webpack指南(项目篇)——webpack在项目中的运用
系列文章目录
webpack指南(基础篇)——手把手教你配置webpack
webpack指南(优化篇)——webpack项目优化
文章目录
- 系列文章目录
- 前言
- 一、配置拆分
- 二、修改启动命令
- 三、定义环境变量
- 四、配置路径别名
- 总结
前言
前面我们对webpack的基本使用进行了简单的介绍,今天我们来一起总结下webpack在项目中的使用。
一、配置拆分
日常开发时,我们可能有多个环境,比如开发环境,测试环境,生产环境;这些环境使用的webpack配置往往是不一样的,我们需要对不同的环境采用不同的配置文件;
我们拿之前的项目简单进行一个改造:
1.新建webpack.default.config.js/webpack.config.prod.js/webpack.config.dev.js分别表示默认/开发/生产环境下的配置文件;

2.按照使用场景修改配置文件:
2.1 devServer移动至webpack.config.dev.js;
2.2 webpack.config.prod.js的mode修改为production;
3.通过webpack-merge把默认的配置文件与生产开发配置文件关联起来
// 安装webpack-merge
yarn add webpack-merge -D
webpack.config.prod.js修改如下:
// 导入merge
const { merge } = require('webpack-merge');
// 导入默认配置
const defaultConfig = require('./webpack.default.config');
// 合并配置
module.exports = merge(defaultConfig, {mode: 'production',// 生产环境生成调试代码devtool: 'source-map',
});webpack.config.dev.js修改如下:
const path = require('path');
// 导入merge
const { merge } = require('webpack-merge');
// 导入默认配置
const defaultConfig = require('./webpack.default.config');
// 合并配置
module.exports = merge(defaultConfig, {devServer: {// 配置目录static: {directory: path.join(__dirname, 'dist'),},// 端口号port: 9000,},
});二、修改启动命令
我们已经完成了配置文件的拆分,下一步我们需要修改启动命令,让命令与配置文件关联起来;
// 通过-c声明启动文件 运行时使用开发配置 打包时使用生产配置
"scripts": {"build": "webpack -c ./webpack.config.prod.js","serve": "webpack serve -c ./webpack.config.dev.js --open"},
三、定义环境变量
项目中开发和生产环境往往使用的是不同的请求地址和端口号,我们在配置的时候需要动态的去获取,不能固定写死,这个时候就需要用到环境变量了;
1.webpack环境变量
webpack 命令行 环境配置 的 --env 参数,可以允许你传入任意数量的环境变量。而在 webpack.config.js 中可以访问到这些环境变量。例如,–env production 或 --env goal=local。
简单来说就是webpack 命令通过–env传入参数,在配置文件中就可以获取到:
// 修改启动命令
"serve": "webpack serve -c ./webpack.config.dev.js --open --env port=7777"
// 修改配置文件
module.exports = (env) => {return merge(defaultConfig(env), {devServer: {// 配置目录static: {directory: path.join(__dirname, 'dist'),},// 端口号 通过env.port获取port: env.port || 9000,},});
};看下效果:

2.系统环境变量
除了这一种方式,我们还可以通过声明系统环境变量的方式来区分:
// 注意这里linux和mac的桥启动命令不一样
"serve": "set PORT=5555 && webpack serve -c ./webpack.config.dev.js"
// 获取端口号
port: process.env.PORT || 9000,

效果是可以实现的,但是实际开发中配置参数有很多,总不能全部写在一行吧,我们需要把配置写在参数表里,启动时候访问参数表;
3.抽离配置参数
我们使用doenv来实现
// 安装yarn add dotenv --save
新建两个文件

以开发环境为例,在.env.development中写入配置
ENV = 'development'#修改端口
port = 4567
修改webpack.config.dev.js
// 引入doenv加载根目录的.env文件去注入环境变量
require('dotenv').config({ path: './.env.development' });
// 端口号改写为这种形式
port: process.env.port || 9000,
ok,大功告成

