React实现在线预览word报告/本地选择报告预览
标题使用的核心技术点是docx-preview,读取到文件的File对象,用File去做文件展示,这里是才用将文件转base64字符串存储到localStorage中
在线预览word报告且包含word样式
- 下载需要使用的min.js文件进项目的public目录中(上zip已包含以下pulib内的js/css文件)

2.在public文件目录下新建html,命名为docpreview.html
3.在html中引入public下的资源
<linkhref="./docx-preview/bootstrap.min.css"rel="stylesheet"integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"crossorigin="anonymous"/><scriptsrc="./docx-preview/bootstrap.bundle.min.js"integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"crossorigin="anonymous"></script><script src="./docx-preview/jszip.min.js"></script><script src="./docx-preview/docx-preview.min.js"></script><script src="./docx-preview/thumbnail.example.js"></script><link href="./docx-preview/thumbnail.example.css" rel="stylesheet" /><script crossorigin src="./docx-preview/tiff.js"></script><script src="./docx-preview/tiff-preprocessor.js"></script>
4.创建dom去展示对应的docx文件
<body class="vh-100 d-flex flex-column"><div class="flex-grow-1 d-flex flex-row" style="height: 0"><divid="document-container"class="overflow-auto flex-grow-1 h-100"></div></div></body>
5.创建一个基于Web的文档查看器,用于查看和预览Microsoft Word文档。
1.获取当前文档(currentDocument):通过document.querySelector(‘#document-container’)获取一个用于显示文档内容的HTML元素。
2.设置docx选项:使用Object.assign()方法将docx.defaultOptions与一个包含debug和experimental属性值的对象进行合并。
3.获取加载按钮(loadButton):通过document.querySelector(‘#loadButton’)获取一个用于加载文档的按钮。
4.定义renderDocx函数:一个异步函数,用于渲染Word文档。它接受一个文件参数(file),将其转换为Blob对象,然后使用docx.renderAsync()方法将其渲染到指定的容器中。同时,它还调用renderThumbnails()函数来生成文档的缩略图。
5.处理加载文档按钮的点击事件:当用户点击加载按钮时,调用renderDocx()函数并传入当前文档
<script>let currentDocument = nullconst docxOptions = Object.assign(docx.defaultOptions, {debug: true,experimental: true})const container = document.querySelector('#document-container')const loadButton = document.querySelector('#loadButton')async function renderDocx(file) {currentDocument = fileif (!currentDocument) returnlet docxBlob = preprocessTiff(currentDocument)let res = await docx.renderAsync(docxBlob, container, null, docxOptions)renderThumbnails(container,document.querySelector('#thumbnails-container'))}</script>6.读取本地存储的文件base64并展示
<script>// base64Data是从后端接收到的Base64字符串const base64String = localStorage.getItem('base64String')// 将Base64字符串转换为Blob对象const byteCharacters = atob(base64String)const byteNumbers = new Array(byteCharacters.length)for (let i = 0; i < byteCharacters.length; i++) {byteNumbers[i] = byteCharacters.charCodeAt(i)}const byteArray = new Uint8Array(byteNumbers)const blob = new Blob([byteArray], { type: 'application/octet-stream' })// 将 Blob 对象转换为 File 对象const file = new File([blob], 'example.docx', {type: 'application/vnd.openxmlformats-officedocument.wordprocessingml.document'})//调用方法renderDocx(file)</script>
7.触发预览按钮的事件
//预览报告function previewReportRequest() {setsubmitLoading(true)asyncActionCreators.previewReport({ id: ID }).then((response) => {setsubmitLoading(false)if (response?.data?.code === 0) {localStorage.setItem('base64String', response?.data?.data)//存好之后,跳转到预览页面const htmlFilePath = `${window.location.origin}/docpreview.html`openHtmlFileInNewTab(htmlFilePath)} else {message.warning(response.data.msg || '获取报告失败')}})}const openHtmlFileInNewTab = (url) => {const anchor = document.createElement('a')anchor.href = urlanchor.target = '_blank'anchor.rel = 'noopener noreferrer'anchor.click()}
本地选择文件后预览需做以下改动
1.设一个input选取文件
<input type="file" accept=".docx" onChange={handleLocalFilePreview} />
2.添加文件选择方法
const handleLocalFilePreview = (event) => {const file = event.target.files[0]const reader = new FileReader()// 将 Blob 数据编码为 Base64 字符串reader.onload = (event) => {const base64String = event.target.resultlocalStorage.setItem('base64String', base64String)}reader.readAsDataURL(file)}
3.预览按钮的事件 openHtmlFileInNewTab同在线预览
const docxPreview = () => {const htmlFilePath = `${window.location.origin}/docpreview.html`openHtmlFileInNewTab(htmlFilePath)}
4.html文件需要改变方法
<script>//==========之前的===========//获取存储的blob的base64字符串const base64String = localStorage.getItem('base64String')// 将 Base64 字符串解码为 Blob 对象const byteCharacters = atob(base64String?.split(',')?.[1])const byteNumbers = new Array(byteCharacters.length)for (let i = 0; i < byteCharacters.length; i++) {byteNumbers[i] = byteCharacters.charCodeAt(i)}const byteArray = new Uint8Array(byteNumbers)const blob = new Blob([byteArray])const file = new File([blob], 'example.docx', {type: 'application/vnd.openxmlformats-officedocument.wordprocessingml.document'})// 将 Blob 对象转换为 File 对象const file = new File([blob], 'example.docx', {type: 'application/vnd.openxmlformats-officedocument.wordprocessingml.document'})//调用方法renderDocx(file)</script>
相关文章:

React实现在线预览word报告/本地选择报告预览
标题使用的核心技术点是docx-preview,读取到文件的File对象,用File去做文件展示,这里是才用将文件转base64字符串存储到localStorage中 在线预览word报告且包含word样式 下载需要使用的min.js文件进项目的public目录中(上zip已包…...

计算机哈佛架构、冯·诺依曼架构对比
哈佛架构和冯诺依曼架构是两种不同的计算机系统架构,它们在存储器组织方式上有着显著的区别。下面是它们的原理、优缺点的对比以及一些常见的 MCU 采用的架构: 哈佛架构: 原理:哈佛架构将指令存储器(程序存储器&#x…...

单片机串口发送为空中断和发送完成中断有什么区别?
单片机串口发送的空中断和发送完成中断在触发条件和功能上存在明显的区别。以下是关于这两种中断的详细解释: 【发送为空】中断(Transmit Data Register Empty Interrupt): 触发条件:当发送数据寄存器(TDR…...

css特效:对多个tag标签实现模拟地球仪特效
要实现对多个<a>标签(比如链接)的模拟地球仪特效和鼠标跟随特效,你可以使用CSS和一点点JavaScript来完成。下面是一个基本的示例代码:HTML代码: <!DOCTYPE html> <html lang"en"> <h…...

【2024Python教程】Python文件打包成exe,如果有图片怎么打包?有手就会的超简单教程
目录 pyinstaller模块打包exe(无图片或其他文件打包版) 第一步 安装pyinstaller模块: 第二步 找到需要打包的主程序文件夹 第三步 打包exe文件 第四步 确认exe文件是否可以打开 pyinstaller模块打包exe(有图片打包版--方法一…...

