前端三剑客之JavaScript基础入门
目录
▐ 快速认识JavaScript
▐ 基本语法
🔑JS脚本写在哪?
🔑注释
🔑变量如何声明?
🔑数据类型
🔑运算符
🔑流程控制
▐ 函数
▐ 事件
▐ 计时
▐ HTML_DOM对象 *
建议学习完HTML和CSS后再来学习JavaScript,没有学习的小伙伴文章末尾有相关链接哦!
▐ 快速认识JavaScript
JavaScript原名叫LiveScript,是由美国网景公司开发的一种前端脚本语言,即不需要编译的语言,像sql,python,html,css,都是直接由某种解释器(引擎)解释执行,也就是逐行从上向下解释执行的。
JavaScript作为前端三剑客之一,其作用是为网页添加格式各样的动态功能,也就是网页的行为
由于网景公司和Sun公司合作,将LiveScript改名为JavaScript,注意JavaScript和Java没有任何联系,一个是前端脚本语言,一个是后端高级语言,不要因为名字相似而混为一谈。
▐ 基本语法
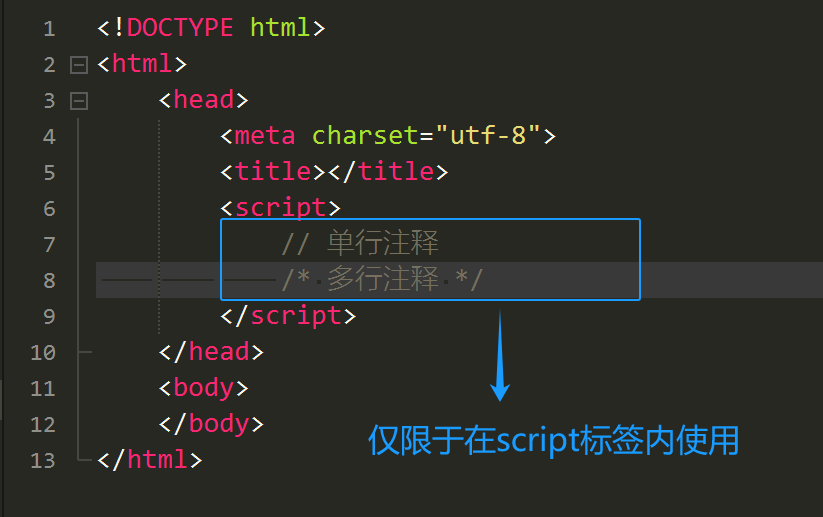
🔑JS脚本写在哪?
JavaScript的脚本写在一个<script></script>标签中,如果在代码量很多的情况下可以写在外部js文件中,再在html文件中导入外部js文件即可.
🔖一旦标签导入其他的js文件,<script>标签内部就不能写脚本了 !


🔑注释
• JavaScript中的注释分为两种,分别是单行注释 // 和多行注释 /* */
单行注释 // 快捷键: Ctrl + /
多行注释 /* */ 快捷键: Ctrl + Shift + /

🔑变量如何声明?
• JavaScript属于弱类型语言,即变量是没有类型的,给它什么类型的值就是什么类型.
• 我们通过关键字var声明一个变量.
var a = 10;var b = "5";var c = true;🔑数据类型
• 数值型 number:包含整数和浮点数
• 字符串型 string:单引号或双引号都可以表示字符串
• 布尔型 boolean:返回 true / false
• undefined类型 :声明了变量但没有赋值
var g; //此时g就属于undefined类型
alert(typeof(g)); //type()函数用于获取数据类型• Object类型:编译器本身(自带)为我们提供的一些类,如日期类Date
var date = new Date();alert(date.getFullYear); //获取年alter(date.getMonth() + 1); //获取月alert(date.getDate); //获取日🔑运算符
JavaScript中的运算符和Java中的运算符几乎没有差别,但也有特殊所在!不过大致也可分为:算术运算符、比较运算符、赋值运算符、逻辑运算符、条件运算符。在此我主要给大家详细介绍下不同之处和特殊所在。
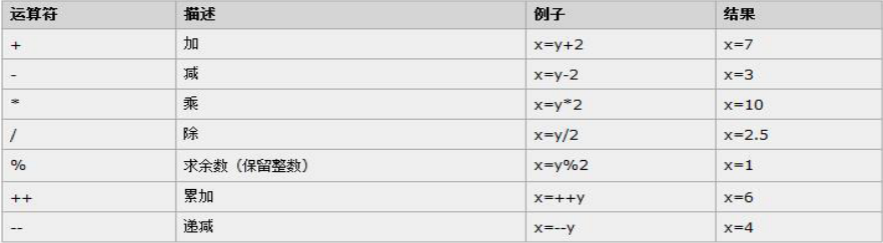
🖇️算数运算符