四、配置路径别名
在vue项目中我们经常使用@作为路径别名,我们今天来了解下是怎么做的
// 配置路径别名resolve: {alias: {'@': path.resolve(__dirname, 'src'),},// 忽略后缀extensions: ['.js', '.jsx'],},};
总结
截至到这里,关于webpack的配置基本已经介绍完了。本系列文章旨在分析webpack各类配置项的配置方法,力求做到开发过程中能自己进行修改,并不需要我们从头去搭建项目。因为实际使用的时候vue-cli已经集成了大部分webpack的功能,已经可以做到开箱即用了;
后续会逐步更新开发自定义loader,plugin和cli,欢迎持续关注~
相关文章:

webpack指南(项目篇)——webpack在项目中的运用
系列文章目录 webpack指南(基础篇)——手把手教你配置webpack webpack指南(优化篇)——webpack项目优化 文章目录系列文章目录前言一、配置拆分二、修改启动命令三、定义环境变量四、配置路径别名总结前言 前面我们对webpack的基…...

unicode字符集与utf-8编码的区别,unicode转中文工具、中文转unicode工具(汉字)
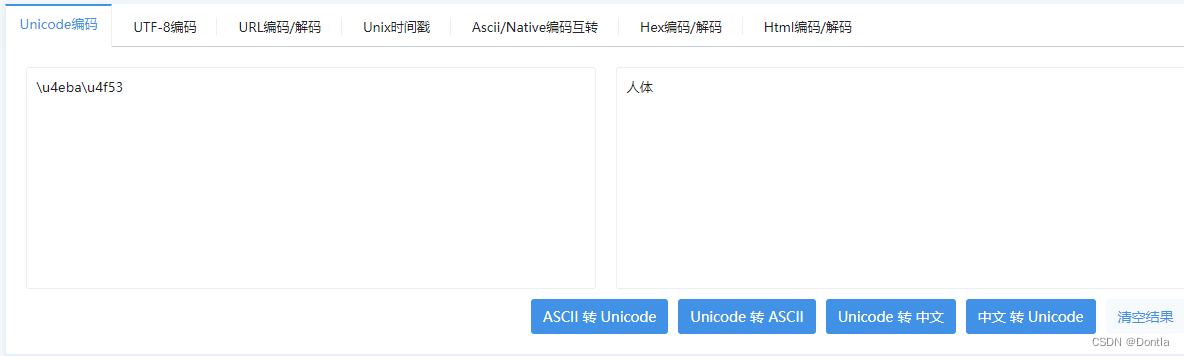
在cw上报的报警信息中,有一个name字段的值是\u4eba\u4f53 不知道是啥,查了一下,是unicode编码,用下面工具转换成汉字就是“人体” 参考文章:https://tool.chinaz.com/tools/unicode.aspx 那么我很好奇,uni…...

3D数学系列之——再谈特卡洛积分和重要性采样
目录一、前篇文章回顾二、积分的黎曼和形式三、积分的概率形式(蒙特卡洛积分)四、误差五、蒙特卡洛积分计算与收敛速度六、重要性采样七、重要性采样方法和过程八、重要性采样的优缺点一、前篇文章回顾 在前一篇文章3D数学系列之——从“蒙的挺准”到“蒙…...

Python错误 TypeError: ‘NoneType‘ object is not subscriptable解决方案汇总
目录前言一、引发错误来源二、解决方案2-1、解决方案一(检查变量)2-2、解决方案二(使用 [] 而不是 None)2-3、解决方案三(设置默认值)2-4、解决方案四(使用异常处理)2-5、解决方案五…...

VMware空间不足又无法删除快照的解决办法
如果因为快照删除半路取消或者失败,快照管理器就不再显示这个快照,但是其占用的空间还在,最终导致硬盘不足。 可以百度到解决方案,就是在快照管理器,先新建一个,再点删除,等待删除完成就可以将…...

类和对象(一)
类和对象(一) C并不是纯面向对象语言 C是面向过程和面向对象语言的! 面向过程和面向对象初步认识: C语言是面向过程的,关注的是过程,分析出求解问题的步骤,通过函数调用逐步解决问题。 C是基…...

Java 不同路径
不同路径中等一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为 “Finish” )。问总共有多少条不同的路径?…...

