08.组件间通信-插槽
1.默认插槽
父组件
<template><div class="father"><h3>父组件</h3><div class="content"><Category title="热门游戏列表">//默认插槽内容<ul><li v-for="g in games" :key="g.id">{{ g.name }}</li></ul></Category><Category title="今日美食城市"><img :src="imgUrl" alt=""></Category><Category title="今日影视推荐"><video :src="videoUrl" controls></video></Category></div></div>
</template>
<script setup lang="ts" name="Father">import Category from './Category.vue'import { ref,reactive } from "vue";let games = reactive([{id:'asgytdfats01',name:'英雄联盟'},{id:'asgytdfats02',name:'王者农药'},{id:'asgytdfats03',name:'红色警戒'},{id:'asgytdfats04',name:'斗罗大陆'}])let imgUrl = ref('https://z1.ax1x.com/2023/11/19/piNxLo4.jpg')let videoUrl = ref('http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4')
</script>
<style scoped>.father {background-color: rgb(165, 164, 164);padding: 20px;border-radius: 10px;}.content {display: flex;justify-content: space-evenly;}img,video {width: 100%;}
</style>
子组件:
<template><div class="category"><h2>{{title}}</h2>//默认插槽位置<slot>默认内容</slot></div>
</template>
<script setup lang="ts" name="Category">defineProps(['title'])
</script>
<style scoped>.category {background-color: skyblue;border-radius: 10px;box-shadow: 0 0 10px;padding: 10px;width: 200px;height: 300px;}h2 {background-color: orange;text-align: center;font-size: 20px;font-weight: 800;}
</style>
2.具名插槽
父组件:
<template><div class="father"><h3>父组件</h3><div class="content"><Category><template v-slot:s2><ul><li v-for="g in games" :key="g.id">{{ g.name }}</li></ul></template><template v-slot:s1><h2>热门游戏列表</h2></template></Category><Category><template v-slot:s2><img :src="imgUrl" alt=""></template><template v-slot:s1><h2>今日美食城市</h2></template></Category><Category><template #s2><video video :src="videoUrl" controls></video></template><template #s1><h2>今日影视推荐</h2></template></Category></div></div>
</template>
<script setup lang="ts" name="Father">import Category from './Category.vue'import { ref,reactive } from "vue";let games = reactive([{id:'asgytdfats01',name:'英雄联盟'},{id:'asgytdfats02',name:'王者农药'},{id:'asgytdfats03',name:'红色警戒'},{id:'asgytdfats04',name:'斗罗大陆'}])let imgUrl = ref('https://z1.ax1x.com/2023/11/19/piNxLo4.jpg')let videoUrl = ref('http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4')
</script>
<style scoped>.father {background-color: rgb(165, 164, 164);padding: 20px;border-radius: 10px;}.content {display: flex;justify-content: space-evenly;}img,video {width: 100%;}h2 {background-color: orange;text-align: center;font-size: 20px;font-weight: 800;}
</style>
子组件:
<template><div class="category"><slot name="s1">默认内容1</slot><slot name="s2">默认内容2</slot></div>
</template>
<script setup lang="ts" name="Category">
</script>
<style scoped>.category {background-color: skyblue;border-radius: 10px;box-shadow: 0 0 10px;padding: 10px;width: 200px;height: 300px;}
</style>
3.作用域插槽
父组件:
<template><div class="father"><h3>父组件</h3><div class="content"><Game><template v-slot="params"><ul><li v-for="y in params.youxi" :key="y.id">{{ y.name }}</li></ul></template></Game><Game><template v-slot="params"><ol><li v-for="item in params.youxi" :key="item.id">{{ item.name }}</li></ol></template></Game><Game><template #default="{youxi}"><h3 v-for="g in youxi" :key="g.id">{{ g.name }}</h3></template></Game></div></div>
</template>
<script setup lang="ts" name="Father">import Game from './Game.vue'
</script>
<style scoped>.father {background-color: rgb(165, 164, 164);padding: 20px;border-radius: 10px;}.content {display: flex;justify-content: space-evenly;}img,video {width: 100%;}
</style>
子组件:
<template><div class="game"><h2>游戏列表</h2><slot :youxi="games" x="哈哈" y="你好"></slot></div>
</template>
<script setup lang="ts" name="Game">import {reactive} from 'vue'let games = reactive([{id:'asgytdfats01',name:'英雄联盟'},{id:'asgytdfats02',name:'王者农药'},{id:'asgytdfats03',name:'红色警戒'},{id:'asgytdfats04',name:'斗罗大陆'}])
</script>
<style scoped>.game {width: 200px;height: 300px;background-color: skyblue;border-radius: 10px;box-shadow: 0 0 10px;}h2 {background-color: orange;text-align: center;font-size: 20px;font-weight: 800;}
</style>
注:数据在子组件,dom结构由父组件决定,子组件将数据通过插槽传给父组件,父组件接收数据使用。
相关文章:

08.组件间通信-插槽
1.默认插槽 父组件 <template><div class"father"><h3>父组件</h3><div class"content"><Category title"热门游戏列表">//默认插槽内容<ul><li v-for"g in games" :key"g.id&quo…...

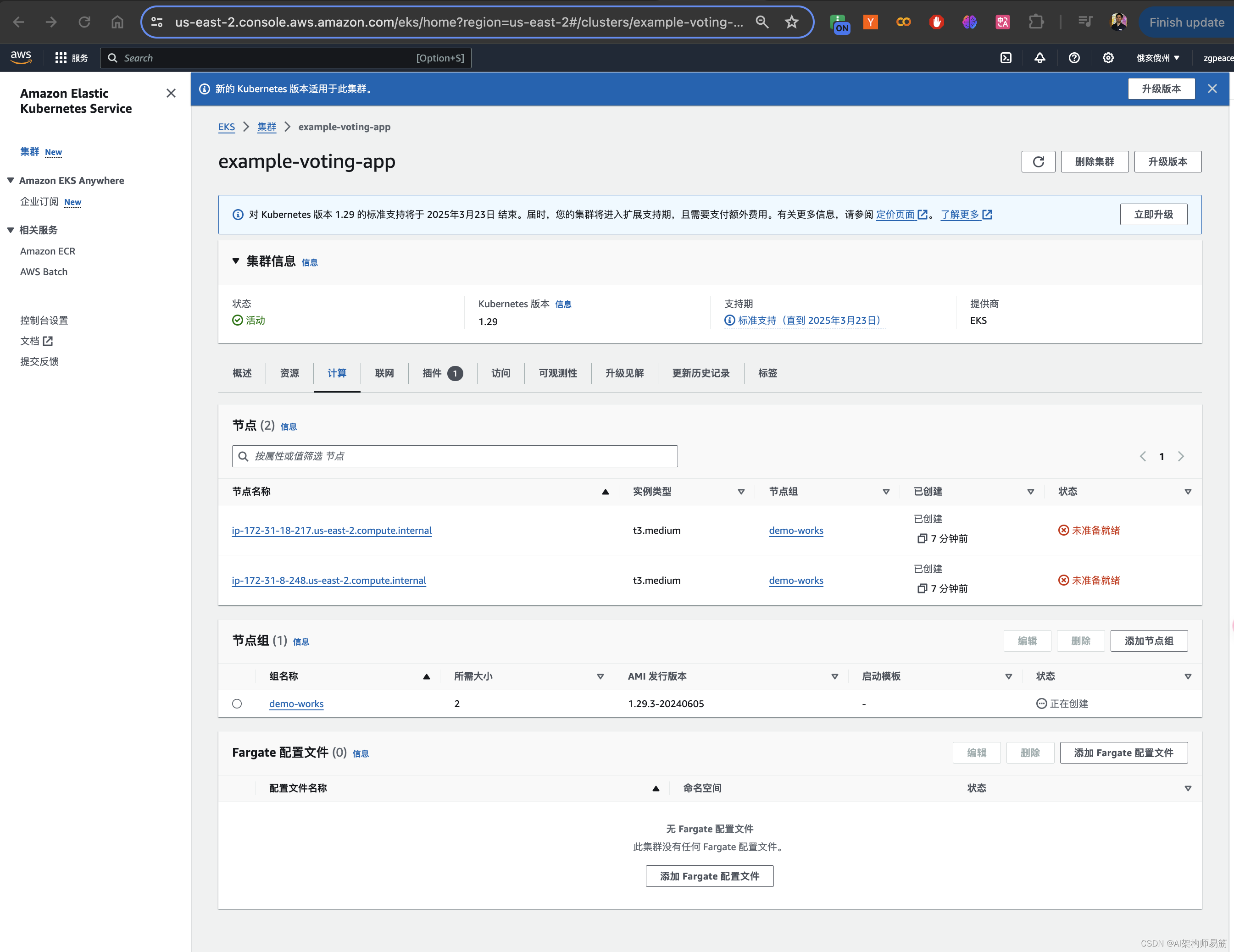
在AWS上运行的EKS Elastic Kubernetes Service 创建集群Cluster,Node group, Nodes
1. 前提条件 AWS Account: https://aws.amazon.com/free/Installing KubeCtl CLI https://docs.aws.amazon.com/eks/latest/userguide/getting-started-eksctl.htmlEKS Cluster RoleIAM Role for Node GroupVPCEC2 Key Pair which can be used to SSH to the worker nodesAWS …...