🔖特殊点:
' + ' 不仅表示加法运算,也表示字符串的连接.
var a = 10;var b = 5;var c = "5";var d = "d";alert(a+b);// 15 (加法运算)alert(a+c);// 105 (连接作用)alert(a+d);// 10d (连接作用)' - ' 减法运算中:字符串 - 数值 = 数值.
JavaScript中会把表达式中数字字符尝试类型转换," 5 " — 5
但要注意这里的字符串必须是数字,若不是数字无法类型转换进行运算,返回NaN(not a number)
var a = 10;var b = 5;var c = "5";var d = "d";alert(a-b);// 5 (减法运算)alert(a-c);// 5 (减法运算,将数字字符转化为数值)alert(a-d);// NaN (Not a Number)NaN并不是报错,它只是为我们返回了NaN结果,并不是程序错误!
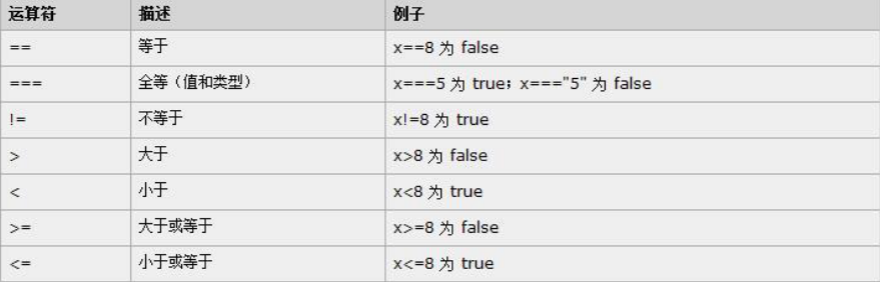
🖇️比较运算符

🔖特殊点:
' === ' 表示全等,在此之前我们很少见到三个等号,它比较的是值和类型,而 ' ==' 只比较值.
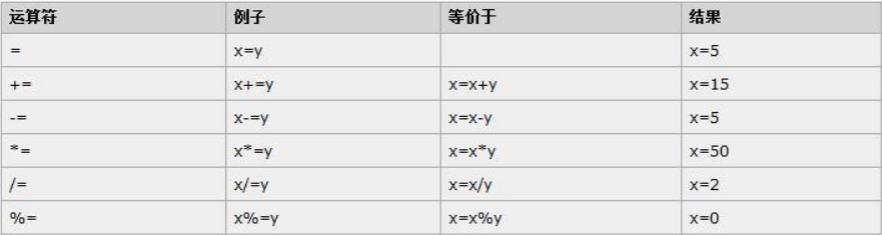
var a = 5;var b = 5;var c = "5";alert(a==c);// true (只比较值)alert(a===c);// flase (比较值和类型)🖇️赋值运算符

