Web前端数据驱动视图的深度解析
Web前端数据驱动视图的深度解析
在Web前端开发中,数据驱动视图的概念日渐重要,它不仅改变了传统的开发模式,更使得页面动态化和交互性得到了极大的提升。然而,对于许多初学者和开发者来说,如何深入理解和应用这一概念,却是一个充满困惑和挑战的过程。本文将从四个方面、五个方面、六个方面和七个方面,对数据驱动视图进行详细的剖析和解读。
一、四个方面:数据驱动视图的基本概念
数据驱动视图,顾名思义,就是通过数据来驱动视图的更新和变化。在Web前端中,这通常意味着我们将数据作为模型(Model),视图(View)作为数据的展示层,通过某种方式将两者关联起来。当数据发生变化时,视图会自动更新以反映这些变化。这种开发模式使得代码更加清晰、可维护,同时也提高了页面的响应速度和rmrbggkd.com用户体验。
二、五个方面:数据驱动视图的实现方式
实现数据驱动视图的方式多种多样,包括但不限于使用JavaScript框架(如React、Vue等)来管理数据和视图的关系。这些框架提供了丰富的API和工具,使得开发者能够更加方便地处理数据和视图之间的交互。此外,使用模板引擎(如Handlebars、EJS等)也是一种常见的实现方式,它可以将数据与HTML模板结合起来,生成动态的页面内容。
三、六个方面:数据驱动视图的优势与挑战
数据驱动视图的优势在于它能够提高开发效率和代码质量,减少手动操作和维护的工作量。同时,它也使得页面更加灵活和可定制,能够根据用户的需求和www.rmrbggkd.com数据进行个性化的展示。然而,数据驱动视图也带来了一些挑战,比如如何处理复杂的数据结构和关系、如何优化性能以避免不必要的渲染等。
四、七个方面:数据驱动视图的未来趋势
随着Web技术的不断发展和进步,数据驱动视图的应用也将越来越广泛。未来,我们可以预见更多的框架和工具将涌现出来,为开发者提供更加便捷和高效的数据驱动视图解决方案。同时,随着前端技术的不断演进,数据驱动视图也将与其他技术(如服务端渲染、WebAssembly等)进行更紧密的结合,共同推动Web前端的发展。
综上所述,数据驱动视图是Web前端开发中不可或缺的一部分。通过深入理解和应用这一概念,我们可以提高开发效率、优化性能并提升用户体验。当然,这也需要我们不断学习和探索新的技术和方法,以适应不断变化的前端开发环境。
相关文章:

Web前端数据驱动视图的深度解析
Web前端数据驱动视图的深度解析 在Web前端开发中,数据驱动视图的概念日渐重要,它不仅改变了传统的开发模式,更使得页面动态化和交互性得到了极大的提升。然而,对于许多初学者和开发者来说,如何深入理解和应用这一概念…...

HTML5的新语义化标签
HTML5 引入了一系列新的语义化标签,这些标签为网页内容提供了更明确的含义,有助于改善网页的可访问性和搜索引擎优化(SEO)。以下是一些主要的 HTML5 语义化标签: <article>: 表示页面、应用或网站中…...

周一美股集体低开后转涨,早盘仅道指小幅下跌,英伟达跌超3%后转涨超1%
美国非农就业报告发布“次日”,三大股指低开,但早盘均成功转涨。美股七姐妹涨跌各异,苹果WWDC大会今晚开幕,但早盘转跌,一度跌超1%;1拆10股正式生效的英伟达盘初曾跌超3.2%,开盘1.5小时内首次转…...

Phybers:脑纤维束分析软件包
摘要 本研究提供了一个用于分析脑纤维束数据的Python库(Phybers)。纤维束数据集包含由表示主要白质通路的3D点组成的流线(也称为纤维束)。目前已经提出了一些算法来分析这些数据,包括聚类、分割和可视化方法。由于流线的几何复杂性、文件格式和数据集的大小(可能包…...

