浅谈Web开发的三大主流框架:Angular、React和Vue.js
在现代Web开发领域,Angular、React和Vue.js作为三大主流前端框架,各自拥有独特的特点和优势,为开发者提供丰富的选择。让我们更深入地了解这三大框架,并通过一些小型样例来展示它们的特性。
Angular
Angular是一个完整的前端框架,其核心理念是通过指令和组件化开发构建丰富的客户端Web应用。下面是一个简单的Angular组件示例:一个展示“Hello World”的消息的组件。
<!-- hello-world.component.html -->
<div><h1>{{ message }}</h1>
</div>
// hello-world.component.ts
import { Component } from '@angular/core';@Component({selector: 'app-hello-world',templateUrl: './hello-world.component.html',
})
export class HelloWorldComponent {message: string = 'Hello World!';
}
React
React是一个用于构建用户界面的JavaScript库,其核心概念是虚拟DOM和组件化开发。下面是一个简单的React组件示例:一个展示“Hello World”的消息的函数组件。
// HelloWorldComponent.js
import React from 'react';function HelloWorldComponent() {return <h1>Hello World!</h1>;
}export default HelloWorldComponent;
Vue.js
Vue.js是一个渐进式JavaScript框架,其主要特点是简单、灵活且易于上手。下面是一个简单的Vue组件示例:一个展示“Hello World”的消息的单文件组件。
<template><div><h1>{{ message }}</h1></div>
</template><script>
export default {data() {return {message: 'Hello World!'};}
}
</script>
通过以上示例,我们可以看到各个框架的语法和特点。无论选择Angular、React还是Vue.js,都可以通过组件化和数据绑定的方式快速构建出现代化的Web应用。
相关文章:

浅谈Web开发的三大主流框架:Angular、React和Vue.js
在现代Web开发领域,Angular、React和Vue.js作为三大主流前端框架,各自拥有独特的特点和优势,为开发者提供丰富的选择。让我们更深入地了解这三大框架,并通过一些小型样例来展示它们的特性。 Angular Angular是一个完整的前端框架…...

使用net.sf.mpxj读取project的.mpp文件
1、导入.mpp文件 public void importMppFile(String updateType, MultipartFile multipartFile) {try (InputStream inputStream multipartFile.getInputStream()) {// 读取文件的组件MPPReader mppReader new MPPReader();// 注意,如果在这一步出现了读取异常&a…...

ubuntu 22.04 升级到24.04
step1. sudo apt update sudo apt upgrade sudo apt dist-upgrade step2. sudo apt autoremove step3. sudo apt install update-manager-core step4. sudo vim /etc/update-manager/release-upgrades 将 Prompt 设置为 lts: Promptlts 保存并退出 step5. sudo do-r…...

FreeRTOS学习笔记-基于stm32(14)内存管理
一、FreeRTOS 内存管理简介 FreeRTOS有两种方法来创建任务,队列,信号量等,一种动态一种静态。静态方法需要手动定义任务堆栈。使用动态内存管理的时候 FreeRTOS 内核在创建任务、队列、信号量的时候会动态的申请 RAM。 我们在移植FreeRTOS时可…...

关于Lambert W函数
来源:R. M. Corless, G. H. Gonnet, D. E. G. Hare, D. J. Jeffrey, and D. E. Knuth, “On Lambert’s W function,” Adv. Comput. Math., vol. 5, pp. 329–359, May 1996, doi: 10.1007/BF02124750. 摘要 Lambert W函数被定义为函数 w ↦ w e w w \mapsto we^…...

