前端学习----css基础语法
CSS概述
CAscading Style Sheets(级联样式表)
CSS是一种样式语言,用于对HTML文档控制外观,自定义布局等,例如字体,颜色,边距等
可将页面的内容与表现形式分离,页面内容存放在HTML文档中,而用于定义表现形式的CSS在一个.css文件中或HTML文档的某一部分
HTML与CSS的关系
HTML是网页端内容
CSS定义页面的样式
CSS基本语法
样式修饰表
行内样式表
通过标签的style属性来设置元素的样式
<!--直接在行内定义样式-->
<p style="color: pink ;font-size: 10px;font-weight: bold;">窗前明月光</p>
内嵌样式表
<!--修饰所有<p></p>-->
<style type = "text/css">p{font-size: 16px;color: pink;}
</style>
在CSS文件中设置样式
可以创建一个.css文件用于保存样式
只需要在html文件中导入即可使用
<link href="css/index.css" rel="stylesheet"/>
CSS选择器
标签选择器
p{font-size: 16px;color: pink;}
ID选择器
#title{font-size: 16px;color: pink;
}
类选择器
<p class = "p1"></p>
<p class = "p2"></p>
.p1{color:"green";
}
.p2{color:"red";
}
通配选择器
可以选中匹配所有标签
*{font-family:楷体;
}
选择器组合
可以为多个选择器定义相同的样式表
#title,.p1,.p2{font-family:楷体;
}
选择器修饰优先级
若两个样式表对同一个内容修饰,优先使用ID选择器,其次类选择器,最后标签选择器
CSS修饰文本
● color:字体颜色
● font-size:字体大小
● font-family:字体
● text-align:文本对齐
● text-decoration:line-through:定义穿过文本下的一条线
● text-decoration:underline:定义文本下的一条线
● text-decoration:none:定义标准的文本
● font-style: italic;斜体文本
● font-weight:字体粗细
● line-height:设置行高
● letter-spacing可以指定字符间距
● text-indent用来设置首行缩进
CSS修饰背景
● background-color背景颜色
● background-image背景图片
● background-repeat背景重复
● background-size背景尺寸
● background- position 背景位置
CSS修饰列表
CSS 列表属性可以放置、改变列表项标志,或者将图像作为列表项标志 。
● list-style-image 将图象设置为列表项标志。
● list-style-position 设置列表中列表项标志的位置。
● list-style-type 设置列表项标志的类型。
● list-style 简写属性。
CSS伪类
CSS伪类专门用来表示标签的一种特殊的状态,当我们需要为处在这些特殊状态的标签设置样式时,就可以使用伪类
:hover伪类表示鼠标移入的状态
:active表示的是被点击的状态
:focus向拥有键盘输入焦点的标签添加样式。
/*当鼠标放在标签上*/
a:hover{color:blue;background-color:aqua;}
/*当鼠标点击标签时*/
a:active{color:yellow;
}
/*向拥有鼠标焦点的标签进行修饰*/
.txt1:focus{background-color:aqua;
}
透明
定义透明效果的属性是opacity
opacity 属性设置标签的不透明级别 值为1。
规定不透明度:从 0.0 (完全透明)到 1.0(完全不透明)。
块级,行级,行级块标签
块级标签
无论内容多少,都会独占一行
可以设置宽高,通过width和height
例如
行级标签
只占自身大小的标签,不会占一行
例如
行级块标签
不占一行,可以设置宽高
例如
Display
block :设置标签为块标签
inline :设置标签为行级标签
inline-block :设置标签为行级块标签
none :隐藏标签(标签将在页面中完全消失)
div和span
div和span都是纯净的标签,用于方便对其进行修饰
div
div是块级标签,没有任何附加样式,可以放置任何标
<div>div是一个纯净版的块级标签
</div>
span
span是行级标签,是一个纯净版的行级标签
相关文章:

前端学习----css基础语法
CSS概述 CAscading Style Sheets(级联样式表) CSS是一种样式语言,用于对HTML文档控制外观,自定义布局等,例如字体,颜色,边距等 可将页面的内容与表现形式分离,页面内容存放在HTML文档中,而用于定义表现形式的CSS在一个.css文件中或HTML文档的某一部分 HTML与CSS的关系 HTM…...

