Vue2学习(04)
目录
一、组件的三大组成部分
二、组件的样式冲突scoped
三、scoped原理
编辑
四、data是一个函数
五、组件通信
1.概念:是指组件与组件之间的数据传递,组件的数据是独立的,无法直接访问其他组件的数据,想用其他组件的数据就要用到组件通信。
2.组件关系分类:
3.父子通信流程图
六、props详解
七、非父子通信
1.eventbus事件总线(可以一传多)--->作用是在非父子组件之间,进行简易的消息传递(复杂场景--->vuex)
2.provide和inject
八、v-model原理
1.v-model:
2.表单类组件封装和v-model简化代码
2.1表单类组件封装
2.2父组件v-model简化代码,实现子组件和父组件数据的双向绑定
九、.sync修饰符
十、ref和refs
十一、vue异步更新和$nextTick
十二、自定义指令
1.自定义指令-注册的语法
2.自定义指令-指令的值
十二、插槽
1.默认插槽(组件内定制一处结构)
2.具名插槽(可以定义多处结构)
3.作用域插槽(插槽传参的语法)
一、组件的三大组成部分
结构<template>---vue2只能有一个根元素
样式<style>---默认是全局样式,影响所有组件;局部样式:scoped下的样式,只作用于当前组件
逻辑<script>---el是根实例所独有的,data是一个函数,其他配置项不变
二、组件的样式冲突scoped
默认情况:写在组件中样式会全局生效---因此很容易造成多个组件之间的样式冲突问题
全局样式:默认组件中的样式会作用到全局
局部样式:可以给组件加上scoped属性可以让样式只作用于当前组件
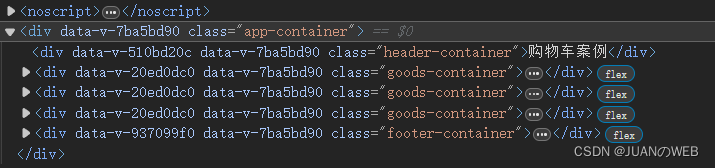
三、scoped原理
给当前组件模板的所有元素,都会添加上一个自定义属性data-v-hash值,可以利用hash值区分开不同的组件,CSS选择器后面被自动处理,添加了属性选择器div[data-v-hash值](必须是当前组件的元素,才会有这个自定义属性,才会被这个样式作用到---当前组件内的标签都会被添加data-v-hash值的属性)
<style lang="less" scoped>
.footer-container {background-color: white;height: 50px;border-top: 1px solid #f8f8f8;display: flex;justify-content: flex-end;align-items: center;padding: 0 10px;position: fixed;bottom: 0;left: 0;width: 100%;z-index: 999;
}
</style>四、data是一个函数
一个组件的data选项,必须是一个函数---保证每个组件实例维护独立的一份数据对象
data(){return{数据对象}五、组件通信
1.概念:是指组件与组件之间的数据传递,组件的数据是独立的,无法直接访问其他组件的数据,想用其他组件的数据就要用到组件通信。
2.组件关系分类:
父子关系---props和$emit
非父子关系---provide&inject和eventbus
3.父子通信流程图
父组件通过props将数据传递给子组件
子组件利用$emi通知父组件修改更新
- 父传子
- --->给子组件以添加属性的方式传值---->动态属性传值--->:属性名 = "表达式"
- --->子组件内部通过props接收--->数组接收多个传值---->props: ['属性名']
- --->模板中直接使用--->模板字符串{{}}渲染--->{{ 属性名 }}
- 子传父
- --->$emit触发事件,给父组件发送消息通知--->子组件监听事件--->this.$emit('事件名','内容')
- 父组件监听事件--->@事件名 = '父级监听事件'
- 提供处理函数,形参中获取参数--->this.属性名 = 形参
六、props详解
定义:子组件上注册的一些自定义属性
作用: 向子组件传递数据
特点: 可以传递任意数据,任意类型的prop
props校验: 为组件中的prop指定严正要求,不符合要求,控制台会有错误提示
props: {校验的属性名: {type:类型,--->Number,String,Object,Array,Function,Boolean,required:true, //是否必填default:默认值, //默认值和是否必填选择其一即可vaildator(value){// 自定义校验逻辑return 是否通过校验}}}单向数据流
父组件的prop更新,会单向的向下流动影响到子组件从而影响到视图
prop和data单向数据流的特点:
- 共同点:都可以给组件提供数据
- 区别:data的数据是自己的,可以随意更改;prop的数据是外部的,不能直接更改,要遵循单向数据流的原则(谁的数据谁负责)
七、非父子通信
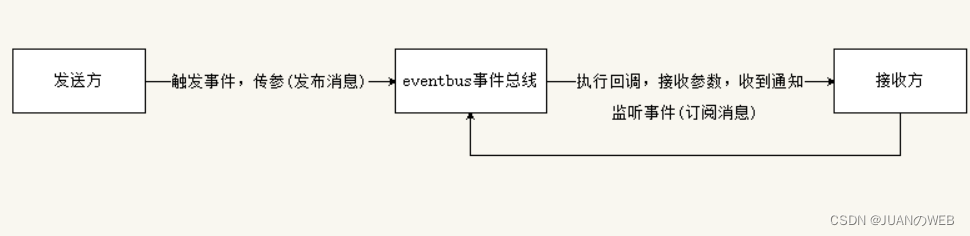
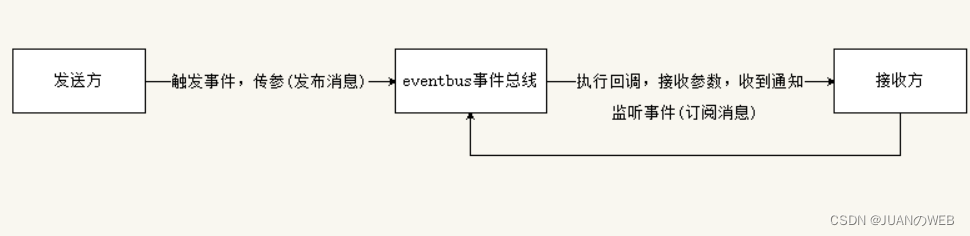
1.eventbus事件总线(可以一传多)--->作用是在非父子组件之间,进行简易的消息传递(复杂场景--->vuex)
步骤:
- 创建一个都能访问到的事件总线(空vue实例)---作为媒介
- 接收方的组件监听bus实例事件---$on('事件名')
- 发送方的组件触发bus实例事件---$emit('事件名')

