鸿蒙开发HarmonyOS Next 网络框架retrofit 封装 viemodel使用
新手刚开始学习harmonyos开发,之前搞安卓开发习惯使用retrofit,结果在三方库中还真搜到了,然后就模拟学习一下。有不对的地方请指点一下。新手新手
oh-package.json5 引入库
retofit 需要使用2.0.1-rc.0 以上版本,修复了retrofit发送网络请求,响应结果未正常解析的问题。
"@ohos/retrofit": "2.0.1-rc.0","@ohos/httpclient": "2.0.1-rc.5",页面使用
@Entry
@Component
struct LoginPage {@State viewModel: LoginViewModel = new LoginViewModel().....省略Button("登录").width("85%").height(50).margin({ top: 65 }).onClick(() => {if (StrUtil.isEmpty(this.viewModel.userName)) {ToastUtil.showToast("请输入用户名")return}if (StrUtil.isEmpty(this.viewModel.password)) {ToastUtil.showToast("请输入密码")return}this.viewModel.getToken()})}viewmodel使用
@Observed
export class LoginViewModel {userName: string = ""password: string = "".....省略getToken() {let params = new Map<string, undefined>()params["username"] = this.userNameparams["password"] = this.passwordbaseApiRequest<Token>(appService.getToken(params),(result) => {Logger.debug("" + result.accessToken)},//可选参数,可不传{onFailed: (error) => {}, showLoading: true, loadingStr: "zzzzzzz"})}
}定义接口
@BasePath("/")
export class AppService extends BaseService {@GET("szy/uaa/oauth/token")async getToken(@QueryMap params: Map<string, undefined>): Promise<Response<ApiResponse<Token>>> {return {} as Response<ApiResponse<Token>>}
}
httpclient 拦截器
export class LoggingInterceptor implements Interceptor {async intercept(chain: Chain): Promise<Response> {try {let request = chain.requestI()let requestBody: RequestBody = request.bodylet url = request.url as HttpUrlconst connectResponse = await chain.proceedI(chain.requestI())let startMessage = `-->${request.method} ${url.url} ${connectResponse.protocol ?? ''}`let contentType: string = requestBody.contentlet endMessage = `--> END ${request.method}`LoggerUtils.debug("添加日志拦截器")LoggerUtils.debug(`Headers:${JSON.stringify(request.headers)}`)LoggerUtils.debug("httpStart = " + startMessage)LoggerUtils.debug("contentType = " + contentType)LoggerUtils.debug("Response = " + connectResponse.result)LoggerUtils.debug("httpEnd = " + endMessage)return connectResponse} catch (error) {LoggerUtils.debug("添加日志拦截器 失败")return new Promise<Response>((resolve, reject) => {let request = chain.requestI()let response = chain.proceedI(request)response.then((data) => {resolve(data)}).catch((err: Error) => {reject(err)});})}}
}RetrofitApi.ets简单封装
import { HttpClient, IOException, TimeUnit } from '@ohos/httpclient'
import { Response, ServiceBuilder } from '@ohos/retrofit'
import { ToastUtil } from '@pura/harmony-utils'
import { NetworkConstants } from '../../common/NetworkConstants'
import { ApiResponse } from './ApiResponse'
import { AppService } from './AppService'
import { HeaderInterceptor } from './HeaderInterceptor'
import { LoggingInterceptor } from './LoggingInterceptor'
import { DialogUtils } from '../../common/DialogUtils'let client: HttpClient = new HttpClient.Builder().setConnectTimeout(15, TimeUnit.SECONDS).setReadTimeout(15, TimeUnit.SECONDS).addInterceptor(new LoggingInterceptor()).addInterceptor(new HeaderInterceptor()).build()export const appService = new ServiceBuilder().setEndpoint(NetworkConstants.BASE_URL).setClient(client).build(AppService)/*** 可选参数*/
interface ApiParams {onFailed?: (error: ResourceStr) => void,showLoading?: boolean,loadingStr?: string
}export function baseApiRequest<T>(apiCall: Promise<Response<ApiResponse<T>>>,onSuccess: (result: T) => void,param?: ApiParams,
) {if (param?.showLoading) {DialogUtils.showLoading(param.loadingStr)}apiCall.then((result: Response<ApiResponse<T>>) => {if (result.isSuccessful() && result.code() == 200 && result.result.success) {onSuccess(result.result.data)} else {ToastUtil.showToast(result.result.message)if (param?.onFailed) {param.onFailed(result.result.message)}}DialogUtils.dismiss()}).catch((error: Error) => {if (error as IOException) {if (param?.onFailed) {param.onFailed('error = ' + error)}} else {if (param?.onFailed) {param.onFailed(error.message)}}ToastUtil.showToast(error.message)DialogUtils.dismiss()})
}
相关文章:

鸿蒙开发HarmonyOS Next 网络框架retrofit 封装 viemodel使用
新手刚开始学习harmonyos开发,之前搞安卓开发习惯使用retrofit,结果在三方库中还真搜到了,然后就模拟学习一下。有不对的地方请指点一下。新手新手 oh-package.json5 引入库 retofit 需要使用2.0.1-rc.0 以上版本,修复了retrofit发送网络请…...

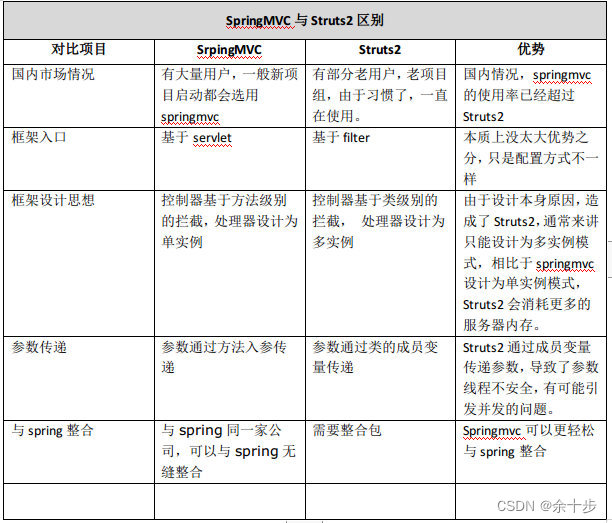
什么是SpringMVC
StringMvc简介 Spring web mvc和Struts2都属于表现层的框架,它是Spring框架的一部分,我们可以从Spring的整体结构中看得出来:...

【PowerDesigner】PDM生成建表脚本
目录 🌊1. PowerDesigner简介 🌍1.1 常用模型文件 🌍1.2 PowerDesigner使用环境 🌊2. PDM生成建表脚本 🌊3. 研究心得 🌊1. PowerDesigner简介 🌍1.1 常用模型文件 主要使用PowerDesigne…...

React实现在线预览word报告/本地选择报告预览
标题使用的核心技术点是docx-preview,读取到文件的File对象,用File去做文件展示,这里是才用将文件转base64字符串存储到localStorage中 在线预览word报告且包含word样式 下载需要使用的min.js文件进项目的public目录中(上zip已包…...

计算机哈佛架构、冯·诺依曼架构对比
哈佛架构和冯诺依曼架构是两种不同的计算机系统架构,它们在存储器组织方式上有着显著的区别。下面是它们的原理、优缺点的对比以及一些常见的 MCU 采用的架构: 哈佛架构: 原理:哈佛架构将指令存储器(程序存储器&#x…...

单片机串口发送为空中断和发送完成中断有什么区别?
单片机串口发送的空中断和发送完成中断在触发条件和功能上存在明显的区别。以下是关于这两种中断的详细解释: 【发送为空】中断(Transmit Data Register Empty Interrupt): 触发条件:当发送数据寄存器(TDR…...

css特效:对多个tag标签实现模拟地球仪特效
要实现对多个<a>标签(比如链接)的模拟地球仪特效和鼠标跟随特效,你可以使用CSS和一点点JavaScript来完成。下面是一个基本的示例代码:HTML代码: <!DOCTYPE html> <html lang"en"> <h…...

【2024Python教程】Python文件打包成exe,如果有图片怎么打包?有手就会的超简单教程
目录 pyinstaller模块打包exe(无图片或其他文件打包版) 第一步 安装pyinstaller模块: 第二步 找到需要打包的主程序文件夹 第三步 打包exe文件 第四步 确认exe文件是否可以打开 pyinstaller模块打包exe(有图片打包版--方法一…...