10款堪称神器的宝藏软件,相见恨晚
今天给大家带来10款堪称神器的宝藏软件,每一个都非常好用,让你直呼相见恨晚。 1、知犀思维导图 知犀思维导图是大家组织信息、梳理思维的重要利器,它可以帮助我们以图形化的方式呈现思维过程,让整体思路变得清晰直观。通过使用知…...

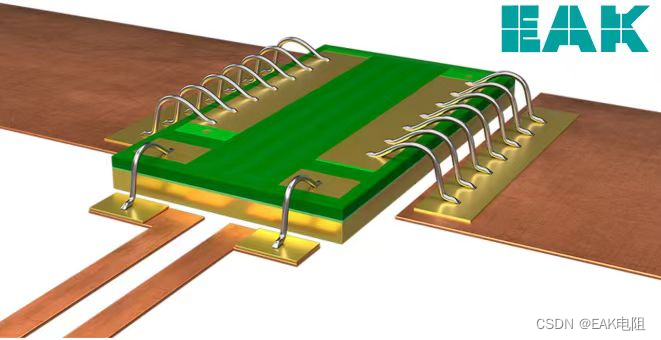
为什么会选择厚膜作为芯片电阻?
引线键合 引线键合是集成电路 (IC) 或其他半导体器件与其封装之间互连的常见解决方案。它还可用于将IC连接到其他电子设备或将其他厚膜电路相互连接。引线键合通常被认为是最具成本效益和最灵活的互连技术,用于组装大多数半导体封装。引线键合…...

基本药物采购使用
--医院采购基本药物金额数 select sum(采购基本药物金额数) 采购基本药物金额数 from ( select sum(t.实收金额) 采购基本药物金额数 from 住院费用记录 t,药品规格 a where t.收费细目ida.药品id and t.记录状态1 and a.基本药物基药 and t.收费细目id not in( …...

k8s小型实验模拟
(1)Kubernetes 区域可采用 Kubeadm 方式进行安装。(5分) (2)要求在 Kubernetes 环境中,通过yaml文件的方式,创建2个Nginx Pod分别放置在两个不同的节点上,Pod使用hostPat…...

leetcode168:Excel表列名称
题目链接:168. Excel表列名称 - 力扣(LeetCode) class Solution { public:string convertToTitle(int columnNumber) {string ss1;int MOD 0;if(columnNumber < 26){ss1 (columnNumber A - 1);return ss1;}while(columnNumber){int MO…...

