HarmonyOS Next 系列之底部标签栏TabBar实现(三)
系列文章目录
HarmonyOS Next 系列之省市区弹窗选择器实现(一)
HarmonyOS Next 系列之验证码输入组件实现(二)
HarmonyOS Next 系列之底部标签栏TabBar实现(三)
文章目录
- 系列文章目录
- 前言
- 一、实现原理
- 二、代码实现
- 1.自定义构建函数绘制单个标签样式
- 2.Tabs构建整个TabBar页面级容器
- 完整代码
前言
HarmonyOS Next(基于API11)实现页面级容器——底部标签栏TabBar

一、实现原理
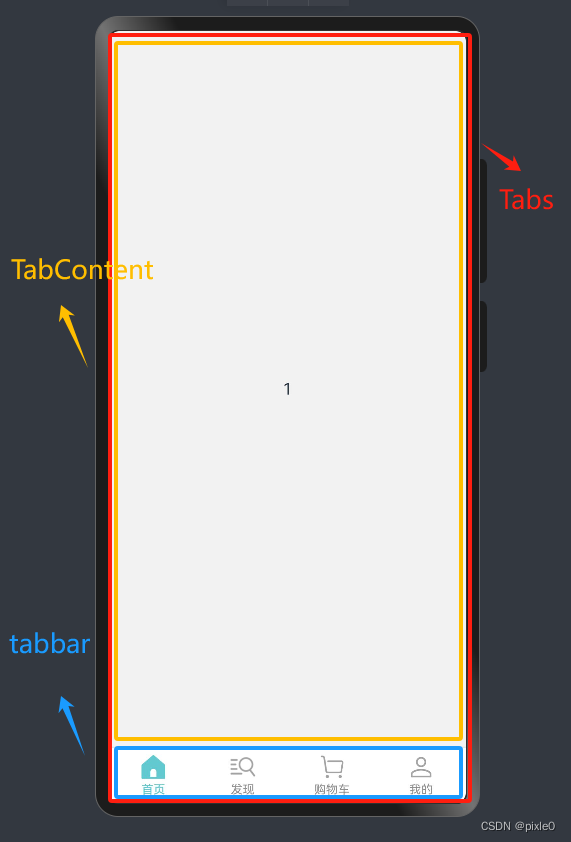
Tabs+TabContent+自定义tabbar构建整个页面级TabBar容器,其中子组件TabContent的tabBar属性支持传入自定义构建函数,通过自定义构建函数可以灵活布局整个底部标签样式,最后通过TabsController控制器实现页面切换

二、代码实现
1.自定义构建函数绘制单个标签样式
//tabBuilder自定义构建函数入参类型
interface BuilderParams {index: number //标签索引label: string //标签名称normalIcon: Resource //未选中状态图标selectIcon: Resource //选中状态图标
}@Entry
@Component
struct TabBar{controller: TabsController = new TabsController()//tabs控制器@State current: number = 0//当前tab选中项的索引@Builder //每个tab标签样式布局tabBuilder($$: BuilderParams) {Column() {//图标Image(this.current === $$.index ? $$.selectIcon : $$.normalIcon).width(26)//文字Text($$.label).fontSize('12fp').fontColor(this.current === $$.index ? '#62C9D0' : '#909090').margin({ top: 3 })}.width('100%').onClick(()=>{//点击切换页面this.current=$$.indexthis.controller.changeIndex(this.current)//切换到当前页})}

