python class __format__ __bytes__区别
在Python中,__format__和__bytes__是两个特殊方法,它们允许对象自定义它们在特定情境下的字符串表示。以下是这两个方法的区别和作用:
__format__
- 作用:
__format__方法用于定义对象在使用format()函数或格式化字符串(如f-string)时的行为。 - 参数:接收一个格式说明符(format specifier)作为参数,该参数指定对象应该如何被格式化。
- 返回值:应返回一个字符串,该字符串是对象的格式化表示。
- 用法:当你调用
format()函数或使用格式化字符串时,Python会调用对象的__format__方法。
示例:
class Point:def __init__(self, x, y):self.x = xself.y = ydef __format__(self, format_spec):if format_spec == 'c':return f"({self.x}, {self.y})"elif format_spec == 'p':return f"Point({self.x}, {self.y})"else:return str(self)p = Point(1, 2)
print(format(p, 'c')) # 输出: (1, 2)
print(format(p, 'p')) # 输出: Point(1, 2)
__bytes__
- 作用:
__bytes__方法用于定义对象在调用bytes()函数时的行为。 - 返回值:应返回一个字节串(bytes),该字节串是对象的字节表示。
- 用法:当你调用
bytes()函数时,Python会调用对象的__bytes__方法。
示例:
class MyClass:def __init__(self, data):self.data = datadef __bytes__(self):return self.data.encode('utf-8')obj = MyClass("Hello")
print(bytes(obj)) # 输出: b'Hello'
总结
__format__:定义对象在使用format()或格式化字符串时的行为,返回格式化后的字符串。__bytes__:定义对象在调用bytes()函数时的行为,返回对象的字节表示。
两者的主要区别在于它们处理的目标不同:__format__是为了字符串格式化,而__bytes__是为了字节串转换。
format 和 __format__
使用format函数与直接调用对象的__format__方法的示例:
class MyNumber:def __init__(self, number):self.number = numberdef __format__(self, format_spec):if format_spec == 'binary':return bin(self.number)return str(self.number)n = MyNumber(42)# 使用format函数
print(format(n, 'binary')) # 输出: 0b101010# 直接调用__format__方法
print(n.__format__('binary')) # 输出: 0b101010__format__方法是为类定义的特殊方法,用于定义对象的格式化行为;而format是内置函数,用户可以调用它来格式化对象,它会在内部调用对象的__format__方法。
相关文章:

python class __format__ __bytes__区别
在Python中,__format__和__bytes__是两个特殊方法,它们允许对象自定义它们在特定情境下的字符串表示。以下是这两个方法的区别和作用: __format__ 作用:__format__方法用于定义对象在使用format()函数或格式化字符串(…...