➩ 无特殊点
🖇️逻辑运算符

➩ 无特殊点
🖇️条件运算符

➩ 无特殊点
🔑流程控制
JavaScript中的流程控制语法和Java中的相同,例如选择结构中的 if / if else,循序结构中的for循环、while循环...这些基本的语法在这里我就不详细介绍了,用法和Java相同 !
▐ 函数
在JavaScript中我们使用关键字function 来声明一个函数,具体结构如下:
function 函数名(参数列表){函数体[return ...] //根据情况选择是否需要返回值
}🖇️常用全局函数:
• alert(输出内容) :弹窗显示
• parseInt() :把浮点数转为整数 ,把字符串转为整数 (前提是该字符串是数字)
如果转换内容为字符串只将开头数字部分转换,若字母开头则无法转换
var a=6.25;var b= parseInt(a);alert(b);//6var c ="12.5db5a";var d =parseInt(c);//12 (只将开头数字部分转换)alert(d);var e="a123";var f =parseInt(e);alert(e);//a123 (无法转换)• parseFloat() :把整数转为浮点数,语法和parseInt相同
• typeof() :获取变量的数据类型
• eval() :将传入进来的字符串当作js脚本执行
var res = "2+3*4";alert(eval(res));// 14▐ 事件
在JavaScript中,事件指的是在网页上发生的交互动作或状态变化,例如用户点击按钮、输入文本、滚动页面等。通过监听这些事件,可以在特定的情况下执行相应的操作或函数,实现交互和动态效果。
🖇️常用事件:
• onclick :鼠标单击事件
• dblclick :鼠标双击事件
• onblur :标签失去焦点
• onfocus :标签获得焦点
• onmouseover :鼠标移到某标签上
• onmouseout :鼠标从某标签上移开
• onkeydown :用户按下键盘按键
• onload :网页加载完毕后触发相应的的事件处理程序
• onchange :当前标签失去焦点并且标签的内容发生改变时触发事件处理程序
➩ 在这里给大家简单演示下:
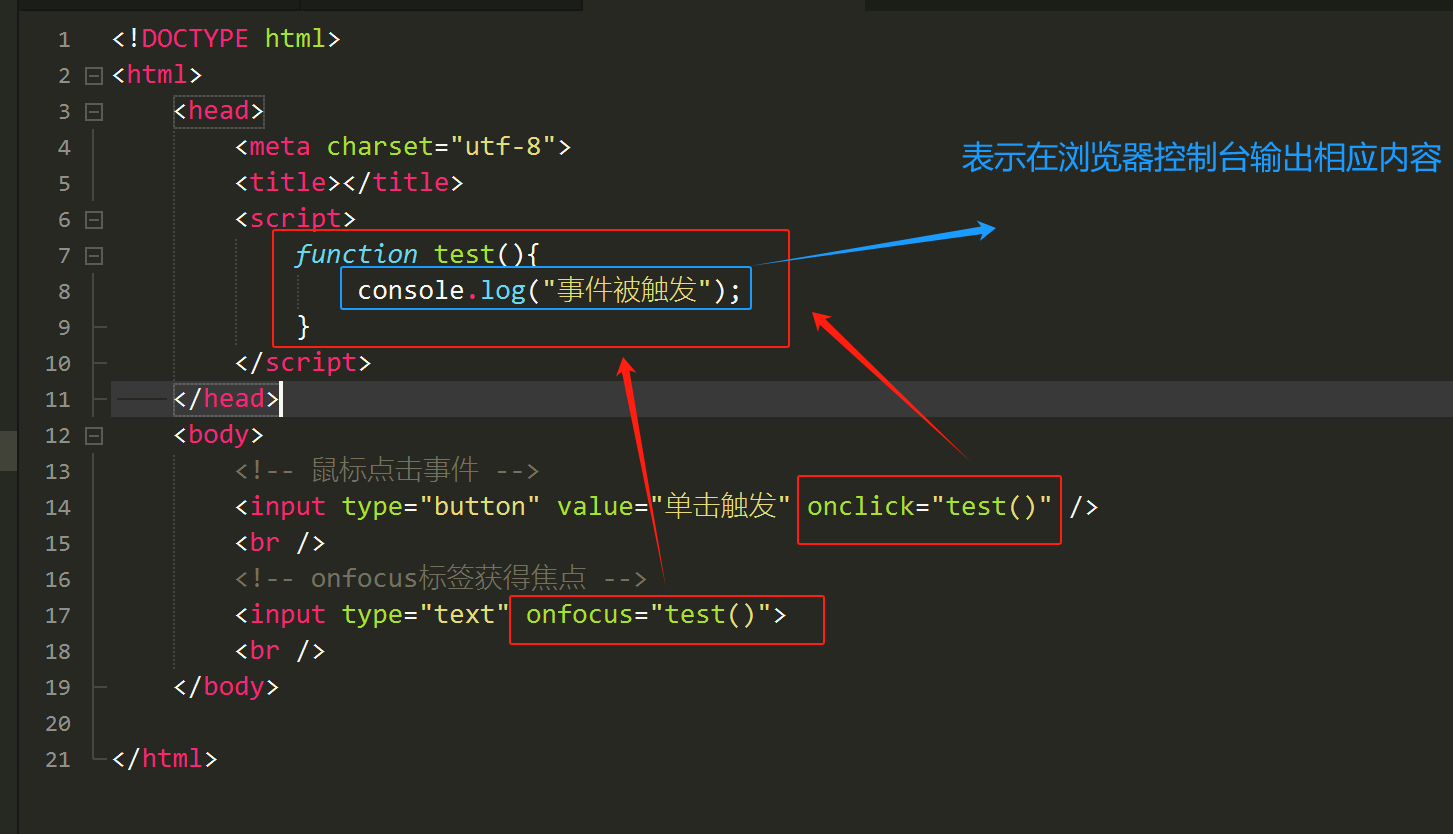
<script>function test(){console.log("事件被触发");}</script><body><!-- onclick鼠标点击事件 --><input type="button" value="单击触发" onclick="test()" /><br /><!-- onfocus标签获得焦点 --><input type="text" onfocus="test()"></body>
📖 在浏览器中右键—检查—打开调试界面—点击控制台

