webpack和vite区别
一、Webpack
1. 概述
Webpack 是一个模块打包工具,它会递归地构建依赖关系图,并将所有模块打包成一个或多个bundle(包)。
2. 特点
- 配置灵活:Webpack提供了高度可定制的配置文件,可以根据项目需求进行各种优化。
- 生态系统丰富:Webpack拥有庞大的插件和加载器生态系统,可以处理各种资源类型(JavaScript、CSS、图片等)。
- 支持代码拆分:通过代码拆分和懒加载,Webpack可以优化应用性能,减少初始加载时间。
- 社区支持:作为一个成熟的工具,Webpack有一个强大的社区和丰富的文档支持。
3. 使用场景
Webpack适合大型、复杂的项目,尤其是那些需要复杂的自定义配置和优化的场景。
二、Vite
1. 概述
Vite 是一个新兴的前端构建工具,主要针对现代前端开发的需求而设计,尤其是针对开发时的热更新速度优化。
2. 特点
- 快速开发服务器:Vite利用浏览器原生的ES模块支持,实现了快速的模块热替换(HMR),极大地提升了开发时的响应速度。
- 即插即用:Vite的配置较为简洁,开箱即用,默认配置已经足够满足大多数项目需求。
- 现代化设计:Vite使用了现代浏览器特性和原生ES模块,减少了构建和打包时间。
- 支持多种框架:Vite原生支持Vue、React等现代前端框架,并有相应的插件体系来扩展其功能。
3. 使用场景
Vite非常适合中小型项目,或者那些注重开发体验和快速反馈的项目。对于现代框架(如Vue和React)的支持使其成为这些框架用户的一个理想选择。
三、主要区别
- 开发服务器速度:
- Webpack:在开发模式下需要将所有模块打包到内存中,然后通过开发服务器提供服务,这可能导致较慢的启动和热更新速度。
- Vite:利用浏览器的原生ES模块支持,在启动时只编译需要的模块,大大加快了开发服务器的启动和热更新速度。
- 构建时间:
- Webpack:在生产模式下,Webpack的构建时间可能较长,因为它需要处理和优化整个依赖图。
- Vite:Vite的生产构建基于Rollup,它的设计更加现代化,构建时间通常较短,特别是在模块化和代码分割方面更有效。
- 配置复杂度:
- Webpack:配置非常灵活,但也较为复杂,需要深入了解才能充分利用其功能。
- Vite:配置简单,开箱即用,适合快速上手和开发。
- 生态系统:
- Webpack:拥有庞大的插件和加载器生态系统,适合处理各种复杂需求。
- Vite:虽然生态系统还在发展中,但其插件体系已经能够满足大多数现代开发需求。
四、总结
- Webpack适合需要复杂配置和优化的大型项目,特别是那些需要处理多种资源类型和复杂依赖的项目。
- Vite则更加注重开发体验和速度,适合现代前端框架的小型到中型项目,尤其是需要快速反馈和高效开发的场景。
1. 不懂理论
2.Webpack 是一个模块打包工具,它会递归地构建依赖关系图,并将所有模块打包成一个或多个bundle(包),
特点
- 配置灵活:Webpack提供了高度可定制的配置文件,可以根据项目需求进行各种优化。
- 生态系统丰富:Webpack拥有庞大的插件和加载器生态系统,可以处理各种资源类型(JavaScript、CSS、图片等)。
- 支持代码拆分:通过代码拆分和懒加载,Webpack可以优化应用性能,减少初始加载时间。
- 社区支持:作为一个成熟的工具,Webpack有一个强大的社区和丰富的文档支持。
- 开发服务器速度:
- Webpack:在开发模式下需要将所有模块打包到内存中,然后通过开发服务器提供服务,这可能导致较慢的启动和热更新速度。
- Vite:利用浏览器的原生ES模块支持,在启动时只编译需要的模块,大大加快了开发服务器的启动和热更新速度。
- 构建时间:
- Webpack:在生产模式下,Webpack的构建时间可能较长,因为它需要处理和优化整个依赖图。
- Vite:Vite的生产构建基于Rollup,它的设计更加现代化,构建时间通常较短,特别是在模块化和代码分割方面更有效。
- 配置复杂度:
- Webpack:配置非常灵活,但也较为复杂,需要深入了解才能充分利用其功能。
- Vite:配置简单,开箱即用,适合快速上手和开发。
- 生态系统:
- Webpack:拥有庞大的插件和加载器生态系统,适合处理各种复杂需求。
- Vite:虽然生态系统还在发展中,但其插件体系已经能够满足大多数现代开发需求。
- 3./
- 4.综合分析能力
相关文章:

webpack和vite区别
一、Webpack 1. 概述 Webpack 是一个模块打包工具,它会递归地构建依赖关系图,并将所有模块打包成一个或多个bundle(包)。 2. 特点 配置灵活:Webpack提供了高度可定制的配置文件,可以根据项目需求进行各…...

FL Studio21永久免费破解中文版下载,让我这个音乐制作爱好者如获至宝!
FL Studio21永久免费破解中文版下载,让我这个音乐制作爱好者如获至宝!🎶 这款软件功能强大,操作简单易上手。我可以轻松地创作出各种风格的音乐作品。无论是流行、摇滚还是电子音乐,都能轻松驾驭。🎧 使用F…...

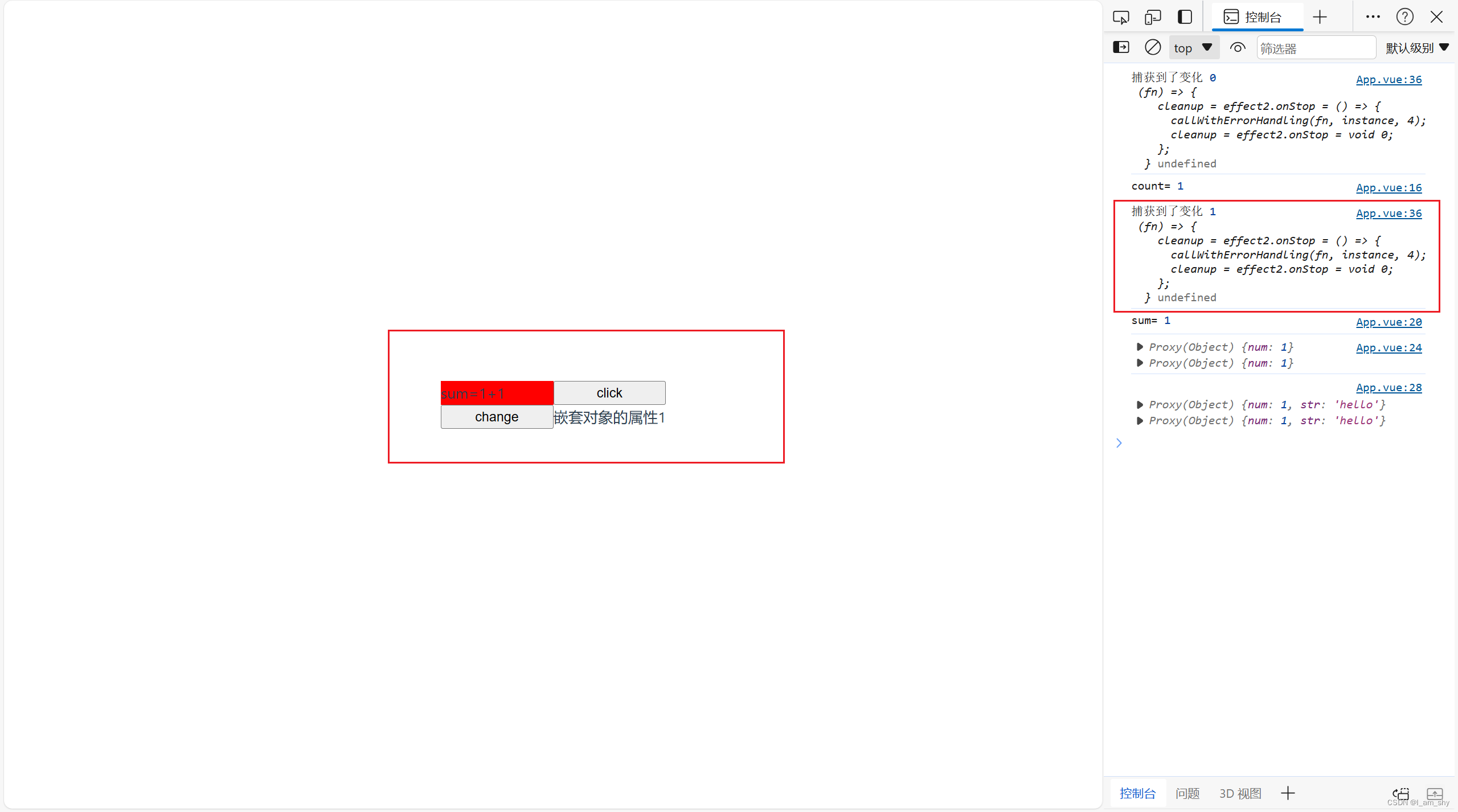
vue3 监听器,组合式API的watch用法
watch函数 在组合式 API 中,我们可以使用 watch 函数在每次响应式状态发生变化时触发回调函数 watch(ref,callback(newValue,oldValue),option:{}) ref:被监听的响应式量,可以是一个 ref (包括计算属性)、一个响应式…...

