排课系统1
参考:https://gitee.com/lequal/CourseArrange
软件技术栈
当然,我会逐一解释这些技术栈的含义:### 前端技术栈1. **Vue2.x**:- Vue.js 是一个流行的前端 JavaScript 框架,用于构建用户界面和单页应用程序(SPA)。- 2.x 表示 Vue.js 的第二个主要版本,它提供了一套响应式和组件化的编程模型,使得开发者可以更高效地构建和管理前端应用。2. **Element UI**:- Element UI 是一个基于 Vue 2.x 的桌面端组件库,它提供了一系列预制的 UI 组件,如按钮、对话框、表格、表单等。- 使用 Element UI 可以快速搭建美观、一致的网页界面,并且减少了开发者编写重复代码的工作量。3. **npm包管理工具**:- npm(Node Package Manager)是 Node.js 的包管理工具,它允许开发者轻松地分享和使用代码模块。- 在 Vue 项目中,npm 用于安装和管理项目依赖的第三方包,如 Vue 自身、Element UI、构建工具等。### 后端技术栈1. **JDK1.8**:- JDK(Java Development Kit)是 Java 程序开发工具包,1.8 是 Java 的版本号,也称为 Java 8。- JDK 提供了 Java 程序开发所需的标准库、编译器(javac)和运行环境(JRE)。2. **Spring Boot**:- Spring Boot 是基于 Spring 框架的一个开源项目,它简化了基于 Java 的应用程序的配置和部署。- Spring Boot 提供了大量的自动配置、启动和运行应用程序的简化方法,以及生产级别的监控和管理功能。3. **MySQL8.0**:- MySQL 是一个广泛使用的关系型数据库管理系统(RDBMS)。- 8.0 是 MySQL 的版本号,它提供了对数据的存储、查询和管理功能,是后端系统中存储数据的主要方式。4. **Mybatis-Plus**:- Mybatis-Plus 是一个基于 Mybatis 的增强工具,在 Mybatis 的基础上只做增强不做改变,为简化开发、提高效率而生。- 它提供了丰富的便捷操作方法和强大的代码生成器,使得 Mybatis 使用起来更加方便。5. **Maven**:- Maven 是一个项目管理和构建自动化工具,它基于项目对象模型(POM)的概念,可以用来定义项目的构建过程。- Maven 提供了对依赖的管理、构建过程的标准化、项目的文档创建等功能,是 Java 项目中常用的构建工具。这些技术栈组合在一起,构成了一个现代化的 Web 应用程序开发环境,从前端的用户界面到后端的数据处理,再到项目的构建和依赖管理,都提供了完整的解决方案。
好的,我会尽量用通俗的语言来解释这些技术栈的每个部分:
### 前端技术栈:
**Vue2.x**:
Vue 是一个用于构建用户界面的 JavaScript 框架。它的特点是易于上手,能够帮助我们创建交互式的 web 界面。Vue2.x 指的是 Vue 的第二个主要版本系列。它允许开发者通过简洁的 API 实现响应式数据绑定和组合的视图组件。
**Element UI**:
Element UI 是基于 Vue 2.0 的桌面端组件库。它提供了一整套配套的组件,如按钮、表格、输入框等,这些组件可以帮助开发者快速构建具有一致风格的界面。简单来说,它就像是一盒预先设计好的积木,你可以用这些积木快速搭建起一个界面。
**npm**:
npm(Node Package Manager)是一个 Node.js 包管理工具,它允许开发者下载和管理项目所需的依赖包。这些依赖包是其他开发者编写好的代码,你的项目可以直接使用它们,避免重复造轮子。npm 帮助你安装、更新和管理这些代码库。
### 后端技术栈:
**JDK1.8**:
JDK(Java Development Kit)是 Java 开发的核心工具包。它包含了 Java 运行环境(JRE)、编译器、调试器等工具。JDK 1.8 指的是 Java 8 版本的开发工具包,这是目前企业级应用中广泛使用的版本。
