【SCSS】use的详细使用规则
目录
- @use
- 加载成员
- 选择命名空间
- 私有成员
- 配置
- 使用 Mixin
- 重新赋值变量
@use
从其他 Sass 样式表中加载 mixins、函数和变量,并将来自多个样式表的 CSS 组合在一起。@use加载的样式表被称为“模块”。
加载成员
// src/_corners.scss
$radius: 3px;@mixin rounded {border-radius: $radius;
}
// style.scss
@use "src/corners";.button {@include corners.rounded;padding: 5px + corners.$radius;
}
选择命名空间
默认情况下,模块的命名空间只是其 URL 的最后一个组成部分,没有文件扩展名。但是,有时您可能想要选择不同的命名空间——您可能想要为经常引用的模块使用较短的名称,或者您可能正在加载具有相同文件名的多个模块。你可以通过写@use "<url>" as <namespace>,来做到这一点。
// src/_corners.scss
$radius: 3px;@mixin rounded {border-radius: $radius;
}
// style.scss
@use "src/corners" as c;.button {@include c.rounded;padding: 5px + c.$radius;
}
甚至可以通过编写
@use "<url>" as *.不过,建议只对编写的样式表执行此操作;否则,可能会引入导致名称冲突的新成员!
// src/_corners.scss
$radius: 3px;@mixin rounded {border-radius: $radius;
}
// style.scss
@use "src/corners" as *;.button {@include rounded;padding: 5px + $radius;
}
私有成员
如果你想让一个成员对整个包而不是单个模块私有,只是不要从你的包的任何入口点转发它的模块(你告诉用户加载以使用你的包的样式表)。您甚至可以在转发其模块的其余部分时隐藏该成员!
// src/_corners.scss
$-radius: 3px;@mixin rounded {border-radius: $-radius;
}
// style.scss
@use "src/corners";.button {@include corners.rounded;// This is an error! $-radius isn't visible outside of `_corners.scss`.padding: 5px + corners.$-radius;
}
配置
样式表可以使用!default标志定义变量,以使其可配置。要加载带有配置的模块,使用@use<url>with加载<variable>:<value>,<variable>:<value>样式,配置的值将覆盖变量的默认值。
// _library.scss
$black: #000 !default;
$border-radius: 0.25rem !default;
$box-shadow: 0 0.5rem 1rem rgba($black, 0.15) !default;code {border-radius: $border-radius;box-shadow: $box-shadow;
}
// style.scss
@use 'library' with ($black: #222,$border-radius: 0.1rem
);
使用 Mixin
使用@use ... with,配置模块非常方便,尤其是在使用编写的库时,@import规则。但它并不是特别灵活,不建议将其用于更高级的用例。如果发现自己想要一次配置多个变量,将映射作为配置传递,或者在模块加载后更新配置,请考虑编写一个mixin来设置您的变量,然后再编写一个mixin来注入样式。
// _library.scss
$-black: #000;
$-border-radius: 0.25rem;
$-box-shadow: null;/// If the user has configured `$-box-shadow`, returns their configured value.
/// Otherwise returns a value derived from `$-black`.
@function -box-shadow() {@return $-box-shadow or (0 0.5rem 1rem rgba($-black, 0.15));
}@mixin configure($black: null, $border-radius: null, $box-shadow: null) {@if $black {$-black: $black !global;}@if $border-radius {$-border-radius: $border-radius !global;}@if $box-shadow {$-box-shadow: $box-shadow !global;}
}@mixin styles {code {border-radius: $-border-radius;box-shadow: -box-shadow();}
}
// style.scss
@use 'library';@include library.configure($black: #222,$border-radius: 0.1rem
);@include library.styles;
重新赋值变量
加载模块后,可以重新赋值其变量。
// _library.scss
$color: red;
// _override.scss
@use 'library';
library.$color: blue;
// style.scss
@use 'library';
@use 'override';
@debug library.$color; //=> blue
如果使用as *,给该模块中定义的变量赋值,将覆盖其在该模块中的值。
相关文章:

【SCSS】use的详细使用规则
目录 use加载成员选择命名空间私有成员配置使用 Mixin重新赋值变量 use 从其他 Sass 样式表中加载 mixins、函数和变量,并将来自多个样式表的 CSS 组合在一起。use加载的样式表被称为“模块”。 加载成员 // src/_corners.scss $radius: 3px;mixin rounded {bord…...

