python后端结合uniapp与uview组件tabs,实现自定义导航按钮与小标签颜色控制
实现效果(红框内):

后端api如下:
@task_api.route('/user/task/states_list', methods=['POST', 'GET'])
@visitor_token_required
def task_states(user):name_list = ['待接单', '设计中', '交付中', '已完成', '全部']data = []color = ['#F04864', '#F04864', '#F04864', '#19be6b', '#19be6b']c_n = 0for i in name_list:item = {'name': i,'badge': {'color': '#fff','bgColor': color[c_n],'value': get_task_states_num(i, user, False)}}data.append(item)c_n += 1return reg_func(200, data, '查询成功')输出结果:
{"code": 200,"data": [{"badge": {"bgColor": "#F04864","color": "#fff","value": 0},"name": "待接单"},{"badge": {"bgColor": "#F04864","color": "#fff","value": 2},"name": "设计中"},{"badge": {"bgColor": "#F04864","color": "#fff","value": 11},"name": "交付中"},{"badge": {"bgColor": "#19be6b","color": "#fff","value": 22},"name": "已完成"},{"badge": {"bgColor": "#19be6b","color": "#fff","value": 38},"name": "全部"}],"msg": "查询成功","time": "2024-06-09 15:07:47"
}
这段代码定义了一个 Flask 路由,处理用户任务状态的获取。下面是对这段代码的详细解释:
路由定义和装饰器
@task_api.route('/user/task/states_list', methods=['POST', 'GET'])
@visitor_token_required
def task_states(user):
@task_api.route('/user/task/states_list', methods=['POST', 'GET']):这是一个路由装饰器,用来定义访问该函数的 URL 和方法。在这里,定义了一个访问路径/user/task/states_list,支持POST和GET两种请求方法。@visitor_token_required:这是一个自定义的装饰器,用来验证访问该路由的用户是否拥有合法的访问权限。通常,这个装饰器会检查用户的令牌(token),确保用户是经过认证的。def task_states(user):定义了一个名为task_states的函数,并且user是一个参数。user参数一般是从@visitor_token_required装饰器中获取到的经过验证的用户信息。
函数内部逻辑
name_list = ['待接单', '设计中', '交付中', '已完成', '全部']
data = []
color = ['#F04864', '#F04864', '#F04864', '#19be6b', '#19be6b']
c_n = 0
name_list:这是一个任务状态的列表,包含了可能的任务状态名称,如“待接单”、“设计中”、“交付中”、“已完成”和“全部”。data:这是一个空列表,稍后将用来存储每个任务状态对应的数据信息。color:这是一个颜色代码列表,每个任务状态对应一个背景颜色,用于标识任务状态的颜色。c_n:这是一个计数器变量,用来遍历color列表的索引。
遍历状态列表并生成数据
for i in name_list:item = {'name': i,'badge': {'color': '#fff','bgColor': color[c_n],'value': get_task_states_num(i, user, False)}}data.append(item)c_n += 1
for i in name_list:遍历name_list列表中的每一个状态名称。item:定义一个字典,存储当前任务状态的详细信息,包括状态名称name和一个徽章badge。name:任务状态名称。badge:一个包含颜色和数值信息的字典。color:徽章上的文本颜色,这里固定为白色#fff。bgColor:徽章的背景颜色,从color列表中按顺序获取。value:调用get_task_states_num函数获取对应任务状态的数量,这个函数可能会查询数据库或其他数据源来获取user用户对应状态i的任务数量。
data.append(item):将构造好的item添加到data列表中。c_n += 1:计数器c_n加 1,用于下一个任务状态的颜色获取。
返回结果
return reg_func(200, data, '查询成功')
reg_func:这是一个自定义函数,用来格式化 API 的返回结果。200:表示 HTTP 状态码 200,通常表示请求成功。data:传入的任务状态列表数据。'查询成功':消息,表示查询操作成功。
主要逻辑总结
- 验证用户身份。
- 生成一个任务状态列表,每个状态包含状态名称、颜色和对应任务数量。
- 返回生成的任务状态列表数据。
代码的主要目的
这个路由用于返回用户任务的不同状态及其对应的任务数量,并为每个状态设置特定的颜色,便于前端展示。
uniapp代码如下:
<u-tabs :list="states_list" lineWidth="50" @click="click_tabs" :scrollable="false"itemStyle="padding:20rpx 2rpx;"></u-tabs>
这段代码是一个 Vue.js 模板中的组件调用,具体使用了一个自定义的 <u-tabs> 组件来显示标签页。下面是对这段代码的详细解释:
组件 <u-tabs>
<u-tabs> 组件是一个标签页组件,通常用于在单个页面上显示多个标签,以实现内容的切换。这个组件有几个属性和事件,用于配置和处理标签的行为。
属性解释
<u-tabs :list="states_list" lineWidth="50" @click="click_tabs" :scrollable="false"itemStyle="padding:20rpx 2rpx;">
</u-tabs>
1. :list="states_list"
:list:这是一个绑定属性,通常用于将数据传递给子组件。在 Vue 中,前缀:表示属性值是一个 JavaScript 表达式。states_list:这是一个 Vue 实例中的数据属性,它包含了用于生成标签的数据列表。例如,states_list可能是一个对象数组,每个对象表示一个标签。
每个对象可以包含标签名称和对应的值或其他属性,具体内容取决于 u-tabs 组件的实现。
2. lineWidth="50"
lineWidth:这是一个定义标签下方线条宽度的属性,单位一般是像素 (px)。50:设置线条宽度为 50 像素。
3. @click="click_tabs"
@click:这是一个事件绑定,表示当用户点击某个标签时,会触发click_tabs方法。click_tabs:这是 Vue 实例中的一个方法,用于处理点击事件。
methods: {click_tabs(tabIndex) {console.log("标签点击事件,标签索引:", tabIndex);// 根据 tabIndex 处理标签点击后的逻辑}
}
点击标签时,这个方法会接收一个参数,通常是被点击标签的索引或相关信息。
4. :scrollable="false"
:scrollable:这是一个布尔属性,控制标签是否可以滚动。在 Vue 中,前缀:表示属性值是一个 JavaScript 表达式。false:设置标签不可滚动,即标签不会超出容器的宽度。
5. itemStyle="padding:20rpx 2rpx"
itemStyle:这是一个内联样式属性,直接应用于每个标签项。"padding:20rpx 2rpx":定义了每个标签的内边距,20rpx表示上下内边距为 20 像素,2rpx表示左右内边距为 2 像素。rpx是一种响应式像素单位,常用于小程序开发中,可以根据屏幕宽度自适应调整。
组件的功能
- 显示
states_list中定义的标签,每个标签可以是一个不同的任务状态。 - 标签的下方线条宽度为 50 像素。
- 用户点击标签时,触发
click_tabs方法进行处理。 - 标签项不可滚动,标签内容宽度受限于容器宽度。
- 每个标签项有固定的内边距,控制标签的显示样式。
应用场景
这种组件通常用于用户界面中的导航或内容切换,例如在一个任务管理系统中,用于切换显示不同状态的任务列表。
代码解释由chatGPT协助完成
相关文章:

python后端结合uniapp与uview组件tabs,实现自定义导航按钮与小标签颜色控制
实现效果(红框内): 后端api如下: task_api.route(/user/task/states_list, methods[POST, GET]) visitor_token_required def task_states(user):name_list [待接单, 设计中, 交付中, 已完成, 全部]data []color [#F04864, …...

mingw如何制作动态库附python调用
1.mingw和msvc g -fpic HelloWorld.cpp -shared -o test.dllg -L . -ltest .\test.cpp 注意-L后面的.挨不挨着都行,-l不需要-ltest.dll,只需要-ltest 2.dll.cpp extern "C" {__declspec(dllexport) int __stdcall add(int a, int b) {return…...

Vue学习|Vue快速入门、常用指令、生命周期、Ajax、Axios
什么是Vue? Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写 基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。官网:https://v2.cn.vuejs.org/ Vue快速入门 打开页面࿰…...

Python基础教程(八):迭代器与生成器编程
💝💝💝首先,欢迎各位来到我的博客,很高兴能够在这里和您见面!希望您在这里不仅可以有所收获,同时也能感受到一份轻松欢乐的氛围,祝你生活愉快! 💝Ὁ…...

Oracle10.2.0.1冷备迁移之_数据文件拷贝方式
由于阿里云机房要下架旧服务器,单位未购买整机迁移服务,且业务较老不兼容Oracle11g,所以新购买一台新服务器进行安装Oracle10.2.0.1 ,后续再将数据迁移到新服务器上。 id 数据库版本 操作系统版本 实例名 源库 115.28.242.25…...

智能合约中外部调用漏洞
外部调用 : 在智能合约开发中,调用不受信任的外部合约是一个常见的安全风险点。这是因为,当你调用另一个合约的函数时,你实际上是在执行那个合约的代码,而这可能会引入你未曾预料的行为,包括恶意行为。下面…...

