HTML+CSS入门
CSS概述
CSS指层叠样式表 (Cascading Style Sheets),用来定义HTML网页中的内容用什么样式来显示。
HTML: 指定网页显示的内容
CSS: 指定内容显示的样式
CSS入门案例
<html><head><meta charset="UTF-8"><title>入门案例</title><style>/*定义h1标签中的内容,显示的样式*/h1{color:red;font-size:100px}</style></head><body><h1>黑马程序员<h1></body>
</html>
CSS引入方式
CSS需要和HTML中结合起来使用,一共有三种结合方式
- 内联样式
<!--定义文字颜色为红色,字体大小为20个像素-->
<h1 style="color: red; font-size: 20px">Hello World</h1>
- 内部样式
内部样式需要在<head></html>标签中定义<style></style>标签,然后在<style></style>内部定义样式。
<html lang="en">
<head><!--内部样式--><style>/*定义div标签中的内容,显示的样式*/div{color: red; /*字体颜色为红色*/font-size: 20px; /*字体大小为20个像素*/}</style>
</head>
<body><div>div1</div><div>div2</div>
</body>
</html>
- 外部样式
外部样式是把样式专门写成一个.css文件,然后通过文件路径将样式引入到HTML文件中。当多个网页需要使用相同的样式时,推荐使用这种方式。
定义CSS样式文件,文件路径为css/a1.css
div{color: red;font-size: 20px;
}
将样式文件引入到HTML文件中
<html lang="en">
<head><meta charset="UTF-8"><title>引入方式3</title><!--外部样式--><link rel="stylesheet" href="css/01.css"/>
</head>
<body><div>div1</div><div>div2</div>
</body>
</html>
CSS选择器
选择器是用来选择HTML指定的标签,然后统一对选中的标签设定样式。
- 常见的选择器有下面几种
1.元素选择器: 通过标签名来选择
2.id选择器:通过id属性值进行选择
3.类选择器:通过class属性值进行选择
4.属性选择器:通过指定的属性名和属性值进行选择
5.伪类选择器:通过对操作状态进行选择(未访问、悬停、访问中、访问后)
6.后代选择器:通过标签的嵌套关系进行选择
7.组合选择器:组合几种选择器进行选择
元素选择器
/*选择所有div元素,样式为红色*/
div{color: red;
}
id选择器
/*选择所有id属性值为d1的元素,颜色为绿色*/
#d1{color: green;
}
类选择器
/*选择所有class属性值为cls的元素,颜色为蓝色*/
.cls{color: blue;
}
属性选择器
/*选择所有具有type属性的元素,颜色为红色*/
[type]{color: red;
}/*选择所有type属性值为password的元素,颜色为蓝色*/
[type=password]{color: blue;
}
伪类选择器
/*去除a标签的默认样式*/
a{text-decoration: none;
}/*a标签未访问的状态*/
a:link{color: magenta;
}/*a标签已访问的状态*/
a:visited{color: gray;
}/*a标签鼠标悬浮的状态*/
a:hover{color: red;
}/*a标签已选中的状态*/
a:active{color: yellow;
}注意:a:hover 必须在 CSS 定义中的 a:link 和 a:visited 之后,才能生效!a:active 必须在 CSS 定义中的 a:hover 之后才能生效!伪类名称对大小写不敏感。
后代选择器
/*先选中class值为center的元素,再找到他下面的子元素li*/
.center li{color:red
}
组合选择器
以上所有的选择器都可以组合起来一起使用,多个选择器需要用,进行分割。
/*选中class为center的元素的子元素li,和id值为d1的元素*/
.center li,#d1{color:yellow
}
黑马头条案例
1.案例效果
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4nUlEAmF-1678414323009)(assets/image-20201202174450120.png)]
2.所需样式
- 边框样式
div{/*边框:宽度5px,实线,黑色*/border: 5px solid black;/*设置上边框: 宽度5px 实线,黑色*/border-top: 5px solid black;/*设置左边框: 宽度5px 双线,红色*/border-left: 5px double red;/*设置右边框: 宽度5px 点线,蓝色*/border-right: 5px dotted blue;/*设置下边框: 宽度5px 虚线,品红*/border-bottom: 5px dashed pink;/*设置边框的弧度*/border-radius: 25px;/*宽度*/width: 150px;/*高度*/height: 150px;
}
- 文本样式
div{/*文本颜色*/color: #ff0000;/*字体*/font-family: 宋体;/*字体大小*/font-size: 25px;/*下划线 none:无 underline:下划线 overline:上划线 line-through:删除线*/text-decoration: none;/*水平对齐方式 left:居左 center:居中 right:居右*/text-align: center;/*行间距*/line-height: 60px;
}span{/*文字垂直对齐 top:居上 bottom:居下 middle:居中 百分比*/vertical-align: 50%;
}
3.顶部导航栏
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-evVMA9LO-1678414323010)(assets/image-20201202130936924.png)]
- HTML标签
<!--顶部登录注册更多-->
<div class="top"><a href="#" target="_self">登录 </a><a href="#">注册 </a><a href="#">更多 </a>
</div><!--导航条-->
<div class="nav"><img src="../img/logo.png"/><a href="#">首页 </a>/<a href="#">科技 </a>/<font color="gray">正文</font><hr/>
</div>
- CSS样式
/*顶部导航条*/
.top{background: black; /*背景色*/line-height: 40px; /*行高*/text-align: right; /*文字水平右对齐*/font-size: 20px; /*字体大小*/padding-right: 20px; /*内边距20像素*/
}.nav{line-height:40px;
}/*顶部超链接颜色*/
.top a{color: white;
}
/*其他超链接颜色*/
a{text-decoration: none;color: black;
}
/*超链接悬浮状态*/
a:hover{color: red;
}