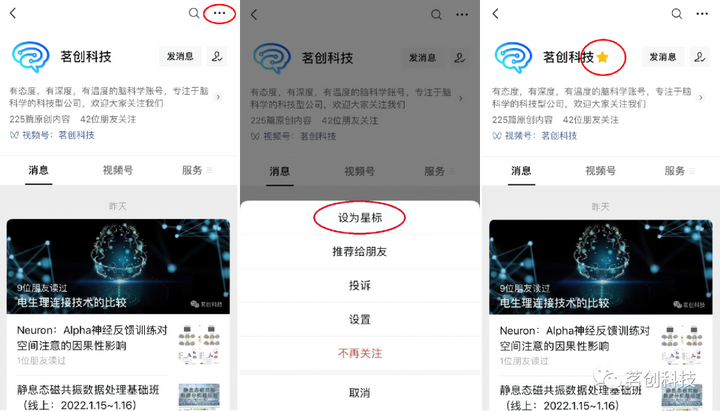
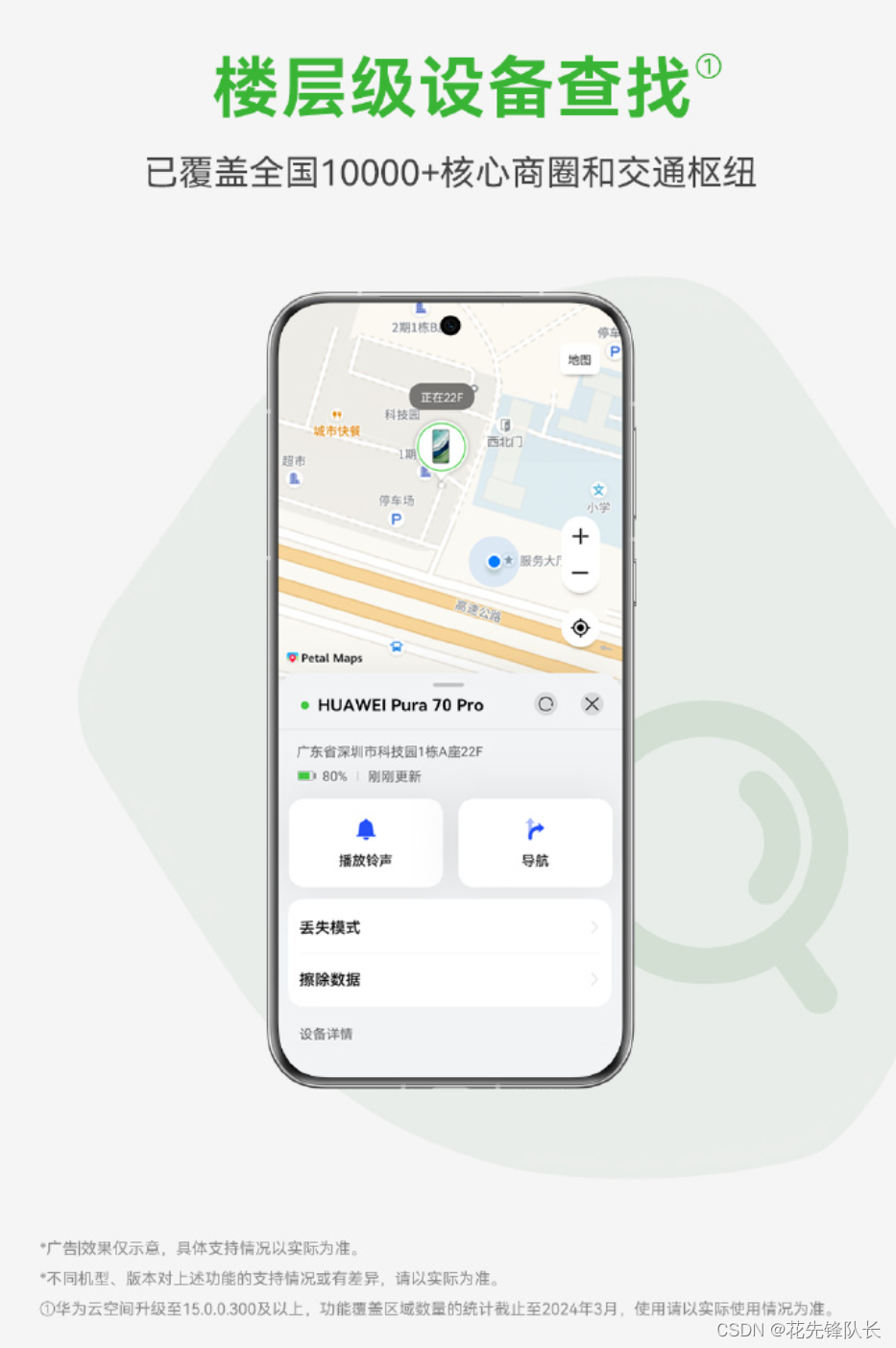
手机丢失不惊慌,华为手机已升级至楼层级设备查找!
出门总是丢三落四,手机丢了怎么办?不要怕,只要你的华为手机升级至云空间新版本,就可以进行楼层级设备查找,现在可以查看到具体的楼层了! 之前有手机丢失过的朋友,肯定有相似的经历,…...

