splice()、slice()、split()三种方法的区别
slice
slice() 方法返回一个新的数组对象,这一对象是一个由 start 和 end 决定的原数组的浅拷贝(包括 start,不包括 end),其中 start 和 end 代表了数组元素的索引。原始数组不会被改变。
const animals = ['ant', 'bison', 'camel', 'duck', 'elephant', 'dog'];// console.log(animals.slice(2)); // // ["camel", "duck", "elephant"] 从下标2开始截取 //console.log(animals.slice(2, 4));// ["camel", "duck"] 从下标2开始截取,到下标4结束,不包含4 //console.log(animals.slice(1, 5)); // ["bison", "camel", "duck", "elephant"] 从下标1开始截取,到下标5结束,不包含5 // console.log(animals.slice(-2));// ["elephant", "dog"] 从后往前截取, 数字是几就截取几位 //console.log(animals.slice(2, -1)); // ['camel', 'duck', 'elephant'] 从下标2开始截取,结束位置是从后面开始的负一 //console.log(animals.slice());// ["ant", "bison", "camel", "duck", "elephant","dog"] 如果不传截取的数目,就是对原数组的拷贝 const res1 = animals.slice()console.log(res1)//['ant', 'bison', 'camel', 'duck', 'elephant', 'dog'] const res2 = animals.slice(0) console.log(res2)// ['ant', 'bison', 'camel', 'duck', 'elephant', 'dog'] // 传入一个数字0 ,从效果上来看像是拷贝,但实际上它还是截取,此时的它可以说是新的数组对象console.log(res1===res2) //falseconsole.log(res1==res2) //false
splice()
splice() 方法就地移除或者替换已存在的元素和/或添加新的元素。
const months = ['Jan', 'March', 'April', 'June'];months.splice(1, 0, 'Feb');console.log(months);// ["Jan", "Feb", "March", "April", "June"] months.splice(4, 1, 'May');console.log(months);// Array ["Jan", "Feb", "March", "April", "May"]months.splice();console.log(months)//['Jan', 'Feb', 'March', 'April', 'May'] months.splice(0);console.log(months)//[]
语法
splice(start) splice(start, deleteCount) splice(start, deleteCount, item1) splice(start, deleteCount, item1, item2) splice(start, deleteCount, item1, item2, /* …, */ itemN)
start 从 0 开始计算的索引,表示要开始改变数组的位置,它会被转换成整数。 负索引从数组末尾开始计算——如果 -buffer.length <= start < 0,使用 start + array.length。 如果 start < -array.length,使用 0。 如果 start >= array.length,则不会删除任何元素,但是该方法会表现为添加元素的函数,添加所提供的那些元素。 如果 start 被省略了(即调用 splice() 时不传递参数),则不会删除任何元素。这与传递 undefined 不同,后者会被转换为 0。 deleteCount 可选 一个整数,表示数组中要从 start 开始删除的元素数量。 如果省略了 deleteCount,或者其值大于或等于由 start 指定的位置到数组末尾的元素数量,那么从 start 到数组末尾的所有元素将被删除。但是,如果你想要传递任何 itemN 参数,则应向 deleteCount 传递 Infinity 值,以删除 start 之后的所有元素,因为显式的 undefined 会转换为 0。 如果 deleteCount 是 0 或者负数,则不会移除任何元素。在这种情况下,你应该至少指定一个新元素(请参见下文)。
item1、…、itemN 可选 从 start 开始要加入到数组中的元素。 如果不指定任何元素,splice() 将只从数组中删除元素。 返回值 一个包含了删除的元素的数组。 如果只移除一个元素,则返回一个元素的数组。 如果没有删除任何元素,则返回一个空数组。 描述 splice() 方法是一个修改方法。它可能会更改 this 的内容。如果指定的要插入的元素数量与要删除的元素数量不同,数组的 length 也将会更改。同时,它会使用 @@species 来创建一个新数组实例并返回。 如果删除的部分是稀疏的,则 splice() 返回的数组也是稀疏的,对应的索引为空槽。 splice() 方法是通用的。它只期望 this 值具有 length 属性和整数键属性。尽管字符串也类似于数组,但这种方法不适用于它,因为字符串是不可变的。
在索引 2 处移除 0 个元素,并插入“drum”
const myFish = ["angel", "clown", "mandarin", "sturgeon"];
const removed = myFish.splice(2, 0, "drum");["angel", "clown", "drum", "mandarin", "sturgeon"]
在索引 2 处移除 0 个元素,并插入“drum”和“guitar”
const myFish = ["angel", "clown", "mandarin", "sturgeon"];
const removed = myFish.splice(2, 0, "drum", "guitar");["angel", "clown", "drum", "guitar", "mandarin", "sturgeon"]
