Vue 3与ESLint、Prettier:构建规范化的前端开发环境
title: Vue 3与ESLint、Prettier:构建规范化的前端开发环境
date: 2024/6/11
updated: 2024/6/11
publisher: cmdragon
excerpt:
这篇文章介绍了如何在Vue 3项目中配置ESLint和Prettier以统一代码风格,实现代码规范性与可读性的提升。通过设置规则、解决冲突、以及将配置融入持续集成流程和代码审查过程,确保团队协作时代码风格的一致性,提升开发效率与项目维护性。
categories:
- 前端开发
tags:
- Vue 3
- ESLint
- Prettier
- 代码规范
- 持续集成
- 代码审查
- 团队协作


扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
第一章:Vue 3项目基础
Vue 3简介
Vue 3是Vue.js前端框架的第三个主要版本,它带来了许多新的特性和改进,旨在提供更好的性能、更小的体积和更灵活的API。Vue 3的核心库采用了Composition API,这使得组件的逻辑组织更加清晰,同时保持了与Vue 2的兼容性。Vue 3还引入了Tree-shaking、Teleport、Fragment、Suspense等新特性,以及更好的TypeScript支持。
搭建Vue 3开发环境
搭建Vue 3开发环境通常需要以下步骤:
- 安装Node.js和npm:Vue 3项目通常使用npm(Node Package Manager)进行依赖管理,因此首先需要安装Node.js和npm。
- 使用Vue CLI创建项目:Vue CLI是Vue官方提供的脚手架工具,可以快速搭建Vue项目。通过运行
vue create命令,可以选择预设或手动配置项目。 - 选择Vue 3版本:在创建项目时,Vue CLI会询问是否使用Vue 3,选择相应的选项即可创建Vue 3项目。
- 安装依赖:项目创建后,使用
npm install或yarn install命令安装项目依赖。 - 运行开发服务器:使用
npm run serve或yarn serve命令启动开发服务器,查看项目是否正常运行。
Vue 3项目结构解析
Vue 3项目通常具有以下目录结构:
my-vue3-project/
├── node_modules/ # 项目依赖
├── public/ # 公共静态资源
│ └── index.html # 入口HTML文件
├── src/ # 源代码
│ ├── assets/ # 静态资源
│ ├── components/ # Vue组件
│ ├── router/ # 路由配置
│ ├── store/ # Vuex状态管理
│ ├── App.vue # 根组件
│ └── main.js # 入口文件
├── .eslintrc.js # ESLint配置文件
├── .prettierrc.js # Prettier配置文件
├── package.json # 项目配置和依赖
└── README.md # 项目说明node_modules/:存放项目的依赖库。public/:存放公共静态资源,如入口HTML文件。src/:存放源代码,包括组件、路由、状态管理等。.eslintrc.js:ESLint的配置文件,用于定义代码规范。.prettierrc.js:Prettier的配置文件,用于定义代码格式化规则。package.json:定义项目依赖、脚本和配置信息。README.md:项目说明文件,通常包含项目的基本信息和构建指南。
通过理解Vue 3项目的基础和结构,开发者可以更好地进行项目开发和维护。
第二章:ESLint入门
ESLint概述
ESLint是一个插件化的JavaScript代码检查工具,用于识别和报告JavaScript代码中的模式,以确保代码质量。它可以帮助开发者遵循编码规范,避免潜在的错误,并保持代码的一致性。ESLint是高度可配置的,可以通过插件和规则来扩展其功能。cmdragon’s Blog
安装与配置ESLint
安装ESLint通常需要以下步骤:
- 安装Node.js和npm:确保你的系统上已经安装了Node.js和npm。
- 全局安装ESLint:虽然不推荐全局安装,但可以通过运行
npm install -g eslint来全局安装ESLint。 - 项目内安装ESLint:在项目目录下运行
npm install eslint --save-dev来安装ESLint作为开发依赖。 - 初始化ESLint配置:在项目根目录下运行
npx eslint --init,根据提示选择配置选项,生成.eslintrc.*配置文件。 - 配置文件:生成的配置文件可以是
.eslintrc.js、.eslintrc.json或.eslintrc.yaml,根据个人喜好选择。
基本规则与配置文件
ESLint的配置文件定义了代码检查的规则。以下是一些基本的规则和配置示例:
- 规则启用:在配置文件中,可以通过
rules对象来启用或禁用规则。例如,要启用semi规则(要求或禁止使用分号),可以设置"semi": ["error", "always"]。 - 环境设置:在配置文件中,可以通过
env对象来指定代码运行的环境,如browser、node等。 - 全局变量:在配置文件中,可以通过
globals对象来声明全局变量,例如"jQuery": true。 - 扩展配置:可以通过
extends属性来扩展其他配置文件,如"extends": "eslint:recommended"。 - 插件:可以通过
plugins属性来使用ESLint插件,例如"plugins": ["vue"]。
以下是一个简单的.eslintrc.js配置文件示例:
module.exports = {"env": {"browser": true,"node": true},"extends": "eslint:recommended","globals": {"jQuery": true},"rules": {"semi": ["error", "always"],"quotes": ["error", "double"]},"plugins": ["vue"]
};这个配置文件启用了浏览器和Node.js环境,扩展了ESLint的推荐规则,声明了jQuery为全局变量,要求使用分号,并使用双引号,同时启用了Vue插件。
通过学习和配置ESLint,开发者可以确保代码质量,减少错误,并保持代码风格的一致性。
第三章:Prettier入门
Prettier概述
Prettier是一个自动格式化代码的工具,它通过解析代码并使用自己的规则重新打印代码,以保持一致的代码风格。Prettier支持多种语言,包括JavaScript、TypeScript、HTML、CSS、SCSS等。它旨在减少开发者之间关于代码格式的争论,并提高开发效率。
安装与配置Prettier
安装Prettier通常需要以下步骤:
- 安装Node.js和npm:确保你的系统上已经安装了Node.js和npm。
- 项目内安装Prettier:在项目目录下运行
npm install prettier --save-dev来安装Prettier作为开发依赖。 - 创建Prettier配置文件:在项目根目录下创建一个
.prettierrc文件,或者在package.json中添加prettier配置。 - 集成到编辑器:大多数现代代码编辑器都支持Prettier,可以通过安装相应的插件来集成Prettier。
- 命令行使用:可以使用
npx prettier --write <文件路径>来格式化单个文件,或者npx prettier --write .来格式化整个项目。
Prettier的配置选项
Prettier的配置选项可以在.prettierrc文件中设置,或者在package.json中的prettier字段中设置。以下是一些常用的配置选项:
printWidth:指定每行代码的最大宽度(默认为80)。tabWidth:指定每个制表符的空格数(默认为2)。useTabs:指定是否使用制表符而不是空格(默认为false)。semi:指定是否在语句末尾添加分号(默认为true)。singleQuote:指定是否使用单引号而不是双引号(默认为false)。trailingComma:指定多行对象和数组的最后一个元素后面是否添加逗号(默认为"es5")。bracketSpacing:指定对象字面量属性之间是否需要空格(默认为true)。jsxBracketSameLine:指定多行JSX元素是否在最后一行闭合(默认为false)。
以下是一个.prettierrc配置文件示例:
{"printWidth": 100,"tabWidth": 2,"useTabs": false,"semi": true,"singleQuote": true,"trailingComma": "es5","bracketSpacing": true,"jsxBracketSameLine": false
}这个配置文件设置了每行代码的最大宽度为100,使用2个空格作为制表符,语句末尾添加分号,使用单引号,多行对象和数组的最后一个元素后面添加逗号,对象字面量属性之间需要空格,多行JSX元素不在最后一行闭合。
通过学习和配置Prettier,开发者可以保持一致的代码风格,减少手动格式化代码的时间,并提高代码的可读性和可维护性。
第四章:Vue 3与ESLint、Prettier集成
在Vue 3项目中安装ESLint和Prettier
要在Vue 3项目中安装ESLint和Prettier,可以按照以下步骤操作:
-
安装Node.js和npm:确保你的系统上已经安装了Node.js和npm。
-
创建Vue 3项目:如果还没有Vue 3项目,可以使用Vue CLI创建一个新的项目。运行