数据结构(C):二叉树前中后序和层序详解及代码实现及深度刨析
目录 🌞0.前言 🚈1.二叉树链式结构的代码是实现 🚈2.二叉树的遍历及代码实现和深度刨析代码 🚝2.1前序遍历 ✈️2.1.1前序遍历的理解 ✈️2.1.2前序代码的实现 ✈️2.1.3前序代码的深度解剖 🚝2.2中序遍历 ✈…...

Win11可以安装AutoCAD2007
1、在win11中,安装AutoCAD2007,需要先安装NET组件。否则会提示缺少".net文件" 打开“控制面板”,点击“程序”,点击“程序和功能”,点击“启用或关闭Windows功能”,勾选“.NET FrameWork 3.5”&a…...

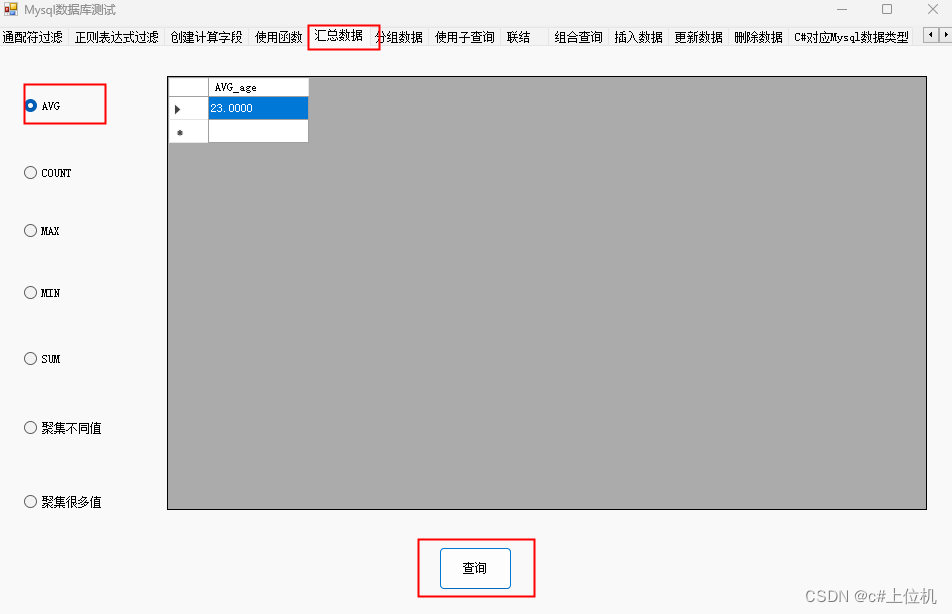
C#操作MySQL从入门到精通(14)——汇总数据
前言 我们有时候需要对数据库查询的值进行一些处理,比如求平均值等操作,本文就是详细讲解这些用法,本文测试使用的数据库数据如下: 1、求平均值 求所有student_age 列的平均值 string sql = string.Empty; if (radioButton_AVG.Checked) {sql = “select AVG( student_…...

【设计模式深度剖析】【2】【行为型】【命令模式】| 以打开文件按钮、宏命令、图形移动与撤销为例加深理解
👈️上一篇:模板方法模式 | 下一篇:职责链模式👉️ 设计模式-专栏👈️ 文章目录 命令模式定义英文原话直译如何理解呢? 四个角色1. Command(命令接口)2. ConcreteCommand(具体命令类&…...

【随手记】maplotlib.use函数设置图像的呈现方式
matplotlib.use() 函数用于设置 matplotlib 的后端,这会影响图形的呈现方式。不同的后端适用于不同的环境和需求。下面列出一些常用的后端及其描述: 常见后端参数 Agg: 参数:agg描述:基于Anti-Grain Geometry的后端,适…...

