Position定位
Position定位
CSS中position属性是比较常用的元素定位方案,position常用的取值有static、relative、absolute、fixed、sticky、inherit。
static
static属性是HTML元素的默认值,即没有定位,遵循正常的文档流对象,对于top、bottom、left、right、z-index属性的设置都被忽略。
文档流,指的是盒子元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
文本流,指的是文字元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。
<div class="t1">static</div>
<style type="text/css">div{border: 1px solid #eee;}.t1{position: static;}
</style>
relative
relative是相对定位,元素的位置是相对其原本位置进行偏移,其不脱离文档流,对于top、bottom、left、right、z-index属性的设置有效,设置偏移属性后会移动相对定位元素,但它原本所占的空间不会改变,相对定位元素经常被用来作为绝对定位元素的容器块。
<div class="t2">relative</div>
<div>对比查看效果 元素原本占据空间没有变化 但relative会有偏移</div>
<style type="text/css">div{border: 1px solid #eee;}.t2{position: relative;bottom: -10px;}
</style>
absolute
absolute是绝对定位,元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>,通常的使用方案是在外层嵌套一层relative相对定位元素作为父元素,再设置绝对定位元素的偏移将会相对于外层的relative元素进行偏移,绝对定位完全脱离文档流与文本流,不占据文档空间,对于top、bottom、left、right、z-index属性的设置有效。
<div class="t3"><div class="t4">absolute</div>
</div>
<style type="text/css">div{border: 1px solid #eee;}.t3{height: 300px;position: relative;}.t4{position: absolute;top: 100px;}
</style>
fixed
fixed是固定定位,元素的位置相对于浏览器窗口是固定位置,即使是窗口滚动元素也不会移动,注意在<iframe>中的元素使用fixed是相对于<iframe>进行定位的,<iframe>类似于在页面中创建了一个新的浏览器窗口,固定定位完全脱离文档流与文本流,不占据文档空间,对于top、bottom、left、right、z-index属性的设置有效。
<div class="t5">fixed</div>
<style type="text/css">div{border: 1px solid #eee;}.t5{position: fixed;top: 300px;}
</style>
sticky
sticky是粘性定位,元素的位置是基于用户的滚动位置来定位,粘性定位的元素是依赖于用户的滚动,在position: relative与position: fixed定位之间切换,在页面显示时sticky的表现类似于position: relative,而当页面滚动超出目标区域时sticky的表现类似于position: fixed,它会固定在目标位置,元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位,这个特定阈值指的是top、right、bottom、left其中之一,必须通过指定top、right、bottom、left四个阈值其中之一,才可使粘性定位生效,否则其行为与相对定位相同。
<div class="t6">sticky</div>
<style type="text/css">div{border: 1px solid #eee;}.t6{position: sticky;top: 0;}
</style>
inherit
inherit是通过继承父元素的position值来进行定位。
<div class="t7"><div class="t8">inherit</div>
</div>
<style type="text/css">div{border: 1px solid #eee;}.t7{position: relative;}.t8{position: inherit;bottom: -10px;}
</style>
代码示例
<!DOCTYPE html>
<html>
<head><title>position</title><style type="text/css">div{border: 1px solid #eee;margin: 5px 0;}.t1{position: static;}.t2{position: relative;bottom: -10px;}.t3{height: 300px;position: relative;}.t4{position: absolute;top: 100px;}.t5{position: fixed;top: 300px;}.t6{position: sticky;top: 0;}.t7{position: relative;}.t8{position: inherit;bottom: -10px;}</style>
</head>
<body><div class="t1">static</div><div class="t2">relative</div><div>对比查看效果 元素原本占据空间没有变化 但relative会有偏移</div><div class="t3"><div class="t4">absolute</div></div><div class="t5">fixed</div><div class="t6">sticky</div><div class="t7"><div class="t8">inherit</div></div><div style="height: 1000px">让浏览器出现滚动条</div>
</body>
</html>
每日一题
https://github.com/WindrunnerMax/EveryDay
参考
https://www.zhihu.com/question/21911352
https://www.runoob.com/css/css-positioning.html
https://developer.mozilla.org/zh-CN/docs/Learn/CSS/CSS_layout/Normal_Flow
相关文章:

Position定位
Position定位 CSS中position属性是比较常用的元素定位方案,position常用的取值有static、relative、absolute、fixed、sticky、inherit。 static static属性是HTML元素的默认值,即没有定位,遵循正常的文档流对象,对于top、bott…...

npm install 的原理
1. 执行命令发生了什么 ? 执行命令后,会将安装相关的依赖,依赖会存放在根目录的node_modules下,默认采用扁平化的方式安装,排序规则为:bin文件夹为第一个,然后是开头系列的文件夹,后…...

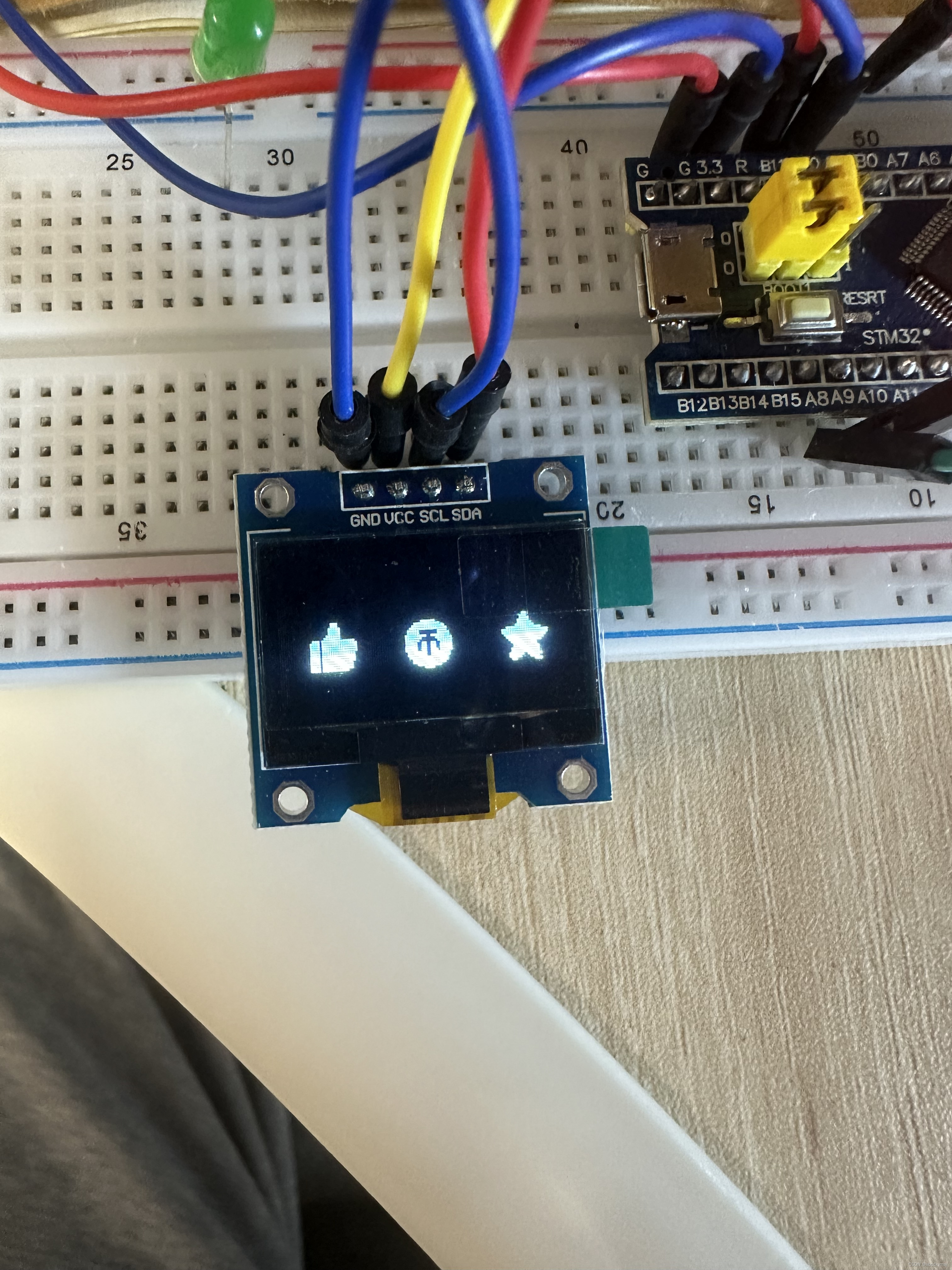
基于I2C协议的OLED显示(利用U82G库)
目录 一、I2C协议 1、了解I2C协议的基本原理和时序协议 基本原理 时序协议 2、掌握0.96寸OLED屏的工作原理,汉字点阵显示原理 OLED 工作原理 汉字点阵显示原理 3、掌握开源GUI库U82G在stm32上的移植编译方法,以及图形界面可视化技术。 二、具体…...