说明:通过自定义构建函数tabBuilder绘制了单个标签块内容,垂直容器内添加一个图标和标题,入参包括当前标签索引、标题、激活状态下图标和未激活状态图标。通过入参索引和当前tabbar选中的位置current值判断是否处于选中状态,最后通过TabsController 控制器响应点击事件切换标签页
2.Tabs构建整个TabBar页面级容器
build() {Column() {Tabs({ barPosition: BarPosition.End, controller: this.controller }) {TabContent() {Text('1')//首页内容}.tabBar(this.tabBuilder({index: 0,//索引label: '首页',//标签normalIcon: $r('app.media.tabbar11'),//未选中图标selectIcon: $r('app.media.tabbar12')//选中图标}))TabContent() {Text('2')//发现页内容}.tabBar(this.tabBuilder({index: 1,label: '发现',normalIcon: $r('app.media.tabbar21'),selectIcon: $r('app.media.tabbar22')}))TabContent() {Text('3')//购物车页内容}.tabBar(this.tabBuilder({index: 2,label: '购物车',normalIcon: $r('app.media.tabbar31'),selectIcon: $r('app.media.tabbar32')}))TabContent() {Text('4')//我的页内容}.tabBar(this.tabBuilder({index: 3,label: '我的',normalIcon: $r('app.media.tabbar41'),selectIcon: $r('app.media.tabbar42')}))}.width('100%').barMode(BarMode.Fixed)//平均分配barWidth宽度.scrollable(true) //滑动页面切换tab//与tabcontent分割线样式.divider({color: '#dedede',strokeWidth: 1}).barBackgroundColor(Color.White).onChange(((index:number)=>{this.current=index}))}.width('100%').backgroundColor('#f2f2f2')}
说明:Tabs内嵌4个TabContent子组件分别对应标签页内容,TabContent各自加载自定义构建函数绘制底部标签栏样式。示例中Text(‘1’)//首页内容, Text(‘2’)//发现页内容为标签页面显示内容,实际开发中可单独创建组件文件引入开发,方便维护。
完整代码
TabBar.ets
//tabItem自定义构建函数入参类型
interface BuilderParams {index: number //标签索引label: string //标签名称normalIcon: Resource //未选中状态图标selectIcon: Resource //选中状态图标
}@Entry
@Component
struct TabBar {controller: TabsController = new TabsController()//tabs控制器@State current: number = 0//当前tab选中项的索引@Builder //每个tabItem样式布局tabBuilder($$: BuilderParams) {Column() {//图标Image(this.current === $$.index ? $$.selectIcon : $$.normalIcon).width(26)//文字Text($$.label).fontSize('12fp').fontColor(this.current === $$.index ? '#62C9D0' : '#909090').margin({ top: 3 })}.width('100%').onClick(()=>{this.current=$$.indexthis.controller.changeIndex(this.current)//切换到当前页})}build() {Column() {Tabs({ barPosition: BarPosition.End, controller: this.controller }) {TabContent() {Text('1')//首页内容}.tabBar(this.tabBuilder({index: 0,//索引label: '首页',//标签normalIcon: $r('app.media.tabbar11'),//未选中图标selectIcon: $r('app.media.tabbar12')//选中图标}))TabContent() {Text('2')//发现页内容}.tabBar(this.tabBuilder({index: 1,label: '发现',normalIcon: $r('app.media.tabbar21'),selectIcon: $r('app.media.tabbar22')}))TabContent() {Text('3')//购物车页内容}.tabBar(this.tabBuilder({index: 2,label: '购物车',normalIcon: $r('app.media.tabbar31'),selectIcon: $r('app.media.tabbar32')}))TabContent() {Text('4')//我的页内容}.tabBar(this.tabBuilder({index: 3,label: '我的',normalIcon: $r('app.media.tabbar41'),selectIcon: $r('app.media.tabbar42')}))}.width('100%').barMode(BarMode.Fixed)//平均分配barWidth宽度.scrollable(true) //滑动页面切换tab//与tabcontent分割线样式.divider({color: '#dedede',strokeWidth: 1}).barBackgroundColor(Color.White).onChange(((index:number)=>{this.current=index}))}.width('100%').backgroundColor('#f2f2f2')}
}
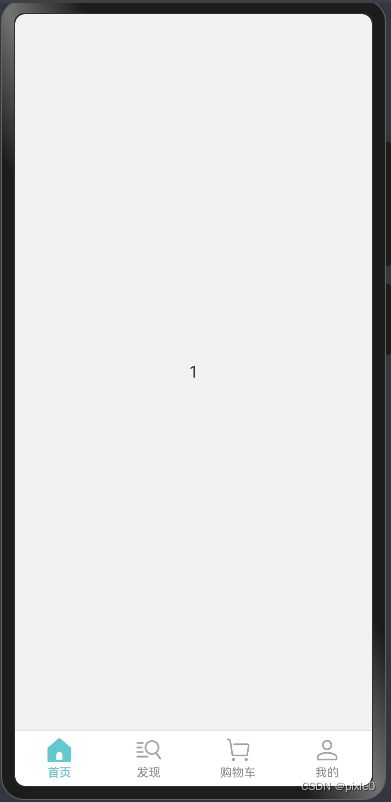
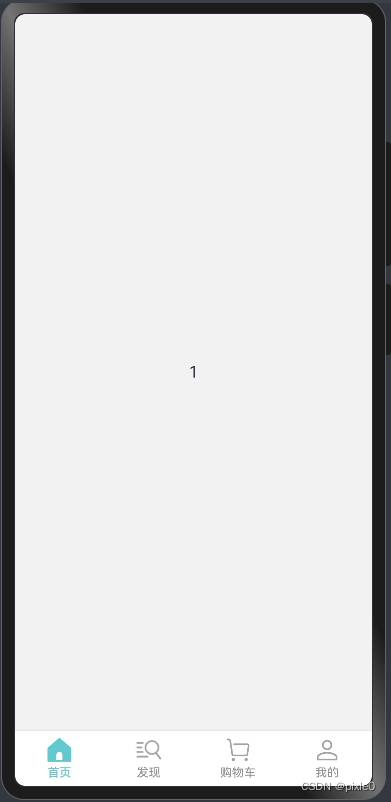
运行效果:


相关文章:

HarmonyOS Next 系列之底部标签栏TabBar实现(三)
系列文章目录 HarmonyOS Next 系列之省市区弹窗选择器实现(一) HarmonyOS Next 系列之验证码输入组件实现(二) HarmonyOS Next 系列之底部标签栏TabBar实现(三) 文章目录 系列文章目录前言一、实现原理二、…...
mac怎么录制屏幕?这2个方法你值得拥有
在数字化时代,屏幕录制已经成为一种常见且重要的工具,无论是教学演示、游戏直播还是会议记录,屏幕录制都发挥着不可或缺的作用。对于Mac用户而言,如何高效、便捷地进行屏幕录制,是一个值得探讨的话题,可是很…...

爱德华三坐标软件ACdmis.AC-dmis密码注册机
爱德华三坐标软件 AC-DMIS 是一款功能强大的三坐标测量软件,具有以下特点: • 支持多种测量模式:包括接触式测量、非接触式测量、复合式测量等,可以满足不同类型工件的测量需求。 • 高精度测量:采用先进的测量算法和…...

计算机网络 期末复习(谢希仁版本)第3章
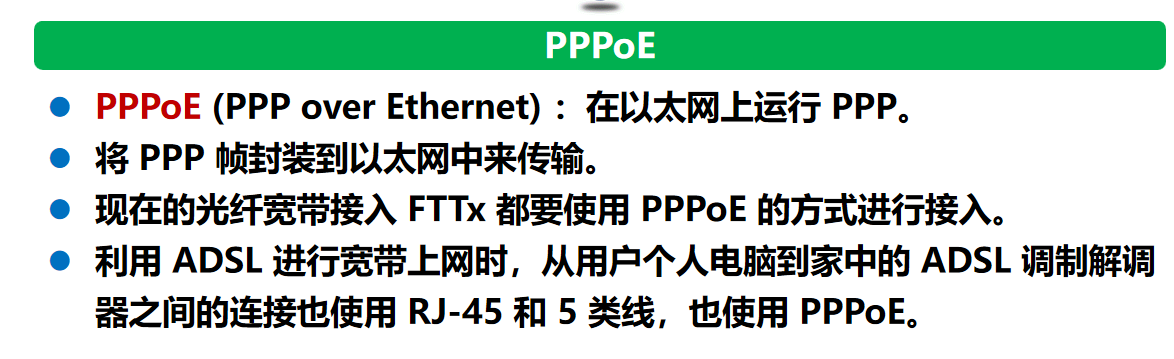
对于点对点的链路,目前使用得最广泛的数据链路层协议是点对点协议 PPP (Point-to-Point Protocol)。局域网的传输媒体,包括有线传输媒体和无线传输媒体两个大类,那么有线传输媒体有同轴电缆、双绞线和光纤;无线传输媒体有微波、红…...

代码随想录——数组
给定一个n个元素有序(升序)的整型数组nums和一个目标值target,写一个函数搜索nums中的target,如果目标值存在返回下标,否则返回-1. //这个题说实话从逻辑上来看实在是太简单了,但是为什么每一次我写起来都感…...