苹果WWDC开幕发布AI大模型,股价却跌近2%
KlipC报道:北京时间6月11日凌晨,苹果一年一度的“全球开发者大会”(WWDC)开幕。会上,先后介绍了iOS 18、iPadOS 18、watchOS 11等系统的更新,同时还展示了多个AI功能。宣布与OpenAI构建合作伙伴关系。然而&…...

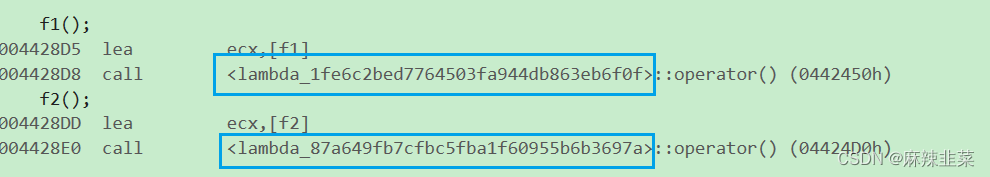
C++ 11 【可变参数模板】【lambda】
💓博主CSDN主页:麻辣韭菜💓 ⏩专栏分类:C修炼之路⏪ 🚚代码仓库:C高阶🚚 🌹关注我🫵带你学习更多C知识 🔝🔝 目录 前言 一、新的类功能 1.1默认成员函数—…...

c 宏应用举例
1.概要 #include <iostream> //变量可以直接使用 #define fun() a 100; //用变量计算可以 #define fun2(a) a*2; //用变量替换可以 #define fun3(a) d[a] a; //##链接的作用,一般用于链接变量名 #define fun4(type,name) type name##_s 4; //#的作用是转换…...

微信公众号(公众平台) 和 微信开放平台的scope的差异
微信公众号(公众平台) 和 微信开放平台 是两码事。 公众号(公众平台)获取的scope只包括两种:snsapi_base 和snsapi_userinfo,前者是静默获取,用户无感知;后者是需要用户确认同意的。…...