▐ 计时
通过使用JavaScript,我们可以做到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行,也称之为计时事件.
🖇️常用方法
○ setTimeout
• 用法:setTimeout ( "函数" , "时间" )
• 含义:表示延迟 "指定时间" 后调用 "指定函数" ,且只调用一次.
○ clearTimeout
• 用法:clearTimeout ( "number" )
• 含义:关闭setTimeout定时器
这里的参数number是定时器开始时,setTimeout返回的一个整数编号
○ setInterval
• 用法:setInterval ( "函数" , "时间" )
• 含义:表示每隔 "指定时间" 就调用一次 "指定函数" ,只要不关闭定时器就会一直调用.
○ clearInterval
• 用法:clearTimeout ( "number" )
• 含义:关闭setInterval定时器
同理,这里的参数number是定时器开始时,setInterva返回的一个整数编号
关于JavaScript中计时的详细介绍请阅读该文章![]() https://blog.csdn.net/2301_79263365/article/details/139471844?spm=1001.2014.3001.5502
https://blog.csdn.net/2301_79263365/article/details/139471844?spm=1001.2014.3001.5502
▐ HTML_DOM对象 *
📖 JS HTML DOM是我们学习JavaScript过程中非常重要的内容,它可以解决:如何在JavaScript中操作网页中的标签? 这个问题。
Dom是document Object Model (文档对象模型) 的缩写.
JavaScript认为网页中的每个标签都是一个对象,在js中把这一类标签对象称为html_dom对象
既然我们要操作网页中的标签,那么第一步肯定是先拿到标签对象,那么第一个问题来了:
如何在js中获得网页中的标签对象?
在网页加载完毕后,在js中生成一个document对象(表示整个html文档)里面提供了一个方法: getElementById()
//通过标签id获得网页中的标签对象var obj1 = document.getElementById("txt1");var obj2 = document.getElementById("txt2");拿到网页中的标签对象后就可以通过dom对象操作标签的属性了(包括css属性).
<style>#box{width: 300px;height: 300px;}</style><script>function test(){var obj = document.getElementById("box");obj.style.backgroundColor="blue"; }</script></head><body><input type="button" onclick="test()" value="蓝色"/><div id="box"></div></body>除此之外我们还可以操作标签体中的内容:
innerText 把标签内部值拿到,获得标签体中的文本内容
innerHtml 获得标签内的所有内容(包括子标签)
推荐文章 :
HTML基本语法
https://blog.csdn.net/2301_79263365/article/details/138354155?spm=1001.2014.3001.5501HTML常用标签
https://blog.csdn.net/2301_79263365/article/details/138555452?spm=1001.2014.3001.5501CSS基本语法
https://blog.csdn.net/2301_79263365/article/details/138368375?spm=1001.2014.3001.5501CSS盒子模型
https://blog.csdn.net/2301_79263365/article/details/138595204?spm=1001.2014.3001.5501CSS浮动
https://blog.csdn.net/2301_79263365/article/details/139303652?spm=1001.2014.3001.5501
🏅本次的分享就到此为止了,希望我的分享能给您带来帮助,创作不易也欢迎大家三连支持,你们的点赞就是博主更新最大的动力!🏅如有不同意见,欢迎评论区积极讨论交流,让我们一起学习进步!🏅有相关问题也可以私信博主,评论区和私信都会认真查看的,我们下次再见 🏅