在索引 0 处移除 0 个元素,并插入“angel”
splice(0, 0, ...elements) 像 unshift() 一样在数组的开头插入元素。
const myFish = ["clown", "mandarin", "sturgeon"];
const removed = myFish.splice(0, 0, "angel");
// myFish 是 ["angel", "clown", "mandarin", "sturgeon"]
在最后一个索引处移除 0 个元素,并插入“sturgeon”
splice(array.length, 0, ...elements) 像 push() 一样在数组的末尾插入元素。
const myFish = ["angel", "clown", "mandarin"];
const removed = myFish.splice(myFish.length, 0, "sturgeon");
// myFish 是 ["angel", "clown", "mandarin", "sturgeon"]
在索引 3 处移除 1 个元素
const myFish = ["angel", "clown", "drum", "mandarin", "sturgeon"];
const removed = myFish.splice(3, 1);
// myFish 是 ["angel", "clown", "drum", "sturgeon"]
在索引 2 处移除 1 个元素,并插入“trumpet”
const myFish = ["angel", "clown", "drum", "sturgeon"];
const removed = myFish.splice(2, 1, "trumpet");
// myFish 是 ["angel", "clown", "trumpet", "sturgeon"]
从索引 0 处移除 2 个元素,并插入“parrot”、“anemone”和“blue”
const myFish = ["angel", "clown", "trumpet", "sturgeon"];
const removed = myFish.splice(0, 2, "parrot", "anemone", "blue");
// myFish 是 ["parrot", "anemone", "blue", "trumpet", "sturgeon"]
// removed 是 ["angel", "clown"]
从索引 2 处开始移除 2 个元素
const myFish = ["parrot", "anemone", "blue", "trumpet", "sturgeon"];
const removed = myFish.splice(2, 2);
// myFish 是 ["parrot", "anemone", "sturgeon"]
// removed 是 ["blue", "trumpet"]
在索引 -2 处移除 1 个元素
const myFish = ["angel", "clown", "mandarin", "sturgeon"];
const removed = myFish.splice(-2, 1);
// myFish 是 ["angel", "clown", "sturgeon"]
// removed 是 ["mandarin"]
删除从索引 2 开始的所有元素
const myFish = ["angel", "clown", "mandarin", "sturgeon"];
const removed = myFish.splice(2);
// myFish 是 ["angel", "clown"]
// removed 是 ["mandarin", "sturgeon"]
在稀疏数组中使用 splice()
splice() 方法保留了数组的稀疏性。
const arr = [1, , 3, 4, , 6];
console.log(arr.splice(1, 2)); // [empty, 3]
console.log(arr); // [1, 4, empty, 6]
在非数组对象中使用 splice()
splice() 方法读取 this 的 length 属性。然后,它根据需要更新整数键属性和 length 属性。
const arrayLike = {length: 3,unrelated: "foo",0: 5,2: 4,
};
console.log(Array.prototype.splice.call(arrayLike, 0, 1, 2, 3));
// [ 5 ]
console.log(arrayLike);
// { '0': 2, '1': 3, '3': 4, length: 4, unrelated: 'foo' }
split
split() 方法接受一个模式,通过搜索模式将字符串分割成一个有序的子串列表,将这些子串放入一个数组,并返回该数组。
const str = 'The quick brown fox jumps over the lazy dog.';
const words = str.split(' ');console.log(words[3]);// "fox"
const chars = str.split('');console.log(chars[8]);// "k"
const strCopy = str.split();console.log(strCopy);// ["The quick brown fox jumps over the lazy dog."]
语法sring.split(separator)string.split(separator, limit)
其中,separator表示用来分割字符串的字符或字符串,limit表示返回的数组的最大长度。var str = "How are you doing today?";var words = str.split(" "); //从空格部分开始分割
console.log(words);// ["How", "are", "you", "doing", "today?"]
相关文章:
、slice()、split()三种方法的区别)
splice()、slice()、split()三种方法的区别
slice slice() 方法返回一个新的数组对象,这一对象是一个由 start 和 end 决定的原数组的浅拷贝(包括 start,不包括 end),其中 start 和 end 代表了数组元素的索引。原始数组不会被改变。 const animals [ant, bison…...

