ArcGIS for js 4.x FeatureLayer 加载、点选、高亮
安装arcgis for js 4.x 依赖:
npm install @arcgis/core
一、FeatureLayer 加载
代码如下:
<template><view id="mapView"></view></template><script setup>import "@arcgis/core/assets/esri/themes/light/main.css";
import Map from '@arcgis/core/Map.js';
import MapView from '@arcgis/core/views/MapView.js';
import TileLayer from '@arcgis/core/layers/TileLayer.js'
import WebTileLayer from '@arcgis/core/layers/WebTileLayer.js'
import FeatureLayer from "@arcgis/core/layers/FeatureLayer.js"
import Graphic from "@arcgis/core/Graphic.js";
import SimpleFillSymbol from "@arcgis/core/symbols/SimpleFillSymbol.js";
import { onMounted } from "vue";onMounted(()=>{initTDTMap();});// 天地图加载
const initTDTMap = () =>{let webLayer = new WebTileLayer({urlTemplate: "http://{subDomain}.tianditu.gov.cn/vec_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILECOL={col}&TILEROW={row}&TILEMATRIX={level}&tk=352d4b1313777a8643542046a28d17e5",subDomains: ['t0', 't1', 't2', 't3', 't4', 't5', 't6', 't7']});const map = new Map({basemap:{baseLayers:[webLayer]}});const mapView = new MapView({// 默认中心点位center: [125.338, 43.882],map: map,// 初始层级zoom: 10,container: "mapView",constraints: {minZoom: 9,// 最小层级maxZoom: 17// 最大层级},});// 清除底部powered by ESRI
mapView.ui.remove("attribution");// 加载FeatureLayerconst featureLayer = new FeatureLayer({url:"http://116.141.0.114:48080/geoscene/rest/services/%E8%80%95%E4%BF%9D/%E5%8F%8C%E9%98%B3%E5%8C%BA%E5%9B%BE%E6%96%91/FeatureServer/0",outFields: ["*"], //加载所有要素字段opacity:0.5,//透明度//popupTemplate: TuCeng03TC, //加载模板,//definitionExpression: "",// 筛查// 渲染renderer: {type: "simple",symbol: {type: "simple-fill",//simple-line(线)、simple-fill(面)style: "solid",// solid 全部填充、cross十字交错、diamond菱形、square矩形、triangle三角形color: [255,20,60, 0.4],outline: {color: [255, 0, 0, 1],width: 2,},},}});// 添加featureLayer(两种方法都可以)//mapView.map.add(featureLayer);map.add(featureLayer);</script><style lang="scss" scoped>#mapView{width: 100%;height:100vh;}</style>二、点选FeatureLayer
代码如下:
// featureLayer图斑点击事件mapView.on(['click'],function(event){mapView.hitTest(event).then(function(response){if (response.results.length) {let clickLayer = response.results.filter((result) => {return result.graphic.layer === featureLayer;});// 获取绘制let graphic = clickLayer[0].graphic;// 点击后定位mapView.goTo(graphic);// 如果点选到图层上的要素,则输出要素的IDvar objId = response.results.map(function(result) {return result.graphic.attributes[result.graphic.layer.objectIdField];});console.log("点选到的要素ID: ", objId);// 如果点选到图层上的要素,则输出全部属性var attributes = response.results.map(function(result) {return result.graphic.attributes;});console.log("点选到的attributes: ", attributes);}else{console.log("点选无果");}})});三、高亮