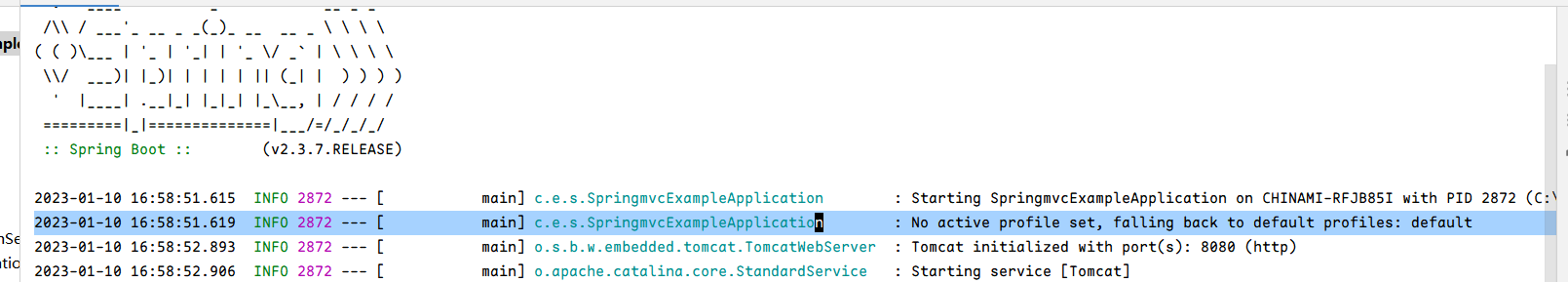
SpringBoot 的多配置文件
文章目录 SpringBoot 的多配置文件spring.profiles.active 配置Profile 和 ActiveProfiles 注解 SpringBoot 的多配置文件 spring.profiles.active 配置 默认情况下,当你启动 SpringBoot 项目时,会在日志中看到如下一条 INFO 信息: No act…...

