前端JS必用工具【js-tool-big-box】学习,获取当前浏览器向上滚动还是向下滚动,获取当前距离顶部和底部的距离
这一小节,我们说一下 js-tool-big-box 添加的最新工具方法,在日常前端开发工作中,如果网页很长,我们就需要获取当前浏览器是在向上滚动,还是向下滚动。如果向上滚动,滚动到0的时候呢,需要做一些操作;如果浏览器是在乡下滚动,如果滚动到底部有一定距离的时候呢,也需要做一些操作。例如距离底部还差200px的时候呢,我们就可以提前请求下一页数据拉,不至于滚动到0的时候再请求,那就会有点晚,让用户等很久。
1 安装和引入js-tool-big-box
执行安装命令
npm i js-tool-big-box
在项目中引入browserBox对象,判断浏览器滚动方向和距离的公共方法,在这个对象下面
import { browserBox } from 'js-tool-big-box';2 使用准备
以vue项目为例,想要浏览器滚动,我们就需要预备很多元素,使网页过长;除此之外,我们需要准备一个初始化变量,这个变量用来获取当前浏览器距离顶部的距离,代码如下:
<template><div class="box-404"><p>js-tool-big-box</p><p>做功能更丰富的前端JS库</p><div class="box11">内容块1</div><div class="box11">内容块2</div><div class="box11">内容块3</div><div class="box11">内容块4</div><div class="box11">内容块5</div><div class="box11">内容块6</div><div class="box11">内容块7</div><div class="box11">内容块8</div><div class="box11">内容块9</div><div class="box11">内容块10</div><div class="box11">内容块11</div><div class="box11">内容块12</div><div class="box11">内容块13</div><div class="box11">内容块14</div><div class="box11">内容块15</div><div class="box11">内容块16</div><div class="box11">内容块17</div><div class="box11">内容块18</div><div class="box11">内容块19</div><div class="box11">内容块20</div><div class="box11">内容块21</div><div class="box11">内容块22</div><div class="box11">内容块23</div><div class="box11">内容块24</div><div class="box11">内容块25</div><div class="box11">内容块26</div><div class="box11">内容块27</div><div class="box11">内容块28</div><div class="box11">内容块29</div><div class="box11">内容块30</div><div class="box11">内容块31</div><div class="box11">内容块32</div><div class="box11">内容块33</div><div class="box11">内容块34</div><div class="box11">内容块35</div></div>
</template><script>
import { browserBox } from 'js-tool-big-box';export default {name: 'Page404',data () {return {val: '',lastScrollTop: 0, // 初始化滚动高度}},created() {},mounted() {window.addEventListener('scroll', this.handleScroll);},methods: {handleScroll() {},}
}
</script>在以上代码中,我们初始化了很多 DIV 元素,用来生成滚动网页;
初始化了当前滚动高度,变量名为:lastScrollTop;
在 mounted 钩子函数中,添加了 scroll 滚动监听函数;
添加 handleScroll 函数,稍后使用
3 使用方法
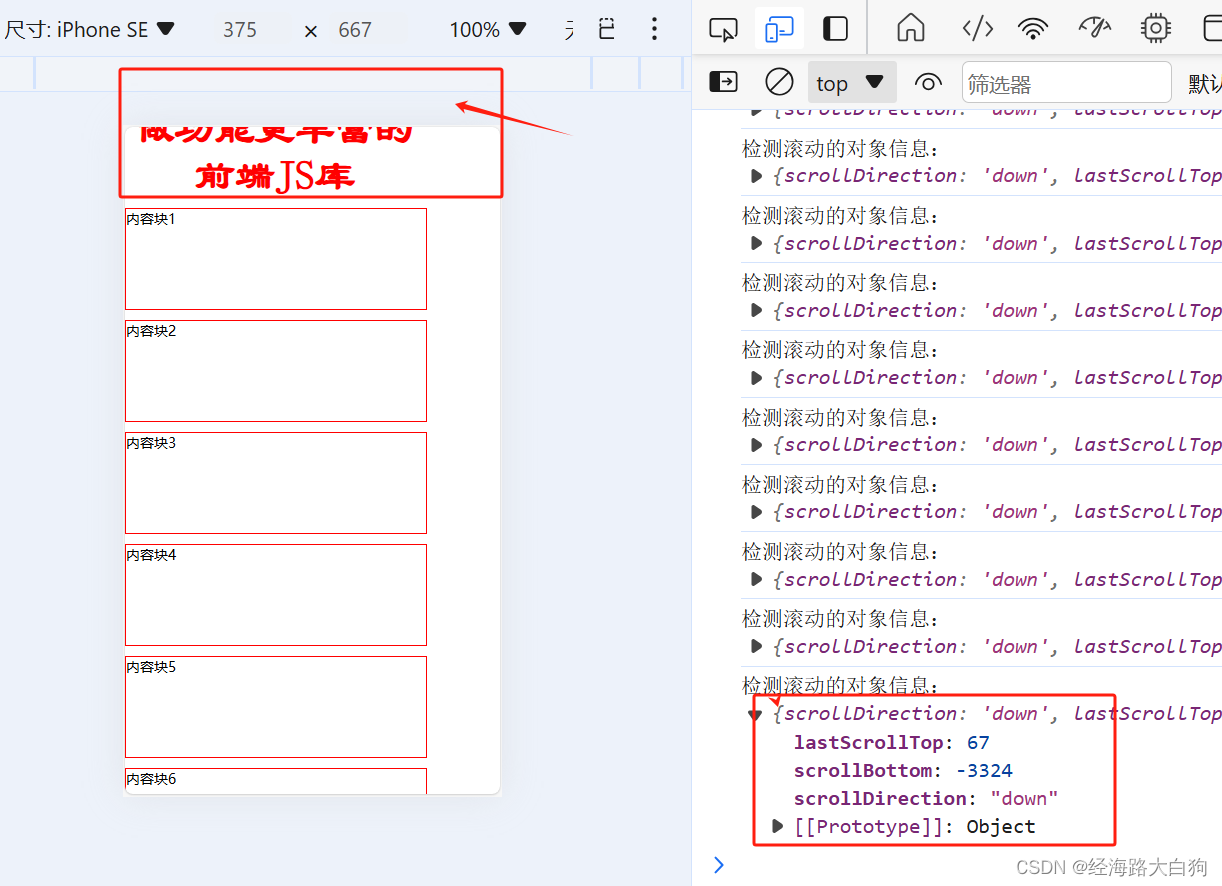
methods: {handleScroll() {let lastScrollTop = this.lastScrollTop;let scrollInfo = browserBox.getScrollInfo(lastScrollTop);this.lastScrollTop = scrollInfo.lastScrollTop;console.log('检测滚动的对象信息:', scrollInfo);},}在以上代码中,我们补齐了 handleScroll 函数,获取当前浏览器向上滚动,还是向下滚动的方法名是 getScrollInfo 方法,我们看一下浏览器的效果吧