**Spring Boot**:
Spring Boot 是一个基于 Spring 框架的快速开发框架。它简化了基于 Spring 的应用程序的配置和部署。Spring Boot 旨在让开发者能够更快地启动和运行一个新的 Spring 应用,它提供了很多默认的配置,使得开发者可以专注于业务代码的编写。
**MySQL8.0**:
MySQL 是一个开源的关系数据库管理系统。它使用 SQL(结构化查询语言)作为查询语言。MySQL 8.0 是 MySQL 数据库的一个版本,提供了改进的性能、安全性增强和新特性。简单来说,它是用来存储、管理和查询数据的软件。
**Mybatis-Plus**:
Mybatis-Plus 是一个 MyBatis 的增强工具,MyBatis 是一个 SQL 映射框架,它简化了在 Java 应用程序中使用 SQL 数据库的操作。Mybatis-Plus 在 MyBatis 的基础上增加了更多的功能,如代码生成器、分页插件等,使得数据库操作更加便捷。
**Maven**:
Maven 是一个项目管理和构建自动化工具。它允许开发者自动化项目的构建过程,管理项目的依赖,以及进行单元测试和打包。Maven 通过 `pom.xml` 文件来管理项目的配置和生命周期,使得项目构建更加标准化和自动化。
总结来说,这些技术栈的组件共同构成了一个完整的软件开发工具链,从前端用户界面到后端服务器逻辑,再到数据库存储,都是现代 web 应用开发不可或缺的部分。IDEA安装详细流程
安装 IntelliJ IDEA 的详细流程如下:下载 IntelliJ IDEA:
访问 JetBrains 官方网站:https://www.jetbrains.com/idea/
根据你的需求选择 IntelliJ IDEA Community Edition(社区版)或 IntelliJ IDEA Ultimate Edition(旗舰版)。社区版是免费的,但功能有限;旗舰版提供了更多高级功能,但需要购买许可证。
点击“Download”下载适合你操作系统的版本。
安装 IntelliJ IDEA:
在你的 Windows 10 笔记本电脑上找到下载的安装文件。
双击安装文件开始安装过程。
遵循安装向导的指示,点击“Next”。
选择安装位置,建议不要安装在 C 盘,以避免占用系统盘空间。
选择附加任务,如创建桌面快捷方式和添加到PATH环境变量。
等待安装程序复制文件并安装 IntelliJ IDEA。
启动 IntelliJ IDEA:
安装完成后,点击“Finish”按钮。
如果你的系统提示重启,请重启电脑。
启动 IntelliJ IDEA,可能会提示你输入许可证。如果你使用的是社区版,可以直接使用;如果你使用的是旗舰版,需要购买许可证或使用试用版。
配置 IntelliJ IDEA:
第一次启动 IntelliJ IDEA 时,它会引导你进行一些基本配置。
你可以选择导入已有的设置,或者从头开始设置。
根据你的喜好配置主题、键盘映射、编辑器选项等。
安装插件(如有需要):
IntelliJ IDEA 提供了丰富的插件生态系统。
如果你需要支持特定的语言或框架,可以在“Settings”或“Preferences”中找到“Plugins”部分,搜索并安装所需的插件。
创建或导入项目:
打开 IntelliJ IDEA 后,你可以选择“Create New Project”创建新项目,或者“Open”导入现有项目。
如果你从 Gitee 克隆了项目代码,可以选择“Open”并导航到项目目录。
按照这些步骤,你应该能够成功安装并运行 IntelliJ IDEA。如果你在安装过程中遇到任何问题,可以查看 IntelliJ IDEA 的官方文档或搜索在线帮助。
代码目录结构