海漫浩浩,我亦苦作舟!大家一起学习,一起进步! 本人微信:g2279605572
相关文章:

前端三剑客之JavaScript基础入门
目录 ▐ 快速认识JavaScript ▐ 基本语法 🔑JS脚本写在哪? 🔑注释 🔑变量如何声明? 🔑数据类型 🔑运算符 🔑流程控制 ▐ 函数 ▐ 事件 ▐ 计时 ▐ HTML_DOM对象 * 建议学习完HTML和CSS后再…...

Fyndiq买家号下单:自养号测评如何打造本土物理环境系统?
Fyndiq 是一个瑞典电子商务平台,我们通过该平台为渴望讨价还价的购物者提供一系列产品。该公司为希望以可访问的方式提高销售额的所有类型的零售商提供销售渠道。Fyndiq几乎是瑞典家喻户晓的存在,是瑞典折扣促销平台。以销售质优价廉的商品吸引了大量忠实…...

自动检测曲别针数量:图像处理技术的应用
引言 在这篇博客中,我们将探讨如何使用计算机视觉技术自动检测图像中曲别针的数量。 如图: [1]使用灰度转换 由于彩色信息对于曲别针计数并不重要,我们将图像转换为灰度图,这样可以减少处理数据的复杂度,加速后续的…...

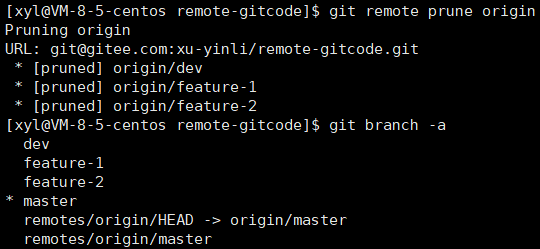
【Git】多人协作 -- 详解
一、多人协作(1) ⽬前,我们所完成的工作如下: 基本完成 Git 的所有本地库的相关操作,git 基本操作,分支理解,版本回退,冲突解决等等。 申请码云账号,将远端信息 clone…...

Eureka和Nacos有哪些区别?
Eureka和Nacos都能起到注册中心的作用,用法基本类似。但还是有一些区别的,例如: Nacos支持配置管理,而Eureka则不支持。 而且服务注册发现上也有区别,我们来做一个实验: 我们停止user-service服务&#x…...

如何正确使用 include-what-you-use
简单地说,由 Google 开发的 include-what-you-use(IWYU)让源代码文件包含代码里用到的所有头文件。这种方法确保在改动了一些接口之后,代码依然最有可能编译成功。 之前我写了一篇关于 include-what-you-use 工具的文章ÿ…...

企业内网安全软件分享,有什么内网安全软件
内网安全? 其实就是网络安全的一种。 什么是内网安全软件? 内网安全软件是企业保障内网安全的一种重要工具。 它主要帮助企业实现对网络设备、应用程序、用户行为等方面的监控和管理,以预防和应对各种网络攻击。 这类软件主要用于对内网中…...

【摘葡萄game】
您想要了解的“摘葡萄游戏”可能是一个编程项目或者是一个编程相关的练习。我可以提供一个简单的摘葡萄游戏的思路和代码示例。这个游戏可以用多种编程语言来实现,比如Python、Java等。这里我以Python为例,给出一个基础版本的摘葡萄游戏的概念和代码。 …...

java如何实现字符串连接
在java中,字符串与字符串连接可以用运算符和 比如有字符串a,字符串b 想要把a和b连接起来,定义一个字符串变量c cab 或者 ab 示例代码 public class Zifuchuanlianjie {public static void main(String[] args) {String a"我叫李狗蛋";S…...