如上图中,我们将浏览器乡下滚动了一点点,滚动了67px的距离,这个时候,方法告诉我们是在乡下滚动,当前距离顶部是67px,距离最底部是 3324px。

我们再往上滚动一点点,方法告诉我们,当前浏览器是在向上滚动,距离顶部还有20px,距离底部还有3371px啦。
4 方法总结
| 方法名 | 返回值 | 入参 |
| getScrollInfo | 返回一个对象,对象的属性分别为: scrollDirection,值为 down || up; lastScrollTop,表示当前距离浏览器顶部的距离,最小为0; scrollBottom,表示当前浏览器距离底部的距离,最小为0. | 第一个参数为必填项,表示外部初始化的那个 lastScrollTop值,需要注意的是,每次方法使用完,都要给外部的这个lastScrollTop重新赋值,保持最新,然后再次使用的时候,再传进去,就像上面的实例代码一样 |
相关文章:

前端JS必用工具【js-tool-big-box】学习,获取当前浏览器向上滚动还是向下滚动,获取当前距离顶部和底部的距离
这一小节,我们说一下 js-tool-big-box 添加的最新工具方法,在日常前端开发工作中,如果网页很长,我们就需要获取当前浏览器是在向上滚动,还是向下滚动。如果向上滚动,滚动到0的时候呢,需要做一些…...

【python】flask 框架
python flask 框架 flask是一个轻量级的python后端框架 (Django, tornado, flask) 官网:欢迎来到 Flask 的世界 — Flask中文文档(3.0.x) 安装:pip install Flask -i https://pypi.douban.com 常识: http,默认端口号为80; https,默认端口号…...