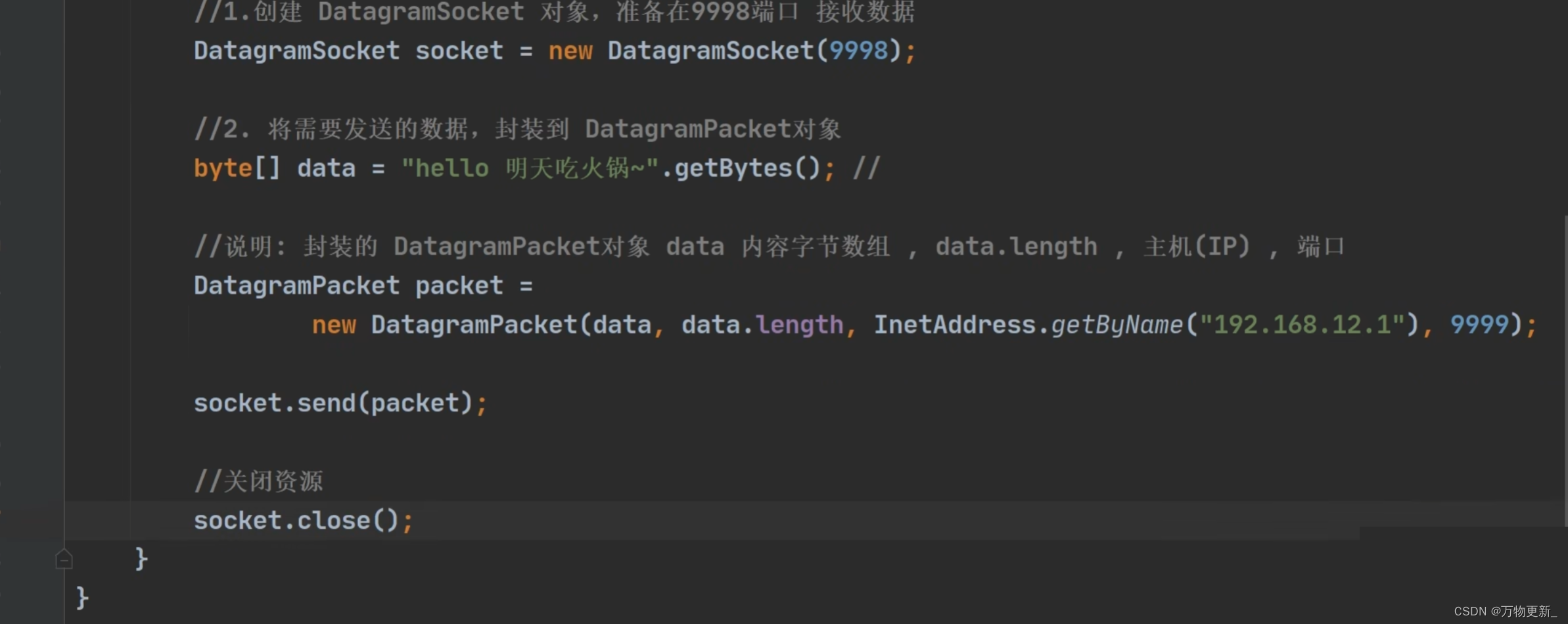
[Java基础揉碎]网络相关概念
目录 网络通信 网络 ip地址 编辑 域名 编辑 网络协议 TCP和UDP 网络编程比较重要的的InetAddress类 Socket 编辑 tcp字节流编程 案例一 案例二编辑 案例三 网络上传文件 编辑编辑 编辑 netstat tcp网络通信客户端也是通过端口和服务端进行通讯的…...

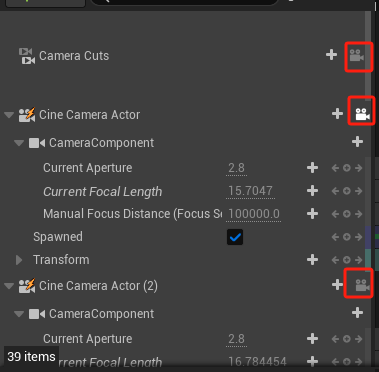
UE5 Sequencer 使用指导 - 学习笔记
https://www.bilibili.com/video/BV1jG411L7r7/?spm_id_from333.337.search-card.all.click&vd_source707ec8983cc32e6e065d5496a7f79ee6 Sequencer 01 1.1 调整视口 调整窗口数量 调整视口类型为Cinematic视口 视口显示网格,或者条件参考线 1.2 关卡动画与…...

Web前端项目源码:深入解析与未来探索
Web前端项目源码:深入解析与未来探索 Web前端项目源码,如同隐藏在数字世界中的宝藏,蕴含着丰富的技术与智慧。它是构建现代网页应用的核心,也是实现用户交互和界面呈现的关键所在。本文将从四个方面、五个方面、六个方面和七个方…...