流量卡选卡攻略,拯救不会选流量卡的小白!
家人们,你们知道不,选择一款性价比高的流量卡,真的超级省钱。 一、首先,说一说申请。 运营商推出线上流量卡,注意是线上的流量卡,都是免费领取,运营商包邮到家,在激活充值之前不…...

python class __format__ __bytes__区别
在Python中,__format__和__bytes__是两个特殊方法,它们允许对象自定义它们在特定情境下的字符串表示。以下是这两个方法的区别和作用: __format__ 作用:__format__方法用于定义对象在使用format()函数或格式化字符串(…...

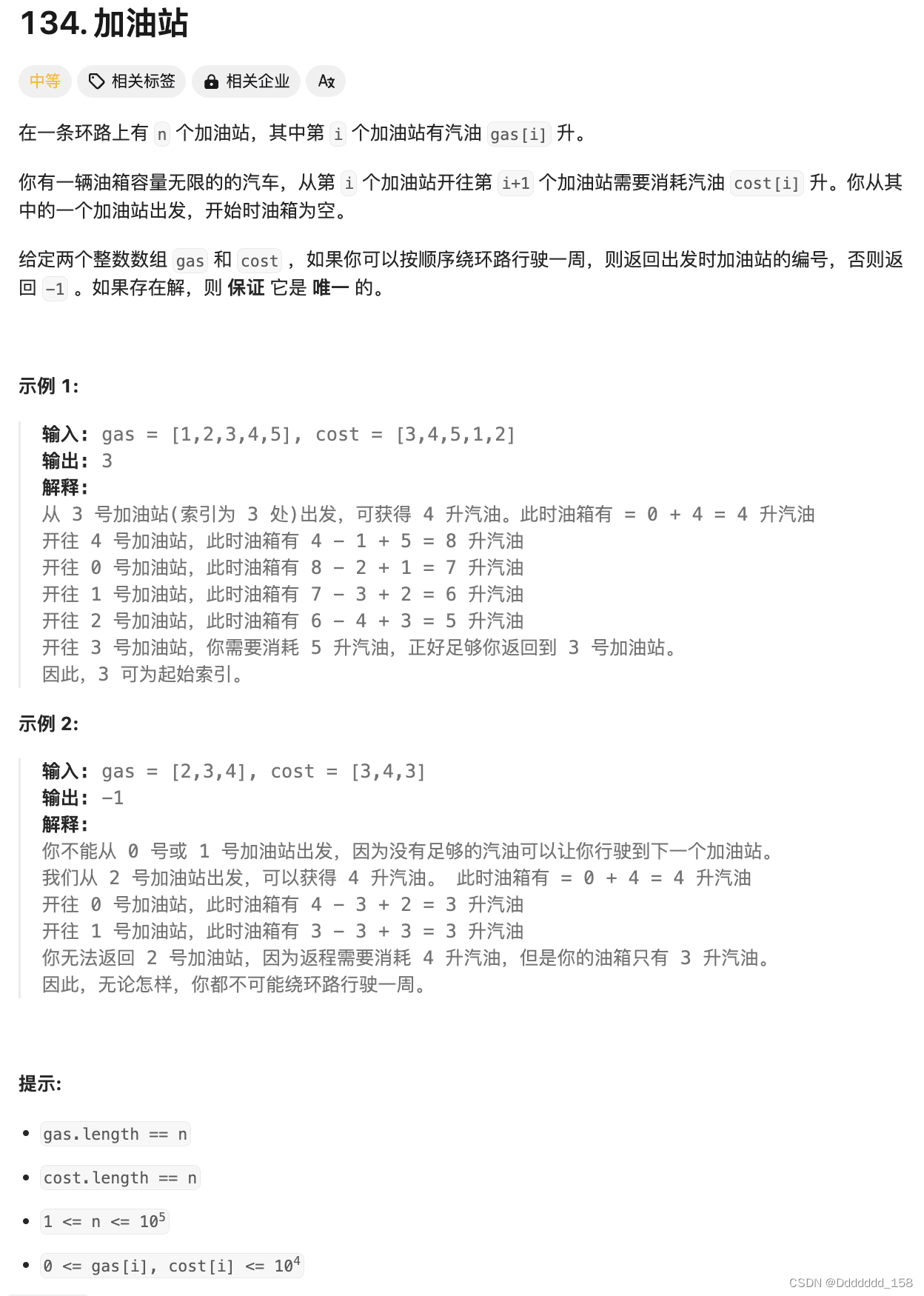
C++ | Leetcode C++题解之第134题加油站
题目: 题解: class Solution { public:int canCompleteCircuit(vector<int>& gas, vector<int>& cost) {int n gas.size();int i 0;while (i < n) {int sumOfGas 0, sumOfCost 0;int cnt 0;while (cnt < n) {int j (i …...

