Vue2基础:.sync修饰符的使用,认识,作用,本质案例演示,实现父子之间的通信。
.sync的作用:
可以实现子组件与父组件数据的双向绑定,简化代码。
与v-model的不同点,prop属性名可以自定义,不要一定要用value.
.sync的本质:
就是:属性名和@update:属性名合写。
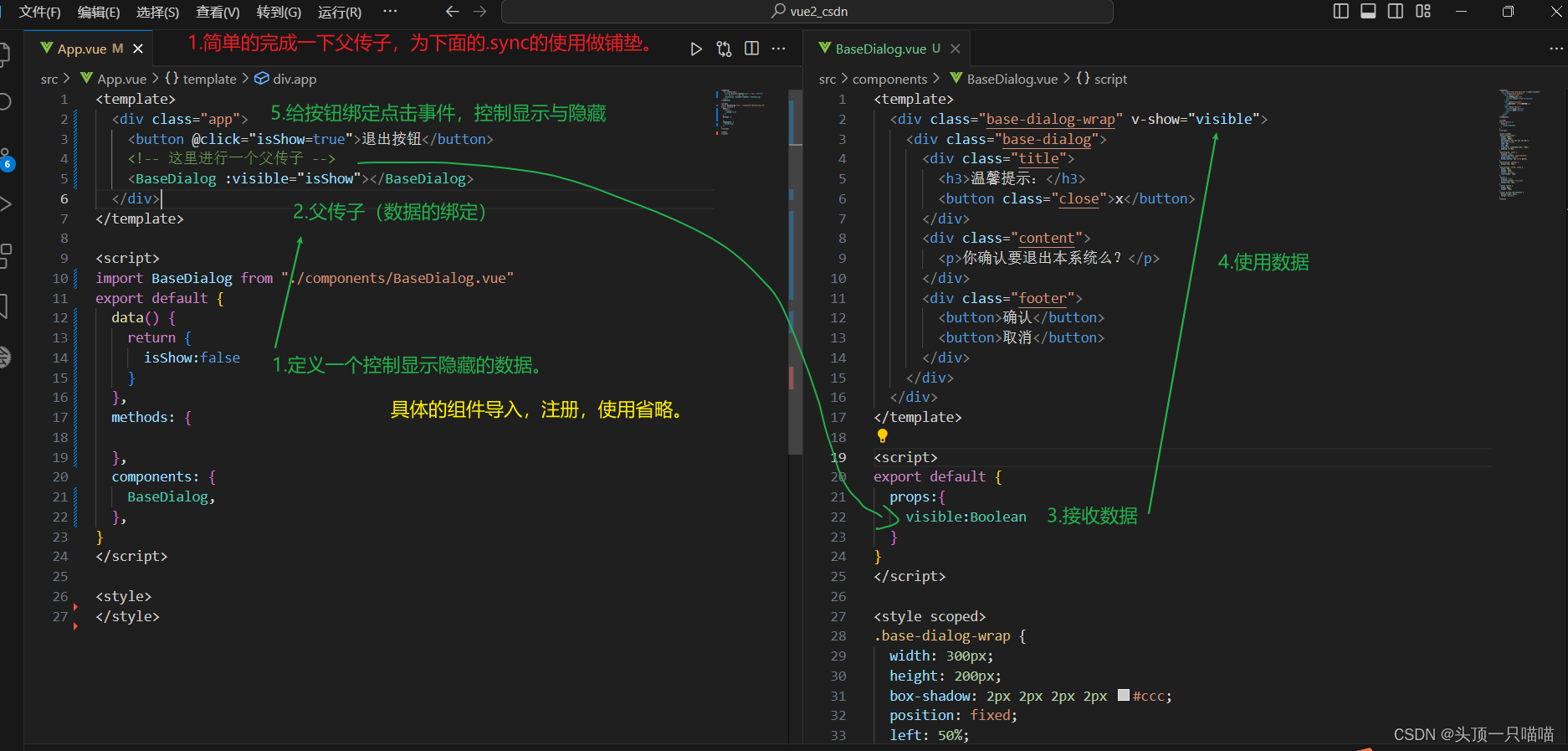
下面我们进行代码演示:

效果是什么呢?点击按钮,出现弹框。

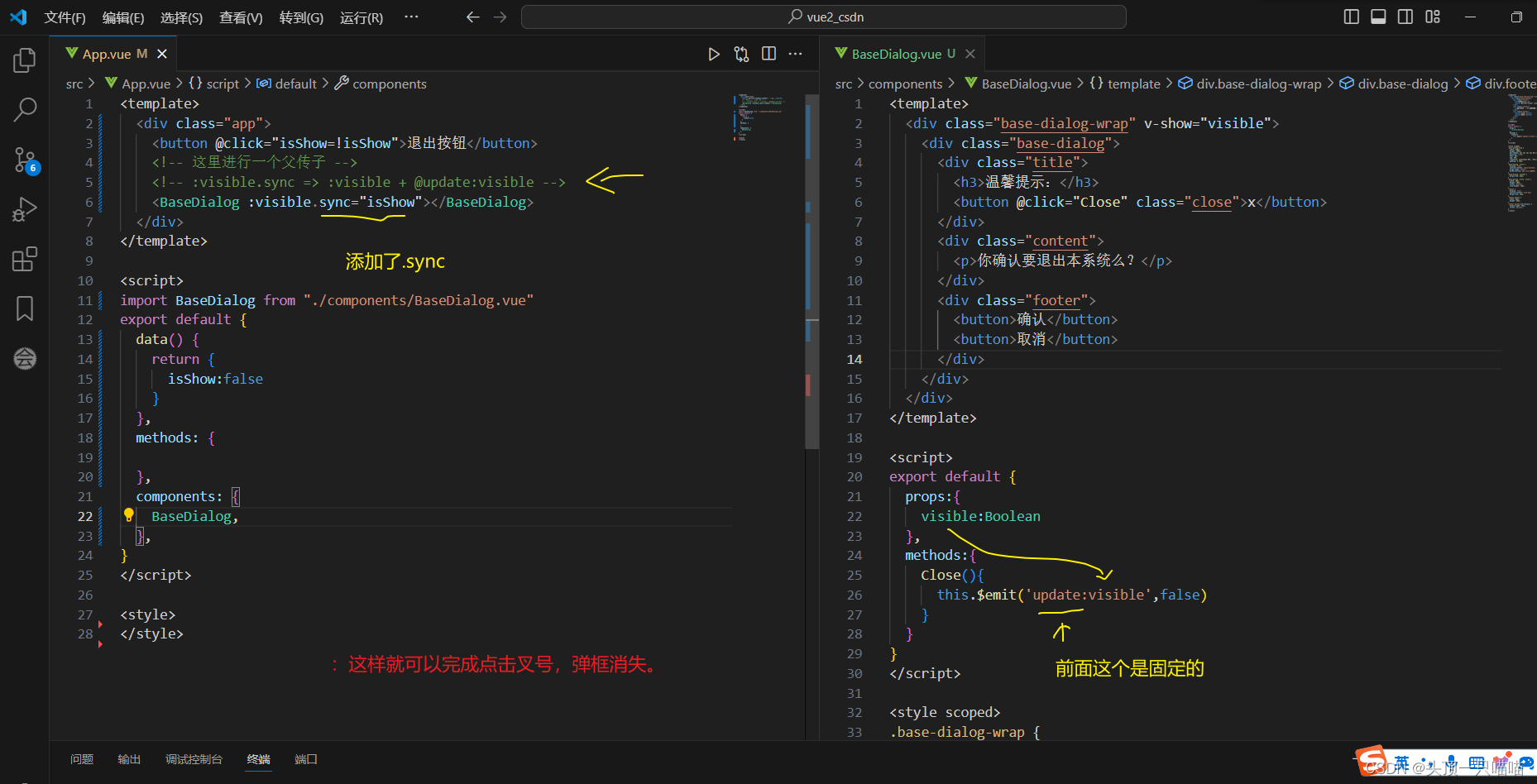
2.完成点击叉号,弹框消失。

效果图:

在该例子中:
:visible.sync => :visible + @update:visible
3.最后附上代码:
App.vue(父组件)
<template><div class="app"><button @click="isShow=!isShow">退出按钮</button><!-- 这里进行一个父传子 --><!-- :visible.sync => :visible + @update:visible --><BaseDialog :visible.sync="isShow"></BaseDialog></div>
</template><script>
import BaseDialog from "./components/BaseDialog.vue"
export default {data() {return {isShow:false}},methods: {},components: {BaseDialog,},
}
</script><style>
</style>BaseDialog.vue(子组件)
<template><div class="base-dialog-wrap" v-show="visible"><div class="base-dialog"><div class="title"><h3>温馨提示:</h3><button @click="Close" class="close">x</button></div><div class="content"><p>你确认要退出本系统么?</p></div><div class="footer"><button>确认</button><button>取消</button></div></div></div>
</template><script>
export default {props:{visible:Boolean},methods:{Close(){this.$emit('update:visible',false)}}
}
</script><style scoped>
.base-dialog-wrap {width: 300px;height: 200px;box-shadow: 2px 2px 2px 2px #ccc;position: fixed;left: 50%;top: 50%;transform: translate(-50%, -50%);padding: 0 10px;
}
.base-dialog .title {display: flex;justify-content: space-between;align-items: center;border-bottom: 2px solid #000;
}
.base-dialog .content {margin-top: 38px;
}
.base-dialog .title .close {width: 20px;height: 20px;cursor: pointer;line-height: 10px;
}
.footer {display: flex;justify-content: flex-end;margin-top: 26px;
}
.footer button {width: 80px;height: 40px;
}
.footer button:nth-child(1) {margin-right: 10px;cursor: pointer;
}
</style>相关文章:

Vue2基础:.sync修饰符的使用,认识,作用,本质案例演示,实现父子之间的通信。
.sync的作用: 可以实现子组件与父组件数据的双向绑定,简化代码。 与v-model的不同点,prop属性名可以自定义,不要一定要用value. .sync的本质: 就是:属性名和update:属性名合写。 下面我们进行代码演示…...

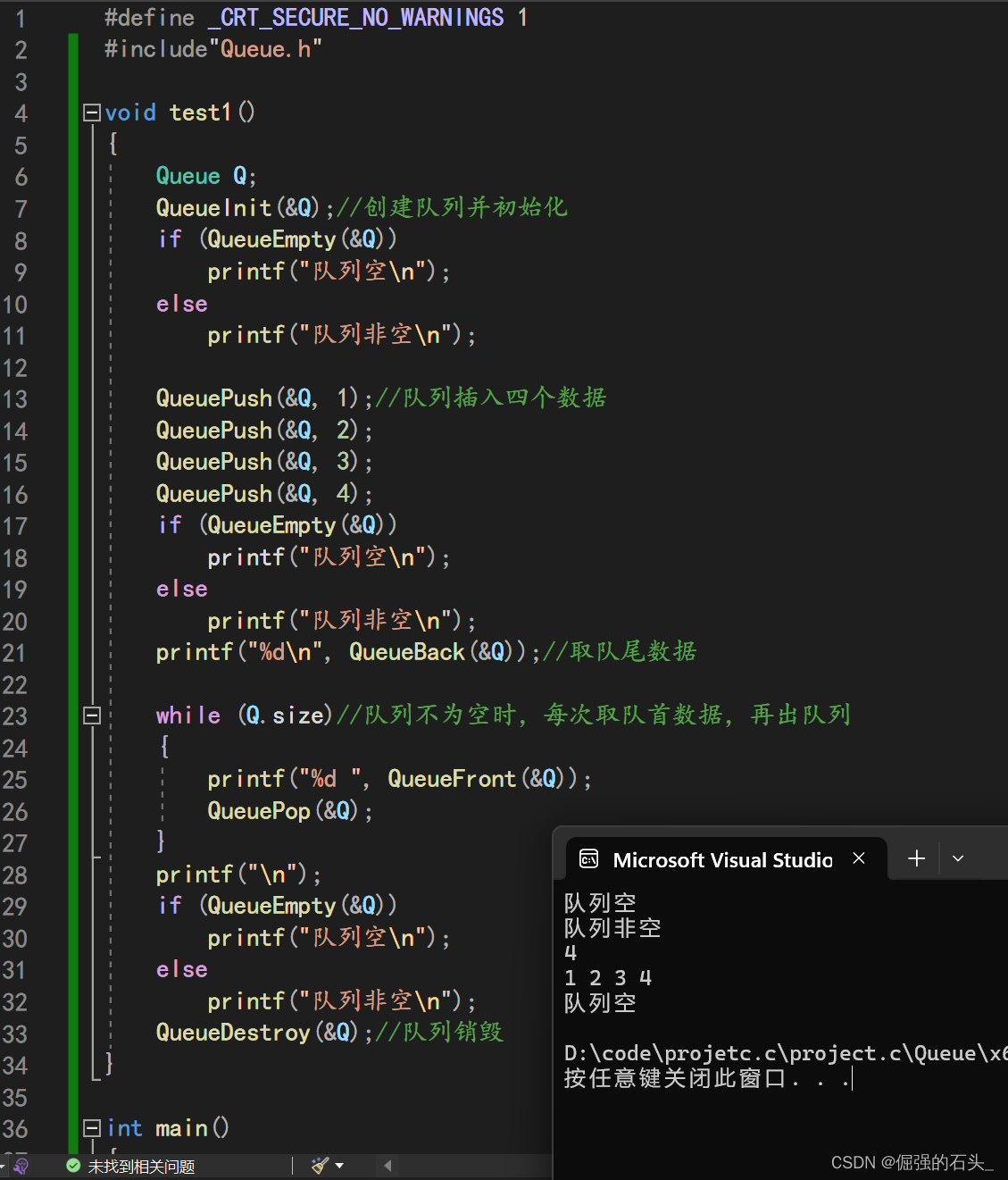
【数据结构与算法】使用单链表实现队列:原理、步骤与应用
💓 博客主页:倔强的石头的CSDN主页 📝Gitee主页:倔强的石头的gitee主页 ⏩ 文章专栏:《数据结构与算法》 期待您的关注 目录 一、引言 🎄队列的概念 🎄为什么要用单链表实现队列 二、单…...