由于我不能直接浏览网页或执行代码,我将基于您提供的README内容以及通常的项目结构来分析这个`CourseArrange`项目的前后端代码。### 前端代码分析前端项目位于 `UI` 目录下,使用的技术栈是 Vue 2.x 和 Element UI,通过 npm 来管理依赖。1. **项目启动**:- 在项目的根目录(`CourseArrange`目录)下运行 `npm install` 来安装依赖。- 运行 `npm run dev` 来启动前端开发服务器。2. **目录结构**:- `node_modules/`:存放npm安装的依赖包。- `src/`:源代码目录,包含以下子目录:- `assets/`:存放静态资源,如图片、样式文件等。- `components/`:存放Vue组件。- `router/`:Vue路由配置,用于页面导航。- `views/`:存放页面级别的Vue组件。- `App.vue`:根组件。- `main.js`:入口文件,用于创建Vue实例并挂载到DOM上。3. **主要逻辑**:- 前端页面通过Vue Router进行路由管理,用户可以通过不同的URL访问不同的页面。- 使用Element UI组件来构建用户界面,例如表格、表单、按钮等。- 前端通过Ajax请求与后端API进行通信,发送数据和接收响应。### 后端代码分析后端项目使用的技术栈是 JDK 1.8、Spring Boot、MySQL 8.0、MyBatis-Plus 和 Maven。1. **项目构建**:- 使用Maven作为项目构建工具和依赖管理。- 配置Maven使用阿里云镜像以加速依赖下载。2. **目录结构**:- `src/main/java/`:存放Java源代码。- `src/main/resources/`:存放配置文件和静态资源。- `application.properties` 或 `application.yml`:Spring Boot的配置文件。- `mapper/`:存放MyBatis的映射文件。- `sql/`:可能存放SQL脚本或数据文件。3. **主要组件**:- `Application.java`:Spring Boot应用的启动类。- `controller/`:存放控制器(Controller),处理前端请求和返回响应。- `service/`:存放服务层(Service),包含业务逻辑。- `dao/` 或 `mapper/`:存放数据访问对象(DAO)或MyBatis Plus的映射接口。- `entity/`:存放实体类,对应数据库中的表。- `utils/`:存放工具类,如文件上传的 `AliyunUtil` 类。4. **数据库配置**:- 在 `application.properties` 或 `application.yml` 中配置数据库连接信息。5. **主要逻辑**:- 后端API接收前端发送的请求,执行相应的业务逻辑,然后从数据库中查询或更新数据。- 使用MyBatis Plus作为ORM框架,简化数据库操作。- 对于文件上传功能,后端可能使用阿里云OSS服务,需要在 `AliyunUtil` 类中配置相应的key和密钥。### 实现功能1. **用户角色**:系统支持管理员、讲师和学生三种用户角色。
2. **功能页面**:管理员登录后可以进入系统数据页面,进行排课管理、课程管理、教室管理、学生管理等。
3. **课程计划导入**:管理员可以通过上传Excel文件来导入课程计划,系统支持手动添加课程任务或使用模板导入。
4. **排课功能**:管理员可以点击“排课”按钮,系统将根据遗传算法来安排课程,并展示排课结果。### 注意事项- 项目作者提到代码可能存在不足之处,但提供了详尽的注释,特别是排课算法部分。
- 作者不提供修改代码的服务,除非有额外的报酬。
- 项目采用Apache License 2.0开源,用户可以自由使用和修改代码,但应遵守开源许可证的规定。由于无法直接查看代码,以上分析基于常见的项目结构和README文件中提供的信息。如果需要更深入的代码分析,建议直接查看项目的源代码。
`CourseArrange` 项目是一个高中排课系统,它使用 Java、Spring Boot、Mybatis-Plus、Vue 和 MySQL 8.x 技术栈。下面是该项目的前后端代码分析:### 前端代码分析前端代码位于 `UI` 目录下的文件夹内,主要使用了 Vue2.x 和 Element UI。前端的代码结构通常包括以下部分:- **项目入口文件**:通常是 `main.js` 或 `main.ts`,负责初始化 Vue 实例,并加载其他文件。
- **组件目录**:通常是 `components` 目录,存放着 Vue 组件,如按钮、对话框、表单等。