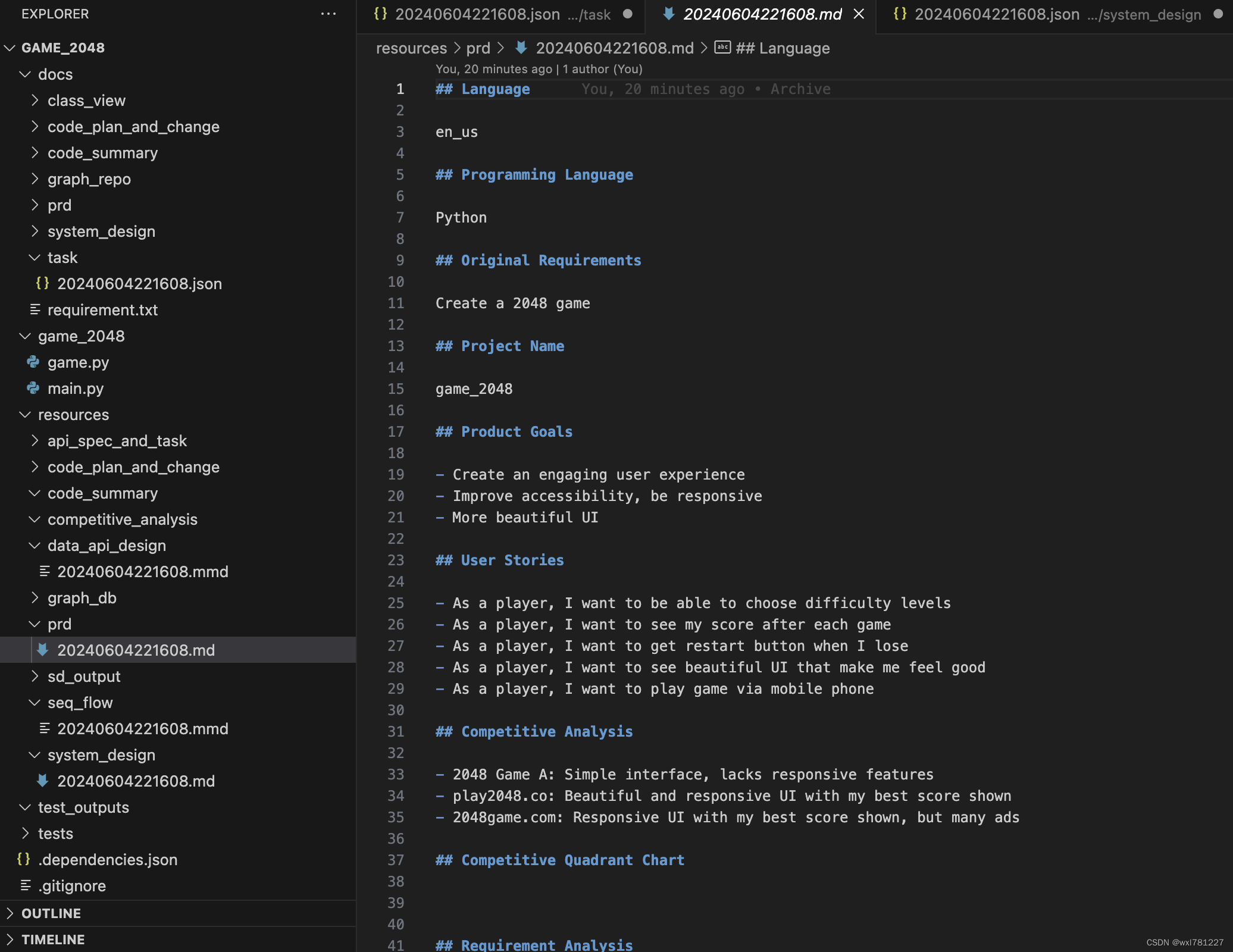
mac环境基于llama3和metaGPT自动开发2048游戏
1.准备虚拟环境 conda create -n metagpt python3.9 && conda activate metagpt 2.安装metagpt pip install --upgrade metagpt 3.初始化配置文件 metagpt --init-config 4. 安装llama3 5. 修改配置文件 6.让metegpt自动开发2048游戏 7.经过多轮迭代,最终…...

这些Linux知识可不是靠背就会的!
在信息技术日新月异的今天,Linux以其开源、稳定、高效的特性,逐渐成为了众多专业人士的首选操作系统。然而,关于Linux知识的学习,却常常陷入一个误区——许多人认为,掌握Linux就是死记硬背各种命令和参数。这种观念&am…...

openlayers 绘图功能,绘制多边形,draw组件的使用,一个简单的需求引发的思考(一)
1 需求 使用openlayers绘图功能绘制多边形 2 分析 主要是openlayers中draw功能的使用,感觉比较简单,祖传CV大法搞起来 3 实现 为了方便,就不加载底图了,直接使用绘制功能 2.1 简单实现 <template><div id"ma…...