【SAP PO】X-DOC:SAP PO 接口配置 REST 服务对接填坑记
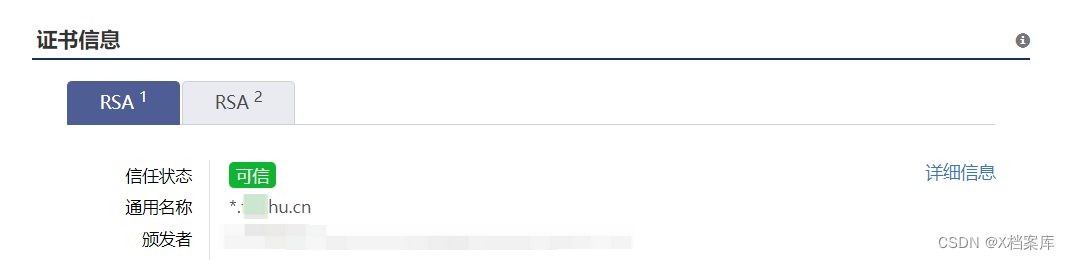
X-DOC:SAP PO 接口配置 REST 服务对接填坑记1、背景2、PO SLD配置3、PO https证书导入1、背景 (1)需求背景: SAP中BOM频繁变更,技术人员在对BOM进行变更后,希望及时通知到相关使用人员 (2&…...

最新研究!美国爱荷华州立大学利用量子计算模拟原子核
爱荷华州立大学物理学和天文学教授James Vary(图片来源:网络)美国爱荷华州立大学物理学和天文学教授James Vary和来自爱荷华州立大学、马萨诸塞州塔夫茨大学,以及美国能源部加利福尼亚州劳伦斯伯克利国家实验室的研究人员…...

零入门kubernetes网络实战-22->基于tun设备实现在用户空间可以ping通外部节点(golang版本)
《零入门kubernetes网络实战》视频专栏地址 https://www.ixigua.com/7193641905282875942 本篇文章视频地址(稍后上传) 本篇文章主要是想做一个测试: 实现的目的是 希望在宿主机-1上,在用户空间里使用ping命令发起ping请求,产生的icmp类型的…...

web安全——Mybatis防止SQL注入 ssrf漏洞利用 DNS污染同源策略
目录 0x01 Mybatis防止SQL注入 0x02 sqlmap中报错注入判断 0x03 ssrf漏洞利用 0x04 SSRF重绑定 0x05 DNS污染...

smp_init过程解析
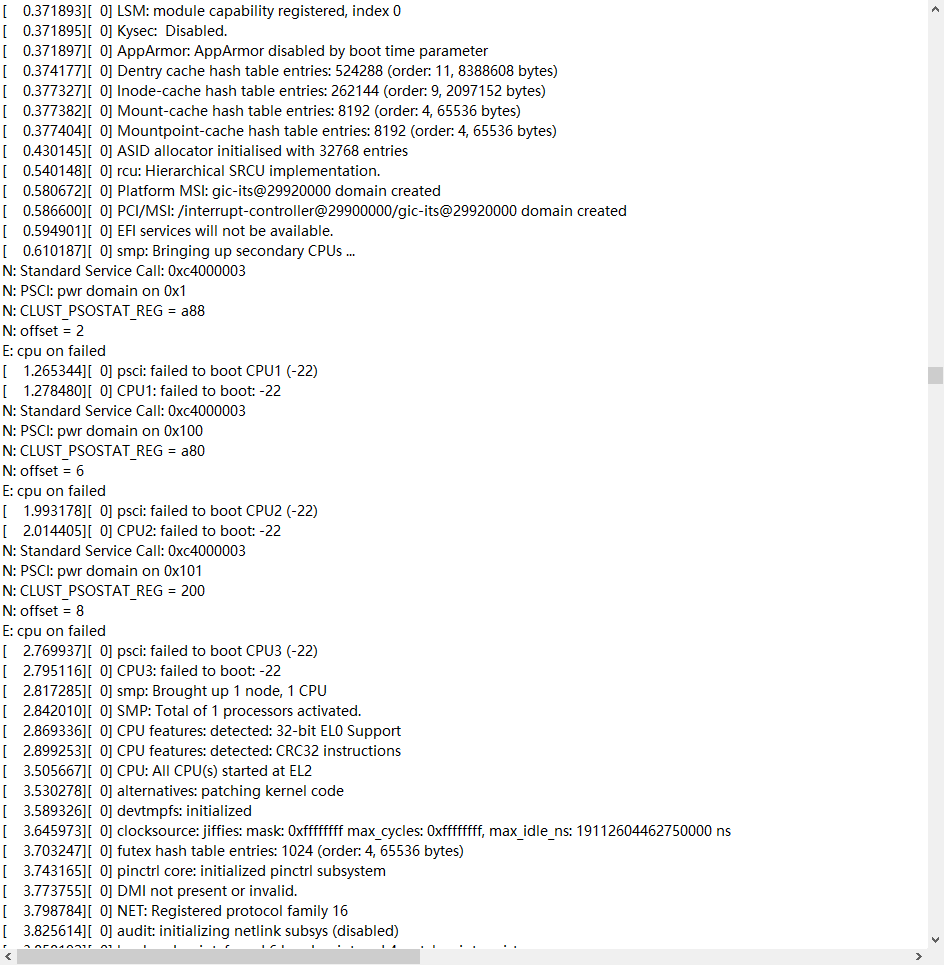
当你看到这样的log,会不会很慌张?竟然由CPU没有启动成功,除了什么故障?本文将结合我遇到的一个问题,将启动过程中bringup secondary cpu的过程分析一下。smp_init代码如下:602 void __init smp_init(void) …...