iOS 之homebrew ruby cocoapods 安装
cocoapods安装需要ruby,更新ruby需要rvm,下载rvm需要gpg,下载gpg需要homebrew,所以安装顺序是homebrew->gpg->rvm->ruby-cocoapods Rvm 官网: RVM: Ruby Version Manager - RVM Ruby Version Manager - Docum…...

【栈】2751. 机器人碰撞
本文涉及知识点 栈 LeetCode2751. 机器人碰撞 现有 n 个机器人,编号从 1 开始,每个机器人包含在路线上的位置、健康度和移动方向。 给你下标从 0 开始的两个整数数组 positions、healths 和一个字符串 directions(directions[i] 为 ‘L’ …...

贪心算法06(leetcode738,968)
参考资料: https://programmercarl.com/0738.%E5%8D%95%E8%B0%83%E9%80%92%E5%A2%9E%E7%9A%84%E6%95%B0%E5%AD%97.html 738. 单调递增的数字 题目描述: 当且仅当每个相邻位数上的数字 x 和 y 满足 x < y 时,我们称这个整数是单调递增的。…...

cve_2022_0543-redis沙盒漏洞复现 vulfocus
1. 原理 该漏洞的存在是因为Debian/Ubuntu中的Lua库是作为动态库提供的。自动填充了一个package变量,该变量又允许访问任意 Lua 功能。 2.复现 我们可以尝试payload: eval local io_l package.loadlib("/usr/lib/x86_64-linux-gnu/liblua5.1.so…...

浅解Reids持久化
Reids持久化 RDB redis的存储方式: rdb文件都是二进制,很小,里面存的是数据 实现方式 redis-cli链接到redis服务端 使用save命令 注:不推荐 因为save命令是直接写到磁盘里面,速度特别慢,一般都是redis…...

Java24:会话管理 过滤器 监听器
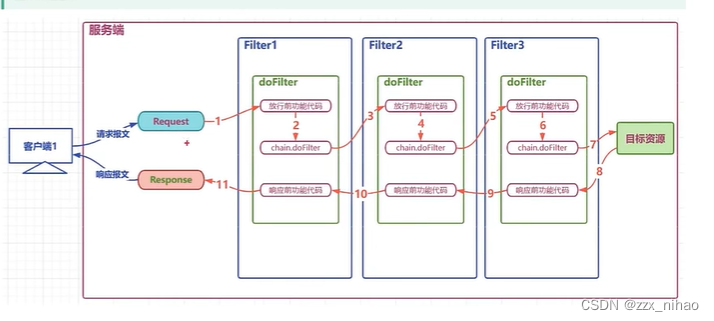
一 会话管理 1.cookie 是一种客户端会话技术,cookie由服务端产生,它是服务器存放在浏览器的一小份数据,浏览器 以后每次访问服务器的时候都会将这小份的数据带到服务器去。 //创建cookie对象 Cookie cookie1new Cookie("…...

web前端电影简介标签:深度解析与创意应用
web前端电影简介标签:深度解析与创意应用 在web前端开发中,电影简介标签的设计与实现是一项既具挑战性又充满创意的任务。这些标签不仅需要准确传达电影的核心信息,还要通过精美的设计和交互效果吸引用户的眼球。本文将从四个方面、五个方面…...