【Flutter】 TextField限制长度时, 第三方手写输入法、ios原始拼音输入法输入被吞问题
问题描述 TextField限制长度时, 当你的输入字符长度已经到了最大值-1时,使用第三方手写输入法或者ios原生拼音输入法输入liang(什么拼音都行,这里只是举例),输到i那么li都会消失。 原因分析 这是因为第三…...

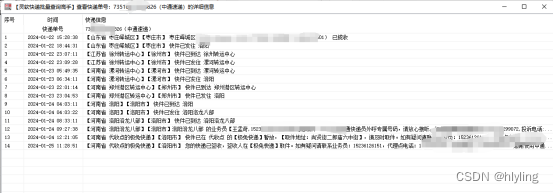
快递一键查询,只需快递单号,轻松掌握全程物流信息,让您的包裹追踪无忧!
在快节奏的现代生活中,快递已经成为我们生活中不可或缺的一部分。无论是网购的宝贝、亲朋好友寄来的礼物,还是工作中的紧急文件,快递都承载着我们的期待和需要。然而,面对众多的快递公司和复杂的查询流程,如何快速、准…...

【Java探索之旅】继承结构 继承和组合 protected final
文章目录 📑前言一、继承1.1 继承关系的代码块1.2 protected关键字1.3 继承方式1.4 final关键字1.5 继承与组合 🌤️全篇总结 📑前言 在面向对象编程中,继承是一种重要的概念,它允许我们创建一个新类,从现有…...

Ubuntu20.04-SLAM软件安装
目录 安装环境安装问题1.Ubuntu20.04在T440p上的安装问题1.1 安装后提示"x86/cpu:VMX(outside TXT) disabled by BIOS"1.2 ACPI Error:Needed type[Reference],found [Integer] 等错误1.3 ima: Error Communicating to TPM chip1.4 locate命令的安装 2.中文输入法-go…...

OSI七层网络参考模型
一、物理层 我们要发送出去的数据在计算机里只不过是无数的0和1,0或1就叫做比特,物理层就是把这些比特用不同的媒介传输出去,可以用电、光或者其他形式的电磁波来表示和传输信号,数据从网络接口出去以后,会经过不同的网…...

RAG与知识库搭建
Tip: 如果你在进行深度学习、自动驾驶、模型推理、微调或AI绘画出图等任务,并且需要GPU资源,可以考虑使用UCloud云计算旗下的Compshare的GPU算力云平台。他们提供高性价比的4090 GPU,按时收费每卡2.6元,月卡只需要1.7元每小时&…...

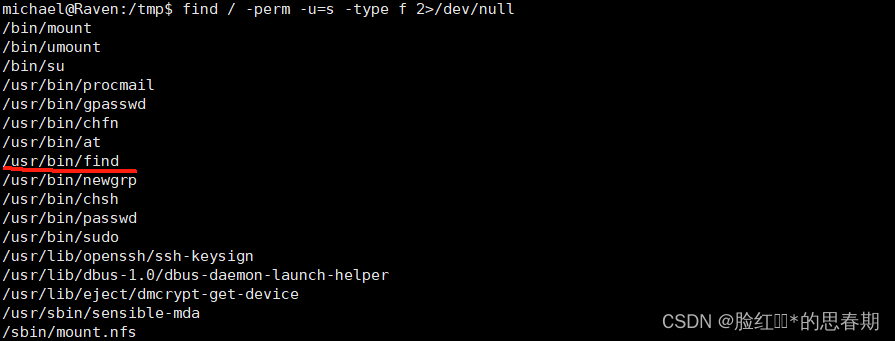
MySQL提权之UDF提权
1、前言 最近遇到udf提权,几经周折终于搞懂了。感觉挺有意思的,渗透思路一下子就被打开了。 2、什么是udf提权 udf 全称为user defined function,意思是用户自定义函数。用户可以对数据库所使用的函数进行一个扩展(windows利用…...