计算机网络7——网络安全4 防火墙和入侵检测
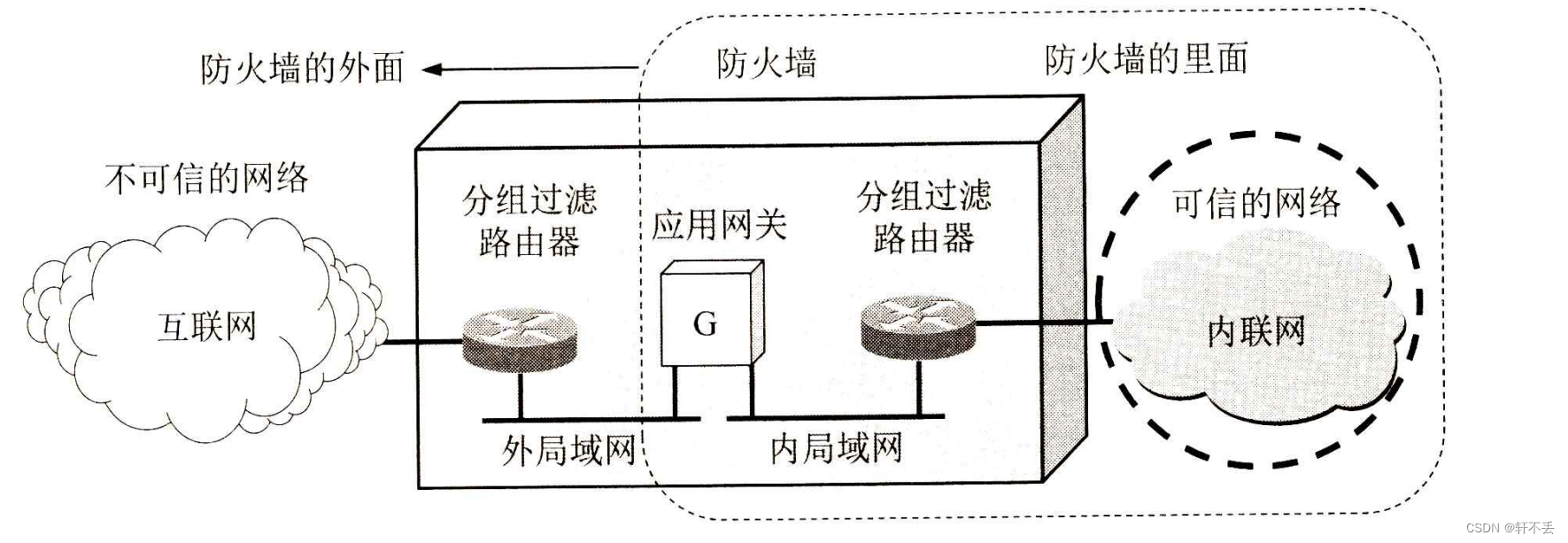
文章目录 一、系统安全:防火墙与入侵检测1、防火墙1)分组过滤路由器2)应用网关也称为代理服务器(proxy server), 二、一些未来的发展方向 一、系统安全:防火墙与入侵检测 恶意用户或软件通过网络对计算机系统的入侵或攻击已成为当今计算机安…...