2.provide和inject
作用:跨层级共享数据
步骤:
- 父组件provide提供数据---->provide () { return {数据} }
- 子孙组件inject取值使用---->inject: []
- 简单类型传递的非响应式,复杂类型传递的响应式数据
八、v-model原理
原理:v-model本质上是一个语法糖, 例如利用在输入框上就是value属性和input事件的合写(应用与不同的表单元素,设置的dom属性和绑定的事件稍有不同)
作用:提供数据的双向绑定
1.v-model:
- 数据变,视图跟着变---> :value
- 视图变,数据跟着变--->@input (监听事件,监听输入框的输入)
注意$emit用在模板中的时候,获取事件的形参,input和click事件的形参是e事件对象
在行内中想要拿到当前事件的形参(事件对象)---->$event.target
2.表单类组件封装和v-model简化代码
2.1表单类组件封装
- 父传子:数据应该是父组件props传递过来的,v-model拆解绑定数据
- 子传父:监听输入,子传父传值给父组件修改
e.target触发事件的事件源,$emit获取事件的形参,下拉菜单的绑定事件是change,因为数据不是子组件的,所以不能使用v-model直接修改,否则会报错
2.2父组件v-model简化代码,实现子组件和父组件数据的双向绑定
- 子组件中props通过value接收,事件触发$emit(value和input事件两者缺一不可)
- 父组件中:v-model给组件直接绑定数据
九、.sync修饰符
作用:可以实现子组件与父组件数据的双向绑定,简化代码
特点:prop属性名可以自定义,非固定为value
本质是 :属性名和@事件:属性名合写
:属性.sync === :属性+@事件:属性名
十、ref和refs
作用:利用ref和refs可以获取dom元素或者组件实例
特点:查找范围--->当前组件内(更加精确稳定)
querySelector的查找范围是整个页面(容易出现找错的情况)
例如:获取dom
步骤:
- 目标标签----添加ref属性
- 恰当时机mounted内部(操作dom的生命周期函数)通过this.ref.ref属性值来获取目标标签
<div ref="chartRef">我是渲染图表的容器</div>mounted () { console.log(this.$refs.chartRef)}十一、vue异步更新和$nextTick
vue是异步更新dom以便于提升性能
$nextTick是等dom更新后,才会触发执行此方法里面的函数体
<template><div class="app"><div v-if="isShowEdit"><input type="text" v-model="editValue" ref="inp" /><button>确认</button></div><div v-else><span>{{ title }}</span><button @click="editFn">编辑</button></div></div>
</template><script>
export default {data() {return {title: '大标题',isShowEdit: false,editValue: '',}},methods: {editFn() {// 显示输入框this.isShowEdit = true // 获取焦点this.$refs.inp.focus() } },
}十二、自定义指令
内置指令:v-html,v-model,v-for...等
每个指令都有自己各自独立的功能,自定义指令可以封装一些dom操作,扩张额外的功能,比如说v-focus自动聚焦,v-loading控制加载,v-lazy图片懒加载...
1.自定义指令-注册的语法
全局注册的语法:
vue.directive('指令名',{inserted(el){//可以对el标签扩展额外的功能el.focus}})局部注册的语法:
directives: {指令名: {inserted(el) {// 可以对el标签扩展额外的功能el.focus}}
}使用:v-指令名
2.自定义指令-指令的值
语法:在绑定指令时,可以通过"等号"的形式为指令绑定具体的参数值-----v-指令名 = "指令值"
通过binding、value可以拿到指令值,指令值修改会触发update函数
update指令的值修改时触发---提供的值变化后,dom更新的逻辑
十二、插槽
作用:让组件内部的一些结构支持自定义
1.默认插槽(组件内定制一处结构)
插槽的基本语法:
- 组件内需要定制的结构部分,改用<slot></slot>占位
- 使用组件时,<MyDialog>在这里传入结构替换slot</MyDialog>
<div class="box"><slot> 也可以在这里输入默认的内容(也称为后备内容) </slot>
</div><MyDialog>
'输入内容,在这里输入可以替换slot整体;如果不输入内容则默认使用后备内容'
</MyDialog>2.具名插槽(可以定义多处结构)
slot有了name属性之后就是具名插槽,通过template将其包裹成一个整体----分发结构
语法:
- 多个slot使用name属性区分名字----<slot name= "名字"> </slot>
- template配合v-slot:名字来分发对应标签(可以简写为#名字)
//第一种写法 <MyDialog><template v-slot:名字></template> </MyDialog>//简写语法 <MyDialog><template #名字></template> </MyDialog>
3.作用域插槽(插槽传参的语法)
定义:在定义slot插槽的同时,是可以传值的,给插槽上可以绑定数据,将来使用组件时可以用
语法:
- 给slot标签以添加属性的方式传值
- 所有被添加的属性都会被收集到一个对象之中
- 在template中通过 `#插槽名=obj`接收,默认插槽名为default,具名插槽则为`#具名插槽=obj`--obj是变量名可以自定义,也可以对obj进行结构
相关文章:

Vue2学习(04)
目录 一、组件的三大组成部分 二、组件的样式冲突scoped 三、scoped原理 编辑 四、data是一个函数 五、组件通信 1.概念:是指组件与组件之间的数据传递,组件的数据是独立的,无法直接访问其他组件的数据,想用其他组件的数…...

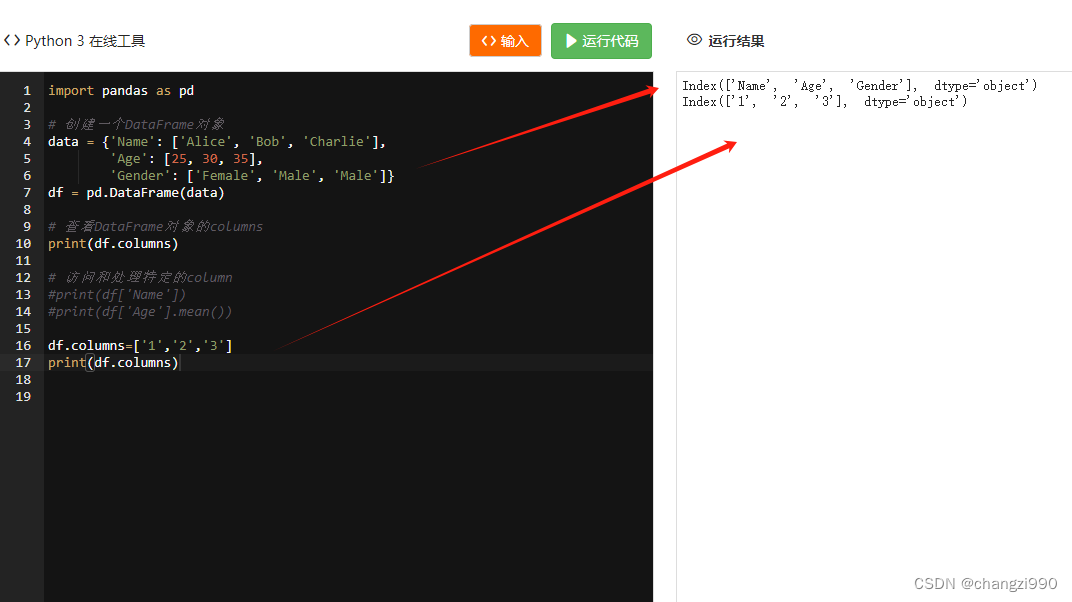
Python中columns()函数
1. columns的概念 在数据分析和处理中,columns是指数据表中的列,也称为字段。每一列代表了特定类型的数据,在一个数据表中,每一行代表了一个数据实例,而每一列则代表了一个特定的特征或属性。 可以直接定义和更改列标题,也可以直接读取某列的数据,或者对某列进行运算。…...