转型AI产品经理(4):“认知负荷”如何应用在Chatbot产品
认知负荷理论主要探讨在学习过程中,人脑处理信息的有限容量以及如何优化信息的呈现方式以促进学习。认知负荷定律认为,学习者的工作记忆容量是有限的,而不同类型的认知任务会对工作记忆产生不同程度的负荷,从而影响学习效果。以下…...

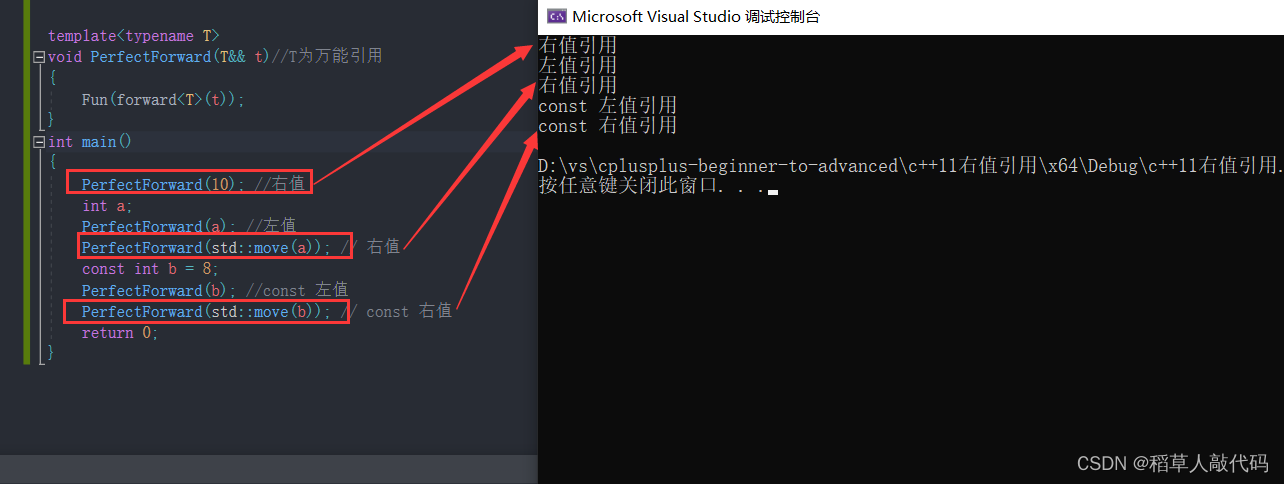
【C++11】常见的c++11新特性(一)
文章目录 1. C11 简介2. 常见的c11特性3.统一的列表初始化3.1initializer_list 4. decltype与auto4.1decltype与auto的区别 5.nullptr6.右值引用和移动语义6.1左值和右值6.1.1左值的特点6.1.2右值的特点6.1.3右值的进一步分类 6.2左值引用和右值引用以及区别6.2.1左值引用6.2.2…...

牛客周赛 Round 46 题解 C++
目录 A 乐奈吃冰 B 素世喝茶 C 爱音开灯 D 小灯做题 E 立希喂猫 F 祥子拆团 A 乐奈吃冰 #include <iostream> #include <cstring> #include <algorithm> #include <cmath> #include <queue> #include <set> #include <vector>…...

9.3 Go 接口的多态性
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「stormsha的主页」…...

Java通过字符串字段匹配形成树形结构
Java通过字符串字段匹配形成树形结构 文章目录 Java通过字符串字段匹配形成树形结构数据表模拟数据解决办法:1、domian 类:2、Node层(形成树形关系):3、controller 层4、Util 工具类1、BeanCopierUtil4、Mapper5、Manager(用来组装树形结构)6、测试:有的时候我们形成树形不…...

数字孪生智慧水利:精准管理与智能决策的新时代
图扑数字孪生技术在智慧水利中的应用,通过虚拟模型与真实水利系统的无缝连接,实现对水资源和水利工程的全面监控和精细管理。实时数据采集与动态模拟提升了水利系统的预测和响应能力,从洪水预警到水质监测,数字孪生助力各项决策更…...

基于ChatGLM3的本地问答机器人部署流程
基于ChatGLM3的本地问答机器人部署流程 前言一、确定文件结构1.新建文件夹储存本地模型2.下载源码和模型 二、Anaconda环境搭建1.创建anaconda环境2.安装相关库3.设置本地模型路径4.启动 三、构建本地知识库1.下载并安装postgresql2.安装c库3.配置向量插件 四、线上运行五、 全…...