- **路由配置**:通常是 `router` 目录,存放着 Vue Router 配置,定义了页面的路由规则。
- **状态管理**:通常是 `store` 目录,存放着 Vuex 状态管理代码,用于管理全局状态。
- **样式文件**:存放着 CSS 或 SCSS 文件,用于定义组件的样式。
- **静态资源**:存放着图片、字体等静态资源。前端项目的启动命令是 `npm run dev`,它会启动一个开发服务器,并自动打开浏览器访问本地开发环境。### 后端代码分析后端代码主要使用了 Spring Boot、Mybatis-Plus 和 MySQL 8.x。后端的代码结构通常包括以下部分:- **主类**:通常是 `Application.java`,是 Spring Boot 应用的入口,负责启动 Spring 应用上下文。
- **配置文件**:通常是 `application.properties` 或 `application.yml`,用于配置数据库连接、服务器端口等。
- **实体类**:存放着与数据库表对应的 Java 实体类,通常位于 `model` 或 `entity` 包中。
- **控制器**:存放着处理 HTTP 请求的 Spring MVC 控制器,通常位于 `controller` 包中。
- **服务层**:存放着业务逻辑,与控制器层交互,通常位于 `service` 包中。
- **数据访问层**:存放着与数据库交互的 Mybatis-Plus Mapper 接口,通常位于 `mapper` 包中。
- **工具类**:存放着一些通用的工具方法,如日期处理、字符串处理等,通常位于 `utils` 包中。后端项目的启动是通过 IDE(如 IntelliJ IDEA)或命令行运行主类来完成的。### 项目功能实现- **用户管理**:系统有管理员、讲师、学生三种用户角色,通过不同的登录页面进入系统。
- **课程计划导入**:管理员可以一次性导入一个学期的课程计划,支持手动添加和通过 Excel 模板导入。
- **排课功能**:管理员可以点击“排课”按钮开始排课,排课完成后跳转到课表页面。
- **课表查看**:管理员可以查看不同年级、不同班级的课表。### 注意事项- **环境配置**:需要配置好 JDK、Node.js、Vue CLI 和 Maven 环境。
- **数据库连接**:后端项目需要配置好 MySQL 数据库的连接信息。
- **文件上传**:如果项目中用到了文件上传功能,需要在 `utils` 目录下的 `AliyunUtil` 类中配置好自己的阿里云 OSS 的 Access Key ID 和 Access Key Secret。以上是对 `CourseArrange` 项目的前后端代码的分析,具体的代码路径和逻辑可能需要查看项目的源代码来获得更详细的信息。
代码结构
# The user has uploaded a zip file which is likely to be the source code of the project they mentioned.
# Let's start by extracting the zip file to see its contents.
import zipfile
import os
# Define the path to the zip file and the extraction directory
zip_file_path = '/mnt/data/CourseArrange-master.x-zip-compressed'
extraction_directory = '/mnt/data/CourseArrange_Source_Code'
# Create a directory for the extracted files
if not os.path.exists(extraction_directory):os.makedirs(extraction_directory)
# Extract the zip file
with zipfile.ZipFile(zip_file_path<相关文章:

排课系统1
参考:https://gitee.com/lequal/CourseArrange 软件技术栈 当然,我会逐一解释这些技术栈的含义:### 前端技术栈1. **Vue2.x**:- Vue.js 是一个流行的前端 JavaScript 框架,用于构建用户界面和单页应用程序(SPA)。- 2.x 表示 Vue.js 的第二个主要版本,它提供了一套响应…...

uni-popup
UniPopup是uni-app框架中的一个轻量级组件,它提供了一种便捷的方式来显示弹出窗口(如对话框、通知、选择器等)。uni-popup可以帮助开发者在不同平台(如Web、H5、小程序等)上快速实现一致的用户体验,支持自定…...

torchmetrics,一个无敌的 Python 库!
更多Python学习内容:ipengtao.com 大家好,今天为大家分享一个无敌的 Python 库 - torchmetrics。 Github地址:https://github.com/Lightning-AI/torchmetrics 在深度学习和机器学习项目中,模型评估是一个至关重要的环节。为了准确…...

如何快速上手Python,成为一名数据分析师
如何快速上手Python,成为一名数据分析师 成为一名数据分析师需要掌握Python编程语言以及数据分析相关的知识和技能。以下是一些步骤和建议,帮助你快速上手Python并成为一名数据分析师: 学习Python基础知识:首先,你需要…...

MC服务器怎么搭建
MC服务器怎么搭建?随着《我的世界》(Minecraft,简称MC)的火爆,越来越多的玩家和社区开始搭建自己的MC服务器,与朋友共享创造的乐趣。但搭建一台稳定、高效的MC服务器并不是一件容易的事。今天,我们就来聊聊…...

JavaScript正则表达式
search()方法 用来检索与正则表达式相匹配的子字符串,并返回子字符串开始的位置。若结果为-1则表示没有与之匹配的子字符串例: var str"well pemper" var str1str.search(/em/g) console.log(str1) //返回6replace()方法 用于替换一个与正…...

Redis实战宝典:基础知识、实战技巧、应用场景及最佳实践全攻略
背景 在Java系统实现过程中,我们不可避免地会借助大量开源功能组件。然而,这些组件往往功能丰富且体系庞大,官方文档常常详尽至数百页。而在实际项目中,我们可能仅需使用其中的一小部分功能,这就造成了一个挑战&#…...

[FFmpeg学习]初级的SDL播放mp4测试
在之前的学习中,通过AVFrame来保存为图片来认识了AVFrame, [FFmpeg学习]从视频中获取图片_ffmpeg 获取图片-CSDN博客 在获取到AVFrame时,还可以调用SDL方法来进行展现,实现播放效果。 参考资料 SDL,ffmpeg实现简单…...

情景题之小明的Linux实习之旅:linux实战练习1(下)【基础命令,权限修改,日志查询,进程管理...】
小明的Linux实习之旅:基础指令练习情景练习题下 前景提要小明是怎么做的场景1:初识Linux,创建目录和文件场景2:权限管理,小明的权限困惑场景3:打包与解压,小明的备份操作场景4:使用G…...

k8s 证书更新
如何使用脚本更新Kubernetes集群证书 引言 Kubernetes集群中,由kubeadm初始化的证书有效期默认为一年。当这些证书接近或已经超过有效期时,它们必须被更新以保证集群的正常运作。本文将介绍如何使用特定脚本来更新这些证书,将它们的有效期延…...

Linux操作系统学习:day01
内容来自:Linux介绍 视频推荐:Linux基础入门教程-linux命令-vim-gcc/g -动态库/静态库 -makefile-gdb调试 day01 基础概念 Linux 是 UNIX 操作系统的一个克隆系统, 但是Linux是开源的。 Linux是一个基于文件的操作系统。操作系统需要和硬件进行交互…...

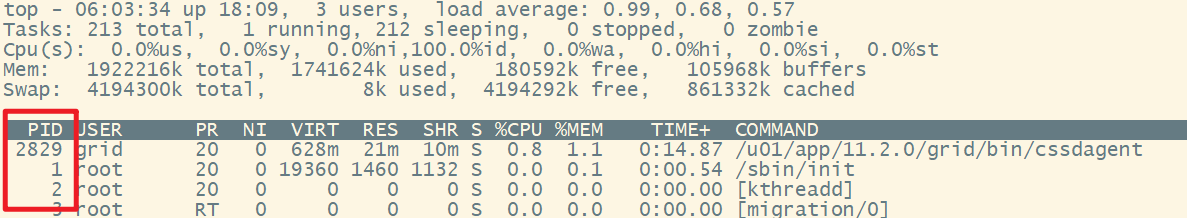
【Oracle生产运维】数据库服务器负载过高异常排查处理
说明 在Oracle数据库运维工作中,经常会遇到Oracle数据库服务器平均负载(load average)突然异常升高,如果放任不管,严重的情况下会出现数据库宕机、服务器重启等重大故障。因此,当发现数据库服务器平均负载…...