1、默认高亮
// featureLayer图斑点击事件let highlight;// 默认高亮对象mapView.on(['click'],function(event){mapView.hitTest(event).then(function(response){// 清空上一次高亮-默认 /* if(highlight)highlight.remove(); */// 清空上一次高亮-自定义mapView.graphics.removeAll();if (response.results.length) {let clickLayer = response.results.filter((result) => {return result.graphic.layer === featureLayer;});// 获取绘制let graphic = clickLayer[0].graphic;// 点击后定位mapView.goTo(graphic);/* // 如果点选到图层上的要素,则输出要素的IDvar objId = response.results.map(function(result) {return result.graphic.attributes[result.graphic.layer.objectIdField];});console.log("点选到的要素ID: ", objId);// 如果点选到图层上的要素,则输出全部属性var attributes = response.results.map(function(result) {return result.graphic.attributes;});console.log("点选到的attributes: ", attributes);*/// 默认选中高亮mapView.whenLayerView(graphic.layer).then((layerView)=>{highlight = layerView.highlight(graphic)});// 自定义选中高亮/* var symbol = new SimpleFillSymbol({color: [255, 255, 0, 0.5], // 黄色半透明填充outline: {color: [255, 0, 0], // 红色边框width: 2}});graphic.symbol = symbol;mapView.graphics.add(graphic); */}else{console.log("点选无果");}})});2、自定义高亮
// featureLayer图斑点击事件//let highlight;// 默认高亮对象mapView.on(['click'],function(event){mapView.hitTest(event).then(function(response){// 清空上一次高亮-默认 /* if(highlight)highlight.remove(); */// 清空上一次高亮-自定义mapView.graphics.removeAll();if (response.results.length) {let clickLayer = response.results.filter((result) => {return result.graphic.layer === featureLayer;});// 获取绘制let graphic = clickLayer[0].graphic;// 点击后定位mapView.goTo(graphic);/* // 如果点选到图层上的要素,则输出要素的IDvar objId = response.results.map(function(result) {return result.graphic.attributes[result.graphic.layer.objectIdField];});console.log("点选到的要素ID: ", objId);// 如果点选到图层上的要素,则输出全部属性var attributes = response.results.map(function(result) {return result.graphic.attributes;});console.log("点选到的attributes: ", attributes);*/// 默认选中高亮/* mapView.whenLayerView(graphic.layer).then((layerView)=>{highlight = layerView.highlight(graphic)}); */// 自定义选中高亮var symbol = new SimpleFillSymbol({color: [255, 255, 0, 0.5], // 黄色半透明填充outline: {color: [255, 0, 0], // 红色边框width: 2}});graphic.symbol = symbol;mapView.graphics.add(graphic);}else{console.log("点选无果");}})});相关文章:

ArcGIS for js 4.x FeatureLayer 加载、点选、高亮
安装arcgis for js 4.x 依赖: npm install arcgis/core 一、FeatureLayer 加载 代码如下: <template><view id"mapView"></view></template><script setup>import "arcgis/core/assets/esri/themes/li…...

倩女幽魂手游攻略:云手机自动搬砖辅助教程!
《倩女幽魂》手游自问世以来一直备受玩家喜爱,其精美画面和丰富的游戏内容让人沉迷其中。而如今,借助VMOS云手机,玩家可以更轻松地进行搬砖,提升游戏体验。 一、准备工作 下载VMOS云手机: 在PC端或移动端下载并安装VM…...

Typesense-开源的轻量级搜索引擎
Typesense-开源的轻量级搜索引擎 Typesense是一个快速、允许输入错误的搜索引擎,用于构建愉快的搜索体验。 开源的Algolia替代方案& 易于使用的弹性搜索替代方案 官网: https://typesense.org/ github: https://github.com/typesense/typesense 目前已有18.4k…...

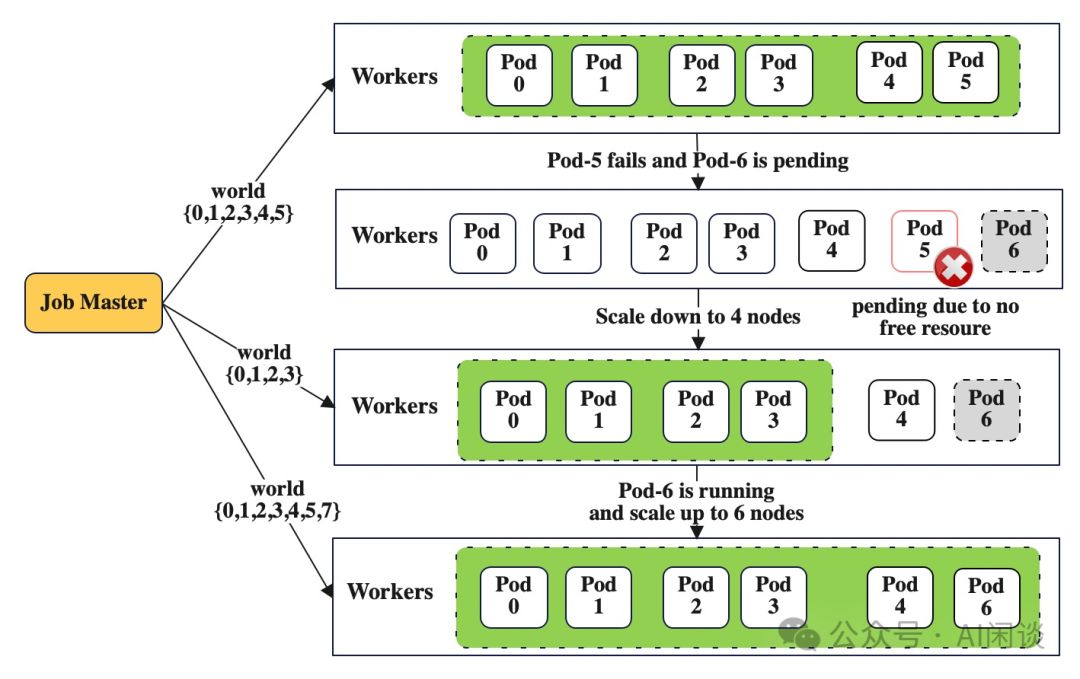
探索 LLM 预训练的挑战,GPU 集群架构实战
万卡 GPU 集群实战:探索 LLM 预训练的挑战 一、背景 在过往的文章中,我们详细阐述了LLM预训练的数据集、清洗流程、索引格式,以及微调、推理和RAG技术,并介绍了GPU及万卡集群的构建。然而,LLM预训练的具体细节尚待进一…...

高考分数查询结果自动推送至微信(卷II)
祝各位端午节安康!只要心中无结,每天都是节,开心最重要! 在上一篇文章高考分数查询结果自动推送至微信(卷Ⅰ)-CSDN博客中谈了思路,今天具体实现。文中将敏感信息已做处理,读者根据自…...

python类动态属性,以属性方式访问字典
动态属性能够用来描述变化的类,在实际应用中容易遇到用到。 import logging class Sample:def __init__(self):self.timeNoneself.sampleidNoneself.massNoneself.beizhu""self.num0self.items{}#字典属性def __getattribute__(self, attr): #注意&#…...

招聘在家抄书员?小心是骗局!!!
在家抄书员的骗局是一种常见的网络诈骗手段,旨在利用人们想要在家轻松赚钱的心理。这种骗局通常会以招聘兼职抄写员的形式出现,声称只需在家中抄写书籍即可赚取可观的收入。然而,实际上这背后隐藏着诸多陷阱和虚假承诺。 首先,这些…...

