Less的简单总结
Less 是一个开源的 CSS 预处理器,它扩展了 CSS 语言,增加了变量、嵌套规则、运算符、函数等特性,使编写 CSS 更加高效、灵活且易于维护。下面是对 "Less" 的一个总结文档:
简介
-
名称:Less(通常表示为 LESS 或 less.js)
-
类型:CSS 预处理器
-
创始人:Alexis Sellier
-
首次发布:2009年
-
官网:lesscss.org
-
许可证:Apache License 2.0
核心特性
-
变量:允许定义颜色、字体大小、URLs 等常用值为变量,便于统一管理和修改。
@mainColor: #ff0000;
body { color: @mainColor; }-
嵌套规则:可以将相关的 CSS 规则嵌套在一起,提高代码的可读性和组织性。
#header {color: blue;.nav {ul {li { display: inline-block; }}}
}-
运算符:支持加减乘除和颜色运算,能够动态计算数值或颜色值。
@baseFontSize: 16px;
font-size: @baseFontSize * 1.5;-
混合(Mixins):可以定义一组属性集合,像函数一样在多个地方重复使用,支持带参数的混合。
.border-radius(@radius) {border-radius: @radius;-webkit-border-radius: @radius;-moz-border-radius: @radius;
}
.box { .border-radius(5px); }-
函数:提供了一系列内置函数处理颜色、单位转换等操作,并支持自定义函数。
color: lighten(@mainColor, 10%);-
命名空间与模块化:通过导入(\@import)其他 Less 文件,实现代码的模块化管理。
工作方式
Less 可以通过以下几种方式编译成标准的 CSS:
-
客户端编译:使用浏览器中的 JavaScript 来实时编译 Less 代码。这种方式适合快速原型开发,但不适合生产环境,因为会增加页面加载时间和处理负担。
-
服务器端编译:借助 Node.js 环境下的
lessc命令行工具,或集成到 Web 服务器中(如使用 less.js 的 HTTP 编译模式),将 Less 文件编译为 CSS 文件。 -
构建工具集成:在自动化构建流程中,通过 Grunt、Gulp、Webpack 等工具集成 Less 编译步骤,实现自动编译和优化。
优势
-
提高开发效率:通过变量、嵌套、混合等功能减少重复代码,加速开发过程。
-
易于维护:结构清晰,修改样式时影响范围明确,便于团队协作和长期项目维护。
-
增强 CSS 功能:提供了 CSS 缺失的编程特性,如变量、运算符、函数等,使得 CSS 更加强大和灵活。
结论
Less 作为一款成熟的 CSS 预处理器,极大地提升了 CSS 的编写效率和可维护性,是现代前端开发不可或缺的工具之一。无论是个人项目还是大型企业级应用,Less 都能显著改善 CSS 开发体验,推荐前端开发者深入了解并应用到实际工作中。
实践指南与高级特性
继承与扩展
Less 引入了继承的概念,允许一个选择器继承另一个选择器的属性,这极大简化了CSS的复用机制,减少了代码量,提高了代码的DRY(Don't Repeat Yourself)原则。
.base-class {font-family: Arial, sans-serif;font-size: 16px;
}.special-class:extend(.base-class) {color: red;
}在这个例子中,.special-class 无需重复定义 font-family 和 font-size,直接继承自 .base-class。
参数化混合与模式匹配
Less 的混合不仅支持传递参数,还实现了模式匹配功能,类似于函数重载,可以根据传入参数的不同执行不同的逻辑块,为CSS的复用和灵活性开辟了新的可能。
.mixin(@width: 100%, @color: #000) {width: @width;color: @color;
}.box1 { .mixin; } // 使用默认参数
.box2 { .mixin(80%, blue); } // 仅指定宽度
.box3 { .mixin(@color: green); } // 仅指定颜色插值与字符串操作
Less 提供了插值(#{...})功能,可以在字符串中嵌入变量或表达式,结合字符串操作函数,可以动态生成CSS代码,非常适合处理动态类名或复杂的选择器。
@prefix: "my-";
.class-@{prefix}name {color: red;