Vue3 使用 vue-clipboard3 实现一键复制
安装依赖 npm install --save vue-clipboard3示例 <template><el-input v-model"data"></el-input><button click"touchCopy">复制链接</button> </template><script setup lang"ts"> // 导入插件 …...

人机环境生态系统智能的流动性
一般来说,流动性可以理解为事物在空间或时间上的转移、变化或运动。在人机环境生态系统中,流动性可以涉及以下几个方面: 信息流动:数据、消息、知识等在系统中的传递和交换。这可能包括传感器收集的数据传输到处理中心,…...

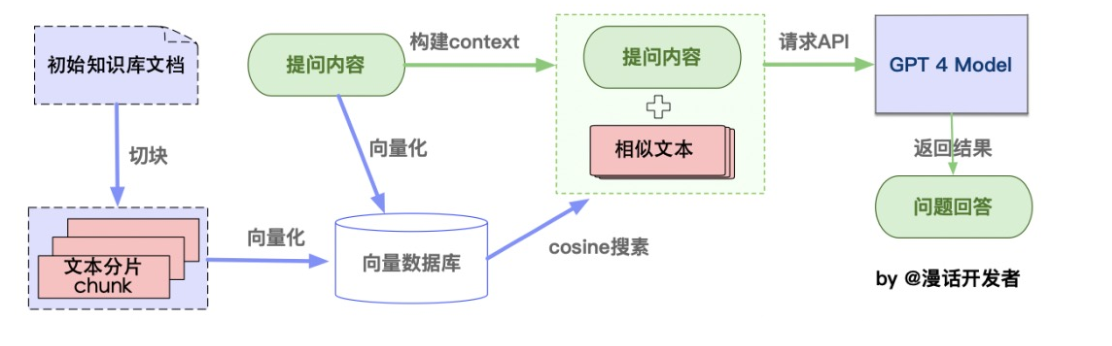
实现开源可商用的 ChatPDF RAG:密集向量检索(R)+上下文学习(AG)
实现 ChatPDF & RAG:密集向量检索(R)上下文学习(AG) RAG 是啥?实现 ChatPDF怎么优化 RAG? RAG 是啥? RAG 是检索增强生成的缩写,是一种结合了信息检索技术与语言生成…...

对待谷歌百度等搜索引擎的正确方式
对待百度、谷歌等搜索引擎的方式是,你要站在搜索引擎之上,保持自己的独立思想和意见。 当谷歌宣布他们将会根据一个名为“Alphabet”的新控股公司来进行业务调整时,在科技界引起了一片恐慌之声。 永远不要说这是一个公司一直在做的事情。不…...

pikachu靶场通关全流程
目录 暴力破解: 1.基于表单的暴力破解: 2.验证码绕过(on server): 3.验证码绕过(on client): token防爆破: XSS: 1.反射型xss(get): 2.反射性xss(post): 3.存储型xss&#…...

实现k8s网络互通
前言 不管是docker还是k8s都会在物理机组件虚拟局域网,只不过是它们实现的目标不同。 docker:针对同一个物理机(宿主机) k8s:针对的是多台物理机(宿主机) Docker 虚拟局域网 K8S虚拟局域网 …...

diffusers 使用脚本导入自定义数据集
在训练扩散模型时,如果附加额外的条件图片数据,则需要我们准备相应的数据集。此时我们可以使用官网提供的脚本模板来控制导入我们需要的数据。 您可以参考官方的教程来实现具体的功能需求,为了更加简洁,我将简单描述一下整个流程…...

