qt自适应图片
在 Qt 中,通过重写 paintEvent 方法来添加自适应背景图片的过程如下:
- 创建一个自定义的 QWidget 子类。
- 重写
paintEvent方法,在该方法中使用 QPainter 绘制背景图片。 - 使用
QPixmap加载图片,并调整图片的大小以适应窗口的大小。
以下是一个示例代码,展示如何实现这个功能:
#include <QApplication>
#include <QWidget>
#include <QPainter>
#include <QPixmap>class CustomWidget : public QWidget
{
public:CustomWidget(QWidget *parent = nullptr) : QWidget(parent) {}protected:void paintEvent(QPaintEvent *event) override{// 调用基类的paintEventQWidget::paintEvent(event);QPainter painter(this);// 加载背景图片QPixmap background(":/images/background.jpg"); // 确保图片路径正确// 调整图片大小以适应窗口大小QPixmap scaledBackground = background.scaled(size(), Qt::IgnoreAspectRatio, Qt::SmoothTransformation);// 绘制背景图片painter.drawPixmap(0, 0, scaledBackground);}
};int main(int argc, char *argv[])
{QApplication app(argc, argv);CustomWidget widget;widget.resize(800, 600); // 设置窗口大小widget.show();return app.exec();
}
代码说明
-
创建自定义 QWidget 子类:
创建一个CustomWidget类,继承自QWidget。 -
重写
paintEvent方法:
在CustomWidget中重写paintEvent方法。在这个方法中使用QPainter来绘制背景图片。 -
加载并调整图片大小:
使用QPixmap加载图片,并通过scaled方法将图片调整为窗口的大小。scaled方法的参数分别是目标大小、缩放模式(此处为Qt::IgnoreAspectRatio,即不保持图片原始比例),以及平滑转换方式(此处为Qt::SmoothTransformation)。 -
绘制背景图片:
使用QPainter::drawPixmap方法将调整大小后的图片绘制在窗口的左上角。 -
主函数:
在main函数中创建QApplication对象和CustomWidget对象,设置窗口大小并显示窗口。
注意事项
- 确保背景图片的路径正确,可以使用资源文件(
qrc)来管理图片。 - 如果图片路径不正确或者图片文件不存在,程序将无法正确加载和显示背景图片。
QPainter对象的生命周期应该在paintEvent方法内管理,不要在其他地方长期持有QPainter对象。
相关文章:

qt自适应图片
在 Qt 中,通过重写 paintEvent 方法来添加自适应背景图片的过程如下: 创建一个自定义的 QWidget 子类。重写 paintEvent 方法,在该方法中使用 QPainter 绘制背景图片。使用 QPixmap 加载图片,并调整图片的大小以适应窗口的大小。…...

【区块链】解码拜占庭将军问题:区块链共识机制的哲学基石
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 解码拜占庭将军问题:区块链共识机制的哲学基石引言一、拜占庭将军问…...

MCK主机加固:智能科技,构筑网络安全的铜墙铁壁
在数字化转型的浪潮中,企业服务器的安全已成为维护业务连续性和保护数据资产的关键。MCK主机加固产品,以其创新技术,为企业提供了一个全面、智能、高效的安全解决方案。 一、智能安全监测 MCK主机加固产品采用深度学习算法,能够…...

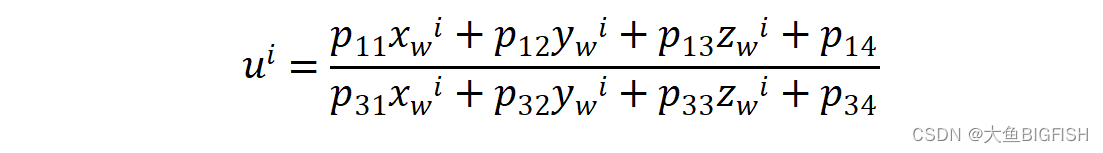
OpenCV 双目相机标定
文章目录 一、简介1.1单目相机标定1.2双目相机标定二、实现代码三、实现效果参考资料一、简介 1.1单目相机标定 与单目相机标定类似,双目标定的目的也是要找到从世界坐标转换为图像坐标所用到的投影P矩阵各个系数(即相机的内参与外参)。具体过程如下所述: 1、首先我们需要…...