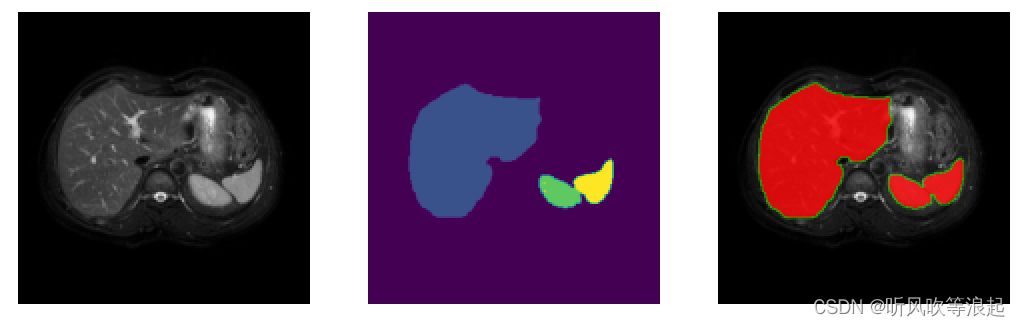
基于pytorch实现的DenseUnet医学图像分割(腹部多脏器)
1、前言 本章将介绍将densenet的主干网络引入unet中 官方实现的代码:kits19-challenge/network at master nitsaick/kits19-challenge (github.com) 本章实现的项目目录如下: 主要代码有train、evaluate、predict脚本 2、代码介绍 数据预处理脚本 数据…...

富格林:正规策划实现安全做单
富格林悉知,在投资理财的过程中,最重要的是控制风险实现安全做单避免损失。但是市场客观因素带来的风险并不能完全避免,因此投资者需要采取一些正规技能来减低风险投资风险实现安全做单。接下来就由富格林给大家分享一些实现安全做单的正规方…...

02. 异常捕捉和处理
检索特定内容的邮件,当检索失败,就会在终端输出“获取不了值” try: #代码块A except: #代码B 试一下运行代码A,当代码A报错时,执行代码B 这是main_exe.py文件中的内容 略过 #今天 for job_name,end_time in zip(bji.job_inf…...

Oracle和mysql中插入时间字段
例如有id 和 times两个字段 Oracle insert into xxx values|(1,sysdate) mysql insert into xxx values(1,now()) 在 MySQL 中,SYSDATE() 函数也是可用的,它与 NOW() 类似,但略有不同: NOW…...

注册小程序
每个小程序都需要在 app.js 中调用 App 方法注册小程序实例,绑定生命周期回调函数、错误监听和页面不存在监听函数等。 详细的参数含义和使用请参考 App 参考文档 。 整个小程序只有一个 App 实例,是全部页面共享的。开发者可以通过 getApp 方法获取到全…...

【YOLOv8改进[CONV]】使用MSBlock二次创新C2f模块实现轻量化 + 含全部代码和详细修改方式 + 手撕结构图 + 轻量化 + 涨点
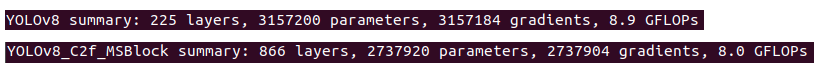
本文将使用MSBlock二次创新C2f模块实现轻量化,助力YOLOv8目标检测效果的实践,文中含全部代码、详细修改方式以及手撕结构图。助您轻松理解改进的方法,实现有效涨点。 改进前和改进后的参数对比: 目录 一 MSBlock 二 使用MSBlock二次创新C2f模块实现轻量化 1 整体修改 …...

three.js使用环境贴图或者加载hdr图
1、three.js使用环境贴图 1.1、效果视频 环境贴图 1.2、使用步骤(个人认为) (1)导入引入相关方法 (2)创建场景 (3)创建相机 (4)添加物体材质 (5…...

