认识和使用 Vite 环境变量配置,优化定制化开发体验
Vite 官方中文文档:https://cn.vitejs.dev/
环境变量
Vite 内置的环境变量如下:
{"MODE": "development", // 应用的运行环境"BASE_URL": "/", // 部署应用时使用的 URL 前缀"PROD": false, //应用是否正在生产环境中运行"DEV": true, // 与 PROD 相反,表示应用是否在开发环境中运行。"SSR": false //应用是否在服务器端渲染模式
}
.env 文件
Vite 启动时会根据运行环境(即启动命令--mode [mode]),从环境目录(默认为index.html 文件所在的位置)中的下列文件加载额外的环境变量,同时将其中的变量注入到 import.meta.env 对象中:
.env # 所有情况下都会加载
.env.local # 所有情况下都会加载,但会被 git 忽略
.env.[mode] # 只在指定模式下加载
.env.[mode].local # 只在指定模式下加载,但会被 git 忽略
注:默认情况下.env文件中的变量需要以 VITE_ 为前缀,自定义变量前缀需要特殊配置。
注:加载的环境变量会以字符串形式注入import.meta.env`,在代码中使用时,需要将其转换为所需的类型。
获取环境变量
在业务代码中获取变量
在项目中使用import.meta.env对象获取环境变量:
<script setup lang="ts">
const title = import.meta.env.VITE_PORT
</script><template><h1>{{ title }}</h1>
</template>

在 HTML 文件中获取变量
在 HTML 文件中获取环境变量时,可以通过%ENV_NAME%语法获取import.meta.env 中的任何属性:
<title>%VITE_APP_TITLE%</title>
注:如果环境变量在 import.meta.env 中不存在,则会将被忽略而不被替换,这与 JS 中不同,在 JS 中会被替换为 undefined。
在 vite.config.ts 中获取变量
Vite 默认是不加载 .env 文件的,因为这些文件需要在执行完 Vite 配置后才能确定加载哪一个,举个例子,root 和 envDir 选项会影响加载行为。
不过当我们需要在 vite.config.ts 中获取变量时,可以使用 Vite 导出的 loadEnv 函数来加载指定的 .env 文件:
import { defineConfig, loadEnv } from 'vite'export default defineConfig(({ command, mode }) => {// 根据当前工作目录中的 `mode` 加载 .env 文件// 设置第三个参数为 '' 来加载所有环境变量,而不管是否有 `VITE_` 前缀。const env = loadEnv(mode, process.cwd(), '')return {// vite 配置define: {__APP_ENV__: JSON.stringify(env.APP_ENV),},}
})
自定义变量的前缀
自定义 env 变量的前缀,可以在vite.config.ts文件中配置envPrefix:
import { defineConfig } from 'vite'// Vite 配置对象
export default defineConfig({envPrefix: 'ENV_', // 环境变量前缀
})
这样以 envPrefix 开头的环境变量就会被注入到import.meta.env对象中。
注:当检测到
envPrefix被设置为空字符串''时,Vite 将会抛出错误,防止敏感信息的意外泄漏。
当我们想暴露一个不含前缀的变量,可以使用define设置变量:
export default defineConfig({define: {'import.meta.env.ENV_APP_TITLE': JSON.stringify("My App")}
})
指定加载 .env 文件目录
需要指定 Vite 加载.env文件目录时,需要在vite.config.ts文件中设置envDir属性:
export default defineConfig({envDir: './env', // 环境变量文件目录,可以是一个绝对路径,也可以是相对于项目根的路径
})
修改 Vite 启动配置
我们可以在vite.config.ts文件中直接修改 Vite 启动配置,只是需要做一些特殊处理:由于 Vite 加载.env文件时其中的环境变量会以字符串形式注入 import.meta.env 对象,所以我们需要对其中的 number、boolean 类型的变量进行类型转换。
例如我们希望在项目启动时,占用端口号从默认的 5173 变为 8080 端口,同时在执行完npm run dev命令后自动弹出浏览器访问页面。
在 .env 文件中添加以下变量:
# 端口号
VITE_PORT = 8080# 是否自动打开浏览器
VITE_OPEN = true
在vite.config.ts文件中使用loadEnv函数获取当前环境变量,之后将环境变量由字符串类型转为对应类型,最后将配置对象返回:
import { defineConfig, loadEnv } from 'vite' // 引入 Vite 中的 defineConfig 函数
import vue from '@vitejs/plugin-vue' // 引入 Vite 中的 Vue 插件// Vite 配置对象
export default defineConfig(({ mode }) => {// 获取当前环境变量const env = loadEnv(mode, process.cwd())// 转换环境变量 VITE_PORT 为数字类型const port = Number(env.VITE_PORT)// 转换环境变量 VITE_OPEN 为布尔类型const open = Boolean(env.VITE_OPEN)// 配置 Vite 插件return {plugins: [vue()],// 配置开发服务器server: {port: port,open: open,}}
})
执行命令查看占用端口:

相关文章:

认识和使用 Vite 环境变量配置,优化定制化开发体验
Vite 官方中文文档:https://cn.vitejs.dev/ 环境变量 Vite 内置的环境变量如下: {"MODE": "development", // 应用的运行环境"BASE_URL": "/", // 部署应用时使用的 URL 前缀"PROD": false, //应用…...

Java18新特性总结
Java 18作为Java编程语言的一个重要更新,引入了一系列新特性和改进,旨在提高开发者的生产力和程序的性能。以下是Java 18的主要新特性概述: 元编程功能: Java 18引入了元注释和元类型声明的功能,允许开发人员在编译时…...

理解 Java 中的 `final` 关键字
理解 Java 中的 final 关键字 final 关键字是 Java 编程语言中一个重要的修饰符,它可以应用于类、方法和变量。理解 final 的用法和作用对于编写稳健和高效的 Java 代码至关重要。在本文中,我们将深入探讨 final 关键字的各种用法及其意义。 一、final…...

磁盘未格式化:深度解析、恢复方案及预防之道
在当今这个信息化爆炸的时代,磁盘未格式化问题无疑成为了众多用户头疼的难题。当我们的存储设备突然提示“磁盘未格式化”时,数据的丢失与恢复的挑战便摆在了我们面前。本文将深入解析磁盘未格式化的现象、原因,并给出两种有效的数据恢复方案…...

JWT 从入门到精通
什么是 JWT JSON Web Token(JWT)是目前最流行的跨域身份验证解决方案 JSON Web Token Introduction - jwt.ioLearn about JSON Web Tokens, what are they, how they work, when and why you should use them.https://jwt.io/introduction 一、常见会…...

31-捕获异常(NoSuchElementException)
在定位元素的时候,经常会遇到各种异常,遇到异常又该如何处理呢?本篇通过学习selenium的exceptions模块,了解异常发生的原因。 一、发生异常 打开百度搜索首页,定位搜索框,此元素id"kw"。为了故意…...

使用Spring Boot设计对象存储系统
对象存储系统是一种以对象为存储单位的存储架构,适合存储大量非结构化数据,如图片、音视频文件、文档等。MinIO是一个高性能的对象存储系统,基于开源和云原生的设计理念。本文将讨论如何使用Spring Boot设计一个类似MinIO的对象存储系统。 目…...

Apple开发者macOS设备与描述文件Profile创建完整过程
安装并打开Apple Configurator 新建描述文件 输入macOS平台的描述文件的相关信息,然后选择证书 选择一个可用证书 存储描述文件 存储成功如下: 使用文本编辑器打开刚才保存的描述文件,找到设备名与UDID...

SpringBootWeb 篇-深入了解 Redis 五种类型命令与如何在 Java 中操作 Redis
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 Redis 概述 1.1 Redis 下载与安装 2.0 Redis 数据类型 3.0 Redis 常见五种类型的命令 3.1 字符串操作命令 3.2 哈希操作命令 3.3 列表操作命令 3.4 集合操作命令 …...

mysql设置允许外部ip访问,局域网IP访问
(支持MYSQL8版本) 1. 登录进入mysql;mysql -uroot -p输入密码进入 2. 输入以下语句,进入mysql库,查看user表中root用户的访问 use mysql; select host,user from user; 3. 更新user表中root用户域属性,…...