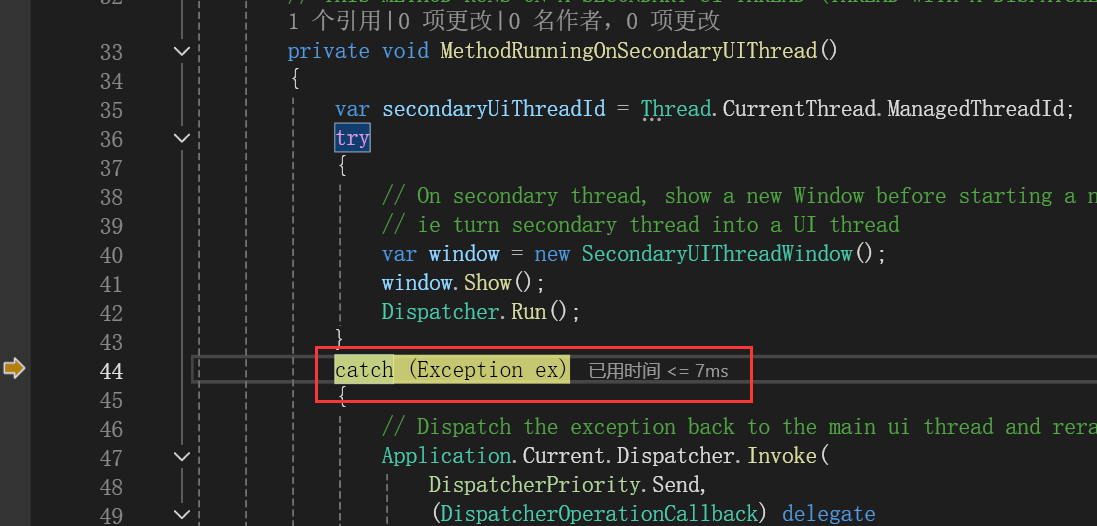
WPF/C#:异常处理
什么是异常? 在C#中,异常是在程序执行过程中发生的特殊情况,例如尝试除以零、访问不存在的文件、网络连接中断等。这些情况会中断程序的正常流程。 当C#程序中发生这种特殊情况时,会创建一个异常对象并将其抛出。这个异常对象包…...

2024年跨平台应用解决方法
个人博客:Sekyoro的博客小屋 个人网站:Proanimer的个人网站 很久没有写这类high-level的文章了,本身这类框架就一直层出不穷,但是其中历久弥坚,坚韧不拔的框架又有多少呢? 首先考虑到学习成本以及掌握一些编程语言在工作、学习生态上的价值,给这些东西适用生态划分一下. Reac…...

人工智能ChatGPT的多种应用:提示词工程
简介 ChatGPT 的主要优点之一是它能够理解和响应自然语言输入。在日常生活中,沟通本来就是很重要的一门课程,沟通的过程中表达的越清晰,给到的信息越多,那么沟通就越顺畅。 和 ChatGPT 沟通也是同样的道理,如果想要 …...

OceanBase v4.2 解读:tenant=all 语义优化,提升易用性
1 背景 1.1 租户类型及特点 OceanBase中有三种类型的租户: sys租户:集群默认创建,生命周期与集群相一致,管理集群和其他租户,具有较高的地位。用户租户:用户创建的业务租户或普通租户,用于运…...

理论和实验
一、理论和实验的关系 (一)理论可以指导实验 理论家提出理论和猜想,实验家就可以做个实验来验证是否适用。 (二)实验可以提升理论认识 实验家通过做实验,观察实验过程和结果后,如果发现和理论预测有误差,那么理论家就能根据新发现…...

Linux 常用命令 - userdel 【删除用户】
简介 userdel 这个命令源自于 “user delete”,即用户删除。这个命令主要用于在 Linux 系统中删除用户账户及其相关文件。当管理员需要移除一个用户及其在系统中的所有踪迹时,会用到这个命令。 使用方式 userdel [选项] 用户名常用参数 -f:强制删除用户,即使用户当前已登…...

等保测评和安全运维
# 等保测评与安全运维:构建企业网络安全的双重保障 引言 在数字化时代,企业面临着日益复杂的网络安全威胁。为了应对这些挑战,企业不仅要实施有效的安全运维措施,还需要通过等保测评确保其信息系统符合国家的安全标准。本文将探讨…...