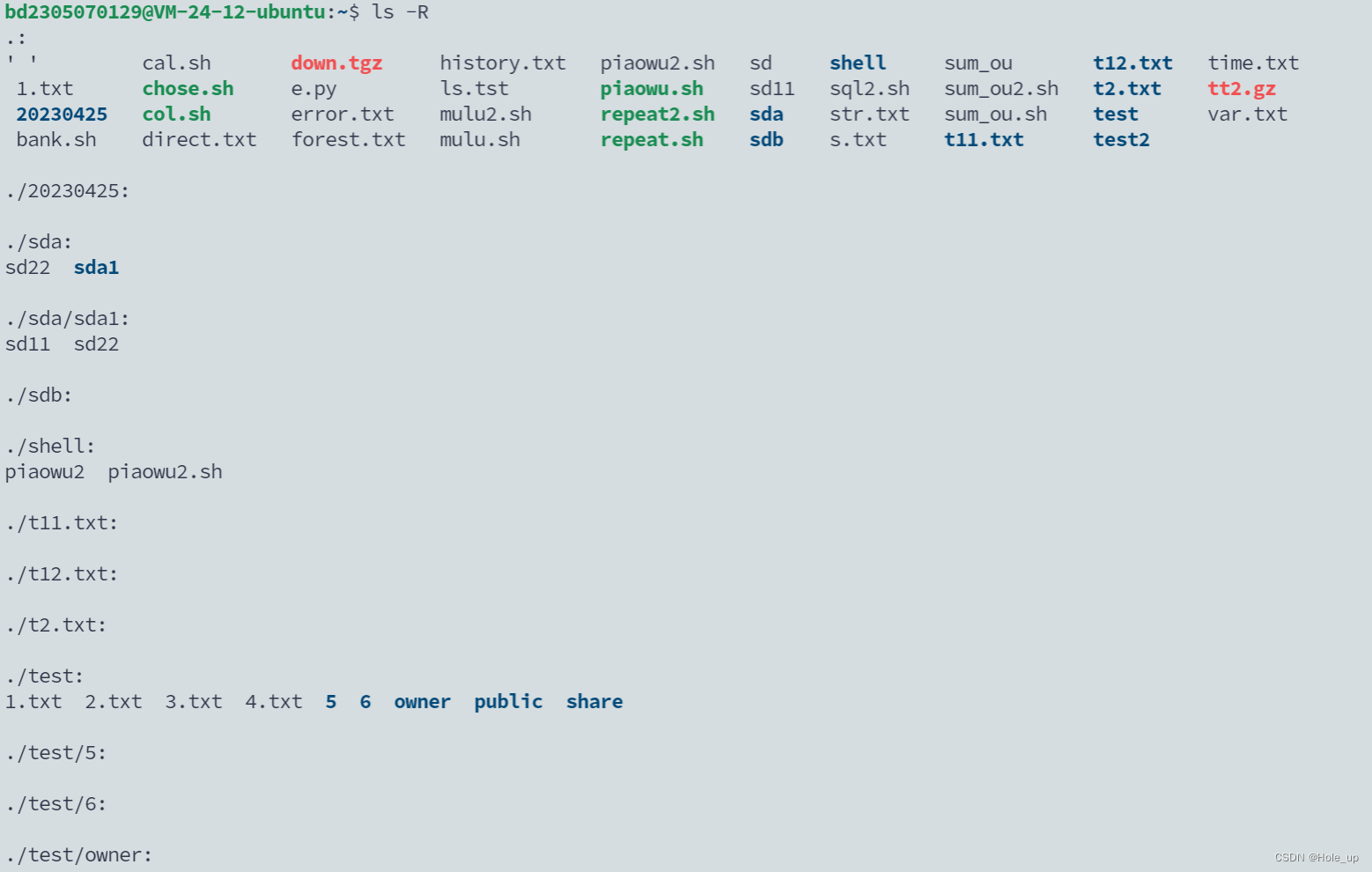
【Linux】ls命令
这个命令主要是用于显示指定工作目录下之内容(列出目前工作目录所含的文件及子目录)。 掌握几个重点的常使用的就可以: ls -l # 以长格式显示当前目录中的文件和目录 ls -a # 显示当前目录中的所有文件和目录&am…...