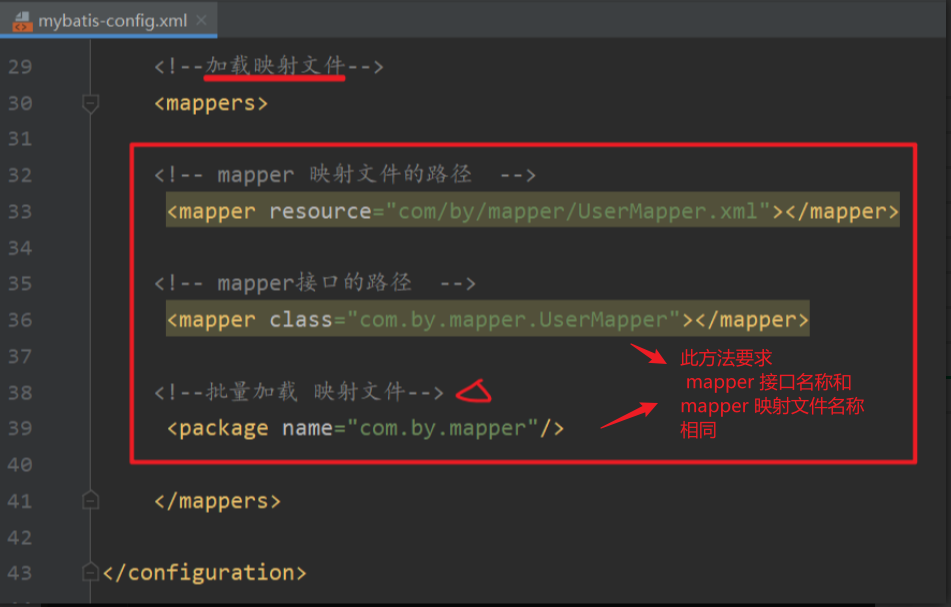
MyBatis的配置文件,即:src->main->resources的配置
目录 1、properties 标签 1.1 mybatis-config.xml 1.2 db.properties 1.3 在SqlMapConfig.xml 中 引入数据库配置信息 2、typeAliases 标签 2.1 定义别名 2.2 使用别名 3、Mappers标签 作用:用来在核心配置文件中引入映射文件 引入方式,有以下…...

completefuture造成的rpc重试事故
前言 最近经历了一个由于 completefuture 的使用,导致RPC重试机制触发而引起的重复写入异常的生产bug。复盘下来,并非是错误的使用了completefuture,而是一些开发时很难意识到的坑。 背景 用户反馈通过应用A使用ota批量升级设备时存在概率…...

6月11号作业
思维导图 #include <iostream> using namespace std; class Animal { private:string name; public:Animal(){}Animal(string name):name(name){//cout << "Animal;有参" << endl;}virtual void perform(){cout << "讲解员的…...

探究Vue源码:深入理解diff算法
前言 在Vue中 组件初次渲染时,会调用 render 函数生成初始的虚拟 DOM 树。 当组件的状态发生变化时,Vue 会重新调用 render 函数生成新的虚拟 DOM 树。 而Diff 算法是用来比较新旧虚拟 DOM 树的差异,并且只对差异部分进行更新的算法,从而尽量…...

qt自适应图片
在 Qt 中,通过重写 paintEvent 方法来添加自适应背景图片的过程如下: 创建一个自定义的 QWidget 子类。重写 paintEvent 方法,在该方法中使用 QPainter 绘制背景图片。使用 QPixmap 加载图片,并调整图片的大小以适应窗口的大小。…...

【区块链】解码拜占庭将军问题:区块链共识机制的哲学基石
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 解码拜占庭将军问题:区块链共识机制的哲学基石引言一、拜占庭将军问…...

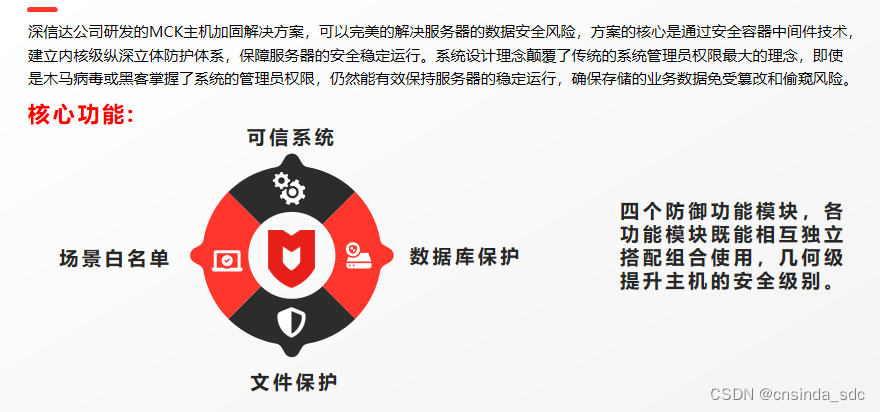
MCK主机加固:智能科技,构筑网络安全的铜墙铁壁
在数字化转型的浪潮中,企业服务器的安全已成为维护业务连续性和保护数据资产的关键。MCK主机加固产品,以其创新技术,为企业提供了一个全面、智能、高效的安全解决方案。 一、智能安全监测 MCK主机加固产品采用深度学习算法,能够…...