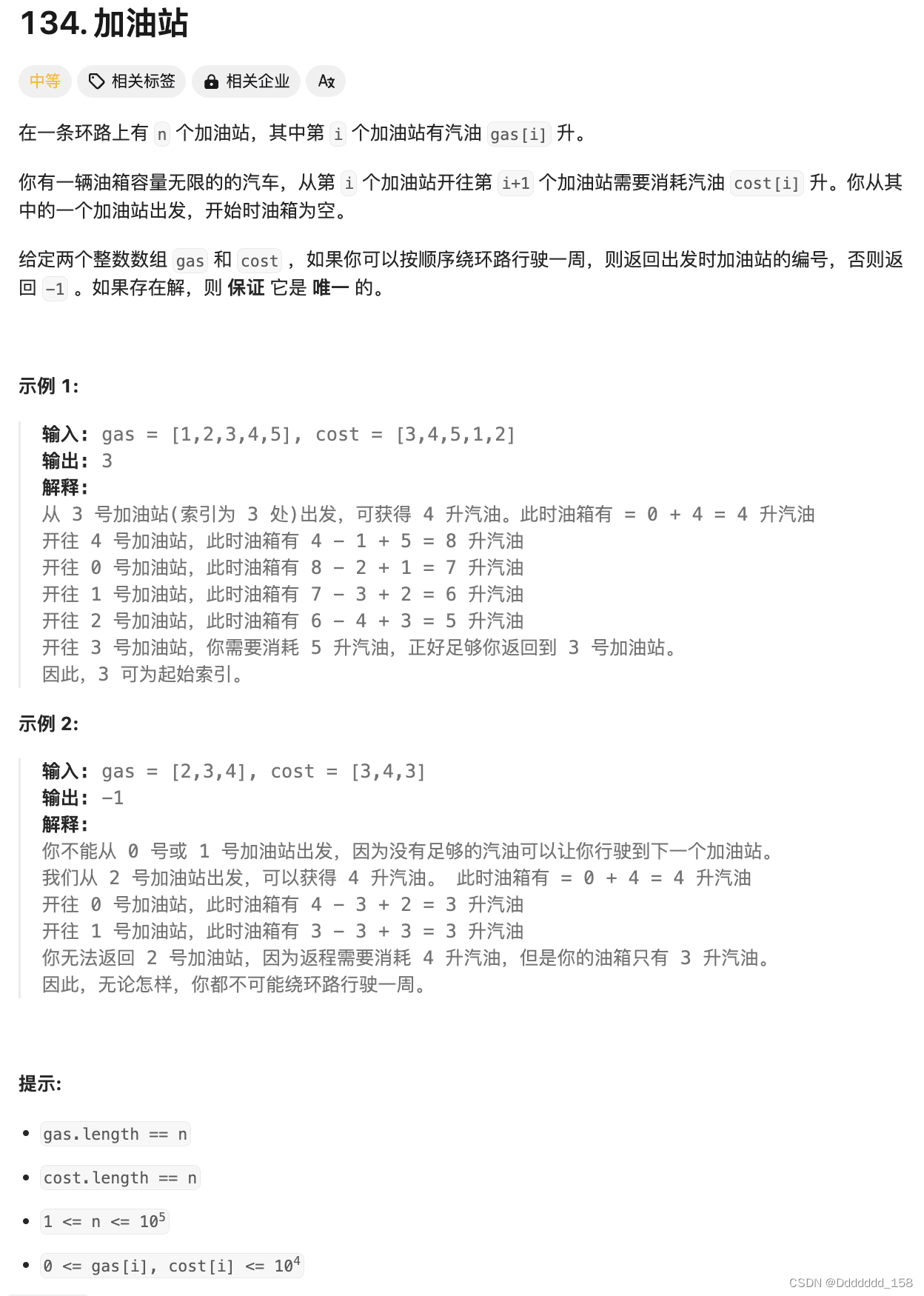
C++ | Leetcode C++题解之第134题加油站
题目: 题解: class Solution { public:int canCompleteCircuit(vector<int>& gas, vector<int>& cost) {int n gas.size();int i 0;while (i < n) {int sumOfGas 0, sumOfCost 0;int cnt 0;while (cnt < n) {int j (i …...

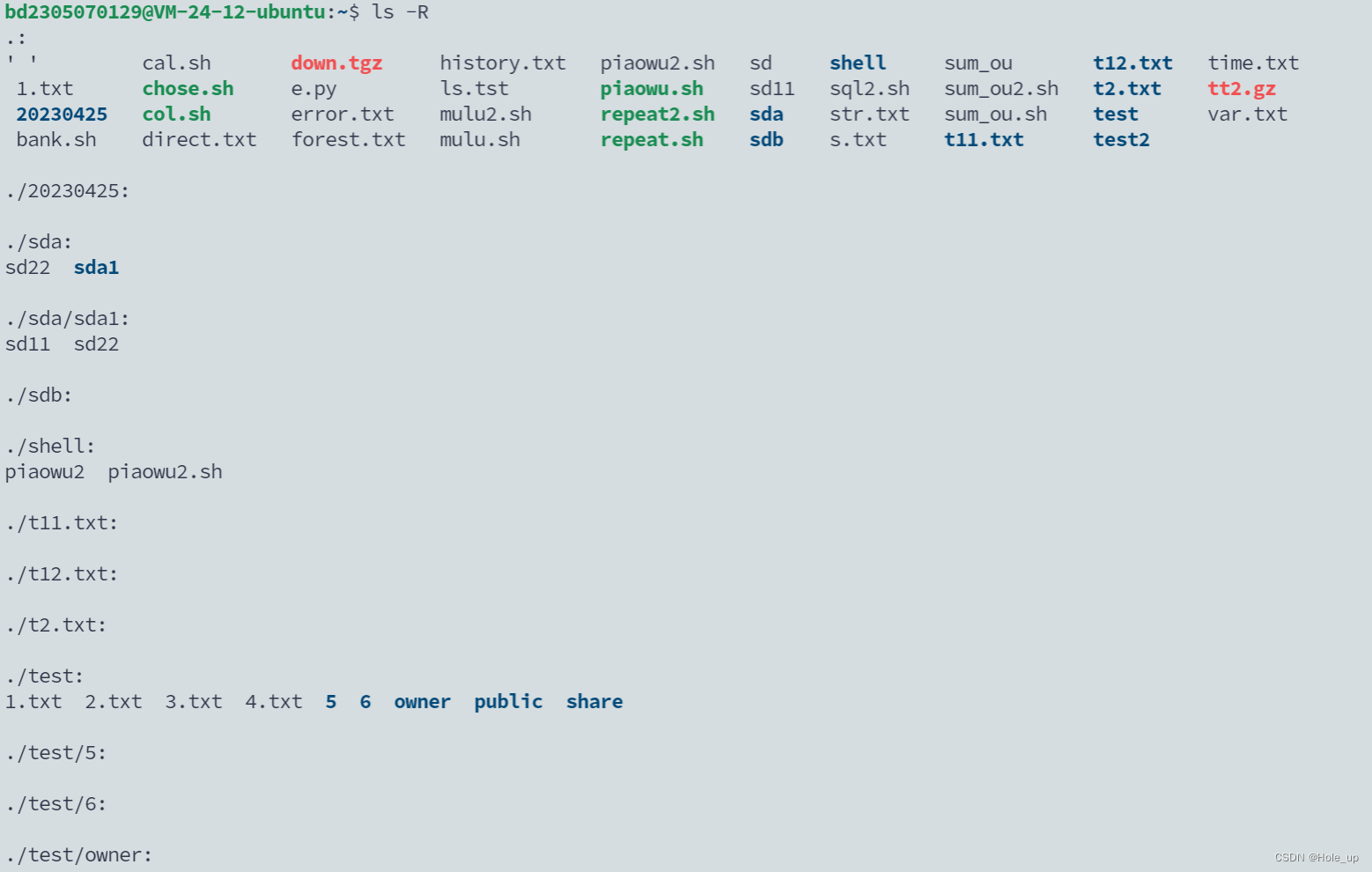
【Linux】ls命令
这个命令主要是用于显示指定工作目录下之内容(列出目前工作目录所含的文件及子目录)。 掌握几个重点的常使用的就可以: ls -l # 以长格式显示当前目录中的文件和目录 ls -a # 显示当前目录中的所有文件和目录&am…...