【设计模式】结构型设计模式之 组合模式
介绍 这里的组合模式,与之前的设计模式中的"组合关系"完全是两码事,这里的组合模式主要用来处理结构为树形的数据。 组合模式(Composite Pattern)是一种结构型设计模式,它允许你将对象组合成树状结构来表示…...

我给KTV服务生讲解防抖,他竟然听懂了
端午节三天假期,的最后一天,我和朋友闲来无事,想着去唱会儿歌吧,好久不唱了,于是吃了午饭,石景山就近找了一家KTV,我们团好了卷就过去了。 装修还算不错,很快找到服务生,…...

抽象java入门1.3.1
前言: 本期内容是为了更好补充关于方法(函数)的定义 开始: 函数(function)表示每个输入值对应唯一输出值的一种对应关系。 核心在于:输入值和输出值这两个元素 真的吗? 错&…...

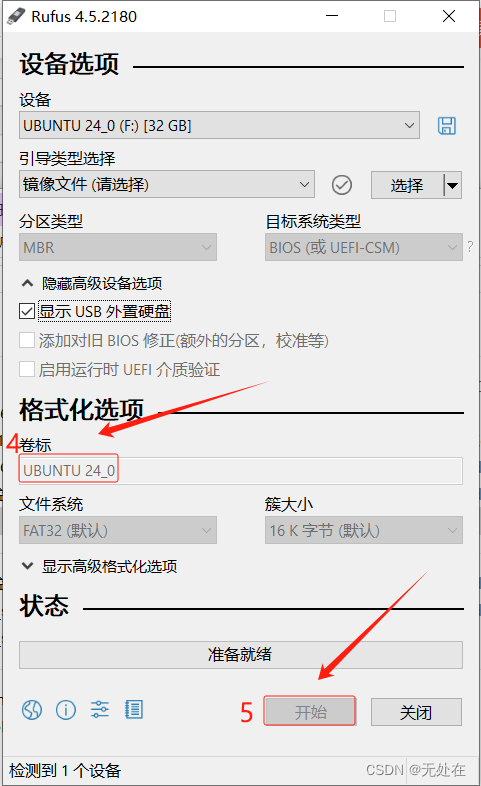
使用Rufus工具制作Ubuntu To Go——很详细
一、准备工作 准备工具: 1、下载Rufus(主角)软件 2、准备一个U盘(制作启动盘,32G足够) 3、准备一个U盘或硬盘(小白128G足够,装Ubuntu系统) 4、下载Ubuntu系统镜像文件 1、下载软件Rufus 先来看…...

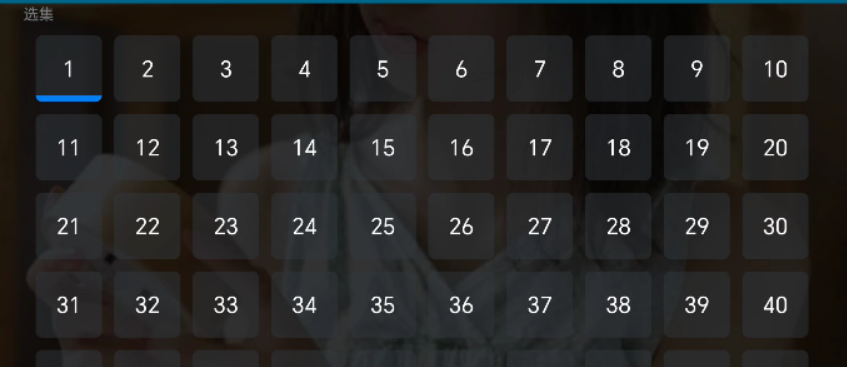
Android Jetpack Compose 实现一个电视剧选集界面
文章目录 需求概述效果展示实现思路代码实现总结 需求概述 我们经常能看到爱奇艺或者腾讯视频这类的视频APP在看电视剧的时候都会有一个选集的功能。如下图所示 这个功能其实很简单,就是绘制一些方块,在上面绘制上数字,还有标签啥的。当用户…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...