4.左侧分享图片
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0UbyxXR0-1678414323011)(assets/image-20201202132759083.png)]
- HTML标签
<!--左侧分享-->
<div class="left"><a><img src="../img/cc.png"/><span> 评论</span></a><br><hr><a><img src="../img/weibo.png"/><span> 微博</span></a> <br><a><img src="../img/repost.png"/><span> 转发</span></a> <br><a><img src="../img/qq.png"/><span> 空间</span></a> <br><a><img src="../img/wx.png"/><span> 微信</span></a> <br>
</div>
- CSS样式
/*左侧分享样式*/
.left{width: 20%; /*宽度20%*/float: left; /*左浮动*/text-align: center; /*内容水平居中*/
}/*左侧图片样式*/
.left img{width: 38px; height: 38px;
}/*左侧文字样式*/
.left span{vertical-align: 50%; /*垂直居中*/
}
5.中间正文
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4FGRE4EA-1678414323012)(assets/image-20201202132759083.png)]
- HTML标签
<!--正文内容-->
<div class="center"> <!--标题--><div><h1>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?</h1></div><!--作者信息--><div><i><font size="2" color="gray">作者:suihao 2088-08-08</font></i><hr/></div><!--副标题--><div><h3>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?</h3></div><!--正文内容--><div><p>这些年,马云的风头正盛,但是上个月他毅然辞去了阿里巴巴的职务。而马云所做的很多事情也的确改变了这个世界,特别是在移动支付领域,更是走在了世界的前列。如今中国的移动支付已经成为老百姓的必备,支付宝对中国社会的变革都带来了深远的影响。不过马云依然没有满足,他认为移动互联网将会成为人类的基础设施,而且这里面的机会和各种挑战还非常多。</p><p>支付宝的诞生就是为了解决淘宝网的客户们的买卖问题,而随着支付宝的用户的不断增加,支付宝也推出了一系列的附加功能。比如生活缴费、转账汇款、还信用卡、车主服务、公益理财等,往简单的说,支付宝既可以满足人们的日常生活,又可以利用芝麻信用进行资金周转服务。除了芝麻分能够进行周转以外,互联网信用体系下的产品多多,我们对比以下几个产品看看区别:<ol><li>蚂蚁借呗,芝麻分600并且受到邀请开通福利,这个就是支付宝贷款,直接秒杀了银行贷款和线下金融公司,是现在支付宝用户使用最多的。</li><li>微粒贷:于2015年上线,主要面向QQ和微信征信极好的用户而推出,受到邀请才能申请开通,额度最高有30万,难度较大</li><li>蚂蚁巴士:这个在微信 蚂蚁巴士 公众平台申请,对于信用分要求530分以上才可以,额度1-30万不等,目前非常火爆</li></ol></p><p>说起支付宝中的芝麻信用功能,相信更是受到了许多人的推崇,因为随着自己使用的不断增多,信用分会慢慢提高,而达到了一个阶段,就可以获得许多的福利。而当我们的芝麻信用分可以达到600分以上的时候,会有令我们想象不到的惊喜,接下来就让我们一起来看看,具体都有哪些惊喜吧。</p><p><b>一、芝麻分600以上福利之信用购。</b>网购相信大家都不陌生,但是很多时候,网购都有一个通病,就是没办法试用,导致很多人买了很多自己不喜欢的东西。但是只要你的支付宝芝麻分在650及以上,就能立马享有0元下单,收到货使用满意了再进行付款。还能享用美食的专属优惠,是不是很耐斯</p><p><b>二、芝麻分600以上福利之信用免押。</b>芝麻信用与木鸟短租联合推出信用住宿服务,芝麻分600及以上的用户可享受免押入住特权。木鸟短租拥有全国50万套房源,是国内领先的短租民宿预订平台。包括大家知道的飞猪信用住,大部分酒店可以免押金入住,离店再交钱。</p><p><b>三、芝麻分600以上福利之国际驾照。</b>我们经常听说的可能只是中国驾照,但现在芝麻分已经应用到了国际领域,只要你的芝麻分够550就可以免费办理国际驾照,也有不少人非常佩服马云,一个简单的芝麻分居然有如此大的功能,也从侧面反应出来马云在国际上的地位,这个国际驾照是由新西兰、德国、澳大利亚联合认证,可以在全球200多个国家通行,相信大家一定都有一个自驾全球的梦想吧,而现在支付宝就给了你一把钥匙,剩下的就你自己搞定了!有没有想带着你的女神来一次浪漫之旅呢?</p><p>随着互联网对我们生活的改变越来越大,信用这一词也被大家推上风口浪尖,不论是生活出行,还是其他的互联网服务,与信用体系已经密不可分了,马云当初说道,找老婆需要拼芝麻分,如今似乎也要成为现实,那么你们的芝麻分有多少了呢?</p></div>
</div>
- CSS样式
.center{float: left;width: 60%;
}
6.右侧广告图
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-50VLkYDR-1678414323013)(assets/image-20201202132759083.png)]
- HTML标签
<!--右侧图片-->
<div class="right"><img src="../img/ad1.jpg" width="100%" /><img src="../img/ad2.jpg" width="100%" /><img src="../img/ad3.jpg" width="100%" /><img src="../img/ad1.jpg" width="100%" /><img src="../img/ad2.jpg" width="100%" /><img src="../img/ad3.jpg" width="100%" />
</div>
- CSS样式
.right{width: 20%;float: left;
}
7.底部链接
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FxrI2tsQ-1678414323017)(assets/image-20201202133251357.png)]
- HTML标签
<!--底部超链接-->
<div class="footer"><a href="#">关于黑马</a> <a href="#">帮助中心</a> <a href="#">开放平台</a> <a href="#">诚聘英才</a> <a href="#">联系我们</a> <a href="#">法律声明</a> <a href="#">隐私政策</a> <a href="#">知识产权</a> <a href="#">廉政举报</a>
</div>
- CSS样式
/*底部页脚超链接样式*/
.footer{clear: both; /*清除浮动*/background: blue; /*背景色*/text-align: center; /*文字水平居中对齐*/line-height: 25px;
} /*底部页脚超链接文字颜色*/