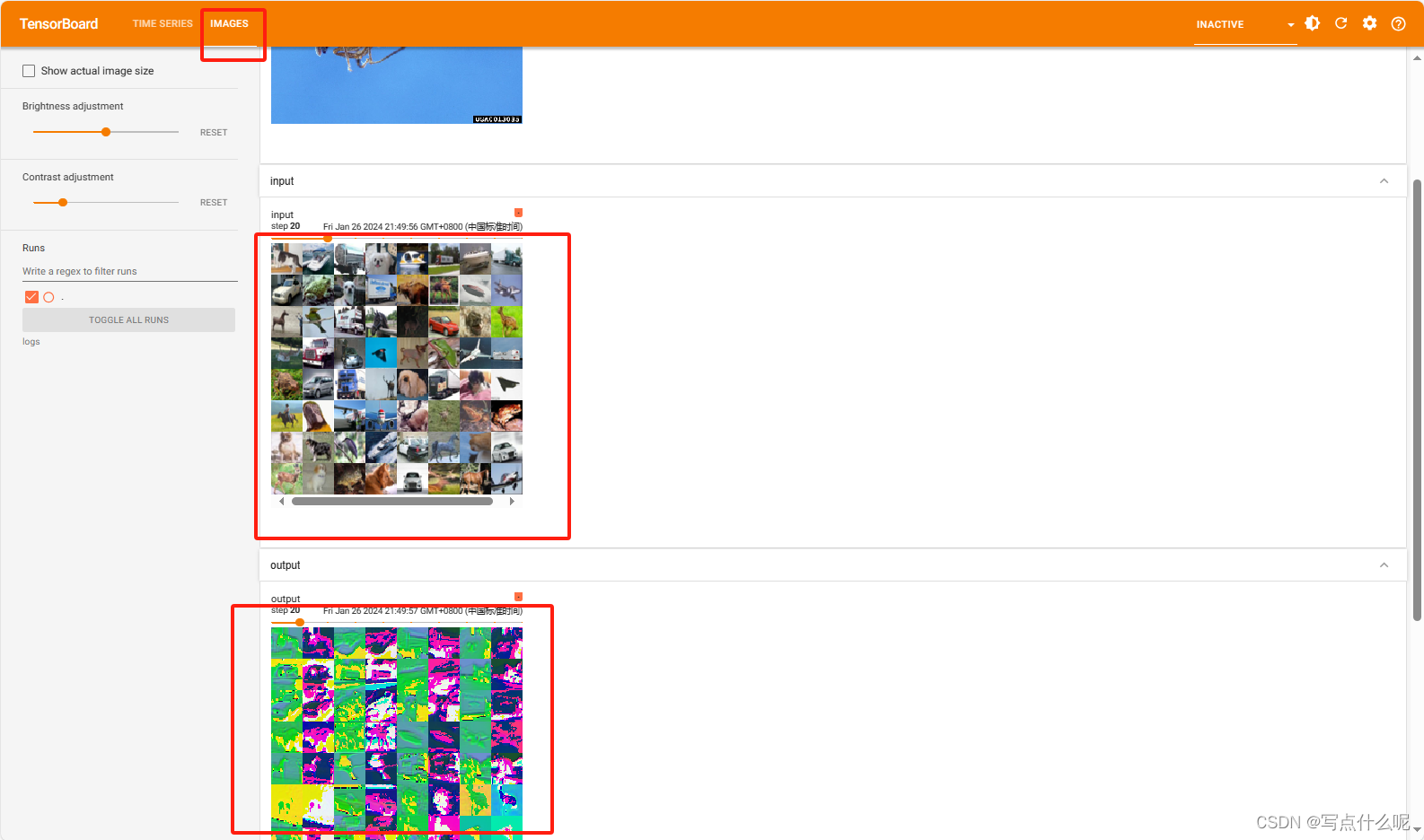
Pytorch学习11_神经网络-卷积层
1.创建神经网络实例 import torch import torchvision from torch import nn from torch.nn import Conv2d from torch.utils.data import DataLoaderdatasettorchvision.datasets.CIFAR10("../dataset_cov2d",trainFalse,transformtorchvision.transforms.ToTensor(…...
及QSharedMemory用法)
Qt实现程序单实例运行(只能运行1个进程)及QSharedMemory用法
1. 问题提出 在开发时,经常遇到这样的需求或场景:程序只能被启动一次,不能启动多次,启动多次会导致混乱,如:可执行程序用到文件指针、串口句柄等。试想如果存在多个同一个文件的句柄或同一个串口的句柄&…...

HTTP协议分析实验:通过一次下载任务抓包分析
HTTP协议分析 问:HTTP是干啥用的? 最简单通俗的解释:HTTP 是客户端浏览器或其他程序与Web服务器之间的应用层通信协议。 在Internet上的Web服务器上存放的都是超文本信息,客户机需要通过HTTP协议传输所要访问的超文本信息。 一、…...

http网络服务器
wwwroot(目录)/index.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>比特就业课</title>…...

使用C++结合OpenCV进行图像处理与分类
⭐️我叫忆_恒心,一名喜欢书写博客的在读研究生👨🎓。 如果觉得本文能帮到您,麻烦点个赞👍呗! 近期会不断在专栏里进行更新讲解博客~~~ 有什么问题的小伙伴 欢迎留言提问欧,喜欢的小伙伴给个三…...

探索 Noisee AI 的奇妙世界与变现之旅
日赚800,利用淘宝/闲鱼进行AI音乐售卖实操 如何让AI生成自己喜欢的歌曲-AI音乐创作的正确方式 抖音主播/电商人员有福了,利用Suno创作产品宣传,让产品动起来-小米Su7 用sunoAI写粤语歌的方法,博主已经亲自实践可行 五音不全也…...