【文末附gpt升级秘笈】探索AGI之路:穿越大模型的冰与火,谱写未来技术的乐章
探索AGI之路:穿越大模型的冰与火,谱写未来技术的乐章 摘要 随着人工智能技术的飞速发展,大模型成为了业界关注的焦点。然而,大模型并非万能,其背后隐藏着诸多迷思与挑战。本文基于“AGI技术50人”访谈栏目的素材&…...

国内12寸先进封装厂家的一些情况
一、12寸先进封装厂家 在中国大陆,专注于12英寸(300mm)晶圆的先进封装技术的企业包括但不限于以下几家: 1. 长电科技(JCET Technologies Co., Ltd.):长电科技是中国领先的半导体封装测试企业之…...

【代码随想录训练营】【Day 48】【动态规划-7】| 卡码 57, Leetcode 322, 279
【代码随想录训练营】【Day 48】【动态规划-7】| 卡码 57, Leetcode 322, 279 需强化知识点 python 的幂次计算, 10 ** 5, 10 **(0.5) 题目 卡码 57. 爬楼梯(第八期模拟笔试) 注…...

【Qt】Qt常见的数据类型
思维导图 学习目标 一、基础类型 因为Qt是一个C的框架,因此C的语法和数据类型在Qt中都是被支持的,但是Qt中也是定义了一些属于自己的数据类型,不过,好多数据类型都是对C的数据类型进行封装,下面来简要介绍一下这些基…...

【源码】Spring Data JPA原理解析之事务执行原理
Spring Data JPA系列 1、SpringBoot集成JPA及基本使用 2、Spring Data JPA Criteria查询、部分字段查询 3、Spring Data JPA数据批量插入、批量更新真的用对了吗 4、Spring Data JPA的一对一、LazyInitializationException异常、一对多、多对多操作 5、Spring Data JPA自定…...

第十一篇——信息增量:信息压缩中的保守主义原则
目录 一、背景介绍二、思路&方案三、过程1.思维导图2.文章中经典的句子理解3.学习之后对于投资市场的理解4.通过这篇文章结合我知道的东西我能想到什么? 四、总结五、升华 一、背景介绍 通过信息中的保守主义,我想到了现实中人的保守主义一样&#…...

中国飞行器设计创新大赛多旋翼无人机任务飞行
源码:后续补充 1、启动launch文件 roslaunch robot_bringup mission.launch <launch> <!--启动mavros节点 --><include file"$(find mavros)/launch/px4.launch" /><!--启动USB摄像头节点 --><include file"$(find…...

WPF-UI布局
WPF布局元素有如下几个: Grid:网格。可以自定义行和列并通过行列的数量、行高和列宽来调整控件的布局。StackPanel:栈式面板。可将包含的元素在竖直或水平方向上排成一条直线,当移除一个元素后,后面的元素会自动向前移…...

武忠祥17堂课没必要全听,这几个才是精华!
作者:Captain 链接:https://www.zhihu.com/question/381665751/answer/3197724055 来源:知乎 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 17堂课类似于习题课,是专题训练 17堂课省略了…...