【Android面试八股文】请讲一讲synchronized和ReentrantLock的区别
文章目录 请讲一讲synchronized和ReentrantLock的区别这道题想考察什么 ?考察的知识点应该如何回答?Synchronized 的原理ReentrantLock 的原理Synchronized 和 ReentrantLock 的区别总结请讲一讲synchronized和ReentrantLock的区别 这道题想考察什么 ? 是否了解并发相关的理…...

springmvc 全局异常处理器配置的三种方式深入底层源码分析原理
文章目录 springmvc 全局异常处理器配置的三种方式&深入底层源码分析原理配置全局异常处理器的三种方式实现接口HandlerExceptionResolver并配置到WebMvcConfigurer注解式配置ExceptionHandlercontroller里方法上定义ExceptionHandler 深入源码分析进入DispatcherServlet执…...

MySQL 8.0 安装、配置、启动、登录、连接、卸载教程
目录 前言1. 安装 MySQL 8.01.1 下载 MySQL 8.01.2 安装 MySQL 8.0 2. 配置 MySQL 8.02.1打开环境变量2.2新建变量 MYSQL_HOME2.3编辑 Path 变量 3. 启动MySQL 8.03.1验证安装与配置是否成功3.2初始化并注册MYSQL3.3 启动MYSQL服务 4.登录MySQL4.1修改账户默认密码4.2登录MYSQL…...

Pythone 程序打包成 exe
1.安装pyinstaller # 安装 pip install pyinstaller # 查看版本 pyinstaller -v2.更新pyinstaller 版本 # 更新 pip install --upgrade pyinstaller # 查看版本 pyinstaller -v3.切换到 py文件所在目录 #切换到.py所在的目录 E: cd cd E:\x-svn_x-local\04PythoneProjects\A…...

“卫星-无人机-地面”遥感数据快速使用及地物含量计算
随着我国高分系列、欧比特系列、自然资源卫星系列等卫星数据的获取,以及美国Headwall、芬兰SPECIM、挪威HySpex、我国双利合谱、智科远达、中科谱光等无人机数据的兴起,遥感数据越来越易得。这些多源数据,在与典型地面点结合后,将…...

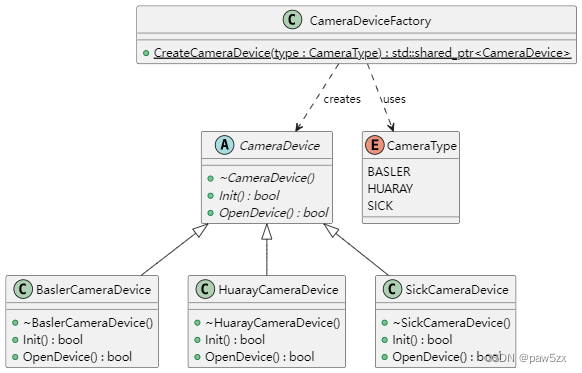
设计模式学习(二)工厂模式——简单工厂模式
设计模式学习(二)工厂模式——简单工厂模式 前言简单工厂模式简介示例优点缺点使用场景 前言 工厂模式是一种常用的设计模式,属于创建型模式之一。它的主要目的是为了解耦组件之间的依赖关系。通过使用工厂模式,系统中的具体类的…...

贷款业务——LPR、APR、IRR
文章目录 LPR(Loan Prime Rate)贷款市场报价利率APR(Annual Percentage Rate)年化百分比利率IRR(Internal Rate of Return)内部收益率 LPR、APR 和 IRR 是三个不同的金融术语,LPR 是一种市场利率…...
Simscape Multibody与RigidBodyTree:机器人建模
RigidBodyTree:主要用于表示机器人刚体结构的动力学模型,重点关注机器人的几何结构、质量和力矩,以及它们如何随时间变化。它通常用于计算机器人的运动和受力情况。Simscape Multibody:作为Simscape的一个子模块,专门用…...

