgz –C /usr/local/ // 重命名 $ mv /usr/local/spark-2.1.1-bin-hado…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...

2025年- H71-Lc179--39.组合总和(回溯,组合)--Java版
1.题目描述 2.思路 当前的元素可以重复使用。 (1)确定回溯算法函数的参数和返回值(一般是void类型) (2)因为是用递归实现的,所以我们要确定终止条件 (3)单层搜索逻辑 二…...

Springboot 高校报修与互助平台小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,高校报修与互助平台小程序被用户普遍使用,为…...

uniapp获取当前位置和经纬度信息
1.1. 获取当前位置和经纬度信息(需要配置高的SDK) 调用uni-app官方API中的uni.chooseLocation(),即打开地图选择位置。 <button click"getAddress">获取定位</button> const getAddress () > {uni.chooseLocatio…...