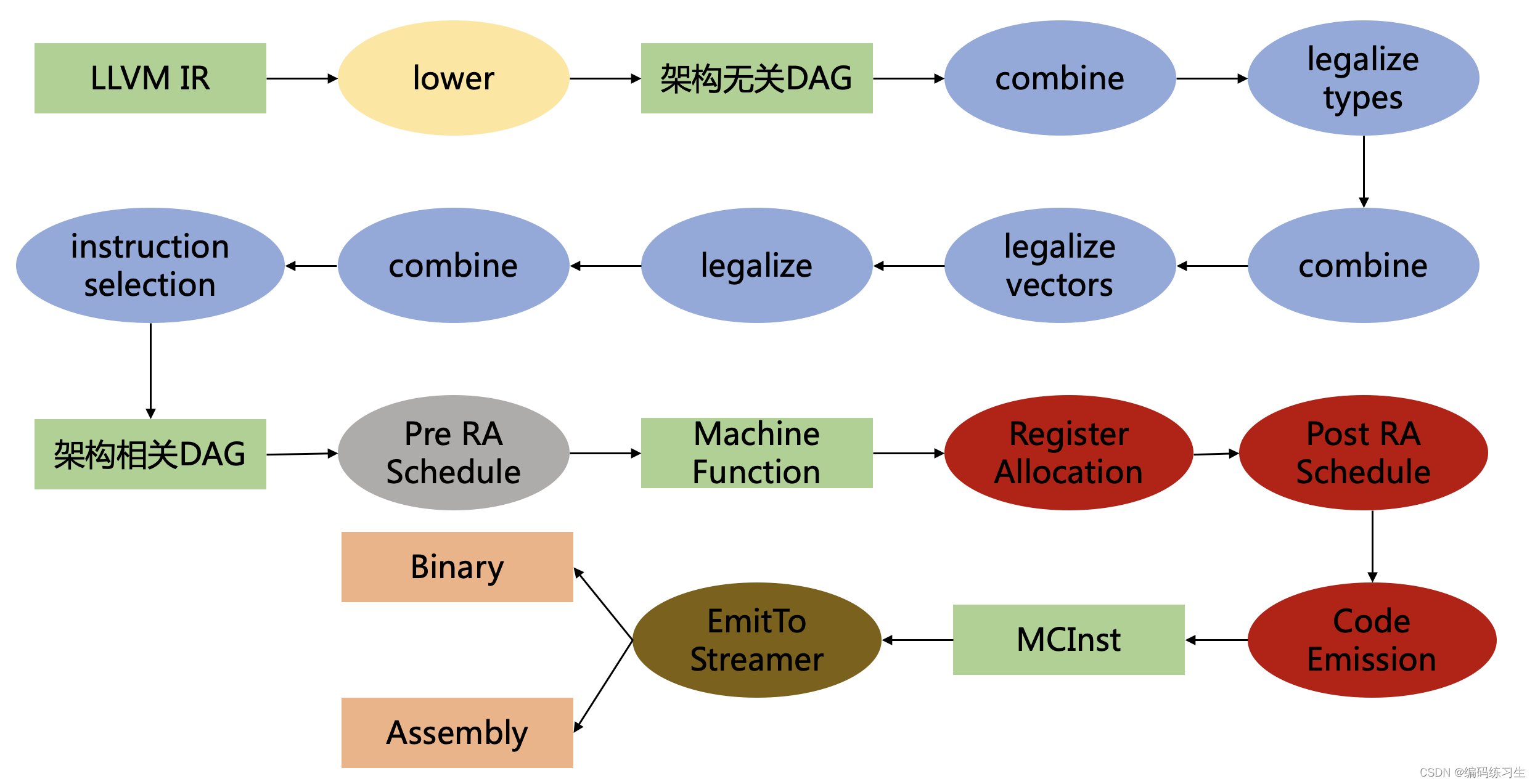
LLVM Cpu0 新后端 系列课程总结
想好好熟悉一下llvm开发一个新后端都要干什么,于是参考了老师的系列文章: LLVM 后端实践笔记 代码在这里(还没来得及准备,先用网盘暂存一下): 链接: https://pan.baidu.com/s/1yLAtXs9XwtyEzYSlDCSlqw?…...