DHCP服务
文章目录 一、DHCP介绍二、DHCP应用场景三、DHCP工作原理3.1)工作方式3.2)工作原理解析3.3)计算机获得IP的时间点3.4)租约更新阶段 四、DHCP服务器部署4.1)DHCP安装4.2)DHCP配置文件详解4.3)DHCP启动 五、D…...

C++笔试-剑指offer
剑指offer 文章目录 剑指offer数组[数组中重复的数据 ](https://leetcode.cn/problems/find-all-duplicates-in-an-array/description/)将元素交换到对应的位置 二维数组中的查找二叉搜索树 旋转数组的最小数字二分查找 数组中出现次数超过一半的数字相互抵消 连续子数组的最大…...

Mac安装jadx并配置环境
jadx官网:GitHub - skylot/jadx: Dex to Java decompiler 第一种: 安装jadx命令: brew install jadx 启动jadx-gui命令: jadx-gui 可能遇到的问题: Downloading https://formulae.brew.sh/api/formula.jws.json** h…...

前端学习----css基础语法
CSS概述 CAscading Style Sheets(级联样式表) CSS是一种样式语言,用于对HTML文档控制外观,自定义布局等,例如字体,颜色,边距等 可将页面的内容与表现形式分离,页面内容存放在HTML文档中,而用于定义表现形式的CSS在一个.css文件中或HTML文档的某一部分 HTML与CSS的关系 HTM…...

超详解——python条件和循环——小白篇
目录 1. 缩进和悬挂else 2. 条件表达式 3. 和循环搭配的else 4. 可调用对象 总结: 1. 缩进和悬挂else 在Python中,代码块是通过缩进来表示的。条件判断和循环结构的代码块需要正确缩进。悬挂else指的是else子句和相应的if或循环在同一级别的缩进。 …...