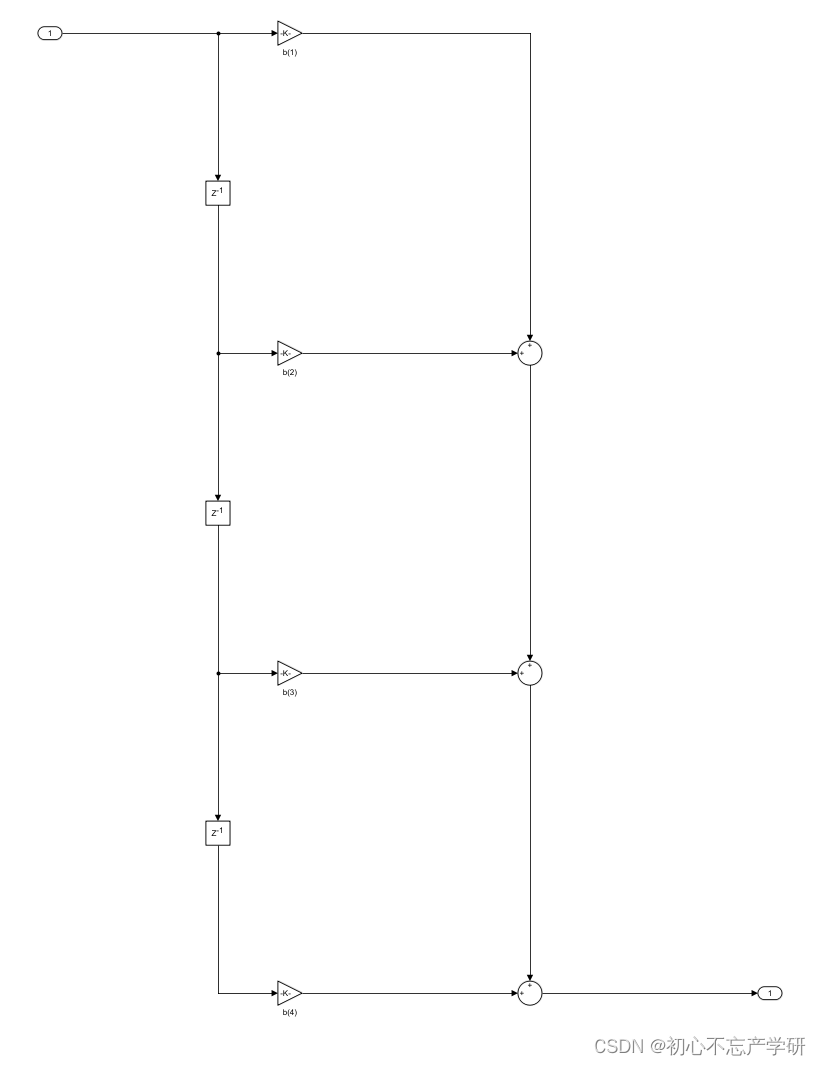
IIR和FIR两种滤波器有什么区别?
概念的区分 IIR(Infinite Impulse Response,无限脉冲响应)和FIR(Finite Impulse Response,有限脉冲响应)滤波器是两种常见的数字信号处理滤波器类型,它们在结构、性能和用途上有显著区别&#…...