多态、虚函数表与动态绑定的深入解析
目录 多态简介 虚函数表与动态绑定 虚函数表 动态绑定机制 内存与性能影响 纯虚函数与抽象类 纯虚函数 抽象类 动态类型转换与typeid操作符 dynamic_cast typeid操作符 虚析构函数的重要性 在面向对象编程中,多态性是一种核心特性,它允许我们…...

VitePress+Docker+jenkins构建个人网站
VitePress官网 VitePress | 由 Vite 和 Vue 驱动的静态站点生成器 可以理解为一个前端脚手架:快速生成个人站点 最好先大概看一遍 快速开始 | VitePress 可以在线体验一下 安装条件 node -v 检查下node版本 在D盘创建一个文件夹 例如:VitePress 进入文件夹 cmd npm ini…...

Windows11下Docker使用记录(五)
目录 准备1. WSL安装cuda container toolkit2. win11 Docker Desktop 设置3. WSL创建docker container并连接cuda4. container安装miniconda(可选) Docker容器可以从底层虚拟化,使我们能够在 不降级 CUDA驱动程序的情况下使用 任何版本的CU…...

快速学习Java的多维数组技巧
哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一…...

C语言运算类型有哪些
C语言中的运算类型主要分为以下几类: 1. 算术运算符: - 加法运算符 - 减法运算符 - - 乘法运算符 * - 除法运算符 / - 取模运算符 %(取余数) 2. 关系运算符: - 大于 > - 小于 < - 大…...

【深度学习】Loss为Nan的可能原因
文章目录 1. 问题情境2. 原因分析3. 导致Loss为Nan的其他可能原因 1. 问题情境 在某个网络架构下,我为某个数据项引入了一个损失函数。 这个数据项是nn.Embedding类型的,我加入的损失函数是对nn.Embedding空间做约束。 因为我在没加入优化loss前&#x…...

解密!考研数学满分学霸的备考书单
这题我太会了,高数视频有是有真的又臭又长,我也不喜欢看 但是自己看教材,有的地方又比较难以理解,所以,这个时候一本通俗易懂的教材就显得格外重要,国内很多教材都讲的晦涩难懂,所以我给大家推…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...

raid存储技术
1. 存储技术概念 数据存储架构是对数据存储方式、存储设备及相关组件的组织和规划,涵盖存储系统的布局、数据存储策略等,它明确数据如何存储、管理与访问,为数据的安全、高效使用提供支撑。 由计算机中一组存储设备、控制部件和管理信息调度的…...

RushDB开源程序 是现代应用程序和 AI 的即时数据库。建立在 Neo4j 之上
一、软件介绍 文末提供程序和源码下载 RushDB 改变了您处理图形数据的方式 — 不需要 Schema,不需要复杂的查询,只需推送数据即可。 二、Key Features ✨ 主要特点 Instant Setup: Be productive in seconds, not days 即时设置 :在几秒钟…...