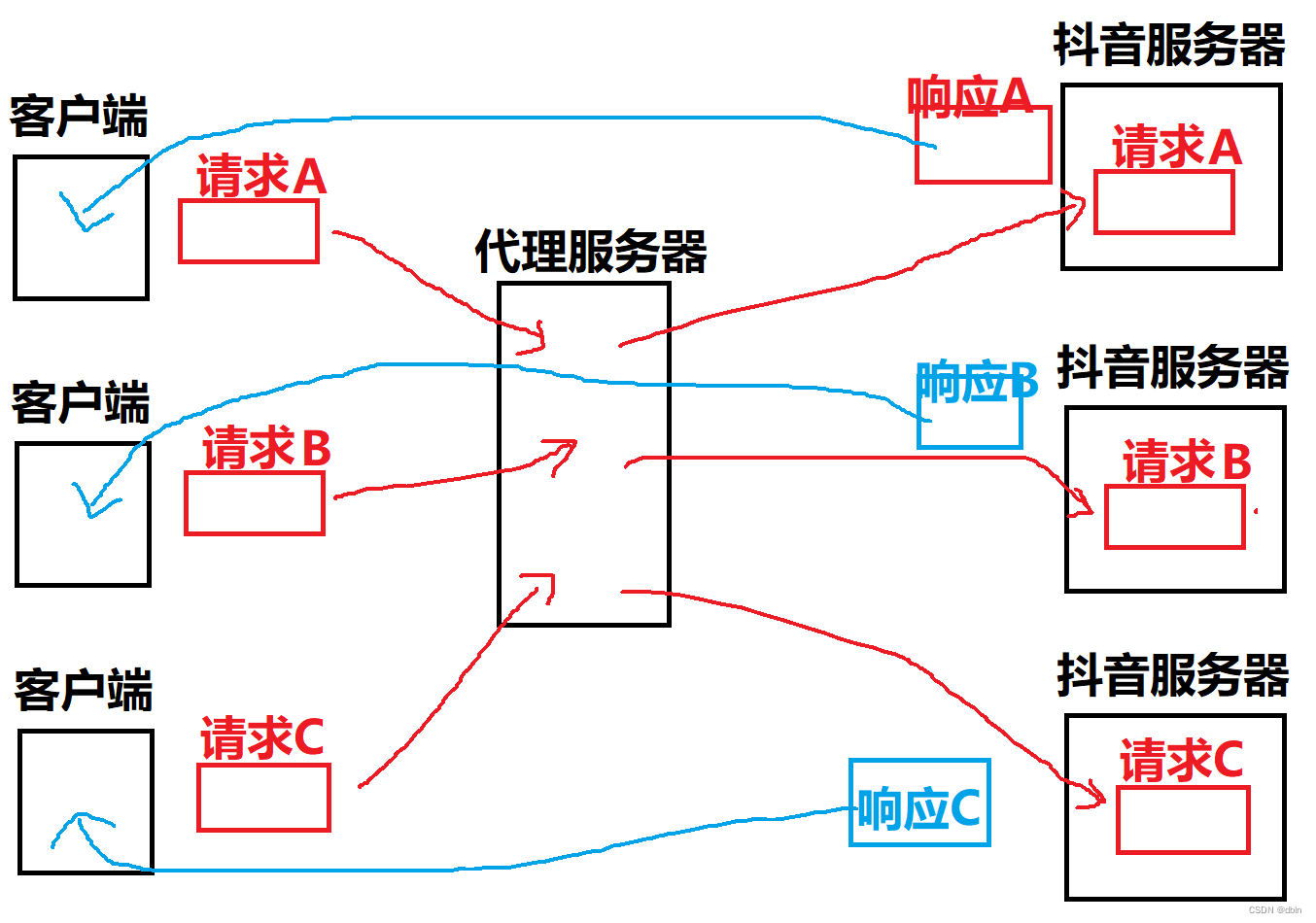
DNS协议 | NAT技术 | 代理服务器
目录 一、DNS协议 1、DNS背景 2、DNS协议 域名 域名解析 二、NAT技术 1、NAT技术 2、NAPT技术 3、NAT技术的缺陷 三、代理服务器 1、正向代理服务器 2、反向代理服务器 一、DNS协议 域名系统(Domain Name System,缩写:DNS&#…...

深入ES6:解锁 JavaScript 类与继承的高级玩法
个人主页:学习前端的小z 个人专栏:JavaScript 精粹 本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论! ES5、ES6介绍 文章目录 💯Class🍟1 类的由来🍟2 co…...

领域驱动设计:异常处理
一、异常的处理 异常处理是领域模型要考虑的一部分,原因在于模型的责任不可能无限大。在遇到自己处理能力之外的情况时,要采用异常机制报告错误,并将处理权转交。异常就是这样一种机制,某种程度上,它可以保证领域模型…...

网络网络层之(6)ICMPv6协议
网络网络层之(6)ICMPv6协议 Author: Once Day Date: 2024年6月2日 一位热衷于Linux学习和开发的菜鸟,试图谱写一场冒险之旅,也许终点只是一场白日梦… 漫漫长路,有人对你微笑过嘛… 全系列文章可参考专栏: 通信网络技术_Once-Day的博客-CS…...

《大道平渊》· 拾壹 —— 商业一定是个故事:讲好故事,员工奋发,顾客买单。
《大道平渊》 拾壹 "大家都在喝,你喝不喝?" 商业一定是个故事,人民群众需要故事。 比如可口可乐的各种故事。 可口可乐公司也只是被营销大师们, 作为一种故事载体,发挥他们的本领。 营销大师们开发故事…...

JavaScript 如何访问本地文件夹
在浏览器环境中的JavaScript(通常指的是前端JavaScript)由于安全限制,无法直接访问用户的本地文件或文件夹。这是为了防止恶意脚本访问并窃取用户的敏感数据。 但是,有几种方法可以间接地让用户选择并访问本地文件: 使…...