Java课程设计:基于Java+Swing+MySQL的图书管理系统(内附源码)
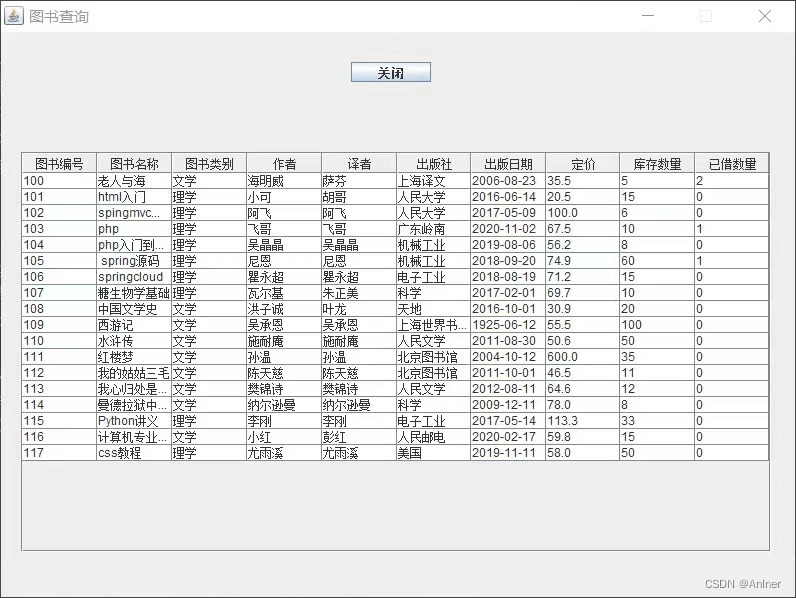
文章目录 一、项目介绍二、项目展示三、源码展示四、源码获取 一、项目介绍 图书管理系统是一个常见的软件项目,广泛应用于图书馆、学校、企业等需要管理图书资源的场景。该系统通常涵盖图书信息录入、查询、借阅、归还等核心功能,是实现图书资源高效管理的重要工具。 随着信…...

WireGuard网络架构及配置详解
WireGuard网络架构及配置详解 一.点对点二.中心网关,实现nat穿透弊端:流量全部经过中心网关,带宽上限受限于中心网关 三.借助registry实现双向nat穿透需要借助registry实现 udp打洞, 待二开 一.点对点 yum install epel-release elrepo-release -y yum install yum-plugin-elr…...

VB.NET实现上位机自动识别可用串口
在实际应用中有时会牵扯到挑选可用串口,比如上位机和从站设备使用Modbus RTU协议进行通讯时需要选择COM串口,每次启动连接前都在设备管理器查看较为麻烦,可以设置一个串口自动识别功能,如果选择了错误的串口还可以提示串口选择错误…...

Node.js版本管理工具-NVM
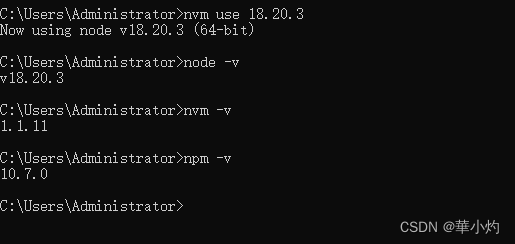
在开发 Node.js 项目时,经常会遇到需要切换不同版本的 Node.js 的情况。为了方便管理和切换各个版本,我们可以使用一些 Node.js 版本管理工具。 Node Version Manager:简称NVM,最流行的 Node.js 版本管理工具之一。它允许我们在同…...

【react】useEffect 快速上手
useEffect 快速上手 useEffect(setup, dependencies?) 可以接收两个参数,分别是回调函数与依赖数组. useEffect 用什么姿势来调用,本质上取决于你想用它来达成什么样的效果。下面我们来简单介绍 useEffect 的调用规则。 每一次渲染后都执行的副作用&a…...

docker容器部署jenkins
提前安装好jdk和maven,jdk最好使用11版本,jdk-11.0.10 docker run -u root -d \ -p 100:8080 \ -v /var/jenkins_home/workspace/:/var/jenkins_home/workspace/ \ -v /var/run/docker.sock:/var/run/docker.sock \ -v /usr/bin/docker:/usr/bin/docker…...

第十四章 享元模式
目录 1 享元模式介绍 2 享元模式原理 3 享元模式实现 4 享元模式应用实例 5 享元模式总结 1 享元模式介绍 享元模式 (flyweight pattern) 的原始定义是:摒弃了在每个对象中保存所有数据的方式,通过共享多个对象所共有的相同状态,从而让我…...