Word中插入Mathtype右编号,调整公式与编号的位置
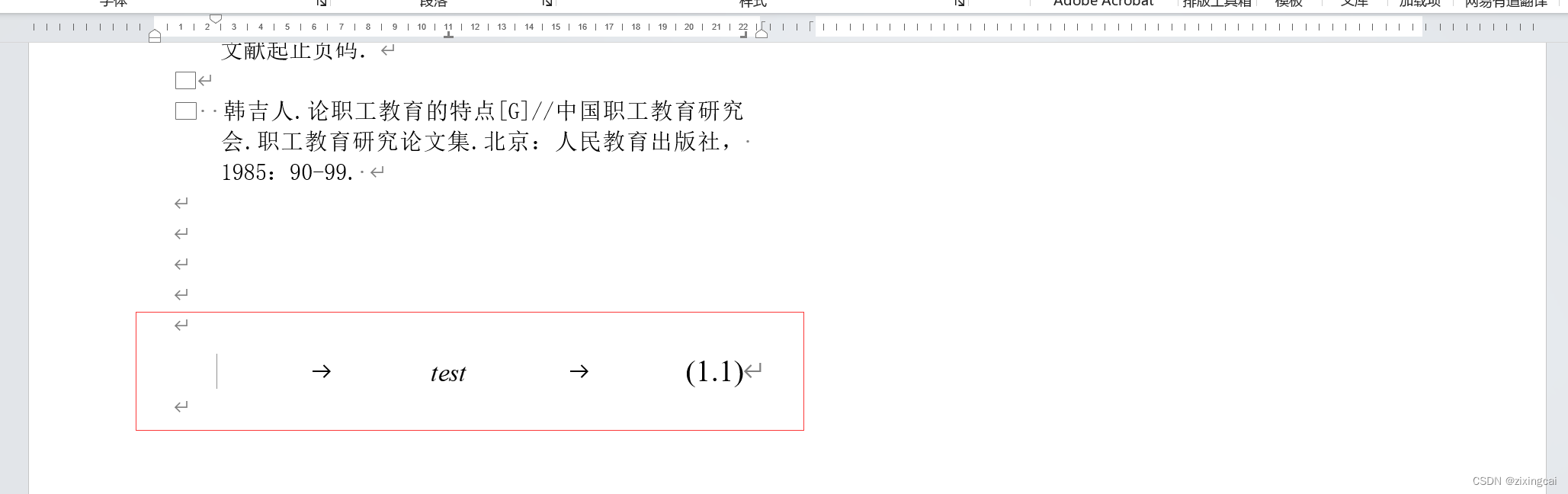
当你已经将mathtype内置于word后,可以使用右编号快速插入公式 但是往往会出现公式和编号出现的位置或之间的距离不合适 比如我在双栏下插入公式,会发现插入的公式与编号是适用于单栏的 解决办法: 开始->样式->MTDisplayLquation -&g…...

基于【Lama Cleaner】一键秒去水印,轻松移除不想要的内容!
一、项目背景 革命性的AI图像编辑技术,让您的图片焕然一新!无论水印、logo、不想要的人物或物体,都能被神奇地移除,只留下纯净的画面。操作简单,效果出众,给你全新的视觉体验。开启图像编辑新纪元,尽在掌控! 利用去水印开源工具Lama Cleaner对照片中"杂质"进行去除…...

VMware Workstation Ubuntu server 24 (Linux) 磁盘扩容 挂载硬盘
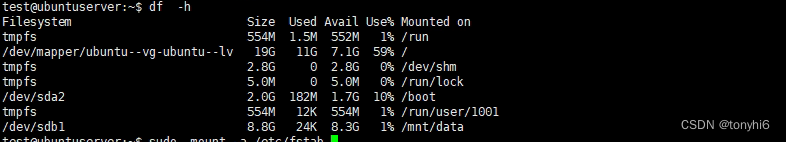
1 Ubuntu server 关机,新增加磁盘 2 启动ubuntu虚拟机,分区和挂载磁盘 sudo fdisk /dev/sdb #查看磁盘UUID sudo blkid #创建挂载目录 sudo mkdir /mnt/data # sudo vi /etc/fstab /dev/disk/by-uuid/0b440ed0-b28b-4756-beeb-10c585e3d101 /mnt/data ext4 defaults 0 1 #加…...

表的设计与查询
目录 一、表的设计 1.第一范式(一对一) 定义: 示例: 2.第二范式(一对多) 定义: 要求: 示例: 3.第三范式(多对多) 定义: 要求…...

【react】如何合理使用useEffect
useEffect 是 React Hooks API 的一部分,它允许你在函数组件中执行副作用操作,比如数据获取、订阅或者手动更改 DOM。合理使用 useEffect 可以帮助你管理组件的生命周期行为,同时避免不必要的渲染和性能问题。以下是一些关于如何合理使用 useEffect 的建议: 明确依赖项: 当…...

计算机专业英语Computer English
计算机专业英语 Computer English 高等学校计算机英语教材 Contents 目录 Part One Computer hardware and software 计算机硬件和软件----------盖金曙 生家峰 Unit 1 the History of Computers计算机的历史 Unit 2 Computer System计算机系统 Unit 3 Di…...