.footer a{color: white;
}
登录页面案例
1.案例效果
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-b4B03daD-1678414323018)(assets/image-20201202134042867.png)]
2.表格标签
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5rHu56KE-1678414323019)(assets/image-20201202135229957.png)]
<table width="400px" border="1px" align="center"><!--表头--><thead><tr><th>姓名</th><th>性别</th><th>年龄</th><th>数学</th><th>语文</th></tr> </thead><!--表格体--><tbody><tr align="center"><td>张三</td><td rowspan="2">男</td><td>23</td><td colspan="2">90</td><!--<td>90</td>--></tr><tr align="center"><td>李四</td><!--<td>男</td>--><td>24</td><td>95</td><td>98</td></tr></tbody><!--表格尾--><tfoot><tr><td colspan="4">总分数:</td><!--<td></td><td></td><td></td>--><td>373</td></tr></tfoot>
</table>
3.所需样式
- 背景图片样式
/*
background-repeat: 背景图重复; no-repeat: 不重复repeat-x:水平重复 repeat-y:垂直重复 repeat:水平+垂直重复
*/
body{background: url("../img/bg.jpg");background-repeat: repeat;
}
- 轮廓样式
/*
outline: 设置轮廓样式double:双实线 dotted:圆点 dashed:虚线 none:无
*/
input{outline: none;
}
- 元素显示演示
/*
dispplay: 设置元素显示样式inline:内联元素(无换行、无长宽)block:块级元素(有换行) inline-block:内联元素(有长宽) none:隐藏元素
*/
div{display: inline-block;width: 100px;
}
4.盒子模型
在CSS样式中万物皆盒子,通过设置元素的边框以及元素内容的边距,从而实现元素在页面中的布局。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bGGSAaV8-1678414323020)(assets/image-20201202141335181.png)]
margin: 70px 35px 30px 65px; /*上,右,下,左外边距*/
margin-top: 20px; /*上外边距*/
margin-bottom: 20px; /*下外边距*/
margin-left: 20px; /*左外边距*/
margin-right: 20px; /*右外边距*/ padding: 50px 50px 20px 25px; /*上,右,下,左内边距*/
padding-top: 20px; /*上内边距*/
padding-bottom: 20px; /*下内边距*/
padding-left: 20px; /*左内边距*/
padding-right: 20px; /*右内边距*/
5.顶部Logo和表单实现
- HTML标签
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-u8AmAnTk-1678414323021)(assets/image-20201202150847899.png)]
<!--顶部logo-->
<div><img src="../img/logo.png">
</div><!--中间表单-->
<div class="center"><form action="#" method="get"><table width="100%"><thead><tr><th colspan="2">用户登录<hr></th></tr></thead><tbody><tr><td><label>账号</label></td><td><input type="text" placeholder="请输入账号"></td></tr><tr><td><label>密码</label></td><td><input type="password" placeholder="请输入密码"></td></tr></tbody><tfoot><tr><td colspan="2"><button>登录</button></td></tr></tfoot></table></form>
</div>
- CSS样式
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bK7rS0Bj-1678414323022)(assets/image-20201202155417986.png)]
/*背景图片*/
body{background: url("../img/bg.png");
}/*设置表单的背景颜色*/
.center{background: white; /*背景色*/width: 40%; /*宽度*/margin: auto; /*水平居中外边距*/margin-top: 100px; /*上外边距*/border-radius: 15px; /*边框弧度*/text-align: center; /*文本水平居中*/
}/*表头样式*/
thead th{font-size: 20px; /*字体大小*/color: orangered; /*字体颜色*/
}/*标题提示信息样式*/
tbody label{font-size: 20px;
}/*标题输入框样式*/
tbody input{border: 1px solid gray;border-radius: 10px;width: 90%;height: 40px;outline: none;
}/*表底按钮样式*/
tfoot button{width: 95%; /*宽95%*/height: 40px; /*高40像素*/background: crimson; /*背景颜色*/border-radius: 5px; /*边框弧度*/border: 1px solid crimson; /*边框样式*/
}/*表行高度*/
table tr{height: 60px;
}
6.页脚实现
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4mqOTRxs-1678414323023)(assets/image-20201202161410213.png)]
- HTML标签
<!--底部页脚-->
<div class="footer"><br/><br/>登录/注册即表示您同意 <a href="#" target="_blank">用户协议</a> 和 <a href="#" target="_blank">隐私条款</a> <a href="#" target="_blank">忘记密码?</a>
</div>
- CSS样式
/*页脚样式*/
.footer{text-size:15px
}/*超链接样式*/
a{text-decoration: none; /*去除超链接的下划线*/color:blue; /**/
}
相关文章:

HTML+CSS入门
CSS概述 CSS指层叠样式表 (Cascading Style Sheets),用来定义HTML网页中的内容用什么样式来显示。 HTML: 指定网页显示的内容 CSS: 指定内容显示的样式CSS入门案例 <html><head><meta charset"UTF-8"><title>入门案例</tit…...

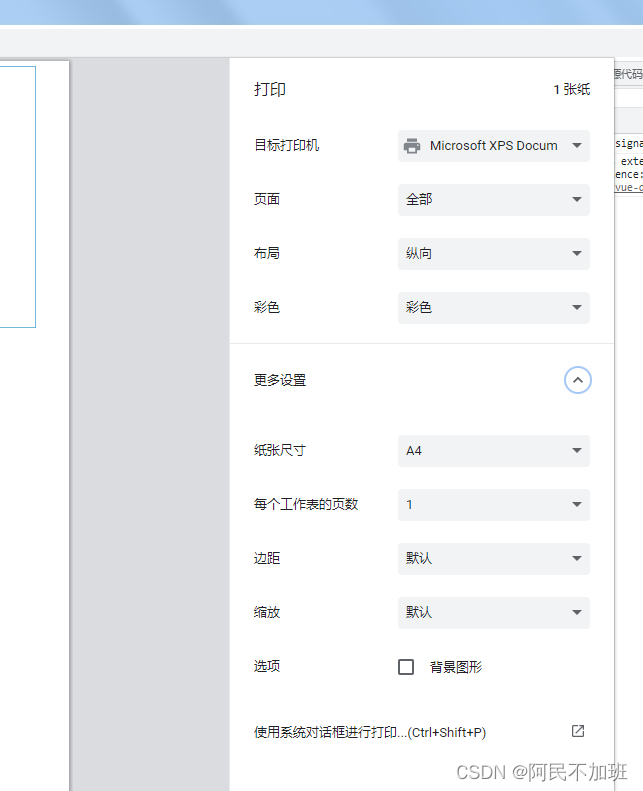
【Vue】vue2导出页面内容为pdf文件,自定义选中页面内容导出为pdf文件,打印选中页面内容,预览打印内容
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言一、安装html2canvas和jspdf二、导出pdf使用步骤1.在utils文件夹下创建htmlToPdf.js2.在main.js中引入3.在页面中使用三、打印预览1. 引入print-js2.页面中impor…...