}这段代码会编译为 .my-name { color: red; },展示了如何利用插值创建动态类名。
导入与作用域
Less 的导入机制不仅限于简单包含文件,还能控制导入内容的作用域,以及是否重复导入同一文件。使用 (reference) 或 once 关键字可以有效避免样式重复和控制作用域污染。
// my-mixins.less
.mixins() {...
}// main.less
@import (reference) "my-mixins"; // 引入但不输出到最终CSS性能优化与最佳实践
-
压缩输出:在生产环境中,使用
lessc的--compress选项或者相应的构建工具插件来压缩CSS代码,减小文件体积。 -
模块化设计:合理划分 Less 文件,每个模块负责一类样式,通过导入机制组合,保持代码的清晰度和可维护性。
-
避免过度嵌套:虽然嵌套规则提高了代码的可读性,但过度嵌套会增加CSS的特异性和选择器深度,影响渲染性能。推荐适度使用,遵循“尽量扁平”的原则。
-
版本控制与持续集成:将 Less 文件纳入版本控制系统,确保团队协作时的代码同步。集成自动化测试和编译步骤到CI/CD流程,保证代码质量。
社区与生态
Less 拥有活跃的社区支持和丰富的第三方资源,包括但不限于插件、框架集成、教程和示例项目。这些资源不断推动着 Less 技术的边界,使其成为了一个成熟且不断进化的技术栈。
总之,Less 不仅仅是一个工具,它代表了一种现代化的、面向对象的 CSS 开发哲学,旨在帮助开发者构建更高效、更优雅、更易于维护的样式表。随着前端技术的不断发展,深入掌握并运用 Less 将是提升前端工程师技能树的重要一环。
在Less预处理器中,符号扮演着至关重要的角色,它们扩展了CSS语法,引入了变量、嵌套、运算、混合等功能。下面是一些核心符号及其使用示例,帮助您更好地理解和运用Less。
1. 变量声明 @
变量是Less中最基础的特性之一,允许你存储和复用值,如颜色、尺寸等。
符号: @
例子:
@mainColor: #3498db;
body {background-color: @mainColor;
}此例中,@mainColor是一个变量,存储了颜色值#3498db,然后在body的背景色中被引用。
2. 嵌套选择器 {}
嵌套使得CSS规则的层级关系更加直观,减少了代码的冗余。
符号: { ... }
例子:
#header {color: #333;.nav {a {color: inherit;&:hover {color: @mainColor; // 引用之前定义的变量}}}
}此例展示了如何在#header内嵌套.nav,并在.nav a:hover中使用变量。
3. 运算符 + - * / %
Less支持基本的数学运算,可以用于计算数值或颜色值。
符号: + - * / %
例子:
@baseFontSize: 16px;
.font-awesome {font-size: @baseFontSize * 1.2; // 计算字体大小margin-bottom: (@baseFontSize / 2); // 计算间距
}4. 混合(Mixins) .mixin()
混合允许你定义一组属性集合,并在需要的地方调用,类似于函数。
符号: .mixin(...) 或 .mixin
例子:
.border-radius(@radius) {border-radius: @radius;-webkit-border-radius: @radius;-moz-border-radius: @radius;
}.box {.border-radius(5px);
}这里定义了一个名为.border-radius的混合,并在.box类中应用,设置了圆角边框。
5. 插值 #{...}
插值允许在字符串中嵌入变量或其他表达式。
符号: #{...}
例子:
@colorName: red;
.color-@{colorName} {color: @colorName;
}此例中,@{colorName}会被替换为red,生成.color-red类。
6. 条件语句 & when
Less支持条件语句,可以在选择器或属性值中根据条件进行输出。
符号: & when
例子:
.button {& when (@buttonType = primary) {background-color: blue;} when (@buttonType = secondary) {background-color: gray;}
}这里,根据@buttonType变量的值,为.button类设置不同的背景颜色。
通过上述符号及其示例,您可以开始探索Less的强大功能,编写更加高效、灵活和易于维护的样式表。
7. 循环与迭代 for