多态、虚函数表与动态绑定的深入解析
目录 多态简介 虚函数表与动态绑定 虚函数表 动态绑定机制 内存与性能影响 纯虚函数与抽象类 纯虚函数 抽象类 动态类型转换与typeid操作符 dynamic_cast typeid操作符 虚析构函数的重要性 在面向对象编程中,多态性是一种核心特性,它允许我们…...

VitePress+Docker+jenkins构建个人网站
VitePress官网 VitePress | 由 Vite 和 Vue 驱动的静态站点生成器 可以理解为一个前端脚手架:快速生成个人站点 最好先大概看一遍 快速开始 | VitePress 可以在线体验一下 安装条件 node -v 检查下node版本 在D盘创建一个文件夹 例如:VitePress 进入文件夹 cmd npm ini…...

Windows11下Docker使用记录(五)
目录 准备1. WSL安装cuda container toolkit2. win11 Docker Desktop 设置3. WSL创建docker container并连接cuda4. container安装miniconda(可选) Docker容器可以从底层虚拟化,使我们能够在 不降级 CUDA驱动程序的情况下使用 任何版本的CU…...

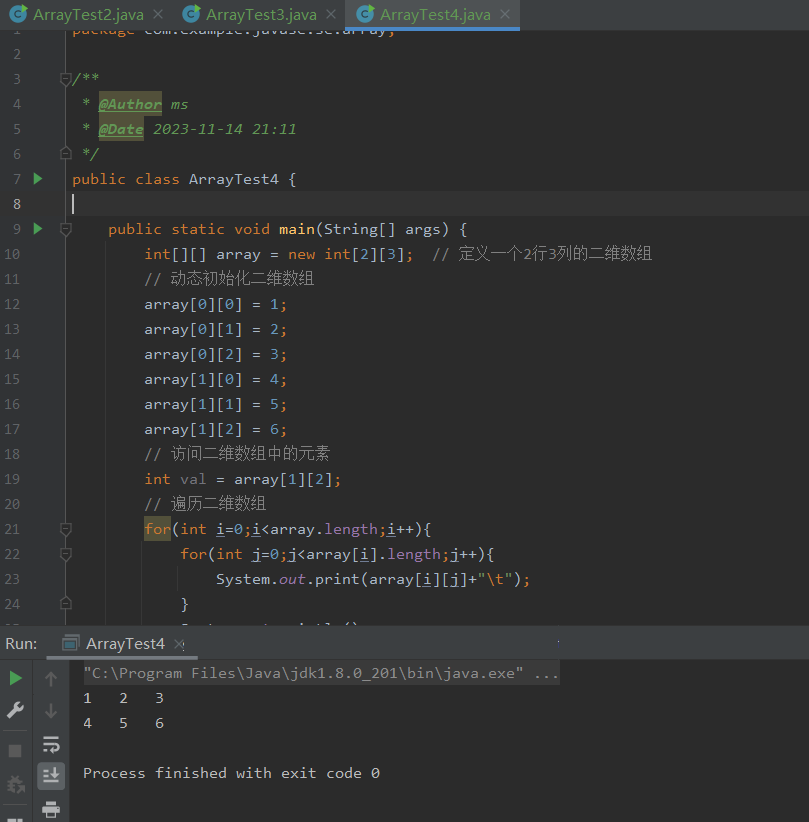
快速学习Java的多维数组技巧
哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一…...