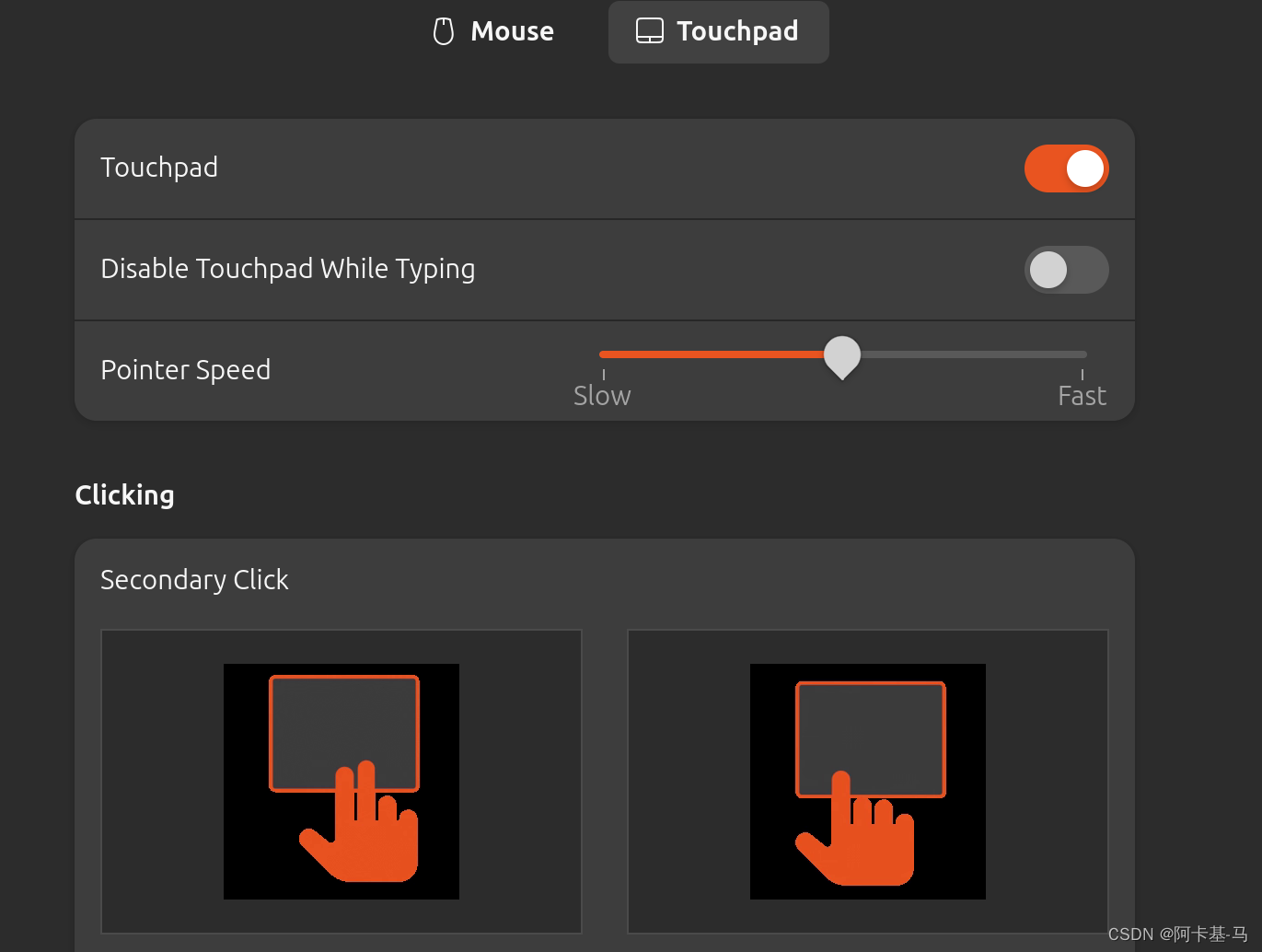
ThinkBook 16 2024 Ubuntu 触控板问题解决
sudo insmod goodix-gt7868q.ko sudo cp local-overrides.quirks /etc/libinput/local-overrides.quirks sudo systemctl restart gdm 有偿解决,无效退款...

qt qDebug兼容LOGE
目录 普通qDebug用法 qt qDebug兼容LOGE 模板参数2实现 qDebug 实现LOGE一样的用法,这样Android和qt同时支持LOGE打印日志 普通qDebug用法 #include <QApplication> #include <QDebug>int main(int argc, char *argv[]) {QApplication app(argc, argv);int ret…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