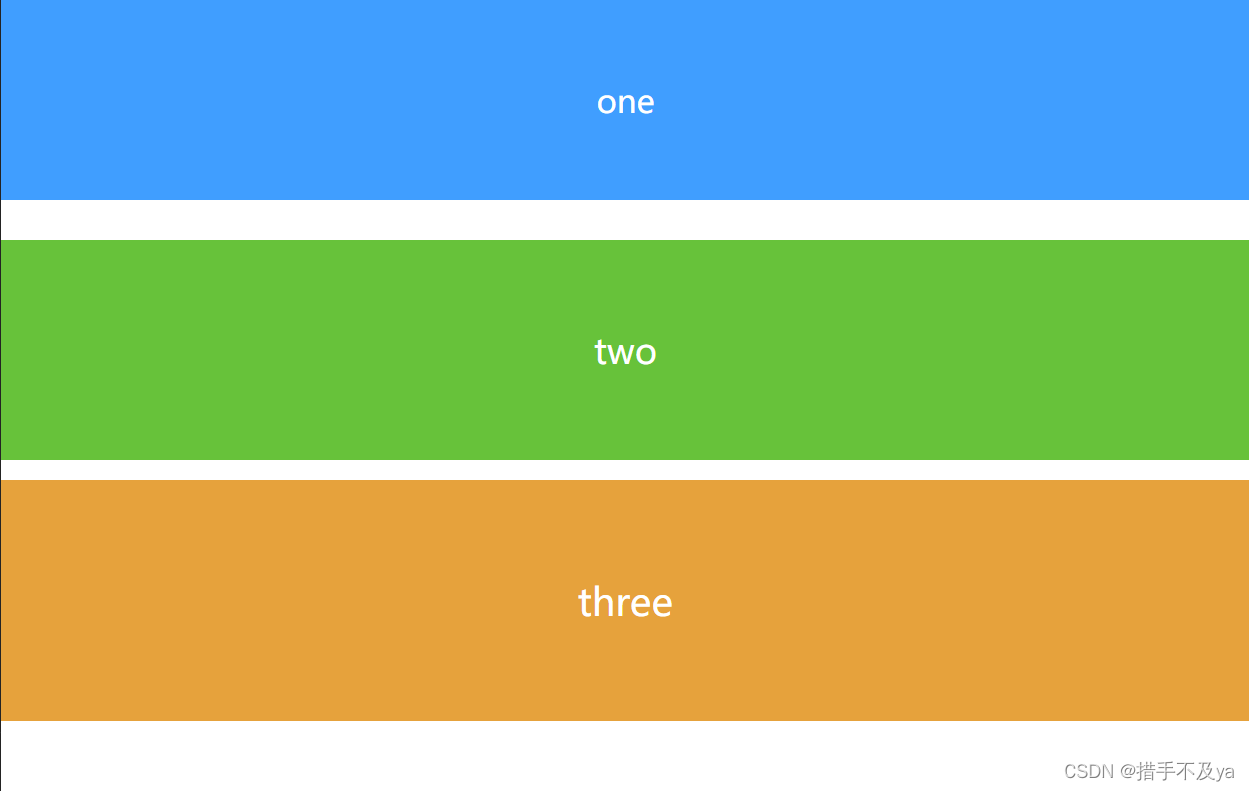
html+CSS+js部分基础运用20
根据下方页面效果如图1所示,编写程序,代码放入图片下方表格内 图1.效果图 <!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <meta http-equiv"X-UA-Compatible" conte…...

ISO 19115-2:2019 附录C XML 模式实现
C.1 XML 模式 本文件中定义的 UML 模型的 XML 模式在 ISO/TS 19115-3 中定义的适当 XML 命名空间中提供。新增内容包括: 命名空间前缀模式文件名Metadata for ACquisition (mac)acquisitionInformationImagery.xsdMetadata for Resource Content (mrc)contentInfo…...
)
DevOps的原理及应用详解(一)
本系列文章简介: 在当今快速变化的商业环境中,企业对于软件交付的速度、质量和安全性要求日益提高。传统的软件开发和运维模式已经难以满足这些需求,因此,DevOps(Development和Operations的组合)应运而生&a…...
)
【冲刺秋招,许愿offer】第 三 天(水一天)
【冲刺秋招,许愿offer】第 二 天(水一天) 知识点牛客emo 知识点 今天端午,上午去摘杏下午理发,一天没咋看电脑。晚上刷刷LeetCode看看八股。 牛客 spring事务失效的情况 捕获到异常,自己手动处理 方法修…...

使用 C# 学习面向对象编程:第 6 部分
继承 亲爱的读者,继承意味着从源头继承一些东西。例如,儿子可以继承父亲的习惯。同样的概念也用于面向对象编程;它是 OOP 的第二大支柱。 继承允许创建一个新类,该新类继承另一个类或基类的属性,继承这些成员的类称为…...

分布式训练基础入门
1.单节点训练 单节点训练也会转换为等价的并行训练,如在GPU内同一wrap内的32个Thread执行同一指令,但处理不同的数据。 训练程序往往实现了一个多层神经网络的执行过程。该神经网络的执行由一个计算图(Computational Graph)表示。…...