超详解——python条件和循环——小白篇
目录 1. 缩进和悬挂else 2. 条件表达式 3. 和循环搭配的else 4. 可调用对象 总结: 1. 缩进和悬挂else 在Python中,代码块是通过缩进来表示的。条件判断和循环结构的代码块需要正确缩进。悬挂else指的是else子句和相应的if或循环在同一级别的缩进。 …...

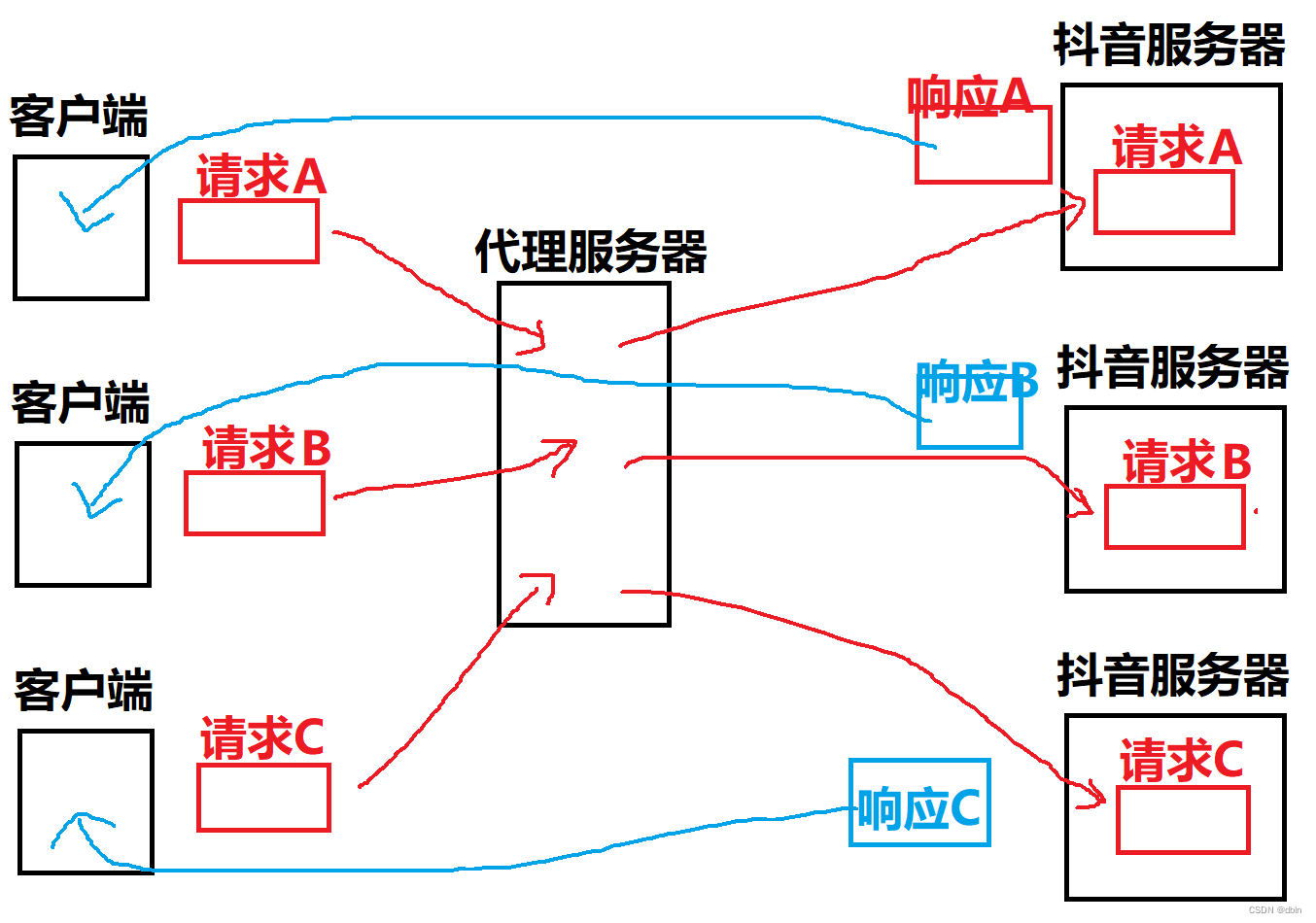
DNS协议 | NAT技术 | 代理服务器
目录 一、DNS协议 1、DNS背景 2、DNS协议 域名 域名解析 二、NAT技术 1、NAT技术 2、NAPT技术 3、NAT技术的缺陷 三、代理服务器 1、正向代理服务器 2、反向代理服务器 一、DNS协议 域名系统(Domain Name System,缩写:DNS&#…...