排课系统1
参考:https://gitee.com/lequal/CourseArrange 软件技术栈 当然,我会逐一解释这些技术栈的含义:### 前端技术栈1. **Vue2.x**:- Vue.js 是一个流行的前端 JavaScript 框架,用于构建用户界面和单页应用程序(SPA)。- 2.x 表示 Vue.js 的第二个主要版本,它提供了一套响应…...

uni-popup
UniPopup是uni-app框架中的一个轻量级组件,它提供了一种便捷的方式来显示弹出窗口(如对话框、通知、选择器等)。uni-popup可以帮助开发者在不同平台(如Web、H5、小程序等)上快速实现一致的用户体验,支持自定…...

torchmetrics,一个无敌的 Python 库!
更多Python学习内容:ipengtao.com 大家好,今天为大家分享一个无敌的 Python 库 - torchmetrics。 Github地址:https://github.com/Lightning-AI/torchmetrics 在深度学习和机器学习项目中,模型评估是一个至关重要的环节。为了准确…...

如何快速上手Python,成为一名数据分析师
如何快速上手Python,成为一名数据分析师 成为一名数据分析师需要掌握Python编程语言以及数据分析相关的知识和技能。以下是一些步骤和建议,帮助你快速上手Python并成为一名数据分析师: 学习Python基础知识:首先,你需要…...

MC服务器怎么搭建
MC服务器怎么搭建?随着《我的世界》(Minecraft,简称MC)的火爆,越来越多的玩家和社区开始搭建自己的MC服务器,与朋友共享创造的乐趣。但搭建一台稳定、高效的MC服务器并不是一件容易的事。今天,我们就来聊聊…...

JavaScript正则表达式
search()方法 用来检索与正则表达式相匹配的子字符串,并返回子字符串开始的位置。若结果为-1则表示没有与之匹配的子字符串例: var str"well pemper" var str1str.search(/em/g) console.log(str1) //返回6replace()方法 用于替换一个与正…...

Redis实战宝典:基础知识、实战技巧、应用场景及最佳实践全攻略
背景 在Java系统实现过程中,我们不可避免地会借助大量开源功能组件。然而,这些组件往往功能丰富且体系庞大,官方文档常常详尽至数百页。而在实际项目中,我们可能仅需使用其中的一小部分功能,这就造成了一个挑战&#…...

[FFmpeg学习]初级的SDL播放mp4测试
在之前的学习中,通过AVFrame来保存为图片来认识了AVFrame, [FFmpeg学习]从视频中获取图片_ffmpeg 获取图片-CSDN博客 在获取到AVFrame时,还可以调用SDL方法来进行展现,实现播放效果。 参考资料 SDL,ffmpeg实现简单…...

情景题之小明的Linux实习之旅:linux实战练习1(下)【基础命令,权限修改,日志查询,进程管理...】
小明的Linux实习之旅:基础指令练习情景练习题下 前景提要小明是怎么做的场景1:初识Linux,创建目录和文件场景2:权限管理,小明的权限困惑场景3:打包与解压,小明的备份操作场景4:使用G…...

k8s 证书更新
如何使用脚本更新Kubernetes集群证书 引言 Kubernetes集群中,由kubeadm初始化的证书有效期默认为一年。当这些证书接近或已经超过有效期时,它们必须被更新以保证集群的正常运作。本文将介绍如何使用特定脚本来更新这些证书,将它们的有效期延…...

Linux操作系统学习:day01
内容来自:Linux介绍 视频推荐:Linux基础入门教程-linux命令-vim-gcc/g -动态库/静态库 -makefile-gdb调试 day01 基础概念 Linux 是 UNIX 操作系统的一个克隆系统, 但是Linux是开源的。 Linux是一个基于文件的操作系统。操作系统需要和硬件进行交互…...

【Oracle生产运维】数据库服务器负载过高异常排查处理
说明 在Oracle数据库运维工作中,经常会遇到Oracle数据库服务器平均负载(load average)突然异常升高,如果放任不管,严重的情况下会出现数据库宕机、服务器重启等重大故障。因此,当发现数据库服务器平均负载…...

IIR和FIR两种滤波器有什么区别?
概念的区分 IIR(Infinite Impulse Response,无限脉冲响应)和FIR(Finite Impulse Response,有限脉冲响应)滤波器是两种常见的数字信号处理滤波器类型,它们在结构、性能和用途上有显著区别&#…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...