判断推理之逻辑判断
考点一翻译推理(一)题目特征题干或选项中出现多组“逻辑关联词”,如:“如果……那么……”、“只要……就……”、“只有……才……”、“所有”、“有些”、“……且……”、“ ……或……”等典型逻辑关联词。(二&am…...

2023金三银四常见Handler面试总结,附带答案
以下的Handler的面试题都是在面试过程中总结出来比较常见的面试题,现在分享给大家,希望可以帮助你们!1.Handler的实现原理从四个方面看Handler、Message、MessageQueue 和 Looper Handler:负责消息的发送和处理 Message:消息对象,…...

为什么机器人操作系统ROS1、ROS2这么难学
AI回复:ROS1、ROS2是机器人操作系统,涉及到很多复杂的概念和技术,需要有一定的编程和机器人知识基础才能学习。此外,ROS1和ROS2的架构和设计也有很大的不同,需要花费一定的时间和精力去学习和适应。但是,一…...

day01
授课老师 :陶国荣 联系方式 : taogrtedu.cn 授课阶段 : Web前端基础 授课内容 : HTML CSS JavaScript 文章目录一、讲师和课程介绍二、Web前端介绍1. 什么是网页2. 网页的组成3. 网页的优势4. 开发前的准备三、 HTML语法介绍…...
)
第四十章 linux-并发解决方法五(顺序锁seqlock)
第四十章 linux-并发解决方法四(顺序锁seqlock) 文章目录第四十章 linux-并发解决方法四(顺序锁seqlock)顺序锁的设计思想是,对某一共享数据读取时不加锁,写的时候加锁。为了保证读取的过程中不会因为写入名…...

【SPSS】交叉设计方差分析和协方差分析详细操作教程(附案例实战)
🤵♂️ 个人主页:@艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞👍🏻 收藏 📂加关注+ 目录 方差分析概述 交叉设计方差分析...

playwright--核心概念和Selector定位
文章目录前言一、浏览器二、浏览器上下文三、页面和框架四、Selectors1、data-test-id selector2、CSS and XPath selector3、text 文本selector4、id定位selector5、Selector 组合定位五、内置Selector前言 Playwright提供了一组API可自动化操作Chromium,Firefox和…...

响应式操作实战案例
Project Reactor 框架 在Spring Boot 项目 Maven 中添加依赖管理。 <dependency><groupId>io.projectreactor</groupId><artifactId>reactor-core</artifactId> </dependency><dependency><groupId>io.projectreactor</g…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...