虽然Less原生并不直接支持类似CSS预处理器Sass中的@for循环结构,但你可以通过递归来模拟循环行为,以实现重复的样式生成或复杂逻辑处理。
技巧: 递归混合
例子:
.loop(@n, @i: 1) when (@i <= @n) {.item-@{i} {// 在此处应用样式或进一步操作}.loop(@n, (@i + 1));
}// 使用循环生成5个不同样式的项
.loop(5);这段代码定义了一个名为.loop的递归混合,它接受两个参数:总迭代次数@n和当前迭代索引@i。每次调用自身时,索引递增,直到达到设定的迭代次数为止。这可用于生成一系列具有相似但递增或变化属性的规则。
8. 导入 @import
Less支持导入其他Less文件,便于组织和重用代码。
符号: @import
例子:
// variables.less
@mainColor: #3498db;// styles.less
@import "variables.less";body {background-color: @mainColor;
}通过@import指令,styles.less文件能够使用来自variables.less的变量和其他定义,有助于模块化和代码的清晰组织。
9. 参数默认值 .mixin(...)
混合还可以定义默认参数值,使得在未提供特定参数时使用默认行为。
例子:
.padding(@size: 10px) {padding: @size;
}.box1 {.padding(); // 使用默认值
}.box2 {.padding(20px); // 覆盖默认值
}在这个例子中,.padding混合有一个默认参数@size。当在.box1中调用时不传递任何参数时,就采用了默认的10px边距,而.box2则指定了一个不同的值。
10. 函数与色彩操作
Less提供了丰富的色彩操作功能,可以轻松调整颜色的亮度、饱和度等。
符号: lighten(), darken(), saturate() 等
例子:
@baseColor: #4CAF50;.button {background-color: @baseColor;&:hover {background-color: lighten(@baseColor, 10%); // 使颜色变亮10%}&:active {background-color: darken(@baseColor, 10%); // 使颜色变暗10%}
}此例展示了如何使用lighten()和darken()函数动态调整按钮在不同状态下的背景颜色。
通过这些高级特性的应用,Less不仅极大地增强了CSS的功能性,还提高了开发效率和代码的可维护性。掌握这些符号和概念,将使你在前端开发中更为得心应手。
11. 继承 &:
Less中的继承机制允许一个选择器继承另一个选择器的所有属性,这对于避免代码重复特别有用。
符号: &: 或直接使用父选择器
例子:
.base-class {font-family: Arial, sans-serif;font-size: 14px;
}.special-class {&:extend(.base-class); // 继承.base-class的所有属性color: #FF9800;
}在此例中,.special-class通过extend指令继承了.base-class的所有属性,并添加了自己的颜色定义,实现了样式的高效复用和扩展。
12. 插值在属性名中的使用
除了在字符串值中使用插值外,Less还允许在属性名中使用插值,为动态生成属性名称提供了可能。
例子:
@prefix: webkit;.@{prefix}-transform {-webkit-transform: rotate(30deg);
}// 编译后会生成- webkit-transform {-webkit-transform: rotate(30deg);
}这里,属性名通过插值动态生成为-webkit-transform,使得针对不同浏览器前缀的样式书写更为灵活。
13. 作用域与上下文
Less严格遵循CSS的作用域规则,并在此基础上通过变量、混合等特性增强了上下文管理能力。这意味着在不同的嵌套层次或混合调用中定义的变量和混合是隔离的,但也可以通过明确的变量名或混合调用来跨作用域访问。
例子:
.outer {@localVar: outerValue;.inner {@localVar: innerValue; // 这里定义了一个新的局部变量,不会覆盖外部的同名变量content: @localVar; // 输出"innerValue".useOuterVar() {content: @outerVar; // 显示访问外部作用域的变量,输出"outerValue"}}
}此例展示了如何在不同嵌套层中管理变量作用域,以及如何从内部作用域访问外部定义的变量。