深入ES6:解锁 JavaScript 类与继承的高级玩法
个人主页:学习前端的小z 个人专栏:JavaScript 精粹 本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论! ES5、ES6介绍 文章目录 💯Class🍟1 类的由来🍟2 co…...

领域驱动设计:异常处理
一、异常的处理 异常处理是领域模型要考虑的一部分,原因在于模型的责任不可能无限大。在遇到自己处理能力之外的情况时,要采用异常机制报告错误,并将处理权转交。异常就是这样一种机制,某种程度上,它可以保证领域模型…...

网络网络层之(6)ICMPv6协议
网络网络层之(6)ICMPv6协议 Author: Once Day Date: 2024年6月2日 一位热衷于Linux学习和开发的菜鸟,试图谱写一场冒险之旅,也许终点只是一场白日梦… 漫漫长路,有人对你微笑过嘛… 全系列文章可参考专栏: 通信网络技术_Once-Day的博客-CS…...

《大道平渊》· 拾壹 —— 商业一定是个故事:讲好故事,员工奋发,顾客买单。
《大道平渊》 拾壹 "大家都在喝,你喝不喝?" 商业一定是个故事,人民群众需要故事。 比如可口可乐的各种故事。 可口可乐公司也只是被营销大师们, 作为一种故事载体,发挥他们的本领。 营销大师们开发故事…...

JavaScript 如何访问本地文件夹
在浏览器环境中的JavaScript(通常指的是前端JavaScript)由于安全限制,无法直接访问用户的本地文件或文件夹。这是为了防止恶意脚本访问并窃取用户的敏感数据。 但是,有几种方法可以间接地让用户选择并访问本地文件: 使…...

ArrayList顺序表简单实现
一、创建MyArrayList框架 1.1 MyArrayList 类中实现 arr 数组 import java.util.Arrays;public class MyArrayList {private int[] arr;private int usesize;private static final int P 10;public MyArrayList() {arr new int[P];} 在 MyArrayList 类内创建 arr 数组&…...

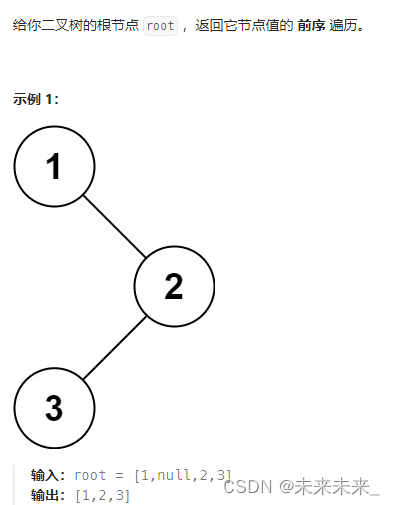
144、二叉树的前序递归遍历
题解: 递归书写三要素: 1)确定递归函数的参数和返回值。要确定每次递归所要用到的参数以及需要返回的值 2)确定终止条件。操作系统也是用栈的方式实现递归,那么如果不写终止条件或者终止条件写的不对,都…...

youtube 1080 分辨率 下载方式
YouTube 1080p Video Downloader 这张图像代表了Autodesk Maya中一个名为rocket_body_MAT的材质的着色器网络。下面是对节点及其连接的细分: 节点 place2dTexture12: 该节点用于控制2D纹理在表面上的位置映射。输出: Out UVrocket_body2.jpg: 该节点代表一个纹理文件,具体是…...

计算机网络ppt和课后题总结(下)
常用端口总结 计算机网络中,端口是TCP/IP协议的一部分,用于标识运行在同一台计算机上的不同服务。端口号是一个16位的数字,范围从0到65535。通常,0到1023的端口被称为“熟知端口”或“系统端口”,它们被保留给一些标准…...