vue create your-project-name,并选择手动配置,以便可以添加ESLint和Prettier。 -
安装ESLint和Prettier:在项目目录下运行以下命令来安装ESLint和Prettier及其相关依赖:
npm install eslint eslint-plugin-vue --save-dev npm install prettier eslint-config-prettier eslint-plugin-prettier --save-dev -
安装编辑器插件:大多数现代代码编辑器都支持ESLint和Prettier,可以通过安装相应的插件来集成。
配置ESLint以支持Vue单文件组件
为了使ESLint能够正确地解析Vue单文件组件(.vue文件),需要安装并配置eslint-plugin-vue。这通常在创建Vue项目时就已经完成,但如果需要手动配置,可以按照以下步骤操作:
-
创建ESLint配置文件:在项目根目录下创建一个
.eslintrc.js文件,并添加以下内容:module.exports = {root: true,env: {node: true},extends: ['plugin:vue/vue3-essential','eslint:recommended','@vue/prettier'],parserOptions: {parser: 'babel-eslint'},rules: {// 在这里添加自定义规则} }; -
确保ESLint能够解析.vue文件:确保
.eslintignore文件中不包含.vue扩展名,这样ESLint就会检查Vue文件。
配置Prettier与ESLint协同工作
为了使Prettier和ESLint协同工作,需要安装eslint-config-prettier和eslint-plugin-prettier,并在ESLint配置中引入它们。这通常在安装Prettier时已经完成,但如果需要手动配置,可以按照以下步骤操作:
- 更新ESLint配置文件:在
.eslintrc.js文件中,确保extends数组中包含了'plugin:prettier/recommended',这样Prettier的规则就会被ESLint所采用。 - 创建Prettier配置文件:在项目根目录下创建一个
.prettierrc文件,并添加你的Prettier配置。 - 确保Prettier和ESLint规则一致:Prettier和ESLint的配置应该保持一致,以避免冲突。例如,如果Prettier配置使用单引号,那么ESLint也应该配置为使用单引号。
通过以上步骤,你就可以在Vue 3项目中集成ESLint和Prettier,从而保持代码风格的一致性,并提高代码质量。
第五章:制定代码规范
代码规范的重要性
代码规范是指一组关于代码编写风格和结构的规则。它们对于软件开发项目来说至关重要,原因如下:
- 一致性:代码规范确保了所有开发者的代码风格一致,使得代码更易于阅读和维护。
- 可维护性:一致的代码风格减少了理解代码的难度,使得维护和更新代码变得更加容易。
- 可读性:良好的代码规范提高了代码的可读性,使得新成员能够更快地理解项目。
- 减少错误:通过强制执行代码规范,可以减少由于风格不一致引起的错误。
- 自动化检查:代码规范可以通过工具自动检查,如ESLint和Prettier,从而提高开发效率。
选择或创建代码规范集
选择或创建代码规范集时,可以考虑以下几个方面:
- 现有规范:许多组织和社区已经创建了广泛使用的代码规范,如Airbnb、Google、Standard等。可以选择一个与项目风格相近的规范作为基础。
- 项目需求:根据项目的具体需求,可能需要对现有规范进行调整或创建全新的规范。
- 团队习惯:考虑团队成员的习惯和偏好,选择一个大家都能接受的规范。
- 工具支持:确保所选规范有良好的工具支持,如ESLint、Prettier等,以便自动化检查和修复。
应用代码规范到项目中
一旦选择了代码规范,就需要将其应用到项目中。以下是一些步骤:
- 配置工具:根据所选规范配置ESLint、Prettier等工具。这可能涉及到修改
.eslintrc.js、.prettierrc等配置文件。 - 集成到编辑器:大多数现代代码编辑器都支持ESLint和Prettier,可以通过安装相应的插件来实现实时检查和自动修复。
- 设置Git钩子:可以使用Git钩子(如pre-commit)在代码提交前自动运行ESLint和Prettier,确保提交的代码符合规范。
- 文档和培训:为团队成员提供代码规范的文档和培训,确保每个人都理解并遵循规范。
- 定期审查:定期进行代码审查,确保代码规范得到遵守,并在必要时更新规范。
通过以上步骤,可以将代码规范有效地应用到项目中,从而提高代码质量,促进团队合作。
第六章:实践中的代码规范
变量与函数命名规范
变量和函数的命名是代码规范中非常重要的一部分,良好的命名可以提高代码的可读性和可维护性。以下是一些通用的命名规范:
-
变量命名:
- 使用驼峰式命名法(camelCase),例如
userAge。 - 避免使用缩写,除非是广泛认可的缩写,如
ID。 - 变量名应该描述其代表的含义,例如
maxWidth而不是w。 - 私有变量通常以一个下划线开头,例如
_privateVariable。
- 使用驼峰式命名法(camelCase),例如
-
函数命名:
- 使用驼峰式命名法,首字母大写,例如
calculateTotal。 - 函数名应该描述其执行的操作,例如
getUserProfile。 - 避免使用动词短语作为函数名,例如
doSomething。
- 使用驼峰式命名法,首字母大写,例如
代码缩进与格式化
代码的缩进和格式化对于代码的可读性至关重要。以下是一些通用的缩进和格式化规范:
-
缩进:
- 使用一致的缩进,通常为2个或4个空格。
- 不要使用制表符,因为它们在不同编辑器中的显示可能不一致。
-
格式化:
- 使用空格来分隔操作符,例如
a = b + c。 - 在逗号后面使用空格,例如
array = [1, 2, 3]。 - 在函数调用时,参数之间使用空格,例如
functionName(arg1, arg2)。 - 使用一致的空行来分隔代码块,例如函数定义之间。
- 使用空格来分隔操作符,例如
最佳实践与常见陷阱
在实践代码规范时,以下是一些最佳实践和常见陷阱:
-
最佳实践:
- 使用版本控制系统,如Git,来跟踪代码更改。
- 定期进行代码审查,确保代码质量。
- 使用自动化工具来检查和修复代码格式问题。
- 保持代码简洁,避免不必要的复杂性。
-
常见陷阱:
- 过度使用缩写,导致代码难以理解。
- 不一致的缩进和格式化,使得代码难以阅读。
- 忽略代码规范,导致代码质量下降。
- 使用不清晰的命名,使得代码难以维护。
第七章:持续集成与代码审查
集成ESLint和Prettier到持续集成流程
持续集成(CI)是一种软件开发实践,其中团队成员的代码更改频繁地集成到主分支中。ESLint是一个用于识别和报告JavaScript代码中的模式匹配的工具,而Prettier是一个自动格式化代码的工具。将ESLint和Prettier集成到CI流程中可以确保代码质量和一致性。
AD:覆盖广泛主题工具可供使用
-
配置ESLint:
- 在项目根目录下创建一个
.eslintrc文件,配置ESLint规则。 - 安装ESLint依赖:
npm install eslint --save-dev。 - 运行
npx eslint --init来初始化ESLint配置。
- 在项目根目录下创建一个
-
配置Prettier:
- 在项目根目录下创建一个
.prettierrc文件,配置Prettier规则。 - 安装Prettier依赖:
npm install prettier --save-dev。 - 在
package.json中添加一个脚本来运行Prettier:"prettier": "prettier --write '**/*.{js,jsx,ts,tsx}'"。
- 在项目根目录下创建一个
-
集成到CI:
- 在CI配置文件中(如
.travis.yml或Jenkinsfile),添加步骤来安装ESLint和Prettier。 - 添加步骤来运行ESLint和Prettier脚本,例如
npm run lint和npm run prettier。 - 如果ESLint或Prettier报告错误,CI构建应失败,以防止不符合规范的代码被合并。
- 在CI配置文件中(如
代码审查与ESLint、Prettier反馈
代码审查是确保代码质量的关键步骤,ESLint和Prettier可以帮助提供自动化的反馈。
-
代码审查:
- 在代码合并到主分支之前,进行代码审查。
- 审查者应检查代码是否符合ESLint和Prettier规则。
- 如果发现不符合规范的地方,应要求开发者修复。
-
ESLint和Prettier反馈:
- 开发者可以在本地运行ESLint和Prettier来检查代码。
- CI流程中的ESLint和Prettier脚本会自动提供反馈。
- 如果代码不符合规范,CI将提供详细的错误信息,开发者可以根据这些信息进行修复。
自动化代码质量监控
自动化代码质量监控可以帮助团队保持代码质量,并及早发现潜在的问题。
-
设置监控:
- 使用CI工具的监控功能来跟踪代码质量指标。
- 设置警报,当代码质量下降时通知团队成员。
-
定期报告:
- 定期生成代码质量报告,包括ESLint和Prettier的统计数据。
- 分析报告,识别趋势和潜在的问题。
-
持续改进:
- 根据监控结果和代码审查反馈,不断改进代码规范和工具配置。
- 鼓励团队成员学习和遵循最佳实践。
通过持续集成、代码审查和自动化代码质量监控,可以确保代码质量并提高开发效率。
第八章:高级ESLint与Prettier配置
自定义ESLint规则
自定义ESLint规则可以帮助团队根据项目需求调整代码规范。
-
创建自定义规则:
- 在项目根目录下创建一个名为