【免杀】C2远控-APC注入-进程镂空
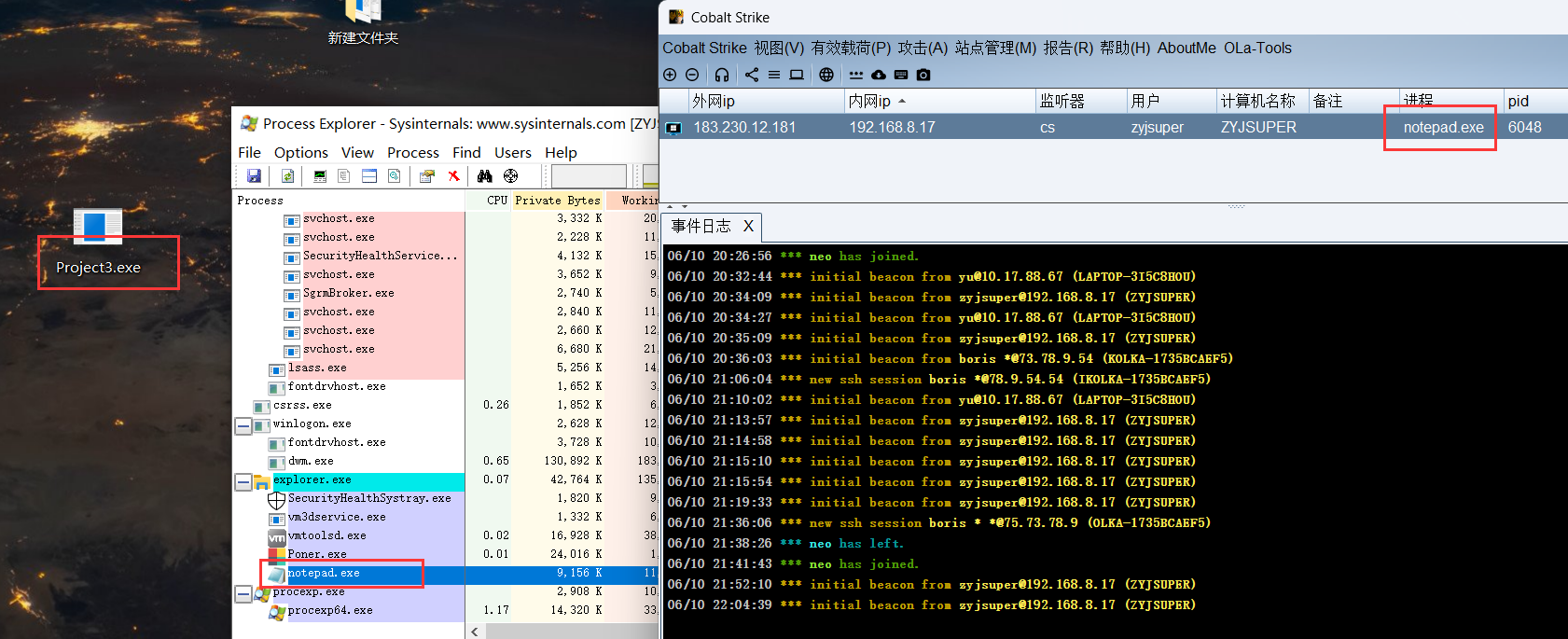
目录 进程镂空&傀儡进程(主要过内存扫描)代码 傀儡进程演示如何上线上线演示 APC注入&进程欺骗(主要过内存扫描)同步调用与异步调用代码演示 进程镂空&傀儡进程(主要过内存扫描) 进程镂空(Pro…...
面试)
20240611 讯飞JAVA工程师(研发经理岗)面试
1.线程安全的集合类 在Java中,一些线程安全的集合类有Stack、Vector、Properties、Hashtable等 2.线程池中execute和submit的区别 1)参数及返回值不同 excute只能提交Runnable,无返回值 submit既可以提交Runnable,返回值为null&am…...

【研发日记】Matlab/Simulink软件优化(三)——利用NaNFlag为数据处理算法降阶
文章目录 前言 背景介绍 初始算法 优化算法 分析和应用 总结 前言 见《【研发日记】Matlab/Simulink软件优化(一)——动态内存负荷压缩》 见《【研发日记】Matlab/Simulink软件优化(二)——通信负载柔性均衡算法》 背景介绍 在一个嵌入式软件开发项目中,需要开…...

go语言接口之http.Handler接口
package httptype Handler interface {ServeHTTP(w ResponseWriter, r *Request) }func ListenAndServe(address string, h Handler) error ListenAndServe函数需要一个例如“localhost:8000”的服务器地址,和一个所有请求都可以分 派的Handler接口实例。它会一直运…...