保姆级使用PyTorch训练与评估自己的Replknet网络教程
文章目录前言0. 环境搭建&快速开始1. 数据集制作1.1 标签文件制作1.2 数据集划分1.3 数据集信息文件制作2. 修改参数文件3. 训练4. 评估5. 其他教程前言 项目地址:https://github.com/Fafa-DL/Awesome-Backbones 操作教程:https://www.bilibili.co…...

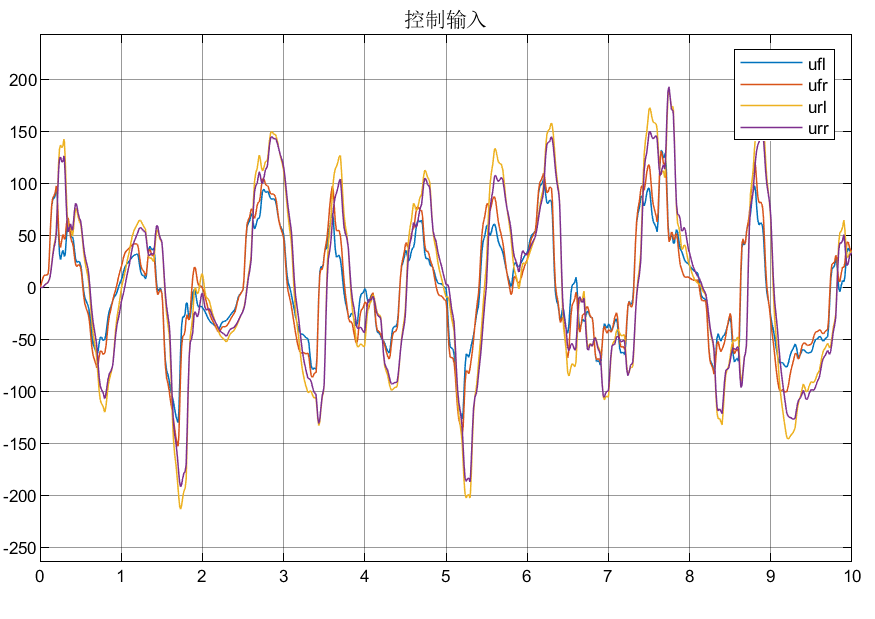
1/4车、1/2车、整车悬架PID控制仿真合集
目录 前言 1. 1/4悬架系统 1.1数学模型 1.2仿真分析 2. 1/2悬架系统 2.1数学模型 2.2仿真模型 2.3仿真分析 3. 整车悬架系统 3.1数学模型 3.2仿真分析 参考文献 前言 前面几篇文章介绍了LQR、SkyHook、H2/H∞控制,接下来会继续介绍滑模、反步法、MPC、…...

媒体邀约的形式和步骤
传媒如春雨,润物细无声,大家好,我是51媒体网胡老师。 做媒体服务很多年,今天就与大家分享下媒体邀约都有哪些形式: 1,电话邀约:通过电话与媒体记者进行沟通,邀请其参加活动或接受采…...

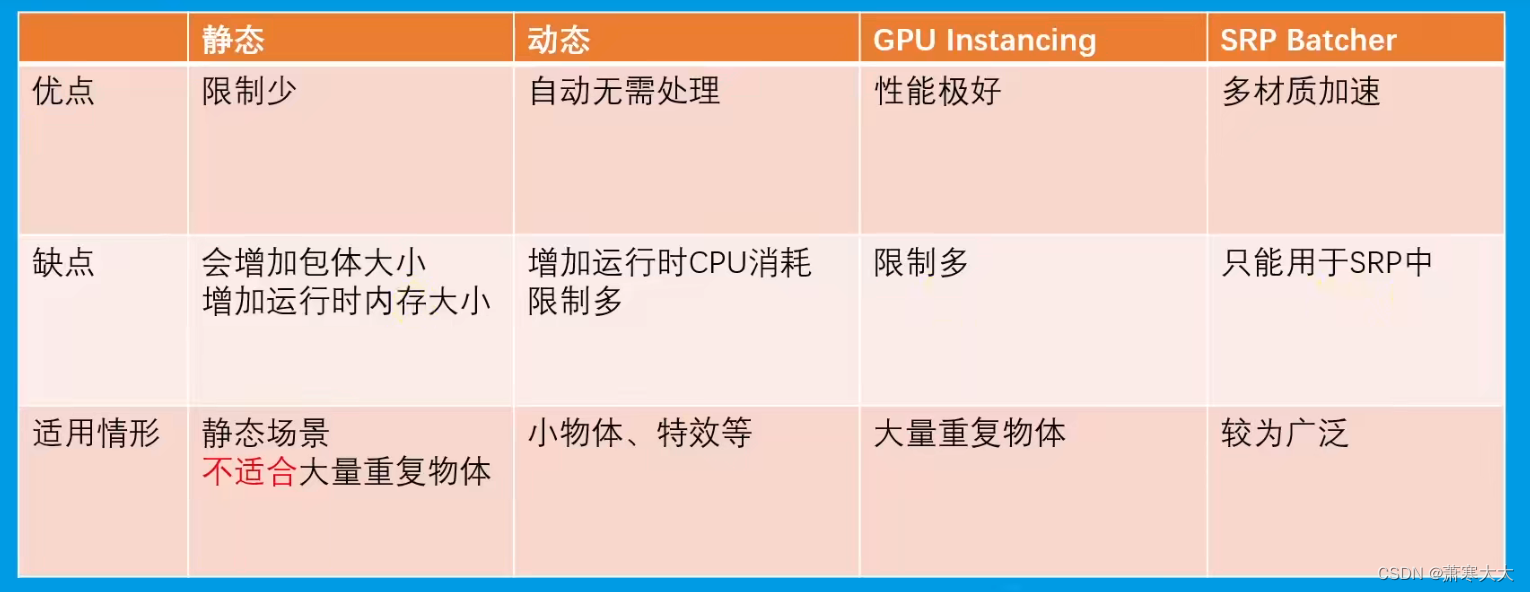
Unity合批处理
一.静态合批标记为Batching Static的物体(标记后物体运行不能移动、旋转、缩放)在使用相同材质球的条件下在项目打包的时候unity会自动将这些物体合并到一个大Mesh*缺点打包后体积增大运行时内存占用增大二.动态批处理不超过300个顶点不超过900个属性不包…...