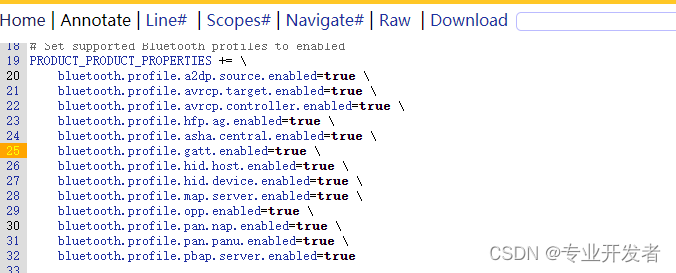
Android 蓝牙profile的配置
在做BQB认证之前,我们需要确认那些profile之前,我们需要查看profile的配置情况 Android13版本前蓝牙profile的配置 MTK的项目代码如下 vendor\mediatek\proprietary\packages\modules\Bluetooth\android\app\res\values\config.xml 高通的项目代码如…...

Selenium时间等待_显示等待
特点: 针对具体元素进行时间等待 可以自定义等待时长和间隔时间 按照设定的时间,不断定位元素,定位到了直接执行下一步操作 如在设定时间内没定位到元素,则报错(TimeOutException) 显示等待概念&#x…...

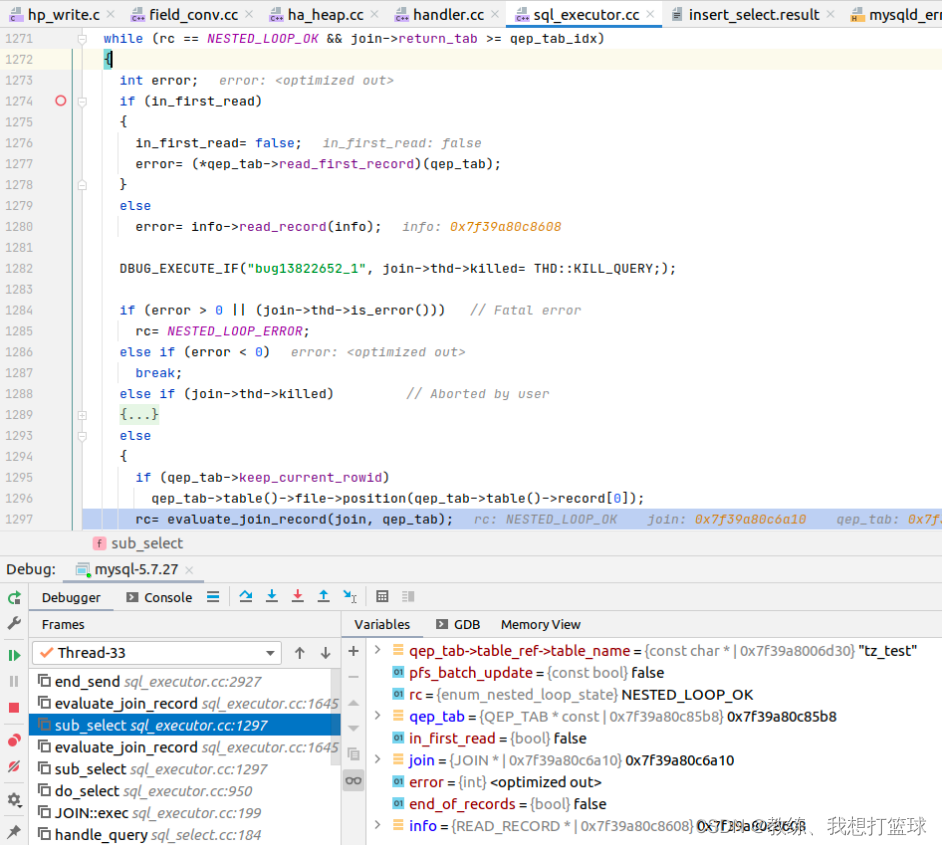
41 mysql subquery 的实现
前言 sub query 是一个我们经常会使用到的一个 用法 我们这里 看一看各个场景下面的 sub query 的相关处理 查看 本文, 需要 先看一下 join 的相关处理 测试数据表如下, 两张测试表, tz_test, tz_test03, 表结构 一致 CREATE TABLE tz_test (id int(11) unsigned NOT NUL…...
)
钉钉二次开发-企业内部系统集成官方OA审批流程(三)
书接上回,本文主要分享 企业内部系统集成钉钉官方OA审批流程的步骤 的第二部分。 前端代码集成钉钉免登JSAPI: 前端通过corpid 获得钉钉临时访问码code,再通过临时访问码code调用此接口返回当前用户的姓名、userid、 钉钉用户id、 系统工号、 钉钉部门…...