Java面向对象-方法的重写、super
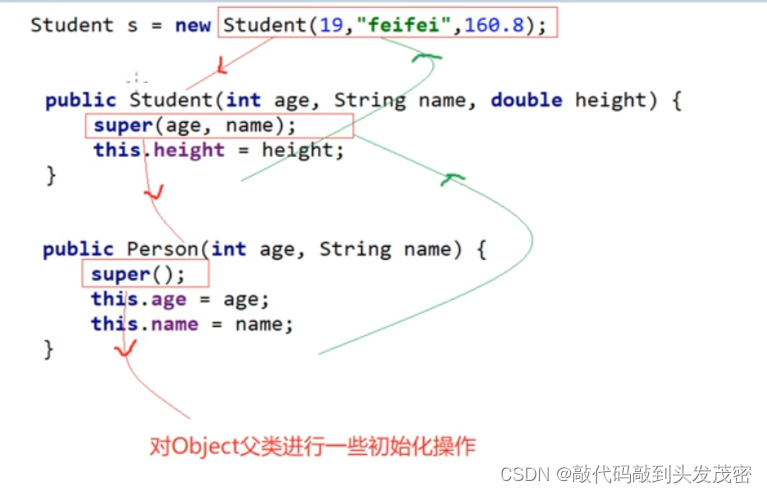
Java面向对象-方法的重写、super 一、方法的重写二、super关键字1、super可以省略2、super不可以省略3、super修饰构造器4、继承条件下构造方法的执行过程 一、方法的重写 1、发生在子类和父类中,当子类对父类提供的方法不满意的时候,要对父类的方法进行…...

解锁ChatGPT:从GPT-2实践入手解密ChatGPT
⭐️我叫忆_恒心,一名喜欢书写博客的研究生👨🎓。 如果觉得本文能帮到您,麻烦点个赞👍呗! 近期会不断在专栏里进行更新讲解博客~~~ 有什么问题的小伙伴 欢迎留言提问欧,喜欢的小伙伴给个三连支…...

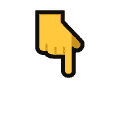
20240605解决飞凌的OK3588-C的核心板刷机原厂buildroot不能连接ADB的问题
20240605解决飞凌的OK3588-C的核心板刷机原厂buildroot不能连接ADB的问题 2024/6/5 13:53 rootrootrootroot-ThinkBook-16-G5-IRH:~/repo_RK3588_Buildroot20240508$ ./build.sh --help rootrootrootroot-ThinkBook-16-G5-IRH:~/repo_RK3588_Buildroot20240508$ ./build.sh lun…...

c++手写的bitset
支持stl bitset 类似的api #include <iostream> #include <vector> #include <climits> #include <utility> #include <stdexcept> #include <iterator>using namespace std;const int W 64;class Bitset { private:vector<unsigned …...