目前比较好用的LabVIEW架构及其选择
LabVIEW提供了多种架构供开发者选择,以满足不同类型项目的需求。选择合适的架构不仅可以提高开发效率,还能确保项目的稳定性和可维护性。本文将介绍几种常用的LabVIEW架构,并根据不同项目需求和个人习惯提供选择建议。 常用LabVIEW架构 1. …...

CSS之块浮动
在盒子模型的基础上就可以对网页进行设计 不知道盒子模型的可以看前面关于盒子模型的内容 而普通的网页设计具有一定的原始规律,这个原始规律就是文档流 文档流 标签在网页二维平面内默认的一种排序方式,块级标签不管怎么设置都会占一行,而同一行不能放置两个块级标签 行级…...

探索GPT-4V在学术领域的应用——无需编程即可阅读和理解科学论文
1. 概述 论文地址:https://arxiv.org/pdf/2312.05468.pdf 随着人工智能潜力的不断扩大,人工智能(AI)在化学领域的应用也在迅速发展。特别是大规模语言模型的出现,极大地扩展了人工智能在化学研究中的作用。由于这些模…...

耐用充电宝有哪些?优质充电宝到底选哪个?良心推荐!
在电量即生产力的现今时代,如何为移动设备寻找一位最佳的伴侣呢?一款耐用、优质的充电宝无疑是你的不二之选。今天我们将带您揭开市场隐藏的一面,揭示哪些充电宝品牌真正代表了耐用与品质的标杆。让我们一起深入了解并选购最适合自己的充电宝…...

何为屎山代码?
在编程界,有一种代码被称为"屎山代码"。这并非指某种编程语言或方法,而是对那些庞大而复杂的项目的一种形象称呼。屎山代码,也被称为"祖传代码",是历史遗留问题,是前人留给我们的"宝藏"…...

基于esp8266_点灯blinker_智能家居
文章目录 一 实现思路1 项目简介2 项目构成3 代码实现4 外壳部分 二 效果展示UI图片 一 实现思路 摘要:esp8266,mixly,点灯blinker,物联网,智能家居,3donecut 1 项目简介 1 项目效果 通过手机blinker app…...

Web前端开发交流群:深度探索、实践与创新的集结地
Web前端开发交流群:深度探索、实践与创新的集结地 在数字时代的浪潮中,Web前端开发扮演着举足轻重的角色。为了促进前端技术的交流与发展,Web前端开发交流群应运而生,成为众多开发者学习、分享、创新的集结地。本文将从四个方面、…...

苹果AI一夜颠覆所有,Siri史诗级进化,内挂GPT-4o
苹果AI一夜颠覆所有,Siri史诗级进化,内挂GPT-4o 刚刚,苹果AI,正式交卷! 今天,苹果构建了一个全新AI帝国——个人化智能系统Apple Intelligence诞生,智能助手Siri迎来诞生13年以来的史诗级进化…...
)
量子计算的奥秘与魅力:开启未来科技的钥匙(详解)
目录 一、量子计算的基本概念 二、量子计算的基本原理 1.量子叠加态与相位态 一、概念 二、量子叠加态 定义与原理 特性与影响 应用领域 三、量子相位态 定义与原理 特性与影响 应用领域 2.量子门操作 一、概念 二、量子门操作的基本概念 三、常见的量子门操作…...

redis 主从同步时,是同步主节点的缓存积压区的数据,还是同步主节点的aof文件
Redis 的主从同步(replication)是同步主节点的数据到从节点上,但它既不是直接同步 AOF 文件,也不是同步缓存积压区。 当一个 Redis 从节点启动并连接到主节点时,会发生以下步骤: 同步数据集:从…...

Unity年中大促618活动又来了3折模板特效角色动画插件工具FPS生存建造模板RPG和2D素材优惠码UNITY6182024限时20240611
独立游戏开发需要找各种美术资源和模板,可以在低价时看看,节省开发时间。 Unity年中大促618活动又来了3折模板特效角色动画插件工具FPS生存建造模板RPG和2D素材优惠码UNITY6182024限时202406111104 300 款Unity引擎适配资源 3 折特惠,结账时输…...

【MyBatis-plus】saveBatch 性能调优和【MyBatis】的数据批量入库
总结最优的两种方法: 方法1: 使用了【MyBatis-plus】saveBatch 但是数据入库效率依旧很慢,那可能是是因为JDBC没有配置,saveBatch 批量写入并没有生效哦!!! 详细配置如下:批量数据入…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...