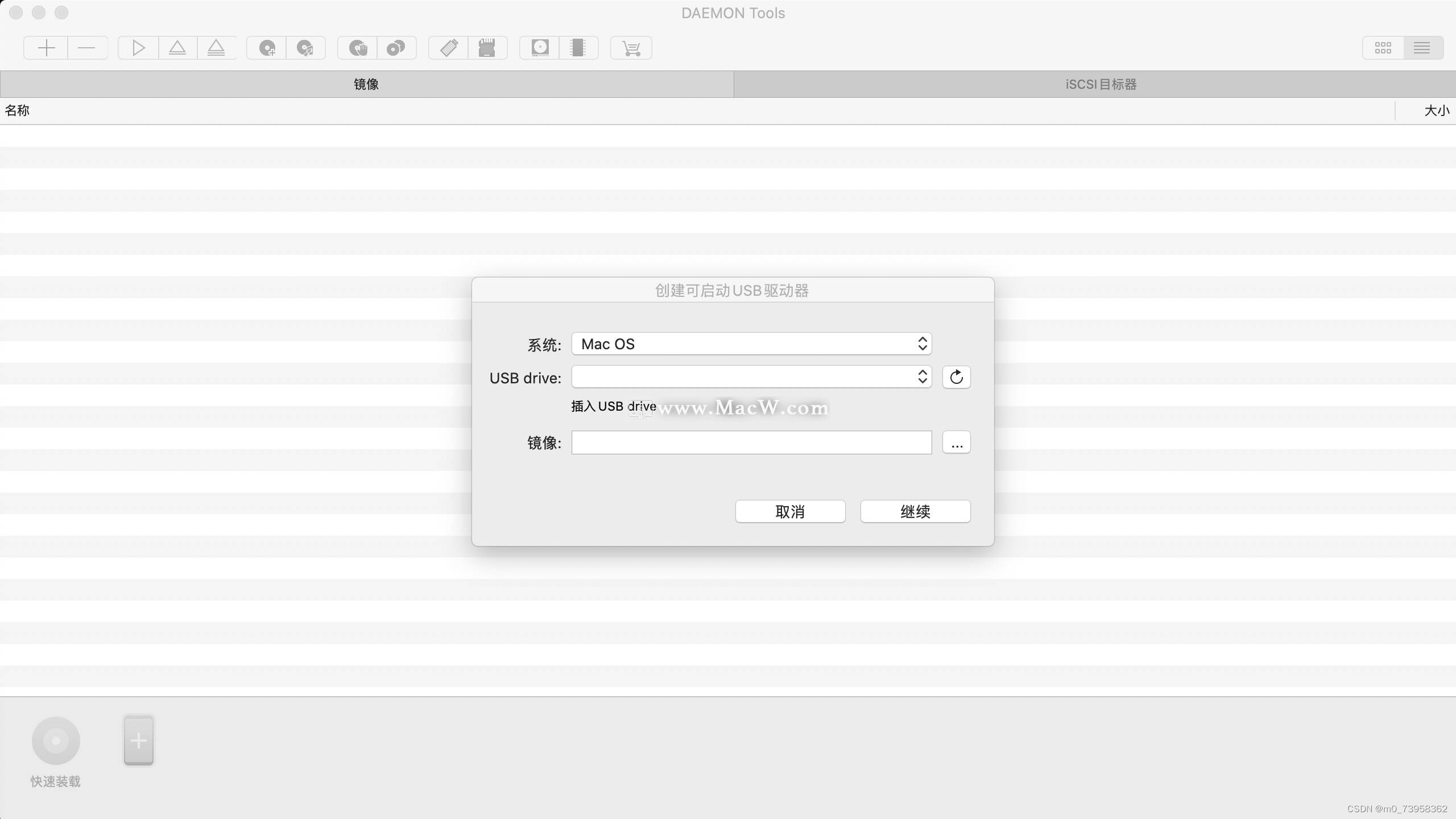
mac虚拟光驱工具:Daemon Tools for Mac
Daemon Tools for Mac是一款功能强大的虚拟光驱工具,它为用户提供了在Mac上模拟物理光驱的能力,从而方便用户处理各种光盘映像文件。以下是关于Daemon Tools for Mac的详细介绍: 守护进程工具:Daemon Tools不仅是一个简单的虚拟光…...
)
软考 系统架构设计师系列知识点之杂项集萃(32)
接前一篇文章:软考 系统架构设计师系列知识点之杂项集萃(31) 第51题 网络逻辑结构设计的内容不包括( )。 A. 逻辑网络设计图 B. IP地址方案 C. 具体的软硬件、广域网连接和基本服务 D. 用户培训计划 正确答案&am…...