【机器学习系列】深入理解集成学习:从Bagging到Boosting
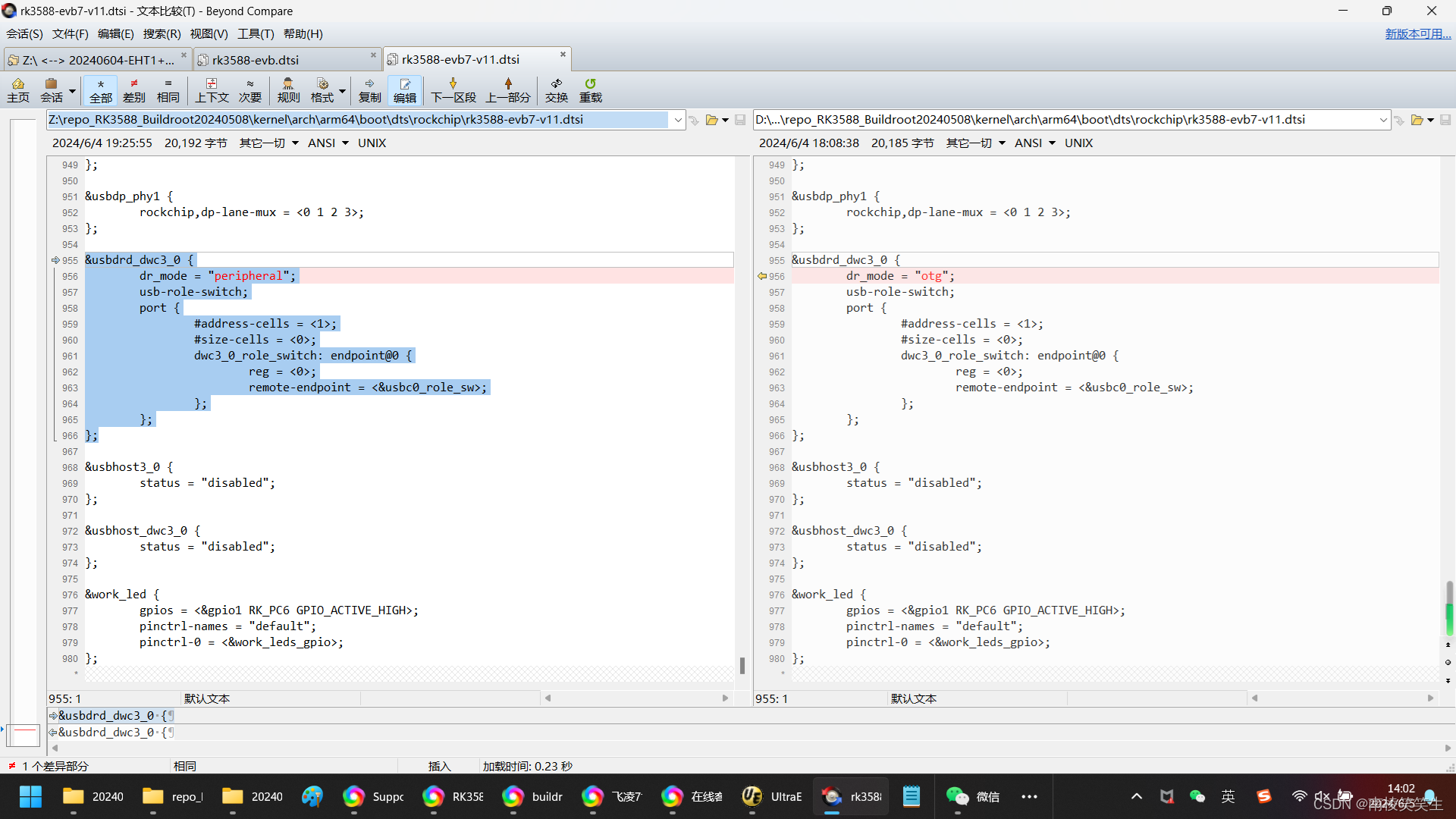
目录 一、集成方法的一般思想 二、集成方法的基本原理 三、构建集成分类器的方法 常见的有装袋(Bagging)和提升(Boosting)两种方法 方法1 :装袋(Bagging) Bagging原理如下图: …...

用FFMPEG对YUV序列进行编辑的笔记
还是单独开一个吧 每次找挺烦的 播放YUV序列 ffmpeg -f rawvideo -pix_fmt yuv420p -s 3840x2160 -i "Wood.yuv" -vf "scale1280x720" -c:v rawvideo -pix_fmt yuv420p -f sdl "Wood"4K序列转720P ffmpeg -f rawvideo -pix_fmt yuv420p -s 38…...