AWS S3存储桶中如何下载文件
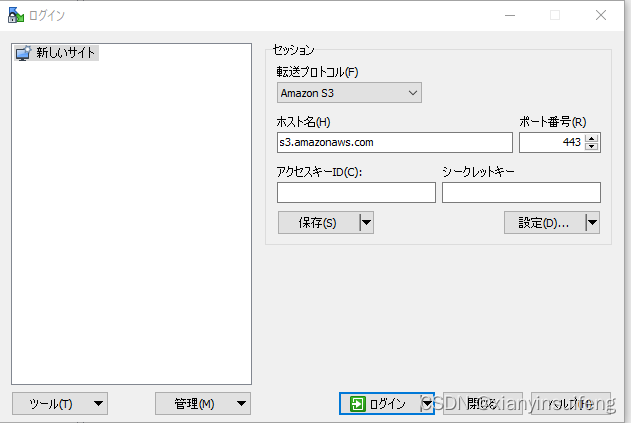
AWS S3存储桶中如何下载文件 1.单个下载 AWS S3 控制台提供了下载单个文件的功能,但是不支持直接在控制台中进行批量下载文件。您可以通过以下步骤在 AWS S3 控制台上下载单个文件: 1.1登录 AWS 管理控制台。 1.2转到 S3 服务页面。 1.3单击…...

「网络原理」三次握手四次挥手
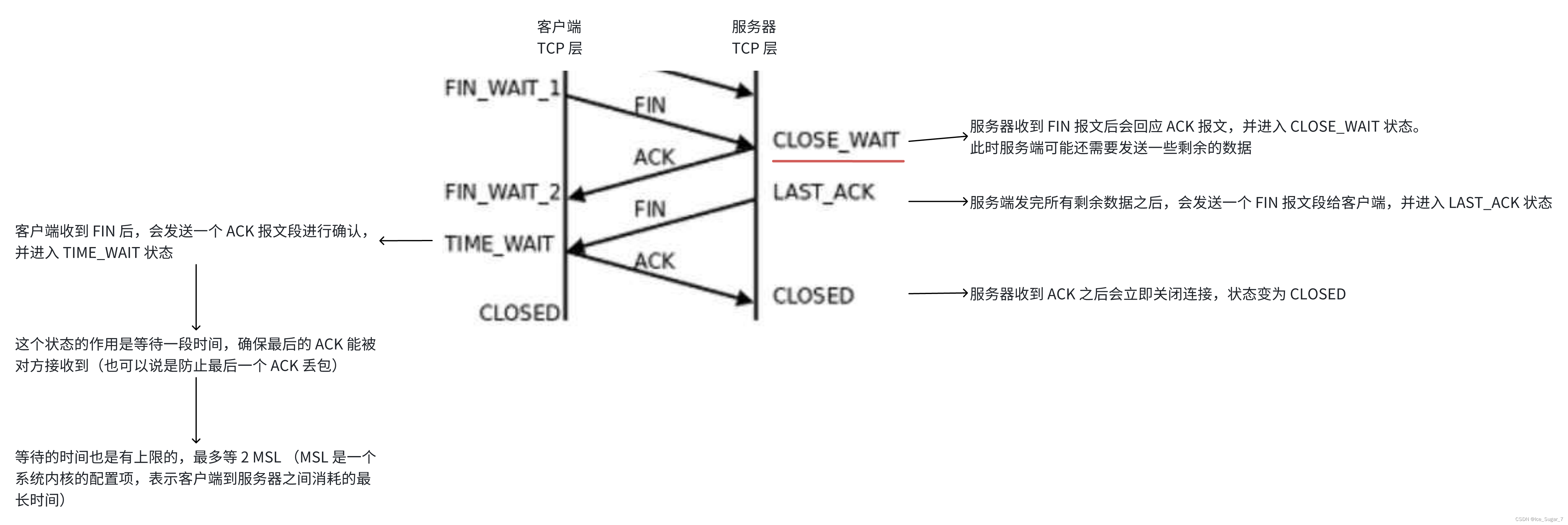
🎇个人主页:Ice_Sugar_7 🎇所属专栏:计网 🎇欢迎点赞收藏加关注哦! 三次握手&四次挥手 🍉连接管理🍌三次握手🍌意义🍌四次挥手🍌TCP 状态转换…...