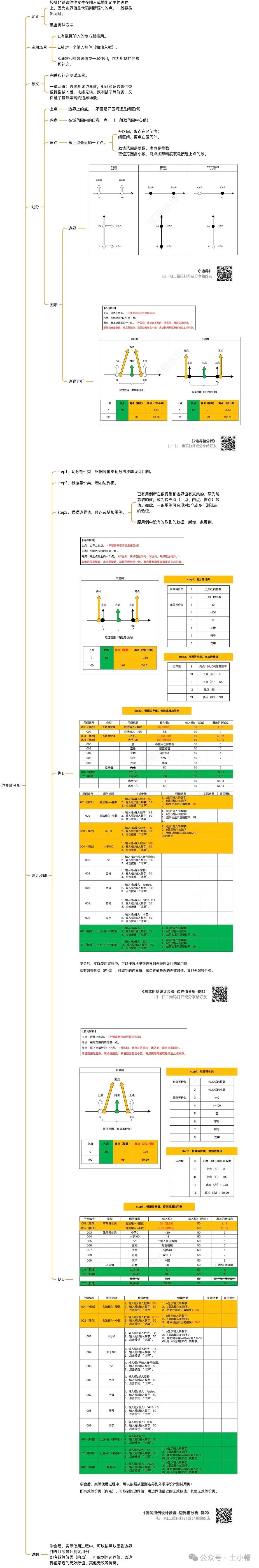
测试基础12:测试用例设计方法-边界值分析
课程大纲 1、定义 经验发现,较多的错误往往发生在输入或输出范围的边界上,因为边界值是代码判断语句的点,一般容易出问题(数值写错、多加或丢失等号、写错不等号方向…)。所以增加对取值范围的边界数据的测试ÿ…...

AI大模型在健康睡眠监测中的深度融合与实践案例
文章目录 1. 应用方案2. 技术实现2.1 数据采集与预处理2.2 构建与训练模型2.3 个性化建议生成 3. 优化策略4. 应用示例:多模态数据融合与实时监测4.1 数据采集4.2 实时监测与反馈 5. 深入分析模型选择和优化5.1 LSTM模型的优势和优化策略5.2 CNN模型的优势和优化策略…...

【西瓜书】9.聚类
聚类任务是无监督学习的一种用于分类等其他任务的前驱过程,作为数据清洗,基于聚类结果训练分类模型 1.聚类性能度量(有效性指标) 分类任务的性能度量有错误率、精度、准确率P、召回率R、F1度量(P-R的调和平均)、TPR、FPR、AUC回归…...

使用jemalloc实现信号驱动的程序堆栈信息打印
使用jemalloc实现信号驱动的程序堆栈信息打印 本文介绍应用如何集成jemalloc,在接收到SIGUSR1信号10时打印程序的堆栈信息。 1. 编译jemalloc 首先,确保你已经编译并安装了启用prof功能的jemalloc。以下是ubuntu18.04上的编译步骤: git c…...

树的4种遍历
目录 树的四种遍历方式的总结 1. 前序遍历(Pre-order Traversal) 2. 中序遍历(In-order Traversal) 3. 后序遍历(Post-order Traversal) 4. 层序遍历(Level-order Traversal 或 广度优先遍…...

深入探讨5种单例模式
文章目录 一、对比总览详细解释 二、代码1. 饿汉式2. 饱汉式3. 饱汉式-双检锁4. 静态内部类5. 枚举单例 三、性能对比 一、对比总览 以下是不同单例模式实现方式的特性对比表格。表格从线程安全性、延迟加载、实现复杂度、反序列化安全性、防反射攻击性等多个方面进行考量。 …...

SPOOL
-----How to Pass UNIX Variable to SPOOL Command (Doc ID 1029440.6) setenv只有csh才有不行啊PROBLEM DESCRIPTION: You would like to put a file name in Unix and have SQL*Plus read that file name, instead of hardcoding it, because it will change.You want to pa…...

挑战绝对不可能:再证有长度不同的射线
黄小宁 一空间坐标系中有公共汽车A,A中各座位到司机处的距离h是随着座位的不同而不同的变数,例如5号座位到司机处的距离是h3,…h5,…。A移动了一段距离变为汽车B≌A,B中5号座位到司机处的距离h’h3,…h’h5…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...