14. 避免编译错误与性能优化
尽管Less提供了强大的功能,但不当的使用可能导致编译时间延长或产生不可预期的输出。为了保持代码质量和性能:
-
避免无限递归:在使用递归混合时确保有明确的终止条件。
-
减少嵌套深度:过度嵌套不仅增加编译时间,也可能导致CSS难以理解和维护。
-
合理使用变量和混合:过多的变量和复杂的混合逻辑可能增加解析负担。
-
模块化设计:合理拆分Less文件并通过
@import按需引入,保持代码结构清晰。
通过深入理解和有效应用上述Less的高级特性及最佳实践,开发者能够构建出既强大又高效的样式体系,满足日益复杂的Web界面设计需求。
15. 名称空间与BEM支持
在大型项目中,为了提高代码的可维护性和可读性,常常采用命名约定,如BEM(Block Element Modifier)。Less通过其强大的选择器能力和变量特性,自然地支持这类模式。
例子:
.block {&__element {/* 元素样式 */}&--modifier {/* 修改块或元素的样式 */}
}// 使用
.header {.block;&__logo {width: 100px;}&--fixed {position: fixed;}
}此例展示了如何利用Less的嵌套选择器来实现BEM命名规范,保持CSS结构清晰且易于维护。
16. 函数库与扩展
Less社区提供了丰富的函数库,比如less-plugin-functions,它扩展了Less的原生功能,增加了更多颜色操作、数学函数、类型检查等高级功能。
例子(使用第三方函数库):
@import "functions";.mix-color(@color1, @color2) {return: mix(@color1, @color2); // 使用mix函数混合颜色
}body {background-color: mix(#000, #fff, 50%); // 混合黑色和白色得到中灰色
}通过集成外部函数库,可以进一步增强Less的功能,实现更复杂的样式逻辑和效果。
17. 条件表达式与 guarded mixins
除了使用& when进行条件选择器输出,Less还支持在属性值中使用条件表达式,以及创建“守卫”混合,即只有当特定条件满足时才应用混合。
例子:
@isDarkMode: true;.text-color() {color: if(@isDarkMode, #fff, #333);
}.button-color() when (@buttonType = primary) {background-color: blue;
}.button-color() when (@buttonType = secondary) {background-color: gray;
}body {.text-color();
}.button {.button-color();
}此例演示了如何利用条件表达式动态设置文本颜色,以及如何通过条件定义混合的行为,从而根据不同的场景或变量值输出相应的CSS规则。
18. 自定义函数与扩展Less
对于Less没有内置的功能,开发者可以编写自定义函数,通过JavaScript扩展Less的能力。这为解决特定问题或实现高度定制化的样式逻辑提供了无限可能。
例子(伪代码展示概念):
// 自定义JavaScript函数
less.functions.customFunction = function() {// 实现函数逻辑
};// Less中使用自定义函数
@customValue: customFunction(param1, param2);.example {color: @customValue;
}虽然实际实现涉及Less插件开发和JavaScript编写,但这个概念展示了Less的可扩展性,允许开发者根据项目需求创造全新的功能。
19. 维护与团队协作
在团队环境中,统一编码规范、文档化变量和混合的用途,以及使用版本控制系统管理Less文件,对于维持代码的一致性和协同工作的效率至关重要。
-
编码规范:确立一套团队共享的Less编码规范,确保代码风格一致。
-
文档注释:为重要的变量、混合和函数添加详细注释,解释其目的和用法。
-
版本控制:利用Git等工具跟踪Less文件的变更,便于代码审查和回溯。
通过这些策略,可以促进团队成员之间的高效协作,减少误解和冲突,提升整体项目的质量和开发效率。
结论
Less以其丰富的功能集、灵活性和可扩展性,成为许多前端项目首选的CSS预处理器。掌握并有效应用上述高级特性和最佳实践,不仅可以简化CSS编写过程,提升代码质量,还能极大增强样式设计的创造力和维护性。随着对Less理解的不断深入,开发者将能够构建出既美观又高效的用户界面,满足现代Web应用的复杂需求。
相关文章:

Less的简单总结
Less 是一个开源的 CSS 预处理器,它扩展了 CSS 语言,增加了变量、嵌套规则、运算符、函数等特性,使编写 CSS 更加高效、灵活且易于维护。下面是对 "Less" 的一个总结文档: 简介 名称:Less(通常表…...

Android:UI:Drawable:View/ImageView与Drawable
文章目录 在View/ImageVIew中显示DrawableDrawable对View的更新操作在View/ImageVIew中显示Drawable API View.setBackground(Drawable) ImageView.setImagDrawable(Drawable) 源码分析 View.mBackground在View.draw(Canvas)中绘制,调用Drawable.draw(Canvas) ImageView.m…...

网络安全实验BUAA-全套实验报告打包
下面是部分BUAA网络安全实验✅的实验内容 : 认识路由器、交换机。掌握路由器配置的基本指令。掌握正确配置路由器的方法,使网络正常工作。 本博客包括网络安全课程所有的实验报告:内容详细,一次下载打包 实验1-路由器配置实验2-AP…...

监控易监测对象及指标之:全面监控SQL Server 2008
随着企业信息化建设的不断深入,数据库作为存储和管理关键业务数据的核心,其稳定性和性能至关重要。SQL Server 2008作为一款广泛使用的关系型数据库管理系统,承载着众多企业的核心业务数据。 为了确保SQL Server 2008数据库的稳定运行和高效性…...

【学习记录】6.11 阅读记录
SpringBoot多环境配置详解(application-dev.yml、application-test.yml、application-prod.yml) springboot集成mybatis【使用generatorConfig.xml配置自动生成代码】 怎么快速查看自己mysql的安装位置 解决 http://mybatis.org/dtd/mybatis-generator-config_1_0.dtd 报错...

100TOPS算力!16GB内存顶配NVIDIA Jetson Orin NX 16GB 开箱
观前提醒:你以为我斥资6600买了一个NX玩?我其实买了三个NX NVIDIA Jetson Orin NX 简介: NVIDIA Jetson Orin NX是NVIDIA推出的一款高性能边缘计算平台,其设计目标是提供卓越的计算能力以支持各种复杂的人工智能(AI&am…...

OCP学习笔记-007 SQL语言之一:DQL
1. DQL - Data Query Language 命令行提示符修改 SQL> set time on 10:33:58 SQL> define DEFINE _DATE = "11-DEC-22" (CHAR) DEFINE _CONNECT_IDENTIFIER = "orcl" (CHAR) DEFINE _USER = "SYS" (CHAR) DEFINE _P…...

Git之解决重复输入用户名和密码(三十九)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

Python 机器学习 基础 之 【实战案例】轮船人员获救预测实战
Python 机器学习 基础 之 【实战案例】轮船人员获救预测实战 目录 Python 机器学习 基础 之 【实战案例】轮船人员获救预测实战 一、简单介绍 二、轮船人员获救预测实战 三、数据处理 1、导入数据 2、对缺失数据的列进行填充 3、属性转换,把某些列的字符串值转换为数字…...

安全相关的一些基础知识(持续更新)
目录 1. TRNG真随机数生成 2. 对称加密和非对称加密及其区别 3. Hash算法(摘要算法) 4. HTTPS、TLS、SSL、HTTP区别和关系 HTTPS的基本原理 5. PSS 1. TRNG真随机数生成 True Random Number Generator 在真随机数的生成里,把随机数的生…...