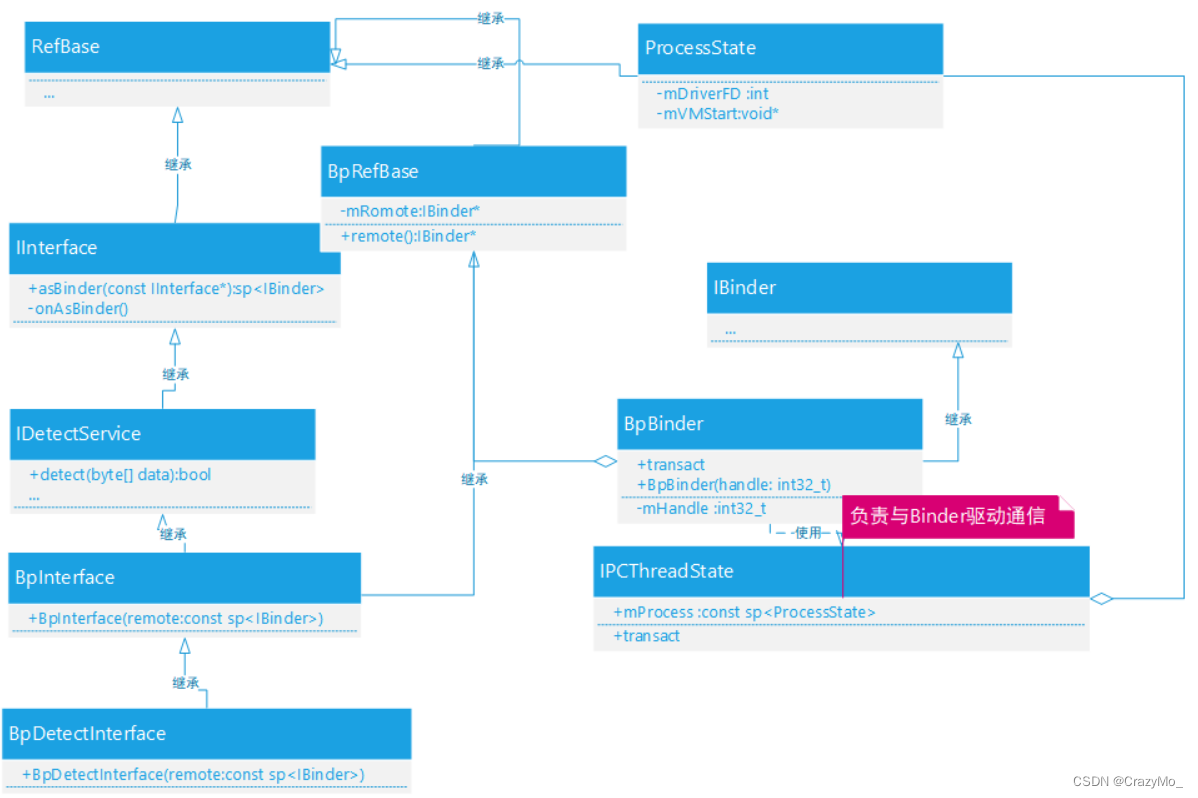
Android 进阶——Binder IPC之Native 服务的启动及代理对象的获取详解(六)
文章大纲引言一、Binder线程池的启动1、ProcessState#startThreadPool函数来启动线程池2、IPCThreadState#joinThreadPool 将当前线程进入到线程池中去等待和处理IPC请求二、Service 代理对象的获取1、获取Service Manager 代理对象BpServiceManager2、调用BpServiceManager#ge…...

企业官网怎么做?
企业官网是企业展示形象和吸引潜在客户的重要渠道之一,因此如何打造一款优秀的企业官网显得尤为重要。本文将从策划、设计、开发和上线等方面,为您介绍企业官网的制作步骤。 一、策划 1.明确目标 企业官网的制作需要明确目标,即确定官网的主…...

FPGA和IC设计怎么选?哪个发展更好?
很多人纠结FPGA和IC设计怎么选,其实往小了说,要看你选择的具体是哪个方向岗位。往大了说,将来你要是走更远,要成为大佬,那基本各个方向的都要有涉及的。 不同方向就有不同的发展,目前在薪资上IC设计要比FP…...

宁盾目录成功对接Coremail邮箱,为其提供LDAP统一认证和双因子认证
近日,宁盾与 Coremail 完成兼容适配,在 LDAP 目录用户同步、统一身份认证及双因子认证等模块成功对接。借此机会,双方将加深在产品、解决方案等多个领域的合作,携手共建信创合作生态,打造信创 LDAP 身份目录服务新样本…...

Go: struct 结构体类型和指针【学习笔记记录】
struct 结构体类型和指针struct 结构体类型1. 定义结构体2. 访问结构体成员3. 结构体的使用及匿名字段指针1. 指针变量的声明及使用2. 指针数组的定义及使用3. 函数传参修改值struct 结构体类型 Go 语言中数组可以存储同一类型的数据,但在结构体中我们可以为不同项…...