智能投顾:重塑金融理财市场,引领行业新潮流
一、引言 在数字化浪潮的推动下,金融行业正经历着前所未有的变革。其中,智能投顾作为金融科技的重要分支,以其高效、便捷和个性化的服务,逐渐成为金融理财市场的新宠。本文旨在探讨智能投顾如何引领金融理财新潮流,通过丰富的案例及解决方案,展示其独特的魅力和价值。 二…...

iOS18 新变化提前了解,除了AI还有这些变化
iOS 18即将在不久的将来与广大iPhone用户见面,这次更新被普遍认为是苹果历史上最重要的软件更新之一。据多方报道和泄露的消息,iOS 18将带来一系列全新的功能和改进,包括在人工智能领域的重大突破、全新的设计元素以及增强的性能和安全性。现…...

力扣算法题:多数元素 --多语言实现
无意间看到,力扣存算法代码居然还得升级vip。。。好吧,我自己存吧 golang: func majorityElement(nums []int) int {count : 0condidate : 0for _,val : range nums {if count 0 {condidate valcount 1} else if val condidate {count} …...

[Kubernetes] 容器运行时 Container Runtime
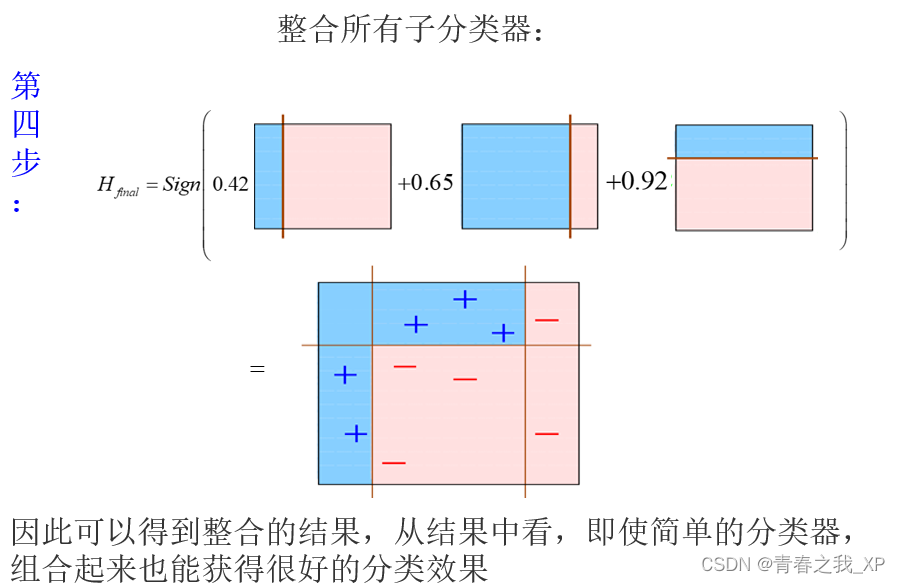
文章目录 1.容器运行时(Container Runtime)2.容器运行时接口3.容器运行时层级4.容器运行时比较5.强隔离容器6.K8S为何难以实现真正的多租户 1.容器运行时(Container Runtime) Container Runtime 是运行于 k8s 集群每个节点中,负责容器的整个生命周期。Docker 就目前…...

10进制与二、八、十六进制的转换
x进制转10进制 1、如八进制数123,通过把每一位数字和8的指数级进行相乘 1 * 8^2 2 * 8^1 3 * 8^01 * 64 2 * 8 3 * 164 16 383 2、十六进制1A3 1 * 16^2 A(即10) * 16^1 3 * 16^01 * 256 10 * 16 3 * 1256 160 3419 3、二进制1010 1 * 2^3 0 * 2…...

日常实习-小米计算机视觉算法岗面经
文章目录 流程问题请你写出项目中用到的模型代码,Resnet50(1)网络退化现象:把网络加深之后,效果反而变差了(2)过拟合现象:训练集表现很棒,测试集很差 把你做的工作里面的…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