第二十四章 SOAP 错误处理 - 发生故障时添加 WS-Addressing 标头元素
文章目录 第二十四章 SOAP 错误处理 - 发生故障时添加 WS-Addressing 标头元素%SOAP.Fault12.Code 属性SubcodeValue %SOAP.Fault12.Text 属性Textlang 发生故障时添加 WS-Addressing 标头元素 第二十四章 SOAP 错误处理 - 发生故障时添加 WS-Addressing 标头元素 %SOAP.Fault…...

CSS真题合集(一)
CSS真题合集(一) 1. 盒子模型1.1 盒子模型的基本组成1.2 盒子模型的实际大小1.3 盒子模型的两种类型1.4 设置盒子模型1.5 弹性盒子模型 2. BFC2.1 主要用途2.2 触发BFC的方法2.2 解决外边距的塌陷问题(垂直塌陷) 3. 响应式布局3.1…...

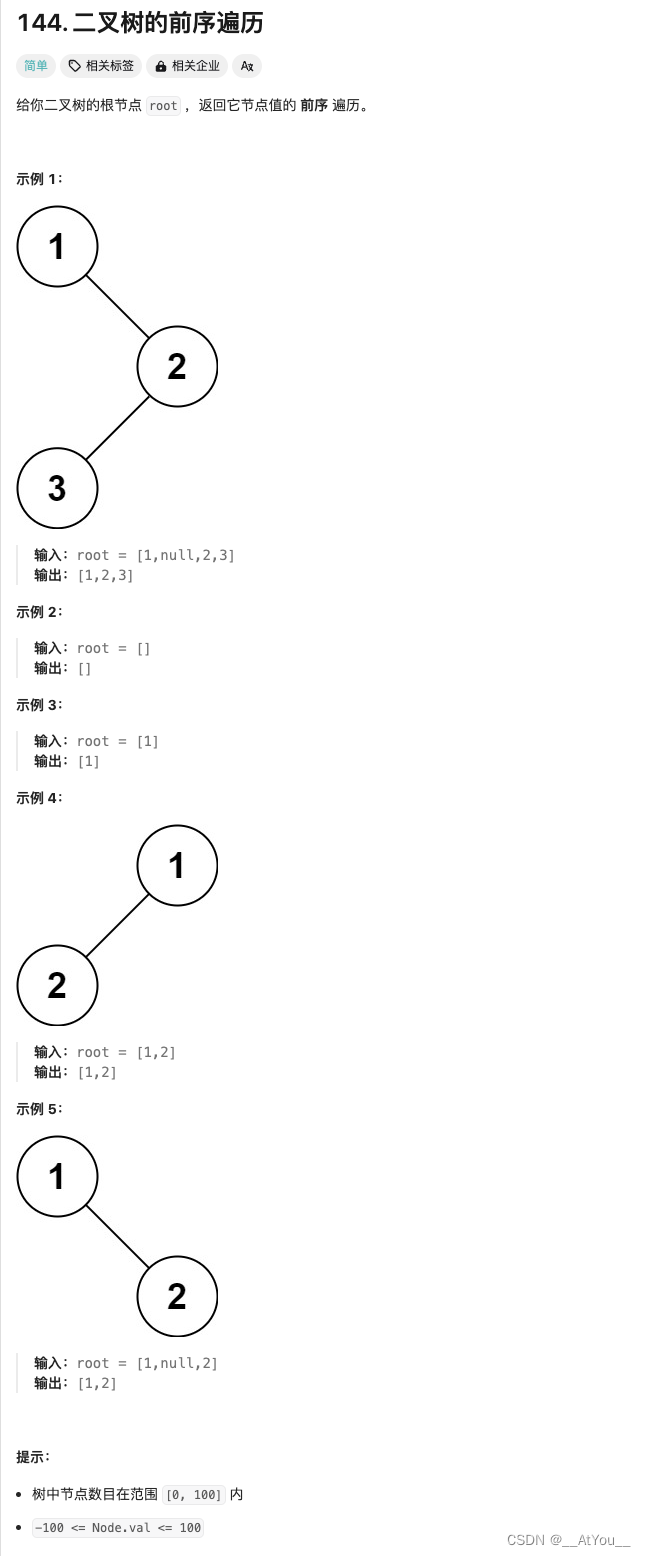
Golang | Leetcode Golang题解之第144题二叉树的前序遍历
题目: 题解: func preorderTraversal(root *TreeNode) (vals []int) {var p1, p2 *TreeNode root, nilfor p1 ! nil {p2 p1.Leftif p2 ! nil {for p2.Right ! nil && p2.Right ! p1 {p2 p2.Right}if p2.Right nil {vals append(vals, p1.V…...