数据结构刷题-链表
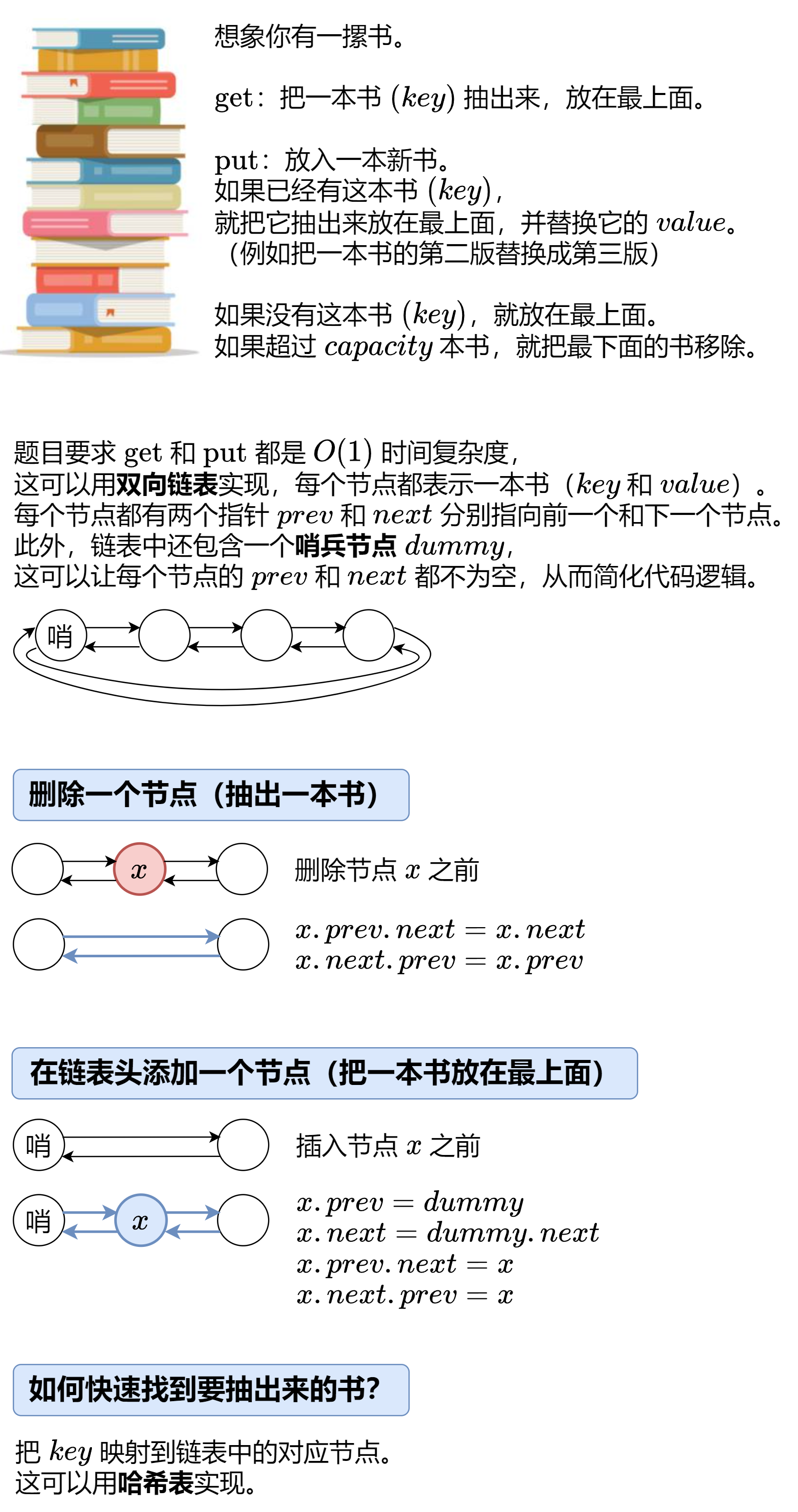
数据结构刷题-链表 总结:1 链表的解法总结: 1 链表的知识点:1 LC链表合集:1.1 lc206反转链表: 双指针:lc25: K个一组翻转链表:栈1.2 lc203移除链表元素:1.3 设计链表:1.4…...

Java应届第一年规划
👽System.out.println(“👋🏼嗨,大家好,我是代码不会敲的小符,目前工作于上海某电商服务公司…”); 📚System.out.println(“🎈如果文章中有错误的地方,恳请大家指正&…...

js之简单轮播图
今天给大家封装一个简单的轮播图,可以点击下一张上一张以及自动轮播 <!DOCTYPE html> <html><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>走马…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...