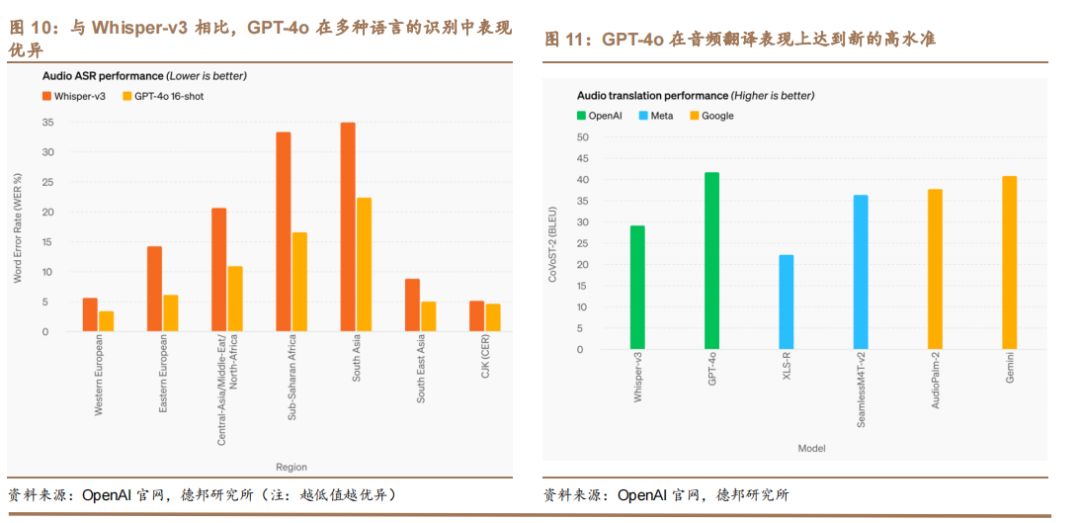
GPT-4o多模态大模型的架构设计
GPT-4o:大模型风向,OpenAI大更新 OpenAI震撼发布两大更新!桌面版APP与全新UI的ChatGPT上线,简化用户操作,体验更自然。同时,全能模型GPT-4o惊艳亮相,跨模态即时响应,性能卓越且性价比…...

Facebook:社交世界的引领者
导语 在当今数字化时代,Facebook已经成为了人们社交生活的重要一环。然而,除了成为社交媒体的象征外,它还在不断探索并领导着社交世界的新方向。 1. 社交平台的发展者 Facebook不仅仅是一个社交平台,更是社交方式的引领者。从其…...

qt 加载字体 c++
目录 qt 加载字体 c label设置大小和字体: 资源配置路径失败 解决方法:exe相对目录: pro配置: resource.qrc qt 加载字体 c #include <QApplication> #include <QLabel> #include <QFontDatabase> #incl…...

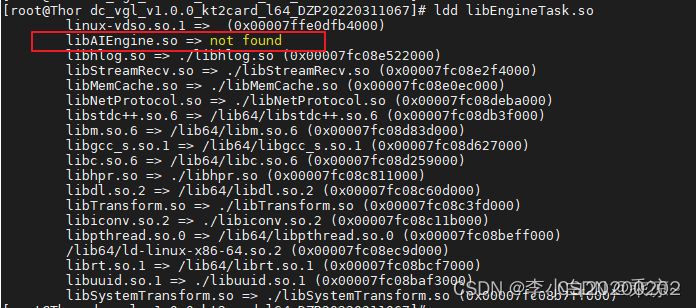
Linux ldd和ldconfig
ldconfig ldconfig 查看默认库路径和ld.so.conf包含的库路径,来建立运行时动态装载的库查找路径。 ldconfig命令的用途,主要是在默认搜寻目录(/lib和/usr/lib)以及动态库配置文件/etc/ld.so.conf内所列的目录下,搜索出可共享的动态链接库(格式如前介绍,lib*.so*),…...