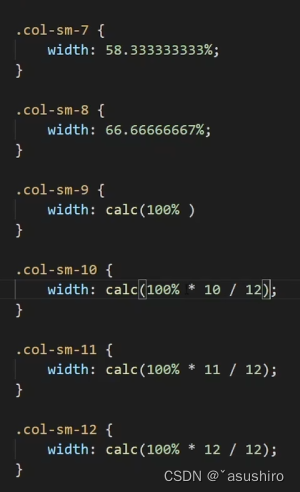
Web--CSS基础
文章目录 定义方式选择器文本字体背景边框元素展示格式内边距与外边距盒子模型位置浮动flex布局响应式布局 定义方式 行内样式表 直接定义在style属性中,作用于当前标签 <img src "/imges/logo.jpg" alt "" style "width 400"…...

服务部署:Linux系统部署C# .NET项目
1. 安装 .NET SDK 首先,你需要在你的 Linux 系统上安装 .NET SDK。 Ubuntu系统: 下载 Microsoft 包配置文件 wget https://packages.microsoft.com/config/ubuntu/20.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb 这个命令使用 wge…...

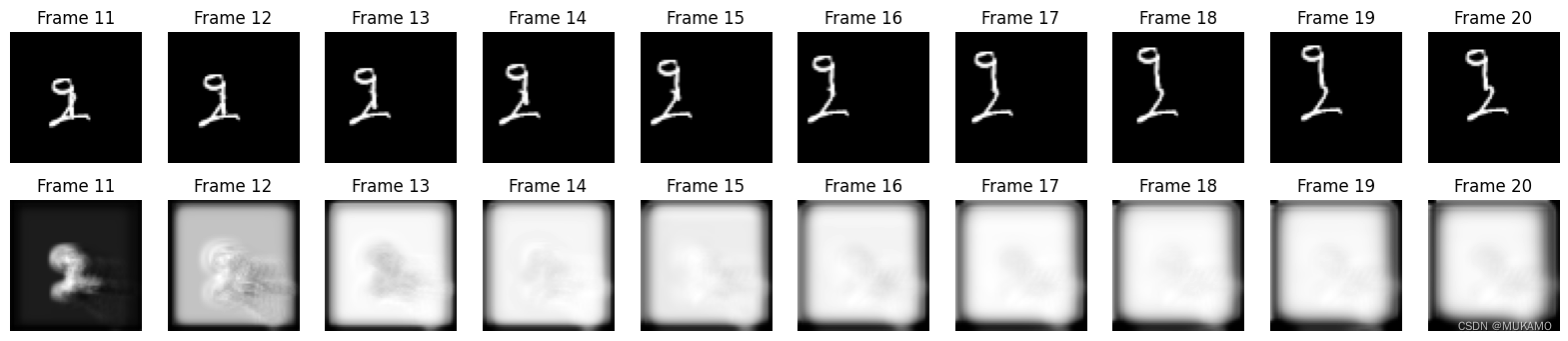
【机器学习】基于卷积LSTM的视频预测
1. 引言 1.1 LSTM是什么 LSTM(Long Short-Term Memory)是一种特殊的循环神经网络(RNN)变体,旨在解决传统RNN在处理长序列数据时遇到的梯度消失和梯度爆炸问题。LSTM通过引入门控机制和细胞状态的概念,使得…...