离奇问题:java通过poi读取excel单元格的小数时会出错
问题 java通过poi读取excel单元格的小数时会出错,分析后发现是因为会损失精度。 处理的代码 /*** DataFormatter 直接new就行:DataFormatter df new DataFormatter();*/ private String getNumericCellValue(Cell cell, DataFormatter df) {String val…...

前端框架是什么
前端框架是预先编写好的JavaScript代码集合,旨在帮助开发者快速搭建Web应用程序的界面和交互逻辑。以下是一些常见的前端框架,按照字母顺序排列,并简要介绍其特点: Angular 由Google开发,原名AngularJS,后…...

Feign的动态代理如何配置
Feign 本身已经内置了动态代理的功能,它允许你声明一个接口,并通过这个接口来发送 HTTP 请求,而不需要你手动编写发送 HTTP 请求的代码。Feign 会为你创建这个接口的代理实现,并在运行时拦截对这些方法的调用,将它们转…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

大模型多显卡多服务器并行计算方法与实践指南
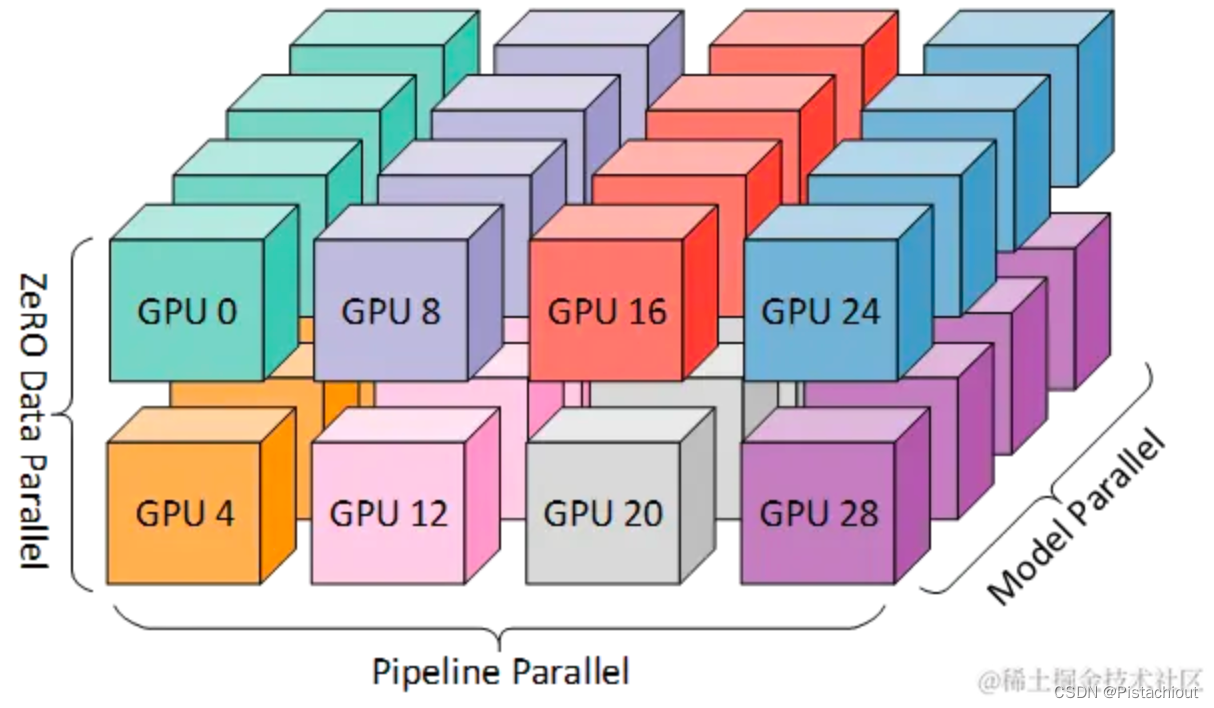
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