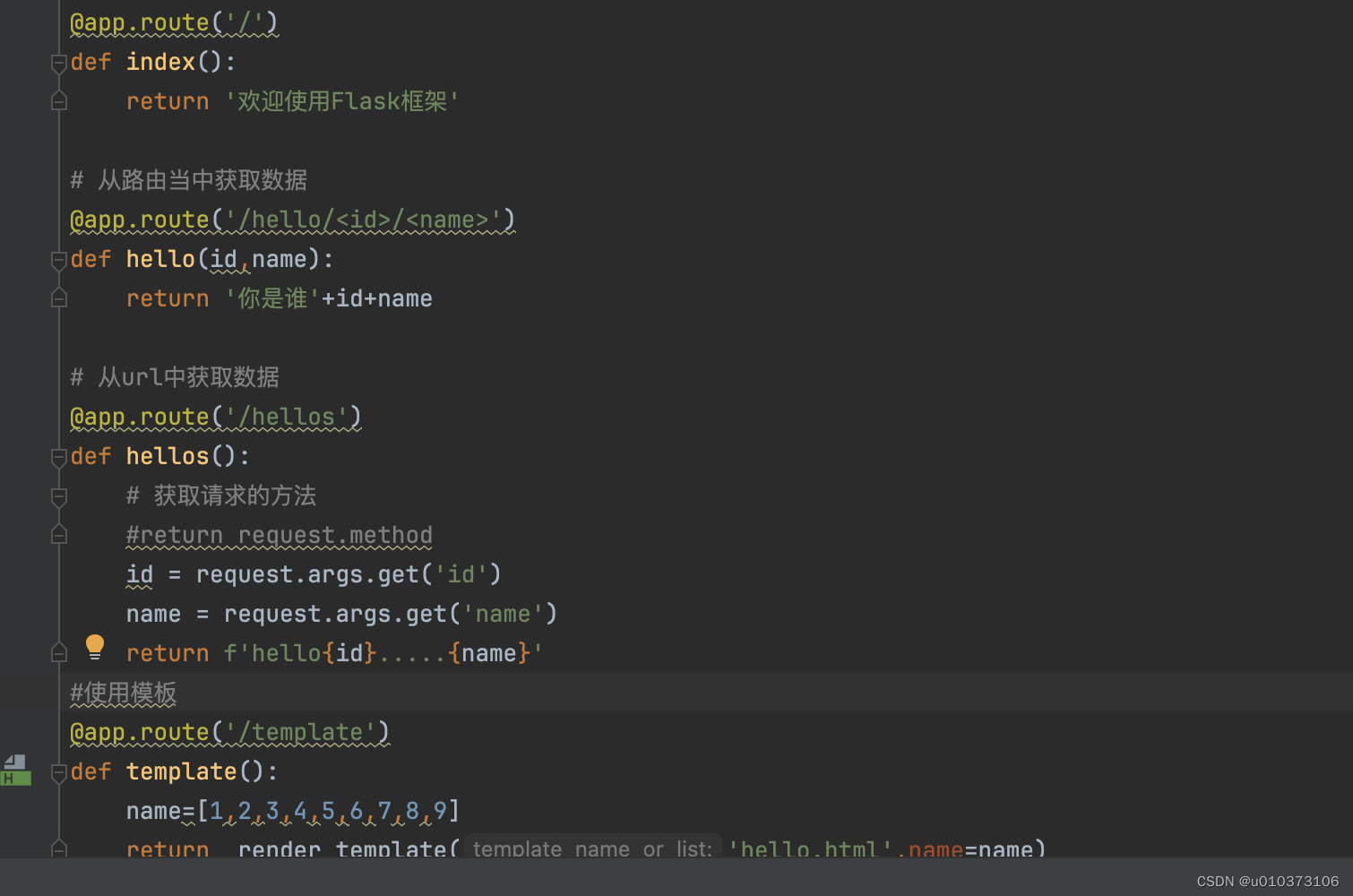
Python 学习flask创建项目
1、使用pycharm创建flask项目 2、运行访问地址 3、可以看到访问地址内容 4、可以增加路由,尝试访问获取参数...

.NET集成DeveloperSharp实现图片的裁剪、缩放、与加水印
🏆作者:科技、互联网行业优质创作者 🏆专注领域:.Net技术、软件架构、人工智能、数字化转型、DeveloperSharp、微服务、工业互联网、智能制造 🏆欢迎关注我(Net数字智慧化基地),里面…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