细说wayland和X11
文章目录 协议介绍协议区别开发差异 Wayland和X11都是用于Linux和其他类Unix系统的显示服务器协议。它们负责在用户和应用程序之间的交互中管理屏幕的输出以及输入设备的输入。 协议介绍 X11通常称为X Window System,是一个历史悠久的显示服务器,自1987…...

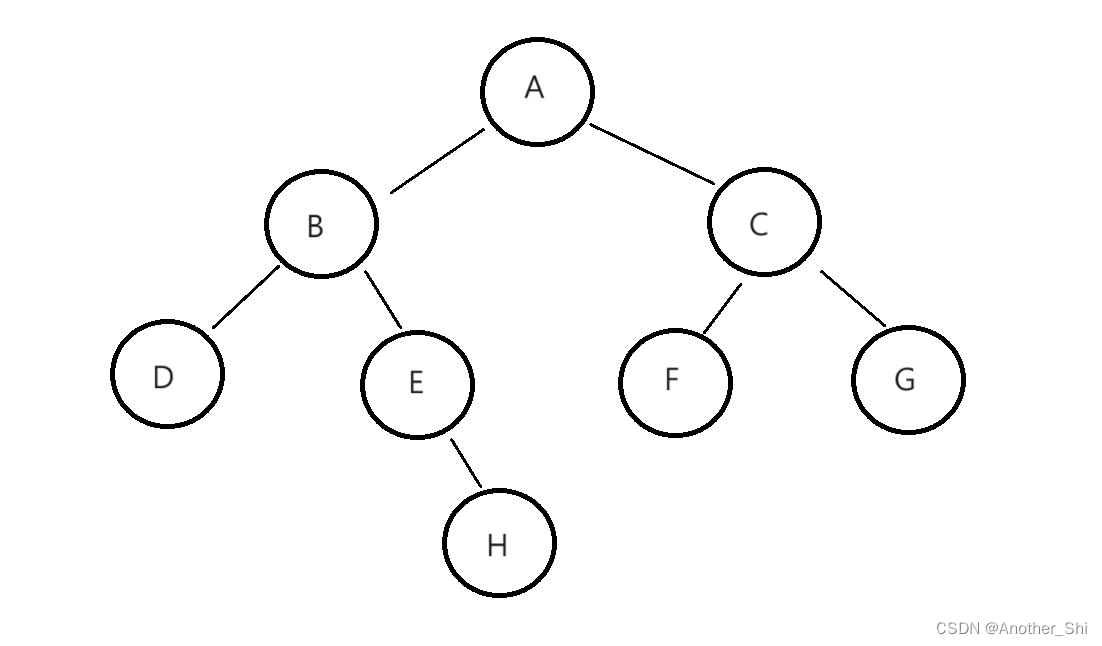
数据结构:二叉树的实现
目录 二叉树的遍历方式 前序遍历: 中序遍历: 后序遍历: 二叉树的基本结构和功能 基本结构: 基本功能: 二叉树功能的实现思路 二叉树功能的实现 1、构建一个二叉树 2、二叉树的销毁 3、计算二叉树里的节点个数 4、得…...

Helm离线部署Rancher2.7.10
环境依赖: K8s集群、helm 工具 Rancher组件架构 Rancher Server 包括用于管理整个 Rancher 部署的所有软件组件。 下图展示了 Rancher 2.x 的上层架构。下图中,Rancher Server 管理两个下游 Kubernetes 集群 准备Rancher镜像推送到私有仓库 cat >…...

Linux目录的作用和常用指令
目录结构及其详细作用 / (根目录) Linux文件系统的起点,所有文件和目录都在其下。 /bin 存放系统启动和运行时所需的基本命令,如 ls, cp, mv, rm,这些命令在单用户模式下或系统崩溃时仍然可用。 /boot 包含启动引导加载器的文件和Linux内核…...

Nvidia/算能 +FPGA+AI大算力边缘计算盒子:隧道和矿井绘图设备
RockMass 正在努力打入采矿业和隧道工程利基市场。 这家位于多伦多的初创公司正在利用 NVIDIA AI 开发一款绘图平台,帮助工程师评估矿井和施工中的隧道稳定性。 目前,作为安全预防措施,地质学家和工程师会站在离岩石五米远的地方࿰…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...