ArrayList顺序表简单实现
一、创建MyArrayList框架 1.1 MyArrayList 类中实现 arr 数组 import java.util.Arrays;public class MyArrayList {private int[] arr;private int usesize;private static final int P 10;public MyArrayList() {arr new int[P];} 在 MyArrayList 类内创建 arr 数组&…...

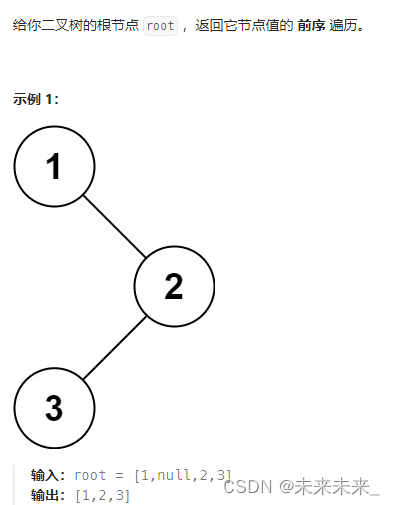
144、二叉树的前序递归遍历
题解: 递归书写三要素: 1)确定递归函数的参数和返回值。要确定每次递归所要用到的参数以及需要返回的值 2)确定终止条件。操作系统也是用栈的方式实现递归,那么如果不写终止条件或者终止条件写的不对,都…...

youtube 1080 分辨率 下载方式
YouTube 1080p Video Downloader 这张图像代表了Autodesk Maya中一个名为rocket_body_MAT的材质的着色器网络。下面是对节点及其连接的细分: 节点 place2dTexture12: 该节点用于控制2D纹理在表面上的位置映射。输出: Out UVrocket_body2.jpg: 该节点代表一个纹理文件,具体是…...

计算机网络ppt和课后题总结(下)
常用端口总结 计算机网络中,端口是TCP/IP协议的一部分,用于标识运行在同一台计算机上的不同服务。端口号是一个16位的数字,范围从0到65535。通常,0到1023的端口被称为“熟知端口”或“系统端口”,它们被保留给一些标准…...

测试基础12:测试用例设计方法-边界值分析
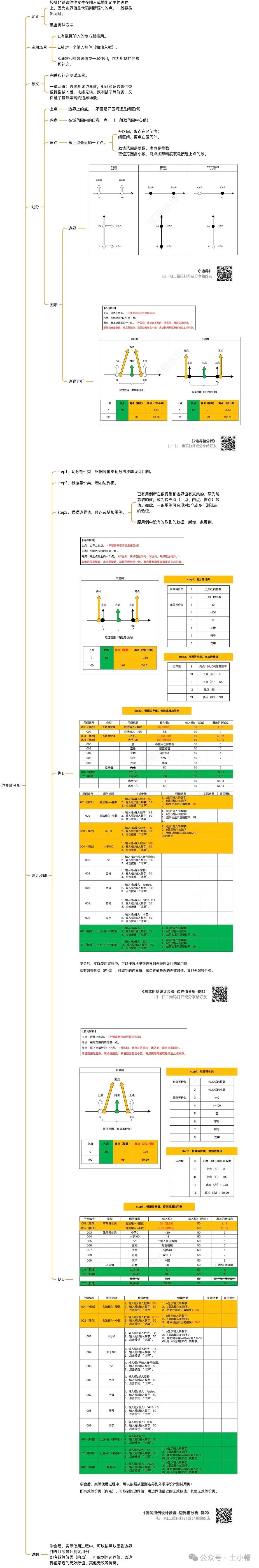
课程大纲 1、定义 经验发现,较多的错误往往发生在输入或输出范围的边界上,因为边界值是代码判断语句的点,一般容易出问题(数值写错、多加或丢失等号、写错不等号方向…)。所以增加对取值范围的边界数据的测试ÿ…...

AI大模型在健康睡眠监测中的深度融合与实践案例
文章目录 1. 应用方案2. 技术实现2.1 数据采集与预处理2.2 构建与训练模型2.3 个性化建议生成 3. 优化策略4. 应用示例:多模态数据融合与实时监测4.1 数据采集4.2 实时监测与反馈 5. 深入分析模型选择和优化5.1 LSTM模型的优势和优化策略5.2 CNN模型的优势和优化策略…...

【西瓜书】9.聚类
聚类任务是无监督学习的一种用于分类等其他任务的前驱过程,作为数据清洗,基于聚类结果训练分类模型 1.聚类性能度量(有效性指标) 分类任务的性能度量有错误率、精度、准确率P、召回率R、F1度量(P-R的调和平均)、TPR、FPR、AUC回归…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...