eslint-rules的文件夹。 - 在该文件夹中创建自定义规则的JavaScript文件,例如
custom-rule.js。 - 在自定义规则文件中,使用ESLint的规则模板来编写规则。
- 在项目根目录下创建一个名为
-
配置ESLint使用自定义规则:
- 在
.eslintrc文件中,添加extends字段来指定自定义规则文件。 - 使用
rules字段来启用和配置自定义规则。
- 在
使用ESLint插件
ESLint插件可以扩展ESLint的功能,提供额外的规则和功能。
-
安装ESLint插件:
- 使用
npm install eslint-plugin-example --save-dev来安装插件(example是插件名)。
- 使用
-
配置ESLint使用插件:
- 在
.eslintrc文件中,添加plugins字段来指定插件。 - 使用
rules字段来启用和配置插件的规则。
- 在
配置Prettier与ESLint协同工作的高级技巧
Prettier和ESLint可以协同工作,以确保代码既符合风格规范又符合代码质量规范。
-
安装ESLint Prettier插件:
- 使用
npm install eslint-config-prettier eslint-plugin-prettier --save-dev来安装插件。
- 使用
-
配置ESLint忽略Prettier冲突:
- 在
.eslintrc文件中,添加extends字段来指定eslint-config-prettier。 - 在
plugins字段中添加prettier。 - 在
rules字段中,将prettier/prettier规则设置为error。
- 在
-
配置Prettier忽略ESLint格式化:
- 在
.prettierrc文件中,添加eslintIntegration字段并设置为true。
- 在
通过这些高级配置,可以确保Prettier和ESLint协同工作,提高代码质量和一致性。
附录
常用ESLint规则参考
ESLint 提供了大量的规则来帮助开发者编写高质量的代码。以下是一些常用的ESLint规则:
semi: 要求或禁止使用分号而不是 ASI(自动分号插入)。quotes: 强制使用单引号、双引号或模板字符串。no-unused-vars: 禁止出现未使用过的变量。no-console: 禁止使用console对象。no-debugger: 禁止使用debugger语句。indent: 强制使用一致的缩进。linebreak-style: 强制使用一致的换行风格(LF 或 CRLF)。no-multiple-empty-lines: 禁止出现多行空行。no-trailing-spaces: 禁止行尾空格。arrow-parens: 要求箭头函数的参数使用圆括号。
Prettier的配置选项参考
Prettier 提供了一系列配置选项来控制代码格式化。以下是一些常用的Prettier配置选项:
printWidth: 指定每行代码的最大字符数。tabWidth: 指定每个制表符的空格数。useTabs: 强制使用制表符而不是空格。semi: 在语句末尾添加分号。singleQuote: 使用单引号而不是双引号。trailingComma: 在多行对象字面量中打印尾随逗号。bracketSpacing: 在对象字面量属性中打印空格。jsxBracketSameLine: 将多行JSX元素的>放置在最后一行的末尾。arrowParens: 为单个参数的箭头函数添加圆括号。
Vue 3与ESLint、Prettier常见问题解答
在使用Vue 3与ESLint、Prettier时,可能会遇到以下问题:
-
Vue文件格式化问题:
- 确保使用
eslint-plugin-vue插件来支持Vue文件。 - 在Prettier配置中启用
vue语言支持。
- 确保使用
-
组件命名规范:
- 使用ESLint规则来强制组件命名规范,例如
vue/component-name-in-template-casing。
- 使用ESLint规则来强制组件命名规范,例如
-
模板语法检查:
- 使用ESLint规则来检查Vue模板中的语法,例如
vue/no-unused-vars。
- 使用ESLint规则来检查Vue模板中的语法,例如
相关资源与工具推荐
- ESLint 官方文档:https://eslint.org/docs/rules/
- Prettier 官方文档:https://prettier.io/docs/en/options.html
- Vue ESLint 插件:https://eslint.vuejs.org/
- ESLint 配置生成器:https://eslint.org/demo/
- Prettier 配置生成器:https://prettier.io/playground/
- cmdragon’s Blog:https://www.cmdragon.cn
相关文章:

Vue 3与ESLint、Prettier:构建规范化的前端开发环境
title: Vue 3与ESLint、Prettier:构建规范化的前端开发环境 date: 2024/6/11 updated: 2024/6/11 publisher: cmdragon excerpt: 这篇文章介绍了如何在Vue 3项目中配置ESLint和Prettier以统一代码风格,实现代码规范性与可读性的提升。通过设置规则、解…...

npm安装依赖过慢
今天在使用npm安装taro框架的依赖时,速度慢到吐血,使用了淘宝镜像源依然很慢,安装一个多小时没反应,最后清理了缓存再次安装速度就快很多了,因此解决方法大致有两种: 使用淘宝镜像源 原域名: ht…...

计算机毕业设计 | SpringBoot+vue的教务管理系统
1,绪论 1.1 项目背景 在这个资讯高度发展的时代,资讯管理变革已经是一个更为宽泛、更为全面的潮流。为了保证中国的可持续发展,随着信息化技术的不断进步,教务管理体系也在不断完善。与此同时,伴随着信息化的飞速发展…...

深入探索深度学习的验证集:必要还是可选?
深入探索深度学习的验证集:必要还是可选? 在深度学习项目的设计和实施过程中,数据通常被划分为训练集、测试集,以及有时的验证集。尽管在一些研究中,我们可能看到只有训练集和测试集被使用,验证集的作用及…...

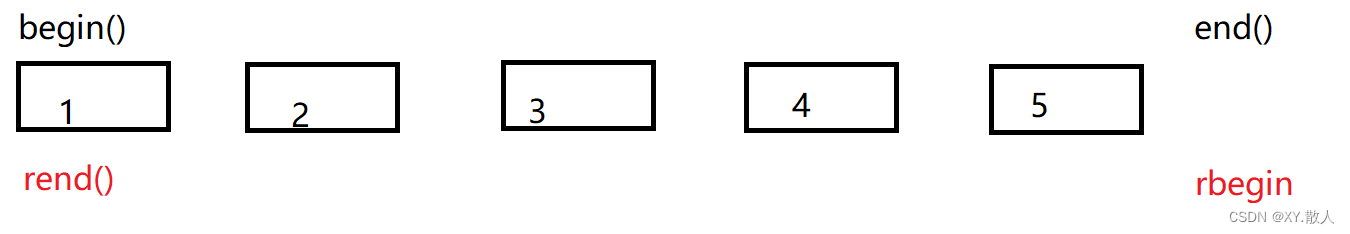
初识C++ · 反向迭代器简介
目录 前言 反向迭代器的实现 前言 继模拟实现了list和vector之后,我们对迭代器的印象也是加深了许多,但是我们实现的都是正向迭代器,还没有实现反向迭代器,那么为什么迟迟不实现呢?因为难吗?实际上还好。…...

fastapi学习前置知识点
前置知识点 FastApi:一个用于构建API的现代、快速(高性能)的web框架。 FastApi是建立在Pydantic和Starlette基础上,Pydantic是一个基于Python类型提示来定义数据验证、序列化和文档的库。Starlette是一种轻量级的ASGI框架/工具包…...

机器学习常见知识点 1:Baggin集成学习技术和随机森林
文章目录 1、集成学习a.BaggingBagging的工作原理1. 自助采样(Bootstrap Sampling)2. 训练多个基学习器3. 聚合预测 Bagging的优点Bagging的缺点应用场景 b.Boosting 2、决策树3、随机森林随机森林的核心概念1. 集成学习2. 决策树 构建随机森林的步骤1. …...