让GNSSRTK不再难【第二天-第4部分】
第12讲 GNSS授时与PPS 12.1 为什么需要高精度时间 授时的传统理解就是时间传递或者对时。比如以前手机没这么方便时,大家还都使用石英钟手表看时间时,大家都习惯晚上七点准时对着中央一套的报时,来校准你家的机械钟或者挂钟,这就…...

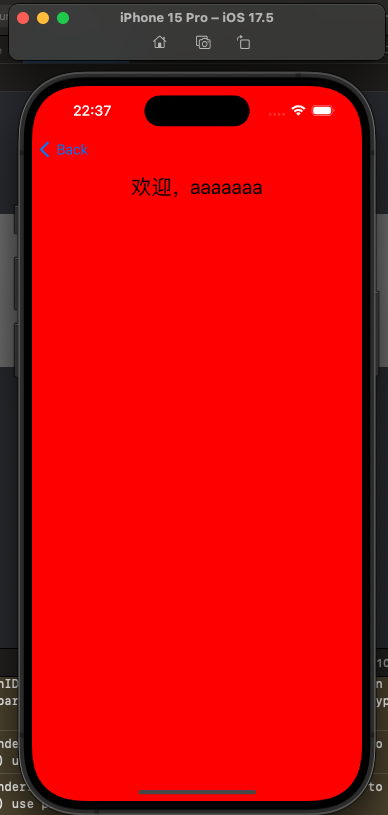
「OC」UI练习(一)—— 登陆界面
「OC」登陆界面 明确要求 一个登陆界面的组成,用户名提示以及输入框,密码提示提示以及输入框,登陆按钮,以及注册按钮,根据以上要求我们将我们的组件设置为成员变量。 //viewControl.h #import <UIKit/UIKit.h>…...

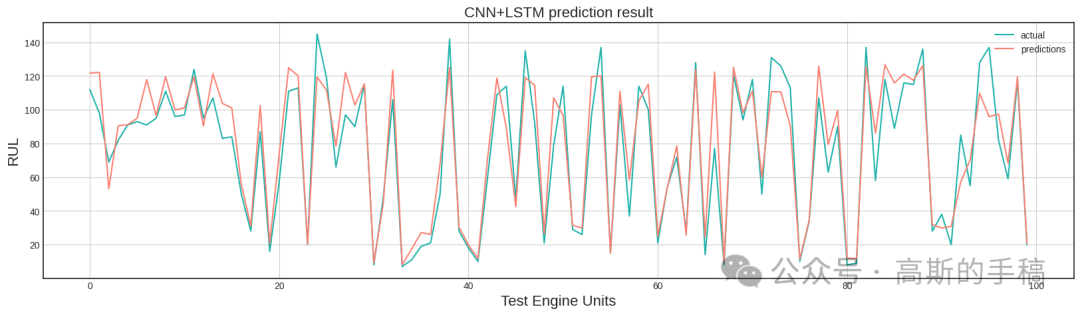
基于机器学习和深度学习的NASA涡扇发动机剩余使用寿命预测(C-MAPSS数据集,Python代码,ipynb 文件)
以美国航空航天局提供的航空涡扇发动机退化数据集为研究对象,该数据集包含多台发动机从启动到失效期间多个运行周期的多源传感器时序状态监测数据,它们共同表征了发动机的性能退化情况。为减小计算成本,需要对原始多源传感器监测数据进行数据…...