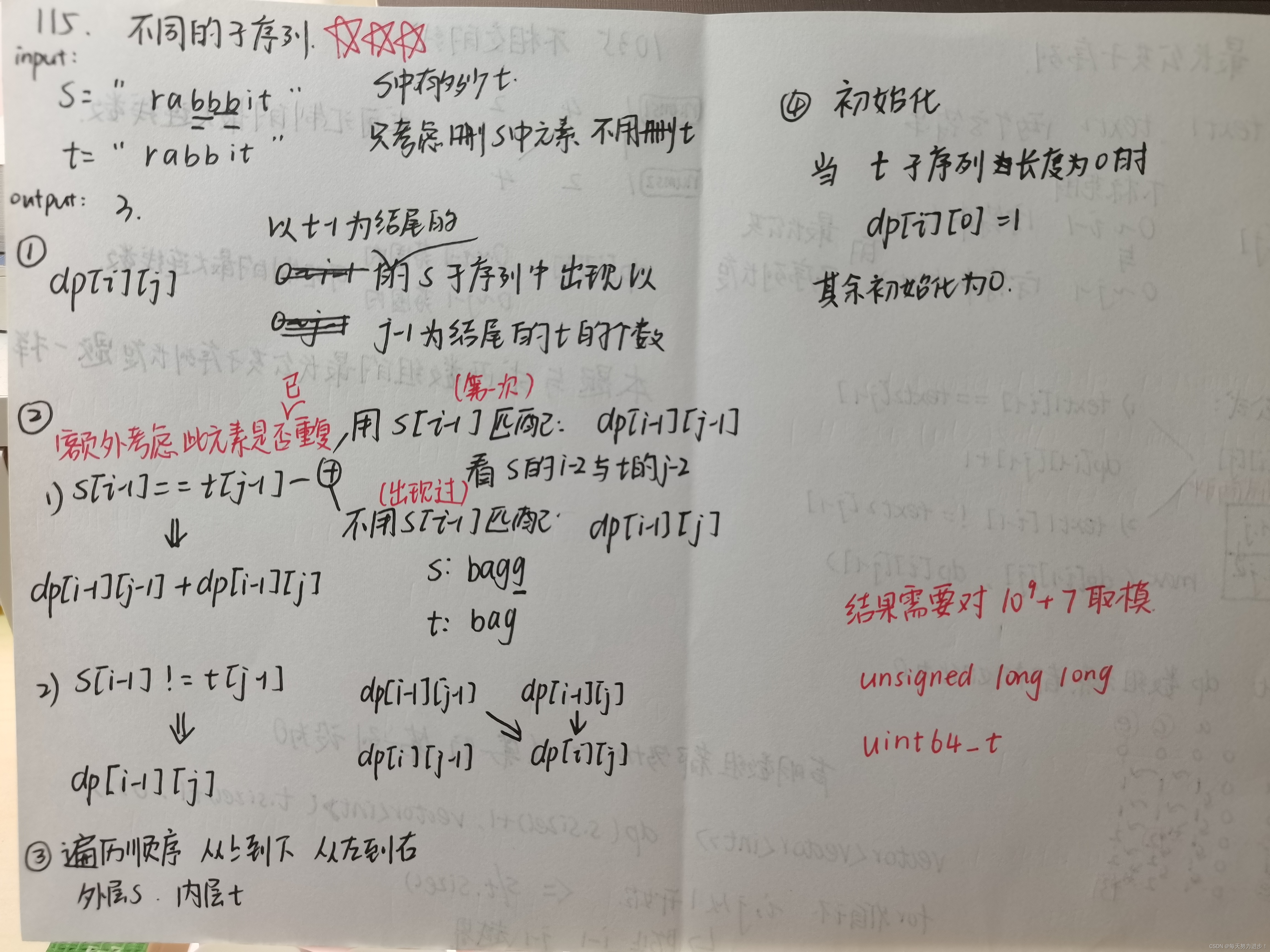
代码随想录算法训练营第五十四 | ● 392.判断子序列 ● 115.不同的子序列
392.判断子序列 https://programmercarl.com/0392.%E5%88%A4%E6%96%AD%E5%AD%90%E5%BA%8F%E5%88%97.html class Solution { public:bool isSubsequence(string s, string t) {if(s.size()0 )return true;if(t.size()0)return false;vector<vector<int>> dp(s.size(…...