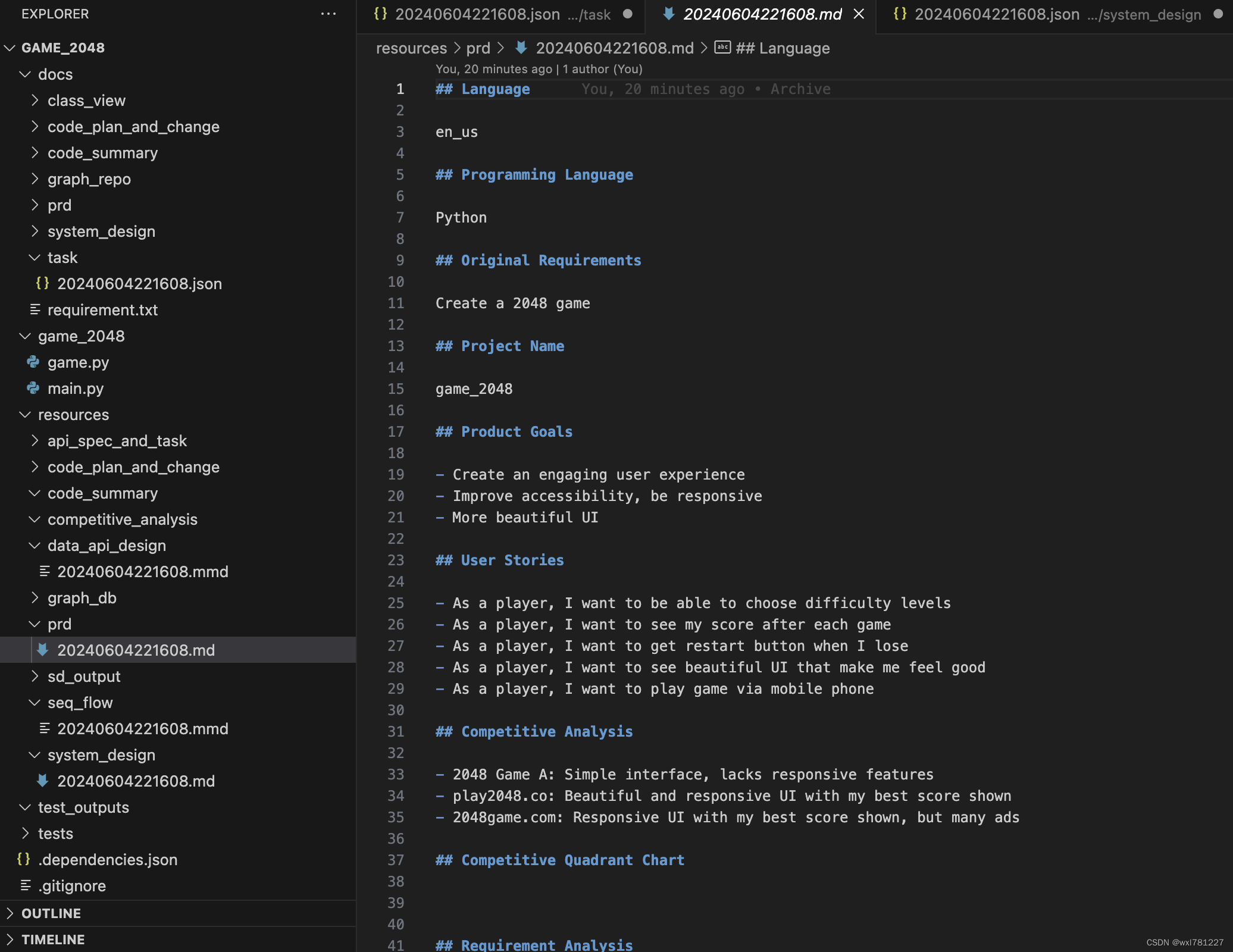
mac环境基于llama3和metaGPT自动开发2048游戏
1.准备虚拟环境 conda create -n metagpt python3.9 && conda activate metagpt 2.安装metagpt pip install --upgrade metagpt 3.初始化配置文件 metagpt --init-config 4. 安装llama3 5. 修改配置文件 6.让metegpt自动开发2048游戏 7.经过多轮迭代,最终…...

这些Linux知识可不是靠背就会的!
在信息技术日新月异的今天,Linux以其开源、稳定、高效的特性,逐渐成为了众多专业人士的首选操作系统。然而,关于Linux知识的学习,却常常陷入一个误区——许多人认为,掌握Linux就是死记硬背各种命令和参数。这种观念&am…...

openlayers 绘图功能,绘制多边形,draw组件的使用,一个简单的需求引发的思考(一)
1 需求 使用openlayers绘图功能绘制多边形 2 分析 主要是openlayers中draw功能的使用,感觉比较简单,祖传CV大法搞起来 3 实现 为了方便,就不加载底图了,直接使用绘制功能 2.1 简单实现 <template><div id"ma…...