【SCSS】use的详细使用规则
目录 use加载成员选择命名空间私有成员配置使用 Mixin重新赋值变量 use 从其他 Sass 样式表中加载 mixins、函数和变量,并将来自多个样式表的 CSS 组合在一起。use加载的样式表被称为“模块”。 加载成员 // src/_corners.scss $radius: 3px;mixin rounded {bord…...

数据结构(C):二叉树前中后序和层序详解及代码实现及深度刨析
目录 🌞0.前言 🚈1.二叉树链式结构的代码是实现 🚈2.二叉树的遍历及代码实现和深度刨析代码 🚝2.1前序遍历 ✈️2.1.1前序遍历的理解 ✈️2.1.2前序代码的实现 ✈️2.1.3前序代码的深度解剖 🚝2.2中序遍历 ✈…...

Win11可以安装AutoCAD2007
1、在win11中,安装AutoCAD2007,需要先安装NET组件。否则会提示缺少".net文件" 打开“控制面板”,点击“程序”,点击“程序和功能”,点击“启用或关闭Windows功能”,勾选“.NET FrameWork 3.5”&a…...

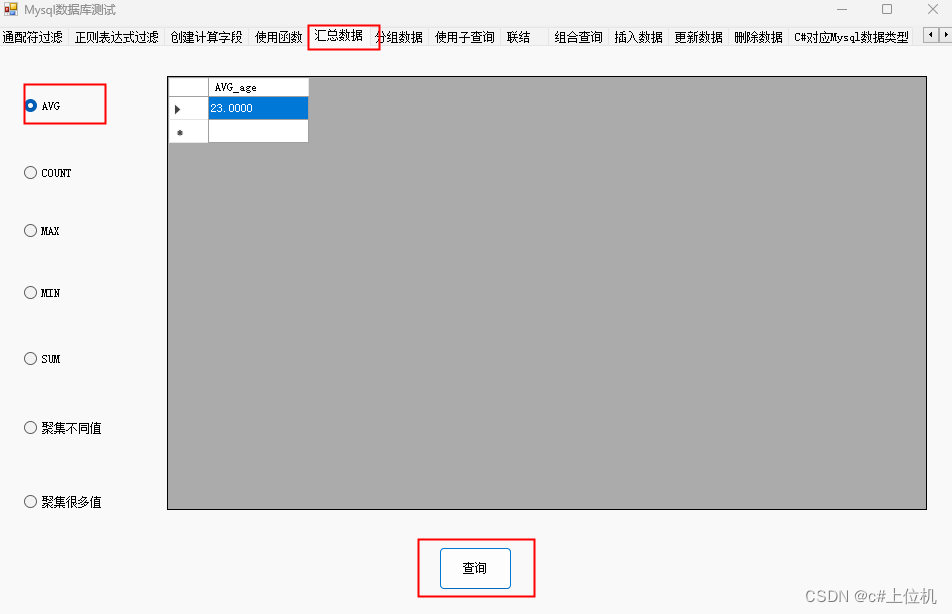
C#操作MySQL从入门到精通(14)——汇总数据
前言 我们有时候需要对数据库查询的值进行一些处理,比如求平均值等操作,本文就是详细讲解这些用法,本文测试使用的数据库数据如下: 1、求平均值 求所有student_age 列的平均值 string sql = string.Empty; if (radioButton_AVG.Checked) {sql = “select AVG( student_…...

【设计模式深度剖析】【2】【行为型】【命令模式】| 以打开文件按钮、宏命令、图形移动与撤销为例加深理解
👈️上一篇:模板方法模式 | 下一篇:职责链模式👉️ 设计模式-专栏👈️ 文章目录 命令模式定义英文原话直译如何理解呢? 四个角色1. Command(命令接口)2. ConcreteCommand(具体命令类&…...

【随手记】maplotlib.use函数设置图像的呈现方式
matplotlib.use() 函数用于设置 matplotlib 的后端,这会影响图形的呈现方式。不同的后端适用于不同的环境和需求。下面列出一些常用的后端及其描述: 常见后端参数 Agg: 参数:agg描述:基于Anti-Grain Geometry的后端,适…...