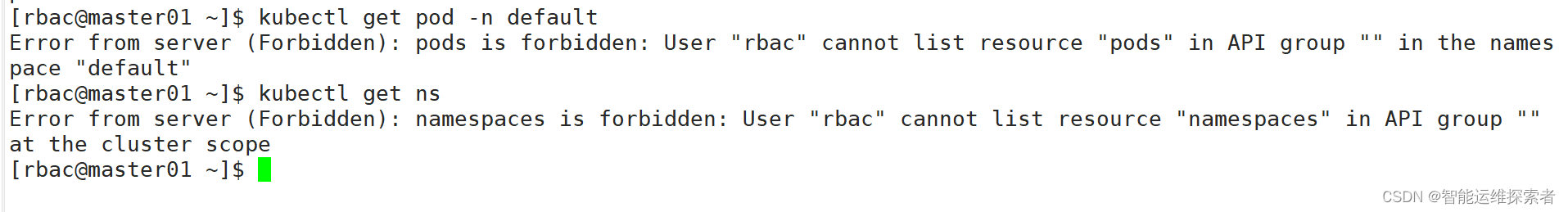
【云原生】Kubernetes----RBAC用户资源权限
目录 引言 一、Kubernetes安全机制概述 二、认证机制 (一)认证方式 1.HTTPS证书认证 1.1 证书颁发 1.2 config文件 1.3 认证类型 1.4 Service Account 1.4.1 作用 1.4.2 包含内容 1.4.3 与Secret的关系 2.Bearer Tokens 3.基本认证 三、鉴…...

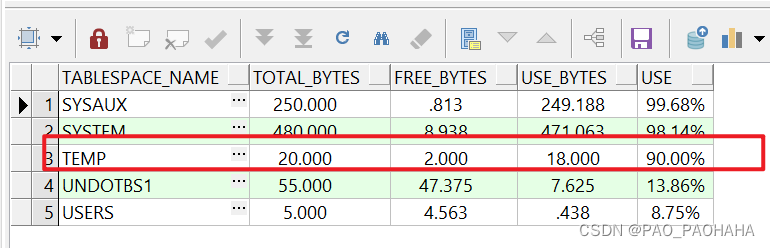
ORA-01652 表空间不够解决方案
前章:出现表空间不足不要手动强制删除对应数据文件存储目录下的DBF文件,需要用SQL语句进行数据文件的DROP,否则会导致ORA-01033报错,因为我没有开启数据库的归档所以不能通过RECOVER的形式找回数据文件最后只能重装本地ORACLE。 …...

亚马逊 AWS 视频转码功能、AWS Elemental MediaConvert 中创建和管理转码作业
上传的视频需要转码成不同的编码, 可以直接在 AWS Elemental MediaConvert 中创建和管理转码作业 AWS Elemental MediaConvert 中创建和管理转码作业 /*** 视频转码* return bool* author wzb* data 2024/5/30*/function videoTranscode(&$data){$fileId $data[id] ?? …...

RocketMQ可视化界面安装
RocketMQ可视化界面安装 **起因:**访问rocketmq-externals项目的git地址,下载了源码,在目录中并没有找到rocketmq-console文件夹。 git下面文档提示rocketMQ的仪表板转移到了新的项目中,点击仪表板到新项目地址; 下载…...

【ffmpeg】本地格式转换 mp4转wav||裁剪mp4
个人感受:太爽了!!!(可能用惯了转换网站和无良的转换软件) ———— 使用FFmpeg把mp4文件转换为WAV文件 - 简书 (jianshu.com) FFMPEG 视频分割和合并 - 简书 (jianshu.com) ———— 示例 ffmpeg -i …...