量化派递交上市申请,数字经济风口上开启“狂飙”模式
今年全国两会,代表委员们纷纷围绕“中小企业数字化转型”建言献策。如全国政协委员、甘肃省工业和信息化厅副厅长黄宝荣建议,在工业领域加快数字经济立法,支撑中小企业数字化转型;全国政协委员、中国财政科学研究院院长刘尚希建议…...

Linux:IO接口
目录系统调用接口文件描述符一、open二、write三、read四、lseek五、close之前介绍了IO库函数,本文主要介绍系统提供的IO接口,与IO库函数搭配食用效果更佳。 系统调用接口 常使用的IO系统调用接口如下: 接口作用open打开指定的文件write向指…...

cron表达式?
简单理解corn表达式:在使用定时调度任务的时候,我们最常用的,就是cron表达式了。通过cron表达式来指定任务在某个时间点或者周期性的执行。cron表达式配置起来简洁方便,无论是Spring的Scheduled还是用Quartz框架,都支持…...

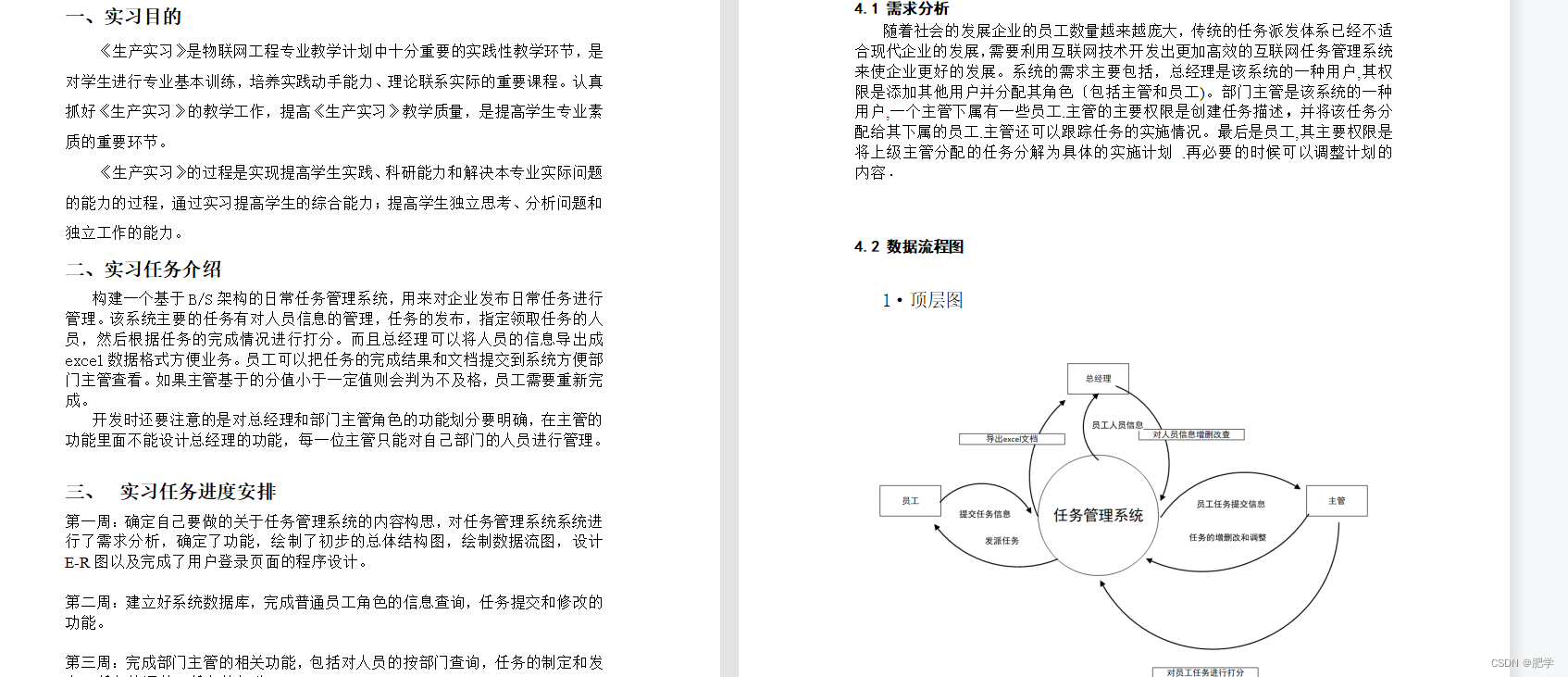
日常任务开发系统
简介 要求 1、人员信息管理:姓名、性别、出生年月、职称、学位、学习或承担的课 2、任务发布模块: 1)任务信息至少需包含:任务名称、任务类型、任务开始时间、任务截至时间、任务需要的人数、任务分值,是否需要提交任务成果等字段 2)可指定任务申领人…...