使用TensorFlow和Keras对以ResNet50模型进行微调
以下是使用ResNet50进行微调以识别特定的新东西的代码演示。将使用TensorFlow和Keras进行这个任务。 数据集下载地址,解压到工程里面去: https://www.kaggle.com/datasets/marquis03/cats-and-dogs原始代码: from keras.applications…...

Shell脚本要点和难点以及具体应用和优缺点介绍
Shell 脚本是一种用于自动化任务和简化常见系统命令的脚本语言,通常运行在 Unix 或 Unix-like 的系统上,如 Linux 和 macOS。Shell 脚本可以直接在命令行中执行,也可以保存为文件并通过 bash、sh、zsh 等 shell 解释器来执行。 以下是一个简单的 Shell 脚本示例,它演示了如…...

移动端浏览器的扫描二维码实现(vue-qrcode-reader与jsQR方式)
1. 实现功能 类似扫一扫的功能,自动识别到画面中的二维码并进行识别,也可以选择从相册中上传。 2. 涉及到的一些插件介绍 vue-qrcode-reader 一组用于检测和解码二维码的Vue.js组件 jsQR 一个纯粹的javascript二维码阅读库,该库接收原始…...

android中调用onnxruntime框架
创建空白项目 安装Android Studio及创建空白项目参考:【安卓Java原生开发学习记录】一、安卓开发环境的搭建与HelloWorld(详细图文解释)_安卓原生开发-CSDN博客 切记:build configuration language 一定选择Groovy!官…...

【机器学习】与【数据挖掘】技术下【C++】驱动的【嵌入式】智能系统优化
目录 一、嵌入式系统简介 二、C在嵌入式系统中的优势 三、机器学习在嵌入式系统中的挑战 四、C实现机器学习模型的基本步骤 五、实例分析:使用C在嵌入式系统中实现手写数字识别 1. 数据准备 2. 模型训练与压缩 3. 模型部署 六、优化与分析 1. 模型优化 模…...

Apollo9.0 PNC源码学习之Control模块(二)
前面文章:Apollo9.0 PNC源码学习之Control模块(一) 本文将对具体控制器以及原理做一个剖析 1 PID控制器 1.1 PID理论基础 如下图所示,PID各参数(Kp,Ki,Kd)的作用: 任何闭环控制系统的首要任务是要稳、准、快的响…...

直线度测量仪发展历程!
直线度测量仪的发展历程可以概括为以下几个关键阶段: 拉钢丝法: 早期直线度测量的简单直观方法,利用钢丝受重力自然下垂的原理来测量直线度误差。 随着机械设备的大型化和测量精度要求的提高,该方法逐渐无法满足要求,正…...