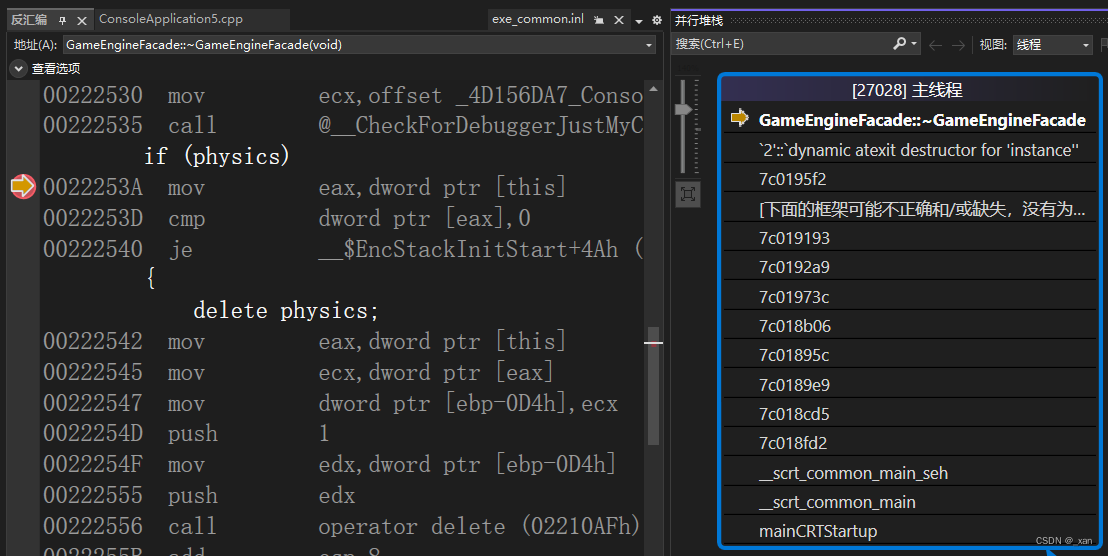
C++设计模式-外观模式,游戏引擎管理多个子系统,反汇编
运行在VS2022,x86,Debug下。 30. 外观模式 为子系统定义一组统一的接口,这个高级接口会让子系统更容易被使用。应用:如在游戏开发中,游戏引擎包含多个子系统,如物理、渲染、粒子、UI、音频等。可以使用外观…...

嵌入式软件测试相关分析
嵌入式软件测试相关分析 1. 引言 在软件发展之初,上个世纪五六十年代,软件被视为数学领域,编程是为了进行数学计算,由数学公式推导,来写函数。因此,在那个时候所编写的程序是被视为数学问题,数…...

vue+jave实现文件报表增加文件下载功能
需求背景:系统有文件交互功能。但没有做页面展示。为了测试方便,写了报表展示并可下载文件做检查。(所以下载是依赖表数据的) 使用语言和框架: 前端:vue-cli 后端:springBoot 前端实现 1、在报表vue文件,显示下载按钮并实现下载接口请求和处理。 //报…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