【Flutter】 TextField限制长度时, 第三方手写输入法、ios原始拼音输入法输入被吞问题
问题描述 TextField限制长度时, 当你的输入字符长度已经到了最大值-1时,使用第三方手写输入法或者ios原生拼音输入法输入liang(什么拼音都行,这里只是举例),输到i那么li都会消失。 原因分析 这是因为第三…...

快递一键查询,只需快递单号,轻松掌握全程物流信息,让您的包裹追踪无忧!
在快节奏的现代生活中,快递已经成为我们生活中不可或缺的一部分。无论是网购的宝贝、亲朋好友寄来的礼物,还是工作中的紧急文件,快递都承载着我们的期待和需要。然而,面对众多的快递公司和复杂的查询流程,如何快速、准…...

【Java探索之旅】继承结构 继承和组合 protected final
文章目录 📑前言一、继承1.1 继承关系的代码块1.2 protected关键字1.3 继承方式1.4 final关键字1.5 继承与组合 🌤️全篇总结 📑前言 在面向对象编程中,继承是一种重要的概念,它允许我们创建一个新类,从现有…...

Ubuntu20.04-SLAM软件安装
目录 安装环境安装问题1.Ubuntu20.04在T440p上的安装问题1.1 安装后提示"x86/cpu:VMX(outside TXT) disabled by BIOS"1.2 ACPI Error:Needed type[Reference],found [Integer] 等错误1.3 ima: Error Communicating to TPM chip1.4 locate命令的安装 2.中文输入法-go…...

OSI七层网络参考模型
一、物理层 我们要发送出去的数据在计算机里只不过是无数的0和1,0或1就叫做比特,物理层就是把这些比特用不同的媒介传输出去,可以用电、光或者其他形式的电磁波来表示和传输信号,数据从网络接口出去以后,会经过不同的网…...

RAG与知识库搭建
Tip: 如果你在进行深度学习、自动驾驶、模型推理、微调或AI绘画出图等任务,并且需要GPU资源,可以考虑使用UCloud云计算旗下的Compshare的GPU算力云平台。他们提供高性价比的4090 GPU,按时收费每卡2.6元,月卡只需要1.7元每小时&…...

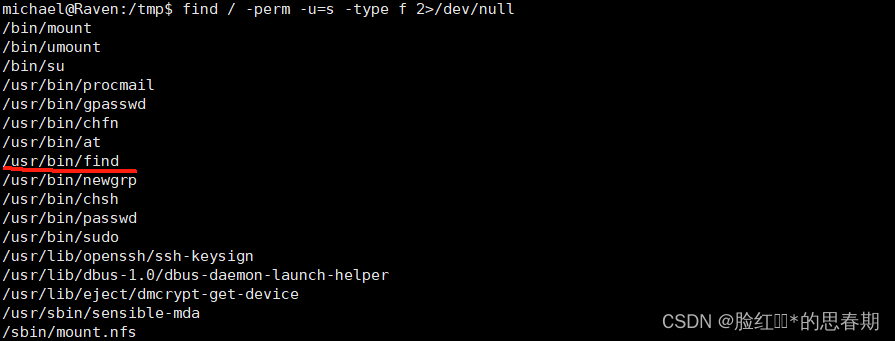
MySQL提权之UDF提权
1、前言 最近遇到udf提权,几经周折终于搞懂了。感觉挺有意思的,渗透思路一下子就被打开了。 2、什么是udf提权 udf 全称为user defined function,意思是用户自定义函数。用户可以对数据库所使用的函数进行一个扩展(windows利用…...

【设计模式】结构型设计模式之 组合模式
介绍 这里的组合模式,与之前的设计模式中的"组合关系"完全是两码事,这里的组合模式主要用来处理结构为树形的数据。 组合模式(Composite Pattern)是一种结构型设计模式,它允许你将对象组合成树状结构来表示…...

我给KTV服务生讲解防抖,他竟然听懂了
端午节三天假期,的最后一天,我和朋友闲来无事,想着去唱会儿歌吧,好久不唱了,于是吃了午饭,石景山就近找了一家KTV,我们团好了卷就过去了。 装修还算不错,很快找到服务生,…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