09-spring的bean创建流程(一)
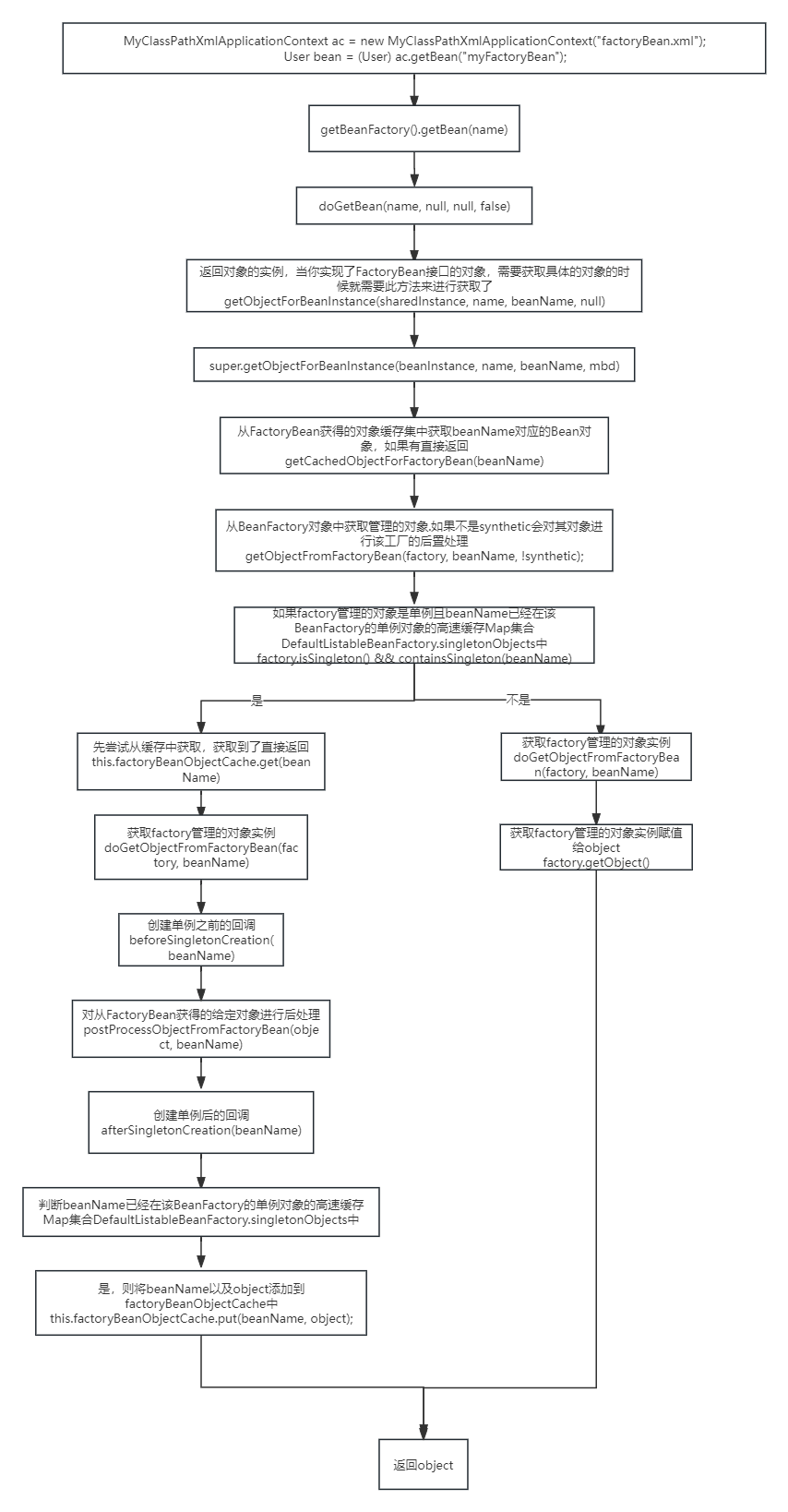
文章目录 spring中bean的创建流程finishBeanFactoryInitialization(beanFactory)beanFactory.preInstantiateSingletons();getMergedLocalBeanDefinition(beanName);流程实现FactoryBean接口,里面的对象实例化过程 spring中bean的创建流程 finishBeanFactoryInitialization(be…...

spring中基于setting和构造器的注入方式
Spring中可以通过setting和构造器两种方式进行依赖注入。 1.基于setting的注入方式(Setter Injection): 实现方式:在类中添加对应的属性以及对应的setter方法,在配置文件中使用<property>元素进行注入。 示例代码…...

爬虫基本原理?介绍|实现|问题解决
爬虫基本原理: 模拟用户行为: 网络爬虫(Web Crawler)是一种自动化的程序,它模拟人类用户访问网站的方式,通过发送HTTP/HTTPS请求到服务器以获取网页内容。 请求与响应: 爬虫首先构建并发送带有…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