OpenCV 双目相机标定
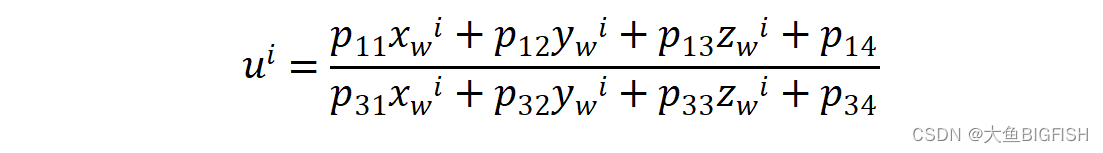
文章目录 一、简介1.1单目相机标定1.2双目相机标定二、实现代码三、实现效果参考资料一、简介 1.1单目相机标定 与单目相机标定类似,双目标定的目的也是要找到从世界坐标转换为图像坐标所用到的投影P矩阵各个系数(即相机的内参与外参)。具体过程如下所述: 1、首先我们需要…...

WPF/C#:异常处理
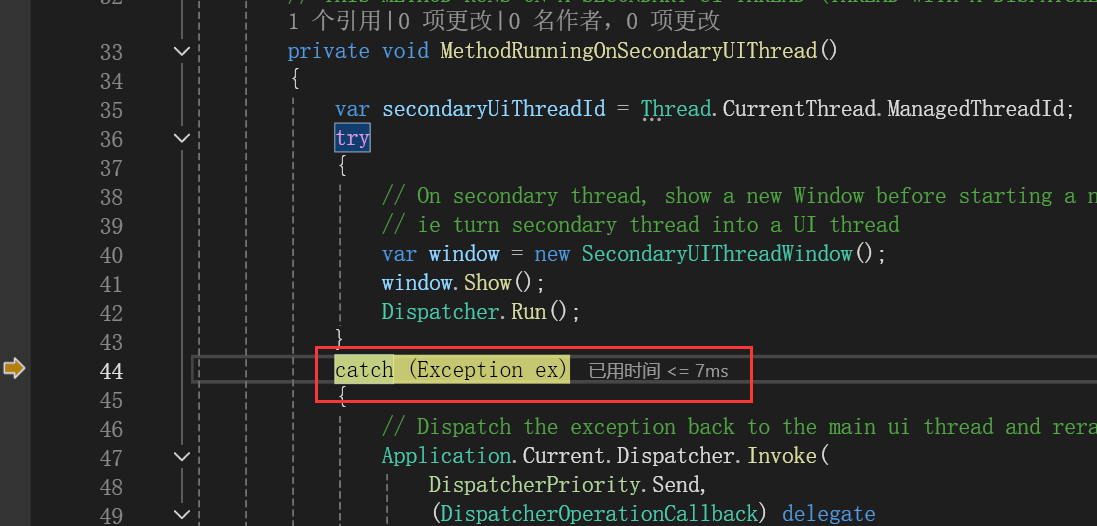
什么是异常? 在C#中,异常是在程序执行过程中发生的特殊情况,例如尝试除以零、访问不存在的文件、网络连接中断等。这些情况会中断程序的正常流程。 当C#程序中发生这种特殊情况时,会创建一个异常对象并将其抛出。这个异常对象包…...

2024年跨平台应用解决方法
个人博客:Sekyoro的博客小屋 个人网站:Proanimer的个人网站 很久没有写这类high-level的文章了,本身这类框架就一直层出不穷,但是其中历久弥坚,坚韧不拔的框架又有多少呢? 首先考虑到学习成本以及掌握一些编程语言在工作、学习生态上的价值,给这些东西适用生态划分一下. Reac…...

人工智能ChatGPT的多种应用:提示词工程
简介 ChatGPT 的主要优点之一是它能够理解和响应自然语言输入。在日常生活中,沟通本来就是很重要的一门课程,沟通的过程中表达的越清晰,给到的信息越多,那么沟通就越顺畅。 和 ChatGPT 沟通也是同样的道理,如果想要 …...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

边缘计算设备全解析:边缘盒子在各大行业的落地应用场景
随着工业物联网、AI、5G的发展,数据量呈爆炸式增长。但你有没有想过,我们生成的数据,真的都要发回云端处理吗?其实不一定。特别是在一些对响应时间、网络带宽、数据隐私要求高的行业里,边缘计算开始“火”了起来&#…...