归并排序——逆序数对的统计
逆序数对的统计 题目描述 运行代码 #include <iostream> using namespace std; #define LL long long const int N 1e5 5; int a[N], tmp[N]; LL merge_sort(int q[], int l, int r) {if (l > r)return 0; int mid l r >> 1; LL res merge_sort(q, l,…...
)
基于截图和模拟点击的自动化压测工具开发(MFC)
1.背景 想对一个MFC程序做自动压测功能,根据判断程序界面某块区域是否达到预定状态,来自动执行鼠标点击或者键盘输入的操作,以解决测试人员需要重复手动压测问题。 1.涉及的技术 串口控制,基于MFC橡皮筋类(CRectTracker)做一个…...

力扣每日一题 6/10
881.救生艇[中等] 题目: 给定数组 people 。people[i]表示第 i 个人的体重 ,船的数量不限,每艘船可以承载的最大重量为 limit。 每艘船最多可同时载两人,但条件是这些人的重量之和最多为 limit。 返回 承载所有人所需的最小船…...

[知识点] 内存顺序属性的用途和行为
C标准库中定义了以下几种内存顺序属性: std::memory_order_relaxedstd::memory_order_consumestd::memory_order_acquirestd::memory_order_releasestd::memory_order_acq_relstd::memory_order_seq_cst 1. std::memory_order_relaxed 定义:不提供同步…...
索引的创建和优化)
JAVA Mongodb 深入学习(二)索引的创建和优化
一、常用索引类型 1、单个索引 单个索引的创建 db.你的表名.createIndex({"你的字段名":1}) 单个索引的创建且是唯一索引 db.你的表名.createIndex({"你的字段名":1}),{ unique: true }) 2、复合索引 将多个过滤的字段,做成索引,…...

转让北京劳务分包地基基础施工资质条件和流程
地基基础资质转让流程是怎样的?对于企业来说,资质证书不仅是实力的证明,更是获得工程承包的前提。而在有了资质证书后,企业才可以安心的准备工程投标,进而在工程竣工后获得收益。而对于从事地基基础工程施工的企业,需…...

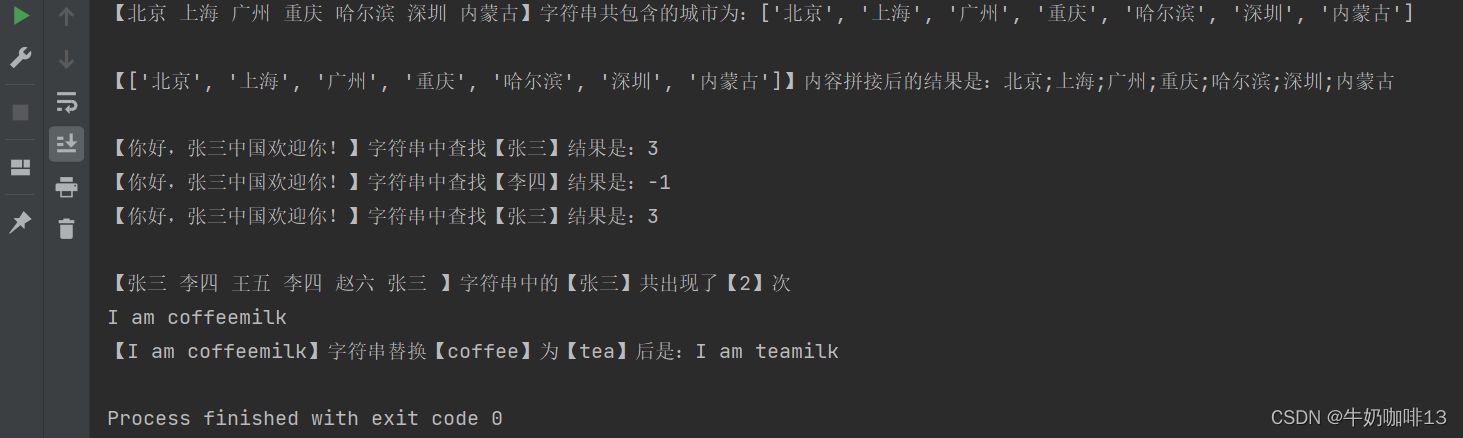
Python基础——字符串
一、Python的字符串简介 Python中的字符串是一种计算机程序中常用的数据类型【可将字符串看作是一个由字母、数字、符号组成的序列容器】,字符串可以用来表示文本数据。 通常使用一对英文的单引号()或者双引号(")…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...