C语言运算类型有哪些
C语言中的运算类型主要分为以下几类: 1. 算术运算符: - 加法运算符 - 减法运算符 - - 乘法运算符 * - 除法运算符 / - 取模运算符 %(取余数) 2. 关系运算符: - 大于 > - 小于 < - 大…...

【深度学习】Loss为Nan的可能原因
文章目录 1. 问题情境2. 原因分析3. 导致Loss为Nan的其他可能原因 1. 问题情境 在某个网络架构下,我为某个数据项引入了一个损失函数。 这个数据项是nn.Embedding类型的,我加入的损失函数是对nn.Embedding空间做约束。 因为我在没加入优化loss前&#x…...

解密!考研数学满分学霸的备考书单
这题我太会了,高数视频有是有真的又臭又长,我也不喜欢看 但是自己看教材,有的地方又比较难以理解,所以,这个时候一本通俗易懂的教材就显得格外重要,国内很多教材都讲的晦涩难懂,所以我给大家推…...

AI绘画工具介绍
AI绘画工具是利用人工智能技术帮助用户创作艺术作品的软件或平台。它们通常通过用户输入的描述性文字,自动解析并生成具有特定风格和主题的画作。以下是一些2024年流行的AI绘画工具的介绍: GitMind AI绘画2:一个提供多种语言界面的AI绘画生成…...

【APP逆向】央视频播放量增加,逆向全过程解密
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。 🏆《博客》:Python全…...

三星系统因何而成?或许是因为吞噬了第四颗恒星
相比于其他的类似星体,这个特殊的三星系统拥有更大更紧密的星体。 三星 天文学家发现了前所未见的三星系统。相比于其他典型的三星系统,这一三星系统拥有更大的体积,并且排列也更加紧密,这也使得这一系统更加特别。科学家推测&am…...

【MySQL】(基础篇六) —— 过滤数据
过滤数据 本文将讲授如何使用SELECT语句的WHERE子句指定搜索条件。 WHERE子句 数据库表一般包含大量的数据,很少需要检索表中所有行。通常只会根据特定操作或需要提取表数据的子集。只检索所需数据需要指定搜索条件(search criteria)&…...

利用 HTML5 Canvas 实现在线签字功能
目录 前言 一、HTML5 Canvas 简介 二、签字功能的实现 效果演示 完整代码 前言 在现代互联网应用中,有时我们需要让用户在网页上进行签字操作,比如确认文件、填写电子表格或者签署合同。利用 HTML5 的 canvas 画布,我们可以轻松地实现这一…...

GaussDB技术解读——GaussDB架构介绍(二)
上篇图文,从GaussDB关键架构目标、GaussDB分布式架构、数据计算路由层(Coordinator)关键技术方案等三方面对GaussDB架构进行了介绍。本篇将从数据持久化存取层(DataNode)关键技术方案、全局事务管理层(GTM)关键技术方案…...

EfficientNet详解
原论文名称:EfficientNet: Rethinking Model Scaling for Convolutional Neural Networks 论文下载地址:https://arxiv.org/abs/1905.11946 原论文提供代码:https://github.com/tensorflow/tpu/tree/master/models/official/efficientnet 自己…...

UI前端交互的艺术:探索设计的四个维度、五个层面、六个要点与七大原则
UI前端交互的艺术:探索设计的四个维度、五个层面、六个要点与七大原则 在数字时代的浪潮中,UI前端交互设计如同一门深邃的艺术,既需要技术支撑,又需要设计灵感。它关乎用户体验,影响着产品的成败。那么,UI…...

java接口设计需要考虑哪些方面
1.签名 目的:防止数据被篡改 (1)接口请求方将请求参数、时间戳和密钥拼接成一个字符串。 (2)使用MD5等hash算法生成签名。 (3)在请求参数或请求头中增加sign参数传递给API接口。 (4&…...

Opencv图像处理
Opencv图像处理 图像阈值处理 图像阈值的处理通过cv2.threshold函数来进行处理,该函数的具体说明如下所示 ret, dst cv2.threshold(src, thresh, maxval, type) src: 输入图,只能输入单通道图像,通常来说为灰度图 dst&#x…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...