基于Django+MySQL的智慧校园系统
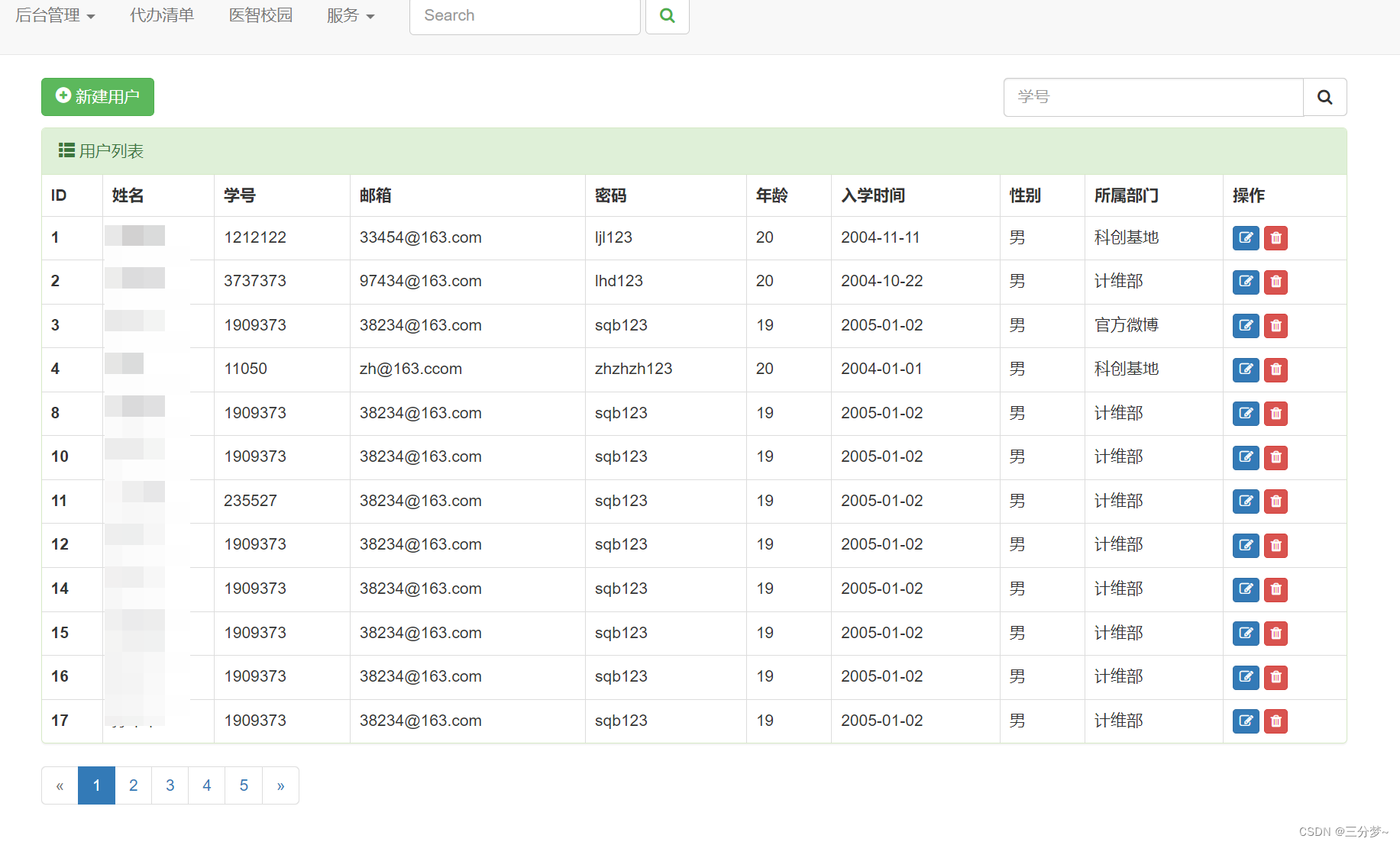
此项目基于Django MySQL HTML CSS JS jQuery bootstrap实现的功能有 学生管理部门管理代办清单管理校园论坛校园医疗服务校园看点校园生活助手常用功能入口 1. 一些注意点 1. 页面body会自动有一些边界距,处理方法: <head><style>b…...