R语言 | 使用最简单方法添加显著性ggpubr包
本期教程原文:使用最简单方法添加显著性ggsignif包 本期教程 获得本期教程代码和数据,在后台回复关键词:20240605 小杜的生信笔记,自2021年11月开始做的知识分享,主要内容是R语言绘图教程、转录组上游分析、转录组下游…...

【Linux】shell脚本变量——系统变量、环境变量和用户自定义变量
系统变量 系统变量是由系统预设的,它们通常在系统启动时被加载,并对所有用户和所有shell实例都有效。这些变量通常控制着系统的行为和配置,例如PATH(命令搜索路径)、HOME(用户主目录)等。系统变…...

QWidget 属性——windowTitle·windowIcon·qrc
🐌博主主页:🐌倔强的大蜗牛🐌 📚专栏分类:QT ❤️感谢大家点赞👍收藏⭐评论✍️ 文章目录 一、windowTitle二、windowIcon三、qrc 一、windowTitle windowTitle 是一个通常用于表示窗口标题…...

深入理解rtmp(一)之开发环境搭建
深入理解rtmp(一)之开发环境搭建 手机直播在15年的时候突然火起来,随着花椒,映客等出现,直播一下就出现在了风口,各个公司针对直播的战斗迅速打响,战斗过程比较短暂,随着许多公司的退出和死去,手机直播行业趋于稳定,直播服务时长也被传统的CDN厂商牢牢占据,后面大家又把精力投…...

java常用面试基础题
&与&&区别? &和&&都是逻辑运算符,都是判断两边同时真则为真,否则为假;但是&&当第一个条件不成之后,后面的条件都不执行了,而&则还是继续执行,直到整个条件…...
)
互联网摸鱼日报(2024-06-11)
互联网摸鱼日报(2024-06-11) 36氪新闻 雅诗兰黛,胆子也太大了 苹果WWDC终极前瞻:5大看点20大AI新功能,库克不能输的一战 瑞士清洁科技公司Enerdrape开发预制地热板,回收城市地下空间的浅层地热能和废热用于建筑物制热或制冷 | …...

中介子方程十二
X$XFX$XEXyXαXiX$XαXiXrXkXtXyX$XpXVX$XVXpX$XyXtXkXrXiXαX$XiXαXyXEX$XFX$XEXyXαXiX$XαXiXrXkXtXyX$XpXVX$XVXpX$XyXtXkXrXiXαX$XiXαXyXEX$XαXηXtXαX$XWXyX$XyXWX$XpXαXqXηX$XeXαXhX$XdX$XpX$XdX$XyXeXαX$XEXyXαXiX$XαXiXrXkXtXyX$XpXVX$XVXpX$XyXtXkXrXiXα…...

SLT简介【简单介绍SLT】
SLT简介 在c的学习当中STL的学习是一个很重要的一环,但是STL又是一个庞大的章节,因此这里我们先简单介绍一下STL,有助于后面我们对STL的学习,这里就是做一个简单的介绍,并无干货。 1.什么是STL STL(standard templa…...

vue实现pdf下载——html2canvas
html2canvas 官方文档https://html2canvas.hertzen.com/getting-started html2canvas 的原理是通过遍历DOM树,将每一个HTML元素转化为Canvas对象,并叠加到一起形成一张完整的图片或者PDF文件。 1. 安装插件 npm install html2canvas jspdf --save 2.使用(页面已经…...

安装docker+mysql的一些坑
yum -y install docker 提示missing signature 参考这里 https://www.8a.hk/news/content/8235.html 卸载旧的docker sudo yum remove docker docker-client docker-client-latest docker-common docker-latest docker-latest-logrotate docker-logrotate docker-engine 安装…...

React Native采集数据离线存储、网络状态监控、加密上传、鉴权
在无网络环境下进行数据采集并在有网络时上传至服务器,同时确保数据的鉴权和加密,这一需求需要考虑多方面的实现细节。无论您选择原生开发还是使用React Native(甚至Expo),以下是如何实现这一需求的具体步骤和建议。 …...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