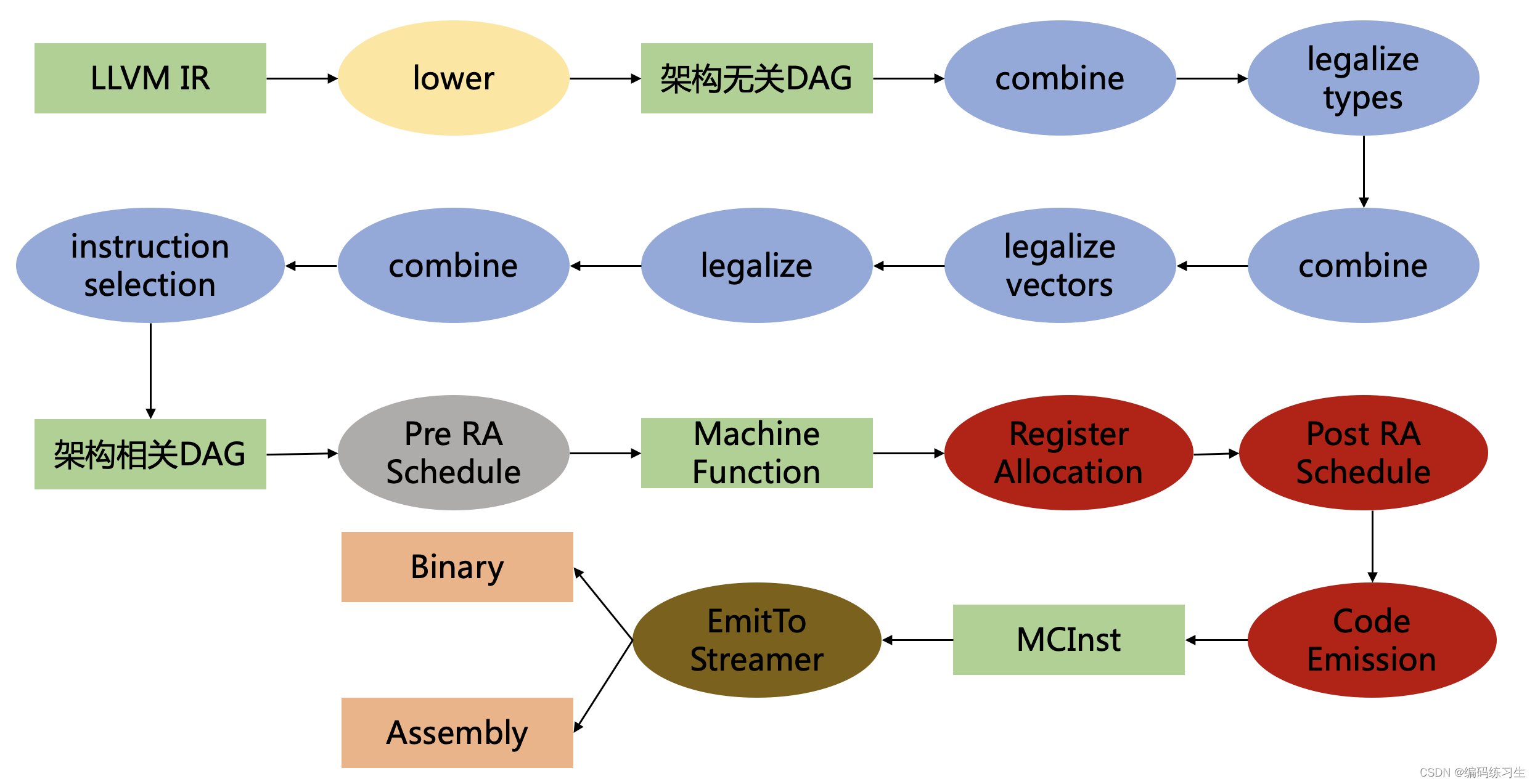
LLVM Cpu0 新后端 系列课程总结
想好好熟悉一下llvm开发一个新后端都要干什么,于是参考了老师的系列文章: LLVM 后端实践笔记 代码在这里(还没来得及准备,先用网盘暂存一下): 链接: https://pan.baidu.com/s/1yLAtXs9XwtyEzYSlDCSlqw?…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