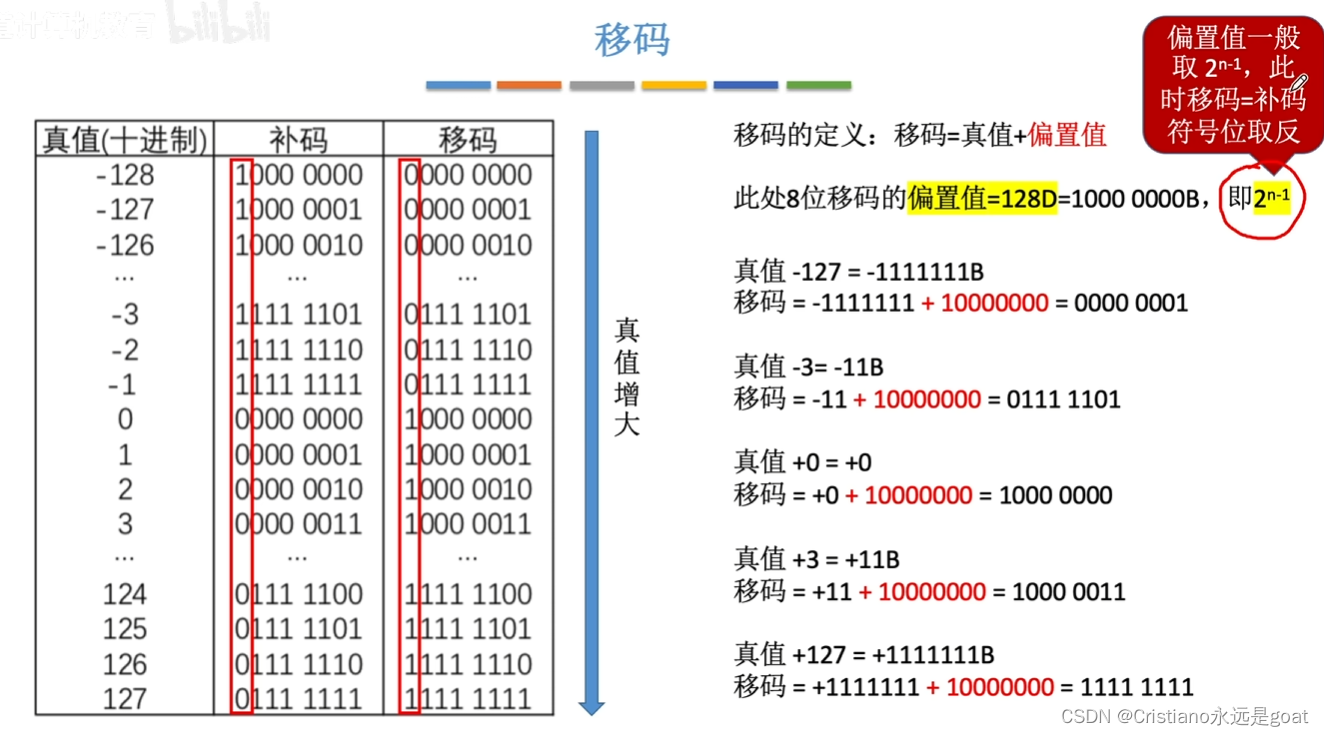
计算机组成原理-常见计算题含IEE754
一、补码加减运算 二、溢出判断 采用一位符号位 采用双符号位 三、定点数的移位运算 算术右移 算数左移 反码的算术移位 补码的算术移位 四、浮点数的表示 一个右规的例子 五、IEEE754 移码...

InnoDB存储引擎非常重要的一个机制--MVCC(多版本并发控制)
Mysql是如何实现隔离性的?(锁MVCC) 隔离性是指一个事务内部的操作以及操作的数据对正在进行的其他事务是隔离的,并发执行的各个事务之间不能相互干扰。隔离性可以防止多个事务并发执行时,可能存在交叉执行导致数据的不…...

【DevOps】服务器硬件基础知识
目录 前言 1、处理器(CPU):服务器的“大脑” 2、内存(RAM):服务器的“工作台” 3、存储(Storage):服务器的“仓库” 4、 网络接口(NIC)&…...

6.10 c语言
7.1 if-else语句 简化形式 if(表达式)语句块 阶梯形式 if(表达式1)语句块1 else if(表达式2)语句块2 嵌套形式 if() if() 语句1 else 语句2 else if() 语句3 else 语句4 表达式一般情况下为逻辑表达式或关系表达式 #include <stdio.h>//从小到大排序,输出顺…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