SQLMap安装教程
注意:在python3环境下安装sqlmap的时候会提示需要在python2的环境下才能安装,其实在python3.6以后也都支持sqlmap了。 sqlmap安装步骤: 一、下载python; 下载地址 https://www.python.org/downloads/ 下载教程参考(…...

【每日一题】蓝桥杯Day06
文章目录一、星期计算1、问题描述2、思路解析3、AC代码4、代码解析二、考勤刷卡1、问题描述2、解题思路3、AC代码4、代码解析5、算法分析三、卡片1、问题描述2、解题思路3、AC代码4、代码解析5、算法分析一、星期计算 原题链接:星期计算 1、问题描述 本题为填空题&a…...

实体店创业项目 - 开个网咖需要投入多少钱?主要有哪些费用?
创业开个网咖需求投入的资金主要包括场所租金、装饰费用、设备费用、人员薪酬、水电费用等。详细投入多少钱,需求依据不同区域的市场情况和经营策略来确定。一般来说,开一家中等规划的网咖需求投入10万元以上的资金。 主要有哪些费用? 场所租…...

Linux基础命令-ss显示socket信息
Linux基础命令-netstat显示网络状态 ss 一. 命令介绍 先使用手册查看命令介绍信息 NAME ss - another utility to investigate sockets DESCRIPTION ss is used to dump socket statistics. It allows showing information similar to netstat. It can display more TCP and …...

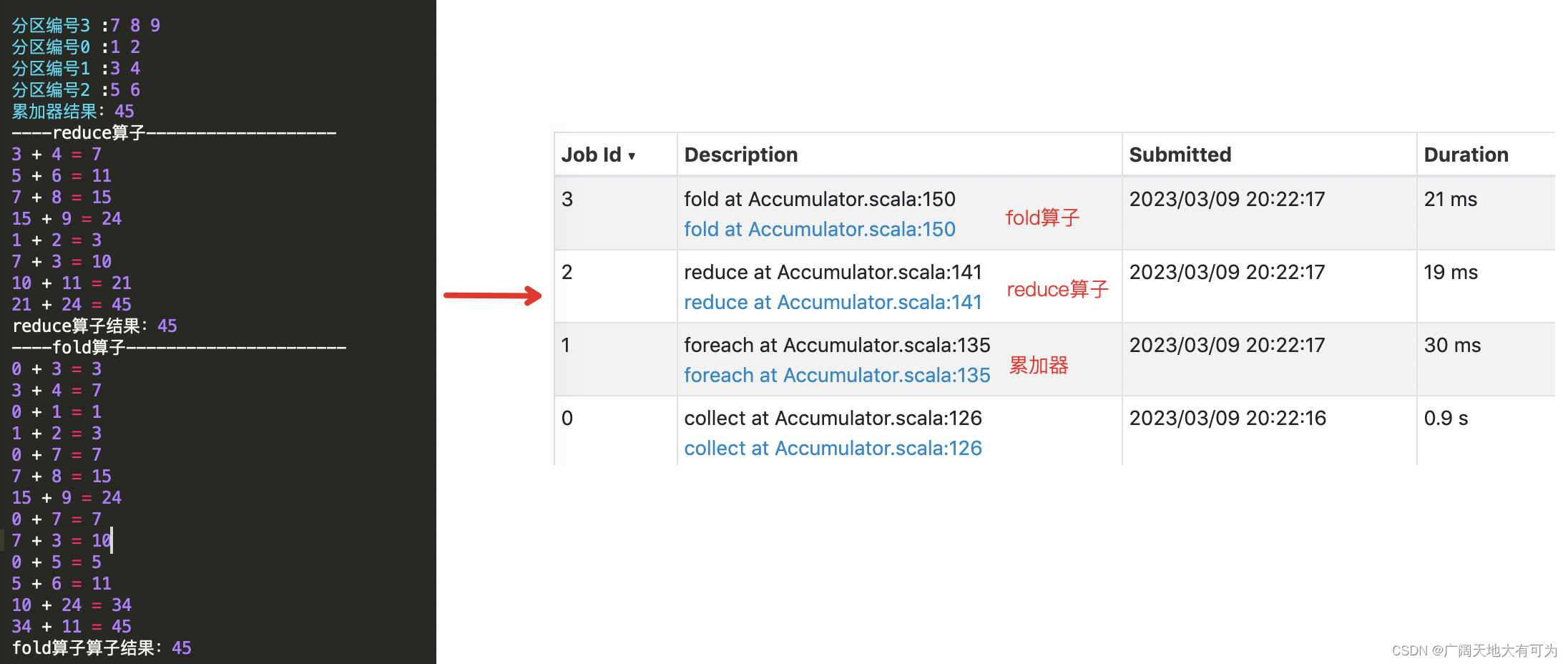
用一个例子告诉你 怎样在spark中创建累加器
目录 1.说明 1.1 什么是累加器 1.2 累加器的功能 2. 使用累加器 3. 累加器和reduce、fold算子的区别 1.说明 1.1 什么是累加器 累加器是Spark提供的一个共享变量(Shared Variables) 默认情况下,如果Executor节点上使用到了Driver端定义的变量(通过算子传…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...