容器(Docker)安装
centos安装Docker sudo yum remove docker* sudo yum install -y yum-utils#配置docker的yum地址 sudo yum-config-manager \ --add-repo \ http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo#安装指定版本 - 可以根据实际安装版本 sudo yum install -y docke…...

前端JS必用工具【js-tool-big-box】学习,获取当前浏览器向上滚动还是向下滚动,获取当前距离顶部和底部的距离
这一小节,我们说一下 js-tool-big-box 添加的最新工具方法,在日常前端开发工作中,如果网页很长,我们就需要获取当前浏览器是在向上滚动,还是向下滚动。如果向上滚动,滚动到0的时候呢,需要做一些…...

【python】flask 框架
python flask 框架 flask是一个轻量级的python后端框架 (Django, tornado, flask) 官网:欢迎来到 Flask 的世界 — Flask中文文档(3.0.x) 安装:pip install Flask -i https://pypi.douban.com 常识: http,默认端口号为80; https,默认端口号…...

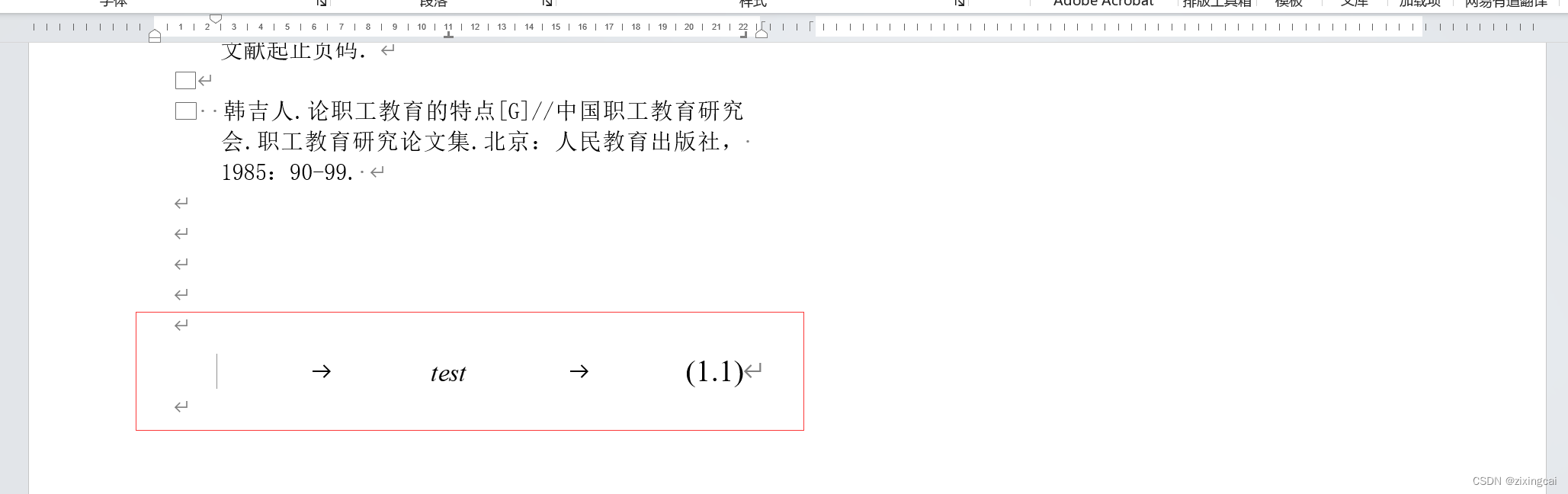
Word中插入Mathtype右编号,调整公式与编号的位置
当你已经将mathtype内置于word后,可以使用右编号快速插入公式 但是往往会出现公式和编号出现的位置或之间的距离不合适 比如我在双栏下插入公式,会发现插入的公式与编号是适用于单栏的 解决办法: 开始->样式->MTDisplayLquation -&g…...