Linux基础指令(一)
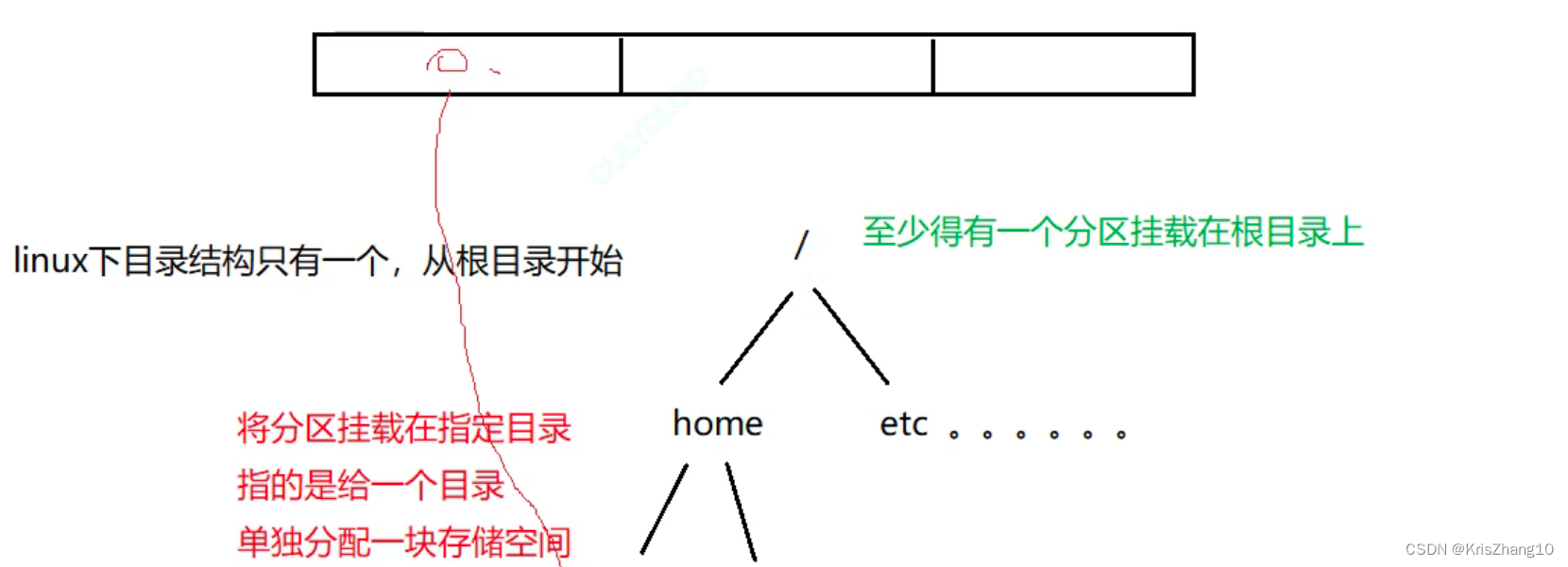
前言 Linux基础指令主要学习:对目录、文件、压缩包、匹配查找,权限等操作 第一次接触ubuntu需要知道的基本知识 sudo passwd root 先给root用户设置密码 su root 切换到root用户 su zhangsan …...

三极管十大品牌
三极管十大品牌-三极管品牌-晶体三极管哪个品牌好-Maigoo品牌榜...
)
需求记录(共享元素)
MainActivity1 列表展示,使用共享元素完成页面间的切换 package com.example.animactivity;import android.annotation.SuppressLint; import android.app.ActivityOptions; import android.content.Intent; import android.os.Build; import android.os.Bundle; i…...

.Net 使用 MongoDB
安装nuget包 MongoDB.Driver 简单代码 using MongoDB.Bson; using MongoDB.Driver; using System.Buffers; using System.Collections.Concurrent; using System.Diagnostics;namespace ConsoleApp4 {internal class Program{static void Main(string[] args){var client = ne…...

【TensorFlow深度学习】值函数估计:蒙特卡洛方法与TD学习
值函数估计:蒙特卡洛方法与TD学习 值函数估计:蒙特卡洛方法与TD学习的深度探索蒙特卡洛方法时序差分学习(TD)Python代码示例结论 值函数估计:蒙特卡洛方法与TD学习的深度探索 在强化学习的奇妙世界里,值函数估计扮演着至关重要的…...

成功解决ModuleNotFoundError: No module named ‘cv2’
成功解决ModuleNotFoundError: No module named ‘cv2’ 🌈 欢迎莅临我的个人主页👈这里是我深耕Python编程、机器学习和自然语言处理(NLP)领域,并乐于分享知识与经验的小天地!🎇 🎓…...

中国蚁剑 安装教程 2024年5月
2024/5/11 中国蚁剑 安装教程 一、下载中国蚁剑的加载器和核心源码(两个都要用到) github官方下载地址:https://github.com/AntSwordProject/ 参考文档:antSword/README_CN.md at master AntSwordProject/antSword GitHub 核…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...