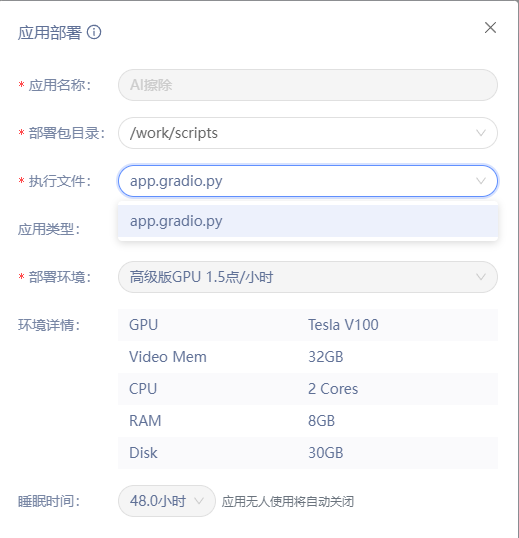
基于【Lama Cleaner】一键秒去水印,轻松移除不想要的内容!
一、项目背景 革命性的AI图像编辑技术,让您的图片焕然一新!无论水印、logo、不想要的人物或物体,都能被神奇地移除,只留下纯净的画面。操作简单,效果出众,给你全新的视觉体验。开启图像编辑新纪元,尽在掌控! 利用去水印开源工具Lama Cleaner对照片中"杂质"进行去除…...

VMware Workstation Ubuntu server 24 (Linux) 磁盘扩容 挂载硬盘
1 Ubuntu server 关机,新增加磁盘 2 启动ubuntu虚拟机,分区和挂载磁盘 sudo fdisk /dev/sdb #查看磁盘UUID sudo blkid #创建挂载目录 sudo mkdir /mnt/data # sudo vi /etc/fstab /dev/disk/by-uuid/0b440ed0-b28b-4756-beeb-10c585e3d101 /mnt/data ext4 defaults 0 1 #加…...

表的设计与查询
目录 一、表的设计 1.第一范式(一对一) 定义: 示例: 2.第二范式(一对多) 定义: 要求: 示例: 3.第三范式(多对多) 定义: 要求…...

【react】如何合理使用useEffect
useEffect 是 React Hooks API 的一部分,它允许你在函数组件中执行副作用操作,比如数据获取、订阅或者手动更改 DOM。合理使用 useEffect 可以帮助你管理组件的生命周期行为,同时避免不必要的渲染和性能问题。以下是一些关于如何合理使用 useEffect 的建议: 明确依赖项: 当…...

计算机专业英语Computer English
计算机专业英语 Computer English 高等学校计算机英语教材 Contents 目录 Part One Computer hardware and software 计算机硬件和软件----------盖金曙 生家峰 Unit 1 the History of Computers计算机的历史 Unit 2 Computer System计算机系统 Unit 3 Di…...

目前比较好用的LabVIEW架构及其选择
LabVIEW提供了多种架构供开发者选择,以满足不同类型项目的需求。选择合适的架构不仅可以提高开发效率,还能确保项目的稳定性和可维护性。本文将介绍几种常用的LabVIEW架构,并根据不同项目需求和个人习惯提供选择建议。 常用LabVIEW架构 1. …...

CSS之块浮动
在盒子模型的基础上就可以对网页进行设计 不知道盒子模型的可以看前面关于盒子模型的内容 而普通的网页设计具有一定的原始规律,这个原始规律就是文档流 文档流 标签在网页二维平面内默认的一种排序方式,块级标签不管怎么设置都会占一行,而同一行不能放置两个块级标签 行级…...

探索GPT-4V在学术领域的应用——无需编程即可阅读和理解科学论文
1. 概述 论文地址:https://arxiv.org/pdf/2312.05468.pdf 随着人工智能潜力的不断扩大,人工智能(AI)在化学领域的应用也在迅速发展。特别是大规模语言模型的出现,极大地扩展了人工智能在化学研究中的作用。由于这些模…...

耐用充电宝有哪些?优质充电宝到底选哪个?良心推荐!
在电量即生产力的现今时代,如何为移动设备寻找一位最佳的伴侣呢?一款耐用、优质的充电宝无疑是你的不二之选。今天我们将带您揭开市场隐藏的一面,揭示哪些充电宝品牌真正代表了耐用与品质的标杆。让我们一起深入了解并选购最适合自己的充电宝…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
